WP Enqueue — плагин для правильного подключения дополнительных скриптов и стилей. Для wordpress скрипты
Для Wordpress | Скрипты
Категория: Для Wordpress.

Calendarize – это плагин для создания календаря событий, это могут быть различные расписания занятий, тренировок, рабочий график и т.д. Изначально gkguby был создан для расширения Visual Composer, но календарь событий может работать в WordPress и сам по себе. Но если у вас установлен Visual Composer, то можете использовать встроенную совместимость и создавать свои уникальные шаблоны в визуальном конструкторе.
Категория: Для Wordpress.

Gravity forms – является наверно лучшим плагином создания пользовательских форм для Wordpress. Вы можете с лёгкостью создавать любые по сложности формы ввода и интегрировать их с популярными web-сервисами и приложениями. Теперь процесс создание форм ввода, стал действительно простым для каждого.
Категория: Для Wordpress.

AliPlugin - мощный плагин для Wordpress, с которым вы сможете быстро создавать товарные витрины с партнёрской программой Aliexpress. Подбирайте понравившиеся вам товары и предлагать их другим, получая комиссию 8% с каждой продажи. Добавляйте большое количество товаров одним кликом. За одну минуту создайте функциональный интернет-магазин с сотнями товаров.
Категория: Для Wordpress.

Restrict Content Pro – плагин для Wordpress с которым вы сможете организовать платный доступ к сайту. Вы можете создавать неограниченное количество тарифных пакетов, генерировать скидочные купоны, получать подробные отчёты и экспортировать данные в CSV файл. Присутствует интеграция с платёжными системами Stripe, Braintree, 2Checkout и PayPal, а так же простота подключения своего платежного шлюза через API плагина.
Категория: Для Wordpress.

Elite Video Player – это современный адаптивный полностью настраиваемый видео плеер. Этот плеер имеет возможность вставки вашей рекламы в любое место в видео, а так же поддерживает популярные видео хостинги YouTube и Vimeo.
Категория: Для Wordpress.

Chat X - плагин онлайн чата для Wordpress, который поможет начать общаться с посетителями вашего сайта, которыми нужна ваша помощь. Чат не занимает много места, и находиться в нижнем правом углу и ваш клиент может всегда задать интересующий его вопрос, даже если вы сейчас не в сети.
Категория: Для Wordpress.

Плагин для WordPress - система управления школьным сайтом, вы можете в удобном виде размещать расписание занятий, домашние задания, посещения и успеваемость, а также есть электронная библиотека и возможность принимать платежи. Система имеет различные права доступа, такие как: администратор, учитель, родитель, ученик. Отдельные языковые файлы дают возможность перевода на любой язык.
Категория: Для Wordpress.

CashMedia – плагин для Wordpress, который предлагает вам самый простой способ продажи различных медиа файлов (музыка, видео) у себя на сайте с оплатой через Paypal. Покупатель может просмотреть демо отрывок товара перед покупкой. Система построена с AJAX и имеет адаптивный макет.
vlvit.ru
Как вставить любой скрипт в статью WordPress. Плагин Shortcoder
Часто бывает необходимым вставить скрипт в WordPress. И если вставлять его в файлы довольно легко и WP обрабатывает такой скрипт безо всяких затруднений, то многие вебмастера испытывают трудности при попытке вставить скрипт в саму статью.
Собственно, затруднений как раз нет – Вордпресс просто отказывается его воспринимать.
А вебмастеру очень хочется вставить, скажем, код рекламных сетей Google Adsense или РСЯ, еще каких-либо сетей или сервисов именно в тело статьи, полагая, что там кликабельность таких обьявлений будет выше.
Выход есть: воспользоваться каким-нибудь плагином. Разработчики плагинов не воюют с WordPress в лоб, они используют различные обходные пути, в частности, шорткоды.
Принцип действия таких плагинов такой: сам скрипт записывается в файле functions.php, а в статье размещается специальная метка вызова этого кода. Вот эта метка и называется шорткод. С точки зрения читателя это будет выглядеть так, как будто скрипт размещен в самой статье, а с точки зрения Вордпресса все по-другому: раз кода скрипта в самой статье нет, то все нормально.
Сегодня я хочу предложить вам к использованию один чудесный и очень легкий в использовании плагин – Shortcoder. Скачивается и устанавливается он как обычно – с помощью страницы «Установка плагинов», где надо вписать его название в окошко «Найти».
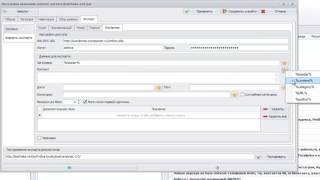
После этого находите в левом меню в «Настройках» этот плагин и открываете его:
 Рис.1 (Для увеличения любой картинки — кликните по ней)
Рис.1 (Для увеличения любой картинки — кликните по ней)
Прежде всего, обратите внимание на 2 верхние стрелки: левая показывает иконку плагина, она нам понадобится чуть позже – при размещении шорткода непосредственно в статье, а правая – собственно шорткод (так он будет выглядеть в статье в админке сайта): (название не до конца вписано, т.к. WordPress начинает этот шорткод исполнять).
Сам шорткод запоминать не надо – его помнит плагин. Rating означает рейтинг, об этом сервисе- чуть ниже, а пока попробуем создать шорткод для Google Adsense и разместить его в статье.
Содержание статьи
Размещение кода рекламных сетей в статье с помощью шорткодов
Сразу скажу, установка кода любой рекламной сети ничем не отличается от той, которую мы сейчас рассмотрим.
Открываете страницу настроек плагина (как на рис.1). Прежде всего, нам необходимо придумать такое название шорткода, чтобы вам самим было ясно, о чем идет речь, например, G-336×280 (рекламная сеть Google, размер обьявления 336×280). Писать название лучше английскими буквами, плагин в одном нужном для нас месте не воспринимает кириллицу.
Кроме того, в названии шорткода не должно быть пробелов, т.е. нельзя писать так: G – 336×280; шорткод не будет работать, а при попытках отредактировать название плагин просто создаст новый код. В результате у вас будет два названия – правильное и неправильное, а поскольку они очень похожи, то возможна путаница.
Как удалить неправильный шорткод мне подсказала одна чудесная читательница Людмила: надо навести курсор на неправильный шорткод, кликнуть по нему и сразу справа активируется корзина. Перетаскиваете неправильный шорткод туда и все! — Неправильный шорткод удален.
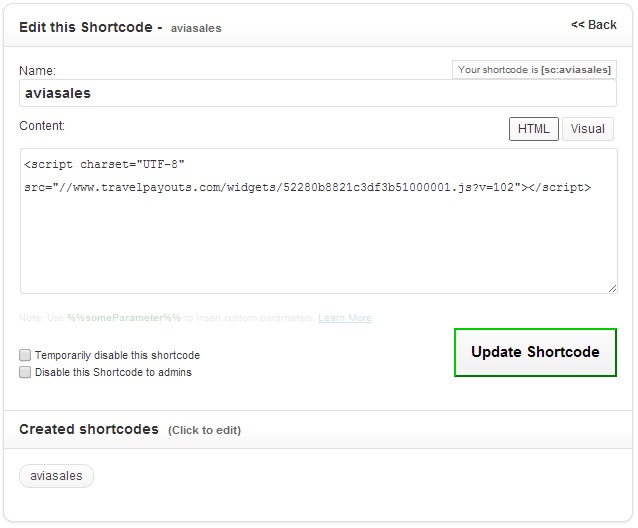
Потом на сайте Адсенса копируете рекламный код и вставляете его в окно Content. И нажимаете на большую кнопку в правом нижнем углу «Create Shortcode» (у меня на скриншоте №1 другое название – «Редактировать скриншот», т.к. он уже создан). У вас должно получиться так:
 Рис.2
Рис.2
В нижней части страницы в разделе Created shortcodes у вас появится ваш первый шорткод:

Теперь рассмотрим –
Как вставить шорткод в статью
После того, как вы закинули статью на сервер, сохраните ее или нажмите «Предпросмотр» и определите место, где наиболее уместно в этой данной статье будет располагаться рекламный блок.
Потом возвращаетесь в админку, ищите то место в статье, которое вы определили и делаете там пустую строку:
 Рис.4
Рис.4
В визуальном редакторе у нас появилась новая кнопка, иконка которой показывает, что это кнопка плагина Shortcoder. Нажимаем на нее, откроется окно:
 Рис.5
Рис.5
Обратите внимание:
- Слово «Рейтинг» написанное на кириллице отображается непонятными символами. Ели у вас 1-2 такие строки, то ничего страшного, а если 10-20? Запутаетесь. Поэтому пишите на латинице.
- В списке есть и правильные (например, G-468×60), и неправильные (G – 468×60, т.е. с пробелами) заголовки. Во избежание путаницы уберите неправильные. Как? — Читайте выше.
Кликаете по строчке с нужным шорткодом, строчка изменится:
 Рис.6
Рис.6
Теперь жмете на кнопку Insert Shortcode и смотрите на текст статьи:
 Рис.7
Рис.7
Видим, что шорткод установлен. Обновляем запись (или публикуем ее) и смотрим на сайте:
 Рис.8
Рис.8
Ура! Заработало!! Теперь вы еще больше денег сможете получать от AdSense или РСЯ.
Если вам не нравится расположение рекламы относительно центра, измените ее – в админке просто выделите код и нажмите кнопку «По центру».
Очень важно: размещая рекламу в статьях, следует всегда помнить о требованиях рекламных сетей. Так, Google не разрешает установку более 3 рекламных блоков на странице, иначе будет вечный бан.
Именно по этой причине вы не пока не увидите в моих статьях рекламных блоков в самих текстах, внутри их. Чтобы воспользоваться шорткодами, мне необходимо убрать автоматическое размещение рекламы с помощью другого плагина, а он ее размещает во ВСЕХ статьях. Значит, мне надо старый плагин убрать и только потом вручную размещать рекламу в статьях, а размещение рекламы в 800 статьях требует времени и немалого. Но и эффект от рекламы будет выше.
Теперь перейдем к более сложным вещам.
Размещение скрипта любого сервиса на странице WordPress
Рассмотрение этого вопроса нам необходимо по 2 причинам:
- Посмотреть можно ли что-либо добавлять (например, текст) к скрипту. Рекламные сети это не поощряют, поэтому посмотрим на стороннем сервисе.
- Проверим, можно ли в один шорткод к скрипту добавлять, кроме текста, еще один скрипт (или несколько). Иногда это бывает удобно.
Для рассмотрения возьмем отличный сервис социальной активности UpToLike: он предоставляет вебмастерам различные скрипты для очень полезной цели – буквально принуждает ваших читателей к совершению тех или иных действий. А это улучшает поведенческие факторы на вашем сайте, а они — один из главных, если не главный, фактор, влияющий сегодня на ранжирование сайта у поисковых систем.
Итак, приступим.
Задача №1. Дописать к скрипту текст и отформатировать его.
Допустим, у нас есть желание разместить в тексте статьи кнопки «Нравится» — «Не нравится» для оценки статьи читателями. При размещении скрипта мы получим в тексте только одни кнопки, безо всяких пояснительных слов. Это будет выглядеть несколько дико. Поэтому я шоркоде написал так:
<div align="center">
<h4>Понравилась статья? Оцените ее:</h4>
<script>
Здесь расположен сам скрипт
</script>
Благодарю Вас!</div>
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Пояснительный текст, конечно, не является шедевром, но свою функцию – донести до читателей призыв проголосовать – он выполняет. Об этом говорят данные сервиса.
Кстати, заметили, что я не включал в шорткод автора статьи? – Это сделано умышленно, чтобы поисковикам было легче определять авторство.
Вывод: к скрипту вполне возможно дописывать нужный текст, но, повторяю, здесь надо руководствоваться правилами.
Задача №2. Разместить в шорткоде 2 различных скрипта
Допустим, что мы решили перенести в текст статьи и социальные кнопки. Для этого можно сделать отдельный шорткод, но мы попробуем эти два скрипта обьединить в одном коротком коде:
<div align="center">
<h4>Понравилась статья? Оцените ее и... :</h4>
<script>
Первый скрипт
</script>
<h4>... сообщите о ней друзьям:</h4>
2-й скрипт
Благодарю Вас!</div>
А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.
Как это выглядит на сайте – посмотрите ниже. И попробуйте, как это все у меня работает (это намек!!!)
Надеюсь, плагин Shortcoder и сервис UpToLike приблизит вас к осуществлению вашей мечты- сделать идеальный сайт!
...Сообщите об этой статье своим друзьям: Благодарю Вас! А еще Вы можете подписаться на рассылку и первым получать самые свежие статьи.Удачи!
P.S. Заметьте, что в этой статье получилось два комплекта кнопок – та же проблема, что и описана выше: убрать на одной странице соц.кнопки после статьи означает, что 799 статей останутся без кнопок.
Автор: Сергей Ваулин
www.novichkoff.ru
Как встраивать плагины и скрипты в блог на WordPress — Блог технического писателя
В этой статье я затрону банальную тему, которая, тем не менее, вызывает часто трудности у тех, кто только начинает свое знакомство с Wordpress. Речь пойдет о том, как подключать к своему блогу плагины и размещать в коде статьи скрипт или iframe-код.
Подключение плагина к блогу
Загрузка плагина
Для подключения плагина к блогу можно пойти двумя путями:
- Перейти на сайт Wordpress по ссылке, скачать архив к себе на компьютер, распаковать его и скопировать папку на сервер с сайтом.
- Установить плагин из панели управления сайтом.
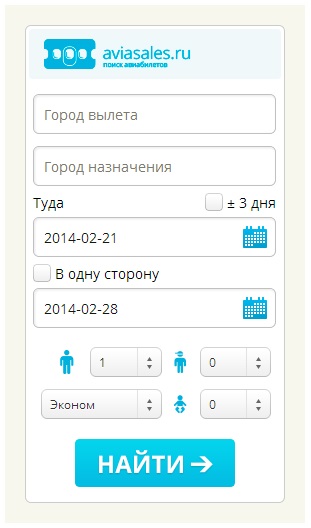
Для примера я взял партнерскую программу компании Aviasales, которая помогает в поиске выгодных авиабилетов и отелей. Это удобно, потому что у данной партнерки есть как отдельный плагин, так и формы для встраивания на сайт.
Итак, начнем. Первый вариант установки плагина — это скачать его на свой компьютер с сайта Wordpress. После этого плагин разархивируется и папка aviasalesru-search-widget переносится в директорию «/wp-content/plugins/» на сервере, где расположен ваш блог.

Второй вариант — установить плагин сразу из панели управление сайтом (в этом случае все получается чуть быстрее, т.к. требует меньшего количества действий). Для этого заходим в панель управления сайтом и выбираем пункт «Добавить новый» в разделе «Плагины».

В открывшемся окне в поле поиска вводим название плагина, в нашем случае это Aviasales. И нажимаем кнопку «Поиск плагинов». После того как плагин найден жмем ссылку «Установить».

Активация и размещение плагина
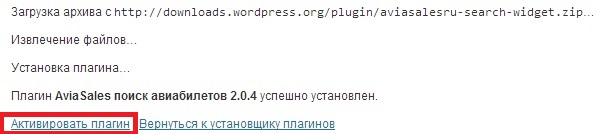
После того как плагин установлен активируем его.

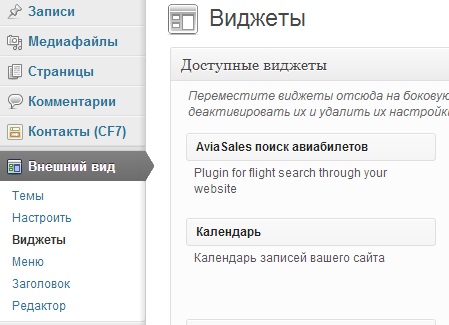
Плагин активирован и мы можем приступить к его настройке. Перейдем в раздел панели управления «Внешний вид», пункт «Виджеты».

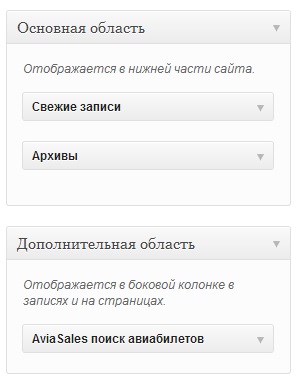
Для того чтобы плагин начал отображаться на сайте его нужно перетащить в любую из доступных областей. Эти области также называют сайдбарами. Они расположены в стороне от основного контента. Делается это так: зажимаем левую кнопку мыши на плагине в списке доступных виджетов и, не отпуская кнопки, переносим его в основную или дополнительную область.

Стоит отметить, что в различных шаблонах для WordPress расположение и размер областей может отличаться друг от друга. В классической версии, которая идет вместе с архивом вордпресса, основная область расположена внизу страницы, а дополнительная справа от основного контента.
Большинство плагинов легко подстраиваются под различия в областях. Делается это с помощью настроек плагина.
Настройки плагина
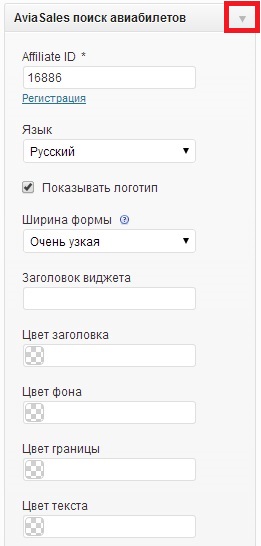
Для того чтобы открыть настройки плагина нажмите на стрелку рядом с его названием (повторное нажатие на стрелку сворачивает настройки плагина).


Настройки плагина для партнерской программы Aviasales содержат:
- Affiliate ID — партнерский код. Поле отмечено звездочкой — значит оно обязательно для заполнения.
- Язык — плагин поддерживает три языка: русский, английский и немецкий. Изменение языка влияет на внешний вид плагина и языковую версию сайта, на которую попадет посетитель, воспользовавшись плагином.
- Показывать логотип — отображать или нет логотип компании Aviasales.
- Ширина формы — определяется, как будет выглядеть виджет на сайте:
- Очень узкая — вариант подходит для блоков шириной до 240 px. Все поля располагаются друг под другом.
- Узкая — подходит для блоков шириной от 240 px до 360 px. Все поля так же располагаются друг под другом.
- Средняя — ширина формы оптимальна для блоков от 360 px до 600 px. Поля располагаются в два столбика.
- Широкая — вариант подходит для блоков шириной свыше 600 px. Все поля вытянуты в одну линию.
- Заголовок виджета — текст над плагином.
- Цвет заголовка, фона, границы, текста — настраивается оформление виджет под дизайн вашего сайта.
- White label — если в своей работе с партнерской программой вы используете White label, то в это поле необходимо вписать его адрес без http://.
- Валюта — выбирается валюта, в которой будут выводиться цены на авиабилеты.
После того как плагин настроен и сохранен он начинает отображаться на странице вашего блога.

Размещение скрипта/кода в тексте статьи
У плагина есть существенный недостаток — разместить его можно только в одном из сайдбаров (т.е. в областях вне контента). Если по какой-то причине такой вариант не подходит вы можете пойти другим путем — вставить код скрипта в текст статьи. Находясь в редакторе статьи, переключитесь из режима «Визуально» в режим «Текст».

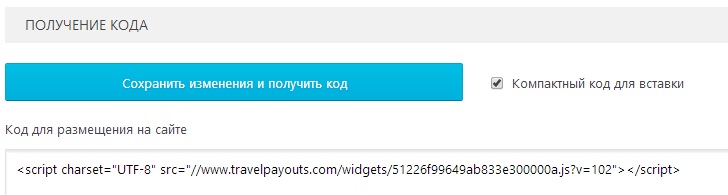
В этом режиме все элементы форматирования текста (выделение жирным, картинки, заголовки и пр.) представлены в виде кусков html кода. Теперь осталось вставить в нужном месте статьи требуемый код. К примеру, я размещаю код формы поиска авиабилетов. Для этого нужно зайти в личный кабинет партнерской программы и в разделе «Инструменты» выбрать пункт «Поисковая форма«. После того как поисковая форма настроена сохраняем её, копируем код и вставляем в статью.
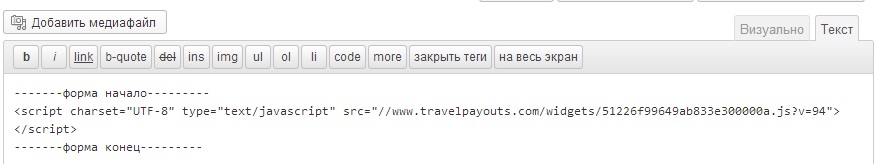
Копируем: 
Вставляем:
 Для чего добавлен текст «форма начало», «форма конец»? Дело в том, что после размещения формы она не отображается в визуальном редакторе. Её код виден только в текстовом редакторе. Поэтому если вы вернетесь в визуальный редактор и продолжите писать статью, то есть большая вероятность удалить или повредить код формы. Текст, которым вы отделяете начало и конец кода от остального контента удаляется перед публикацией статьи. Делать это лучше в текстовом редакторе, чтобы не зацепить ничего нужного.
Для чего добавлен текст «форма начало», «форма конец»? Дело в том, что после размещения формы она не отображается в визуальном редакторе. Её код виден только в текстовом редакторе. Поэтому если вы вернетесь в визуальный редактор и продолжите писать статью, то есть большая вероятность удалить или повредить код формы. Текст, которым вы отделяете начало и конец кода от остального контента удаляется перед публикацией статьи. Делать это лучше в текстовом редакторе, чтобы не зацепить ничего нужного.
Кстати, вставленный код формы не отображается на предварительном просмотре статьи. Виден он только после того как статья опубликована.
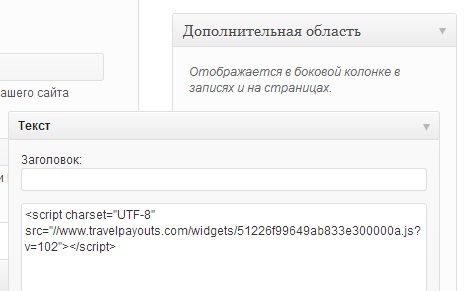
Форма поиска является альтернативой плагину для размещения в сайдбарах. Для этого скопируйте код формы поиска, зайдите в раздел «Внешний вид» — «Виджеты» и перетащите виджет «Текст» в ту область, где хотите разместить код формы. После этого вставьте код формы в область для ввода текста.

Чтобы оптимизировать размещение кода в тексте статей воспользуйтесь плагином Shortcoder. После его установки перейдите в раздел «Параметры» и выберите пункт меню Shortcoder. Здесь нужно написать название кода, по которому он будет вызываться в тексте статьи и вставить сам код.

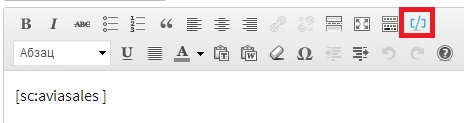
После того как код сохранен в панели редактирования статьи нажмите на иконку плагина Shortcoder и выберите нужный код. Или напишите вызов кода сами в тексте статьи.

Дополнения по настройке плагина поиска билетов
Помимо стандартных методов настройки плагина, существует более сложные, требующие технических знаний, методы.
Например, если вы хотите заменить автоматическое определение города вылета по geoip и поставить в поля «Город вылеты» или «Город назначения» фиксированные значения, необходимо сделать следующее:
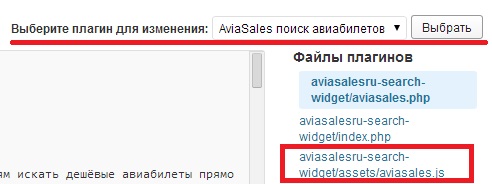
- Перейдите в раздел «Плагины» пункт «Редактор», выберите плагин «Aviasales поиск авиабилетов» и откройте файл aviasalesru-search-widget/assets/aviasales.js.

- В окне кода найдите params_attributes {}.
- Вставьте в фигурные скобки код (name — название города, iata — ИАТА код города) и сохраните результат:
Теперь поля «Город вылеты» и «Город назначения» будут по умолчанию заполнены.
blog.engexp.ru
wp_enqueue_script() - функция WordPress
Рекомендуемый метод подключения файлов JavaScript в WordPress. Имеет ряд особенностей:
- скрипты вставляются на страницы сайта через функции wp_head() и wp_footer(),
- в админке же скрипты объединяются в один с помощью PHP-обработчика load-scripts.php,
- позволяет подключать скрипты с учетом их зависимостей друг от друга;
То есть нужный вам js-файл не будет вставляться в HTML сразу же, как только вы использовали функцию, т.к. функция всего лишь помещает файл в очередь для вывода.
| wp_enqueue_script( $handle, $src = false, $deps = array(), $ver = false, $in_footer = false ) |
Примеры подключения на страницах сайта
Конечно, вы можете просто засунуть это функцию в functions.php, но тогда скрипт будет вставляться не только на страницах вашего сайта, но и в админке, а это может привести к некоторым багам.
Для вставки скриптов во фронтэнде (т.е. не в админке), используйте хук wp_enqueue_scripts, пример:
| function true_include_myscript() { wp_enqueue_script( 'myscript', get_stylesheet_directory_uri() . '/script.js', '', '3.0', false ); } add_action( 'wp_enqueue_scripts', 'true_include_myscript' ); |
Тот же самый пример, но только с зависимостью от jQuery:
| function true_include_myscript_dep_jquery() { wp_enqueue_script( 'myscript', get_stylesheet_directory_uri() . '/script.js', array('jquery') ); } add_action( 'wp_enqueue_scripts', 'true_include_myscript_dep_jquery' ); |
Или подключим уже зарегистрированный ранее jQuery:
| function true_include_jquery() { wp_enqueue_script( 'jquery' ); } add_action( 'wp_enqueue_scripts', 'true_include_jquery' ); |
Пример подключения в админке
Для подключения скриптов только в бэкэнде, т.е. только в админке, используйте хук admin_enqueue_scripts, например:
| function true_include_in_admin() { wp_enqueue_script( 'jquery' ); } add_action( 'admin_enqueue_scripts', 'true_include_in_admin' ); |
Подключение скрипта только на странице настроек конкретного плагина
Получается, что мы подключаем необходимый JavaScript файл только там, где нужно — это же здорово!
| add_action( 'admin_init', 'true_plugin_admin_init' ); add_action( 'admin_menu', 'true_plugin_admin_menu' ); function true_plugin_admin_init() { /* * Регистрируем скрипт, * он кстати должен находиться той же папке, что и файл, в который будет вставлен этот код. */ wp_register_script( 'myscript', plugins_url( '/myscript.js', __FILE__ ) ); } function true_plugin_admin_menu() { /* * Добавляем субменю настроек плагина в Параметры. */ $page_hook_suffix = add_submenu_page( 'options-general.php', 'Мой плагин', 'Настройки моего плагина', 'manage_options', 'true-plugin', 'true_plugin_print_page' ); /* * Нетрудно догадаться, что вся фишка кроется в переменной $page_hook_suffix */ add_action('admin_print_scripts-' . $page_hook_suffix, 'true_plugin_admin_scripts'); } function true_plugin_admin_scripts() { /* * Подключаем наш уже зарегистрированный ранее скрипт. */ wp_enqueue_script( 'myscript' ); } function true_plugin_print_page() { /* * Cодержимое страницы настроек. */ echo 'Привет'; } |
Таблица стандартных скриптов в WordPress
Все скрипты, перечисленные в этой таблице, регистрировать не нужно, достаточно указать их идентификатор при подключении, например: wp_enqueue_script('идентификатор').
| Jcrop | jcrop | /wp-includes/js/jcrop/jquery.Jcrop.min.js | |
| SWFObject | swfobject | /wp-includes/js/swfobject.js | |
| SWFUpload | swfupload | /wp-includes/js/swfupload/swfupload.js | |
| SWFUpload Queue | swfupload-queue | /wp-includes/js/swfupload/plugins/swfupload.queue.js | |
| SWFUpload Handlers | swfupload-handlers | /wp-includes/js/swfupload/handlers.min.js | |
| jQuery | jquery | /wp-includes/js/jquery/jquery.js | json2 (для AJAX запросов) |
| jQuery Form | jquery-form | /wp-includes/js/jquery/jquery.form.min.js | jquery |
| jQuery Color | jquery-color | /wp-includes/js/jquery/jquery.color.min.js | jquery |
| jQuery Masonry | jquery-masonry | /wp-includes/js/jquery/jquery.masonry.min.js | jquery |
| jQuery UI Core | jquery-ui-core | /wp-includes/js/jquery/ui/jquery.ui.core.min.js | jquery |
| jQuery UI Widget | jquery-ui-widget | /wp-includes/js/jquery/ui/jquery.ui.widget.min.js | jquery |
| jQuery UI Mouse | jquery-ui-mouse | /wp-includes/js/jquery/ui/jquery.ui.mouse.min.js | jquery |
| jQuery UI Accordion | jquery-ui-accordion | /wp-includes/js/jquery/ui/jquery.ui.accordion.min.js | jquery |
| jQuery UI Autocomplete | jquery-ui-autocomplete | /wp-includes/js/jquery/ui/jquery.ui.autocomplete.min.js | jquery |
| jQuery UI Slider | jquery-ui-slider | /wp-includes/js/jquery/ui/jquery.ui.slider.min.js | jquery |
| jQuery UI Tabs | jquery-ui-tabs | /wp-includes/js/jquery/ui/jquery.ui.tabs.min.js | jquery |
| jQuery UI Sortable | jquery-ui-sortable | /wp-includes/js/jquery/ui/jquery.ui.sortable.min.js | jquery |
| jQuery UI Draggable | jquery-ui-draggable | /wp-includes/js/jquery/ui/jquery.ui.draggable.min.js | jquery |
| jQuery UI Droppable | jquery-ui-droppable | /wp-includes/js/jquery/ui/jquery.ui.droppable.min.js | jquery |
| jQuery UI Selectable | jquery-ui-selectable | /wp-includes/js/jquery/ui/jquery.ui.selectable.min.js | jquery |
| jQuery UI Position | jquery-ui-position | /wp-includes/js/jquery/ui/jquery.ui.position.min.js | jquery |
| jQuery UI Datepicker | jquery-ui-datepicker | /wp-includes/js/jquery/ui/jquery.ui.datepicker.min.js | jquery |
| jQuery UI Resizable | jquery-ui-resizable | /wp-includes/js/jquery/ui/jquery.ui.resizable.min.js | jquery |
| jQuery UI Dialog | jquery-ui-dialog | /wp-includes/js/jquery/ui/jquery.ui.dialog.min.js | jquery |
| jQuery UI Button | jquery-ui-button | /wp-includes/js/jquery/ui/jquery.ui.button.min.js | jquery |
| jQuery UI Effects | jquery-effects-core | /wp-includes/js/jquery/ui/jquery.ui.effect.min.js | jquery |
| jQuery UI Effects — Blind | jquery-effects-blind | /wp-includes/js/jquery/ui/jquery.ui.effect-blind.min.js | jquery-effects-core |
| jQuery UI Effects — Bounce | jquery-effects-bounce | /wp-includes/js/jquery/ui/jquery.ui.effect-bounce.min.js | jquery-effects-core |
| jQuery UI Effects — Clip | jquery-effects-clip | /wp-includes/js/jquery/ui/jquery.ui.effect-clip.min.js | jquery-effects-core |
| jQuery UI Effects — Drop | jquery-effects-drop | /wp-includes/js/jquery/ui/jquery.ui.effect-drop.min.js | jquery-effects-core |
| jQuery UI Effects — Explode | jquery-effects-explode | /wp-includes/js/jquery/ui/jquery.ui.effect-explode.min.js | jquery-effects-core |
| jQuery UI Effects — Fade | jquery-effects-fade | /wp-includes/js/jquery/ui/jquery.ui.effect-fade.min.js | jquery-effects-core |
| jQuery UI Effects — Fold | jquery-effects-fold | /wp-includes/js/jquery/ui/jquery.ui.effect-fold.min.js | jquery-effects-core |
| jQuery UI Effects — Highlight | jquery-effects-highlight | /wp-includes/js/jquery/ui/jquery.ui.effect-highlight.min.js | jquery-effects-core |
| jQuery UI Effects — Pulsate | jquery-effects-pulsate | /wp-includes/js/jquery/ui/jquery.ui.effect-pulsate.min.js | jquery-effects-core |
| jQuery UI Effects — Scale | jquery-effects-scale | /wp-includes/js/jquery/ui/jquery.ui.effect-scale.min.js | jquery-effects-core |
| jQuery UI Effects — Shake | jquery-effects-shake | /wp-includes/js/jquery/ui/jquery.ui.effect-shake.min.js | jquery-effects-core |
| jQuery UI Effects — Slide | jquery-effects-slide | /wp-includes/js/jquery/ui/jquery.ui.effect-slide.min.js | jquery-effects-core |
| jQuery UI Effects — Transfer | jquery-effects-transfer | /wp-includes/js/jquery/ui/jquery.ui.effect-transfer.min.js | jquery-effects-core |
| jQuery Schedule | schedule | /wp-includes/js/jquery/jquery.schedule.js | jquery |
| jQuery Suggest | suggest | /wp-includes/js/jquery/suggest.min.js | jquery |
| ThickBox | thickbox | /wp-includes/js/thickbox/thickbox.js | |
| jQuery Hotkeys | jquery-hotkeys | /wp-includes/js/jquery/jquery.hotkeys.min.js | jquery |
| Simple AJAX Code-Kit | sack | /wp-includes/js/tw-sack.min.js | |
| QuickTags | quicktags | /wp-includes/js/quicktags.min.js | |
| Autosave | autosave | /wp-includes/js/autosave.min.js | |
| WordPress AJAX Response | wp-ajax-response | /wp-includes/js/wp-ajax-response.min.js | |
| List Manipulation | wp-lists | /wp-includes/js/wp-lists.min.js | |
| WP Common | common | /wp-admin/js/common.min.js | |
| Индикатор сложности пароля | password-strength-meter | /wp-admin/js/password-strength-meter.min.js | |
| Древовидные комментарии | comment-reply | /wp-includes/js/comment-reply.min.js | |
| Медиазагрузчик | media-upload | /wp-admin/js/media-upload.min.js | |
| Счетчик слов | word-count | /wp-admin/js/word-count.min.js | |
| JSON for JS | json2 | /wp-includes/js/json2.min.js | |
| Plupload | plupload | /wp-includes/js/plupload/plupload.js | |
| Underscore js | underscore | /wp-includes/js/underscore.min.js | |
| Backbone js | backbone | /wp-includes/js/backbone.min.js |
misha.blog
WP Enqueue — плагин для правильного подключения дополнительных скриптов и стилей
Удобный плагин для подключения скриптов и стилей, использующий встроенную функцию WordPress.
Давным-давно я писал о том, как подключить jQuery. Этот способ устаревший с точки зрения оптимизации ресурсов, но вполне рабочий до сих пор — так можно подключать любые Java-скрипты и файлы стилей. Сейчас разработчики WordPress рекомендуют для подключения скриптов использовать встроенную функцию wp_enqueue_script — это безопасный способ подключения скрипта, если он не был подключен ранее, учитывающий все его зависимости. Способ удобный, однако требующий определенных навыков ручного редактирования конфигурационных файлов. А что делать новичкам, которые еще не готовы разбираться с программным кодом и вручную редактировать файлы темы, но хотят правильно, по-современному подключать скрипты и стили? Они могут воспользоваться плагином WP Enqueue.

Плагин использует функцию wp_enqueue_script, причем делает это грамотно, позволяя пользователю определять, куда он хочет подключать скрипт или стиль.
Для подключения скрипта нужно указать путь к файлу скрипта и выбрать, куда подключать скрипт. Все это делается в разделе настроек плагина.

Так же можно подключить и стиль. Обратите внимание, что скрипты и стили подключаются отдельно.

При подключении скриптов и стилей следует учесть название места подключения:
- head — скрипт будет подключен в шапку до открытого тега body
- footer — скрипт будет подключен в подвал после закрытого тега body
- admin — скрипт будет работать только в административной части
- home — скрипт будет работать только на главной странице
- page — скрипт будет работать только на отдельных, статических страницах (не в постах)
- page … — скрипт будет работать только на конкретной странице
- single — скрипт будет работать только в постах
- single … — скрипт будет работать только в определенном посте
- category — скрипт будет работать только на странице постов любой из категорий
- category … — скрипт будет работать только на странице постов определенной категории
- archive — скрипт будет работать на странице любого архива
При этом нужно учитывать, что:
- используя admin, home, page, single, category и archive, вы подключаете скрипт после тега body;
- используя page, single и category, вы должны указать id или slug страницы, поста или категории.
Как видим, в настройках плагина WP Enqueue все предельно просто, и не нужно ничего редактировать вручную, что делает его использование удобным даже новичкам.
Скачать
WP Enqueue
вы перейдете по ссылке https://wordpress.org/plugins/wp-enqueue/
n-wp.ru
WP Quick Install — скрипт для быстрой установки WordPress со своим набором плагинов и первоначальными настройками
Скрипт облегчает рутинную работу по установке WordPress, плагинов и осуществлению первоначальной настройки до уровня одного нажатия кнопки.
Установить WordPress чрезвычайно просто — процесс установки упрощен до необходимомго минимума. Больше времени уходит на первоначальную настройку и установку плагинов, которые вы предполагаете использовать. Разработчики из проекта WP Rocket пошли дальше, решив создать универсальный инсталлятор для WordPress, с помощью которого можно было бы устанавливать систему с уже определенным набором плагинов и заранее выставленными параметрами и настройками. Так получился скрипт WP Quick Install.

Для активации скрипта достаточно его переписать с помощью FTP менеджера на хостинг и запустить. Появится страница с различными настройками. Вы можете указать не только настройки базы данных, но и произвести настройку видимости сайта для поисковых систем, заранее определить размер миниатюр, выбрать язык системы, удалить первоначальный контент, которым система заполняет сайт, удалить темы, устанавливаемые по-умолчанию, и установить темы, записанные в папку скрипта в виде архивов.
Так же вы можете установить и активировать плагины, которые не входят в стандартный набор. Для того, чтобы установить плагины, нужно ввести их ярлыки через запятую. Обычно они совпадают с названиями папок, в которых находятся плагины, записываемые в папку wp-content/plugins/.
Сразу же можно изменить структуру постоянных ссылок, ведущих к постам, и указать структуру папок в библиотеке медиафайлов.
Скрипт позволяет произвести настройку параметров конфигурационного файла wp-config.php, указав время автосохранения, количество сохраняемых ревизий, доступ для редактирования файлов через административную часть.
https://youtu.be/jN5-3QToN1g
После этого вам остается только нажать на кнопку установки, и дождаться, пока скрипт проведет весь процесс установки. По окончании установки WordPress с помощью скрипта WP Quick Install вы получите полностью готовый к работе сайт, с активным набором нужных вам плагинов и всеми первоначальными настройками, необходимыми для корректной работы. Таким образом скрипт помогает автоматизировать, упростить и существенно ускорить процесс установки WordPress, особенно если у вас уже есть выработанные временем и опытом приоритеты в плагинах и первоначальных установках, которые вы используете постоянно.
Скачать
WP Quick Install
вы перейдете по ссылке http://wp-quick-install.com/
n-wp.ru
плагин для сжатия скриптов, стилей и html на WordPress
Описание работы плагина Autoptimize
Принцип работы
Как сообщает разработчик плагина, Autoptimize используется для оптимизации сайтов и делает он это очень легко и просто. Он объединяет все скрипты и стили, сжимает их, кэширует и перемещает всё в верхнюю часть документа. Кроме того, он объединяет все .js файлы и встроенные скрипты (<script>) и помещает их в конец документа. Он также оптимизирует сам HTML-код, что делает страницы сайтов более легкими, а значит он увеличивает скорость загрузки его страниц. Для того, что бы производительность Autoptimize была более высокой, необходимо (или желательно) в «довесок» к нему использовать плагины кэширования, такие как WP Super Cache или HyperCache.
Работает плагин так: перед тем как вывести HTML код страницы, он находит и вырезает все .js файлы, оптимизирует и уменьшает их, записывает их в единый файл, сохраняет файл на сервере и размещает ссылку на этот единый файл в самом конце страницы, пред тегом </body>. Выглядят эти оптимизированные файлы примерно вот так:
<script type=«text/javascript» defer src=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_ca5ef19f1f6407e7e07eaff51df2fe80.js»></script>
Аналогичная операция проводится и с .css файлами, только помещаются они в начало страницы.
<link type=«text/css» media=«all» href=«http://ogend.ru/wp-content/cache/autoptimize/autoptimize_62f7bd2b0c59ec523a3ee58f4b4afc5b.css» rel=«stylesheet» />
Настройки плагина Autoptimize
Настроек у плагина две. Основная и дополнительная. Разберем вначале основную настройку.
Основная настройка
После загрузки и активации плагина, из контекстного меню «Настроек» в админке выбираем наш плагин и открываем окно настроек.
По моим исследованиям и советам более опытных вебмастеров, установить в основных настройках можно такие опции (остальные необязательно).
- Оптимизировать код HTML
- Оптимизировать код JavaScript
- Оптимизировать код CSS
- Пожалуй еще Generate data: URIs for images (этот параметр используется для включения небольших фоновых изображения в самой CSS, а не в отдельной загрузке).

На этом, после сохранения, основные настройки плагина будут завершены.
Дополнительная настройка
Для того, чтобы открыть окно дополнительной настройки, вверху окна нужно кликнуть на «Show advanced settings». Теперь в основном окне настроек Autoptimize появятся дополнительные опции. Разберемся в них.

Force JavaScript in <head>?
Помещать javascript в <head>? — для лучшей производительности нужно помещать скрипты в конец HTML документа, но иногда из-за этого скрипты не работают. Опция полезна для тем на jQuery.
Look for scripts only in <head>?
Искать скрипты только в <head>? — особенно полезная опция в комбинации с предыдущей, когда используются темы на основе jQuery. Данная опция может помочь держать размер кэша под контролем.
Exclude scripts from Autoptimize:
Опция предлагает исключить скрипты из обработки — часть названия скрипта или часть кода скрипта, если это встроенный в HTML скрипт. Честно говоря я не понял ее сущность, но более опытные вебмастера рассказывают о ней вот на этом примере: если указать captcha, то подобные скрипты не будут затронуты:
<script src='http://site.ru/my_captcha.js'></script> <sctipt> var foo; function foo_captcha(){ // код } </script>Не понимаешь, лучше ничего в этой опции не трогать 🙂
Add try-catch wrapping?
Опция нужна, если какой-то нерабочий или ошибочный скрипт, если такой имеется, не прерывал работу нижеследующего кода. Для страховки и, если не уверены, что все скрипты на вашем сайте без ошибок, можно установить галочку.
Look for styles only in <head>?
Опция предлагает искать стили только в <head>? Это означает, что плагин обработает стили встречающиеся только в <head> части документа. Здесь я не устанавливал галочку.
Inline and Defer CSS?
Отложить загрузку css? — стили будут загружены после полной загрузки HTML. Зачем? Галочку не устанавливал.
Inline all CSS?
Встроить все CSS? — стили будут встроены в HTML документ. Если посетители вашего сайта в среднем просматривают не более одной страницы, то включить эту опцию можно, так как не будет лишнего запроса на получения css файла. Но тогда увеличится размер HTML документа. Эту опцию тоже не активировал.
Exclude CSS from Autoptimize:
Исключить CSS из обработки: в окне по умолчанию (так же как и для скриптов — Exclude scripts from Autoptimize) нужно указать тут часть названия файла, которые не нужно объединять. Ничего не изменял.
CDN Base URL
«Введите ваш корневой URL блога каталогов CDN, если вы хотите, чтобы CDN для изображений, упоминаемых в CSS». Ничего не понял, ничего не вводил.
Save aggregated script/css as static files?
По умолчанию файлы сохраняются как статические CSS / JS, снимите этот флажок, если ваш веб-сервер не правильно обрабатывать сжатие и окончания срока действия. Решайте сами. Я снял эту галочку.

На этом, дополнительные настройки плагина Autoptimize заканчиваются. Сохраните изменения и очистите кэш.
Испытайте плагин некоторое время. Но через время просмотрите, что происходит в информации о кэше.
Достоинства и недостатки плагина Autoptimize
1. Дело в том, что, как отмечают некоторые вебмастера, Autoptimize, обладает не только положительными качествами, но и недостатками и некоторые из них отказались от него. А причина в том, что динамические скрипты создают сборную копий для каждого изменения. В итоге для каждого динамического скрипта создается огромный js файл до тех пор, пока не очистится кэш. Это, конечно же, «грузит» сайт.
Динамические скрипты можно исключать, как вы поняли, в дополнительных настройках плагина. Хуже всего, когда таких динамических скриптов в вашем сайте много. Проверить же все можно, как я указывал немного выше — просмотреть работу плагина и информацию о кэше через пару дней. Если вы ничего не изменяли в дополнительных настройках (исключение скриптов) и файлов в кэше окажется много (более ста, например), нужно что-то предпринимать. Если не умеете или муторно это все — откажитесь от плагина.

2. Давайте обратимся к сервису Google Developers — «PageSpeed Insights». Уточните, как ваш сайт будет лучше работать (скорость загрузки страниц) — если у вас установлен и настроен плагин Autoptimize или без него. Но вот беда, если плагин не работает, появляются предупреждения о необходимости сжатие ресурсов. Блокирующие ресурсы — коды JavaScrip, тпа _http://ogend.ru/…-includes/js/jquery/jquery.js?ver=1.11.1 и CSS — _http://ogend.ru/…wp-content/themes/ipin/css/bootstrap.css.
Если плагин активирован, появляются сообщения уже не о необходимости сжатия не кодов JS и CSS, а страниц. Тех самых страниц, которые образуются в кэше.
_ http://ogend.ru/…ize_11cda2a8246e25006d08cf7eb77571da.php и т.п.
Чем их будет больше (а это зависит от количества запросов к сайту) — тем будут хуже грузиться его страницы.
Результаты исследований на одном из моих сайтов, показали, что скорость загрузки его страниц немного лучше, когда Autoptimize активирован. Но незначительно.
Вывод, о том — лучше будет вашему сайту с этим плагином или хуже, нужно сделать после небольших экспериментов длительностью сутки-двое. А затем решить: оставлять плагин Autoptimize на своем ресурсе или удалить.
prt56.ru