Компьютерные подсказки для начинающих пользователей. Как установить favicon wordpress
Как установить фавикон на сайт WordPress
Как установить фавикон. Вы, наверное, обратили внимание на то, что на многих сайтах во вкладках установлена маленькая иконка? Она называется – фавикон (от англ. FAVorites ICON – «иконка для избранного»). Фавикон это индивидуальный значок веб-сайта. Он отображается браузером на вкладках и перед URL страницы. Очень симпатично, и если этот значок подобран в тему, то по этой иконке можно сразу определить, о чем сайт. Но главное, что поисковики любят, когда установлен такой значок. А раз так, то значит, его обязательно необходимо установить.
Как установить фавикон
Сначала фавикон необходимо создать. Для этого заходим на сайт по изготовлению фавиконов. Сайт больше не работает. Но в интернете есть много других похожих сервисов.

- Выбираем Сделать favicon из изображения и нажимаем кнопку Выберите файл;
- Выбираем графический файл на своем компьютере и жмем кнопку Открыть;

- Если необходимо, редактируем картинку и жмем кнопку Далее;

- Можно сделать фон фавикону;
- После всех необходимых манипуляций опять жмем кнопку СКАЧАТЬ FAVICON;

- На следующей странице опять жмем кнопку СКАЧАТЬ;

Теперь необходимо загрузить фавикон в корневую папку вашего сайта. Для этого заходите по паролю на свой хостинг, находите там в панели управления Файловый менеджер, и открываете папку с названием вашего сайта.


Вот наш загруженный файл.

Его можно закинуть в любую папку вашего сайта, но тогда необходимо будет правильно прописать путь к нему в коде, который мы пропишем для поисковиков.
Теперь идем в свою админку на WordPress, выбираем — Внешний вид – Редактор – файл Заголовок (header.php), и вставляем код
<link rel=»icon» href=»http://chudokompik.ru/favicon.ico» type=»image/x-icon»>
<link rel=»shortcut icon» href=»http://chudokompik.ru/favicon.ico» type=»image/x-icon»>
перед тегом </head>. Замените адрес http://chudokompik.ru на свой.

Этот код нужен для поисковых роботов, а иконка у вас будет отображаться и без него.
Не забудьте после всех этих действий обновить свою страницу в браузере.
Вот мы и установили фавикон на свои страницы.
Посмотрите видео о том, как установить фавикон на сайт:Если вам нужен надежный хостинг для своего сайта, то переходите по ссылке ниже:
Надёжный хостинг beget.com
Удачи! С Вами была – Людмила

moydrygpk.ru
Как установить фавикон/favicon через WordPress
В интернете каждый день добавляется сотни, а то и тысячи новых сайтов. Все они пытаются выделиться среди своих конкурентов и придумывают для этого разнообразные дизайнерские фишки. Вот как раз об одной из таких фишек мы с вами сегодня и поговорим, а называется она фавикон или favicon.
Фавиконы – это такие симпатичные иконки, которые не только придают сайту изюминку, но и помогают пользователям по этому значку сразу определить тематику сайта.
А увидеть фавикон можно во время поиска любой информации в интернете. Как только вам на страничке поисковика высвечивается ряд сайтов, то с левой стороны каждого из них можно наблюдать маленький значок. Он может быть разной формы в виде рисунков символизирующих тематику сайта. Такую иконку необходимо и нам с вами сегодня установить.
И давайте сейчас рассмотрим, как же установить фавикон на свой сайт. Сделать это достаточно просто. Для установки необходимо зайти в панель управления WordPress, найти там раздел «Плагины», «Добавить новый», загрузить сохраненный на компьютер плагин favicons с помощью кнопки «Загрузка» и активировать его. Все готово плагин установлен.
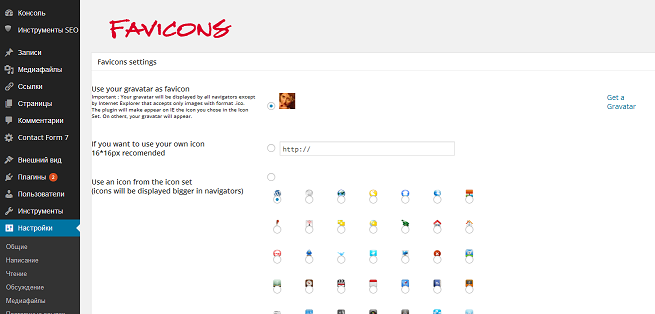
Теперь перейдем к его настройкам. Спускаемся в меню «Параметры», нажимаем на значок «Favicons» и здесь нам предлагается установить значок сайта или по-другому аватар. Этот аватар можно выбрать из большой таблицы с иконками, которая предоставлена тут же ниже либо если вы раскручиваете свое имя в интернете, то можно загрузить сюда свое фото с помощью строки с URL адресом. Ну, или просто поставить ту картинку, которая нравится, но отсутствует в представленном ниже перечне.
После этого нажимаем кнопку «Save Changes» и наши настройки сохранены.

Отныне в названиях вашего сайта и в закладках будет отображаться выбранное вами изображение. Это сделает сайт более привлекательным для поисковых систем и каждый пользователь по этому изображению сразу сможет определить тематику сайта. Так, что выбирайте себе понравившуюся картинку и обзаводитесь симпатичным аватором для своего сайта.
Визуально выглядит это вот так:

На этом моя сегодняшняя коротенькая статья завершена. Надеюсь, она вам понравилась и вы с легкостью освоили навык, как установить фавикон для своего WordPress блога. До новых встреч.
www.white-windows.ru
Как установить favicon в WordPress
Привет, друзья! В этом коротком уроке мы посмотрим Как установить favicon в WordPress. Это небольшая иконка, которая будет отображаться во вкладке в браузере вашего сайта.
![]()
Давайте посмотрим, как это выглядит

Такая иконка позволит сделать ваш сайт более узнаваемым. Тут можно поставить логотип вашего блога.
Содержание статьи
Примеры хороших и плохих иконок
Пример хорошей иконки:

Понятное четкое изображение, которое говорит нам о тематике сайта, сразу без дополнительных объяснений. Такие иконки будут запоминаться.
Пример плохой иконки:

На них изображено много деталей и трудно понять что это такое, такие фавиконки не запоминаются.
Иконка должна быть читаемой, должно быть видно что на ней изображено.
Эта иконка должна ассоциироваться с тематикой вашего блога.
Рекомендуемые размеры favicon:16×16, 32×32 и 48×48
Где искать фавикон
Первый вариант просто набрать в поиске google или yandex фавикон, и выбрать более подходящую вам картинку.
Можете набрать к примеру вязание png, или вязание иконка. Эти дополнительные слова помогут отобрать только иконки и изображения на прозрачном фоне, которые можно использовать для иконки. Попробуйте!
Второй вариант заказать на фрилансе уникальный фавикон, будет стоить немного денег. Ну и советую это делать, когда вы уже точно знаете какую хотите икону, это же бред вашего сайта.
Я предпочитаю первый вариант, еще в фотошопе немного изменю его, чтобы не был похож на другие.
Третий вариант поискать картинки для фавикона на бесплатных стоках изображений, тоже не плохой, пользуйтесь.
Внимание! Я буду показывать установку фавикона на примере шаблона FlyMag, если у вас шаблон другой, то процесс установки может немного отличаться. Но просмотрев урок, вы поймете принцип установки, и сможете это сделать в своем шаблоне.
И давайте приступим. Заходим в админку WordPress и выбираем в левом меню пункт Внешний вид, затем выбираем Темы, нажимаем кнопку Настроить у той темы, которую вы установили для себя.

После этого откроется страница с настройками шаблона. Вот так она выглядит.

В левом меню настроек шаблона, выбираем пункт Общие

Откроется окно с настройками, в нем нажимаем кнопку Выбрать изображение

У нас откроется окно где мы можем загрузить изображение с нашего компьютера или с библиотеки вордпресс, в библиотеке хранятся все ранее загруженные изображения.
Выбираем первый пункт Загрузить файлы, если он не выбран по умолчанию. Нажимаем кнопку Выбрать файл.

После этого откроется окно в котором нужно выбрать картинку фавикона на вашем компьютере.

Выбирайте картинку, которую подготовили, и нажимаем кнопку Открыть.
После загрузки откроется библиотека WodPress, в которой будет загруженная вами картинка. Выбираете вашу фавиконку и нажимаете кнопку Выбрать изображение.

Теперь осталось сохранить ее, для этого вверху в панели управления нажимаем кнопку Сохранит изменения.

Все готово, можем посмотреть как это смотрится на нашем сайте.

С установкой favicon в WordPress мы закончили, и можем переходить к следующему уроку.
Если возникли трудности при установке фавиконки, то пишите в комментариях, вместе решим вашу задачу!
На этом все, желаю вам успехов в жизни и создании вашего блога!
На этом сайте вы найдете много полезных уроков, и статьей, по созданию и продвижению своего блога, добро пожаловать на wordpressinfo.ru
Перейти к полному списку уроков редактирование темы wordpress Ссылка откроется в новом окне!
С уважением к вам, Василий Цубера!
wordpressinfo.ru
Как установить favicon на WordPress
Favicon — это небольшое изображение во вкладке браузера, идентифицирующее ваш сайт. Так же оно служит добавлении вашего сайта на рабочий стол мобильного устройства для быстрого доступа. Отсутствие favicon у сайта — одна из 25 популярнейших проблем при создании сайта.
При использовании премиумных тем вероятнее всего эта инструкциям вам не понадобится, т.к. в большинстве тем, которые попадались мне на глаза, установка favicon была доступна из настроек самой темы. Посмотрите внимательно, скорее всего вы найдёте соответствующий раздел и избавите себя от чтения материала.
Почему вам стоит добавить favicon на ваш сайт?
Как уже было написано выше, данная иконка позволяет идентифицировать ваш сайт среди всех остальных открытых в окне вашего браузера. Хочу отметить, что не все браузеры показывают иконки сайтов, например, Safari не покажет, поэтому вы их попросту не увидите.
Посмотрите на изображение и сразу поймёте, как выглядят favicon сайтов в Google Chrome, например:
Или вот пример из другого браузера — Vivaldi:
Каждый из этих сайтов имеет свою уникальную иконку и можно безо всяких проблем (зная, где чья) открыть нужный сайт, не перебирая каждую вкладку и не подводя мышкой к заголовку. Всё как на ладони — нужно лишь запомнить иконки часто используемых вами сайтов. Если вы активный пользователь интернет, то у вас скорее всего в каждом браузере открыто по 30-40 вкладок. Без иконок было бы очень тяжко… 🙂
Как создать favicon
В самом простом варианте — это иконка квадратного размера, в идеале 32х32 или 16х16 пикселей, которую без проблем можно сделать в Photoshop, либо любом другом графическом редакторе. Для простоты — создайте изображение размером 128х128 пикселей, а затем уменьшите масштаб до 32х32 или 16х16, качество не должно особо пострадать. Затем сохраните изображение в формат PNG.
Рисуем иконку вручную
Если вы не владеете графическим редактором и не хотите обращаться к дизайнерам на биржах труда, тогда есть второй вариант — нарисовать иконку с помощью онлайн-сервиса. Есть несколько вариантов: favicon.cc, Faviconer, DynamicDrive. Там же можно выбрать из готовых вариантов, загруженных другими пользователями.
Вот так выглядит процесс создания иконки вручную в сервисе Favicon.cc:
После этого надо будет сохранить иконку на ваш компьютер.
Установка favicon на WordPress
Есть несколько вариантов подключения иконки. Первый — самый простой и доступный практически всем с новой версией WordPress – воспользоваться инструментами нашего движка. Если настройки вашей темы имеют опцию для установки favicon — используйте её.
Третий способ — это внесение двух строк в файл вашей темы; четвёртый — использование плагинов для этой задачи. Я рекомендую попробовать сначала первый вариант, потому что держать дополнительные плагины — это не самое лучшее решение, тем более, для такой разовой операции, как favicon для сайта.
Многие некачественные бесплатные темы жёстко прописывают путь до иконки в код файла header.php. И если ни один из предложенных вариантов не срабатывает, то вам нужно открыть файл header.php в директории с вашей темой и удалить все упоминания в тексте со словом «favicon». Помогает — пробовал! 🙂
Способ 1: Используем возможности WordPress
По хорошему же, если у вас версия WordPress 4.3 и новее, то вам достаточно будет загрузить графический файл размером 512х512 пикселей и через интерфейс «Внешний вид» — «Настроить» перейти в раздел «Свойства сайта». После этого загрузить ваш файл через загрузчик WordPress и он автоматически масштабируется под все необходимые размеры.
Способ 2: Использование настроек вашей темы
Во многих темах (премиумных или бесплатных) есть настройки, которые находятся в меню «Внешний вид» — «Настройки темы». В первую очередь я бы рекомендовал просмотреть все имеющиеся варианты настроек и отыскать то, что относится к favicon.
Вот так, например, выглядит эта опция в моей теме:
Раскрываем этот блок и видим следующее:
Теперь останется лишь загрузить изображение и сохранить настройки. Не перепечатывайте слепо адрес моей иконки с изображения выше — у вас будет свой адрес изображения и, скорее всего, он будет выглядеть так: http://адрес-вашего-сайта.ru/wp-content/uploads/2016/название-файла.png.
Это самый быстрый способ подключить favicon к вашему сайту!
Загрузите созданную вами иконку на ваш хостинг, путём подключения на FTP, SSH, либо через файловый менеджер вашей хостинг-панели. Файл нужно разместить в корневой директории, чтобы он был доступен по адресу http://адрес-вашего-сайта.ru/favicon.ico, либо favicon.png, в зависимости от типа иконки.
Теперь зайдите на хостинге в директорию с вашей темой (/wp-content/themes/ваша_тема/) и откройте на редактирование файл header.php. После открывающего тега <head> вставьте следующий код:
<link rel="icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" /> <link rel="shortcut icon" href="http://адрес-вашего-сайта.ru/favicon.ico" type="image/x-icon" />, либо же измените разрешение на .png, если у вас иконка этого типа.
Теперь осталось сохранить этот файл и обновить главную страницу в браузере. Во вкладке должна появиться новая иконка, которую вы успешно подключили к сайту.
Способ 4: Плагин «Insert Headers and Footers»
Заходим в раздел «Плагины» — «Добавить новый», в поиске вбиваем Insert Headers and Footers, устанавливаем найденный плагин и активируем его.
Если не можете найти, воспользуйтесь ссылкой на официальный репозиторий WordPress: Insert Headers and Footers. Сохраните его на компьютер и установите через ссылку «Загрузить», раздела «Плагины» — «Добавить новый».
После этого зайдите в пункт меню «Параметры» — «Insert Headers and Footers» и в области Header вставьте тот HTML код, который был приведён в пункте выше, для подключения favicon вручную.
Не забудьте нажать кнопку «Save settings» для сохранения настроек.
Способ 5: Плагин «All In One Favicon»
Если и с предыдущим вариантом у вас ничего не получилось, тогда остаётся самый последний вариант — подключить плагин с названием All In One Favicon, устанавливается он абсолютно аналогично всем остальным плагинам, поэтому по шагам писать не буду. Нюанс в том, что данный плагин не обновлялся больше трёх лет.
После установки и активации плагина, заходите в раздел меню «Параметры» — «All in one Favicon» и видим следующий экран с настройками:
Frontend Settings – это для отображения иконки при просмотре сайта со стороны посетителя; Backend Settings – это административная часть, её можно не заполнять. Осталось выбрать соответствующие иконки и нажать «Сохранить изменения».
www.htaccess.moscow
как установить фавикон для блога • Советы блогерам
Приветствую, друзья! Мы с вами продолжаем настраивать внешний вид вашего блога на WordPress. В прошлой статье я рассказал вам, как настроить шапку блога и добавить логотип. А сегодня у нас на повестке дня стоит иконка блога или фавикон (favicon).
Что такое favicon?
Попросту говоря, это маленькая картинка, которая отображается рядом с названием сайта на вкладке браузера, в закладках, в поисковой выдаче и т. д.![]()
Изначально иконку делали размером 16×16 пикселей и помещали в корневую папку сайта под именем favicon.ico. Сейчас уже нет столь строгих ограничений, и фавикон может быть в формате png, jpg или gif (в том числе и анимированный). Допустимый размер картинки также увеличился. WordPress, например, теперь рекомендует ставить изображение как минимум 512×512 пикселей.
Какую же картинку подобрать для фавикона вашего блога? Общие рекомендации таковы: изображение должно быть простым, выразительным и не сильно детализированным – посетители всё равно увидят его в уменьшенном виде, где мелкие детали просто сольются «в кашу».
Найти подходящую картинку также нетрудно. Просто вбивайте в поисковике что-то вроде «иконки для сайта» плюс тематика вашего блога – и отбирайте понравившиеся изображения. Потом смотрите, как каждое из них выглядит в размере 16×16 пикселей, и выбирайте самое лучшее.
Также будет хорошо, если вы сразу в графическом редакторе обрежете картинку до квадрата и сведёте её к требуемому WordPress размеру 512×512.
Как установить favicon на блоге?
Раньше на WordPress для установки фавикона требовался отдельный плагин. Ну или можно было по старинке залить файл favicon.ico в корень сайта. Но начиная с версии 4.3 стало возможным установить иконку из консоли штатными средствами движка.
Итак, для начала переходите в настройки внешнего вида вашей темы через меню админ-панели «Внешний вид → Настроить». Фавикон на WordPress устанавливается в том же разделе, что и логотип шапки. На моём шаблоне это «Дизайн страницы → Идентификация: логотип, заголовок…», но у вас может быть и по-другому.![]()
Жмите «Выбрать изображение» и загружайте подготовленную картинку. Не забудьте, что по размеру она должна быть не меньше 512×512 пикселей. Можно больше – если что, WordPress предложит вам её обрезать.
Вот, собственно, и всё. Фавикон установлен. Не забудьте сохранить изменения кнопкой «Опубликовать» наверху.![]()
Что ж, на сегодня пока всё. Поделитесь в комментариях вашими успехами (или неудачами) с установкой иконки для блога. А в следующих статьях по настройке темы WordPress я расскажу вам, как задать фон для блога, сделать меню и поставить виджеты.До скорой встречи, друзья!
Понравилось? Расскажите друзьям!
myblogmaster.ru
Блог Михаила Ширма » Как закачать и установить фавикон (favicon) WordPress сайт
Продолжение первых двух статей: Создание фавикона (favicon) для сайта на Joomla и Создание фавикона (favicon) с помощью Phoca Favicon на Joomla. В этой статье будет описание как вставить фавикон на сайт с установленной CMS WordPress. Статья будет короткой. Вам требуется закачать на сайт уже сделанный фавикон.

Установка фавикона в WordPress
- Удаляем старые фавиконы. Для этого надо зайти на Ftp-сервер в папку с вашим сайтом. Фавиконы обычно лежать в корневой папке и в папке (www/wp-content/themes/) с установленными темами. Они могут конфликтовать с вашим фавиконом.
- Загружаем фавикон в папку установленной темы и корневую папку сайта. Это позволит отображать фавикон и в вкладке браузера и в RSS-лентах.
- Заходим в админку сайта. В консоли переходим на Внешний вид/Редактировать темы. Находим там файл Заголовок (header.php)

Теперь в любом месте между тэгами <head> и </head> вставляем код:
<link rel="shortcut icon" type="image/ico" href="http://Ваш сайт/ wp-content/themes/favicon.ico"/>Про свой фавикон, на этом блоге, ничего сказать не могу. Устал думать – какой сделать и залил этот.
Сервисы готовых фавиконов
Есть вариант выбрать и скачать готовый фавикон со следующих сервисов:
iconj.com — большой выбор фавиконов.
favicon.co.uk — также можно что-нибудь выбрать.
audit4web.ru — тут тоже много иконок.
Эта запись написана автором admin, 23.01.2012 в 9:44 дп, и размещена в категории 2.2 Wordpress. Следите за ответами на эту запись с помощью RSS 2.0. You can skip to the end and leave a response. Pinging is currently not allowed.
mopassan.com
Как установить фавикон на сайт wordpress
Приветствую вас, и сегодня хочу поговорить о том, что такое фавикон (Favicon), для чего он нужен и как, установить фавикон на сайт wordpress. Если обратится к Википедии, то мы найдем такое определения фавикона:

Для того-чтобы добавить такой значок нам необходимо перейти в консоль управления нашего блога и на вкладке «Внешний вид» перейти в раздел «Настроить».

На странице настроек нам необходимо, раскрыть выпадающее меню свойства сайта (1) и найти следующий раздел «Иконка сайта» — это и будет наш фавикон.

Для того чтобы установить фавикон на сайт wordpress , необходимо нажать на кнопку «Выбрать изображение» (2). Далее нажать «Загрузить файлы» (3) и «Выберите файлы» (4). Находим наш заранее заготовленный фавикон на компьютере, после «Открыть» (5), тем самым загрузим его на сайт.

После этого откроется следующее окно, где можно будет отредактировать изображение в размере. Обрезаем изображение, как показано на скриншоте ниже.

Вот мы уже видим, что иконка сайта добавлена, смотрим ниже. Остается только нажать на кнопку «Сохранить и опубликовать». Если вдруг вы заметите, что иконка сайта вам не нравится, вы всегда сможете её «Удалить» либо «Изменить изображение» и добавить другую картинку в качестве фавикона (Favicon).

Закрываем панель настроек и переходим на сайт. Здесь мы видим, что у меня уже отображается Favicon в виде изображения рядом с названием моего блога на вкладке браузера.

Обращаю внимание, что картинку нужно загружать PNG – формате с прозрачным фоном, для того, чтобы он красиво отображался на вкладке браузера. В качестве фавикона можно использовать любую картинку, скаченную из интернета либо свое фото. Главное следите, чтобы он смотрелся красиво.
P.S. В этой статье мы разобрали, что такое фавикон (Favicon), для чего он нужен и как, установить фавикон на сайт wordpress. Если у вас остались вопросы, то можете оставить их в комментариях. Понравилась статья — читаем далее…
С уважением, Николай Епишин.
Спасибо, что поделились статьей в социальных сетях и поддержали блог!!!
nikolaiepischin.ru