Как автоматически добавить атрибут Alt в WordPress. Что такое атрибут alt в wordpress
Как автоматически добавить атрибут Alt (SEO оптимизация изображений) в WordPress
Заметили, что при проверке в PageSpeed Insights Гугл ругается на отсутствие alt в изображениях на Вашем WordPress-сайте? Не переживайте, все поправимо!
Важность атрибута Alt
Благодаря заполненному атрибуту Alt у картинок, Ваш сайт получает дополнительный трафик в поисковых системах. Так, кроме текстового контента, также появляется возможность для пользователя найти Ваш сайт при поиске изображений.
Как автоматически добавить Alt?
Конечно, на сайте WordPress Вы можете самостоятельно прописать Alt для каждой загруженной картинки. Но что делать, если изображений много, и Вы часто забываете это сделать?
Наиболее быстрым и корректным способом является использование многофункционального плагина Clearfy Pro, который автоматически заполнит пустой Alt-тег в изображениях на Вашем сайте. Для этого всего лишь потребуется в админке перейти Clearfy Pro и на вкладке SEO передвинуть вправо ползунок напротив опции Автоматически проставить alt.

Также существуют и другие, менее удобные и надежные, способы решения задачи, которые напрямую в изображениях устанавливают этот атрибут. Но это не очень удобно. Так, одна и та же картинка может быть использована в разных контекстах (публикациях). Это означает, что для нее значение Alt каждый раз нужно будет изменять.
Плагин Clearfy Pro подставляет это значение в зависимости от названия записи, в которой выводится то или иное изображение.
Способ 1. Плагин Auto Image Attributes From Filename With Bulk Updater
Плагин Auto Image Attributes From Filename With Bulk Updater позволяет не только автоматически добавить значение в атрибут Alt, но также Title, Caption и Description. Для этого, после его установки и активации, в админ-панели следует перейти Настройки -> Image Attributes, и на вкладке Bulk Updater нажать кнопку Run Bulk Updater.

Способ 2. Update Image Tag Alt Attribute
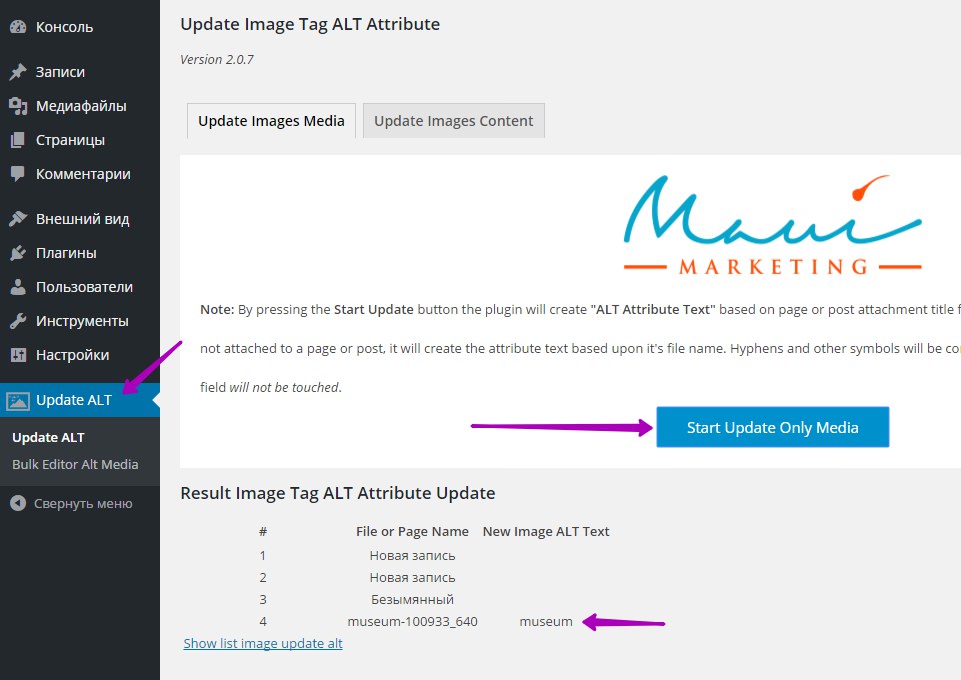
Update Image Tag Alt Attribute — еще один плагин для добавление мета-информации в изображения. Способ его работы аналогичен предыдущему плагину. Он также “жестко” устанавливает значения, которые невозможно будет изменить для отображения в разных публикациях. Итак, после активации плагина следует перейти в раздел Maui Marketing -> Update Alt и нажать кнопку Start Update Only Media. Этим Вы запустите трудоемкий процесс поиска и установки для всех фото Вашего сайта Alt-атрибута.

Если Вам понравилась статья — поделитесь с друзьями
wpschool.ru
Атрибуты alt и title
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Узнай первым о новых статьях в нашем блоге
Что такое альт-теги?
Альт-теги — это текстовое описание содержимого графического изображения на странице, позволяющего получить более полную информацию о нём и улучшить навигацию на сайте. Для тех пользователей, которые выключают графические изображения в браузере, удобно будет по тегу alt определить, что должно было быть на картинке. А title содержит в себе подсказку для изображения, всплывающую при наведении курсора.
Все мы уже знаем, как важно разбивать текст на блоки, добавлять картинки, визуально делающие текст привлекательным и более лёгким для восприятия. Если представить SEO как скачки на ипподроме, то к финишу первой всегда придёт лошадь, которая выложилась на полную. Где надо ускорилась или прошла по внутреннему кругу, да и жокей был максимально лёгким в облегающем костюме. Так и здесь — нужно выжать из продвижения по максимуму. Поисковый робот, который пробежит по вашей странице и увидит оптимизированное изображение, прекрасно поймёт, что там изображено, когда прочтёт тег alt. Он внесёт эту информацию в индекс, и вы получите SEO-плюс для своей странички и преимущества в выдаче.
Атрибут alt (alternative text) — это атрибут тега <img>, позволяющий поисковому роботу «увидеть» изображение и проиндексировать его. По сути, краткое описание того, что изображено на картинке
Атрибут title — это атрибут <img>, выполняющий роль заголовка для изображения. Он формирует всплывающие подсказки для картинки.
Так выглядят теги альт и тайтл в коде страницы:
<img itemprop="image"/upload/iblock/61f/pg_600g_pervyy_prikorm.jpg» alt="Фото Pedigree — сухой корм первый прикорм с курицей и рисом педигри для щенков всех пород от 3 недель" title="купить pedigree первый прикорм с курицей и рисом для щенков с 3 недель" data-giftd-block-id-product="11">
Правила написания текста в атрибутах alt и title
- Описание должно полностью соответствовать содержимому картинки.
- Должны содержать ключевое слово.
- На одной и той же странице должны быть разные alt теги. Если использовать одни и те же ключи для всех изображений, эта страница будет плохо ранжироваться, и есть шанс попасть под фильтр АГС
- Оптимальный объём — от 3-ех до 10-ти слов для alt. Title должен быть длиннее, более развёрнутым.
- Тексты для alt и title должны отличаться
Задаём alt для изображений
В большинстве CMS задать такой атрибут довольно просто. Например, в Wordpress кликаем правой кнопкой на картинку -> "Редактировать" -> добавляем описание атрибута alt.
Во множестве CMS функционал похожий. В некоторых есть даже плагины для шаблонной постановки этих тегов. Для того, чтобы вручную прописать атрибут alt — ориентируйтесь на синтаксис тега <img>, представленный выше.
Если хотите развёрнутой информации, то она есть в статье нашего блога.
Допустим, посещаемость вашего сайта растёт на глазах, но даже в этом случае не нужно пренебрегать оптимизацией изображений. Это возможность получать больше трафика, на уже вложенные ресурсы. Ключи вписаны в тексты идеально, техническая сторона сайта на высоте, посетителей немало, но может быть ещё больше. В этом поможет оптимизация изображений на сайте, ведь в ранжировании поисковых запросов так же участвуют и фото. А ещё, есть шанс собирать дополнительный трафик с запросов «+ фото».
semantica.in
Добавить атрибут alt для всех изображений wordpress автоматически ! — ТОП
С помощью плагина — Update ALT Attribute вы сможете автоматически добавить атрибут alt ко всем вашим изображениям на wordpress. Атрибут alt играет немаловажную роль в продвижении сайта и если вы при загрузки изображений не указывали данный атрибут, то вам стоит сделать это. Как раз данный плагин помогает добавить атрибут alt к нескольким изображениям подряд. Плагин создаёт атрибут alt основываясь на названии изображения.

Установить плагин вы сможете прямо из админ-панели wordpress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина перейдите на страницу: Update ALT. Нажмите на кнопку — Start Update Only Media, чтобы начать процесс обновления атрибута alt. На странице вам будет показано название изображения и получившийся атрибут alt.

Далее, перейдите на вкладку — Update Images Content. Укажите для каких типов постов будет произведено обновление. Если вы хотите добавить атрибут alt для изображений в записях, то поставьте галочку в значении Записи. В пункте Settings переключатель должен показывать ON, нажмите на кнопку — Start Update Only Content. Атрибут alt будет автоматически добавлен к изображениям. Для тех у кого много изображений, чтобы не создавать нагрузку, плагин будет обрабатывать 20 записей каждые 15 минут.

На странице — Bulk Editor Alt Media будут отображаться все изображения для которых был добавлен атрибут alt. Вы сможете быстро отредактировать и сохранить атрибут alt, если он вас не устраивает.

Если на вашем сайте много изображений, больше 1 000 тысячи, то вам нужно будет подождать какое-то время, чтобы плагин обработал все изображения и добавил к ним атрибут alt. Остались вопросы ? Напиши комментарий !

info-effect.ru
Роль атрибутов ALT и TITLE у изображений

Приветствую вас дорогие пользователи isif-life.ru. Оптимизация своего блога — это сложный процесс, требующий определенных навыков, опыта, а если его нет, тогда надо владеть большой базой знаний, которую мы и берем из статей на блогах популярных вебмастеров.
Многие поговаривают о том, что SEO умирает, но все же немало таких, кто продолжает следовать правилам трех этих букв. Тот, кто вовсе не ведует о том, что собой представляет SEO, он может оказаться в тупике. Однако, эта проблема легко решаема, совершенно для каждого. Научившись в этой сфере главным аспектам, вы сможете овладеть правилами продвижения своего блога в поисковых системах, а как мы знаем- это самое важное.
Итак, о чем же будет сегодняшняя статья. Сейчас пойдет речь об ошибке многих дизайнеров, блоггеров и т.д. В общем, не внимательность в оптимизации изображений на сайте, что сказывается на продвижении вашего ресурса в сети.
Какая не внимательность? Например, название картинки должно состоять из ключевого запроса, под который заточена статья. Яндекс, Гугл обращают на это свое внимание, а люди в блогосфере даже не задумываются.
Но сейчас я не об этом. Хотелось бы поделиться с Вами о работе тегов «alt» и «title». Постараюсь, как можно подробнее объяснить, что это вообще такое и с чем эти теги едят.
Приступим!
Что такое alt и title для изображений?
Атрибут «alt»!
Его предназначение для отображения фрагмента текста картинки. Чаще всего, это описание изображения.Вашим пользователям он не заметен. Подобные теги очень важны для поискового продвижения. Для людей они практически ничего не значат.
Таким образом поисковая проверка будет захватывать всю вашу статью и там не будет каких-то недочетов и мелких погрешностей. Исходя из этого странница будет находиться близ ТОПА-10 или вовсе будет туда вылетать.
ТОП — это высокая посещаемость. А, как её нарастить я писал в статье про увеличение посещаемости сайта или блога.
Атрибут title!
«title» — это заголовок. Наверное, каждый об этом знает. В картинке — это название, которое доступно каждому, допустим, когда мы наводим курсор мыши на изображение появляется короткий текст, который и является title. С этим все ясно. Указать название можно у себя на ПК или ноутбуке, а потом вы закидываете картинку в сам пост и опять же прописываете заголовок и описание (alt).
Что касается того, что-куда писать, то с этим не волнуйтесь.
В Титле укажите какой-нибудь ключевой запрос. Написали пост про карту сайта для людей, тогда в титле и заполняете поле, тем же словосочетанием, карта сайта для людей. Описание или alt никому не видно, кроме робота, следовательно, можно что-то вроде этого:
Карта сайта для людей, плагин такой-то, строчку надо прописать тут ту и т.д. Постарайтесь компактно изложить статью. Отмть те лишь главные аспекты, буквально несколько строчек.
Вот еще на счет «title». Они не должны быть длиннее 5 слов. А также желательно, чтобы вы их прописывали на латинском языке, то есть английском. И самое важное формат изображения должен быть jpg. Это снижает вес, а значит и загрузка будет быстрее, что оказывает немалое влияние на трафик сайта.
Снизить массу картинки можно в фотошопе. Открываем его. Кликаем файл и далее Сохранить для WEB. Там, где написана цифра 50, 60 или какая-нибудь другая вы её можете регулировать, чем меньше, тем вес ниже. Если у вас еще нет фотошопа, тогда вперед овладевайте им. Ведь это неотъемлемый элемент любого вебмастера.
Вот, кстати, можете почитать статью про важные программы и сервисы для блоггера.
Если кто-то сомневается в том, что оптимизация картинок оказывает большое влияние на продвижение блога, то могу сказать одно — не сомневайтесь. Попробуйте проверить, проведите эксперимент. Главное не закрывать на это глаза, ведь лишние 5 минут потратить не жалко. Тем более если вы перед этим написали статью и вложили туда частичку себя. Думаю, не будет лишним, как можно лучше оформить её, а вы как думаете?
Почему важно прописывать теги title и alt? Как они добавляются к изображениям?
Немного об этом я вам рассказал. Но сейчас мы подробнее разберемся. Смотрите, чуть ниже приведен список действий, которые необходимо выполнять при публикации новой статьи в блог.

Вот и они:
- Первым делом, конечно, надо написать статью и найти уникальную картинку. Как правило, все делают стандартный шаблон, свой, и туда уже вставляют изображение, скрины, например, или рисуют что-то, либо вовсе заказывают у художника.
- Посмотрели на ключевые фразы, которые вы использовали для поста и один прописали в title;
- Второй ключ прописали в alt, в описание и добавили еще несколько слов, одним словом разбавили запрос.
- Теперь сохраняем изменения и добавляем картинку в текст, потом просматриваем статью и наводим курсор на изображение, смотрим: какой title отображается. Все готово.
Соблюдайте эти рекомендации и тогда ваш сайт намного быстрее полезет вверх в поисковых системах.
Короче преимущества в следующем, это для тех, кто еще не убедился до конца.

- Трафика больше;
- Качество его выше, так как вы указали точные ключи, которым и посвящена статья, посетитель будет забивать их в поиск и найдет у вас нужную инфу, значит пробудет на вашем блоге дольше и число отказов будет меньше;
Эта инфа для тех, кто работает над свои сайтом не первый год, а результата нет. Возможно, проблема именно в этом!
На этом я буду заканчивать написание статьи. Желаю вам удачи в продвижении. ВАЖНО! Не уходите от таких, казалось бы, мелочей. Прислушайтесь к рекомендациям, которые помогут обязательно. Всем пока!
С уважением, Жук Юрий.

isif-life.ru
SEO-оптимизация изображений в WordPress | Oddstyle.ru — все о WordPress
Если вы серьезно настроены на получение максимальной выгоды от своего WP-сайта, выраженной в виде увеличения количества читателей, подписчиков или клиентов, вы должны обязательно сделать все, что в ваших силах, чтобы ваш сайт был оптимизирован под поисковые системы.
Один из вариантов сделать это – установить популярный SEO-плагин для WordPress. Если вы используете такой плагин, то для вашего сайта будет четко указано, какие компоненты сайта должны быть проиндексированы, а какие нет.
Другой способ улучшения своих позиций в поисковых системах, т.е. оптимизации своего сайта по ключевым словам и запросам, по которым вас должны находить пользователи, состоит в использовании SEO-оптимизированных изображений. В данной статье мы покажем вам, как провести SEO-оптимизацию изображений в WordPress, а также рассмотрим полезный плагин, позволяющий автоматизировать данные действия, сохранив ваше время и силы.
Преимущества добавления изображений к записям
Если вы хотите создать цепляющий контент для ваших читателей, добавление изображений к вашим записям поможет вам достичь этого. Массивные участки текста могут отпугнуть читателей, поэтому разбиение контента с помощью релевантных изображений может сделать статью более привлекательной.
Поисковые системы, такие как Google, также обращают свое внимание на присутствие изображений при оценке качества веб-страницы. Поэтому дополнительное преимущество включения изображений в записи очевидно. Однако с этим есть небольшая проблема. Google, а также другие поисковые системы, не способны эффективно (если вообще в состоянии) определять, что изображено на рисунках.
Вы можете создать запись под названием «лучшие SEO-плагины для WordPress», которая будет включать в себя фото бутерброда. Google не настолько умный. Чтобы поисковые системы узнали о содержании ваших изображений, вам нужно самим сообщить им об этом с помощью названия и описания, используя соответствующие теги.
Как создать описание для изображений
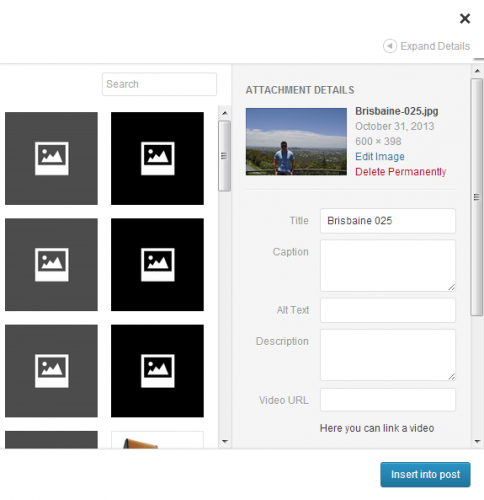
Когда вы загружаете изображение в запись WordPress, у вас есть возможность заполнения специфичных для изображения полей. Щелкнув по кнопке «Insert Media» в редакторе записей и загрузив или выбрав изображение, вы можете заполнить эти поля или оставить стандартные данные. Чтобы извлечь максимальную выгоду из добавления изображений в записи, рекомендуется заполнять эти поля, чтобы принести пользу как читателям, так и поисковым системам.

Как вы можете видеть в примере выше, я добавил фотографию со своего отпуска в Брисбене. В данном случае у изображения есть четыре основных поля, которые представляют для нас особый интерес:
- Title
- Caption
- Alt Text
- Description
По умолчанию WordPress вносит в поле Title имя файла изображения. Это поле используется для озаглавливания изображения; когда пользователь наводит свою мышь на изображение, на экран выводится подсказка, которая содержит его заголовок. Несмотря на то что данная область не используется непосредственно в целях SEO, многие все равно заполняют ее некоторым текстом, описывающим изображение.
В примере выше я мог бы использовать в качестве Title текст «Фото с моего отдыха в Брисбене, Австралия».
Следующее поле – Caption. Текст, введенный здесь, будет отображаться сразу под изображением. Эта опция является необязательной. Если Caption и используется, то в нем обычно содержится детальная информация об изображении, либо некоторая дополнительная информация для ваших читателей.
К примеру, для изображения, которое я использую, можно было создать следующий Caption: «Моя поездка в Брисбен».
Alt Text — альтернативное текстовое поле, — в нашем контексте играет важную роль. Его использование является хорошей практикой. Этот текст предлагает еще одну возможность описать ваше изображение. На сей раз текст будет использоваться поисковыми системами, чтобы понять, что представляет собой изображение. Также Alt текст будет отображаться на месте изображений в том случае, если пользователь отключил их вывод при просмотре страницы, что часто происходит в случае использования ридеров с небольшим размером экрана либо если у пользователя медленное соединение с Интернетом. Пользователи со слабым зрением, которые применяют ридеры, смогут прослушать Alt текст, поняв, что представляет собой изображение. Текст, введенный в Alt, должен быть детально продуман, как и Title.
Примером подходящего текста для Alt для моего изображения может служить «Брисбенский отпуск».
Имя файла также важно, поскольку оно дает пользователям и поисковым системам еще один ключ к разгадке того, что представляет собой фотография. Времена, когда пробелы не поддерживались в названиях файлов, уже давно прошли; если вы по каким-либо причинам не хотите использовать пробелы в названиях файлов, вы можете заменить их дефисами, поскольку они интерпретируются многими системами как пробелы. Отсутствие пробелов или каких-либо иных разделительных индикаторов может усложнить задачу распознавания имен файлов, состоящих из нескольких слов.
Основное преимущество использования описательных имен файлов для изображений заключается в том, что изображения могут быть быстрее найдены пользователями через поисковые системы. Также плюсом выступит тот факт, что поле Title будет автоматически заполнено соответствующим значением, и вам не придется вновь его переписывать.
Поле Description позволяет расширить Title файла и задать более детальную информацию об изображении. Оно может оказаться полезным как для читателей, так и для поисковых систем в плане классификации вашего контента.
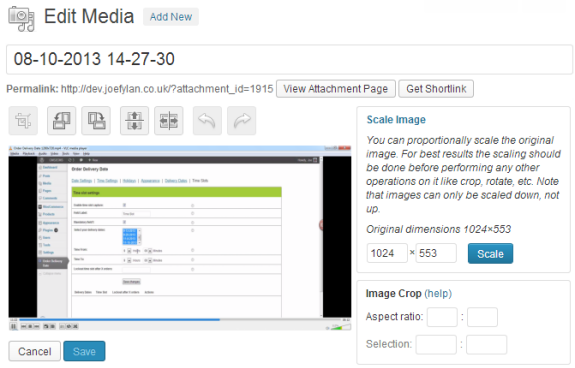
Важно убедиться в том, что размер вашего изображения является оптимальным. Не стоит загружать файл, который по своим размерам будет шире, чем область контента вашего сайта. В таких случаях вам понадобится либо изменить размеры изображения еще до его загрузки в WordPress, либо использовать графический редактор, встроенный в WordPress, а именно его функцию Scale Image, позволяющую изменить размеры.

Невзирая на то, что вышеупомянутые поля должны быть описательными, а значит, в них можно использовать ключевые слова, связанные с вашим контентом, переспам этих ключевиков крайне нежелателен. Не стоит забивать туда все слова, по которым вы хотите ранжироваться в Google. Избыток ключевых слов – не самая лучшая идея; такой подход вполне может негативно отразиться на том, как будет выдаваться ваш контент и как он будет восприниматься читателями.
Анатомия SEO-оптимизированного изображения
Как только все поля будут заполнены, вы можете со спокойной душой вставить изображение в запись. Те пользователи, которые плохо видят, смогут понять, что именно изображено у вас на изображении.

Здесь, как вы можете видеть, выводится caption, а также подсказка, представляющая собой текст title. Все это релевантно контенту страницы, вписывается в разумные рамки по длине текста, а также не содержит переспама ключевых слов.
Если вам нужно отредактировать какое-либо из этих полей, просто выделите изображение в редакторе записей и нажмите на иконку Edit Image.

В графическом редакторе WordPress вы можете отредактировать поля, а также изменить любые другие параметры изображения, связанные с его отображением в записи.
Автоматизация процесса
Несмотря на то, что приведенные выше шаги достаточно эффективны, они отнимают слишком много времени, что особенно верно в том случае, если вы постоянно добавляете многочисленные изображения в записи.
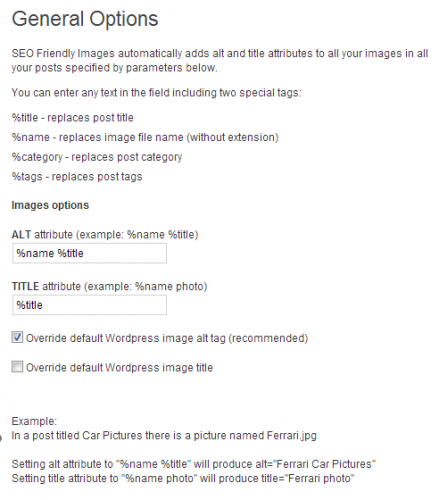
Чтобы как-то автоматизировать данный процесс, сделать его менее трудоемким, можно прибегнуть к удобному плагину SEO Friendly Images. Он автоматически добавляет атрибуты alt и title ко всем вашим изображениям. В зависимости от ваших настроек, плагин может добавлять атрибуты alt и title на основании атрибутов вашей записи или имен файлов изображений.
Автозаполнение полей может производиться на базе заголовка записи, имени файла изображения, рубрики записи или используемых меток. Вы можете задавать самые разные опции по автоматическому заполнению соответствующих полей.

Да, этот способ не так эффективен, как ручное заполнение заголовков, подписей и описаний для изображений, однако он все же лучше, чем оставление всех полей пустыми.
Источник: wpkube.com
oddstyle.ru










