WordPress. Как создать дочернюю тему основанную на Cherry Framework 3.x. Cherry wordpress framework
WordPress. Как создать дочернюю тему основанную на Cherry Framework 3.x
Общая информация
Прежде всего, вам нужно скачать на свой компьютер Cherry Framework и заготовку чайлд-темы:
- CherryFramework
- cherry-theme
Затем вам нужно установить Cherry Framework и заготовку чайлд-темы, после чего вы должны активировать заготовку чайлд-темы — именно с ней мы и будем работать в дальнейшем.

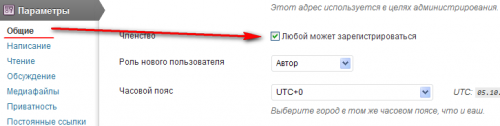
После активации чайлд-темы вы увидите сообщение с предложением установить необходимые плагины (Contact Form 7 и Motopress Content Editor). В зависимости от того нужны они вам или нет — можете либо перейти к установке либо скрыть это сообщение.

После этого тема готова к использованию и дальнейшему редактированию.
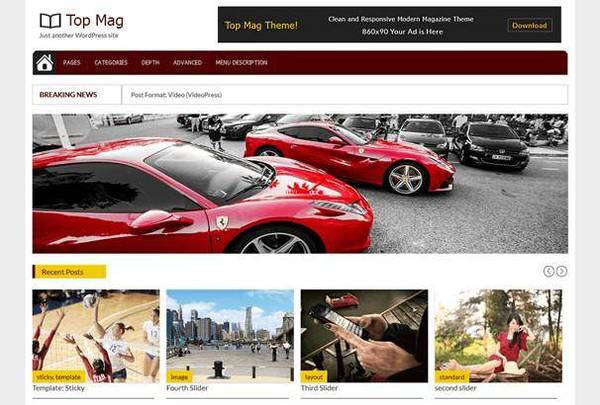
Попробуем привести нашу заготовку приблизительно к такому виду:

Перед тем как перейти непосредственно к редактированию нашей темы, разберемся с тем, что представляет из себя та тема, что уже у нас есть. Итак, наша чайлд-тема в стандартном виде имеет следующую структуру файлов и папок:
В CherryFramework и чайлд-теме использован препроцессор less, для более удобной работы с CSS-стилями. Поэтому при редактировании стилей желательно менять их именно в .less файлах, фреймворк после этого сам скомпилирует их в CSS, если же вы все таки решили не пользоваться
www.templatemonster.com
Документация шаблона Cherry WordPress
Выбор формата записи
Более детальную информацию о форматах записей можно найти по ссылке: http://codex.wordpress.org/Post_Formats.

- Войдите в панель управления WordPress.
- Откройте вкладку Posts (Записи).
- Чтобы выбрать формат записи, откройте список Format (Формат).
Ниже находится список доступных форматов записей с описаниями и настройками.
Стандартный формат записи
Обычная, стандартная запись имеет следующие поля:
- Post title - заголовок записи
- Post content - контент записи
- Categories - категория (и) записи
- Tags - теги записи
- Featured Image - изображение записи
- и другие поля, которые можно включить в разделе Screen Options (Настройки экрана) в верхнем правом углу.

Стандартный формат записи
Заметка
Представляет собой упрощенную стандартную версию записи. Другими словами, в ней находится только поле для контента, поэтому не требуется вводить заголовок записи и другие опции.

Заметка
Галерея
Основной особенностью данного формата записи является возможность добавления неограниченного количества изображений.
Добавление галереи:
- Нажмите кнопку Add Media (Добавить медиа).

- Чтобы добавить изображения с компьютера, перетяните файлы в появившееся поле или щелкните Select Files (Обзор).

- После загрузки все картинки находятся в Media Library (Медиа библиотека). Выберите Uploaded to this post (Добавленные в эту запись) для просмотра изображений.

- По окончанию редактирования можно закрыть медиа библиотеку. Загруженные картинки будут добавлены автоматически.
В записях формата галерея находятся те же поля (например, заголовок, контент, категории, и т.п.), что и для стандартного формата записи.
Ссылка

Ссылка
Формат Ссылка содержит дополнительное поле URL, где нужно указать ссылку (URL) для целевой страницы/ресурса. Заголовок записи будет использоваться в качестве текста ссылки.
Поле контента представляет собой описание целевой страницы/ресурса.
Изображение

Изображение
Изображение - это формат записи в виде одиночного изображения, загруженного через опцию Featured Image (Изображение записи). Выбрав данный формат, вы сможете отключить лайтбокс для изображений при помощи соответствующей настройки Enable Lightbox (Включить лайтбокс) .
Цитата

Цитата
Пост Цитата используется для публикации высказываний.
Данный формат отличается наличием дополнительный полей Цитата - текста высказывания и Автор - имя автора цитаты.
Аудио

Аудио
Формат Аудио используется для публикации аудио-контента.
Отличается наличием следующих настроек:
- Title (Заголовок) - название трека
- Artist (Исполнитель) - исполнитель аудиотрека
- Audio Format (Формат аудио) - формат аудиотрека
- Audio URL (URL аудио) - прямая ссылка на аудиотрек
Видео

Видео
Видео используется для публикации видео-контента.
Отличается наличием следующих настроек:
- Title (Заголовок) - название видеоклипа
- Artist (Исполнитель) - исполнитель видеоклипа
- URL #1 - прямая ссылка на видеоклип в формате m4v
- URL #2 - прямая ссылка на видеоклип в формате ogv
- Embedded Code (Встроенный код) - используется для добавления видео с внешних ресурсов, например, youtube, vimeo, и т.д.
Создание записи слайдера

Слайды, по сути, являются пользовательским типом записей, что отличает их от обычных записей, например, блога. Благодаря этому, очень легко управлять контентом сайта.

Создание записи слайдера
- Войдите в панель управления WordPress.
- Откройте меню Slider (Слайдер) .
- Нажмите вкладку Add New (Добавить новый).
- Введите title (заголовок) слайдера.
- Загрузите изображение в опции Featured Image (Изображение записи) (щелкните ссылку Set featured image (Установить Изображение записи)).
- Для слайда можно использовать следующие поля:
- Caption (Надпись) - поля для надписи слайда.
- URL - поле для URL слайда (можно использовать внешнюю ссылку).
- Когда настройки заданы, нажмите кнопку Publish (Опубликовать).
Добавление записи портфолио

Элементы портфолио, по сути, являются пользовательским типом записей, http://codex.wordpress.org/Post_Types#Custom_Types что отличает их от обычных записей. Благодаря этому, очень легко управлять контентом сайта.

Добавление записей портфолио
- Войдите в панель управления WordPress.
- Откройте меню Portfolio (Портфолио) .
- Нажмите вкладку Add New (Добавить новый).
- Заполните все необходимые поля (заголовок, контент).
- Загрузите изображение в опции Featured Image (Изображение записи) (щелкните ссылку Set featured image (Установить Изображение записи)).
- Нажмите кнопку Publish (Опубликовать).
Выбор формата записи портфолио

Создание записи портфолио в данной теме позволяет выбрать один из доступных типов записей.
- Image (Изображение) - тип записи галереи по умолчанию. Отображает только Изображение записи.
- Slideshow (Слайдшоу) - проект галереи отображается в виде слайдшоу. Может содержать неограниченное количество изображений записи.
- Grid Gallery (Сетка галереи) - картинки записи отображаются в виде галереи. Может вмещать неограниченное количество изображений записи.
- Video (Видео) - в данном типе записи можно добавлять видео клип с любого видео хостинга (YouTube, Vimeo, и т.п.).
- Audio (Аудио) - этот тип записи позволяет добавлять аудио ссылку.
Добавление записи "отзыв" (Testimonials)

Добавление записи "отзыв" (Testimonials)
- Войдите в панель управления WordPress.
- Откройте меню Testimonials (Отзывы).
- Нажмите вкладку Add New (Добавить новый).
- Заполните все необходимые поля (заголовок, контент).
- Загрузите изображение в опции Featured Image (Изображение записи) (щелкните ссылку Set featured image (Установить Изображение записи)).
- В данном типе записей можно использовать следующие настройки:
- Name (Имя) - имя автора
- URL - ссылка автора
- Info - дополнительная информация от автора.
- Нажмите кнопку Publish (Опубликовать)
Добавление записи FAQs

Добавление записи FAQs
- Войдите в панель управления WordPress.
- Откройте меню FAQs.
- Нажмите вкладку Add New (Добавить новый).
- Поскольку данный тип записей представляет собой вопросы/ответы, заголовком поста является вопрос, а контентом - ответ.
- Нажмите кнопку Publish (Опубликовать).
Добавление записи "Наша команда" (Our Team)

Добавление записи "Наша команда" (Our Team)
- Войдите в панель управления WordPress.
- Откройте меню Our Team (Наша команда).
- Нажмите вкладку Add New (Добавить новый).
- Заполните все необходимые поля (заголовок, контент).
- Загрузите изображение в опции Featured Image (Изображение записи) (щелкните ссылку Set featured image (Установить Изображение записи)).
- В данном типе записей можно использовать следующие настройки:
- Position (Должность) - должность человека.
- Info - Дополнительная информация.
- Нажмите кнопку Publish (Опубликовать)
nadin.miem.edu.ru
WordPress. Как обновить Cherry Framework 3.x и плагин Cherry вручную
Этот туториал покажет, как обновить Cherry Framework и плагин Cherry вручную.
WordPress. Как обновить Cherry Framework и плагин Cherry вручную
Скачивание и подготовка
Сначала необходимо сделать резервную копию используемой версии Cherry Framework.
Последнюю версию Cherry Framework можно скачать с сайта: https://github.com/CherryFramework/CherryFramework.
Нажмите кнопку Download ZIP.
Во всплывающем окне вам предложат сохранить файл. Кликните ok , чтобы запустить скачивание.
После того как CherryFramework-x-x.zip (где x.x является версией Cherry Framework) будет сохранен на вашем компьютере, распакуйте .zip архив с помощью любого архиватора (например, WinZip; можно скачать и установить пробную версию данной программы). Кликните правой кнопкой мыши по архиву и в контекстном меню выберите «Извлечь в CherryFramework-x-x» («Extract to CherryFramework-x-x»).
Внутри папки с извлеченными файлами вы увидите еще одну папку с название «CherryFramework».
Выберите ту папку «CherryFramework», кликните по ней правой кнопкой мыши и в контекстном меню выберите «Добавить в архив» («Add to archive»).

Во всплывающем окне «Имя и параметры архива» («Archive name and parameters») выберите Формат архива (Archive format) — .ZIP , и кликните «Ok».
Вы получите новый CherryFramework.zip файл, который необходимо загрузить на сервер.
Загрузка на сервер
Войдите в контрольную панель и откройте Менеджер файлов (
www.templatemonster.com
WordPress. Как работать с плагином Cherry Parallax (на основе Cherry Framework 3.x)
Из этого туториала Вы узнаете, как работать с плагином Cherry Parallax в WordPress.
WordPress. Как работать с плагином Cherry Parallax
Установка плагина Cherry Parallax
В первую очередь необходимо подготовить ваш сайт для работы с плагином Рarallax.
Пропустите этот шаг, если ваш шаблон включает предварительно установленный плагин Cherry Parallax.
Вы можете скачать плагин, используя следующую ссылку. Скачайте и сохраните файл на ваш компьютер.
Установите скачанный плагин в вашу админ панель WordPress, перейдя на вкладку Плагины -> Добавить новый -> Загрузить плагин (Plugins -> Add New -> Upload Plugin):
Убедитесь, что плагин активирован на странице Плагины -> Установленные плагины (Plugins -> Installed Plugins) в админ панели.
Шорткоды плагина Cherry Parallax
Для использования эффектов плагина Cherry Parallax, откройте любую страницу сайта и оберните нужное содержимое шорткодом parallax.
Используйте шорткод, представленный ниже, чтобы добавить изображение фона для содержания вашей страницы:
[cherry_parallax image="img.jpg" speed="normal" invert="false"] ... [/cherry_parallax]В этом шорткоде вы можете задать следующие параметры:
Image — Укажите необходимое изображение в поле image. Убедитесь, что ваше изображение загружено во вкладке Медиафайлы -> Библиотека (Media -> Library) в вашей админ панели.
Speed — скорость Parallax. Вы можете задать значение от 1 до 5.
Invert — использовать обратный порядок отображения.
Для того чтобы добавить видео в качестве фона, используйте следующий шорткод:
[cherry_video_parallax webm="video.webm" ogv="video.ogv" mp4="video.mp4" poster="video_poster.jpg"] ... [/cherry_video_parallax]Вы можете добавить видео с форматами только webm, ogv или mp4. Убедитесь, что видео загружено во вкладке Медиафайлы -> Библиотека (Media -> Library).
Параметр Poster позволяет добавить изображение, отображаемое при загрузке видео. Замените изображение video_poster.jpg на нужное Вам.
Благодарим за ознакомление с данным туториалом. Вы можете также ознакомиться с детальным видео-туториалом ниже:
WordPress. Как работать с плагином Cherry Parallax
www.templatemonster.com