Ukit конструктор сайтов: обзор, отзывы, недостатки. Ukit или wordpress
uCoz или uKit – какой из конструкторов сайтов лучше?
Назначение
 Это лучшая система для создания структурно сложных, больших и специфических типов сайтов. Магазины, форумы, мощные блоги, порталы – вот сферы власти uCoz. Да, его можно использовать для создания визиток, портфолио, лендингов и промо-страниц. Никаких проблем. Но это не совсем рентабельно: система далеко не самая простая, её лучше применять в областях, где функциональность будет задействована в значительной степени. То есть должен быть достаточный стимул для её изучения. При таком подходе она покажет себя с наилучшей стороны, окупив вложения времени и, тем более, средств (Юкоз недорогой на фоне большинства).
Это лучшая система для создания структурно сложных, больших и специфических типов сайтов. Магазины, форумы, мощные блоги, порталы – вот сферы власти uCoz. Да, его можно использовать для создания визиток, портфолио, лендингов и промо-страниц. Никаких проблем. Но это не совсем рентабельно: система далеко не самая простая, её лучше применять в областях, где функциональность будет задействована в значительной степени. То есть должен быть достаточный стимул для её изучения. При таком подходе она покажет себя с наилучшей стороны, окупив вложения времени и, тем более, средств (Юкоз недорогой на фоне большинства). uCoz отлично подходит для создания любых сайтов под монетизацию, представляя большой интерес для веб-мастеров.
 Очевидная область применения uKit прямо противоположна – его выгодно использовать для создания небольших сайтов. Визитки, лендинги, портфолио, магазины на 100-200 товаров. На этом поприще он не имеет равных ни по удобству, ни по стоимости.
Очевидная область применения uKit прямо противоположна – его выгодно использовать для создания небольших сайтов. Визитки, лендинги, портфолио, магазины на 100-200 товаров. На этом поприще он не имеет равных ни по удобству, ни по стоимости. Идеальная сфера использования Юкит – создание бизнес-сайтов любой направленности. Этот сервис окажется находкой для бизнесменов, которые, как правило, ничего не смыслят в разработке сайтов. Помочь сделать сайт за полчаса без строчки кода с минимальными исходными знаниями – вот коронка uKit.
Функционал
 Функциональность системы построена вокруг добавления и настройки различных модулей (блог, магазин, форум, видео, доска объявлений, голосования, опросы, новости и т. д.). То есть вы выбираете набор модулей, который понадобится для реализации вашего проекта, размещаете их, редактируете параметры и наполняете контентом. Так в Юкоз делаются сайты. Добавлять/убирать модули можно в любой момент.
Функциональность системы построена вокруг добавления и настройки различных модулей (блог, магазин, форум, видео, доска объявлений, голосования, опросы, новости и т. д.). То есть вы выбираете набор модулей, который понадобится для реализации вашего проекта, размещаете их, редактируете параметры и наполняете контентом. Так в Юкоз делаются сайты. Добавлять/убирать модули можно в любой момент. Встроенных шаблонов около 300 штук, но большинство из них, прямо скажем, устарели. На выручку приходят фирменный магазин дизайнов (выбор и качество на высоте, цены низкие) и веб-студии, создающие на заказ шаблоны под Юкоз (таковых немало). В системе есть конструктор шаблонов – вы можете руками переделать любой имеющийся дизайн либо создать совершенно новый. Понятно, что тут нужны знания программирования.
Отдельно выделим магазинный функционал: он здесь без преувеличения шикарный. Синхронизация с 1C, популярными торговыми площадками (Яндекс.Маркет AliExpress и др.), импорт товаров из файла и SEO-модуль, позволяющий запускать полноценные рекламные кампании. Продавать через Юкоз выгодно, эффект получается мощный.
В целом, слабые места в функциональности у uCoz отсутствуют. Если порыться в настройках, можно найти много такого, от чего у гиков появится счастливая улыбка удовлетворения на лице. Обычному пользователю хватит за глаза и половины возможностей для эффективной работы.
 Основными инструментами для разработки являются визуальный редактор и виджеты, добавление которых позволяет изменять страницы в реальном времени, контролируя результат. Это очень удобная схема для новичков.
Основными инструментами для разработки являются визуальный редактор и виджеты, добавление которых позволяет изменять страницы в реальном времени, контролируя результат. Это очень удобная схема для новичков. Виджетов в uKit довольно много – от очевидных вроде заголовков и галереи до специфических вроде калькулятора услуг, Soundcloud или товара магазина. Каждый из них на манер модулей в Юкозе отвечает за реализацию какой-то конкретной части функционала. Комбинируя их сочетания, вы получаете страницы с уникальной структурой и нужного содержания. Всё это можно делать при помощи мыши.
Каждый виджет имеет свои собственные настройки, позволяющие отрегулировать отображение контента в них и внешний вид. Выбирая шаблон (их около 300), вы получаете готовый демо-сайт, уже наполненный виджетами и контентом-заглушкой под какую-либо сферу бизнеса. Можно просто немного подкорректировать структуру, заменить информацию на свою и получить готовый сайт.
Отметим возможность бесплатного подключения SSL-сертификатов. Эта штука особенно актуальна для желающих создать магазин в uKit. Торговать можно, используя возможности стандартного виджета «Товар магазина» либо синхронизацией с Ecwid – мощным сторонним плагином. На наш взгляд, встроенный виджет является оптимальным выбором – им легче и приятнее пользоваться новичку. Результат получается практически одинаковым.
Также те, кто имеют страницы на Facebook, смогут превратить их в сайт на uKit при помощи специального конвертера. Это бесплатно. Магазины тоже можно делать таким образом. Да, кое-что нужно будет доработать вручную, но база получается довольно качественной.
В общем, функционал uKit – это подарок для бизнесмена. Он простой в обращении и мощный. Можно зайти с нулевыми знаниями и за день получить современный сайт. В этом и заключается сила сервиса.
Стоимость
 Базовая стоимость тарифов uCoz средняя – от $3 до $16 в месяц. Ключевые тарифные планы «Оптимальный» и «Магазин» обойдутся в $8 и $10 в месяц. Не так уж и мало, да? На самом деле, все эти цифры можно смело делить на 2. Дело в том, что после регистрации любой пользователь может купить тариф со скидкой 50%. Можно хоть на 10 лет вперёд оплатить по такой стоимости. В итоге, «Оптимальный» обойдётся в $48/год.
Базовая стоимость тарифов uCoz средняя – от $3 до $16 в месяц. Ключевые тарифные планы «Оптимальный» и «Магазин» обойдутся в $8 и $10 в месяц. Не так уж и мало, да? На самом деле, все эти цифры можно смело делить на 2. Дело в том, что после регистрации любой пользователь может купить тариф со скидкой 50%. Можно хоть на 10 лет вперёд оплатить по такой стоимости. В итоге, «Оптимальный» обойдётся в $48/год. А ещё Юкоз можно использовать бесплатно и при этом подключить свой домен. Такой возможности не даёт ни один другой конструктор. Для некоммерческих организаций будет снят рекламный баннер по запросу в техподдержку. В общем, uCoz – очень лояльная в плане ценовой политики система.
 Это самый доступный конструктор сайтов. Используя наш промо-код «SITE-BUILDERS-25», вы заплатите $36/год, получив всё, кроме виджета магазина. Магазин при аналогичном подходе обойдётся в $87/год.
Это самый доступный конструктор сайтов. Используя наш промо-код «SITE-BUILDERS-25», вы заплатите $36/год, получив всё, кроме виджета магазина. Магазин при аналогичном подходе обойдётся в $87/год. Также за 3 500 руб. можно заказать готовый сайт у разработчиков. Вы сами составите техническое задание, а потом примите работу. Если что-то не устроит, можно отправить на доработку.
Кроме того, любой желающий может бесплатно подключить SSL-сертификат к сайту на Юкит либо создать его на основе страницы Facebook. Эти бонусы имеют вес.
В uKit нередко проводят акции, давая скидки. Например, заплатив за год, получите 2 года абонемента на выбранном тарифе. Это не редкость. В целом, сервис является самым выгодным в сфере создания бизнес-сайтов.
Выводы

uCoz и uKit по-своему хороши. В своих областях они лучшие, но их сферы применения почти не пересекаются. Начинающим пользователям и разработчикам клиентских сайтов лучше использовать конструктор с визуальным редактором. Он позволит быстренько оформить бизнес-визитку, портфолио или небольшой магазинчик.
Тем, у кого большие планы и амбиции, нужно пробовать свои силы в uCoz. Система хорошо себя показывает при создании сложных сайтов – серьёзных магазинов, новостных порталов или форумов. Создание сайтов госучреждений на Юкозе уже вошло в традицию: возможность бесплатного использования и большой набор специфических возможностей позволяют реализовать проекты любой сложности. Детские сады, школы, городские администрации – всё это потенциальные клиенты сервиса. Выгоднее для использования ничего в нише нет.
Да, с Юкозом можно делать те же визитки и лендинги, но этим есть смысл заниматься, если вы уже имеете опыт взаимодействия с системой. Для всех остальных uKit окажется выгоднее – проще и даже дешевле. Выбирайте, исходя из стоящих перед вами задач. В целом, системы своими возможностями покрывают запросы почти всей аудитории создателей сайтов. Ознакомьтесь с ними, а дальше решите, что вам ближе.
site-builders.ru
Wix или uKit – какой из конструкторов сайтов лучше?
Цели выдвинуть одну из систем на передний план у нас нет. Мы приведём общую аргументацию преимуществ, а вы уже сами для себя решите, какая из них интереснее в вашей конкретной ситуации. У обоих конструкторов достаточно большое количество особенностей относительно друг друга как в лучшую, так и в худшую сторону. Это не клоны. Сравнивать есть что. Вот этим и займёмся.
Назначение
 Наиболее оптимальный путь использования uKit – создание бизнес-сайтов: портфолио, небольших интернет-магазинов и лендингов. На данный момент в uKit насчитывается 38 категорий шаблонов. Большинство из них ориентированы на малый и средний бизнес (тату-мастеры, ведущие, флористы, кафе и рестораны, агентства, модели, туризм и пр.). Тематики более общего характера также представлены в широком ассортименте: грузоперевозки, мебель и интерьер, финансы, медицина, спорт, сельское хозяйство, юриспруденция, образование и т. д. То есть охват ниш деятельности у uKit достаточно широкий. Есть отдельная категория шаблонов под создание одностраничников.
Наиболее оптимальный путь использования uKit – создание бизнес-сайтов: портфолио, небольших интернет-магазинов и лендингов. На данный момент в uKit насчитывается 38 категорий шаблонов. Большинство из них ориентированы на малый и средний бизнес (тату-мастеры, ведущие, флористы, кафе и рестораны, агентства, модели, туризм и пр.). Тематики более общего характера также представлены в широком ассортименте: грузоперевозки, мебель и интерьер, финансы, медицина, спорт, сельское хозяйство, юриспруденция, образование и т. д. То есть охват ниш деятельности у uKit достаточно широкий. Есть отдельная категория шаблонов под создание одностраничников. uKit также позволяет создавать магазины: для этого есть виджет «Товар магазина» и возможность подключения внешнего модуля Ecwid. Минус последнего в том, что его нужно оплачивать отдельно. Да и большой магазин вряд ли вы станете делать в системе с визуальным редактором. Хотя результат получается отличным. Эквид недёшевый (10 бесплатных товаров, дальше от $9/мес), зато очень и очень мощный. Магазин в нём можно настроить до последней ниточки. Родной виджет проще в использовании и дешевле, а результат работы с ним похож на получаемый в Эквиде.
 Основным коньком этого движка также является создание ярких сайтов-визиток. Но, в отличие от uKit, бизнес направленность не является основной. Викс понравится творческим людям, поскольку предоставляет очень разнообразные шаблоны высочайшего качества (при этом адаптированные под отображение на мобильных устройствах) и отличные средства по их кастомизации. Фотографы, художники, музыканты и ремесленники всех направлений будут в восторге. Через сайты, созданные на Wix, очень легко можно выразить индивидуальность владельца сайта и его деятельности.
Основным коньком этого движка также является создание ярких сайтов-визиток. Но, в отличие от uKit, бизнес направленность не является основной. Викс понравится творческим людям, поскольку предоставляет очень разнообразные шаблоны высочайшего качества (при этом адаптированные под отображение на мобильных устройствах) и отличные средства по их кастомизации. Фотографы, художники, музыканты и ремесленники всех направлений будут в восторге. Через сайты, созданные на Wix, очень легко можно выразить индивидуальность владельца сайта и его деятельности. Отличными получаются и блоги. Ими удобно управлять. Посредством магазина приложений (Wix App Market) можно расширить функционал, получив специфические возможности. Этим Wix выгодно выделяется на фоне uKit.
Магазин получается очень приятным на вид, но средней функциональности. Использовать движок для создания больших торговых площадок не очень удобно в силу типа редактора (WYSIWYG). Да и настроек маловато для создания мощной и полнофункциональной торговой площадки. В общем, магазины и электронная коммерция – не самая сильная сторона Викса, но пользоваться можно. И даже с удовольствием, если нет каких-то особых требований к функциональности и масштабируемости. Благодаря развитым возможностям по кастомизации дизайна вы сможете оформить очень красивую, уютную витрину и хорошо продавать.
Функционал
 Все возможности системы реализованы виджетами, которые можно перетаскивать мышью на страницы. Каждый из них отвечает за реализацию какой-нибудь функции, образуя блок после добавления на сайт. Вот из таких блоков и состоят сайты на uKit. Их можно менять местами, в некоторой степени кастомизировать через настройки.
Все возможности системы реализованы виджетами, которые можно перетаскивать мышью на страницы. Каждый из них отвечает за реализацию какой-нибудь функции, образуя блок после добавления на сайт. Вот из таких блоков и состоят сайты на uKit. Их можно менять местами, в некоторой степени кастомизировать через настройки. Виджетов довольно много. Их хватает с головой для качественной реализации визиток и лэндингов. А большего и не требуется. Система очень проста в освоении - достаточно зацепить нужный виджет из панели и перетащить его в нужное место на сайте, чтобы он стал активным. Можно просто изменить демо-контент под себя и получить без 5 минут готовый сайт.
Все без исключения шаблоны адаптивные, то есть сайты будут автоматически подстраиваться под размер экрана посетителя. Отдельно создавать мобильную версию дизайна не потребуется. Также имеется очень удобный предпросмотр, выбрать несложно. Есть возможность сменить текущий шаблон на другой в любой момент.
Качество шаблонов находится на высоком уровне: они современные, опрятные, наполнены качественным тематическим демо-контентом. Минус в том, что многие из них имеют схожую структуру. Выглядят впечатляюще, но похожи между собой. Но это уже особенность блочной конструкции сайтов на uKit, которая не допускает чрезмерной вариативности внешнего вида одних и тех же блоков.
SEO-настройки в наличии: ключевые слова, описание и название страницы добавляются через настройки пунктов меню. Страницы можно дублировать, что ускорит создание сайта с большим количеством однотипных страниц. Интеграция с популярными у нас социальными сетями реализована удобно: есть панель AddThis с большим набором сервисом и отдельные виджеты соцсетей (Вконтакте, Одноклассники, Facebook). То есть для продвижения сайтов созданы неплохие условия.
Магазин в Юкит – отдельная история. С ним удобно и просто работать, но для реализации большой торговой площадки существуют и более подходящие движки, хотя большинство из них обойдётся дороже. Система получает получить качественный результат без особых усилий.
 Добавление функционала на сайт также реализовано через систему виджетов. Дополнительные приложения можно подключить через встроенный магазин. Их много, они разнообразны, но качество и назначение некоторых из них находятся под большим вопросом. А вот родные виджеты очень хорошо реализованы.
Добавление функционала на сайт также реализовано через систему виджетов. Дополнительные приложения можно подключить через встроенный магазин. Их много, они разнообразны, но качество и назначение некоторых из них находятся под большим вопросом. А вот родные виджеты очень хорошо реализованы. У Wix довольно обширные возможности по настройке каждого отдельного виджета. Здесь нет привязки к сетке, поэтому вы можете как-угодно компоновать блоки, создавать слои, а также накладывать различные эффекты на элементы. Большая галерея стоковых картинок поможет быстренько подобрать графику под вашу тематику.
Викс обладает набором самых лучших шаблонов из всех виденных в других системах. В этом плане с ним очень трудно конкурировать. Дизайны разбиты на категории не только по тематикам, но и по типам сайта (магазин, блог, лэндинг). Тематик по количеству меньше, чем в uKit, но само количество шаблонов примерно такое же.
Дизайны не адаптивные, но каждый из них содержит мобильную версию, которую можно дополнительно отредактировать. Возможности по кастомизации довольно мощные. Их больше, чем в uKit, хотя и оперировать местным редактором заметно сложнее – нужно контролировать свои действия и понимать цель.
Wix - очень гибкий движок, но, само собой, выше планки, обозначенной количеством виджетов и их настроек, прыгнуть не получится. Зато можно добавить через одно из приложений из AppMarket HTML-код на страницу, что ещё больше расширяет возможности редактора.
Административная панель несложная, но содержит большое количество опций. Нужно немного наловчиться, чтобы начать на полную катушку использовать все возможности системы. К примеру, здесь можно добавлять анимации, эффекты, всяческие боксы различной формы, кнопочки и прочее. Всё это дело настраивается в размере, форме, цвете, продолжительности и т. д. Wix очень бодро выглядит на фоне сервисов из своей ниши.
Стоимость
 Сайтбилдер является одним из самых доступных на рынке. Базовую стоимость в $48/год несложно скостить на 25%, используя наш промо-код «SITE-BUILDERS-25». Так вы получите сайт за $36/год. Скидка действует на постоянной основе.
Сайтбилдер является одним из самых доступных на рынке. Базовую стоимость в $48/год несложно скостить на 25%, используя наш промо-код «SITE-BUILDERS-25». Так вы получите сайт за $36/год. Скидка действует на постоянной основе. Если же вам некогда трудиться над разработкой самостоятельно, можете за 3500 руб. заказать у разработчиков готовый сайт. Итого, за $86 получите готовый проект на руки, будь то одностраничный лендинг или визитка.
Тариф «Магазин» с учётом нашей скидки обойдётся в $86,4/год. Он активирует родной функционал системы для создания витрины. Также вы можете подключить специальный плагин Ecwid по цене от $9/мес. Магазин в таком случае обойдётся в $144/год.
 Здесь больше тарифов. Для создания визиток, блогов и лендингов оптимальным является «Combo» за $99/год. Под магазин выделен «eCommerce» за $198/год. Оба тарифа дают право на получение подарочного домена 2 уровня.
Здесь больше тарифов. Для создания визиток, блогов и лендингов оптимальным является «Combo» за $99/год. Под магазин выделен «eCommerce» за $198/год. Оба тарифа дают право на получение подарочного домена 2 уровня. Недёшево, хотя вряд ли эти цены испугают человека, желающего работать с Wix. Предлагаемый функционал + хостинг этого стоят. Кстати, в системе регулярно проводятся акционные скидки, часто достигающие 50%. Подпишитесь на рассылку Wix и тогда точно не пропустите очередную раздачу бонусов. Грубо говоря, вы можете оплачивать половину стоимости выбранного тарифа на протяжении всего жизненного цикла сайта. Ловите момент и всё.
Выводы

uKit рентабельнее по стоимости. Wix обладает более интересными, разнообразными шаблонами и более мощными средствами по настройке дизайна. uKit лучше подходит для создания сайтов бизнес-направленности. Wix позволяет создавать красивые блоги из коробки и форумы при помощи бесплатного приложения Wix Forum. uKit выгоднее использовать для разработки небольшого магазина. Wix, в целом, более функционален, но и чуть более сложен в освоении.
uKit и Wix умудряются быть совершенно непохожими по ощущениям от работы и получаемому в них результату продуктами. Да, в основе обоих лежит единая концепция – визуальный редактор. Вот только реализовано всё по-разному. Вы никак их не спутаете, чётко увидев разницу после нескольких минут работы в каждом. Это два топовых движка по совокупности преимуществ каждого и сравнению с конкурентами.
В данном случае не видим смысла пытаться выделить лучшую платформу. Мы одобряем обе, но вам понравится больше:
- uKit, если вы – предприниматель;
- Wix, если вы – фотограф, писатель, художник или музыкант, например.
Полагаем, такого разграничения полномочий будет достаточно. Но всё это условно: посмотрите лично оба сервиса, только так можно определиться с выбором наверняка.
site-builders.ru
Nethouse или uKit – какой из конструкторов сайтов лучше?
Назначение
 Конструктор адаптивных бизнес-сайтов для широкой аудитории предпринимателей всех мастей. Предназначен для создания сайтов-визиток, посадочных страниц (лендингов) и интернет-магазинов. Все имеющиеся в комплекте поставки шаблоны одинаково хорошо подходят под любую из указанных задач. Структура системы такова, что вы можете налету заменять контент, добавлять/убирать блоки, адаптируя любой из шаблонов под вашу тематику и цель.
Конструктор адаптивных бизнес-сайтов для широкой аудитории предпринимателей всех мастей. Предназначен для создания сайтов-визиток, посадочных страниц (лендингов) и интернет-магазинов. Все имеющиеся в комплекте поставки шаблоны одинаково хорошо подходят под любую из указанных задач. Структура системы такова, что вы можете налету заменять контент, добавлять/убирать блоки, адаптируя любой из шаблонов под вашу тематику и цель. Система подходит новичкам и тем, кто занимается созданием сайтов на заказ. Конструктор очень доступный по стоимости, простой в освоении и крайне эффективный. Причём, разработчики ежемесячно обновляют функционал. Кстати, речь идёт о таком, что позволяет соответствовать сайтам нормам законодательства РФ (функционал под 54-Ф3, версия для слабовидящих, политика конфиденциальности и т. д.). В общем, uKit – панацея для малого и среднего бизнеса безо всяких оговорок.
 Сервис позиционируется, прежде всего, в качестве платформы для создания магазинов малого и среднего бизнеса. Также в нём можно делать лендинги и сайты-визитки. Правда, для создания последних он приспособлен значительно хуже: мало шаблонов, слабые средства их кастомизации, да и самый интересный функционал сосредоточен вокруг торговых площадок.
Сервис позиционируется, прежде всего, в качестве платформы для создания магазинов малого и среднего бизнеса. Также в нём можно делать лендинги и сайты-визитки. Правда, для создания последних он приспособлен значительно хуже: мало шаблонов, слабые средства их кастомизации, да и самый интересный функционал сосредоточен вокруг торговых площадок. Конструктор неплохо справляется со своей задачей. Но есть один нюанс: вы не сможете загружать картинки массово. В стоковом варианте можно добавить до 1000 товаров (если больше, то нужно доплачивать по 0,05 руб. за каждый товар). И каждую картинку для каждого товара придётся добавлять вручную. Этот нюанс сводит на нет мысли о развёртывании большого магазина в Нетхаусе. Для такой цели существуют более приспособленные платформы вроде Юкоза, Диафана, Вебасиста и других из этой категории. В целом, Nethouse подходит для использования новичками, хотя панель управления специфическая. Но привыкнуть можно, всё-таки она простая.
Функционал
 Лаконичная панель управления содержит функционал, заточенный под одну-единственную цель – создание бизнес-сайта. Ничего лишнего или недостающего. Страницы сайта формируются за счёт добавления виджетов и готовых блоков (калькулятор услуг, отзывы, обратный звонок, контакты, карта, соцбары, таблицы, прайсы, галереи и всё в таком духе). Просто перетаскиваете виджет в рабочую область и он превращается в тематический блок, который можно быстро настроить (оформление, контент, структура). Создание сайта занимает полчаса-час без учёта добавления своего контента.
Лаконичная панель управления содержит функционал, заточенный под одну-единственную цель – создание бизнес-сайта. Ничего лишнего или недостающего. Страницы сайта формируются за счёт добавления виджетов и готовых блоков (калькулятор услуг, отзывы, обратный звонок, контакты, карта, соцбары, таблицы, прайсы, галереи и всё в таком духе). Просто перетаскиваете виджет в рабочую область и он превращается в тематический блок, который можно быстро настроить (оформление, контент, структура). Создание сайта занимает полчаса-час без учёта добавления своего контента. Сейчас в Юкит около 40 категорий готовых адаптивных шаблонов (чуть более 300 штук всего) под большинство востребованных сфер бизнеса. Все они заполнены тематическим демо-контентом и имеют подходящую структуру под свою задачу. Это послужит отличной подсказкой для новичков – что, куда и сколько добавлять из контента. Качество шаблонов очень хорошее. В любой момент вы можете сменить шаблон на другой без потерь в отображении контента.
Помимо визиток и лендингов, uKit позволяет создавать довольно приличные по меркам WYSIWYG-систем онлайн-магазины. С ними легко работать, результат получается весьма и весьма. В специальном виджете «Товар магазина» есть опции оплаты, доставки, корзины, формы заказов, варианты товаров (опции вроде наценки за материал, цвет и т. д.) и настройки общего вида витрины. Это джентльменский набор, которого хватает для продажи пары-тройки сотен наименований. Вообще, товаров можно добавлять неограниченное количество.
По части SEO конструктор тоже выглядит молодцом. Подключение аналитики, добавление компании на карты поисковиков, бесплатного SSL, мета-теги, ЧПУ, 301 редиректы, теги к картинкам, заголовки и прочее в таком духе. Также есть красиво оформленная шкала прогресса по степени готовности SEO, по которой новичкам будет очень удобно ориентироваться. Некоторых порадует возможность синхронизации с amoCRM (система учета клиентов и сделок).
По части функциональности Юкит – топовый продукт в своём классе. Он прекрасно выполняет возложенные задачи. Легко, эффективно и, что важно, недорого. Конкурировать с ним трудно.
 Беглого взгляда на панель управления достаточно, чтобы понять: эта система заточена, прежде всего, для создания магазинов. Этих настроек больше всего: доставка, импорт/экспорт, промо-коды, клиенты, почтовая рассылка, заказы и прочее. Система содержит встроенный магазин приложений, большинство из которых тоже предназначены для использования в связке с торговой площадкой: складские сервисы, синхронизация с 1С, телефония, онлайн-консультант, бизнес-почта, ретаргетинг из «Вконтакте».
Беглого взгляда на панель управления достаточно, чтобы понять: эта система заточена, прежде всего, для создания магазинов. Этих настроек больше всего: доставка, импорт/экспорт, промо-коды, клиенты, почтовая рассылка, заказы и прочее. Система содержит встроенный магазин приложений, большинство из которых тоже предназначены для использования в связке с торговой площадкой: складские сервисы, синхронизация с 1С, телефония, онлайн-консультант, бизнес-почта, ретаргетинг из «Вконтакте». Шаблонов 39 на данный момент. Они разбиты на категории немного странным образом: презентационные, визитка, профессиональные, универсальные и для лендинга (всего 1 экземпляр). Эти категории можно расценивать, скорее, как структуры дизайна, которые подходят под различные типы сайтов. Качество самих шаблонов просто хорошее. Ничего запредельного в них нет, но и пугаться тоже нечего. Нормально.
Для сайтов-визиток подходят презентационные. Они почти одинаковые, отличия кроются лишь в цветовых схемах и фоновых изображениях. Универсальные и профессиональные смогут стать основой для магазина. Создание лендинга в Nethouse – сомнительная затея: всего 1 шаблон, таймера обратного отсчёта нет, настройки дизайна весьма скромные. Можно, конечно, но лучше этого не делать.
Сама по себе панель управления простая по структуре. А вот к редактору нужно привыкать. В углу каждого блока есть кнопка, позволяющая настроить структуру элементов, контент в них и SEO. Делается это просто, хотя наглядностью процесс не отличается. Набор типов страниц для добавления следующий: отзывы, доставка, видео, текст, контакты, документы, страница оплаты, фотогалерея, политика конфиденциальности и пользовательское соглашение.
Интерфейс редактора простой, но пользоваться им не особо интересно. Видали и получше. Не хватает ему интуитивности и гибкости. Конструктор пытается выглядеть как универсальное решение для малого и среднего бизнеса, даёт кучу предложений, акций и платных услуг, но при этом набор шаблонов мал, средства их кастомизации минимальные, редактор неудобный, хотя и простой, как бы ни парадоксально это звучало. В общем, функциональность системы неравномерно распределена: в чём-то выше среднего, а кое-где зияют явные провалы. Подойдёт для создания небольшого магазина до 1000 товаров максимум.
Стоимость
 По факту является самым доступным на рынке конструктором сайтов, лендингов и интернет-магазинов. Базовая стоимость тарифа «Премиум» составляет $48/год, но с нашим промокодом SITE-BUILDERS-25 она уменьшиться на четверть до $36/год! Эта скидка действует на постоянной основе, можно использовать всем и сколько угодно.
По факту является самым доступным на рынке конструктором сайтов, лендингов и интернет-магазинов. Базовая стоимость тарифа «Премиум» составляет $48/год, но с нашим промокодом SITE-BUILDERS-25 она уменьшиться на четверть до $36/год! Эта скидка действует на постоянной основе, можно использовать всем и сколько угодно. Также по цене от 1000 рублей дополнительно можно заказать SEO-настройку сайта. Вам сделают семантическое ядро и пропишут мета-теги корректным под ваш сайт образом. А за 3500 рублей разработчики сделают сайт под ключ по вашему техническому заданию.
При учёте нашего промо-кода интернет-магазин на тарифе «Магазин» обойдётся в $86.4/год.
 Система предлагает на выбор 2 платных тарифных плана со стоимостью 2976 руб и 4980 руб в год. Первый тариф позволяет добавить 50 товаров и 200 фотографий к ним, второй – 1000 товаров и неограниченное количество фотографий. В обоих случаях домен идёт в подарок.
Система предлагает на выбор 2 платных тарифных плана со стоимостью 2976 руб и 4980 руб в год. Первый тариф позволяет добавить 50 товаров и 200 фотографий к ним, второй – 1000 товаров и неограниченное количество фотографий. В обоих случаях домен идёт в подарок. Нетхаус предлагает большое количество дополнительных услуг по продвижению, аудиту сайта и наполнению его контентом. Средняя стоимость их – 3000 рублей. Отметим, что скрытие копирайта системы в футере – это отдельная услуга, которая стоит 1188 руб/год, что дополнительно увеличивает стоимость использования сервиса. Также можно докупить товарные позиции по 0,05 руб. за штуку.
В целом, Nethouse излишне монетизирован, на наш взгляд. Особенно странным выглядит платное закрытие копирайта системы. Да и жесткие ограничения на количество товаров для сайтбилдера, ориентированного на создание магазинов, выглядят лишними. Здесь за всё нужно платить.
Выводы

На фоне Nethouse конструктор uKit выглядит значительно интереснее по большинству параметров. В нём больше шаблонов лучшего качества, удобнее панель управления, редактор, он дешевле и даже функциональнее (виджетов на порядок больше). Средства кастомизации дизайна шаблонов тоже лучше, несмотря на то, что они тоже умеренные.
В Nethouse нет баланса. Здесь куча обвеса из полезных дополнительных приложений и платных услуг, но и ограничений масса. Разработчики хотят денег в самых неожиданных местах – скрытие копирайта на основе абонплаты, дополнительные товары за деньги при том, что в стоке их даётся мало как для системы, специализирующейся на создании магазинов. Да, визитки и лендинги тоже можно делать, но, если вы хоть раз заглянете в панель управления Нетхауса, сразу поймёте – это придаточный функционал. По всему это видно: набор опций, приложения магазина, шаблона и средства их кастомизации.
В сегменте создания бизнес-сайтов Нетхаус не является конкурентом uKit. Вообще. Да, магазин в нём имеет больше настроек, но толку от этого мало. Вы быстро устанете добавлять картинки по одной ко всей тысяче товаров. Импорта их здесь нет. В итоге, для создания больших магазинов Nethouse столь же непригоден, как и uKit. Вот только работать в последнем в разы приятнее.
uKit чётко отрабатывает своё позиционирование. Способен оправдывать ожидания. Что написано, то и дадут. Без подвохов, недостатков и лишних поборов. Сказать тоже самое о Нетхаусе нельзя. Это разные классы систем. Вы это поймёте, если минут по 20 проведёте в их панелях управления. Многие сильные стороны Nethouse нивелируются жёсткими ограничениями по функциональности или необходимости доплачивать. Этот перекос легко заметить.
Итак, если вам нужен бизнес-сайт (визитка, портфолио, лендинг), и стоит выбор между uKit и Nethouse, однозначно, рекомендуем первый вариант. Тут даже думать не о чем. Если нужен небольшой магазин, то Юкит тоже окажется удобнее. А если большой, то ни одна из систем не сможет вам помочь. Это победа почти всухую. За uKit.
site-builders.ru
Конструктор сайтов uKit: обзор, примеры, отзывы
Создатели uKit позиционируют своё детище как конструктор сайтов, при помощи которого может быть воплощена практически любая идея пользователя. При этом, ему не обязательно разбираться в программировании.

Содержание обзора:
Быстрое создание основных страниц будущего сайта и удобство наполнения их информативным контентом присутствует почти в каждом интуитивном конструкторе, но при ближайшем рассмотрении, uKit имеет более функциональную часть для администрирования и прекрасное оформление шаблонов. Доступная цена на готовые шаблоны и постоянная информационная поддержка также весьма привлекательны.
Ориентирование конструктора на продвижение бизнеса и облегчение черновой работы пользователей является логическим продолжением успешной работы uСoz. Эта популярная среди пользователей платформа уже более десяти лет дает возможность пользователям создавать сайты без помощи программистов. Спрашивается, причём тут uCoz? А при том, что uKit создали разработчики uCoz, так что конструктор писался опытными людьми.
Чаще всего, этот конструктор используют для продвижения товаров и услуг, опираясь на демо-контент, структуру и различные подсказки для создания таких небольших страниц, как:
- сайт-визитка;
- лэндинг;
- каталог товаров и услуг.

При разработке конструктора сайтов uKit были учтены все потребности владельцев того или иного бизнеса не владеющих азами вёрстки, фотошопа и других программ, требующих специальных знаний. Пользователю, желающему создать сайт, нет необходимости задумываться над подбором цвета шрифта или подгонкой по размеру визуальной информации. Все ошибки, допущенные пользователем, конструктор откорректирует самостоятельно. Отличить сайты, сделанные на ukit, от дорогостоящей работы опытных программистов практически невозможно.
Использование шаблонов
Высокое качество шаблонов и их разнообразие позволяет пользователю вносить в сайт свои изменения, создавая новые меню, блоки и другие необходимые дополнения.
Удобная разбивка по темам дает возможность пользователю быстро выбрать из 250 предложенных шаблонов единственный, который подойдет не только по внешнему оформлению, но и по размещению рабочих блоков на страницах нового сайта. Чёткое разделение по темам помогает не тратить много времени на разработку структуры, а менее чем за полчаса, изменив фон и цветовую гамму внешнего вида сайта, создать почти полностью разработанное интернет-представительство собственного бизнеса.

В процессе разработки и во время последующей эксплуатации будущего сайта можно будет сменить шаблон на более удобный и привлекательный.
При смене шаблона сохраняются все настройки первоначально выбранных данных и не изменяется задуманная тематика. Так что, не бойтесь экспериментировать!
Конструктор сайтов для бизнеса позволяет сделать сайт, который будет одинаково хорошо выглядеть как на ноутбуке, так и на планшете или телефоне. Сам конструктор так же адаптирован под различные устройства. Путешествовать по меню удобно при любом размере экрана. Быстродействие uKit объясняется наличием интуитивно понятного интерфейса и хорошо продуманным функционалом.
Функциональные возможности
Сразу после прохождения кратких этапов регистрации, вам предлагается придумать доменное имя. Возможен также и подбор временного адреса методом случайной генерации. Простейшая регистрационная форма запрашивает название сайта, контактные данные и после заполнения полей любезно приглашает добавить ссылки на социальные сети.
Редко какой конструктор сайтов может похвастаться такой простой и понятной системой управления. Добавление новых блоков, эксперименты с цветом, размерами дополнительных элементов происходят очень быстро и делают процесс самостоятельного создания сайта лёгким и приятным.

Редактор сайта позволяет работать в трёх режимах: «Дизайн», «Конструктор» и «Страницы».
Дизайн
Конструктор сайтов ukit дает вам возможность усилить визуальное восприятие будущего сайта современными графическими элементами и стильной цветовой схемой. Ни в одном шаблоне не замечены вызывающие негативную реакцию ядовитые сочетания цветов или забивающий информацию фон. Программисты, создавшие конструктор, позаботились о сохранении лаконичного стиля и ограничили возможности пользователей, не давая им использовать неудачные цветовые решения.
Несмотря на некоторые ограничения при оформлении загруженного шаблона, вы имеете достаточно большой выбор красочных и информативных шаблонов, что уже на начальной стадии позволяет придерживаться единого и качественного стиля.
Конструктор
Для работы над созданием конструктивной части сайта используются визуальные редакторы, работающие по принципу, «что видишь, то и получишь» (WYSIWYG). При таком способе работы над созданием и заполнением нового сайта сразу видны итоговые результаты. Кроме того, для удобной и квалифицированной работы над созданием сайта широко используются возможности популярных современных технологий «drag-and-drop«.

Вам не потребуется использовать различные языки программирования, а следует просто взять мышкой необходимый блок или меню и перетащить их по экрану для установки в необходимое место. Вы можете свободно перемещать, добавлять или удалять материалы, пользуясь только курсором и кнопками мыши.

Кроме того, в конструкторе uKit предусмотрено несколько дополнительных функциональных элементов — виджетов. Они также добавляются перетаскиванием и имеют много разнообразных функций. Среди наиболее популярных дополнений присутствуют как объемные материалы типа слайдера, так и небольшие дополнительные формы поиска. Готовые блоки, исполняющие конкретные функции также могут быть размещены на сайте без особого труда.
Страницы
Переходя к режиму «Страницы», вы получаете возможность не только добавлять новый материал, но и редактировать его содержание, перенося или удаляя лишнюю часть. Созданные страницы можно менять местами и размещать их в желаемом порядке в меню.
При помощи этих приемов, акцентируя внимание посетителей сайта на наиболее значимых моментах, в конструкторе uKit очень удобно создавать страницы по продаже товаров. Для этого существует специальный платный модуль, про помощи которого можно создать интернет-магазин, который включает в себя: витрину товаров, рекламные баннеры и другие дополнения для успешной торговли.
Преимущества и недостатки

Главное преимущество uKit перед другими типами конструкторов в том, что от вас абсолютно не требуются навыки программирования. Вся техническая работа уже благополучно сделана программистами конструктора. Вот краткий список преимуществ uKit:
- визуальный редактор WYSIWYG;
- интуитивно понятный интерфейс drag-n-drop;
- быстрая адаптация шаблонов;
- профессиональная техническая поддержка и другие не менее полезные функции.
Недостатков у uKit практически нет. Единственное, что несколько раздражает пользователей, это слишком маленький период тестирования. За 7 дней можно не успеть полностью оценить удобство и функциональность конструктора. Платформа является чисто коммерческим творением, поэтому вам рекомендуется или оплатить полноценный пакет конструктора, или насладиться красотами рекламных предложений которые показываются на бесплатной версии.

Чтобы оценить все достоинства конструктора, недостаточно прочитать положительные отзывы в интернете. Только приступив к работе и начав создавать собственный сайт, можно составить определенное мнение о функционале. Использование пробной версии конструктора будет хорошим начинанием при создании сайта для продвижения бизнеса любого направления.
Примеры сайтов
Ниже представлены 3 примера сайтов, сделанных на конструкторе uKit

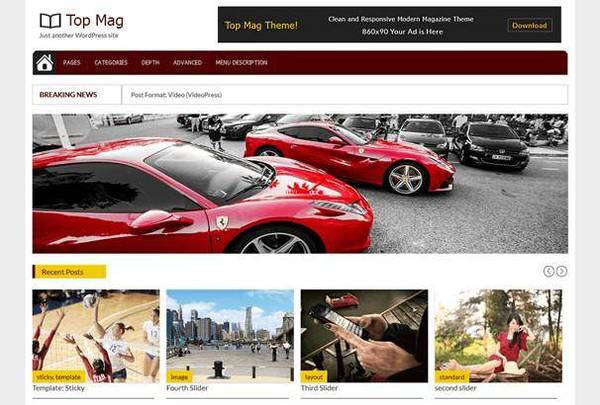
Пример портфолио фотографа: http://andrej-erastov.ru/

Пример интернет-магазина: http://landscape-garden.ru/

Пример автомобильного сайта: http://snautomobile.com/
Сравнение с другими конструкторами
uKit или Wix
Разобравшись с системой созданием небольших сайтов, вы можете переходить к более сложным конструкторам. Выбирая между ukit или wix для своей работы, следует учитывать, что ознакомившись с принципами создания сайта на простом и доступном примере, будет очень легко применить свои знания и на другом конструкторе.
Два приблизительно одинаковых по функциональности конструктора не могут конкурировать между собой. Так как их возможности почти одинаковы и каждый из них имеет свои плюсы и минусы. Единственная разница в том, что система Wix имеет чуть большее количество виджетов и и стоит несколько дороже.
uKit или uCoz
Также, невозможно сравнивать рабочие характеристики ukit или ucoz. Примеры сайтов, уже изготовленных при помощи конструкторов, показывают, что сайт быстро работает на обоих платформах. Но при подходе к решению поставленной задачи комплексно и серьезно, стоит понимать, что качественно сделанный сайт по любой тематике, выполненный на почти одинаковых платформах, будет смотреться по-разному лишь при наличии полного и содержательного наполнения.

Сравнение двух конструкторов невозможно, так как каждый из них имеет свои преимущества и недостатки, и способен сделать все, что вы пожелаете. Универсальный и объемный uCoz поможет создать сложный сайт, а его облегченный вариант — uKit помогает творить чудеса при работе над небольшими, но содержательными страничками.
Тарифы и цены
Желающим узнать сколько стоит использовать конструктор uKit, разработчики системы предлагают недорогие тарифы. Возможности работы по каждому из них и функциональное наполнение новых сайтов не сильно зависит от цены. Но есть и некоторые различия:
- пробный «Бесплатный» тариф представляет собой конструктор для предварительного ознакомления. Он дает возможность разобраться в структуре конструктора, бесплатно освоить технику владения различными виджетами и дополнениями. Вы заплатите за предварительное обучение своим временем, затраченным на просмотр рекламы;
- тариф класса «Премиум» предоставляет полный пакет возможностей конструктора всего лишь за 4 доллара в месяц. Работать по такому тарифу означает спокойно, не отвлекаясь на призывную рекламу изучить все возможности конструктора и создать сайт для своего бизнеса самостоятельно, не привлекая к этой работе дорогостоящих фрилансеров или специалистов из профильных компаний.
- многофункциональный тариф «Про» при оплате за 12 долларов в месяц даст вам возможность полноценно раскрыть свои творческие способности. Для профессиональных вебмастеров предусмотрена интеграция в конструктор HTML-кода.
Годовое обслуживание вновь созданного сайта обойдется вам всего лишь в 36 долларов за год. При оплате можно воспользоваться услугами платежной системы PayPal или перевести деньги с банковской карты.
Предоставление скидки происходит только при поступлении оплаты не менее чем за три месяца.
Видео обзор
Посмотрите небольшой видео ролик о возможностях конструктора сайтов uKit.
Отзывы
Ниже представлены несколько отзывов пользователей о конструкторе сайтов uKit. Отзывы взяты с официального сайта конструктора.

Перейти к созданию сайта!
zabolotskikh.com
Ukit конструктор сайтов: обзор, отзывы, недостатки
На данный момент Ukit конструктор сайтов, разрабатывается специально для малого бизнеса и индивидуальных предпринимателей, Это значит, что здесь есть индивидуальные шаблоны для дизайнеров, строителей, мастеров ногтевого дизайна, парикмахеров, тренеров йоги. Основная задача разработчиков сделать шаблоны, которые очень просты в настройке, но решают все основные проблемы ваших клиентов. Поэтому на данный момент конструктор сайтов Ukit ближе к реальным нашим задачам, чем любой другой.
Работает над ним та же команда, что над Ukoz, А Ukoz был самым популярным конструктором несколько лет назад. Настолько популярным, что не нем создавались сайты и в Прибалтике и в Европе, а потом и сам Яндекс передал ему свою базу с «narod.ru». С тех пор прошло много времени и на данный момент Ukoz морально устарел, как по шаблонам, так и по функционалу. Сейчас конструкторы переживают очередной подъем: каждый год выходит по 2-3 штуки, и еще больше перестает развиваться и загибается. Для меня большой опыт Ukoz внушает доверие к компании и совсем недавно, эта команда разработчиков выпустила Beta-версию нового современного конструктора. На сегодняшний день Ukit — это конструктор сайтов с большим количеством современных красивых шаблонов, и удобным функционалом. Здесь разработчики реализовали большое количество таких вещей, которых больше нет ни в одном конструкторе.В своем обзоре я расскажу что они уже внедрили и насколько им все удалось.
Ukit Тарифы
На данный момент у Ukit есть 3 тарифа: «Бесплатный», «Премиум», «Про».Но тут часто возникает путаница, поскольку они все еще в бета версии и постоянно меняют эти тарифы. Более того — информация в блоге, в социальных сетях, на сайте и по факту, может сильно различаться, поскольку они просто не успевают ее везде обновлять.
Цены Ukit, которые есть на данный момент:
Бесплатно — доступен весь функционал! Все шаблоны, статистика, продвижение. Более того. Ukit — это единственный конструктор сайтов, где бесплатно можно привязать свой домен. Просто они этого не афишируют и всегда предлагают перейти на платный тариф. Единственное ограничение — их рекламный банер на вашем сайте.
Тариф Премиум 5$/в месяц, либо 4$/в месяц при оплате сразу за год. Все тоже самое, но они еще и свою рекламу убирают.
Тариф «Про» — 12$/в месяц. Позволяет вам добавлять свой html код. Для большинства он бесполезен, но разработчикам позволяет добавлять оплаты на сайте и различные полезные скрипты. Но 12$ в месяц этого не стоят. Если вы знаете html, то лучше посмотрите на WordPress
Ukit — отзывы недостатки
Самый большой недостаток Ukit на данный момент — ничего нельзя настроить под себя.Я попробую объяснить подробнее: Практически во всех прошлых тестах конструкторов мы полностью сносили базовый шаблон, настраивали нормальные шрифты, цвета и тогда уже начинали делать красивый сайт. Здесь все наоборот. Вы можете работать только в рамках созданного шаблона:
- Поменять шрифты — нельзя,
- Поменять размер текста — нельзя,
- Поменять цвета сайта — на каждый шаблон есть 3 заранее заготовленные цветовые схемы, свои цвета установить — нельзя,
- Я хочу сделать текст в 2 колонки — нельзя,
- Я хочу поставить 2 кнопки рядом — нельзя
Логика создателей понятна: Такой подход не позволяет нам сделать некрасиво. Подобный метод использовали в конструкторе Jimdo, но у Ukit гораздо более современные дизайны, их блоки хорошо сочетаются между собой, а все элементы вписываются в дизайн. Поэтому это не такая большая проблема.
Второй недостаток — это работа тех. поддержки. У Ukit хорошо работает поддержка в социальных сетях (vkontakte и facebook), но на почту могут реагировать по 3-4 дня.Сейчас перечитал 2 ветки в социальных сетях: больше недостатков не нашел. Люди по большей части очень довольны.
Текстовый редактор. Как с ним работать: плюсы и минусы
Самый главный в редакторе — это выбранный вами шаблон! Он определяет весь внешний вид сайта. Настроить его вы практически не можете.У каждого шаблона есть блоки и виджеты: Блок — это целый заготовленный кусок сайта, например слайдер, либо галерея фотографий, либо текст с картинкой справа, либо текст с картинкой слева.Блоки сочетаются между собой, их вы можете добавлять сколько угодно и в любом порядке — все равно получится хороший сайт.
Виджеты — это отдельные элементы, которые можно включать в блок. Например заголовок, текст, разделитель. Они тоже отличаются в зависимости от шаблона. Поэтому не важно сколько и куда вы их добавите. Сайт все равно будет смотреться единым целым.
Работа с картинками.
У конструктора Ukit реализовано несколько очень интересных решений:
Во-первых, они могут связать свой редактор изображений с вашим профилем в социальных сетях. Это значит что вы одним кликом можете на свой сайт добавить какой-нибудь альбом с портфолио из facebook или вконтакте. Это прям очень круто.
Во-вторых, они подключили фотобанк. Т.е. это такое место, где фотографы продают свои работы. Скажу вам честно — даже для профессионального разработчика сайтов на западный рынок, платить за фотографии до сих пор не привычно. Но практика показывает, что это единственный способ получить 10-20 фото, которые бы вписывались в сайт и были в едином стиле. Мы для любого своего сайта покупаем фото на 2000 — 3000 рублей.
Ukit интернет магазин
Интернет магазин в Ukit сейчас практически бесполезен. Есть всего 2 варианта:
Сделать магазин на Ecwid. Но я уже много раз говорил, что это плохой вариант, т.к. только Ecwid стоит порядка 700 рублей в месяц.
Либо второй вариант — и вот тут внимание! К любой кнопке можно подключить всплывающее окно, которое вы создадите сами. Это очень здорово, но только если у вас до 5 товаров или услуг. Мы создали такой вариант для тарифов свадебного фотографа.
Видео создания этого сайта можно посмотреть здесь >
Если у вас все таки товары, то лучше выбрать другой конструктор.
Примеры сайтов, созданные мной на Ukit
Скажу Вам так: по моему личному «ругательному рейтингу» (это сколько раз я матюгнулся, создавая сайт), Ukit пока лидирует с оценкой «1». Это почти высший балл по ругательному рейтингу. Все очень интуитивно понятно, на любой вопрос есть ответ в Яндексе (я долго не мог поверить, что шрифты менять нельзя и что домен можно подключить к бесплатному тарифу).Также я часто публикую красивые сайты примеры, реализованные на этом конструкторе. Например в описании к портфолио.Вот видео создания сайтов мной лично:
Тесты и дополнительные интересные фишки
- Анализ на скорость сайта: Google на меня очень ругался. Хотя сайт грузился очень быстро — Google показал 0 из 100. Это из-за больших фотографий, которые я загрузил в галерею. Это стоит учитывать: хотя сайт грузится быстро, но низкий показатель скорости может плохо сказаться на продвижении.
- Все шаблоны Ukit адаптированы под планшеты и мобильные устройства
- На одном аккаунты вы можете создать несколько сайтов
- Для каждой страницы можно прописать ключевые слова
- В любой сайт можно встроить Яндекс метрику и Google Аналитику
- Можно бесплатно и легко установить свою иконку для сайта
- В панели управления вам даются подсказки по продвижению вашего сайта
- К любому сайту вы можете подключить Яндекс веб мастер. Но это больше для продвинутых пользователей, которые считают входящие ссылки, выстраивают структуру сайта и т.п.

Спасибо за прочтение
Если статья была для вас полезна, то можете сказать спасибо 3 простыми способами:
-
1 Поделитесь ей в социальных сетях, чтобы не потерять:
-
2 Оцените статью от 1 до 5
 Загрузка...
Загрузка... -
3 Напишите что именно не понравилось, я не буду публиковать ваш комментарий, но обязательно добавлю информацию: Может мало фото? Может нет той информации, которую вы искали? Напишите, пожалуйста!
site2max.ru
uCoz uKit - Инфо 2017
Похоже, что все крупные компании, занимающиеся веб-разработкой, считают своим долгом создание онлайн-сервисов для самостоятельного дизайна сайтов.
Я протестировал более десятка из них и в дальнейшем намерен подготовить сравнительный обзор.
Пока речь идет о располагающейся в Москве компании Ucoz. Ее продукты ориентированы, прежде всего, на профессиональных веб-разработчиков, а не обычных людей, которые ничего не знают о тегах, анкорах и определении типов.
Для нас, простых смертных, компания предлагает сервис uKit, представляющий собой конструктор сайтов с поддержкой механизма drag-and-drop.
Этот продукт мы рассмотрим подробно.
uKit — современная программа с привлекательным интерфейсом, поддерживающая создание интерактивных сайтов.
Но ее функционал для позиционирования элементов страницы крайне ограничен.
Кроме того, платформа лишена возможности настройки мобильной версии сайта и интегрированных функций для создания статистических отчетов.
Начало работы
Поиск средств разработки на домашней странице uCoz.com приведет вас к продукту, ориентированному на профессионалов, о котором я упоминал ранее.
Чтобы избежать этого в адресной строке обозревателя необходимо ввести ukit.com, а не uCoz.com.
Цены на uKit кажутся вполне разумными: премиум план, который дает возможность создавать неограниченное количество сайтов и страниц, без рекламы Ucoz и с поддержкой мобильных версий стоит 4 доллара в месяц.
Уровень Premium Plus за 8 долларов в месяц добавляет к перечисленным выше возможностям чат со службой поддержки и функции премиум-дизайна.
Тарифный план Pro (12 долларов в месяц) позволяет внедрять пользовательский HTML-код в свой сайт.
Указанные цены значительно ниже, чем у конкурирующих сервисов, таких как Squarespace (12- 40 долларов в месяц) или WebStarts (9,78- 39,98 долларов).
Перед началом работы с uKit придется заполнить короткую анкету, выбрать категорию сайта (интернет-магазин, образовательный, персональный, для развлечений или портфолио), уровень знания компьютера и указать, сколько вы готовы платить за него: от «бесплатно» до «столько, сколько нужно».
На следующей странице имеется возможность выбрать шаблон, который будет использоваться для создания сайта.
Он похож на аналогичные заготовки, хорошо знакомые пользователям Wix и других систем для самостоятельного веб-дизайна.
Существует 37 категорий шаблонов, включая очень специфические варианты, такие как страница студии дизайна ногтей (Nail Design) и сайт мастера татуировок (Tattoo Artist).
Темы можно фильтровать по основному цвету или по светлому/темному оформлению.
Предварительный просмотр шаблона поможет оценить, как готовый сайт будет выглядеть, в том числе и на экране смартфона.
Обратите внимание, что служба Ucoz для профессиональных разработчиков предлагает меньшее количество шаблонов и в целом они выглядят менее современно, чем стандартные схемы в uKit.
На следующем шаге необходимо ввести адрес сайт в домене службы ulcraft.com.
На данный момент система не предусматривает регистрации пользовательского имени домена.
Поэтому выбор имени ограничен форматом [имя_сайта] .ulcraft.com. После этого потребуется ответить на серию вопросов, указав название компании, физический адрес и аккаунты в соцсетях.
И, наконец, сервис предоставит вам грамотно разработанный, современный и привлекательный интерфейс для дизайна сайта.
Редактирование сайта
Как и в DudaOne, панель с левой стороны экрана содержит матрицу элементов, которые можно добавить к шаблону страницы.
Вкладки сверху этой панели инструментов позволяют переключаться между виджетами и блоками.
Последняя опция открывает доступ к вводу стандартного заголовка, текста, изображений, кнопок и других компонентов интерфейса.
Еще больше вариантов скрывается в разделах с названием структура (разделители и пробелы), содержание (карты, прайс-листы, таблицы и многое другое), медиа, контакты и сообщества.
Для удобства внизу панели инструментов имеется строка поиска, позволяющая быстро добраться до нужного виджета.
Такого инструмента я не видел ни в одном продукте конкурентов. К сожалению, интерфейс конструктора сайта не содержит кнопки Help (Помощь).
При наведении курсора мыши на любой элемент страницы, над ним отображаются кнопки настройки.
Если это блок, то среди них будет значок с изображением шестеренки для редактирования его свойств.
Например, можно изменить отступ (границы пустого пространства), добившись заполнения объектом всей ширины экрана.
Виджет Soundcloud позволяет ввести URL музыкальной композиции для воспроизведения с сайта.
Правда он не поддерживает режим автоматического проигрывания. Виджет для воспроизведения видео умеет работать с ресурсами Vimeo и YouTube, но не позволяет загрузить собственные видеоролики.
Элемент SlideShare предназначен для отображения на сайте файлов PowerPoint, PDF и документов Word.
На боковой панели имеется несколько компонентов от сторонних разработчиков, включая LiveChat, Mailchimp и LiveAgent.
Иконки социальных сетей дают полный контроль над учетными записями и сервисами, но их цвета ограничены выбранным шаблоном.
Другим вариантом коммуникации с веб-сообществами является виджет AddThis, который использует стандартные цвета различных социальных медиа.
Можно также добавить на сайт ленты новостей из аккаунтов Facebook, Twitter, Instagram и Pinterest.
Несмотря на достойный выбор элементов дизайна, в uKits не предусмотрена галерея сторонних виджетов, имеющаяся в Wix.
Это неприятное ограничение, поскольку для добавления любых HTML-фрагментов на сайт требуется наличие учетной записи Pro.
Сервис полностью соответствует действующим стандартам веб-дизайна, что накладывает ограничения на размещение элементов.
Пользователь не может просто расположить их на любом месте страницы, где ему вздумается.
Кроме того, по умолчанию они занимают всю доступную ширину, но после непродолжительного экспериментирования я нашел способ, позволяющий добавить столбцы, путем размещения элементов сбоку от других объектов на странице.
Эта технология дает возможность создать до 6-ти столбцов — вполне достаточно для стандартного экрана.
Хотя если уменьшить окно браузера, эти соседствующие элементы снова займут всю ширину страницы.
Выделение текста приводит к изменению внешнего вида боковой панели.
На ней появляются инструменты для форматирования и выбора цвета из заданной шаблоном гаммы.
Опять же, точное позиционирование текста довольно проблематично. Например, я так и не смог переместить текстовое поле с правой стороны рисунка с приветствием на левую.
Репозиционирование элемента на странице является настоящей проблемой.
Его можно перемещать только вверх или вниз, но даже это сделать не просто.
Когда я пытался расположить блок, находящийся внизу страницы, над другими объектами, он двигался очень медленно, особенно в верхней части рабочего поля.
В итоге эта простая операция потребовала нескольких попыток. Внесенные изменения можно отменять, нажимая комбинацию клавиш Ctrl-Z.

А вот традиционный выбор команд по правому щелчку мыши недоступен. С другой стороны, ввод текста с одновременной визуализацией его формата (технология WYSIWYG) поддерживается для всех текстовых объектов на сайте.
Добавление страниц на сайт осуществляется из той же левой панели инструментов нажатием на иконку страницы.
Дальнейший выбор опций ограничен двумя вариантами: Page (страница) и News (новости) для блогов.
Имеется возможность ввести описание страницы и ключевые слова для поисковых машин.
Список страниц отображается в верхней навигационной панели сайта. Если их количество слишком велико, то не поместившиеся на экране объекты можно выбрать из выпадающего списка.
Страницы допускается дублировать и перемещать их по навигационной панели.
Для создания вложенного подменю необходимо перейти в раздел настроек (иконка с шестеренкой).
В отличие от других конструкторов сайтов, uKit не позволяет просто перетащить вложенную страницу на ее родителя.
Режим панели Design (Дизайн) дает возможность изменить цвет фона сайта или использовать вместо него изображение.
Шаблон дизайна также можно изменить в любое время. Уникальность uKit состоит в игровом подходе к созданию сайта.
Выполняя различные задания, вы зарабатываете значки, оценивающие уровень прогресса в проектировании и улучшении вашего ресурса.
Например, когда я персонализировал раздел избранных иконок своего тестового сайта, то получил значок «мелочи имеют значение».
На панели инструментов имеется счетчик заработанных наград. Казалось бы, ничего особенного, но эта «фишка» стимулирует разработчика заботиться о мелочах, которыми в противном случае он мог бы пренебречь.
Работа с изображениями
Перетаскивание элемент изображения на страницу приводит к визуализации рамки, ограничивающей фотографию.
Можно менять ее размеры до заданного фрагмента или прикрепить к ней подпись. uKit отлично справляется с добавлением пользовательских фотоснимков.
Их достаточно перетащить на диалог библиотеки изображений (Image Library), который хранит все загруженные пользователям графические материалы.
Кроме того допускается использовать картинки из большой коллекции изображений (доступ предоставляется за отдельную плату), из аккаунтов Facebook или указав URL в сети.
В отличие от Wix, сервис uKit не позволяет загружать видеоролики на сервер и использовать ссылки на них.
Чего не хватает в uKit, так это встроенной возможности редактирования фотографий, не считая упомянутой выше обрезки размеров.
По крайней мере, возможность вращения изображений была бы весьма кстати.
Виджет галереи представляет собой простую таблицу с картинками, щелчок по которым позволяет лучше их рассмотреть.
Представление в виде таблицы легко переключается на коллаж или слайд-шоу.
К работе элемента замечаний нет, однако другие конструкторы предлагают более широкий набор функций по форматированию изображений, включая закругление углов и тому подобное.
В какой-то момент во время тестирования, я столкнулся с проявлением ошибки, связанной с кадрированием снимка, но, к счастью, после обновления страницы результаты моего труда не были потеряны.
В целом, конструктор работает надежно. В других сервисах при добавлении и редактировании элементов наблюдались заметные зависания, а uKit полностью лишен этого недостатка.
Как зарабатывать деньги на сайте, созданном uKit
На панели виджетов uCoz нет кнопки PayPal. Поэтому для реализации функционала, соответствующего кнопке «Купить» или «Сбор пожертвований», потребуется версия уровня Pro, позволяющая вводить код виджета, работающего с Paypal.
Для создания полноценного интернет-магазина uKit предлагает использовать программу Ecwid, реализующую многофункциональную корзину онлайн-покупок и электронную витрину.
Я добавил этот продукт на страницу своего тестового сайта, и дизайн магазина оказался гармонично соответствующим общему стилю.
Дальнейшая работа требует подключения существующей учетной записи Ecwid или создание новой непосредственно из конструктора сайта.
Встроенный помощник Ecwid позволяет генерировать интернет-магазин за шесть шагов.
Его графическое представление придется проектировать в uKit, а управлять всеми коммерческими процессами, в том числе клиентами, способами доставки, ассортиментом товаров и др.
, через Ecwid.
Создание мобильной версии сайта
Так как uKit использует адаптивный дизайн, любой созданный с его помощью сайт будет автоматически отформатирован таким образом, чтобы одинаково хорошо выглядеть на экране ПК и мобильного телефона.
Однако, в отличие от большинства других современных конструкторов сайтов, в нем нет режима просмотра «мобильного вида» при редактировании, и для оценки результата придется пользоваться эмулятором планшета или смартфона.
Это означает, что, в отличие от Wix или WebStarts, uKit не позволяет вносить изменения во внешний вид сайта, рассчитанные именно на мобильное устройство.
Такое же ограничение было свойственно Squarespace, но сегодня эта служба обзавелась некоторыми настройками для гаджетов.
Созданный мной сайт отлично выглядел на iPhone 6с, хотя кнопка меню оказалась с правой стороны, что затрудняет доступ к ней при работе одной рукой.
Ведение блога
При добавлении на страницу элемента типа News (новости), она превращается в блог с достаточно мощной формой для отправки сообщений.
Она позволяет вводить ссылки, вставлять изображения, видео и разделители Read More (читать все) для очень длинных сообщений.
Допускается включать или отключать возможность комментирования (которая требует учетной записи Disqus) и запланировать отправку сообщения на более позднюю дату и время.
В целом, это отличный инструмент для ведения блога: не прогруженный опциями и, в то же время, не слишком примитивный.
Публикация сайта
Мне понравилось, что, в отличие от WebStarts, после завершения разработки сайта uKit позволяет его опубликовать.
Для этого имеется специальная желтая кнопка «Publish» (Опубликовать), которую следует нажать, когда дизайн готов.
В ответ появится окно с сообщением, предлагающим зарегистрировать домен для того чтобы пользоваться более простой ссылкой, например techlover.com вместо techlover.ulcraft.com.
Приятной стандартной опцией диалога является предоставление ссылки для размещения ее на страничке Facebook и Twitter, а также ссылки для живого просмотра сайта.
Даже если вы не готовы опубликовать свое творение, функция дает возможность создать резервную копию сайта на любом этапе его разработки.
Как и большинство простых конструкторов интернет-сайтов, uKit страдает привязкой к конкретному объекту для размещения.
Он не имеет каких-либо функций для переноса страниц на другой веб-хостинг.
Если для вас это важно, рассмотрите возможность использования Weebly, который позволяет извлечь все содержимое и код сайта, или Squarespace, предлагающий при желании переключится на хост WordPress.
Статистика и SEO
К сожалению, uKit не включает в себя модуль для сбора статистики о посетителях сайта.
Чтобы иметь возможность получать полную отчетность, вам предстоит изрядно потрудиться, выполнив настройку и подключение аккаунта Google Analytics.
Он дает массу возможностей для отслеживания активности, но, обратите внимание, что эта статистика всегда задерживается на один день.
Системы с интегрированными модулями статистики, такие как Weebly, как правило, предоставляют ее в масштабе времени, близком к реальному.
На странице панели управления Promotion (Продвижение) представлены инструменты для контроля траффика сайта.
Здесь есть кнопка Analyze website (Анализировать сайт), способная дать оценку, насколько ваше творение готово к продвижению.
Например, у моего сайта не было достаточного количества качественного, оригинального текста, который считается обязательным атрибутом для успешного продвижения.
После завершения работы над сайтом, uKit предлагает воспользоваться инструментами Search Console (Консоль поиска) и Business Listing (Деловой список) для повышения видимости в Сети.
Этот момент крайне важен, потому что многие пользователи конструкторов сайтов не понимают, почему результат их работы не виден в основных поисковых системах.
Чтобы поисковики обнаружили сайт, его нужно оптимизировать и сделать уникальным.
uKit справился с поставленными задачами
Создавая свой тестовый сайт, я получил настоящее удовольствие от работы с uKit.
Сервис совершенно не похож на протестированные ранее конструкторы веб-контента.
Он имеет современный и понятный интерфейс и предоставляет все инструменты, необходимые для создания мобильных версий сайтов и коммерческих ресурсов, выглядящих соответствующим образом.
Его возможности по созданию средств ведения блога с опцией планирования времени публикаций заслужили оценку «отлично».
Мне очень понравилась команда сохранения изображения (но не видео) в онлайн-хранилище для повторного использования.
Вы не найдете здесь обширной галереи сторонних виджетов, как и возможности настроить сайт под мобильное устройство.
Также нет встроенного модуля для генерации статистических отчетов.
Несмотря на это, uKit — очень эффективный и доступный по цене конструктор сайтов, который достоин внимания разработчиков.
Хотя более высокий уровень сервиса, исключающий любые ошибки, предоставляют службы DudaOne и Wix, получившие награду «Выбор редакторов».
ru.pcmag.com
uKit Есть бесплатный тариф Участник «Клуба Mail.Ru для бизнеса»
Пробовала разные конструкторы, искала удобный, быстрый и визуально - красивый, при этом была важна "заточенность" системы на сео-оптимизацию именно у нас в России. И вот после долгих сравнений все-таки решила попробовать uKit. Моему восторгу не было предела. Я создала всю структуру своего сайта за один вечер ! Все оказалось таким простым, удобным, логическим при построении сайта, понятным абсолютно любому человеку. Хотя да, признаюсь, мои скромные навыки работы в вебе мне помогли. Но все-таки, с ними же - на других конструкторах я разбиралась неделями, чтобы сделать страничку "вот так мне надо сделать, поехали". И еще, когда я выбирала : на каком конструкторе сделать в итоге свои два коммерческих сайта, решающим всегда были люди: насколько команда горит свои делом, насколько она дружелюбна, насколько настроена на клиента. Да, потому что (уж мы то знаем)) это и определяет все остальное... В uKit единственная команда, которая никуда тебя не посылает (как в других местах), даже если ты еще не оплатил "Премиум", никогда не отвечает сухо "лишь бы отстали"(как в других местах), и главное - совершенно очевидно, что она настроена на людей ( не как в других местах)))).
Работая с этим конструктором, чувствуешь, будто работаешь не с безликим инструментом по созданию сайта с кучей всяких непонятных штук, а с человеком, причем очень понятливым, дружелюбным и быстрым ) Могу заверить, мне _точно_ есть с чем сравнить.. ) Такого нет ни в одном другом. Как им это удалось - не знаю, но видимо это и была цель: сделать свой продукт (для российского рынка), удобный, красивый, современный, как если бы делали для себя. Мой вывод от использования uKit после длительного юзания всех основных, что есть счс на рынке: все навороты - лишнее. Не надо тратить время на эти дела (я потратила много, прежде чем осознать это). Если сайт - визитка - он должен быть красивым и логичным, все ! Если сайт - продающий - он должен продавать, а продают не навороты, а когда по сайту посетитель перемещается быстро, когда все логично и когда его не отвлекают никакие "фишечки", и да, экран должен быть резиновый, а шаблон адаптивный - что и дает Ukit и не дают другие конструкторы, или дают, но криво, или надо сидеть и ковыряться в "мобильной версии" самому, потому что она встала непонятно как. Тут все встает сразу как надо.
Короче, я рада, что наконец-то нашла, что так долго искала. Видимо, появление такого стоило подождать :)
startpack.ru