9 лучших WYSIWYG HTML редакторов 2016 года. Wysiwyg wordpress редактор
ACF - Редактор WordPress (Wysiwyg Editor)
Обзор
Поле «Редактор WordPress» создает редактор содержимого аналогичный тому, что используется при редактировании записей и страниц. По-другому он называется Wysiwyg редактор, что является аббревиатурой «что видишь, то и получаешь».
Это одно из самых полезных полей для редактирования контента, поскольку оно позволяет редактировать и стилизовать текст вместе с медиафайлами в одном месте.
История изменений
- Добавлены вкладки в v5.0.0
Скриншоты
Примечание: в скриншоте используется плагин TinyMCE Advanced, для расширения стандартного функционала редактора WP.


Настройки
| Вкладки | В каждом редакторе может быть визуальный и текстовый режимы. Выберите какие режимы вы хотите использовать. |
| Панель инструментов | Позволяет указать какую панель инструментов показывать. Панель инструментов «Полный» отражает типичную панель инструментов редактора WP с двумя строками кнопок. Панель инструментов «Основные» представляет собой миниатюрный один ряд кнопок, полезных для более простых текстовых задач. Если вам нужен полный контроль над отображаемыми кнопками панели инструментов, вы также можете создать свою собственную панель инструментов. |
| Кнопки загрузки медиа | Показывать или нет кнопку «Добавить медиафайл» для этого редактора или нет. |
| Отложенная инициализация | Если этот параметр включен, то редактор не будет инициализироваться при загрузке страницы. Нужно будет нажать на специальную кнопку, прежде чем появится редактор. Это полезно для ускорения времени загрузки, позволяя избежать задержек инициализации JS для редактора Tinymce. |
Использование в шаблоне
ACF возвращает отформатированный HTML контент (так же, как это делает the_content()).
Примечание
Фильтр the_content
Стандартный редактор WordPress использует фильтр the_content для вывода HTML. Однако, ACF использует собственный фильтр acf_the_content, который точно имитирует тот, который содержится в ядре WP. Если вы используете фильтр the_content для изменения содержимого, обязательно добавьте свой фильтр для acf_the_content. Это делается для того, чтобы избежать проблем с рекурсией и ошибок при загрузке, вызванных многократным вызовом фильтра the_content.
acf.wp-book.ru
9 лучших WYSIWYG HTML редакторов 2016 года
Визуализация кода уже давно не является приоритетной задачей для разработчиков. В этой статье приводится список из 9 WYSIWYG редакторов, которые используются для этих целей. Рекомендуем ознакомиться с ним на тот случай, если при реализации вашего проекта возникнет подобная задача.
Какой же лучший редактор 2016 года?
В этом разделе статьи вы найдете несколько замечательных редакторов, которые сделают вашу работу проще и быстрее. А какой же лучший из них?
Выбор редакции: Atom.io
Если бы мы могли порекомендовать вам только один инструмент, мы бы выбрали этот…
На протяжении многих лет было создано много редакторов, но лишь немногие из них остались на высоком уровне или становились еще лучше. Atom.io используется всеми моими друзьями программистами, и я тоже выбираю его.
Если вам нужен лучший редактор HTML WYSIWYG, который в 10 раз сократит время, затрачиваемое на составление кода или его редактирование, то это Atom. Попробуйте его, и вы будете мне благодарны. Atom.io является бесплатным, и он создан командой Github.
Еще один инструмент, заслуживающий похвалы — это Coda, очень крутой редактор для пользователей Mac. У него совершенный и красивый интерфейс, но он стоит $ 99. В данный момент я отдаю предпочтение Atom!
Теперь обзор остальных редакторов.
1. NicEdit
Демо-версия | Скачать
NicEdit является альтернативой более объемным и сложным визуальным редакторам, он имеет небольшой размер. Также он может похвастаться многими необходимыми для редактора функциями, и этот WYSIWYG редактор онлайн легко интегрировать на сайт.
2. TinyMCE
Демо-версия | Скачать
TinyMCE — это WYSIWYG HTML редактор с открытым исходным кодом, написанный на JavaScript. Он легко интегрируется и легко настраивается с помощью тем и плагинов. TinyMCE является одним из наиболее «полных» редакторов, предлагающих функционал, похожий на MSWord.
3. CKEditor
Демо-версия | Скачать
CKEditor — это обновленная версия FCKEditor, который ранее был лидером отрасли. В его основу было положено стремление исправить ошибки FCKEditor. Результатом стал визуальный редактор с высокой производительностью, который предлагает функции редактирования, сравнимые по своему уровню с MSWord и Open Office.
4. YUI Rich Text Editor
Демо-версия | Скачать
WYSIWYG редактор для сайта YUI Rich является элементом управления интерфейса от Yahoo, он превращает простую текстовую панель в полнофункциональный WYSIWYG-редактор. Инструмент поставляется в нескольких версиях различного уровня сложности и с различными функциями, но в каждой из них авторам удается добиться отличной эргономики (без нагромождения кнопок, засоряющих интерфейс).
5. MarkItUp!
Демо-версия | Скачать
Markitup – JQuery-плагин, который позволяет превратить текстовые области в редакторы разметки по вашему усмотрению. Синтаксис HTML, Wiki и BBcode — это всего лишь некоторые из поддерживаемых опций. Markitup не является WYSIWYG-редактором, но это не значит, что он не предлагает все необходимые функции. Также он компактный и простой в работе.
6. FreeTextBox
Демо-версия | Скачать
FreeTextBox — онлайн HTML редактор WYSIWYG, специально предназначенный для ASP.NET. Внешний вид редактора очень похож на Microsoft Word. В бесплатной версии не реализовано несколько продвинутых функций, но и доступного набора более чем достаточно для полноценной работы.
7. MooEditable
Демо-версия | Скачать
MooEditable предоставляет простой, но эффективный функционал, который реализован на основе хорошо написанной JavaScript-библиотеки. Если вы поклонник Mootools, то не будете иметь с этим никаких проблем.
8. OpenWysiwyg
Демо-версия | Скачать
OpenWYSIWYG — это кроссбраузерный простой WYSIWYG редактор со всеми необходимыми функциями. Он имеет красивый пользовательский интерфейс, включающий в себя всплывающие элементы и кнопки. Одной из его отличительных особенностей является качественно реализованная работа с таблицами. В то же время, в Google Chrome OpenWYSIWYG до сих пор не поддерживается.
9. jHtmlArea
Демо-версия | Скачать
jHtmlArea — это еще один WYSIWYG-редактор, разработанный как плагин для популярной библиотеки JQuery. Он прост в использовании, и содержит только самые необходимые опции. Это позволяет очень легко настраивать все его компоненты: от внешнего вида до языка.
Хотите обсудить это?
Если вы уже использовали один из перечисленных в этой статье инструментов или знаете лучший WYSIWYG редактор, напишите об этом в комментариях. Мы хотели бы узнать ваше мнение по этому поводу!
Перевод статьи «10 Best WYSIWYG HTML Editor Collection From 2016» был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
Поставил новый плагин для WYSIWYG редактирования комментариев в WordPress кнопками — TinyMCE Visual Editor Comment

И вот сегодня, совершенно случайно — обнаружил вышедший меньше месяца назад плагин, который специально заточен под 4+ версию вордпресса. Конечно, не все в нем пока работает идеально — но тем не менее. Ниже рассмотрим, что это за плагин.
Итак, TinyMCE Visual Editor Comment:

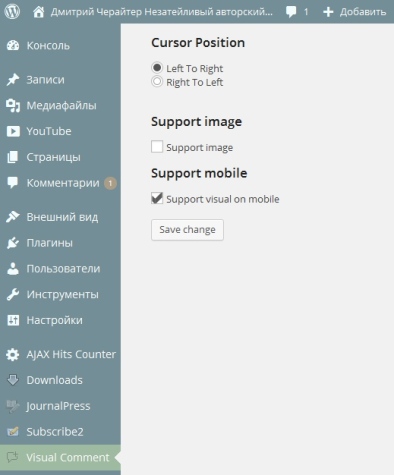
Пока что версия только 1.2 — но обновляется он достаточно регулярно. Те, кто пробовал (пока немного) — оценивают весьма высоко. Настройки в административной панели достаточно аскетичны:

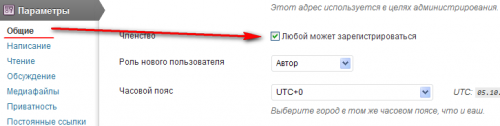
Из актуальных возможностей — лишь то, что есть возможность выбрать — выводить ли кнопки редактирования текста также и на мобильных устройствах. Из не актуального — есть возможность настройки того, писать ли слева направо или справа налево (это актуально лишь для иврита, как я понимаю). И еще добавление медиафайлов — но для этого необходимо быть зарегистрированным пользователем — а у меня возможности регистрации не предусмотрено.
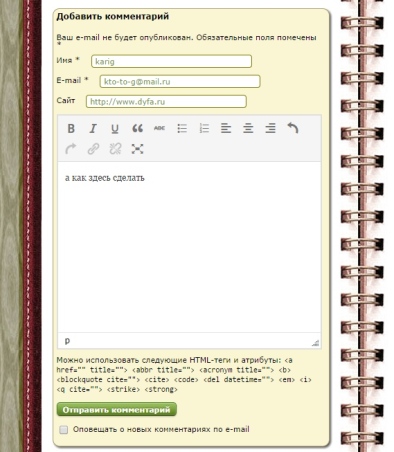
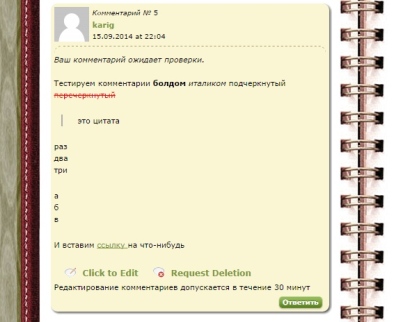
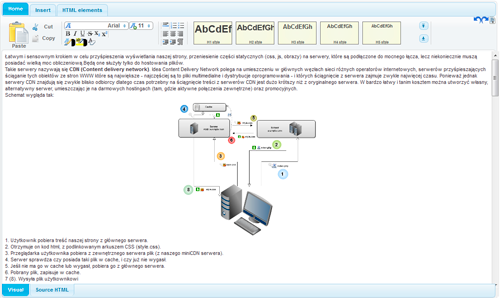
Плагин достаточно сильно преобразует панель редактирования комментария, конечный результат выглядит так:

Если сравнивать с тем, что было изначально — то можно легко видеть, что кроме того, что добавились кнопки редактирования — также увеличилась по высоте область редактирования текста по умолчанию — до 12-15 строк, и изменился стиль текста — шрифт и его размер. В принципе — количество строк редактирования задается внутри кода плагина, и это можно подправить. Но проблема в том, что при очередном его обновлении — все вернется обратно. Так что лучше уж подождать, когда автор вынесет эту возможность в настройки, если кажется, что область стала слишком уж высокой. Ну, разумеется — если уж очень не нравится, то при написании комментария ее можно двигать самому мышкой вверх-вниз, сокращая или удлиняя.
Вернуть же стиль текста внутри области редактирования к тому виду, что был до активации плагина — пока не представляется возможным, она становится такой же, как и в вашем окне редактирования постов из админки. Образно говоря, вы получаете тоже самое окошко, в котором пишете свои посты, только в области комментариев. Может, это можно и исправить, если внести нужные корректировки в style.css — но еще разбираться надо, что там и откуда берется, и как это разнести.
Еще один из минусов — невозможность убрать неиспользуемые кнопки. Например, в мою узкую колонку — ну ни как не вписываются все предлагаемые кнопки, и я бы с удовольствием пожертвовал кнопками Undo/Redo, «на весь экран» и «сместить текст вправо» ради того, чтобы был только один ряд кнопок редактирования.
Ну и самый большой минус — в том, что кнопки подчеркивания, нумерации списка и пунктуации списка — у меня работают только в ходе редактирования комментария, а после того, как нажимается кнопка «отправить комментарий» — на моей теме эти три вида выделения слетают. Но это, я так понимаю — где-то у меня в настройках стоит запрет на использование этих тегов из панели написания комментариев, поскольку
- такое наблюдалось и на половине других плагинов, до того, как они перестали работать вообще
- если потом отредактировать их вручную из админки — то все начинает выводится нормально
Все остальные же кнопки отрабатывают так, как они и должны:

Больше значимых минусов мною замечено не было.
Итог
Хороший плагин, имеющий отличные перспективы к развитию — особенно, учитывая что ему еще и одного месяца отроду нет. Да, пока еще полно всяких детских болезней и хотелок — и чтобы кнопки выбирались нужные, и чтобы работали все установленные кнопки, вне зависимости от остальных настроек, и чтобы можно было задать различный стиль текста для комментариев и для написания основных постов, и размер поля написания текста. Но главное — он принципиально работает, и регулярно обновляется. В отличие от остальных аналогичных плагинов.
Так или иначе, но я поставил его (скачать можно стандартно, из репозитория Вордпресс, или найти через админку, введя TinyMCE Visual Editor Comment), и теперь вы снова можете наслаждаться написанием комментариев, выделяя текст и вставляя ссылки без всяких html тегов и кодов!
Пишите комментарии 🙂
1
chewriter.ru
Краткий список WYSIWYG редакторов / Хабр
 Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.
Однажды мне потребовался WYSIWYG редактор, я помнил как он выглядит, его функции, но не помнил названия. Через 45 минут я все же его нашел… Тогда я поставил перед собой задачу помочь многим, в том числе и себе: сделать сводный список всех чуть более известных WYSIWYG редакторов.Вступление
Данный топик представляет собой обширный список визуальных редакторов, почти или частично пригодных для использования. Цель, которой я руководствовался, заключался в том, чтобы систематизировать существующие данные, разбросанные по интернету.TinyMCE
 Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome) [Официальный сайт | Демо]
Один из самых распространенных визуальных редакторов, обладает недюжинным функционалом. Есть множество дополнений, по умолчанию установлено множество плагинов.(Браузеры: Mozilla 1.3+, MSIE 5.5+, Opera 9.0+, Safari, Chrome) [Официальный сайт | Демо]CKeditor
 Полный аналог TinyMCE.(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]
Полный аналог TinyMCE.(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]CLEditor
 Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции. (Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]
Незамысловатый визуальный редактор, особенных функционалом не балует. Но сделан вполне добротно, качественно реализованы все функции. (Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Camino 1.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]NicEdit
 Редактор очень похож на CLEditor. Обладает стандартным функционалом.(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]
Редактор очень похож на CLEditor. Обладает стандартным функционалом.(Браузеры: Firefox 1.5+, Opera 9.50+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт]elRTE
 Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome) [Официальный сайт | Демо]
Очень качественный визуальный редактор. Обладает широким функционалом. Сделан очень качественно.(Браузеры: Firefox 3.5+, Opera 10+, Safari 3.0+, Internet Explorer 7+, Google Chrome) [Официальный сайт | Демо]Spaw
 Очень средний визуальный редактор. Обладает стандартным функционалом.(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт | Демо]
Очень средний визуальный редактор. Обладает стандартным функционалом.(Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт | Демо]Xinha
 Неплохой визуальный редактор, отличительная особенность — множество встроенных action'ов. Т.е. настроить его под свои нужды не составит трудностей. (Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт | Демо]
Неплохой визуальный редактор, отличительная особенность — множество встроенных action'ов. Т.е. настроить его под свои нужды не составит трудностей. (Браузеры: Firefox 1.5+, Opera 9+, Safari 3.0+, Internet Explorer 5.5+, Google Chrome) [Официальный сайт | Демо]Imperavi (Платный)
 Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align'ы) Важно заметить, что Imperavi работает как плагин к JQuery. Имеется неплохая документация.(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome) [Официальный сайт | Демо]
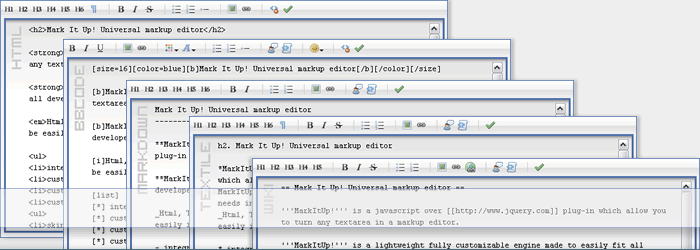
Достаточно милый редактор, функционал не большой, но его вполне хватает. Существует ряд ошибок связанных с переходом от html к визуальному редактору и обратно. (убираются align'ы) Важно заметить, что Imperavi работает как плагин к JQuery. Имеется неплохая документация.(Браузеры: Firefox 1.5+, Opera 9+, Safari 4+, Internet Explorer 7+, Google Chrome) [Официальный сайт | Демо]Markitup
 Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным. (Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome) [Официальный сайт | Демо]
Markitup больше похож на удобный редактор html, который больше подойдет профессионалу, нежели рядовому пользователю. Но если вы знаете html, то он может оказаться вполне удобным. (Браузеры: Firefox 3+, Opera 9+, Safari 3+, Internet Explorer 6+, Google Chrome) [Официальный сайт | Демо]Aloha Editor
 Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).(Браузеры: Требуется поддержка HTML5, Opera не поддерживается) [Официальный сайт | Демо]
Неплохой редактор, очень удобен. Однако существует огромный минус, который затмевает почти все плюсы — это отказ от поддержки старых и не очень браузеров (доступны только последние версии браузеров).(Браузеры: Требуется поддержка HTML5, Opera не поддерживается) [Официальный сайт | Демо]Mercury editor
 Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag'n'drop. Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery) И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+. [Официальный сайт | Демо на главной странице]
Mercury представляет собой цельную веб-страницу, и может быть использован для редактирования целой страницы или отдельных определенных областей. Он поддерживает функцию предварительного просмотра отредактированного содержимого, а также размещение ссылок, изображений, видео и таблиц. Загрузка файлов может быть осуществлена посредством интерфейса drag'n'drop. Редактор также поддерживает совместную работу нескольких человек. Mercury может быть установлен в качестве отдельного Rails, либо за счет внедрения в код страницы. (Требуется JQuery) И минус в том, что поддерживаются только следующие браузеры: Chrome 10+, Safari 5+, Firefox 4+. [Официальный сайт | Демо на главной странице]YUI Rich Text Editor
 Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров. [Демо]
Визуальный редактор от Yahoo. Как справедливо заметил sdevalex, один из лучших визуальных редакторов. Обладает исчерпывающим функционалом, поддерживает подавляющим большинством браузеров. [Демо]MooEditable
 Набор функций сильно ограничен, однако порой больше и не требуется. [Демо]
Набор функций сильно ограничен, однако порой больше и не требуется. [Демо]OpenWysiwyg
 Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+) [Официальный сайт | Демо]
Кросс-браузерный полноценный редактор со всеми требуемыми функциями. Он даже включает в себя привлекательные выпадающие меню и кнопки. К сожалению, Chrome не будет поддерживать его.(IE 5.5+, Firefox 1.0+, Mozilla 1.3+ and Netscape 7+) [Официальный сайт | Демо]html-5-wysiwyg
 Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.(Как следует из названия, требуется поддержка HTML5) [Страничка на code.google.com]
Визуальный редактор на HTML5 со всеми вытекающими из этого последствиями. По большей части, редактор является демонстрацией возможностей HTML-5, нежели готовым продуктом.(Как следует из названия, требуется поддержка HTML5) [Страничка на code.google.com]jWysiwyg
 Леговесный плагин для jquery. [Официальный сайт | Демо]
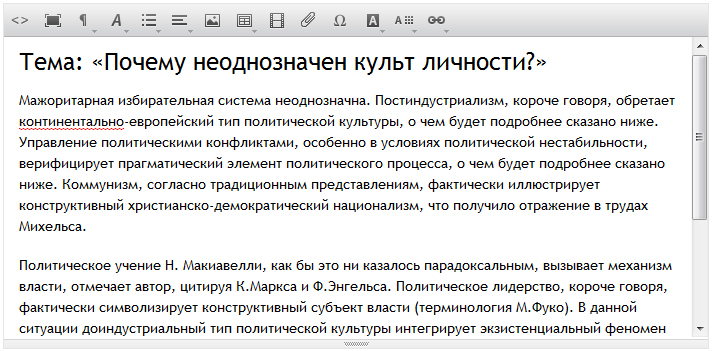
Леговесный плагин для jquery. [Официальный сайт | Демо]Реформатор
 Визуальный редактор от студии Артемия Лебедева. [Официальный сайт | Демо]
Визуальный редактор от студии Артемия Лебедева. [Официальный сайт | Демо]Итог
Надеюсь топик окажется вам полезным. Если вы нашли, что какой-либо визуальный редактор отсутствует, всенепременно напишите мне об этом, я буду вам очень благодарен.UPD 0: поправил названиеUPD 1: дополнил описание YUI Rich Text Editor (спасибо sdevalex).UPD 2: добавил jWysiwyg (спасибо mr47).UPD 3: добавил Реформатор (спасибо kuber).UPD 3: добавил Реформатор (спасибо kuber).UPD 4: исправлено: Imperavi стал платным
P.S: 1. если какой не назвал, пишите, исправлю. 2. Если топик не актуален, напишите, уберу.
habr.com
8 полезных WYSIWYG-HTML редакторов
WYSIWYG HTML-редактор является программным обеспечением для создания веб-страниц. Несмотря на то, что HTML разметка веб-страницы может быть создана с помощью любого текстового редактора, специализированные HTML-редакторы могут предложить дополнительную удобную функциональность.
Если вы ищете бесплатный WYSIWYG HTML-редактор, то эта статья, я надеюсь, поможет Вам найти найти редактор, который соответствует Вашим требованиям.
1. Open Source Online HTML Editor: Xinha

Xinha - редактор с открытым исходным кодом, поддерживает все популярные браузеры, включая Internet Explorer 6+ , Firefox 1.5+ (PC, Mac) ,Safari 3+ ,Opera 9+.
2. WYMeditor - web-based XHTML editor
![wymeditor[9].jpg](/800/600/http/www.webmasters.by/images/articles/wysiwyg/wymeditor[9].jpg)
WYMeditor представляет собой WYSIWYG редактор, который помогает подготовить XHTML-CSS-совместимый код. WYMeditor редактор позволяет сосредоточить внимание на структуре и содержании документа, а не на визуальном макете.
WYMeditor очень легко интегрировать в свою систему управления контентом (CMS). WYMeditor выпущен под двойной лицензией - Open Source MIT и GPL лицензии .
3. TinyMCE - JavaScript WYSIWYG Editor
![TinyMCE---JavaScript-WYSIWY[6].gif](/800/600/http/www.webmasters.by/images/articles/wysiwyg/TinyMCE---JavaScript-WYSIWY[6].gif)
TinyMCE является WYSIWYG редактором с открытым исходным кодом. TinyMCE очень легко интегрировать в свою систему управления контентом (CMS). Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome, а также поддерживает Ajax для сохранения и загрузки содержимого!
4. Free WYSIWYG BBCode Editor
![free-markup-editor[6]](/800/600/http/www.webmasters.by/images/articles/wysiwyg/free-markup-editor[6].png)
WYSIWYG editor BBCode - этот редактор может быть использован на форумах, в системах управления контентом (CMS), блогах и многих других PHP-скриптах. Он поддерживает все основные веб-браузеры, включая: Mozilla, MSIE, Firefox, Opera, Safari и Chrome.
5. SmartMarkUP - powerful markup editor
![SmartMarkUP---powerful-mark[6].gif](/800/600/http/www.webmasters.by/images/articles/wysiwyg/SmartMarkUP---powerful-mark[6].gif)
SmartMarkUP - это легкая и мощная JavaScript-библиотека. SmartMarkUP поддерживает все основные веб-браузеры, включая: Safari 3.x, Firefox 2.x, Firefox 3.x, Google Chrome, IE7, Opera. SmartMarkUP имеет простой и мощный API, который дает разработчикам полный контроль над движком и легко настраивается. Позволяет изменять стиль, создавать дополнительные кнопки и меню или добавлять новые функции в считанные минуты. Она также поддерживает горячие клавиши.
6. obedit - Flash-based rich text editor
![obedit---Flash-based-rich-t[7]](/800/600/http/www.webmasters.by/images/articles/wysiwyg/obedit---Flash-based-rich-t[7].gif)
obedit - редактор с большими возможностями по редактированию и форматированию текста.
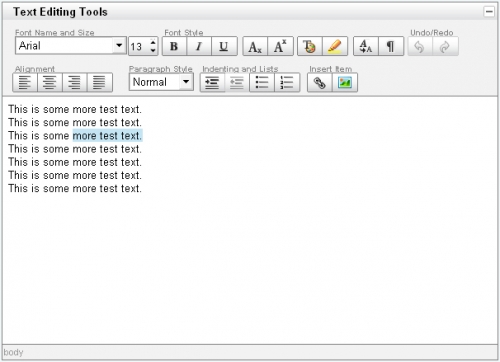
7. open WYSIWYG editor
![openWYSIWYG[6].gif](/800/600/http/www.webmasters.by/images/articles/wysiwyg/openWYSIWYG[6].gif)
openWYSIWYG является кросс-браузерным WYSIWYG редактором, полностью написан на JavaScript и DHTML. Это позволяет пользователю легко редактировать текст, с простыми функциями редактирования, как полужирный, курсив, отступы, цвет текста, шрифт и размер шрифта, ссылки, цвет фона, а также проверка правописания . openWYSIWYG совместим с популярными интернет-браузерами, включая: IE 5.5 + (Windows), Firefox 1.0 +, Mozilla 1.3 +.
8. markItUp - jquery markup editor
![markItUp---jquery-markup-ed[6]](/800/600/http/www.webmasters.by/images/articles/wysiwyg/markItUp---jquery-markup-ed[6].png)
markItUp - представляет собой легкий, настраиваемый JavaScript-плагин. Он легко конфигурируется, поддерживает все основные веб-браузеров, включая: IE7, Safari 3.1, Firefox 2, Firefox 3. IE6 и Opera 9 +. Также поддерживает горячие клавиши.
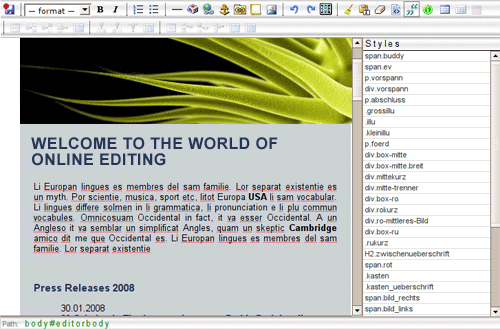
9. elRTE WYSIWYG HTML Editor использующий jQuery UI

elRTE - это свободный WYSIWYG редактор для сайтов и систем управления контентом (CMS), написанный на JavaScript с использованием jQuery UI. Вы можете использовать его в любых коммерческих и некоммерческих проектах.
Основные функции
- Редактирование текста, изменение его внешнего вида и стиля
- Вставка и управление свойствами различных элементов (изображения, таблицы, списки и т.д.)
- Просмотр и редактирование HTML-кода
Особенности
- Расширенные возможности работы с CSS
- Задание отступов для изображений и ячеек таблицы отдельно по каждому направлению
- Возможность указать все 3 параметра границ элементов (border), используя удобные элементы форм
- Запись свойств элемента, в виде CSS стиля во всех случаях, когда это возможно
- Небольшой размер, простота подключения и высокая скорость загрузки
- Внешний вид редактора настраивается одним css-файлом
- Не используются HTML шаблоны
- i18n. Редактор несложно локализовать на любой язык
- elRTE легко интегрировать с файловым менеджером elFinder или любым другим
- Функционал может быть легко доработан разработчиком
Доступные переводы
- Английский
- Арабский
- Венгерский
- Голландский
- Испанский
- Итальянский
- Китайский (традиционный)
- Латышский
- Немецкий
- Персидский
- Польский
- Русский
- Украинский
- Французский
- Чешский
- Японский
Требования
- Современный браузер. elRTE тестировался в Firefox 3.5+, Internet Explorer 7 & 8, Safari 4, Opera 10 и Chrome
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by