Лучший плагин таймера обратного отсчета для wordpress. Часы виджет wordpress
Плагин с виджетом часов для WordPress
Здравствуйте, уважаемые читатели! Если вам нужен плагин с виджетом часов для WordPress, то вы пришли куда нужно! В моей статей вы найдете два таких плагина: Local Time Clock и WP-FlashTime Widget.

Плагин часов Local Time Clock
Скачайте Local Time Clock с wordpress.org, распакуйте архив и загрузите папку с файлами плагина на сервер в директорию wp-content/plugins. Найдите и активируйте Local Time Clock в разделе «Плагины» панели администратора WP. После активации появится новый одноименный виджет.

- Country и Province or State — выберете свою страну и город (Например, Russia — Moscow).
- City — можно указать название своего города на русском, тогда при включенной опции City Title, оно будет выводится в качестве заголовка.
- Clock Type — выберете внешний вид. Шикарно смотрятся часы в виде вращающегося земного шара — Word Globe.
- Clock Size — размер.
- Text Color — цвет текста.
- Background Color — цвет заднего фона.
- Transparent — прозрачность.
- am/pm format — 12 часовой формат времени.
- City Title — добавить название города в заголовок.

Плагин WP-FlashTime Widget

Скачайте свежую версию WP-FlashTime Widget и установите его по аналогии с рассмотренным выше плагином. После активации появится новый виджет WP_FlashTime Widget.

Настроек у виджета совсем немного:
- Заголовок — укажите заголовок виджета, под которым он будет выводится в сайдбаре блога. Если поле оставить пустым, будет выводится название плагина WP_FlashTime Widget.
- Width и Height — ширина и высота часов, старайтесь соблюдать пропорции.
- **Clock Number — номер скрина для визуального оформления. Все скрины и их нумерацию можно посмотрить на картинке сверху. Чтобы рассмотреть картинку получше, кликните по ней.
Вот такая небольшая статья получилась у меня! На этом на сегодня все. Спасибо за внимание.
Лучший способ выразить благодарность автору - поделиться с друзьями!
Узнавайте о появлении нового материала первым! Подпишитесь на обновления по email:
Следите за обновлениями в Twitter и RSS.
32 комментария для “Плагин и виджет часов для WordPress”
fairheart.ru
Мировое время часы плагин WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильные часы с мировым временем. Вы сможете выбрать страну и город, время которого должно отображаться в часах. Можно настроить стиль часов, выбрать размер, цвет текста и фона. Есть 8 стилей часов на выбор, можно сделать часы прозрачными. Есть стиль, который автоматически отображает изображение флага страны на фоне часов. Пример, если вы выберите время Америки, Нью-Йорка, то на фоне часов будет отображаться флаг Америки.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как добавить на свой сайт стильные часы с мировым временем. Вы сможете выбрать страну и город, время которого должно отображаться в часах. Можно настроить стиль часов, выбрать размер, цвет текста и фона. Есть 8 стилей часов на выбор, можно сделать часы прозрачными. Есть стиль, который автоматически отображает изображение флага страны на фоне часов. Пример, если вы выберите время Америки, Нью-Йорка, то на фоне часов будет отображаться флаг Америки.
Установить плагин Local Time Clock вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Local time clock.

В настройках виджета вам нужно указать страну, время которой будет отображаться на часах. Можно указать город. В поле «Clock Type» вы можете выбрать стиль (тему) часов.
— Clock Size, размер часов.
— Text Color, цвет текста в часах.
— Background Color, цвет фона часов.
— Transparent, сделать часы прозрачными.
— am/pm format, выбрать формат am/pm.
— City Title, показать название города.
После настройки виджета, сохраните сделанные изменения. На сайте будут отображаться часы.


Остались вопросы ? Напиши комментарий ! Удачи !

info-effect.ru
Виджет часы на сайт WordPress — ТОП
![]() Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт часы. Вы сможете отобразить на сайте часы с помощью специального виджета. Можно выбрать стиль часов, более 20 тем на выбор. Можно указать радиус часов, скрыть секундную стрелку и т.д.
Привет ! Мы продолжаем разбирать самые интересные и самые полезные плагины для сайта WordPress ! Сегодня вы узнаете как можно очень просто и быстро добавить на свой сайт часы. Вы сможете отобразить на сайте часы с помощью специального виджета. Можно выбрать стиль часов, более 20 тем на выбор. Можно указать радиус часов, скрыть секундную стрелку и т.д.

Установить плагин CoolClock — a Javascript Analog Clock вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет — Аналоговые часы. В настройках виджета можно указать заголовок виджета, выбрать тему для часов. Можно указать радиус окружности часов, скрыть секундную стрелку. Можно показать цифровой дисплей, чтобы отображались цифры и т.д.

После сохранения настроек, часы отобразятся на вашем сайте. На часах будет автоматически показываться местное время.

Остались вопросы ? Напиши комментарий ! Удачи !

WhatsApp 7 922 717 9869 Связь - Мой хостинг
Политика конфиденциальности - Пользовательское соглашение
Плагин WP_FlashTime Widget для часов на блоге — Тестируем шаблон
 Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Здравствуйте дорогие читатели и гости сайта «Тестируем шаблон». Рада новой встрече на блоге.
Сегодня разговор пойдет о плагине WP_FlashTime Widget, который может сделать в сайдбаре вашего блога очень симпатичные часики. Согласна, что этот плагин абсолютно бесполезен на блоге, но есть одно НО…Я достаточно часто встречаю часы на блогах, но чаще это HTML-код, взятый с какого-то стороннего сайта, и естественно со ссылкой на тот сайт. Кроме того, часто сталкиваюсь с тем, что сайты, на которых установлены такие вот коды часов приносят на свой блог не только часики, но и какой-то вредоносный код, так как при входе на такой блог появляются извещения о взломе вашей страницы Вконтакте или про нужные обновления браузера. Поэтому, если вы хотите на свой блог часики, то установите лучше плагин WP_FlashTime Widget с 25 вариантами часов, чем переживать,-занесли вы с другого сайта вместе с кодом зараженный участок или нет…
Теперь о обычной процедуре нахождения плагина. Заходим в категорию настроек “Плагины”_”Добавить новый” и в окошко поиска вносим точное название плагина. (Не забывайте, что фото кликабельны для лучшего просмотра).

Устанавливаем и активируем плагин. Если таким способом вы не нашли плагин, то скачать его можно по адресу: http://wordpress.org/plugins/wp-flashtime-widget/
Не смотря на то, что плагин не обновлялся 2 года, он замечательно работает с версией 3.5.1. Вордпресс.
После активации плагина в категории настроек «Параметры» появляется новая строчка по названию плагина, но вот самих настоек там нет, идет переадресация на страницу «Виджетов»
 Таким образом, мы просто заходим в категорию настроек»Внешний вид»_»Виджеты» и устанавливаем виджет с часами в нужное место в сайдбаре. Виджет абсолютно простой: подписываем название, выбираем размер, если нужно и где написано **Часов номер вписываем цифру от 1 до 25 включительно. Именно столько вариантов часов имеется в плагине. Можно не только подобрать для дизайна блога, но и менять вид часов на блоге по настроению.
Таким образом, мы просто заходим в категорию настроек»Внешний вид»_»Виджеты» и устанавливаем виджет с часами в нужное место в сайдбаре. Виджет абсолютно простой: подписываем название, выбираем размер, если нужно и где написано **Часов номер вписываем цифру от 1 до 25 включительно. Именно столько вариантов часов имеется в плагине. Можно не только подобрать для дизайна блога, но и менять вид часов на блоге по настроению. ![]()

Теперь несколько разновидностей часов в качестве примера: некоторые часы имеют элементы движения помимо стрелок, …

эти с прозрачным фоном,

эти с датой,


эти сказочные,

для этих можно уменьшить ширину виджета,

эти часы подойдут практически к дизайну любого блога,

эти достаточно специфичные…

Вообщем, если вы очень хотите на блог часики, хотя бы не надолго, то лучше установите плагин WP_FlashTime Widget, чем код установленный на ваш блог с другого стороннего ресурса,- пусть нагрузка чуть больше, чем от одного HTML-кода, но по мне распугивание читателей подозрительными всплывающими окнами будет намного хуже для блога, чем установка еще одного плагина…
До новых встреч, с вами была Юлия. О других интересных плагинах мы поговорим в следующих статьях рубрики «Плагины Вордпресс».
P.S. Были случаи, что при установки плагина появлялись лишние внешние ссылки с блога, поэтому, на всякий случай проверьте после установки плагина свой сайт на внешние ссылки, и если количество их увеличилось, то к сожалению, придется распрощаться с этими красивыми часами…
P.S.P.S. Я просто не могла расстаться с такими красивыми часами и вот что из этого вышло…
P.S.P.S. Дописано 10.0.2018г. Этот плагин не был протестирован с последними 3 основными выпусками WordPress . Он больше не может поддерживаться и может иметь проблемы совместимости при использовании с более поздними версиями WordPress. Увы…
Ещё статьи по теме...
Об авторе Юлия
Меня зовут Юлия. Этот сайт я начала из-за моей проснувшейся и непонятной любви к рассмотрению настроек шаблонов. Сама я пока создавать темы на Вордпресс не умею, но надеюсь, что это когда-нибудь случится. Пишите в комментариях свои вопросы: я обязательно отвечу. Ну и замечания тоже приветствуются-))test-shablon.ru
Руководство для начинающих о том, как добавить часы работы в WordPress
Степенность есть надежная пружина в механизме общежития (К. Прутков).

 Вы хотите показывать свои рабочие часы на вашем сайте WordPress? Отображение часов открытия на вашем сайте сможет помочь клиентам сделать встречу или спланировать свой визит заранее. В этой статье мы покажем вам, как добавить часы открытия в WordPress.
Вы хотите показывать свои рабочие часы на вашем сайте WordPress? Отображение часов открытия на вашем сайте сможет помочь клиентам сделать встречу или спланировать свой визит заранее. В этой статье мы покажем вам, как добавить часы открытия в WordPress. -
Плагин Business Profile
Первое, что вам нужно сделать, это установить и активировать плагин Business Profile. (Более подробную информацию см наш шаг за шагом руководство о том, как установить плагин в WordPress)
После активации плагин добавит новый пункт меню с надписью Business Profile в вашей панели администратора WordPress. Идите вперед и нажмите на него, так что вы можете перейти на страницу настроек плагина.


Плагин позволяет отображать информацию о вашей компании в формате schema.org rich snippet. Это означает, что поисковые системы, такие как Google могут прочитать, понять и использовать эту информацию в своих результатах поиска.
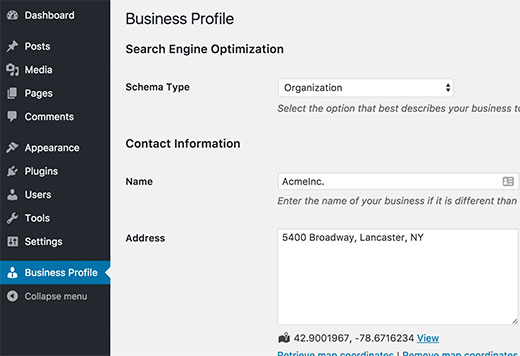
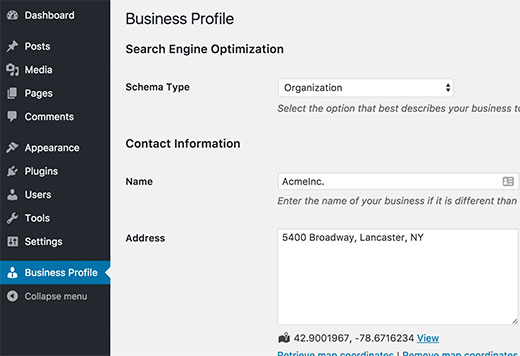
Прежде всего, необходимо выбрать тип бизнеса. По умолчанию, плагин будет использовать организацию. Вы можете изменить это, если вам нужно.
После этого вам необходимо указать свое имя и адрес компании. Вы также можете использовать Google Maps, чтобы показать адрес.
Просто нажмите на ссылку “Retrieve map coordinates” и плагин получит координаты, используя адрес, который вы ввели.
Вам нужно будет получить ключ API Карт Google, чтобы использовать функцию Google Maps. Инструкции о том, как получить ключ для вашего веб-сайта включен в плагин.
Далее, вам нужно ввести свой номер телефона и выберите страницу контактов. Контактной страницой может быть любая страница вашего WordPress сайта, которая имеет контактную форму.
Если вы не создали контактную форму, тогда смотрите наш шаг за шагом руководство о том, как создать контактную форму в WordPress.
Вы также можете добавить свой бизнес адрес электронной почты. Но это будет означать, что вы получите больше спама на этот адрес электронной почты.
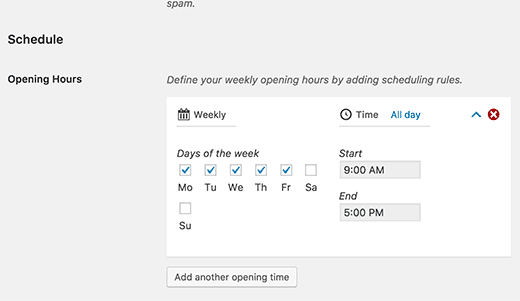
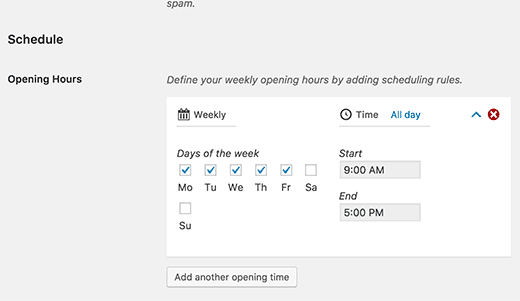
И, наконец, в разделе “Schedule” вы можете выбрать свое рабочее время. Просто установите флажки в те дни, когда вы открыты, а затем выберите часы работы.


Не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Показ рабочих часов на Вашем WordPress Веб-сайте
Плагин Business Profile позволяет отображать часы работы и ваш бизнес профиль двумя способами.
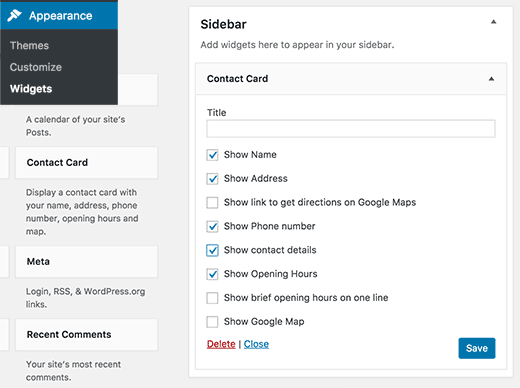
Первый вариант заключается в использовании виджета. Просто перейдите на страницу Внешний вид » Виджеты и добавьте виджет ‘Contact Card’ на боковую панель.


Далее, установите флажок рядом с элементами, которые вы хотите отобразить на своем сайте.
Не забудьте нажать на кнопку Сохранить, чтобы сохранить ваши настройки виджета.
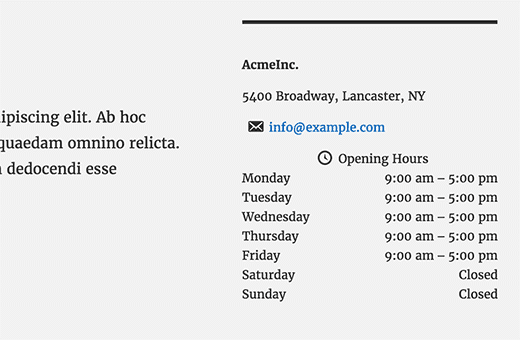
Теперь вы можете посетить ваш сайт, чтобы увидеть виджет, показывающий информацию о вашей компании и часы открытия.


Второй вариант заключается в использовании шорткода [contact-card] в любом посте или страницы в WordPress. Добавление его покажет полный бизнес – профиль.
Вы также можете использовать шорткод с атрибутами, чтобы показать определенные элементы из бизнес-профиля. Например:
[contact-card show_opening_hours=1]
Этот шорткод будет показывать только часы для вашего бизнеса. Для получения полного списка вы можете посетить веб-сайт плагина.
2.Плагин Business Opening Hours
Первое , что вам нужно сделать , это установить и активировать плагин Business Open Hours Master
После активации плагин добавит новое меню элемента с пометкой Business Hours в вашей панели администратора WordPress. Идите вперед и нажмите на него, так что вы можете перейти на страницу настроек плагина.


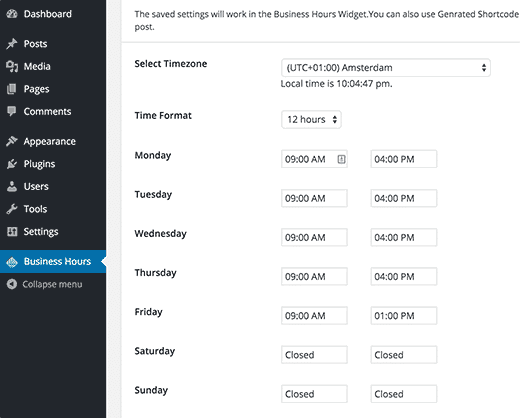
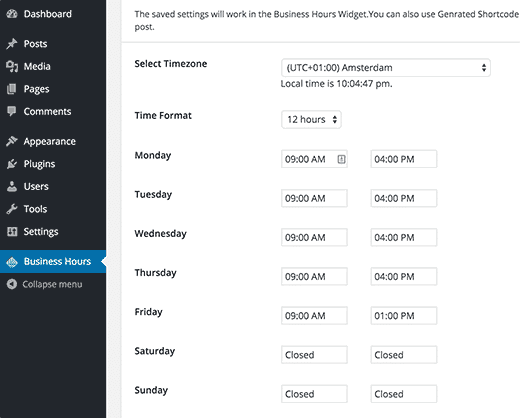
На странице настроек, вам нужно начать с выбора часового пояса и формата даты. Вы также можете выбрать отображения времени в течение 24 часов или 12 часов формат.
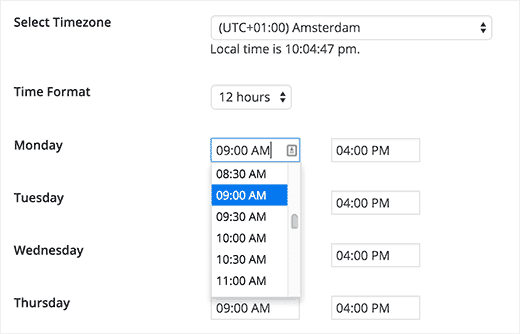
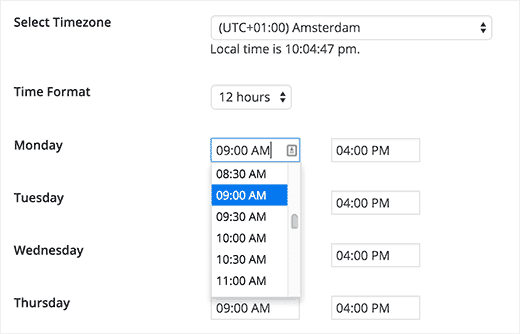
После этого вы можете ввести открытия и закрытия часов в течение каждого дня. Просто этого нажмите на поле времени рядом с днем, и он покажет вам выпадающий список для выбора часов.


В те дни, когда вы закрыты для бизнеса, вы можете просто выбрать закрыто или ввести любой текст, который вы хотите.
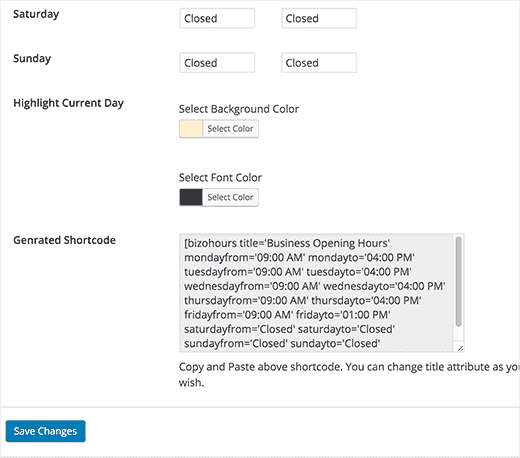
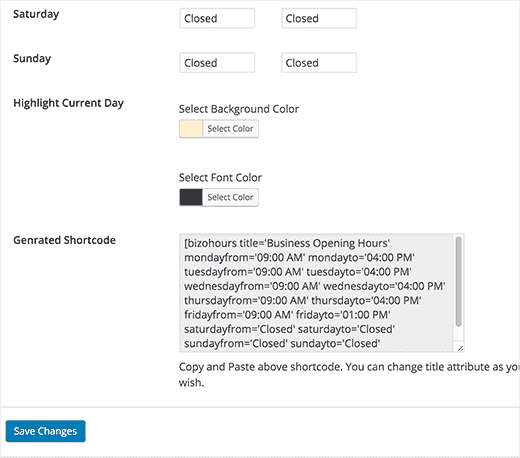
Далее, вы можете выбрать цвет фона и цвет текста, чтобы выделить текущий день.


Под полем цветов плагин покажет вам сгенерированный шорткод. Вы будете нуждаться в этом шорткоде, если вы хотите отображать рабочее время в посте или странице на вашем сайте.
Не забудьте нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Показ рабочих часов на вашем WordPress Веб-сайте
Плагин Business Open Hours Master позволяет отображать часы двумя способами. Вы можете скопировать сгенерированный шорткод на странице настроек плагина и вставить его в пост или страницу в WordPress.
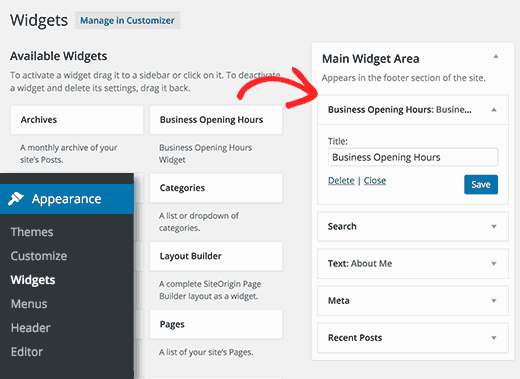
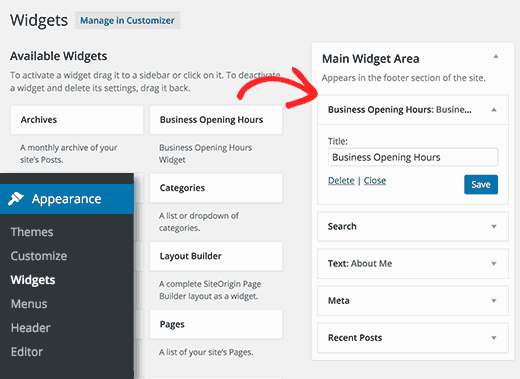
Второй вариант заключается в использовании виджета. Просто перейдите на страницу Внешний вид » Виджеты и добавьте виджет Business Opening Hours на боковую панель.


Нажмите на кнопку Сохранить, чтобы сохранить настройки виджета.
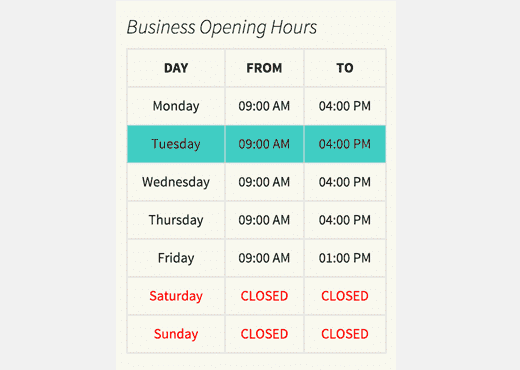
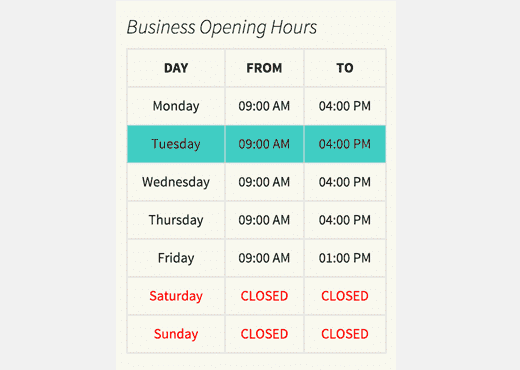
Теперь вы можете посетить ваш сайт, чтобы увидеть таблицу часов бизнес-открытия в действии.


Мы надеемся , что эта статья помогла вам добавить свои рабочие часы на ваш WordPress сайт.
andreyex.ru
Лучший плагин таймера обратного отсчета
Приветствую вас, дорогие читатели!
Сегодня мы поговорим о том, как можно очень просто и быстро добавить таймер обратного отсчета на ваш сайт работающий на WordPress.
Навигация по статье:
На сегодняшний день эти таймеры, чаще всего, используются на посадочных страницах Landing Page, для того, чтобы ограничить во времени какие-то акционные предложения и таким образом подтолкнуть вашего посетителя к совершению какого-то действия.
Такой счетчик вы можете разместить как отдельно на любом блоке вашего сайта, так и в блоке с формой отправки заявки.

Установка плагина
Для реализации данной задачи нам понадобится плагин Uji Countdown.

На самом деле плагинов с такими счетчиками очень много, но я остановила свой выбор именно на этом потому, что:
- Во первых он позволяет выводить такой счетчик на сайте при помощи шорткода.
- Во-вторых у него можно с легкостью настроить внешний вид и подстроить оформление под стиль вашего сайта.
- В-третьих, он имеет весь необходимый функционал который может понадобится для такого счетчика обратного отсчета.
- И последнее — данный плагин реализован при помощи HTML 5, благодаря чему он достаточно хорошо работает и отображается не только на компьютере, но и на все остальных видах устройств.
Устанавливается этот плагин точно также как и любой другой. Просто копируем его название, переходим в административную часть нашего сайта, заходим в Плагины=>Добавить новый, водим название в строку поиска, нажимаем кнопку установить и, после установки, активируем его.
Настройка таймера обратного отсчёта
Теперь в боковом меню нашего сайта нам нужно перейти в раздел «Настройки».Здесь у нас появился новый пункт, который называется Uji Countdown.У этого плагина множество различных настроек, все они разделены на пять вкладок:

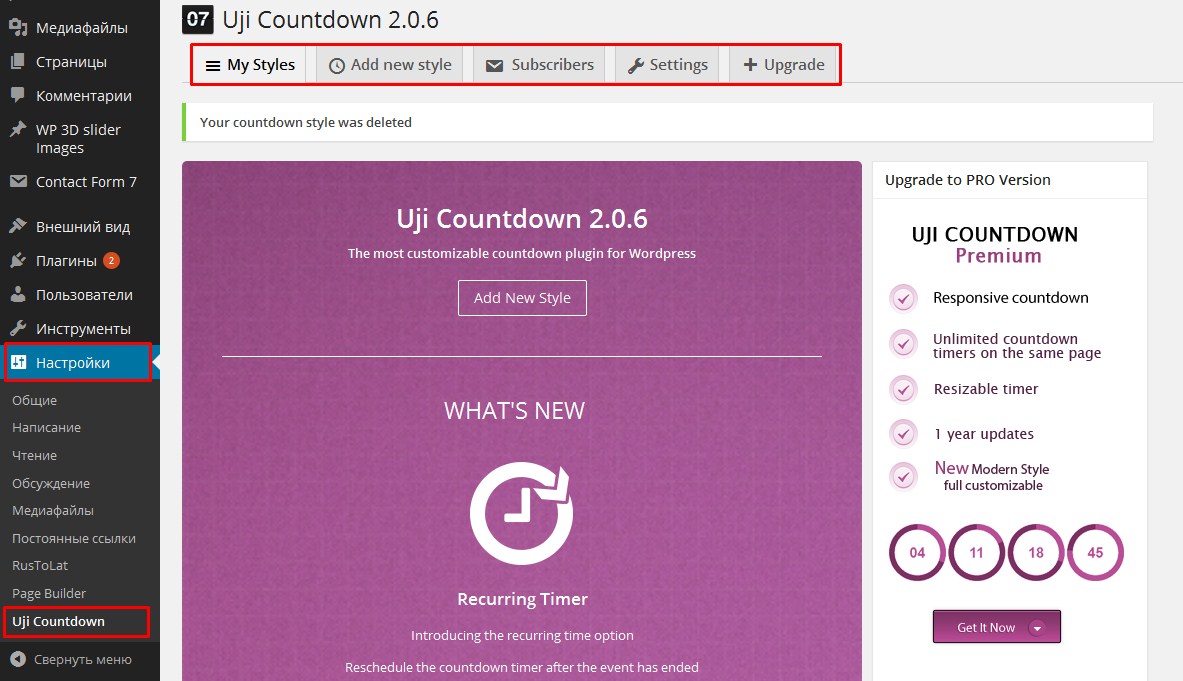
На первой вкладке содержится общая информация о плагине а также предложение приобрести премиумную версию данного плагина.
- 1. Адаптивный дизайн таймера
- 2. Неограниченном количестве таймеров на одной странице
- 3. Наличие новых стилей с возможностью их редактирования
Лично мне всегда хватает и бесплатной версии, поэтому покупать платную я особо не вижу смысла.
Давайте перейдем на вкладку «Add new style» и создадим свой собственный стиль оформления этого счетчика так как по умолчанию, этот таймер будет какого-то сиреневого цвета, и далеко не каждому сайту такой стиль подойдёт.

На этой вкладке мы можем задать следующие параметры:
- 1. Прежде всего, нам необходимо задать название нашего стиля.
- 2. Если вы используете на своем сайте Google-шрифты и хотите, что бы этот счетчик, по своему стилю, тоже подходил к шрифтам вашего сайта, можете здесь его выбрать.
- 3.Далее можно выбрать выравнивание счётчика на странице:
- без выравнивание
- выравнивание по левому краю
- выравнивание по центру
- выравнивание по правому краю
- 4.Задаём формат счетчика. По умолчанию здесь отображается количество оставшихся дней, часов, минут и секунд. Вы можете при желании убрать секунды, или наоборот, убрать дни, что бы у вас показывались только часы. В основном, используются все четыре блока. Так же, вы можете, помимо этих четырех блоков, добавить сюда годы, месяцы и недели.
- 5.Следующая настройка Animation for seconds. Вы можете сделать, что бы секунды менялись просто без анимации, либо добавить небольшую анимацию.
- 6.Display time label text — это те самые подписи: дни, часы, минуты и секунды. Вы можете сделать так, что бы они не отображались вообще, для этого нужно просто снять галочку возле этого пункта.
- 7.Timer size — при помощи ползунка вы можете изменять размер вашего таймера, так чтобы он подходил под размер блока, в котором вы собираетесь его разместить.
- 8.Select box colors – здесь можно задать цвет таймера в виде градиента.Bottom – это нижний цвет. Top – верхний цвет.
- 9.Text color -данное свойство позволят задать цвет текста и цвет тени.
- 10.Label color — задает цвет подписей счетчика.
- 11.Label size – позволяет задать размер подписей.
- 12.Enable Subsscribe Form – можно добавить к таймеру форму подписки. Честно говоря, для формы подписки использование данного плагина — это не самое лучшее решение, поэтому, я обычно не использую эту опцию.
После того как мы все это сделали, нам нужно сохранить наш стиль. Нажимаем на кнопку «Save style».Таким образом мы можем создавать разные стили оформления, а потом выбирать один из них при добавлении таймера на страницу.
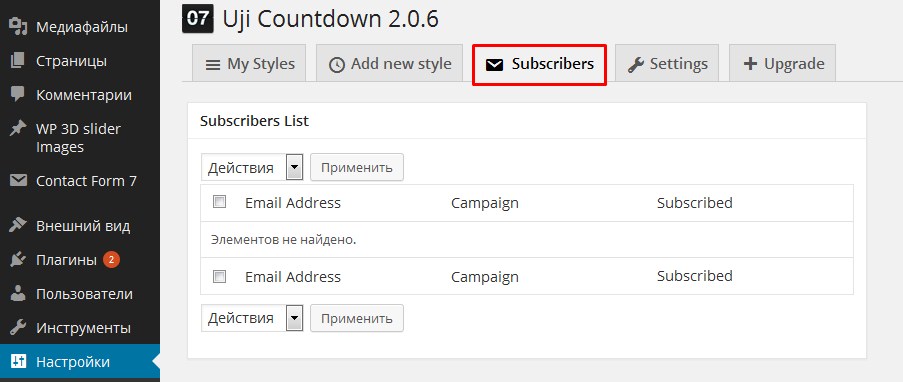
Переходим на вкладку Subscribers. Здесь у нас, если мы подключаем форму подписки, будут отображаться e-mail наших подписчиков, но как я уже сказала. Использовать данный плагин для сбора подписной базы не самое лучшее решение.

Теперь перейдем на вкладку «Settings» и посмотрим, какие здесь есть настройки.

- 1. Enable user time – по умолчанию данный таймер работает на основании времени, которое установлено на вашем сервере, т. е. там где размещен ваш сайт. Вы можете поставить здесь галочку, и таким образом этот таймер будет подстраиваться под ту часовую зону, в которой находится сам пользователь.
- 2. Right-To-Left (RTL) — честно говоря, я не очень поняла смысл этой настройки. Дословно она переводится как — написание начинается с права страницы и продолжается налево. В большинстве сайтов такая опция не используется, поэтому я тоже здесь ни чего не ставлю.
- 3.Remove settings – если вы поставите здесь галочку, то после удаления данного плагина, все ваши стили удалятся из базы данных.
- 4.Quick Translation – это очень важная опция, которая позволяет осуществить быстрый перевод на любой язык. По умолчанию плагин идет на английском языке, и все подписи идут на английском.
Чтобы перевести его на свой язык достаточно просто вписать значения слов в нужные поля.
Примерно так:
- В поле «Days» — пишем «дней».
- В поле «Day» — пишем «день» и так далее.
Далее нажимаем на кнопку «Save changes».
Осталась еще одна вкладка. Но она идет, по сути, не как вкладка, а является ссылкой на сторонний сайт разработчиков. Если на нее нажать, то нас «перекинет» на другую страницу с различными обновлениями для данного плагина.
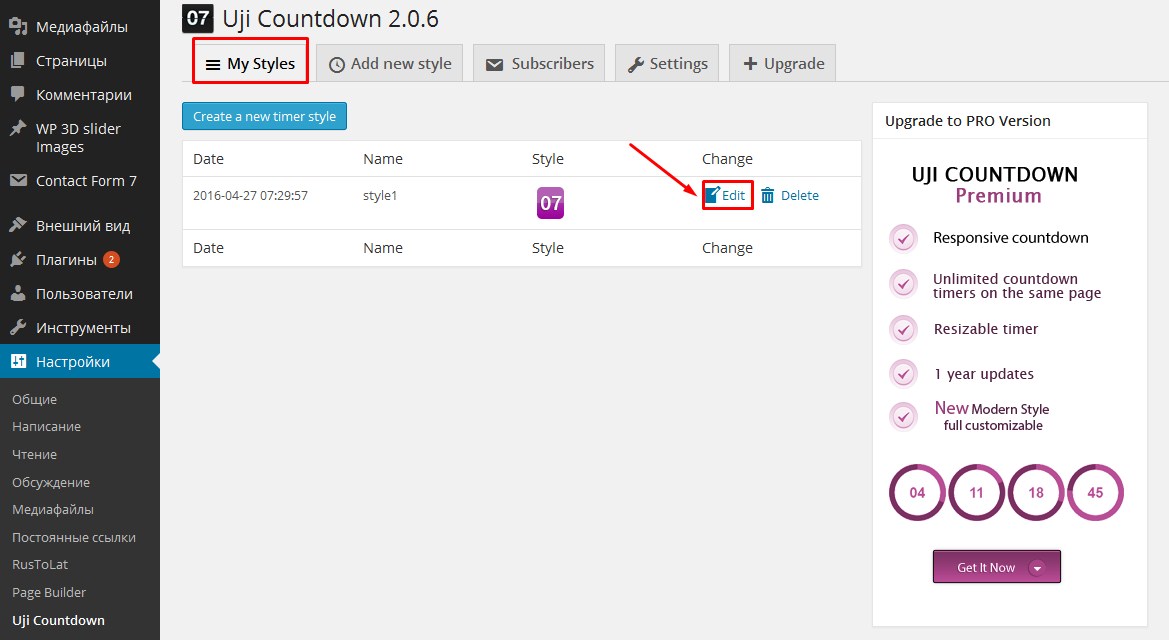
Редактирование созданного стиля
Если вам нужно отредактировать один из созданных стилей, например изменить цвет или размер таймера, то для этого нужно:
- 1. Перейти на вкладку «My styles»
- 2. Нажать на ссылку «Edit» напротив названия нужного вам стиля.
- 3. Внести нужные изменения и сохранить стиль.

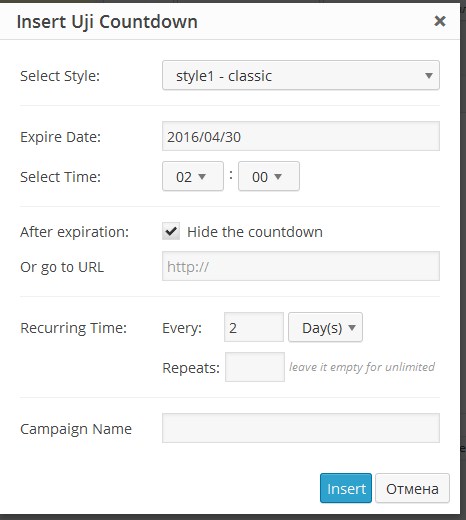
Добавление таймера обратного отсчёта на страницу
Для того, что бы добавить таймер вам необходимо:
- 1. Открыть нужную страницу для редактирования (или создать новую) и на вкладке визуально на панели инструментов нажать ярлык с изображением часов.
- 2. В открывшемся окне задаём настройки. Первое, что вам нужно сделать, это выбрать из раскрывающегося списка стиль оформления таймера.
- 3.Следующая настройка — Expire Date. Задаем, до какой даты будет действовать наш таймер.
- 4. Select Time — выставляем время окончания акции или предложения.
- 5. After expiration – позволяет, после завершения срока действия таймера скрыть его, для этого нужно поставить галочку возле «Hide countdown». Можно сделать так, чтобы после завершения акции осуществлялся переход на какой-то другой адрес. Для этого нужно в поле ниже задать адрес страницы для перехода.
- 6. Recurring Time – позволяет обновлять время акции через определенные промежутки времени. Так же можно задать количество циклов повторения.
- 7. Campaign name – можно задать имя компании.

После того как задали все настройки, нажимаем кнопку «Insert».

Как видите, сгенерировался шорткод, можно добавить не только на страницу или запись, а и в виджет сайдбара, но при этом обратите внимание, что у вашей темы должна быть включена поддержка шорткодов в виджетах.
Вы можете вывести этот шорткод прямо в шаблон, если есть такая необходимость, но при этом учтите, что когда вы выводите шорткод в шаблон, вы должны его заключать в специальную php-функцию для работы с шорткодами. Более подробно об этом написано в этой статье.Если вы хотите добавить таймер обратного отсчета к форме обратной связи, то вам нужно будет задать какой-то блок. Затем, в этот блок добавить шорткод формы обратной связи, а после него добавить шорткод счетчика и у вас в одном блоке будет идти форма обратной связи с таймером обратного отсчета.
Данный таймер очень удобный, содержит множество настрое, которые позволяют реализовать, практически любую из задач, которые связаны с добавлением такого таймера.

Видеоинструкция
В следующей статье я подробнее расскажу об онлайн-сервисах, которые позволяют сделать такой таймер без плагина. Плюсом такого способа является то, что их вы можете реализовывать не только на сайтах WordPress, но и на любых других движках, либо вообще без движков, а также это позволит вам не устанавливать отдельный плагин для этой цели, что положительно скажется на работе вашего сайта.
Для того, чтобы не пропустить следующие уроки обязательно подписывайтесь на мою рассылку. Желаю вам хорошего настроения и продуктивной работы. До встречи в следующих статьях.
impuls-web.ru
Как добавить график работы в WordPress
Хотели бы вы добавить на свой WordPress сайт часы работы предприятия/магазина? Отображение графика вашей работы на сайте может помочь покупателям удобно планировать своё время для посещения или звонка. В сегодняшней статье мы покажем вам как добавить график работы в WordPress.
![openinghours-1[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/openinghours-11.jpg)
Первым делом вам необходимо установить и активировать плагин Business Opening Hours.
После активации плагин добавит новый элемент меню в админку WordPress под названием Business Hours. Нажмите на него и вы попадете на страницу настроек плагина.
![businesshourssettings[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/businesshourssettings1.png)
На странице настроек вам потребуется выбрать часовой пояс и формат даты. Также можно указать отображение времени в 24-часовом или же в 12-часовом формате.
После этого можно начать вводить часы открытия и закрытия вашего бизнеса на каждый конкретный день недели. Просто нажмите на поле времени рядом с днем, и увидите выпадающий список для выбора часов.
![addingtime-1[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/addingtime-11.png)
Для тех дней, когда вы не работаете, можно просто выбрать «Закрыто» или же ввести любой собственный текст.
Далее, можно указать цвет фона и текста для выделения текущего дня.
![openinghourssettings2[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/openinghourssettings21.png)
Под полем цвета плагин отображает для вас сгенерированный шорткод. Он, шорткод, понадобится вам, когда вы решите отобразить график работы на странице или в записи вашего сайта.
Не забудьте нажать на кнопку сохранения изменений.
Выводим график работы на своем WordPress сайте
Плагин Business Opening Hours позволяет вам вывести график работы двумя способами. Вы можете скопировать шорткод, сгенерированный на странице настроек плагина, а затем вставить его в запись или на страницу WordPress.
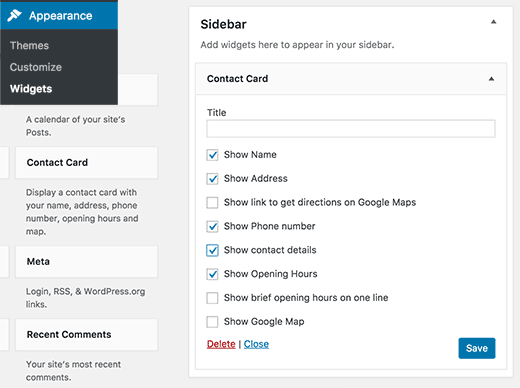
Второй способ предполагает использование виджета. Просто переходим на страницу Внешний вид » Виджеты и вынесите виджет Business Hours в сайдбар.
![businesshourswidget[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/businesshourswidget1.png)
Кликните на кнопку сохранения изменений для того, чтобы применить настройки виджета.
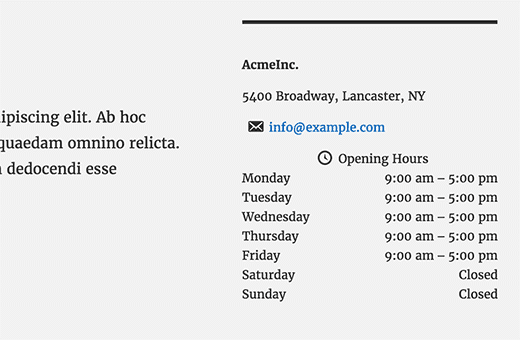
Теперь можно перейти на свой сайт, чтобы увидеть таблицу графика работы в действии.
![openinghourspreview[1]](/800/600/http/wpincode.com/wp-content/uploads/2016/02/openinghourspreview1.png)
Мы надеемся, что эта статья помогла вам добавить график работы на свой WordPress сайт. Также вам может пригодиться наш список 5 лучших плагинов контактных форм для WordPress.
Item not found:"business-opening-hours"does not exist.По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.
VN:F [1.9.22_1171]
Rating: 5.0/5 (1 vote cast)
wpincode.com