Настройка плагина Google Tag Manager для WordPress. Часть 2. Google tag manager wordpress
Установка Google Tag Manager в WordPress
Google Tag Manager
 Бесплатная версия онлайн курса по Google Tag Manager
Бесплатная версия онлайн курса по Google Tag Manager 7 уроков, более 2 часов обучающих видео материалов. Вы можете начать изучение прямо сейчас!Более 600 человек уже изучают этот вариант курса
Поскольку WordPress является самой популярной CMS для ведения блогов, сегодняшний материал будет про интеграцию (установку) Google Tag Manager в эту систему.
Содержание материала рассчитано на начинающих блогеров, но возможно и более опытные найдут для себя что-то новое. Инструкция будет максимально подробная, в случае если останутся вопросы, готов ответить на них в комментариях.
Итак приступим. Для начала необходимо зарегистрироваться на сайте Google Tag Manager или использовать для входа данные учетной записи Google, если она у вас уже есть. Вход и регистрация осуществляются здесь.
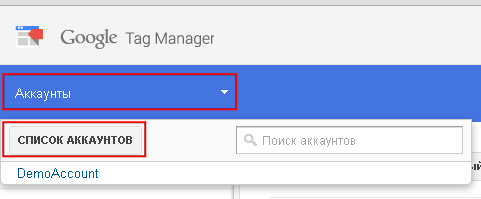
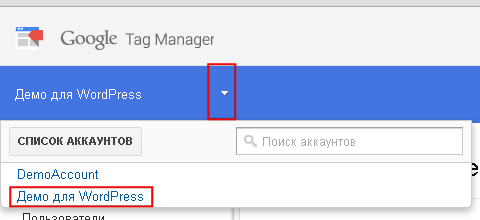
После регистрации (или авторизации) переходите к списку аккаунтов, сделать это можно с помощью кнопки расположенной в левом верхнем углу:

Список аккаунтов Google Tag Manager
Затем необходимо создать новый аккаунт, для этого нажмите на кнопку Новый аккаунт:

Как создать аккаунт
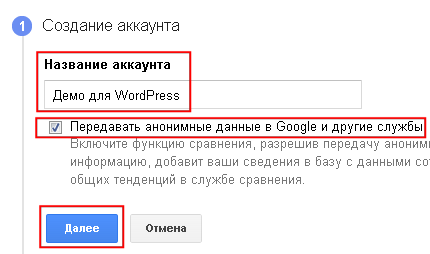
Откроется форма создания аккаунта Google Tag Manager. На первом шаге необходимо указать название аккаунта, принять решение о передаче (либо нет) данных в Google и другим службам, и нажать на кнопку Далее:

Создание аккаунта Google Tag Manager шаг 1
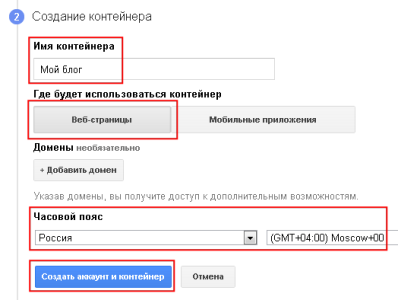
Второй шаг предусматривает создание контейнера, в котором будут содержатся все теги, которые вы впоследствии будете создавать настраивая Google Tag Manager.
Укажите имя контейнера, выберите Веб-страницы в качестве места где он будет использоваться, задайте часовой пояс и нажмите на кнопку Создать аккаунт и контейнер:

Создание аккаунта Google Tag Manager шаг 2
После этого, если вы не допустили ошибок, появится окно с соглашением об использовании Диспетчера тегов Google (Google Tag Manager), выберите язык для ознакомления с его содержанием и примите либо отклоните, нажав соответствующую кнопку под ним.
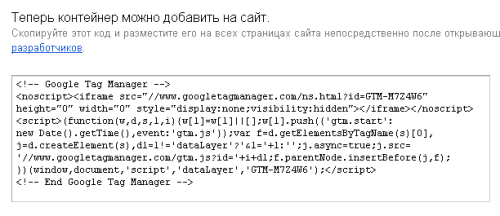
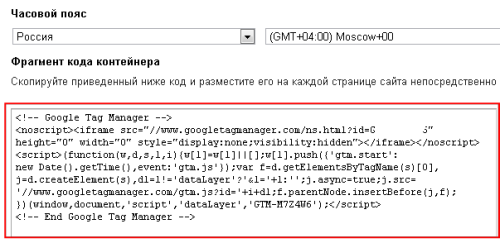
Если вы согласились с положениями соглашения, откроется окно, в котором будет сгенерированный код контейнера, подлежащий размещению на страницах сайта:

Код контейнера Google Tag Manager
Поскольку наша задача заключается только в установке Google Tag Manager на сайт работающий на WordPress, нажмите внизу кнопку Добавить теги позже:

Добавить теги позже
На этом создание аккаунта и контейнера Google Tag Manger завершено, теперь необходимо интегрировать инструмент на сайт.
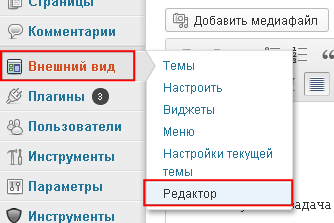
Зайдите в панель управления вашим блогом. Важно! У вас должны быть права, позволяющие редактировать файлы темы оформления блога. Выберите в меню пункт Внешний вид -> Редактор:

Редактор темы WordPress
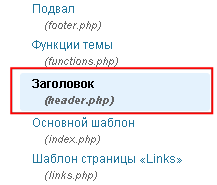
В открывшемся окне справа выберите файл Заголовок (header.php):

Файл header.php WordPress
Откроется страница, на которой будет виден исходный код выбранного файла, не закрывая текущую вкладку браузера с исходным кодом файла header.php, перейдите в Google Tag Manager.
Выберите из списка аккаунтов созданный ранее:

Выбор нужного аккаунта
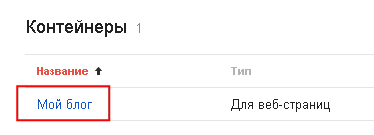
В списке контейнеров также укажите ранее созданный:

Список контейнеров
После этого перейдите к настройкам контейнера:

Настройки контейнера Google Tag Manager
В открывшемся окне нас интересует код, который необходимо добавить в файл header.php, он расположен в нижней части окна. Скопируйте его:

Код Google Tag Manager
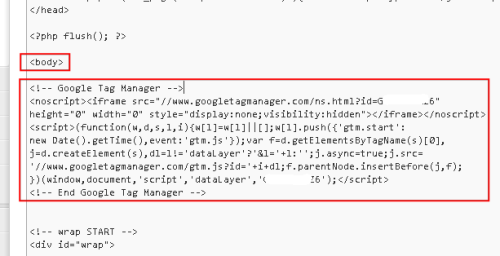
Теперь перейдите на вкладку браузера, в которой у вас открыт для редактирования файл header.php. Найдите в нем открывающий тег <body> и вставьте скопированный код контейнера Google Tag Manager сразу после него:

Код контейнера в файле header.php
После этого сохраните изменения нажав на кнопку Обновить файл.
На этом установка Google Tag Manager в WordPress завершена. Результаты можете проверить перейдя на ваш блог, после чего нужно обновить страницу нажатием клавиши F5 и просмотреть ее исходный код. Если вы увидите там после тега <body> код контейнера Google Tag Manager, значит все сделано правильно и можно приступать к настройке Google Tag Manager. О том что можно сделать дальше, вы можете узнать из других материалов моего блога.
Надеюсь инструкция оказалась максимально подробной и доступной каждому читателю. Если есть вопросы давайте пообщаемся в комментариях. Лучшей оценкой материала станет его распространение в социальных сетях, ставьте лайки делайте твитты, делитесь с друзьями.
prometriki.ru
Как установить и настроить Google Tag Manager в WordPress
Вы ищете способ настройки Google Tag Manager под WordPress? Не уверены, нужен ли вам вообще Google Tag Manager на своем сайте WordPress? Не беспокойтесь. В сегодняшней статье мы покажем вам как правильно установить и настроить Google Tag Manager в WordPress и поясним преимущества.
Что такое Google Tag Manager?
![googletagmanager[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/googletagmanager1.png)
Часто владельцы сайтов добавляют множество сниппетов кода для отслеживания своих конверсий, трафика и сбора других данных для аналитики.
С помощью Google Tag manager вы сможете легко управлять всеми этими скриптами из одной консоли.
В наличии есть встроенные шаблоны тегов для Google Analytics, Adwords, DoubleClick и т.п. Tag manager также умеет работать с некоторыми сторонними платформами аналитики и трекинга.
Помимо этого, можно использовать произвольный HTML для того, чтобы добавить свой собственный трекинг или любой другой нужный код.
Это сохранит ваше время добавления и удаления тегов из вашего кода и позволит управлять им из простой консоли. Стоит упомянуть то, что все эти скрипты загружаются в виде одного скрипта.
Давайте теперь начнем разбираться с Google Tag Manager. Для того, чтобы не раздувать статью, мы покажем вам только как добавить Google Analytics на свой сайт с помощью Google Tag Manager.
Вступление
Для начала вам нужно создать аккаунт Google Analytics для своего сайта, если вы до сих пор этого не сделали.
Делаем все как обычно, но останавливаемся на шаге получения кода отслеживания. Вместе того, чтобы добавлять его напрямую в WordPress, мы будем использовать менеджер тегов для этой задачи.
Настраиваем Google Tag Manager
Теперь, когда у нас готова Google Analytics, следующим шагом будет установка Google Tag Manager.
Переходим на сайт Google Tag Manager и логинимся под тем же аккаунтом Google, который использовали для Google Analytics.
После входа вы попадете на страницу добавления аккаунта. Просто укажите название для аккаунта и кликните на кнопку Продолжить.
![gtm-createaccount[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-createaccount1.png)
Теперь вам нужно добавить контейнер для своего аккаунта. Контейнером может выступать веб сайт или приложение для платформ iOS или Android. В нашем случае мы будем использовать веб.
Можно использовать доменное имя сайта для названия контейнера. Также можно добавить несколько контейнеров для каждого аккаунта. После окончания настройки кликните на кнопку Создать.
![gtm-container[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-container1.png)
Google Tag Manager создаст ваш аккаунт с контейнеров, и вы увидите его в консоли. Примерно так это будет выглядеть:
![gtm-newtag[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-newtag1.png)
Теперь аккаунт Google Tag Manager готов, поэтому следующим шагом будет добавление нового тега. Потребуется нажать на «добавить новый тег».
Прежде всего вам нужно выбрать продукт тега. На сегодняшний день доступно немногим более 20 шаблонов интеграции.
Мы выберем Google Analytics, однако вы всегда сможете добавить больше тегов и выбрать различные продукты в соответствии с вашими желаниями. Можно даже кликнуть на произвольный HTML для добавления любого другого сниппета кода.
![gtm-addtag-chooseproduct[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-addtag-chooseproduct1.png)
После выбора Google Analytics, вас попросят указать какую именно аналитику использовать: Universal Analytics или Classic Analytics. Выбираем Universal Analytics, а затем указываем ее ID отслеживания.
Этот ID отслеживания является специальным кодом, который позволяет Google идентифицировать ваш сайт. Получить его можно, залогинившись в аккаунт Google Analytics и перейдя на вкладку Администратор.
Выберите аккаунт своего сайта и кликните на информацию об отслеживании для ее отображения. Вы увидите ссылку на код отслеживания.
![]()
Клик по трекинг коду переместит вас на страницу с ним, а также покажет ваш UA tracking ID.
![]()
Скопируйте UA tracking ID и вставьте его в Google Tag Manager. Под типом отслеживания выберите «Просмотр страницы» и нажмите на кнопку продолжения.
![configuretag[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/configuretag1.jpg)
Мастер настройки тегов спросит вас, когда активировать этот тег. Выберите «Все страницы» и нажмите на кнопку «Создать тег».
![gtm-addtag-fireon[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-addtag-fireon1.png)
Google Tag Manager отобразит ваш код отслеживания, который нужно добавить на свой сайт WordPress. Скопируйте этот код.
![gtm-installcode[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-installcode1.png)
Добавляем Tag Manager Code в WordPress
Прежде всего вам нужно установить и активировать плагин Insert Headers and Footers. После активации переходим в Настройки » Insert Headers and Footers.
![pastescripts[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/pastescripts1.png)
Вставьте свой код менеджера тегов в раздел header и кликните на кнопку сохранения изменений.
Если же вы не хотите устанавливать плагин, то можно добавить код Google Tag Manager в свою тему WordPress. Просто отредактируйте шаблон header.php и вставьте код сразу после тега <body>.
Публикация своего контейнера
Теги в Google tag manager не «оживут» до тех пор, пока вы не опубликуете контейнер. Перейдите в консоль Google Tag Manager и кликните на кнопку «Опубликовать».
![gtm-publlishtag[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/gtm-publlishtag1.png)
Также можно осуществить предпросмотр своего сайта и Google Tag Manager вам теги, активирующиеся при каждом просмотре страницы.
![tagpreview[1]](/800/600/http/wpincode.com/wp-content/uploads/2015/09/tagpreview1.jpg)
Вот и все, вы успешно установили и настроили Google Tag Manager для своего WordPress сайта.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (4 votes cast)
wpincode.com
Установка Google Tag Manager на Wordpress за 4 минуты
Регистрация GTM и получение кода
Запускайте таймер.
Надеюсь, что у вас есть гуглопочта (gmail), тогда нам останется только создать аккаунт в GTM, перейдя ссылке.
Давайте зададим понятное название аккаунту и введём адрес сайта, на который будем устанавливать код контейнера.


Жмём создать.
Читаем и принимаем «Соглашение об Условиях использования Диспетчера тегов Google».
Получаем код для размещения на сайте.

Как видите, код состоит из двух частей. Одну часть необходимо будет разместить ближе к открывающему тегу <head>, а вторую сразу после тега <body>.
Переходим к установке кода в WordPress.
Установка кода GTM в WordPress
Авторизуемся в админке WordPress.
В консоли переходим в раздел «Внешний вид» > «Редактор».
Справа найдем файл «Заголовок» (или header.php) и кликнем по нему.


Теперь в редакторе добавим наш код GTM согласно инструкции.
После открывающего тега <head>


И после открывающего тега <body>


Жмём сохранить. Готово.
Контейнер GTM успешно установлен на сайт.
Для проверки работы можете установить расширение в браузер Chrome, которое называется Tag Assistant (by Google).
В следующей статье расскажу как установить счетчики Universal Analytics и Яндекс Метрика.
До скорого.
softink.ru
Настройка Google Tag Manager для Wordpress. Часть 2
Вторая часть посвящена настройке отслеживания таких событий, как взаимодействие с полями форм, отправка самих форм, скачивание файлов, глубина просмотра заданной страницы и т.д. Все это можно легко настроить с помощью инструментов плагина Tamas Gieger.
Первая часть статьи, посвященная настройке Google Tag Manager для WordPress, находится здесь. О том, как установить GTM с помощью плагина, читайте здесь.
ВАЖНО: если у вас есть вопросы по настройке или работе плагина, вы можете напрямую обратиться к его автору. Плагин постоянно дорабатывается, и в нем появляются новые настройки. Поэтому содержание этой статьи актуально на дату ее публикации.Краткое содержание статьи
- Вкладка Events
- Вкладка Scroll Tracking
- Вкладка Blacklist tags
- Вкладка Integration
- Вкладка Advanced
- Итог
Настройка Google Tag Manager для WordPress
В первой части я подробно рассказал о настройках вкладки Basic data. Теперь разберем содержание других вкладок.
ВАЖНО: Для отслеживания некоторых событий, представленных во вкладках, может потребоваться дополнительная настройка.
Вкладка Events
Как понятно из названия, с помощью опций, представленных в этой вкладке, можно настроить передачу данных о различных событиях на сайте. Разберем подробнее каждый раздел.
General Events
Здесь всего две опции – отслеживание взаимодействия с полями форм, а также с «социальными» кнопками.
Form fill events
Последовательно отправляет в dataLayer события gtm4wp.formElementEnter и gtm4wp.formElementLeave каждый раз, когда определенное поле формы находится в фокусе, т.е. является активным, а затем перестает быть таковым соответственно.
Отслеживание основано на событиях focusin и focusout. Подробнее о том, как это работает, можно узнать здесь.
Social Actions
Отправляет в dataLayer событие gtm4wp.socialAction каждый раз, когда пользователь использует «социальные» кнопки share/like.
Как использовать эти данные:
Полагаю, необходимости объяснять, почему стоит отслеживать «социальные» действия пользователей, нет. А с помощью Form fill events можно отследить способы взаимодействия посетителей с каждой формой сайта.
Если вы хотите отслеживать взаимодействие пользователей с формами вашего сайта детально (в том числе отслеживать брошенные формы), в сети можно найти более универсальные, на мой взгляд, инструменты для этого. Подробнее в главе «итоги».
Media Events
Как понятно из названия, опции в данном разделе предназначены для отслеживания взаимодействий пользователей с медиа-контентом.
В сети есть множество инструкций для настройки отслеживания эффективности видео на сайте, однако практически все они предусматривают использование тэга Custom HTML, содержащего специальный скрипт JS, а также создание нескольких триггеров и переменных, что, в свою очередь, не всегда удобно.
Поэтому использование этих опций существенным образом облегчает настройку отслеживания подобных событий.
Отметьте поля YouTube, Vimeo или Soundcloud для того, чтобы отправлять событие в dataLayer каждый раз, когда пользователь нажимает Play.
Deprecated
В этом разделе содержатся опции, позволяющие отследить клики по «внешним» ссылкам, а также клики по ссылкам для скачивания файлов и адресам e-mail. Обратите внимание на название Deprecated, что в данном контексте означает «устаревший».
Дело в том, что еще в октябре 2013 в GTM появилось отслеживание автоматических событий. То есть, нижеописанные события можно отслеживать как с помощью встроенных инструментов плагина, так и непосредственно с помощью GTM.
Outbound link click events
Отправляет в dataLayer событие gtm4wp.outboundClick, сигнализирующее о том, что произошел клик по ссылке, строка URL которой не содержит доменное имя вашего сайта.
Download click events
Отслеживание кликов по ссылкам для скачивания файлов. В поле Extantions to track, которое находится чуть ниже чекбокса, вы можете уточнить, скачивание каких конкретно типов файлов следует отслеживать.
Email click events
Клик по ссылке, содержащей e-mail адрес.
Вкладка Scroll tracking
Основанный на работе Justin Cutroni, этот инструмент позволяет отследить глубину скроллинга определенной страницы.

Enabled
Включить/выключить отслеживание.
Debug mode
Если вы отметите эту опцию, отправка данных о скроллинге будет происходить не в dataLayer, а в консоль браузера, что может быть удобно при отладке инструмента.
Time delay before location check
Период времени в миллисекундах, при прохождении которого скрипт отслеживания проверяет текущее положение экрана пользователя на странице.
Minimum distance
Количество пикселей, необходимых для того, чтобы идентифицировать сам факт прокрутки.
Content ID
Элемент Document Object Model, на который ориентируется скрипт при оценке глубины прокрутки. Иными словами, в этом поле необходимо указать, при прокрутке какого элемента на странице сайта необходимо начать отслеживание.

Изменяя значение этого поля, вы можете настроить отслеживание просмотра отдельных элементов внутри страницы. Например, таблицы с большим количеством данных.
Scroller time
Это поле служит для определения пользователя либо как «reader», либо как «scanner». То есть, если пользователю потребовалось больше указанного в поле времени для достижения конца страницы, тогда он или она будут считаться «читателями», иными словами, теми, кто действительно заинтересовался содержанием страницы. В противном случае пользователю присвоится ярлык «scanner».
По умолчанию в поле стоит значение «30». Перед тем, как его менять, рекомендую адекватно оценить, сколько времени, согласно вашим предположениям, требуется пользователям для того, чтобы «заинтересоваться» содержанием вашего сайта.
Использование инструмента
Перед тем, как приступить к настройке этого инструмента, настоятельно рекомендую изучить принцип его работы, изложенный в блоге Justin Cutroni, ссылку на который я привел выше. Это поможет его эффективному использованию и, в конечном счете, получению более точных данных.
Кроме этого, в сети есть множество других не менее эффективных решений для отслеживания прокрутки страницы. Возможно, они лучше подойдут для целей вашего сайта.
Вкладка Blacklist tags
Здесь вы можете указать типы тэгов и переменных, которые разрешены или запрещены к использованию на вашем сайте.
ВАЖНО: опции этой вкладки могут напрямую влиять на корректность работы Google Tag Manager, поэтому будьте осторожны во время настройки!
Например, в целях безопасности вы можете запретить использование Custom HTML Tag или Custom Javascript Variable
Использование инструмента
Использование этого инструмента может полезно в нескольких случаях. Например, если доступ к аккаунту GTM имеют сразу несколько пользователей с правами администратора. Запрещая использование некоторых тэгов, вы можете исключить влияние возможных негативных последствий, вызванных ошибками администраторов, на корректную работу сайта после выполнения таких тэгов.
Вкладка Integration
В этой вкладке вы можете настроить передачу событий для некоторых популярных WP плагинов. Например, Contact Form 7. Каждый раз, когда происходит отправкой формы, в dataLayer появляется событие gtm4wp.contactForm7Submitted c указанием идентификатора отправленной формы.
Это событие можно использовать для настройки цели в GA или в Метрике.
Также во вкладке предусмотрена настройка передачи данных e-commerce для плагина Woo Commerce. В этой статьей я не буду подробно останавливаться на этом. Полагаю, что те, кто установил плагин, смогут разобраться в настройках самостоятельно. Если у вас есть вопросы по этой теме, пожалуйста, пишите в комментариях.
Вкладка Advanced
В некоторых ситуациях, например, когда на вашем сайте установлены два диспетчера тэгов Google, вам необходимо переименовать переменную dataLayer. Для этого можно воспользоваться этой вкладкой.
Однако, как правило, в переименовании dataLayer нет необходимости, поэтому лучше оставить этой поле пустым.
Итог
Плагин DurecellTomi предлагает пользователям отличную возможность быстро настроить отслеживание базовых событий на сайте. Собранная с помощью вышеописанных инструментов информация может быть крайне полезна для улучшения поведенческих показателей сайта, показателей конверсии, дополнительной доработки качества контента и многих других целей.
Однако на данный момент для отслеживания событий, как, например, отправка форм, глубина вертикальной прокрутки, клики по различным элементам сайта (не только ссылкам) и т.д. есть более эффективные, на мой взгляд, инструменты.
Вам необходимо лишь выбрать конкретные цели для вашего сайта, а затем попробовать разные решения для их достижения. По результатам практической работы можно с точностью определить, какой инструмент лучше всего отвечает вашим задачам.
itmetrics.ru
Внедрение Google Tag Manager на WordPress-сайт и 4 примера зачем это нужно
Давно уже слышал про Google Tag Manager. Но вот решил попробовать и был поражен тому как это удобно.
После интеграции GTM в сайт, мы можем добавлять, менять и удалять различные скрипты, сниппеты и.т.д без входа в админку сайта.
Примеры:
- поставить код Google Analytics или Google AdWords с целями
- поставить код Яндекс Метрики или настроить цели Метрики для веб аналитики
- сплит-тестирование страниц и конверсии
- поставить чат JivoSite
- или виджет обратного звонка CallBackHunter
Особенно если у вас Интернет-магазин или крупный портал, то тех же целей в Метрике или Анлитиксе может быть тьма. И если все это писать куда либо через консоль сайта, то можно потом голову сломать в попытке разобрать весь этот хлам скриптов.
У нас не много скриптов, всего пока что 3-4 штуки, но в будущем планируется больше, потому решил сразу внедрить GTM и это позволило отказаться от ряда плагинов на сайте.
Итак, поехали…
Получаем скрипт интеграции GTM для сайта
В общем то тут все просто 🙂 Идем на страницу продукта https://tagmanager.google.com/
Авторизуемся, создаем новый аккаунт для сайта. В моем случае это systemo.biz
Система даст сгенерировать код типа такого:

Куда вставить?
И вот тут нас подстерегает первая попа!
Обратите внимание, что этот код надо вставить после тега открывающего body. А я вот не любитель код ковырять в темах WordPress. Тема обновится и приехали.
Что делать?
И тут есть два правильных пути:
- создать дочернюю тему (если она у вас еще не создана) и туда скопировать header.php и поправить его, добавить после тега body
- ну я хитрее, взял тему WPBSS и добавил туда поддержку GTM
Соответственно у меня этот код вставился просто через опцию темы и вопрос закрылся.
Тегом в этой системе зовется любой скрипт. Будь то ГуглАналитикс или сниппеты ЭдВордс. Ну или код счетчика Яндекс.Метрики, целей Метрики или скрипт параметров для сплит-тестирования страницы.
Разберем четыре примера:
Код виджета обратного звонка Pozvonim
Да, мы недавно написали плагин для этого виджета и можно поставить его через плагин. Но коли мы решили внедрять GTM, то плагин нам теперь не нужен. Он нужен тем у кого нет GTM 🙂
Мы идем в кабинет Позвоним и копируем от туда код, затем идем в GTM, добавляем новый тег и вставляет туда код! Вот так просто!

После публикации как и стоило того ожидать на сайте появляется этот виджет:

Аналогично с JivoSite
Также идем в кабинет, копируем код, вставляем в GTM и публикуем!
В списке это выглядит вот так:

Как видите при большом списке скриптов, можно будет их распихать по папочкам и всячески причесать. Это очень важно если скриптов много. И это сильно удобней если пилить это все на сайте.
Ну и два предыдущих пункта были просто разогревом. На самом деле их легко вставлять через плагин. Нет никаких проблем. Проблемы начинаются там где возникает веб-аналитика, где надо измерять конверсии страниц и делать сплит-тесты. Вот тут этих скриптов возникает тараканья тьма и с ней надо что то делать.
Клик по кнопке
Пример такого скрипта, ну скажем у меня в шапке сайта есть кнопка «Отправить задание» и мне надо понимать сколько раз в день посетители щелкают на нее.
Пишем обычный код на базе инструкций Яндекс.Метрики:

Конечно надо не забыть настроить эту цель в самой Метрике, чтобы она измерялась.
Сколько новых подписчиков с сайта?
Или например у меня на сайте есть форма подписки и мне надо понимать динамику новых подписчиков. Повышается она или понижается со временем.
Сколько было подписчиков за неделю? Если я поменял кнопку на красный цвет то как изменилось среднее число новых подписчиков за неделю? Ну и много других веб-аналитических вопросов.
Решаем просто:

Теперь мы вооружены веб аналитикой 🙂
Конечно пока лишь сработала лишь одна цель — отправлено задание. По подпискам еще данных нет, но думаю из Метрики ясно что теперь мы будем видеть сколько раз в день нам пытаются отправить заданий, сколько посетителей подписываются на нашу рассылку:

Это лишь начало. Проба пера. Далее мы настроим все цели по посадочным страницам и будем замерять конверсию каждой посадки в реальном времени, делать сплит-тесты и вообще резвиться по полной программе 🙂
Вот мы написали 3-4 тега (вставили скрипты), система все это версионирует, и позволяет опубликовать одной кучей.

Но если надо будет откатиться, то без проблем. И это дико удобно! Никаких программистов! Никаких консолей сайта! Все это правится через Google. Можно дать доступ еще нескольким маркетологам и работать сообща. При этом на сайт можно вообще на ходить.

Google Tag Manager — это очень мощный инструмент для Интернет-маркетолога. Если у вас его все еще нет, то самое время его внедрить 🙂
Если будут вопросы, задавайте в комментариях…
systemo.biz
Настройка Google Tag Manager для Wordpress. Часть 1
Если вы использовали написанный Tamas Gieger плагин во время установки Google Tag Manager для WordPress, у вас есть возможность быстро настроить отслеживание базовых событий на вашем сайте. Для этого автором был предусмотрен простой и понятный функционал.
Здесь я постараюсь подробно рассказать о дополнительных настройках плагина, с помощью которых вы сможете получать больше информации о ваших пользователях и использовать ее для отслеживания взаимодействия с содержимым вашего сайта, а также для сегментации аудитории, настройки ремаркетинга Adwords и других целей. Это первая часть статьи.
Вторая часть посвящена настройке отслеживания таких событий, как взаимодействие с полями форм, отправка самих форм, скачивание файлов, глубина просмотра заданной страницы и т.д.
ВАЖНО: если у вас есть вопросы по настройке или работе плагина, вы можете напрямую обратиться к его автору. Плагин постоянно дорабатывается, и в нем появляются новые настройки. Поэтому содержание этой статьи актуально на дату ее публикации.О том, как установить Google Tag Manager для WordPress с помощью плагина, можно узнать здесь.
Краткое содержание статьи
- Несколько слов о dataLayer
- Вкладка General
- Вкладка Basic data
- Итог
Несколько слов о dataLayer
Все данные, необходимые для настройки отслеживания вышеописанных событий, с помощью плагина отправляются в dataLayer. Поэтому для начала стоит разобраться, что это такое. Вот определение с developers.google.com
A data layer is an object that contains all of the information that you want to pass to Google Tag Manager. Information such as events or variables can be passed to Google Tag Manager via the data layer, and triggers can be set up in Google Tag Manager based on the values of variables or based on the specific events.
То есть, это объект Javascript, содержащий всю информацию, которую мы хотим отправить в GTM для последующего использования. Например, мы можем создать правило запуска тэга, опираясь на значение определенной переменной или на определенное событие в dataLayer.
Посмотреть данные, содержащиеся в dataLayer, можно, как минимум, тремя простыми способами.
Режим отладки GTM (режим Preview)

Расширение Tag Assistant для Chrome

Консоль вашего браузера

Подробно о том, что такое dataLayer, и как эффективно использовать его для работы с GTM, написано уже немало отличных статей, как на русском, так и на английском языках. Уверен, вы легко сможете найти информацию, поэтому в этой статьей я не буду останавливаться на этом.
Настройка Google Tag Manager для WordPress
Итак, давайте, наконец, перейдем к настройке Google Tag Manager для WordPress!
Вкладка General
Здесь все просто. В поле Google Tag Manager ID необходимо внести ваш идентификатор контейнера, а затем выбрать способ размещения кода GTM на сайте (Container Code Placement). Подробнее о том, где взять идентификатор, и в чем заключается принципиальная разница между опциями Footer of the Page, Custom и Codeless Injection можно посмотреть здесь.
Вкладка Basic Data
Название говорит само за себя. С помощью опций этой вкладки вы сможете настроить передачу «простых» или «базовых» данных в dataLayer. Рассмотрим подробнее каждый раздел.
Posts
В этом разделе настраивается передача данных о содержимом сайта.

Posttype of current post/archive
Переменные dataLayer: pagePostType, pagePostType2
Описание: тип страницы и вариант отображения соответственно. Например, ‘post’,’ page’,’ frontpage’ для pagePostType и ‘single-page’ для pagePostType2.
Category list of current post/archive
Переменная dataLayer: pageCategory
Описание: рубрики, к которым относится страница. Например, ‘google-tag-manager’. Эти данные доступны только для тех страниц, которые имеют заданные рубрики.
Tags of current post
Переменная dataLayer: pageAttributes
Описание: тэги, к которым относится страница. Например, ‘установка google tag manager’. Обратите внимание, что тэги на русском языке будут закодированы в dataLayer.
Post author name
Переменная dataLayer: Author
Описание: имя автора поста или страницы.
Post date
Переменные dataLayer: pagePostDate, pagePostDateYear, pagePostDateMonth, pagePostDateDay
Описание: дата публикации в формате дд/мм/гггг, а также отдельно год, месяц и день публикации.
Post title
Переменная dataLayer: pageTitle
Описание: дублирует содержание мета-тэга title.
Post title
Переменные dataLayer: postCountOnPage, postCountTotal
Описание: количество публикаций, отображаемых на странице, и общее количество публикаций по заданным категориям, тэгам и т.д.
Как использовать эти данные
Отметив нужные опции, вы сможете настроить отслеживание просмотра публикаций, например, по определенным рубрикам, тэгам или авторам.
Search
Если вы еще не настроили отслеживание поиска по сайту в Google Analaytics (как это сделать, смотрите здесь), то в этом разделе вы сможете сделать это с помощью плагина.

Search data
Переменные dataLayer: siteSearchTerm, siteSearchFrom,siteSearchResults
Описание: ключевое слово поиска, страница, на которой воспользовались поиском и количество результатов в поисковой выдаче.
Как использовать эти данные
Полагаю, необходимости подробно объяснять, почему очень важно отслеживать поисковые запросы пользователей на вашем сайте, нет. С помощью этого инструмента вы можете быстро предоставить вашим читателям именно ту информацию, которую они ищут на сайте.
Visitors
В этом разделе настраивается передача данных о статусе пользователей на вашем сайте.
Logged-in status
Переменная dataLayer: visitorLoginState
Описание: статус авторизации пользователя на сайте (авторизован/не авторизован).
Logged-in status
Переменная dataLayer: visitorType
Описание: статус пользователя. Например, ‘administrator’.
Logged-in user ID
Переменная dataLayer: visitorId
Описание: идентификатор пользователя (натуральное число).
Как использовать эти данные
C помощью этих опций вы легко сможете сегментировать аудиторию вашего сайта и отслеживать поведение каждого сегмента.
Adwords
В этом разделе можно настроить передачу данных для тега ремаркетинга Adwords. Если вы отметите эту опцию, для Custom Variable Field ремаркетинга будет подставлено значение переменной google_tag_params.

Как использовать эти данные
Значение переменных dataLayer в этом случае помогут создать новые аудитории для ремаркетинга по заданным признакам.
Browser/OS/Device
Этот раздел предназначен для передачи данных об устройствах, с помощью которых пользователи просматривают сайт.
Browser data
Переменные dataLayer: browserName, browserVersion, browserEngineName , browserEngineVersion
Описание: подробная информация о браузере пользователя
Logged-in status
Переменная dataLayer: osName, osType
Описание: подробная информация об операционной системе пользователя
Logged-in user ID
Переменные dataLayer: deviceType, deviceManufacturer, deviceModel
Описание: подробная информация об устройстве, с помощью которого пользователь просматривает сайт
Как использовать эти данные
Если вам по каким-то причинам не хватает данных этого типа в Google Analytics, используйте эту информацию для сегментации аудитории вашего сайта.
Weather Data
Передача данных о погоде в заданном регионе. Полагаю, этот раздел может быть полезен достаточно узкому кругу владельцев сайтов WordPress. Например, тем, кто занимается продажей услуг спортивных/развлекательных предприятий.
Итог
Отметив нужные опции в рассмотренных вкладках, вы легко сможете не только получать все необходимые данные для настройки отслеживания «базовых» событий, но и сегментировать аудиторию согласно заданным параметрам. В случае, если на вашем сайте GTM был установлен с помощью простого внедрения кода контейнера, вам бы пришлось передавать всю информацию «вручную», что, согласитесь, не всегда удобно.
Если вам необходимо настроить отслеживание таких событий, как взаимодействие с полями форм сайта, отправка самих форм, скачивание файлов и т.д., смотрите вторую часть статьи.
itmetrics.ru