Блог Жанны Никельс | Еда — как лекарство. Форма подписки для wordpress
Красивая форма подписки для feedburner — ТОП
Добрый день Господа ! как обычно с вами на связи Илья Журавлёв, автор статей на info-effect.ru. Совсем не давно мы с вами сделали форму подписки на ваш сайт, от сервиса Feedburner. Форма подписки по умолчанию идёт очень простой, конечно для начала лучше иметь такую форму подписки, чем вообще не иметь никакой формы. Но если вы в серьёз задумываетесь о развитии вашего сайта, о его продвижении в массы, то конечно форма подписки на сайте должна выделяться на фоне всего остального.
«Красота страшная сила» не так ли господа ? ответьте на вопрос, что притягивает вас больше всего, конечно же что-то красивое, гармоничное, красивая девушка, красивый автомобиль, красивый телефон…и т.д., Мужики согласитесь, к примеру вы остались наедине с очень красивой, обаятельной и привлекательной девушкой, не важно, женаты вы или нет, разве вы устоите ! ? разве вы не займётесь с ней любовью ! ? конечно если она против не будет…:-)) А женщины, разве вы устоите, перед красивым и обаятельным самцом, и пусть на вашем безымянном пальце сверкает обручальное колечко…неет не устоите, не обманывайте себя…»Красота страшная сила» :-))
Красота и гармония — это ключ, к вниманию людей, поэтому что бы ваш сайт стал посещаемым, вам просто необходимо привнести в него свою красоту и гармонию, которая безусловна у вас есть…а если нет, значит плохо искали. Итак вступительная речь от Ильи Журавлёва завершена…:-)) переходим непосредственно к созданию — Красивой формы подписки. А поможет нам в этом плагин — WP Subscribe. Установите данный плагин на свой WordPress и активируйте его, для этого переходите по вкладке Плагины — Добавить новый, в верху справа в поле поиска вводите название плагина и жмёте Enter. (смотри фото)

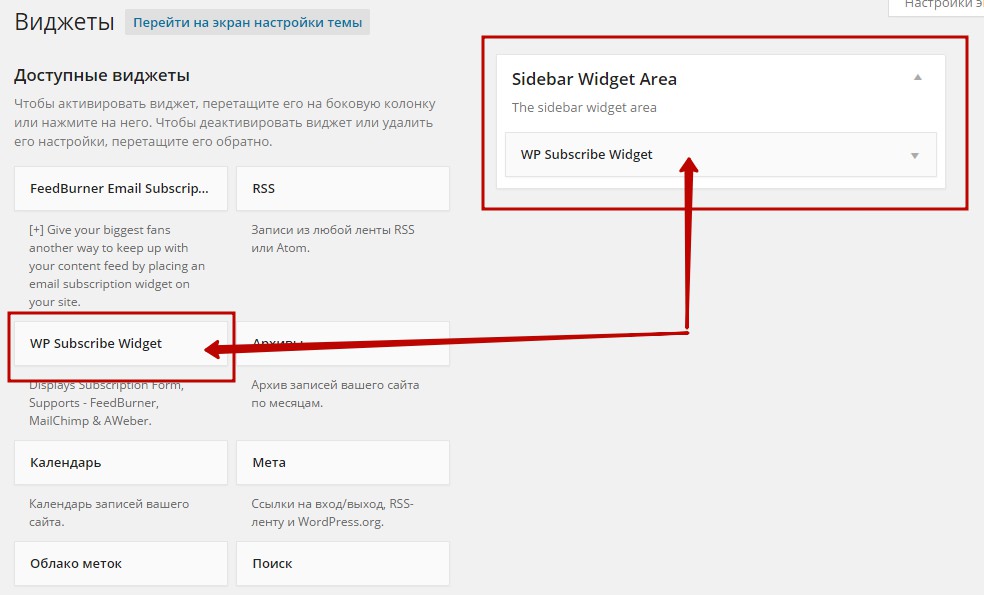
После установки обязательно активируйте плагин, что бы у вас появился новый виджет — WP subscribe vidget. Зайдите на страницу виджетов, найдите виджет — WP subscribe vidget, и перетащите его в сайдбар, боковую колонку вашего сайта. (смотри фото)

Можете зайти на сайт и посмотреть, там у вас появилась форма подписки по умолчанию, выглядит она вот как:

Как видите всё на английском, ничего не понятно. Теперь вернитесь обратно на страницу виджетов, сейчас мы будем редактировать нашу форму подписки. Откройте виджет для редактирования, нажав на стрелку в правой части виджета. Начнём по порядку с самого верха:
1. В поле Service — укажите сервис Feedburner.
2. В поле Feedburner ID — укажите адрес вашего фида (как узнать адрес вашего фида, я писал здесь)

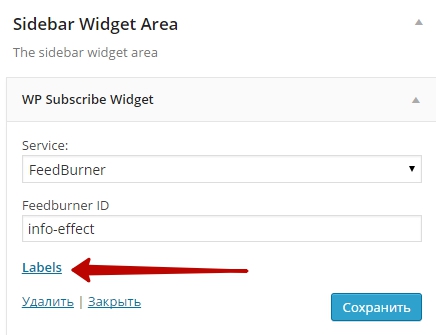
Далее, сохраните сделанные изменения, затем жмём на вкладку Labels.

У вас откроется вкладка с настройками содержания формы, где вы сможете указать свой текст, и перевести английские слова на Русские, но начнём по порядку с самого верху: (смотри фото)
1. Поле Title — с помощью данного поля, вы сможете вставить в свою форму любую фотографию или картинку, либо какой-нибудь красивый, большой текст. (как это сделать я расскажу чуть позже)
2. Поле Text — сюда вы можете вставить, любой простой текст, с напутствующими словами, которые отобразятся на форме подписки.
3. Поле Email Placeholder — это поле на форме для ввода электронной почты, вам нужно перевести текст на Русский — Введите ваш email.
4. Поле Button Text — текст на кнопке подписки, укажите свой текст, например — Подписаться.
5. Поле Success Message — переводим на Русский — Спасибо за подписку.
6. Поле Error Message — так же переводим на Русский — Произошла ошибка.
7. Поле Error: Already Subscribed — переводим на Русский — указанный email уже подписан.
8. Поле Footer Text — укажите здесь свой текст, который будет отображаться в самом низу формы подписки.

Итак с настройками мы разобрались, в конце не забудьте сохранить сделанные изменения. Теперь давайте поменяем цвет формы подписки, и добавим в нашу форму какую-нибудь картинку или логотип.
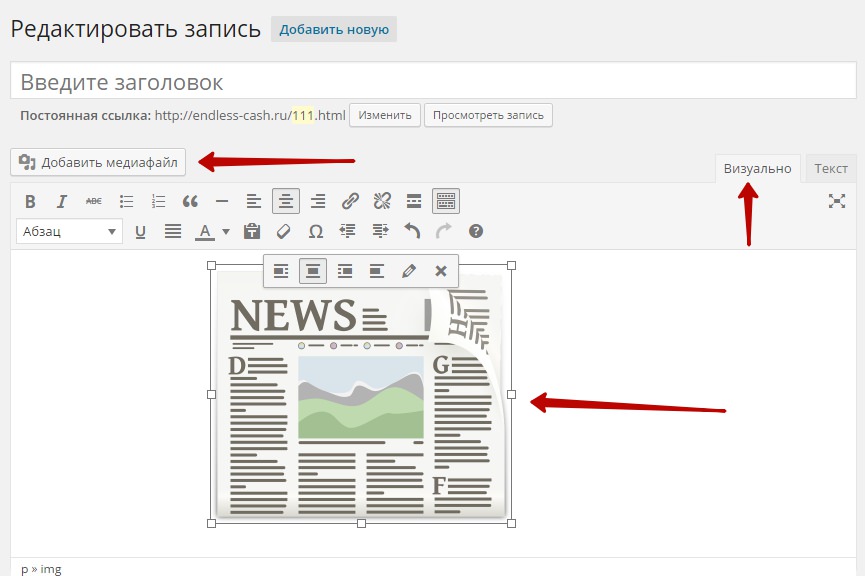
Итак начнём с картинки, что бы добавить картинку в нашу форму подписки, перейдите по вкладке: Записи — Добавить новую. Добавьте необходимую картинку в запись, и выравняйте её по центру. (смотри фото)

Далее перейдите на вкладку Текст в записи, скопируйте полученный HTML код, сохраните черновик записи. (смотри фото)

Теперь снова заходите на страницу Виджетов, открываете настройки виджета WP subscribe vidget, и вставляете в поле Title скопированный из записи HTML код, жмёте сохранить настройки. (смотри фото)

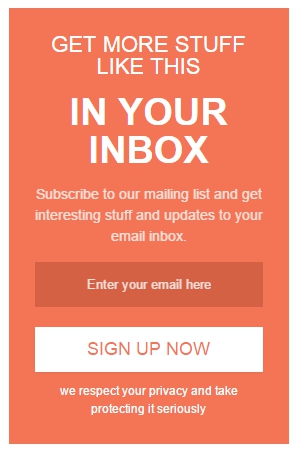
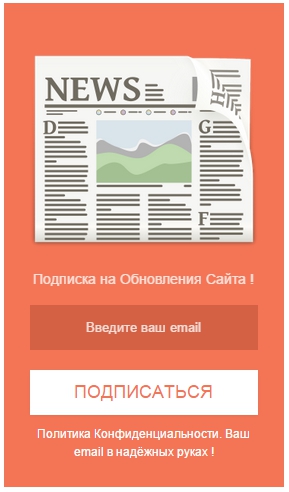
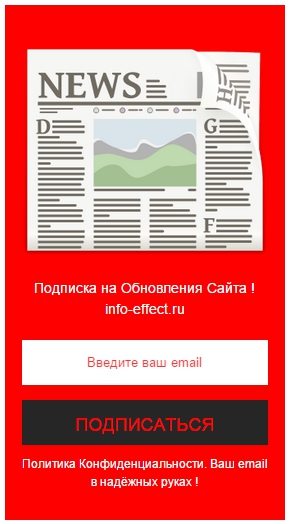
Далее заходим на сайт и смотрим что у нас получилось. Барабанная дробь…..тадааааам:

Согласитесь, такую форму подписки сложно будет не заметить, и не обратить на неё внимание ! получилось очень эффектно ! Кстати вот таким вот образом, через запись, вы можете вставлять в вашу форму подписки всё что угодно ! фото, видео, картинки, логотипы, текста разного шрифта и цвета, в общем по экспериментируйте, это здорово !
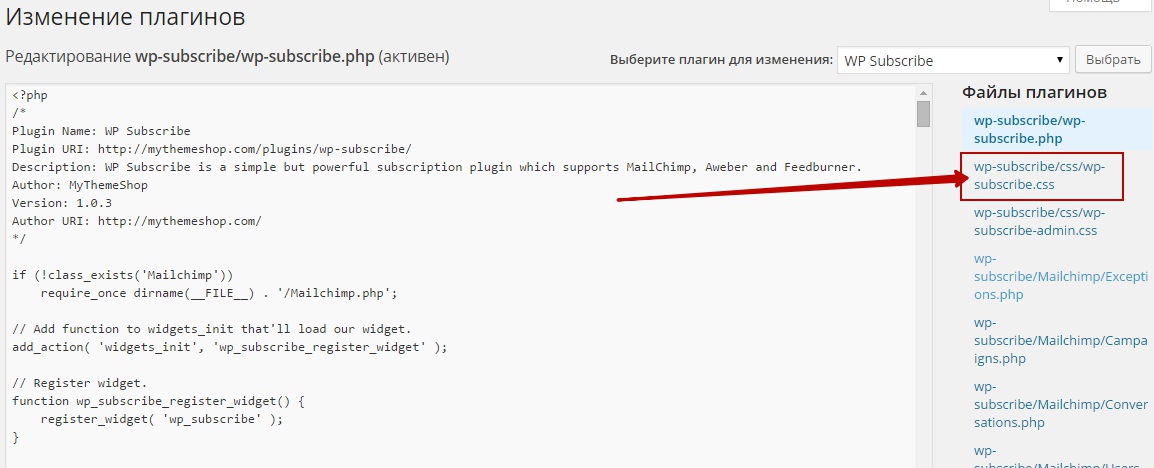
Итак, а теперь давайте поменяем цвет нашей формы подписки, и может быть что-нибудь ещё, сейчас посмотрим. Зайдите на страницу Плагины, найдите плагин WP subscribe, и под названием нажмите на вкладку Изменить. (смотри фото)

У вас откроется страница изменения плагинов, справа вам нужно нажать на вкладку — wp-subscribe/css/wp-subscribe.css (смотри фото)

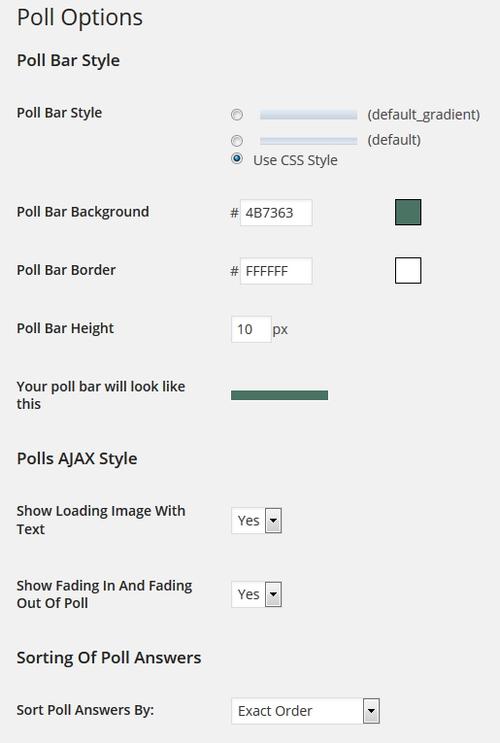
Затем вы попадёте на страницу редактирования стиля формы подписки, в общем здесь я покапался, и вот что я нашёл:
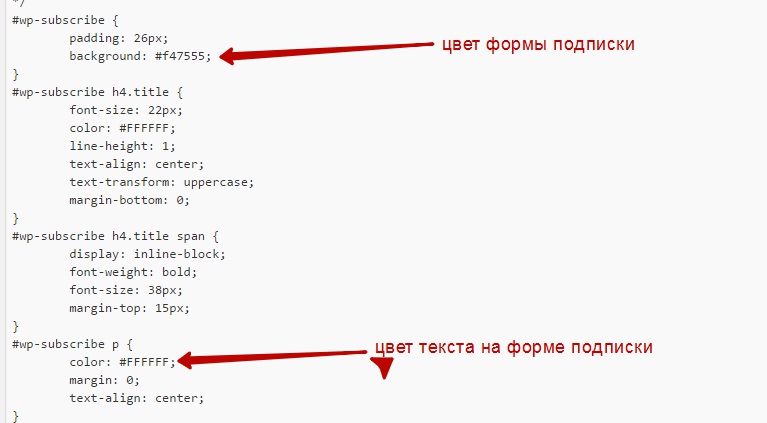
— Можно изменить цвет формы подписки. (смотри фото)
— Изменить цвет текста на форме подписки. (смотри фото)

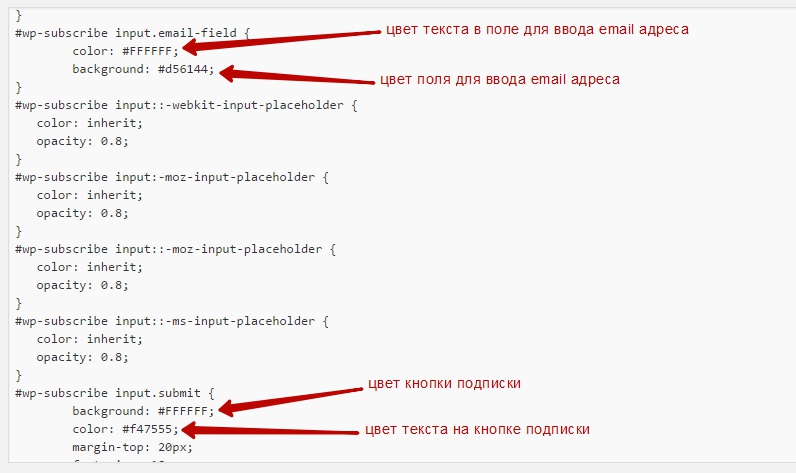
— Изменить цвет текста в поле для ввода email адреса. (смотри фото)
— Изменить цвет поля для ввода email адреса. (смотри фото)
— Изменить цвет кнопки подписки. (смотри фото)
— Изменить цвет текста на кнопке подписки. (смотри фото)

Чтобы изменить любой из перечисленных цветов, замените HTML код цвета, на тот который вы хотите что бы у вас был. Например HTML код белого цвета — #FFFFFF, чёрный — #000000, красный — #FFOOOO. Вся таблица цветов с указанием HTML кода — Таблица цветов — Википедия. Кстати, вот что у меня получилось после изменения цветов в форме подписки:

По моему прикольно получилось ! не заурядно, не скучно, притягательно вызывающе…:-)) в общем то что надо. Итак друзья ! на этой радостной ноте, я буду завершать данную статью, надеюсь она помогла вам. По экспериментируйте с цветами, с текстом, с картинками, и у вас обязательно получится что-то стоящее. На этом у меня всё, до новых встреч на страницах info-effect.ru/ вопросы можете задавать через Обратную связь, либо в комментариях.
Мне тут уже не один человек пишет, что у него не отображается поле — Feedburner ID. Вам нужно просто отключить Режим специальных возможностей. Справа вверху нажмите на вкладку — Настройки экрана, затем — Отключите режим специальных возможностей, и все поля у вас появятся. Виджеты будут перетаскиваться с помощью мыши в сайдбар, и вы сможете их настраивать.


info-effect.ru
Красивая Форма подписки feedburner для сайта на WordPress

Создание красивой форму подписки на сайт, и установка на сайт. Подробная инструкция по созданию, установке и редактированию формы подписки в сайт-бар блога. Универсальный способ создания красивой формы подписки на обновление блога как для WordPress так и для любой другой популярного CMS движка.
Форма подписки на сайтах и блогах это очень важный элемент, который помогает повысить посещаемость вашего ресурса за счёт постоянных посетителей;
Ну и конечно это:
Дополнительный целевой трафик;
Увеличение подписной базы, а это новые клиенты и партнёры:
Продажа ваших товаров и услуг;
Новые партнёры по бизнесу;
На сегодня в сети существует огромное количество сервисов, при помощи которых можно генерировать форму подписки и автоматически рассылать письма подписчикам.
Я к примеру использую лучший в сети Интернет европейский сервис для сбора подписной базы и ведения бизнеса через емейл-маркетинг. Что помогает мне строить бизнес на автомате и иметь дополнительный источник пассивного дохода.
Но сегодня в этой статье в рамках рубрики «Продвижение» на блоге «Автоматизация Бизнеса» мы рассмотрим именно Google Feedburner и почему его стоит использовать.
Немного о Feedburner факты и сплетни.
Достаточно большое количество блоггеров забрали своих подписчиков и иммигрировали на другие более популярные сервисы, такие как JustClick и SmartResponder и другие. Соответственно прекратили пользоваться Feedburner. Но очень большое количество блоггеров при этом всё так же продолжают активно использовать Feedburner.
По поводу слухов о закрытии FeedBurner и о том, что его никто не поддерживает, которые гуляют по сети уже несколько лет.
Моё мнение по этому вопросу так это обычный пиар платных сервисов и услуг в этой сфере, а это конечно заработок. Сервисов много, а устоявшийся и бесплатный сервис FeedBurner просто пытаются вытеснить с этого рынка. И 90% блогеров просто хотят заработать, предлагая формы для сбора подписчиков с платными возможностями, и сервисы которыми они пользуются.
Я 8 лет пользуюсь Feedburner и могу сказать, что он работает отлично. Да у Вас нет обратной связи с подписчиком, но кто Вам мешает интегрировать эту базу на другой сервис авторассылок ведь все email адреса у Вас всегда под рукой. И Вы всегда при желании можете провести рассылку самостоятельно.
Чем очень удобен Feedburner? Тем, что Feedburner имеет множество функций он бесплатен, прост в использовании, понятен, удобен, и очень гибок в настройках. Ну и самое ценное, что весь процесс обновления на Вашем ресурсе, то есть каждая Ваша новая статья в виде анонса, при правильной настройке, автоматически отправляет на почту вашего подписчика. Что очень удобно, так как иногда просто лень создавать отдельные письма, а тут всё отправляется автоматически.
Так что смело шагайте и не брезгуйте сервисом FeedBurner! Все работает хорошо.
Кроме того если вы только начинаете вести свой блог и посещаемость Вашего ресурса ещё не доросла до 1000 уников в месяц, тогда Вам просто обязательно нужно начать пользоваться пока именно Feedburner.
После регистрации, и нескольких настроек, Вы можете с генерировать форму подписки, и разместить её на своём сайте. После чего при появлении новой статьи на вашем ресурсе Вашим подписчикам на e-mail отправляет письмо.
Итак, если вы ещё не имеете аккаунта в Google тогда Вам нужно его зарегистрировать. Как это сделать вы легко найдёте информацию в сети.
Итак, чтобы, что бы создать форму на обновление блога переходим по этой ссылке и вводите свои данные от аккаунта Google.
Далее смотрим видео.
Фоновое изображение, кнопки социальных сетей, код в файл style.css, код FeedBurner ФОРМЫ, подсказка как создать свой код самостоятельно, приветствие в письме все эти файлы Вы можете
скачать здесь одним архивом.
Если форма съезжает в сторону, неправильная ширина или высота, просто измените это в стилях формы в файл style.css. Как это сделать смотрите рекомендации в файле «Как создать свой код».
Если есть вопросы Вы можете их задать в комментариях.
НУ А В ЗАВЕРШЕНИИ РЕКОМЕНДУЮ
ПОДПИСАТЬСЯ НА ОБНОВЛЕНИЯ БЛОГА, и
ПОЛУЧАТЬ НА ПОЧТУ Самые Важные Оповещения Блога
+ ЗАБРАТЬ В ПОДАРОК ПРЯМО СЕЙЧАС
ОТЛИЧНЫЙ Комплект ЛУЧШИХ КУРСОВ ПО ТРАФИКУ

What's your reaction?
topvseti.ru
Добавить красивую форму подписки Feedburner на WordPress блог
 Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Сегодняшняя статья является продолжением предыдущей про настройку rss ленты с помощью FeedBurner. Фид мы зажгли, все настройки RSS сделали и получили код формы, который сейчас будем добавлять на сайт. Но только добавить недостаточно, еще надо отредактировать и украсить, об этом я тоже напишу.
Содержание статьи:
Как добавить код формы подписки на блог WordPress
Напомню, что код необходимо сгенерировать в сервисе Feedburner по адресу feedburner.google.com. Откройте вкладку «Публикуй», перейдите в «Подписки по электронной почте» — «Subscription Management» и выберите русский язык в поле «Languages». После чего, скопируйте код из формы ниже
 Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
Вставить форму подписки вы в праве в любой блок сайта или даже в тексте. Попробуем добавить ее в самое начало правой колонки (сайдбара), чтобы сразу бросалась в глаза.
- Зайдите в админку блога и откройте в раздел «Внешний вид» — «Виджеты», отыщите в списке виджет «Текст» (Произвольный текст или HTML-код) и нажмите «Добавить».
- В Заголовок впишите «форма подписки», чтобы не запутаться самим. В поле ниже вставьте скопированный ранее код. Сохраните.

- Установите данный виджет первым в списке. В разных версиях WordPress это делается перетаскиванием или задать порядковый номер при редактировании виджета.
Настройка внешнего вида формы подписки от FeedBurner для WordPress блога
После того, как вы вставили стандартный код в Wordpress, его нужно доработать, русифицировать.
- Удалите ссылку на фидбернер:
Delivered by FeedBurner
- Слово «Subscribe» замените на «Подписаться». Используйте поиск для удобства отыскивания этих фраз.
- Фразу «Enter your email address» замените на «Введите ваш электронный адрес»
- Желательно добавить заголовок «Подпишитесь на рассылку новостей блога».
В результате должно получиться что-то вроде этого:
В результате проделанных действий форма отобразилась на страничках сайта и работает. Только очень уж она блеклая и невзрачная.
Красивая форма подписки на блог с помощью css
Если вы разбираетесь в верстке, то настроить форму подписки в соответствии с дизайном блога не будет проблемой. Если же нет, я предложу пару вариантов на выбор и расскажу, как их можно редактировать под себя.
Для всех вариантов форм я немного подредактировала html-код. Смотрите внимательно, что добавилось. Код привожу:
| 1 2 3 4 5 6 7 | <form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div>Подпишитесь на новости блога</div> Ваш e-mail: <input name="email" type="text" /> <input name="uri" type="hidden" value="pro-wordpress" /><input name="loc" type="hidden" value="ru_RU" /> <input type="submit" value="Подписаться" /> </form> |
<form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"> <div>Подпишитесь на новости блога</div> Ваш e-mail: <input name="email" type="text" /> <input name="uri" type="hidden" value="pro-wordpress" /><input name="loc" type="hidden" value="ru_RU" /> <input type="submit" value="Подписаться" /> </form>
Форма подписки с фоновым рисунком и закругленными краями.
 Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
Чтобы ваша форма приняла такой вид, нужно дописать в файл style.css вашей темы код, расположенный ниже. Комментариями показано, что означает та или иная строка и как их можно изменять под свои нужды. Добавлять в css мы учились в статье.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | #subscribe { font-size: 13px; /*размер шрифта для ваш email*/ background: url("widget.jpg") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/ border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/ border-radius: 7px; /*закругленные края формы*/ color: #455F42; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; } #subscribe div { font-size: 18px; margin: 0 0 13px; /*нижний отступ для заголовка формы*/ } #subscribe p { margin: 0 0 20px; } #subscribe input { border: 1px solid #577753; color: #577753; padding: 2px; } |
#subscribe { font-size: 13px; /*размер шрифта для ваш email*/ background: url("widget.jpg") repeat-x scroll center bottom #EAEEF1; /*фоновая картинка*/ border: 1px solid #CCCCCC; /*толщина и цвет границ формы. можно пунктиром - dashed или двойные - double*/ border-radius: 7px; /*закругленные края формы*/ color: #455F42; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 5px 3px; text-align: center; } #subscribe div { font-size: 18px; margin: 0 0 13px; /*нижний отступ для заголовка формы*/ } #subscribe p { margin: 0 0 20px; } #subscribe input { border: 1px solid #577753; color: #577753; padding: 2px; }
Похожие работы по изменению внешнего вида рекламной строчки мы уже делали в статье про Nolix, возможно примеры оттуда будут вам полезны.
Форма подписки с пунктирными краями и заливкой кнопки.
 Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
Аналогично для данного варианта формы нужно скопировать в ваш стилевой файл такой вот код:
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 | #subscribe { background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/ border: 4px dashed #8A0808; color: #6B0000; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 8px; /*внутренние отступы формы*/ text-align: center; /*выравнивание по центру*/ font-size: 13px; } #subscribe div { font-size: 18px; /*размер текста для заголовка формы*/ margin: 0 0 13px; } #subscribe p { margin: 0 0 15px; } #subscribe input { border: 1px solid #6B0000; /*толщина и цвет границ поля email*/ color: #6B0000; padding: 2px; } #subscribe input[type="submit"] { background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/ border: 0 none; border-radius: 7px; /*закругление краев кнопки отправить*/ color: #FFFFFF; /*цвет текста кнопки отправить*/ padding: 5px 10px; } |
#subscribe { background: none repeat scroll 0 0 #EFEFEF; /*цвет фона формы*/ border: 4px dashed #8A0808; color: #6B0000; /*цвет текста формы*/ font-family: arial; list-style-type: none; margin: 0 0 10px; padding: 8px; /*внутренние отступы формы*/ text-align: center; /*выравнивание по центру*/ font-size: 13px; } #subscribe div { font-size: 18px; /*размер текста для заголовка формы*/ margin: 0 0 13px; } #subscribe p { margin: 0 0 15px; } #subscribe input { border: 1px solid #6B0000; /*толщина и цвет границ поля email*/ color: #6B0000; padding: 2px; } #subscribe input[type="submit"] { background: none repeat scroll 0 0 #6B0000; /*цвет фона кнопки отправить*/ border: 0 none; border-radius: 7px; /*закругление краев кнопки отправить*/ color: #FFFFFF; /*цвет текста кнопки отправить*/ padding: 5px 10px; }
Надеюсь, что данная статья помогла вам оформить форму подписки так, как вы хотели. Если что-нибудь не получилось, напишите в комментариях, постараюсь дать вам дельный совет.
pro-wordpress.ru
Рассылка писем и форма подписки для WordPress | Блог Жанны Никельс | Еда
Приветствую Вас, дорогие друзья, на блоге Аnnakels.com. Немного не в тему, но сегодняшний пост будет не о здоровье и не про еду. Речь пойдет о возникших проблемах в блогерской деятельности. А именно: рассылка писем и форма подписки. И, конечно, о том, как мне удалось их решить…
С момента создания моего первого блога (чуть больше года назад) я пользовалась услугами почтового сервиса Smartresponder.ru. Меня он устраивал тем, что имея не большую подписную базу, я могла совершенно бесплатно сделать там форму подписки на блог и рассылать письма о новых статьях.
И вот недавно захожу в Smartresponder.ru и с ужасом вижу объявление:
Важно! Сервис Smartresponder.ru прекращает свою работу (закрывается) с 1 ноября 2016 г.
Для меня это было невероятное известие!
Сразу тысяча мыслей в голове. Куда переходить со Smartresponder.ru, как перенести базу подписчиков? И где найти бесплатный сервис, поскольку для начинающего блога платить за почтовые услуги, считаю это слишком 🙂
К счастью, помучилась я этими мыслями за компьютером только один долгий вечер, и вопрос был решен. Расскажу, как. Может быть как-то также ищет решение.
Рассылка писем и форма подписки плагин для WordPress
Нашелся замечательный плагин для WordPress, который называется MailPoet Newsletters.
Меня этот плагин очень порадовал, так как соответствует всем моим требованиям:
- бесплатный
- легкий в установке и настройке
- понятный
- на русском языке
- качественный с множеством возможностей
Уж если я (без специального компьютерного образования) справилась, значит, любой человек сможет это понять 🙂
Установка, активация и настройка плагина MailPoet Newsletters
Процесс установки обычный: найти название плагина из уже имеющихся на WordPress, установить и активировать.
Плагин появляется очень удобно непосредственно в меню WordPress.

Настройка MailPoet не вызывает никакого труда.
Щелкнув на настройки, получаем вот такое меню:

Вкладки:
- основное
- формы
- подтверждение регистрации
- отправить
- дополнительно
Они помогут очень подробно и понятно настроить желаемые параметры.
Этот плагин позволяет:
- самостоятельно создавать множественные формы подписки
- во вкладке «Подтверждение регистрации» можно активировать шаблон письма для подтверждения регистрации или отключить эту функцию
- во вкладке «Отправить с…» настраиваем адрес, с которого будут отправляться письма: с вашего блога (здесь ограничение 70 электронных писем в час) или через профессионального поставщика SMTP, для больших и малых списков
- во вкладке «Дополнительно» настраиваются технические параметры сервиса рассылки писем
На этом практически и все!

С подпиской разобрались. Теперь переходим к рассылке писем.
Создание рассылки
Для это открываем в меню WordPress: MailPoet>Рассылки. В шапке ищем «Создать новую рассылку» и следуем по шагам, как все там расписано:
- нужно дать название рассылке
- выделить списки
- указать тип рассылки (стандартная или автоматически)
После перехода ко второму шагу откроется шаблон письма. Его можно интересно конструировать.
Имеется возможность произвести пробную отправку на email админа.
В итоге активируем рассылку, и все готово работать.

Подписчики
При переходев меню WordPress: MailPoet>Подписчики можно просмотреть списки подписчиков, а также следующие возможности:
- добавить подписчика
- добавить список
- редактировать списки
- импорт
- экспорт
Тоже все очень просто, понятно и удобно.
Ах! Только что заметила еще одну удобнейшую функцию плагина MailPoet Newsletters : на панели инструментов в текстовом редакторе появился значок «Конвертик», при нажатии на который в текст статьи вставляется форма подписки. Отлично!
Подводя итоги сказанному, я нашла для себя альтернативу Smartresponder.ru. Надеюсь, какое-то время плагин MailPoet Newsletters будет служить мне хорошо. По крайней мере, пока не наберется большое количество подписчиков. После чего стану снова искать замену 🙂
Или может быть бывалые блогеры что-нибудь посоветуют…
С пожеланиями гармонии, здоровья и радости в Вашей жизни, Жанна Никельс.
Почта для связи со мной: [email protected]
Подписывайтесь на обновления и вы всегда будете в курсе новостей на моем блоге!
Merken
Merken
annakels.com
Красивая форма подписки Feedburner для WordPress
16.09.2016 г.
Всех приветствую на своем блоге о заработке в сети! Сегодня расскажу как создать красивую форму подписки для WordPress с помощью Feedburner. Если вы зашли на данную страничку, я думаю Вам не надо объяснять и рассказывать что такое Feedburner, поэтому приступим к делу.
Форма подписки будет выглядеть в приятном минимализме с симпатичными иконками на социальные сети. Размер формы 325х270 что очень удобно встанит в правый сайтбар сверху на видное место, но в какое место ставить решать только Вам).
Как выглядит форма подписки смотрите на картинке ниже.

Очень приятный дизайн, данный дизайн придумал мой коллега по блогингу Роман Рвачев. Красивая форма подписки Feedburner согласитесь. У меня на блоге стоит именно она за исключением иконок ведущих на соц-сети.
Как сделать красивую форму подписки?

Начнем поэтапное создания красивой формы подписки Feedburner для Вашего блога. Переходим на сайт Feedburner и регистрируемся. Не забудьте создать аккаунт в Google и завести почту в Gmail.
Далее настраиваем Feedburner, руководства в интернете по настройки Feedburner достаточно много.
После того как все настроили, проделываем следующее:
- И так заходим в свой аккаунт Feedburner и сверху нажимаем на вкладку публикуй.
- Далее в левой колонке жмем подписки по электронной почте.
- У нас появляется html код нашей подписки Feedburner.
- В этом коде найдите вот такие строчки uri=ваш фид , value=«ваш фид » и скопируйте их в блокнот на время, они вам понадобятся.
- Теперь качаем мой код где вам нужно будет вписать ваш uri=фид‘ value=«фид» вот ссылка на скачку.
- Вписываем Ваш uri=фид‘ value=«фид» в этот код, в файле с кодом я выделил жирным шрифтом куда вписывать. И так код готов теперь останется только загрузить изображения которые Вы можете скачать тут.
- Дальше создаем в корне сайта папку "images" и закидываем туда все скаченные изображения.
- Далее скачиваем еще один последний не маловажный код вот и вписываем его в файл style.css в самом конце.
- После того как все сделали создайте виджит с произвольный html в настройках вашей темы и впишите туда подготовленный код который делали на первом этапе. Красивая форма подписки готова,сохраняем, радуемся приятному минимализму.
Картинки вы можете поставить любые, у кого на что хватит фантазии.
Также Вам будет интересно
Как создать блог за 15 минут
Настройка заголовков h2 h3 h4 в WordPress
blogerwork.ru