Как создать форму подписки на обновления блога? Форма для подписки wordpress
Как создать форму подписки на обновления блога?
Приветствую читателей моего блога!
В статье речь пойдет о создании формы подписки на обновления блога.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Когда вы создали свой блог, хотя бы немного наполнили его контентом, привели в приемлемый вид, то неплохо было бы задуматься о формировании собственной целевой аудитории читателей, которые будут составлять определенный костяк посетителей, посещающих ваш блог с определенной регулярностью.
Одним из способов привлечения читателей на ваш блог является предоставление им возможности подписаться на обновления блога с последующим информированием их посредством рассылки на электронную почту писем о появлении новых статей с предоставлением их краткого описания, то есть анонса.
К примеру, какой-либо пользователь зашел на ваш блог и он ему очень понравился, вследствие чего данный пользователь желает быть в курсе новых статей блога. И наша задача предоставить ему такую возможность, разместив на видном месте блога форму подписки.
Переходим к технической части.
Как сделать форму подписки для WordPress?
Реализовывать форму подписки на обновления блога будем с помощью сервиса Google под названием feedburner, для доступа к которому достаточно иметь аккаунт Google. Если у вас его нет, то обязательно заведите, а у меня он есть, поэтому я перехожу к следующему шагу и кликаю по ссылке:

Появление подобного окна говорит о том, что мы идем по правильному пути.
Переходим к следующему действию: нужно «зажечь» фид. У меня один фид уже «зажжен», что видно из картинки.
Что вообще значит «зажечь»? Действием по «зажжению» фида вы пропускаете RSS-канал вашего блога через сервис feedburner, после чего этот канал будет транслироваться среди подписчиков вашего блога.
Чуть не забыл, для удобства последующих действий сразу же в правом верхнем углу находим следующее меню:

И выбираем во вкладке Languages русский язык (или любой другой из доступных, если вам так удобнее).
Далее необходимо ввести URL вашего блога и нажать кнопку Next:

После чего появится окно, повествующее о том, что сервис нашел по указанному адресу более одного фида (кроме основного найден фид комментариев). Выбираем в качестве источника первый и нажимаем Next:

Далее нам нужно придумать и в появившемся окне ввести название фида и его адрес. Я в качестве данных параметров использую имя своего домена:

Идем дальше, жмем Next.
Фид обрел жизнь, о чем нас извещает появившееся поздравление. Здесь же нам предлагается произвести некоторые настройки, так сказать «приодеть» фид:

Переходим далее:

Здесь предлагается за отдельную плату получать дополнительную статистику трафика вашего фида, что лично мне не особо интересно, так что поставив галочки напротив всех бесплатных услуг StandardStats нажатием на кнопку Next переходим непосредственно к настройкам фида:

Интерфейс сервиса feedburner предусматривает четыре вкладки с настройками и информацией:
- Анализируй
- Оптимизируй
- Публикуй
- Решай проблемы
На данном этапе для нас наибольший интерес представляют две из них, а именно Оптимизируй и Публикуй.
Начнем с первой. Находим во вкладке Оптимизируй раздел BrowserFriendly и заходим в него. В первую очередь здесь нужно поменять язык темы на русский, для этого в выпадающем меню Тема выбираем ClearFeed (Russian). Ниже, в опциях контента, выбираем в выпадающем меню Контент фида значение Показывать список названий и содержание статей. Также можно задать текст персонального сообщения, которое будет появляться вверху вашего фида, я этого делать не буду:

Жмем Сохранить и идем дальше.
На очереди пункт SmartFeed, заходим в него и видим только одну кнопку Активировать, которую и нажимаем, тем самым делая канал совместимым с любым приложением для чтения RSS. После данной операции окно будет выглядеть следующим образом:

Переходим к пункту FeedFlare, в котором представлен на выбор ряд специальных сервисов, функционал которых может быть добавлен под текстовое содержание каждого письма рассылки, осуществляемой сервисом feedburner. Более или менее знакомыми для русскоязычной аудитории являются здесь Email This (электронная почта), Share on Facebook (поделиться в Facebook), их и отмечаем, можете добавить и другие, по своему усмотрению:

Далее нажимаем Активировать и переходим к следующему пункту под названием Feed Image Burner. В данном разделе можно добавить специальное изображение в вашем фиде для отображения в большинстве популярных программ чтения RSS-новостей. Сервис рекомендует выбирать изображение, не превышающее по ширине или высоте 144 пикселя.
В выпадающем меню Image Source нужно выбрать пункт Specify custom image URL, после чего по порядку сверху вниз:
- заполнить поле Specify custom image URL, то есть прописать URL к картинке;
- заполнить поле Image Title, то есть прописать содержимое тега title картинки;
- вписать URL вашего блога в поле Link, то есть при щелчке по картинке будет происходить переход по данной ссылке на ваш блог.

Жмем Сохранить.
Переходим к пункту настроек Title / Description Burner. Данный пункт позволяет прописывать заголовок и описание вашего блога, которые будут использоваться при трансляции потока через RSS. Я прописал сюда содержимое мета-тегов главной страницы своего блога:

Сохраняем все внесенные изменения. Основные настройки во вкладке Оптимизируй мы произвели.
На очереди вкладка Публикуй:

Пункт под названием Аниматор заголовков предоставляет возможность размещения в блоге (с последующей настройкой) изображений gif, которые будут отображаться в качестве баннера и показывать по очереди пять самых последних записей вашего фида.
В разделе BuzzBoost можно определить функцию экспорта RSS фида в виде html для публикации на другом сайте.
Один из самых важных пунктов во вкладке Публикуй носит название Подписки по электронной почте. В нем вы определяете содержание писем, которые будут рассылаться подписчикам вашего блога, а также настройки формы подписки. Данный пункт включает в себя четыре подпункта. Рассмотрим каждый из них по порядку.
Первый подпункт — Subscription Management. Здесь в выпадающем меню Language выбираем русский язык, после чего чуть ниже копируем сгенерированный код формы подписки:

Теперь этот код нужно использовать для вставки в файлы WordPress вашего блога. Тут все индивидуально, каждый может вставить код куда пожелает. Например, чтобы сделать форму подписки в сайдбаре, нужно в админ-панели в меню Внешний вид выбрать пункт Виджеты, после чего перетащить в понравившееся вам место в сайдбаре текстовый виджет и вставить в его текстовое поле скопированный код. Сохраняем изменения и радуемся результату. О том, как сделать получившуюся форму подписки красивой прочитайте в этой статье.
Если вы хотите выводить вашу форму подписки после каждой статьи, то вам нужно вставить скопированный код в соответствующее место файла single.php вашей CMS WordPress.
На этом более задерживаться не будем и переходим к следующему подпункту — Communication Preferences. Здесь в графе Адрес электронной почты «От» прописываем свой адрес электронной почты, который будет значится при рассылке писем как исходящий («От»). На этой же странице указываем тему и само тело письма-запроса о подтверждении подписки в графах Тема письма-подтверждения и Тело письма-подтверждения. У меня получилось следующее:

Сохраняем изменения. Сразу оговорюсь, что при заполнении графы Тело письма-подтверждения необходимо оставить строчку:
${confirmlink}
Так как она отвечает за генерацию ссылки, переход по которой подтверждает намерение пользователя подписаться на обновления вашего блога. В остальном вам предоставлена полная свобода в написании текста письма-запроса о подтверждении подписки.
На очереди у нас подпункт Email Branding, в котором представлены настройки писем, рассылаемых подписчикам и информирующих их о появлении новых статей на вашем блоге. Здесь нужно заполнить поля Тема/Название письма и URL логотипа. Также здесь доступны настройки шрифта (стиль, цвет, размер) используемого в тексте писем. Результат моих действий ниже:

Не забываем сохранять изменения.
Код ${latestItemTitle} в поле Тема/Название письма отвечает за вывод в качестве темы письма названия статьи, о появлении которой информирует данное письмо.
Остался последний подпункт в пункте Подписки по электронной почте — Delivery Options. Тут все просто: укажите часовой пояс, в котором находитесь, а также временной интервал, в течение которого желаете чтобы сервис feedburner рассылал письма о появлении новых статей вашего блога. Я нахожусь в Челябинске, соответственно выбрал часовой пояс, в котором находится Екатеринбург. Время рассылки я выбрал с 13:00 до 15:00, то есть в дневное время:

Сохраняем настройки.
Переходим к настройкам PingShot. Тут тоже ничего сложного нет, просто нажимаем Активировать. Теперь при публикации нового контента на вашем блоге об этом будут уведомляться интернет-службы для чтения фидов:

В разделе FeedCount вы можете настроить счетчик подписчиков вашего блога, после чего будет сгенерирован код, который можно будет скопировать и вставить в удобное для вас место на страницах вашего блога:

Подробнее этот пункт освещать не буду, там все предельно ясно и интуитивно.
В разделе Socialize можно настроить подключение вашего RSS к социальной сети.
В разделе NoIndex можно выбрать функцию запрета индексации вашего фида поисковыми системами.
В принципе, на этом настройка feedburner завершена. Выводить форму подписки на страницах блога в данной статье мы уже научились. Теперь осталось проверить работоспособность данной системы, для чего попробуйте сами подписаться на свой же блог.
Сегодня мы разобрались как создать форму подписки на обновления блога. Надеюсь данная статья окажется для вас полезной!
Подписывайтесь на обновления моего блога, чтобы не пропустить появление в нем новых статей!
До скорых встреч. С уважением, Владимир Денисов!
expromtom.ru
web master | Как создать форму подписки на блоге или на сайте WordPress
Главная » WordPress » Как создать форму подписки на блоге или на сайте WordPressКаждый блогер обязан создавать свою постоянную читательскую аудиторию, посредством сервисов рассылок. Бывает, что люди приходят и с удовольствием читают ваш блог, но не имеют возможности получать интересные обновления на свой E-mail, тем самым пропуская важные новости и посты. Поэтому нужна форма подписки на блоге или на сайте и, собственно, рассылка.
.jpg)
Все начинающие блогеры пользуются подпиской feedburner, именно на этом примере я и будут показывать как все это настроить.
Почему же мы будем использовать именно фидбернер для настройки RSS ленты и подписки на блог? Для этих целей в WordPress есть стандартный инструмент, но без Feedburner'а нам не обойтись, т.к. он имеет следующие преимущества:
- FeedBurner конвертирует стандартную RSS-ленту ваших блогов в стандартизированный формат,распознаваемый абсолютно всеми ридерами (программы, предназначенные для чтения RSS)
- В Фидбернере можно визуализировать RSS ленту на ваш вкус
- Позволяет очень гибко настраивать email-рассылку
- Предоставляет счетчик подписчиков, устанавливающийся на блог и становится показателем его популярности
- Широкие возможности анализа с помощью статистики фидбернера.
- FeedBurner – наиболее популярный сервис подписок среди блогеров.
FeedBurner является собственностью Google, поэтому чтобы начать использовать данный сервис, необходимо иметь аккаунт в Гугле.
Заходим в сервис Фидбернер по ссылке http://feedburner.google.com/. По умолчанию он откроется на английском, поэтому сразу же смените язык на «русский», нажав «Languages» в правом верхнем углу. Далее пройдите регистрацию. Кроме адреса фида, у вас должно быть готово изображение, которое и будет показываться в качестве подписки.
ВНИМАНИЕ: Перед началом работы с добавлением кода, сделайте резервную копию базы данных. Некоторые элементы на вашей странице могут выйти из потока и потом будут проблемы.
Заходим в панель администратора — Внешний вид — редактор. Нас интересует файл single.php, найдите его, он должен у вас быть. Этот файл отвечает на вывод записи. Теперь определитесь, куда вы хотите вставить форму подписки...сразу после статьи или в самом конце после комментариев.
| <div><h4>Подпишись на обновления блога!</h4><form action="http://feedburner.google.com/fb/a/mailverify" method="post" target="popupwindow"><input name="email" type="text" value="Введите свой e-mail:" /> <button type="submit">Получать новости почтой</button> <input name="uri" type="hidden" value="profwebsit" /> <input name="loc" type="hidden" value="en_US" /></form></div> |
Полностью вникать в смысл не нужно, данная запись стоит у всех, кто пользуется feedburner. Надпись «Подпишись на обновления блога!», можете оставить или поменять на свою. Далее, в строке http://feedburner.google.com/fb/a/mailverify?uri='profwebsit' вы должны УБРАТЬ название моего фида (profwebsit) и заменить его на название ВАШЕГО фида.
Все, в этой части больше ничего делать не нужно. Самое главное поменять мое название фида на ваше, чтоб читатели подписывались на вас а не на меня). Эти действия касаются вставки формы подписки в файл single.php.
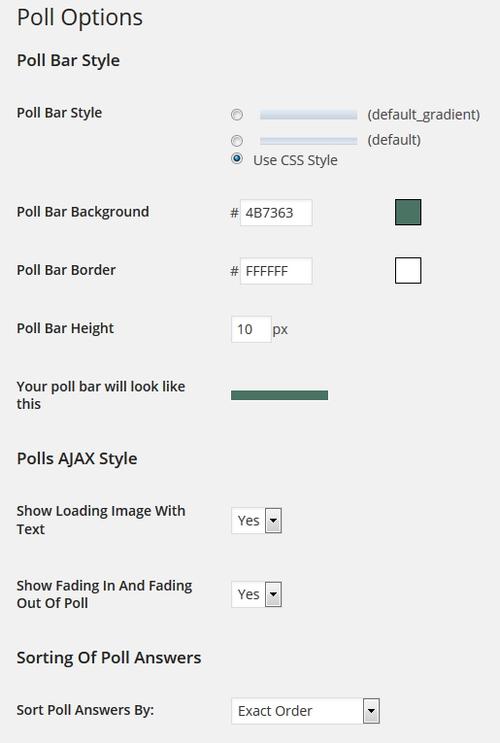
Поле с вставкой адреса почты называется class="subscribe7". Кнопка с надписью «Получать новости почтой» называется class="button7". Данные названия я придумал сам, если они вас не устраивают, можете поменять на свои. Эти же названия будут использоваться в дальнейшем в файле со стилями. Если будете менять их изначально в файле single.php, не забудьте их поменять в style.css.
С этим файлом покончено, код мы вставили. Можете обновить страницу и посмотреть на результат. Перед глазами покажется голая и не красивая форма подписки. Теперь время заняться ее красотой. Вот тут и пригодится заготовленное ранее изображение и ваша фантазия. Там же, в редакторе, переходим в файл со стилями ( style.css ). Спускаемся в самый низ и вставляет туда вот такой код.
| #feed7 { background:url("http://http://profwebsit.ru/wp-content/uploads/2015/10/rss_bg.png") no-repeat;height:308px;width:653px;}#feed7 h4 { color:#ffffff;position:relative; left:300px; top:35px; width:250px;color:#ffffff;font-size:27px;font-weight:bold;}.subscribe7{border-radius:5px;font-size:15px;height:25px;margin-left:240px;margin-top:90px;}.button7{background:#fff;border:1px solid;height:30px;font-size:15px;position:relative; left:0; top:0;} |
Моя картинка была загружена, как обычный файл и лежит по адресу http://http://profwebsit.ru/wp-content/uploads/2015/10/rss_bg.png. Вы загружаете свое изображение и меняете в коде на свой адрес. В коде были заданы свойства для самого изображение, формы подписки и кнопки нажатия. Можете оставить как есть или изменить на свои цифры. Шаблон я показал, изменить уже можно как угодно, все зависит от вашей фантазии.
width:653px; — ширина изображения 653 пикселя.height:308px; — высота изображения 308 пикселей.
В итоге у вас должна получиться вот такая форма подписки.

Вот и все, очень надеюсь, что мне удалось раскрыть тему максимально подробно. Если о чем-то не было сказано, пожалуйста, пишите в комментариях, я дополню статью.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Элитные подписные формы для WordPress или одностраничника
Как Вы считаете, нужно ли делать подписные формы на блоге красивыми и заметными, если человек активно занимается инфобизнесом? Важно ли инфобизнесмену понимать, что красивое притягивает, а также учитывать, что непринужденная динамика — это фактор привлечения естественного внимания?Факт таков, что подписная форма сама по себе подразумевает действие. Сложно добиться действия со стороны потенциального подписчика, если форма незаметная, коряво исполнена и вместо призывного (рекламного) текста (заголовок, подзаголовок, пули) на ней только набившее оскомину: «Книга бесплатно в подарок».
Ближе к делу... Решил за Вас две проблемы:1) спроектировал несколько вариантов шаблонов подписных форм для личного использования;2) эстетичный подход и эффективное решение, нацеленное на конкретный результат (при помощи дизайна добиться захвата внимания потенциального подписчика).
Выберите любую:




Формы динамичны и приковывают внимание:

Дизайн формы отвечает лишь за 50% продвижения к цели, для 100% результата необходимо выполнить 4 основные задачи:1) привлечь внимание;2) вызвать интерес;3) захватить внимание и побудить к действию;4) обеспечить выполнение определенного действия (ввести личные данные, нажать на кнопку).
Очень часто замечаю, что люди учитывают не все эти пункты, в основном лишь два из четырех. Обычно все стараются привлечь внимание и вызвать интерес у человека, а вот... будет ли он совершать нужное действие — это уже «как получится».
Формы не должны быть формальными, т.е., простыми инпутами на белом фоне, хотя в этом нет ничего плохого. Также они не должны быть помпезно-навязчивыми, поскольку это, хоть и естественно привлечет внимание, но и отпугнет.Если говорить о дизайне подписных форм более детально, то, несомненно, нужно начать с колористики. Цвета, тона, полутона — должны соответствовать колористике самого сайта, поскольку пестрый сайт — это не профессионально, а скорее по-детски... Конечно, в этом нет ничего плохого, если сайт детской тематики.
Опять же, если форма статична и «серо» выполнена — пройдут мимо и не вспомнят. Определитесь на Вашем сайте с основной цветовой палитрой, а потом уже используйте ее, чтобы «подогнать» тона для своей формы, и, самое главное, старайтесь пользоваться двумя основными тонами и одним нейтральным тоном, например, это могут быть: оливковый, золотой и серый.
Немаловажные факторы, конечно, сам текст в форме и фото товара, а также соответствие того и другого колористике и стилистике формы (да и самому сайту). Подписная форма — это элемент дизайна сайта, поэтому и шрифт и картинки должны ему соответствовать. Можно и поэкспериментировать, главное, чтобы человек понимал, что при нажатии кнопки он получит Вашу бесплатность, а не «развод» (например партнерский линк), т.е, переход на чужой сайт.
Подписная форма - это как билет к решению проблемы,
Это обязательно нужно учитывать при составлении заголовка и остального призывного текста внутр. формы. Не «говорите», что Вы предлагаете такой-то курс или книгу, а кратко «покажите» в заголовке, какую проблему курс/книга поможет решить подписчику. Покажите, что Вы предлагаете, с помощью картинки и грамотно оформите ее. Если это фотография, то она должна быть приличного качества, а если изображение упаковки, то тоже приличного качества и на прозрачном фоне (png).
Кратко о формах, которые я сделал именно для Вас:
Два авторских дизайна + два дополнительных варианта для выбора;
Каждая форма настроена как для SmartResponder, JustClick и GetResponse.
простота установки + видеоинструкция для ясности.
Хватит болтать, жмите «Play» внизу на плеере и встречаемся уже там.
ФОРМЫ НЕ ДОСТУПНЫ
Идет обновление
Понравились формы? Есть и еще лучше:
Нет аналогов | Ручная работа | Многолетний опыт

Формы, которые хочется лизнуть!

sergeychunkevich.com
Форма подписки для сайта на WordPress

Что значит «подписчики»?
Подписчики на нашем сайте — это те, кто заинтересовался нашими материалами и рискнул ввести свой е-мейл в форму подписки. Тем самым они выражают свое согласие на то, что будут получать наши новые публикации (или анонсы публикаций).
Почему «рискнул»? — Вы сами знаете, сколько спама сыплется в почтовый ящик, как устаешь его иной раз удалять… Даже если рассылки полезные, читать все банально не хватает времени. И если человек подписался на вас — значит вы ему действительно интересны.
Зачем нужны подписчики на сайте
Лично я в начале жизни моего первого сайта даже не задавалась этим вопросом. Конечно, форма подписки в сайдбаре у меня была я сделал ее потому, что так сказали на курсах. (Свой первый сайт я создавал с помощью бесплатной школы Start Up).
И только спустя 2,5 месяца, в процессе сбора информации о том, что же мне теперь с эти сайтом делать, я узнал, что подписчики — это «золото сайта».
Это наши друзья, которые вернутся к вам, в отличие от тех, кто зашел один раз и забыл о существовании нашего сайта. Конечно, не стоит рассчитывать, что каждый подписчик будет заходить к вам, как только получит на почту новый анонс. Но он вас не забудет. Когда у него возникнет вопрос по вашей теме — он придет к вам, потому что это проще, чем искать информацию вручную.
Если ваши статьи интересны, то именно подписчики могут добровольно рекомендовать вас своим друзьям, чем увеличивать вашу популярность.
Подписчики — это люди, которые вам доверяют, и больше шансов, что именно они приобретут ваши (или партнерские) продукты, которые вы будете рекомендовать. Так что подписчиков нужно ценить! Вообще писать стоит именно для них — для своих друзей и постоянных читателей.
И конечно, уважать их — не в коем случае не рассылать откровенный спам и не рекомендовать сомнительные продукты.
Как сделать форму подписки на сайте c WordPress
Для подписки на почту и RSS обычно пользуются сервисом FeedBurner. Он очень удобен. После того, как вы там зарегистрируетесь, настроите и установите на вашем сайте форму подписки, все остальное будет делаться автоматически.
Ваши подписчики будут получать новости с вашего блога сразу после публикации или реже, как настроите.
Начнем. Для регистрации в FeedBurner нам понадобится аккаунт в Google. Если у вас его еще нет, обязательно заведите, он еще не раз понадобится.
Гугловская почта gmail.com хороша тем, что письма на нее приходят всегда, а к самому аккаунту мы потом будем привязывать такие сервисы, как Google+, Google Analytics, Google AdSense. В общем, без аккаунта в Google никак. Заходим сюда и регистрируемся.
Если аккаунт в Google у вас уже есть, то входим в него и открываем слева последнюю вкладку «Продукты». В открывшемся окне ищем кнопочку FeedBurner и заходим туда.
Чтобы с сервисом удобнее было работать, в правом верхнем углу открывшегося окна ищем Languages и выбираем русский язык. Дальше все понятно — нужно ввести url — адреc своего сайта и нажать Next.
После того, как регистрация завершена, производим настройку. Я о ней писать не буду, потому что в сети есть много очень подробных руководств.
Настройкой можно заняться и позже, нам пока нужно установить форму подписки на сайт, чтобы она начала работать.
Открываем вкладку Публикуй и выбираем в левой колонке Подписки по электронной почте. Здесь мы увидим предложение выбрать язык и два окошка с кодом.
Для создания формы подписки с кнопочкой нам нужен первый код. Выбираем язык и копируем код с помощью правой кнопки мыши, предварительно выделив его. Не забываем внизу страницы нажать кнопочку Активировать.
Теперь пора вернуться на наш сайт. Заходим в Панель управления — Внешний вид — Виджеты. Выбираем виджет Текст и перетаскиваем его мышкой в сайдбар, туда, где вы хотите видеть форму подписки.
Теперь открываем окошко текста, кликнув по стрелочке справа. В окошко вставляем наш код. Сохраняем и смотрим, что получилось.
Видите? У нас на сайте появилась форма подписки, правда на английском языке. Чтобы это изменить, возвращаемся к виджету и находим в коде строчки, которые хотим переписать, аккуратно выделяем, удаляем и пишем что хотим:
- «Enter your email address» — «Введите ваш е-мейл»,
- «Subscribe»— «подписаться».
Внизу нашей формы подписки есть подпись Delivered by FeedBurner. Если вы хотите от нее избавиться, то это тоже просто: достаточно удалить из кода строчку
<p>Delivered by <a href=»http://feedburner.google.com» target=»_blank»>FeedBurner</a></p>
На работе формы подписки это никак не отразится. В довершение можно написать заголовок виджета. Например: Подписывайтесь на обновления.
Ну вот, форма подписки готова. Обязательно подпишитесь сами, чтобы знать что получают ваши читатели и контролировать работу формы. А теперь самое интересное.
Привлечение подписчиков
Для того, чтобы база ваших подписчиков хорошо росла, не достаточно просто разместить в сайдбаре форму подписки. Конечно и так люди подписываться будут, но не так часто, как нам хотелось бы.
Чтобы форма подписки была эффективнее, ее нужно разместить на видном месте — поближе к верху сайдбара. Не нужно дублировать ее несколько раз.
Я однажды видела сайт, где в сайдбарах было аж 4 формы подписки! Я так и не понял — зачем? Ищешь кнопки навигации, а натыкаешься на подписки… Желания подписаться не возникло.
Лучше позаботимся, чтобы подписка на RSS была на видном месте и яркой, чтобы она могла привлечь внимание подписчиков. Когда будете выбирать тему, обратите на это внимание.
Очень эффективный способ привлечения подписчиков — это предлагать подписаться в тексте статей. Выглядит это так:
Подпишитесь на Я хочу сайт! через Email. Это — второй код, который предложил нам FeedBurner, помните? На мой взгляд, такая ссылка не удобна тем, что ее текст не меняется.
Чтобы его изменить, нужно открывать код и переписывать текст в нем. Добавить ее в в статью несколько сложнее и открывается она в том же окне вместо текста, что тоже очень неудобно.
Мне больше нравится так: Подпишитесь на обновления блога, чтобы не пропустить новые статьи! Текст ссылки и вокруг нее можно хоть каждый раз новый писать, как с любой другой ссылкой.
Очень удобно и легко вписывается в любой материал. Недавно я научился делать такие ссылки и не могу нарадоваться! Делюсь знаниями:
Как сделать текстовую ссылку на подписку на сайте
Вариант 1.
Идем на FeedBurner, открываем Публикуй и копируем 2-й предложенный код. Потом в редакторе открывает нужную статью в html виде (панель редактора: сверху 2 вкладки «Визуально» и «Текст» нам нужна вкладка «Текст»).
Вставляем код в нужное место статьи. Переписываем в коде слова Subscribe to (ваш сайт) by Email на Подписывайтесь на (ваш сайт) через е-мейл, например.
Измененный код лучше скопировать куда нибудь, чтобы каждый раз не проделывать эту операцию. Возвращаемся во вкладку редактора «Визуально» и смотрим, что получается.
Вариант 2.
Идем на FeedBurner, открываем сверху под названием сайта самую первую вкладку Edit Feed Details Как сделать текстовую ссылку на подписку? и копируем содержание 3-го окошечка, у меня оно такое:
Feed Address: http://feeds.feedburner.com/ createdsite/EgfC
Скопированные буковки (у меня: createdsite/EgfC) добавляем к строчке http://feedburner.google.com/fb/a/mailverify?uri= и получаем ссылку: http://feedburner.google.com/fb/a/mailverify?uri=createdsite/EgfC (у вас ее окончание должно быть другое), которую теперь можно вставить в любую строчку текста, как обычную ссылку.
При этом не забудьте поставить галочку: Открывать в новом окне. Ссылочку, которая у нас получилась, тоже советую где-нибудь сохранить, чтобы ее легче было найди в следующий раз.
В заключение можно упомянуть еще один вариант подписки в тексте — это форма подписки с кнопочкой, как в сайдбаре. Если вы хотите украсить ваши статьи таким дополнением, то просто скопируйте код формы подписки из виджета и вставьте его в текст статьи в html виде (как мы делали с 1-м вариантом ссылки)
1000rabota.ru
Smartresponder. Установка формы подписки на сайт

Сегодня мы рассмотрим как установить форму подписки на наш сайт, в какую область сайта лучше всего устанавливать подписную форму и какое визуальное оформление ей лучше всего придать.
Итак, в прошлый раз мы рассмотрели создание формы подписки с помощью сервиса Smartresponder, а сегодня мы будем устанавливать созданную форму на сайт.
1. Получение кода формы в сервисе Smartresponder.
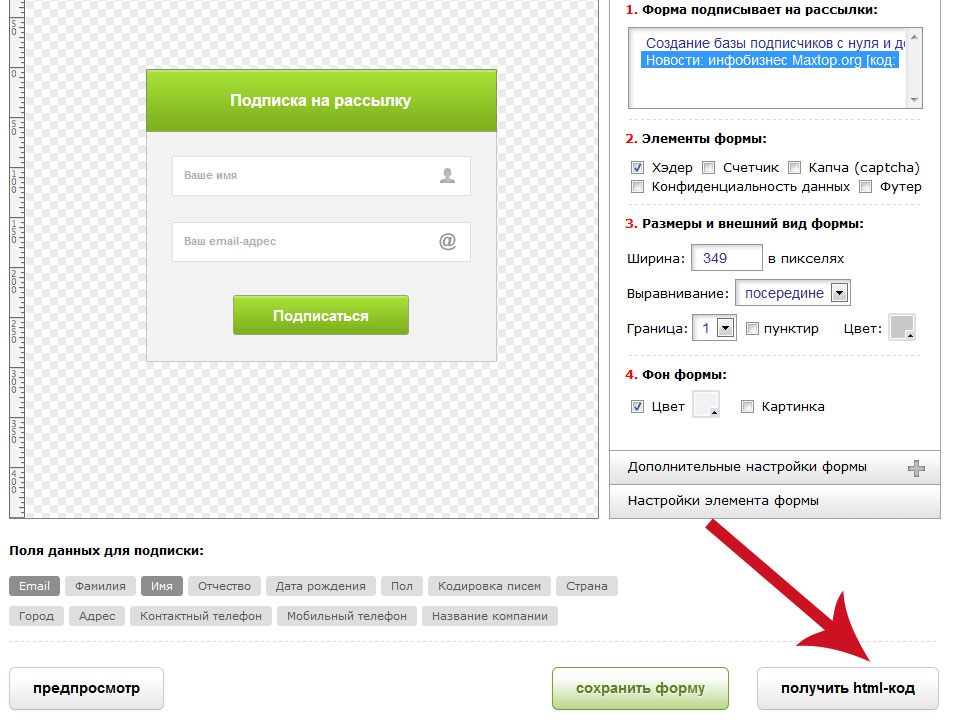
Мы создали форму форму подписки в сервисе Smartresponder, теперь нужно получить ее код, который уже будет устанавливаться на сайт. Вот наша форма:

Справа внизу мы видим кнопку «получить html-код», нажимаем ее.

Это исходный код формы подписки. Его нужно скопировать в буфер обмена. Для этого справа внизу есть кнопка «Скопировать в буфер обмена». Либо вы можете поставить курсор в код формы, выделить все нажатием комбинации клавиш ctrl+A и скопировать комбинацией клавиш ctrl+C.
Так, код скопирован, теперь нужно вставить его на сайт.
2. Установка кода формы подписки на сайт.
Чтобы теперь установить форму на сайт, нужно разместить на нашем сайте скопированный код. Есть тонкости, связанные с тем, какая система управления контентом используется на вашем сайте. Кроме того, форму подписки можно устанавливать в боковую панель сайта, после текстовых статей, в футер или на отдельные статичные страницы.
А) Ваш сайт работает на CMS WordPress.
В зависимости от темы оформления, ваш сайт может иметь один или несколько сайдбаров (боковых колонок) и центральную часть, где размещается основной тест. В эти места мы может устанавливать наши формы подписки.
Алгоритм установки формы подписки в сайдбар (боковую колонку сайта):
- Заходим в административную панель сайта ( по ссылке вида: http://ваш_сайт/wp-admin/ ).
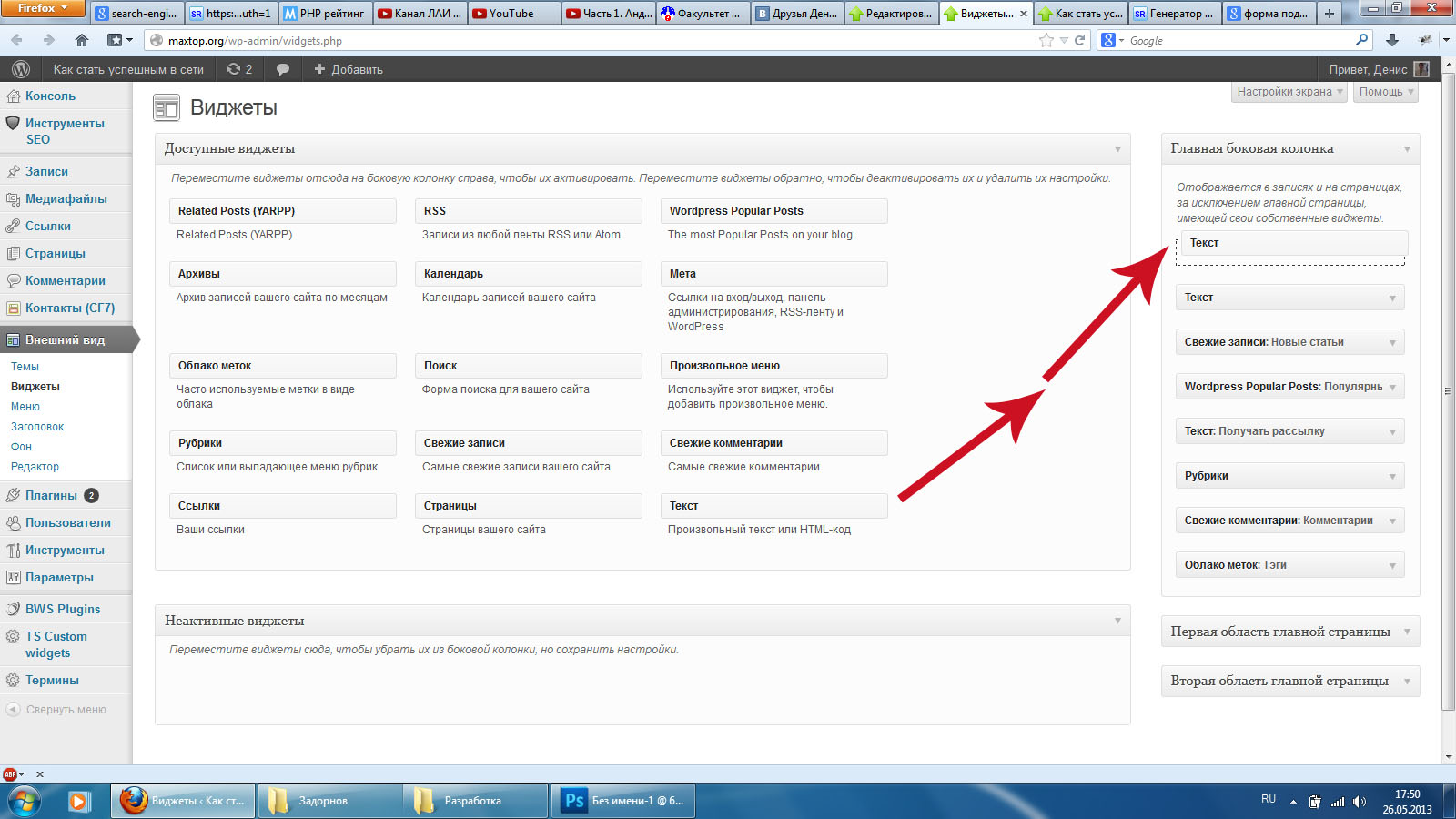
- В левом вертикальном меню выбираем «Внешний вид» --> «Виджеты».

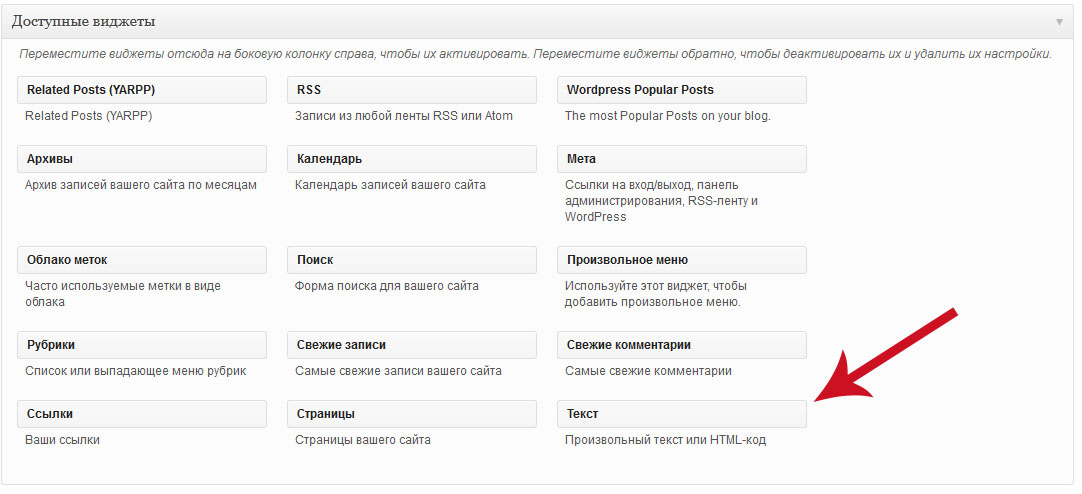
- Выбираем в поле «Доступные виджеты» виджет типа «Текст».

- Перетаскиваем виджет, зажав левую кнопку мыши, на доступный нам сайдбар (справа).

- Виджет «Текст» раскрывается, теперь можно в него вставить скопированный нами ранее код формы подписки. Можете также вписать заголовок виджета, если он вам нужен.

- Чтобы вставить код формы подписки, нажмите комбинацию клавиш ctrl+V.
- Нажимаем кнопку сохранить.
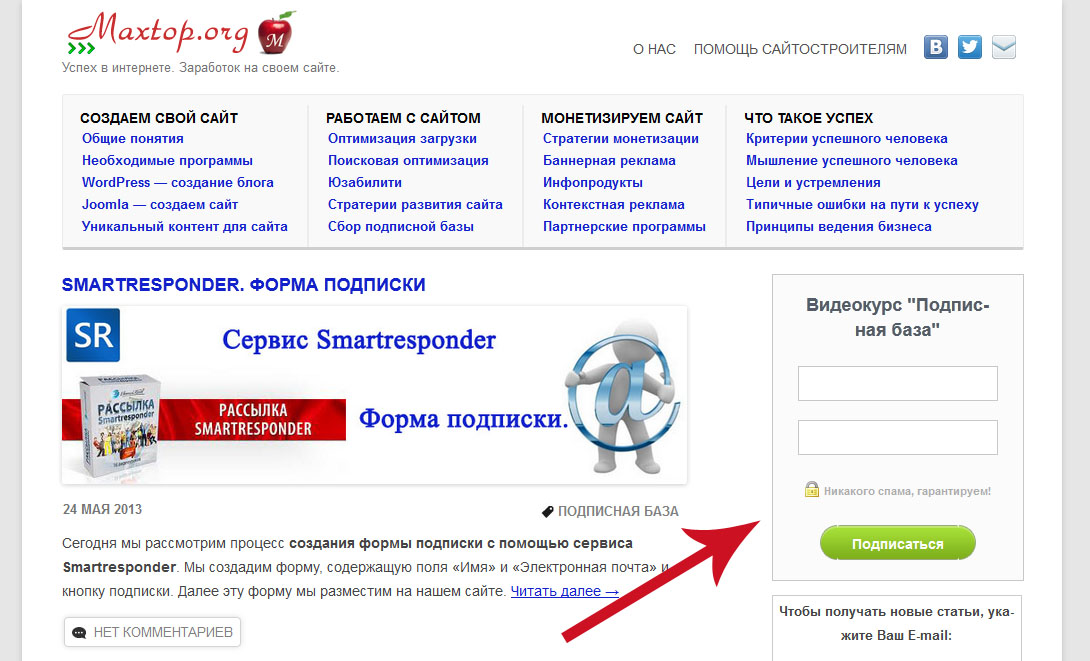
Все, форма установлена на сайт. Посмотрим как она выглядит:

Примечание: если форма отображается некорректно — выходит за пределы элементов сайта, имеет пересечение стилевых элементов с компонентами сайта (ошибки с стиле кнопки, шрифтов, неправильная ширина формы), то необходимо исправить CSS-стили формы. О том, как исправить ошибки отображения формы читайте в специальной статье.
Алгоритм установки формы подписки в конец статьи:
А) Можно устанавливать форму подписки вручную после нужных нам статей.
Для этого после текста статьи нужно переключить текстовый редактор в режим html.
Нажмите на кнопку «Текст» справа вверху текстового редактора:

Переключившись в режим «Текст», просто вставляем скопированный ранее код формы в текст и нажимаем «Сохранить» или «Обновить» запись.

Все, формы установлена в конец статьи. Вот как она выглядит:

Б) Можно разместить форму подписки после каждой статьи с помощью специального плагина New Adman.
Сначала нужно установить плагин New Adman на наш сайт.
Заходим в меню «Плагины», нажимаем «Добавить новый»:

В открывшемся окне в строке «Поиск» набираем New Adman и нажимаем «Поиск плагинов». Найдем нужный нам плагин. Нажимаем ссылку «Установить»:

Выскакивает сообщение «Вы уверены, что хотите установить этот плагин?». Нажимаем «Да».
После завершения установки нажимаем на ссылку «Активировать плагин».
Теперь переходим в меню «Параметры» --> «New Adman»:

Нам нужно вставить код формы подписки после статьи. Поэтому код вставляем в поле «Ad-Code to appear after your post content». Обратите внимание, что плагин позволяет также вставлять любой код в начало статьи, в середину текста или перед первым постом на главной странице. Это можно использовать, если плагин выводит рекламу на вашем сайте.
После вставки кода нажимаем кнопку «Update options» внизу страницы плагина.
Теперь после каждой статьи у нас будет выводиться форма подписки.
Внимание: у отдельных статей можно отключить вывод формы. Для этого при написании статьи поставьте галочку в «Disable ads on this page/post» (смотрите внизу под текстовым редактором).

Поделитесь этой записью с друзьями, буду благодарен!
maxtop.org