Как использовать свой тип контента. Пользовательский тип записей wordpress
Как добавить категории в кастомный тип постов в Wordpress вручную и с плагином?
function custom_post_type() {
// Set UI labels for Custom Post Type
$labels = array(
'name' => _x( 'Movies', 'Post Type General Name', 'twentythirteen' ),
'singular_name' => _x( 'Movie', 'Post Type Singular Name', 'twentythirteen' ),
'menu_name' => __( 'Movies', 'twentythirteen' ),
'parent_item_colon' => __( 'Parent Movie', 'twentythirteen' ),
'all_items' => __( 'All Movies', 'twentythirteen' ),
'view_item' => __( 'View Movie', 'twentythirteen' ),
'add_new_item' => __( 'Add New Movie', 'twentythirteen' ),
'add_new' => __( 'Add New', 'twentythirteen' ),
'edit_item' => __( 'Edit Movie', 'twentythirteen' ),
'update_item' => __( 'Update Movie', 'twentythirteen' ),
'search_items' => __( 'Search Movie', 'twentythirteen' ),
'not_found' => __( 'Not Found', 'twentythirteen' ),
'not_found_in_trash' => __( 'Not found in Trash', 'twentythirteen' ),
);
// Set other options for Custom Post Type
$args = array(
'label' => __( 'movies', 'twentythirteen' ),
'description' => __( 'Movie news and reviews', 'twentythirteen' ),
'labels' => $labels,
'supports' => array( 'title', 'editor', 'excerpt', 'author', 'thumbnail', 'comments', 'revisions', 'custom-fields', ),
'hierarchical' => false,
'public' => true,
'show_ui' => true,
'show_in_menu' => true,
'show_in_nav_menus' => true,
'show_in_admin_bar' => true,
'menu_position' => 5,
'can_export' => true,
'has_archive' => true,
'exclude_from_search' => false,
'publicly_queryable' => true,
'capability_type' => 'page',
// This is where we add taxonomies to our CPT
'taxonomies' => array( 'category' ),
);
// Registering your Custom Post Type
register_post_type( 'movies', $args );
}
/* Hook into the 'init' action so that the function
* Containing our post type registration is not
* unnecessarily executed.
*/
add_action( 'init', 'custom_post_type', 0 );
smarticle.ru
Произвольные типы записей в Wordpress
В различных CMS публикация различного контента с отличием от простых статей решается по разному и порой с помощью множества сторонних плагинов, если нет разработчика под рукой, хотя и при разработке приходится писать целый компонент для порой не самых сложных вещей. Сегодня я расскажу о использовании произвольных типах постов в WordPress.
Что такое произвольные посты?
Создание произвольного типа контента на сайте позволяет публиковать не только материалы и статьи, как мы привыкли представлять, но и вообще публиковать имена существительные, к примеру на сайтах с портфолио, публикуется работа, в список проектов, публикуется проект ну и так можно дальше «рецепт, книга, рецензия,новость,релиз и т.д.». Не стоит использовать произвольные посты для разделения всех записей в блоге, существуют также таксономии, рубрики, метки и другие способы для пометки контента и сортировки.Вот некоторые примеры из реализации произвольных типов постов на наших и других сайтах.
Примеры из наших работ
- Нпрофи.ru – база недвижимости
- Использование таксономий и произвольных типов постов для создания базы недвижимости. С поиском и сортировкой по таксаномиям.
- injener.org – публикация выполненных проектов
Примеры других сайтов
Вы можете привести свои примеры использования произвольных типов постов в комментариях.
Добавление произвольного типа поста
Как только вы создадите новый произвольный тип поста в, WordPress вам будет доступно такое же управление как и с обычными записями. Всю функциональность вы можете легко добавить сами.
Для примера я буду создавать произвольный тип записи — продуктов. Для интернет магазина к примеру публикация продуктов. Создаем тип с минимальными настройками.
Начиная с версии WordPerss 2.9 была представлена функция register_post_type (), однако полную свою мощь и функциональность она получили лишь в версии WordPress 3.0
Прежде чем начать, потребуется указать имя тип поста, две метки(название ссылкой в админ панели) и можно ли этот пост публиковать.
Добавляем произвольный тип поста в wordpress. Данный код вы можете вставить в functions.php вашей темы к примеру.
123 | add_action( 'init', 'create_my_post_types' );function create_my_post_types() {register_post_type('product', array('labels' => array( 'name' => __( 'Продукты' ),'singular_name' => __( 'Продукт' ) ),'public' => true, ) );} |
Мы добавили действие при инициализации вызов нашей функции. С помощью функции register_post_type () добавили новый произвольный тип записи. В качестве аргументов передается первым аргументом название типа и массив с большим количеством аргументов и меток. Теперь в администраторской панели у вас должно появится одноименное созданное вами меню. Рассмотрим принимаемые аргументы у функции register_post_type () более подробно.
Этикетки (labels) Указание параметров в labels передает значения в название действий в в админ панели. Это полезно для локализации плагинов и дополнений. По умолчанию все действия будут приписаны для post (new post, add post, search posts и т.п.) Теперь давайте рассмотрим список всех аргументов labels. Под постом подразумевается ваш тип
- name : множественная форма названия вашего типа.
- singular_name : особая форма имени вашего типа.
- add_new : Пункт меню для добавления нового поста.
- add_new_item : Название заголовка при создании нового поста.
- edit : Пункт меню для редактирования поста.
- edit_item : Заголовок при редактировании поста.
- new_item : Показанный в меню избранных в админ заголовке.
- view : Используется в качестве текста в ссылку, чтобы просмотреть пост.
- view_item :Постоянная ссылка на экране Редактирования.
- search_items : Текст кнопки поиска на странице редактирования поста.
- not_found : Текст при отсутствие результатов поиска по постам.
- not_found_in_trash : Текст при отсутствии записей в корзине.
- parent : Используется как метка при редактировании поста родительского. Полезно только для иерархических типов поста.
1234567891011121314 | 'labels' => array('name' => __( 'Продукты' ),'singular_name' => __( 'Продукт' ),'add_new' => __( 'Добавить' ),'add_new_item' => __( 'Новый продукт' ),'edit' => __( 'Редактировать' ),'edit_item' => __( 'Редактировать продукт' ),'new_item' => __( 'Новый продукт' ),'view' => __( 'Посмотреть' ),'view_item' => __( 'Посмотреть продукт' ),'search_items' => __( 'Поиск продуктов' ),'not_found' => __( 'Продуктов не найдено' ),'not_found_in_trash' => __( 'В корзине нет продуктов' ),'parent' => __( 'Родительский продукт' ), ), |
Описание \ description
description — аргумент принимающий описание вашего плагина. На данный момент я не встречал вывода этого параметра в админ панели и указание этого аргумента особой роли не играет.
1 | 'description' => 'Описание нашего типа поста в рамках рассмотрения произвольных типов постов.' |
Доступность \ public
public — аргумент принимающий значения true или false для управления возможностью публикации постов, указание параметра автоматически решает на другие значения параметров.
- show_ui : показывать административный интерфейс
- publicly_queryable : возможность выполнения запросов с фронтенда
- exclude_from_search : доступны ли посты для поиска
1234 | 'public' => true,'show_ui' => true,'publicly_queryable' => true,'exclude_from_search' => false, |
Позиция в меню \ menu_position
По умолчанию новый тип постов добавляет после комментариев. Элементы в WordPress расставляются раздельно с помощью нумерацией интегралов от 5. К примеру чтобы поставить наш пункт меню после пункта «Страницы» добавим следующий код
Иконка меню \ menu_icon
По умолчанию к пункту меню создается иконка от комментариев. Чтобы изменить иконку своих типов постов, следует воспользоваться параметром menu_icon.
1 | 'menu_icon' => get_stylesheet_directory_uri() . '/images/product.png', |
Иерархия \ hierarchical
hierarchical — аргумент позволяет выбрать, хотите ли вы чтобы ваши посты были иерархическими. По умолчанию стоит false. Если вы установите true, ваши посты будут вести себя, как страницы в WordPress.
Переменная запроса \ query_var
query_var — аргумент позволяет управлять доступностью переменной для запроса, используется для получения постов этого типа. Например, можно использовать в query_posts() функции или WP_Query классе. Название переменной при запросе по умолчанию является названием вашего типа постов.
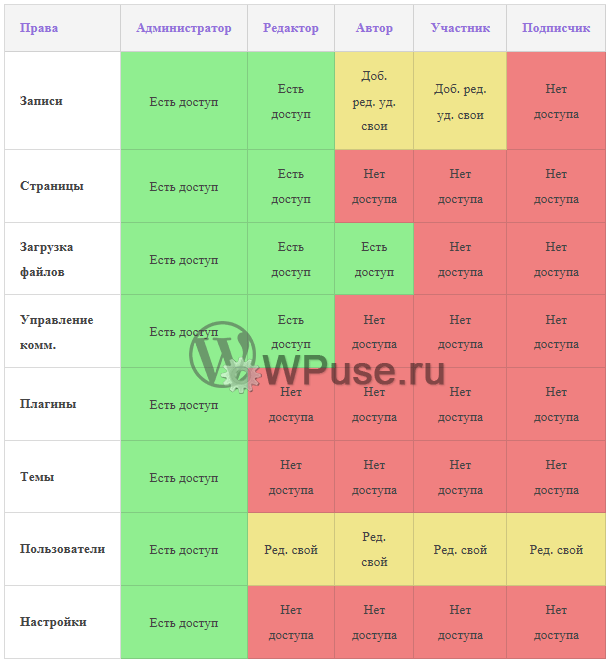
Возможности \ capability_type
capability_type всеобъемлющий аргумент на несколько более конкретных аргументов, умолчанию post. Позволяет определить пользовательский набор возможностей, чтобы редактировать, создавать и читать ваш пользовательский тип постов.Если вы просто хотите сохранить те же разрешения что и у блога, оставьте значения по умолчанию. В противном случае, вы можете установить capability_type и определить полномочеия в виде аргументов в массиве.
- edit_post : создание и редактирование постов.
- edit_posts : позволяет редактировать посты вашего типа.
- edit_others_posts : позволяет редактировать другие посты.
- publish_posts : возможность публиковать посты.
- read_post : возможность чтения постов вашего типа.
- read_private_posts : возможность чтения личных постов вашего типа.
- delete_post : возможность удаления сообщения.
Для большинства людей, которые нуждаются в контроле над этими вещами, проще просто изменить capability_type что-то вроде моего примера product. WordPress автоматически переключится. Например, edit_post способность станет edit_product .
12 | /* Глобальный контроль продуктов. */'capability_type' => 'product', |
Поддержка \ supports
supports — Также мы можем указать какие поля доступны для редактирования нашего поста на странице добавления поста. По умолчания это title и editor. Вот доступные варианты
- title : поле ввода заголовка.
- editor : текстовое поле редактора текста.
- comments : возможность отключения комментариев вкл / выкл.
- trackbacks : возможность превращения пингов и трекбэков вкл / выкл.
- revisions : позволяет обзоры из вашего поста.
- author : отображает окно выбора для изменения автора.
- excerpt : поле для заметки пользователя.
- thumbnail : миниатюра (Избранные изображения в 3.0).
- custom-fields : произвольные поля.
- page-attributes : окно атрибутов. Важно для иерархического типа постов, вы можете выбрать родительский пост.
1 | 'supports' => array( 'title', 'editor', 'excerpt', 'custom-fields', 'thumbnail' ), |
Таксономии \ Taxonomies
Если у вас уже есть таксономии, вы можете разрешить своим постам также использовать эти таксономии. Вы просто должны установить в массив имя таксономии, которые вы хотели использовать.О интеграции таксономий и произвольных типов постов я расскажу чуть позже.
12 | //Подключаем теги и станартные категории к своему типу постов'taxonomies' => array( 'post_tag', 'category '), |
Экспорт \ can_export
Устанавливает возможность экспорта постов через инструменты wordpress, по умолчанию true
Обратная функция \ register_meta_box_cb
Данная функция полезна для разработчиков. Вы можете создать пользовательскую функцию обратного вызова, после вывода постов.
1 | 'register_meta_box_cb' => 'your_callback_function_name', |
Маска ссылки \ permalink_epmask
Маска постоянной ссылки на конечный просмотр типа поста. Врятли вам понадобится этот параметр, я оставляю его по умолчанию.
1 | 'permalink_epmask' => EP_PERMALINK, |
webislife.ru
Как использовать свой тип контента / Хабр
 В Wordpress есть два типа контента: Посты и Страницы. Эти типы содержат такие поля как название, описание, категории/тэги. Дополнительное описание можно создать с помощью Пользовательских Полей (Custom Fields).
В Wordpress есть два типа контента: Посты и Страницы. Эти типы содержат такие поля как название, описание, категории/тэги. Дополнительное описание можно создать с помощью Пользовательских Полей (Custom Fields).В Wordpress 3.0 появилась возможность создавать свой тип контента.
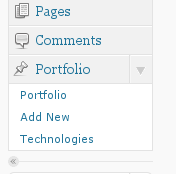
Идея в том, чтоб создать новый тип контента, например Потфолио (название, описание, адрес сайта, дата релиза, имя заказчика, используемые технологии), который бы не выводился вместе с постами и имел бы другое представление.
Регистрируем свой тип контента
Заходим в папку текущей темы и создаем файл «functions.php», если его ещё нет. Здесь мы можем написать перехватчики событий и добавить необходимые действия.- // добавляем хук на инициализацию
- add_action('init', 'portfolio_init');
- function portfolio_init() {
- // описываем наш тип контента
- $args = array(
- 'label' => __('Portfolio'),
- 'labels' => array(
- 'edit_item' => __('Edit Work'),
- 'add_new_item' => __('Add New Work'),
- 'view_item' => __('View Work'),
- ),
- 'singular_label' => __('Work'),
- 'public' => true,
- 'show_ui' => true, // показывать в админке?
- '_builtin' => false, // это не встроенный тип данных
- '_edit_link' => 'post.php?post=%d',
- 'capability_type' => 'post',
- 'hierarchical' => false,
- 'rewrite' => array("slug" => "medewerkers"), // формат ссылок
- 'supports' => array('title', 'editor', 'thumbnail')
- );
- // регистрируем новый тип
- register_post_type( 'portfolio' , $args ); // первый параметр - это название нашего нового типа данных
- // подключаем таксономию (используемые технологии можно будет назначать как теги)
- register_taxonomy(
- 'mtype',
- 'portfolio',
- array ('hierarchical' => false, 'label' => __('Technologies'),
- 'singular_label' => __('Technology'),
- 'query_var' => 'mtype')
- );
- }
Изменяем интерфейс редактирования
- // добавляем хук на инициализацию админки
- add_action("admin_init", 'portfolio_admin_init');
- function portfolio_admin_init() {
- // добавляем дополнительный блок
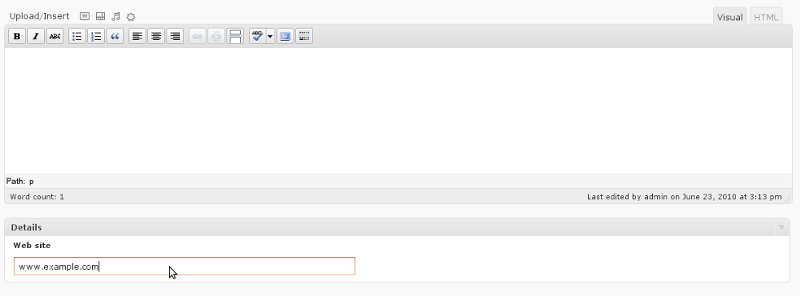
- add_meta_box("portfolio-meta", "Details", portfolio_options, 'portfolio', 'normal', 'low');
- }
- // описываем блок
- function portfolio_options() {
- global $post;
- // Используем скрытое поле для
- echo '<input type="hidden" name="portfolio_noncename" value="' .
- wp_create_nonce( 'portfolio' ) . '" />';
- // наши поля
- $my_fields = array('web' => '', 'customer' => '', 'web' => '', 'date' => '');
- foreach ($my_fields as $key => $value) {
- $my_fields[$key] = get_post_meta($post->ID, 'portfolio-' . $key, true);
- }
- echo '<strong>Web site</strong><br/><br/><input name="portfolio-web" size="60" value="' . $my_fields['web'] . '" /><br/><br/>' . "\n";
- echo '<strong>Customer</strong><br/><br/><input name="portfolio-customer" size="60" value="' . $my_fields['customer'] . '" /><br/><br/>' . "\n";
- echo '<strong>Release date</strong><br/><br/><input name="portfolio-date" size="60" value="' . $my_fields['date'] . '" /><br/><br/>' . "\n";
- }

Сохранение
- // добавляем хук на сохранение поста
- add_action( 'save_post', 'portfolio_save', 1, 2 );
- function portfolio_save() {
- global $post;
- $post_id = $post->ID;
- // определяем, что данные пришли с нашей формы и верной авторизацией
- // потому что save_post может быть вызван и в других случаях
- if ( !wp_verify_nonce( $_POST['portfolio_noncename'], 'portfolio')) return $post_id;
- // если это авто-сохранение, значит форма не сохранена и мы ничего не делаем
- if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return $post_id;
- // флаг для определения пользовательского типа данных, он здесь особо не нужен, но не повредит
- $post_flag = 'x';
- if ($post->post_type == "portfolio") {
- $my_fields = array('web' => '', 'customer' => '', 'web' => '', 'date' => '');
- $post_flag = 'portfolio';
- }
- if ($post_flag != 'x') {
- // значит это наш тип контента
- // проходим по всем полям
- foreach ($my_fields as $k=>$v)
- {
- $key = 'portfolio-' . $post_flag . '-' . $k;
- $value = @$_POST[$key];
- if (empty($value))
- {
- delete_post_meta($post_id, $key);
- continue;
- }
- // если значение является строкой, то оно должно быть уникальным
- if (!is_array($value))
- {
- // обновляем мета-информацию
- if (!update_post_meta($post_id, $key, $value))
- {
- // или добавляем
- add_post_meta($post_id, $key, $value);
- }
- }
- else
- {
- // если мы оказались здесь - нам нужно удалить ключи
- delete_post_meta($post_id, $key);
- // проходим по массиву и добавляем новые значения в мета-информацию как различные ячейки с одинаковым именем
- foreach ($value as $entry)
- add_post_meta($post_id, $key, $entry);
- }
- }
- }
- }
Изменяем сводную таблицу в админке
- add_action("manage_posts_custom_column", "portfolio_custom_columns");
- add_filter("manage_edit-portfolio_columns", "portfolio_columns");
- // названия колонок
- function portfolio_columns($columns)
- {
- $columns = array(
- "cb" => "<input type=\"checkbox\" />",
- "title" => "Name",
- "web" => "Web Site",
- "customer" => "Customer",
- "date" => "Release date"
- );
- return $columns;
- }
- // содержимое колонок
- function portfolio_custom_columns($column)
- {
- global $post;
- if ("ID" == $column) echo $post->ID;
- elseif ("title" == $column) echo $post->post_title;
- elseif ("web" == $column) {
- $ourl = get_post_meta($post->ID, 'portfolio-web', true);
- echo '<a href="' . $ourl . '" target="_blank">' . $ourl . '</a>';
- }
- elseif ("customer" == $column) {
- $ocustomer = get_post_meta($post->ID, 'portfolio-customer', true);
- echo $ocustomer . '</a>';
- }
- elseif ("date" == $column) {
- $odate = get_post_meta($post->ID, 'portfolio-date', true);
- echo $odate . '</a>';
- }
- }
Заключение
В следующий раз я напишу о том, как в теме стилизировать вывод подобного контента.habr.com