Галерея изображений стандартными средствами WordPress! Галерея файлов wordpress
Document Gallery | WordPress.org
This plugin allows the user to effortlessly create a gallery of documents andother attached media, much like the gallery option already available for imageattachments.
Watch the following video for a brief demonstration of Document Gallery in action:
Read more in the Installation tab!
Partners
- WP Real Media Library: Document Gallery seamlessly integrates with RML by way of ahelper plugin.
Перевод
Document Gallery has to-date been translated into 6 languages, listed below.
Developers
Document Gallery includes features intended to make integration with other pluginssimple. See the bottom of the Installation tab for specific documentation onthe various features provided.
If this plugin has helped you, please take a moment to rateit!
- Upload document-gallery to the /wp-content/plugins/ directory
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Place [dg] in any posts or pages you want a document gallery included. Seebelow for additional display options.
Document Gallery Options
In order to include all compatible documents from a given page or post, youmust include the following shortcode in the post: [dg].
In addition to the default behavior, the plugin provides many options tocustomize behavior with various attributes, some of which are shown below:
[dg [fancy=<true/false>] [attachment_pg=<true/false>] [descriptions=<true/false>] [order=<ASC/DESC>] [orderby=<**see below**>]]Though the shortcode above may seem far from «short,» none of the attributes arerequired and most users will find that the plugin meets your needs «out of the box»without any added attributes.
Default Values
Default document gallery behavior can be configured in your dashboard under Settings -> Document Gallery.
Attachment Page Option (New in Version 1.1)
This option determines whether each document icon will link to the actual fileor to its attachment page. If you want the user to be able to click on theicon and directly receive the option to download then use attachment_pg=false(the default). If you have information on the a
ru.wordpress.org
Галерея — Поддержка — WordPress.com
Галерея – это набор эскизов изображений, прикреплённых к записи или странице. При нажатии на эскиз изображение будет показано в полную величину. При выборе варианта «Слайд-шоу» будет автоматически выполняться переход от одного изображения к другому.
Стиль галереи
Галерея может отображаться тремя способами: таблица эскизов, мозаика или слайд-шоу. По умолчанию используется таблица эскизов. Для каждой галереи можно выбрать свой стиль.
↑ Содержание ↑
Вставка галереи или слайд-шоу
- Откройте запись или страницу для редактирования.Если это новая запись или страница, добавьте заголовок и сохраните её перед вставкой галереи или слайд-шоу.
- Нажмите кнопку Добавить медиафайл.

- Нажмите кнопку «Выберите файлы», чтобы загрузить изображения с компьютера.
ru.support.wordpress.com
Встроенная галерея WordPress. Лишние 10px в wp-caption
- Встроенная галерея WordPress
- Лишние 10px в .wp-caption

встроенная галерея WordPress
Встроенная галерея WordPress
А знаете ли вы что для того, чтобы сделать свою небольшую галерею на WordPress, далеко не обязательно устанавливать громоздкий NextGen Gallery, и для большинства случаев вполне можно обойтись встроенной галереей WordPress. К своему стыду до сегодняшнего дня я даже не знал, что таковая имеется, но когда узнал, был этому несказанно рад, ведь теперь на некоторых своих сайтах я создаю галереи изображений нажатием всего на одну кнопку, и никаких тебе плагинов. Точно не могу сказать, с какой версии в WordPress появилась встроенная галерея, но она уже точно есть на WP 2.9.0. Создается галерея следующим образом:
1. Ставим курсор в место в записи, где хотим вывести галерею.
2. Загружаем все картинки, которые хотим разместить в записи через стандартную вставку картинки (кстати, пользуйтесь мультизагрузкой! Для этого в окошке Browse выделяйте все картинки либо с cntr, либо c shift, и WordPress загрузит любое количество картинок за раз).
3.Переходим на вкладку «Галерея» и задаем там все настройки, а затем нажимаем на «Вставить галерею».

Встроенная галерея WordPress
После этих нехитрых манипуляций в нужном месте в записи мы получаем тег[gallery] с заданными нами параметрами, а на странице что-то вроде этого:

Встроенная галерея WordPress - вид в 4 колонки
В галерею вставляются миниатюры, размеры миниатюр можно задать в «Настройки» -> «Медиафайлы». Для галереи можно задать следующие настройки:
- Куда будет вести ссылка с миниатюры: на файл изображения или на страницу вложения (в иерархии шаблонов WordPress вид страницы вложения-картинки задают файлы в папке шаблона attachment.php -> image.php)
- Вид сортировки изображения в галерее: в порядке меню (кстати, здесь же можете менять этот порядок с помощью простого drag&drop), по заголовку, по дате и времени, случайным образом
- Порядок сортировки: возрастающий/убывающий
- Количество колонок галереи: у меня почему-то начинается только с 4-х и не всегда корректно срабатывает. В таком случае можно задать любое количество колонок вручную: [gallery columns="4"]
Примечание: заметил интересую особенность, если вставлять галерею, находясь в WYSIWYG на вкладке «Визуальный редактор», то при попытке вставить в одну и ту же запись вторую галерею кнопка «Вставить галерею» заменится на «Обновить параметры галереи». В то же время, если вы находитесь на вкладке «HTML», то кнопка «Вставить галерею» всегда будет оставаться на месте, сколько бы галерей уже не было вставлено в запись.
Вообще у тега [gallery] немалое количество параметров, позволяющих его кастомизовать, начиная от html, который будет формировать галерею, и заканчивая количеством колонок в галерее. Обо всех их можно почитать в соответствующем разделе Кодекса. Встроенную галерею картинок абсолютно любого поста WordPress можно выводить абсолютно в любом месте и на любой странице по id поста, можно также и через использование php-shortcode. Быстро, просто, удобно и не нужно никаких плагинов.
Из жизненно важный параметров [gallery], если вы хотите вставить в галерею не все картинки поста, а лишь некоторые, используйте параметры include, exclude.
| 1 2 | [gallery link="file" columns="4" exclude="639,640,641"] [gallery columns="3" include="50, 51, 52"] |
Первая строчка исключит из галереи аттачменты с id = 639, 640, 641, вторая включит ТОЛЬКО аттачменты с id = 50, 51, 52. ID аттачмента можно посмотреть, если вставить его просто картинкой в текст, как еще можно посмотреть, я лично не нашел.
Как видите, даже без единого плагина в WordPress можно организовать отличную галерею превьюшек или, к примеру, кадров из фильма. Если в добавок к этому установить плагин wp-fancybox, то всего за пару минут к этой галерее можно добавить симпатичный эффект, пример которого можно увидеть в моей рецензии на фильм «Повелитель стихий».
Лишние 10px в .wp-caption
Возможно не все обратили внимание, но начиная с версии WordPress 2.9.0 при вставке изображения в статью, если ему задать подпись, то к ширине его обертки div.wp-caption почему-то автоматически добавятся лишние 10px. То есть вставили вы картинку шириной 350px с подписью, получили приблизительно такой код:
| 1 2 3 4 | <div> <img alt="" title="" /> <p>Заголовок картинки</p> </div> |
Все бы ничего, да вот только эти 10px — как кость в горле для тех, кто хочет полностью кастомизовать вид обертки картинки в соответствие с дизайном. И если для выравнивания картинки по левому и правому краям еще можно выйти из ситуации, прописав в css .wp-caption {width: auto !important;}, то при выравнивании по центру этот прием уже не сработает, — div.wp-caption попросту растянется на всю ширину родительской колонки.
Выхода в этом случае есть всего 2:
1. В файле wp-includes/media.php на линии 375 заменить «10» на «0»
| 1 | return '<div ' . $id . 'class="wp-caption ' . $align . '">' |
2. Воспользоваться самописным мини-плагином (на хостинге должен обрабатываться php5):
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <?php /** * @package FixImageMargins * @author Justin Adie * @version 0.1.0 */ /* Plugin Name: FixImageMargins Plugin URI: # Description: removes the silly 10px margin from the new caption based images Author: Justin Adie Version: 0.1.0 Author URI: http://rathercurious.net */ class fixImageMargins{ public $xs = 0; //change this to change the amount of extra spacing public function __construct(){ add_filter('img_caption_shortcode', array(&$this, 'fixme'), 10, 3); } public function fixme($x=null, $attr, $content){ extract(shortcode_atts(array( 'id' => '', 'align' => 'alignnone', 'width' => '', 'caption' => '' ), $attr)); if ( 1 > (int) $width || empty($caption) ) { return $content; } if ( $id ) $id = 'id="' . $id . '" '; return '<div ' . $id . 'class="wp-caption ' . $align . '">' . $content . '<p>' . $caption . '</p></div>'; } } $fixImageMargins = new fixImageMargins(); ?> |
Этот код нужно просто сохранить как php-файлик с любым названием, залить его в папку плагинов WordPress и активировать из админки. Плагин запретит WordPress автоматически добавлять 10px к ширине .wp-caption, и вы сможете легко задать любой отступ просто через css. Будем надеяться, что в следующих версия WordPress этот баг пофиксят (возможно в 3.0 уже пофиксили).
Ссылочка на проблему и варианты ее фикса на wordpress.org: http://wordpress.org/support/topic/10px-added-to-width-in-image-captions.
Дорогу молодым: долго обещал человеку постовой, да простит он меня за такие задержки: много-много работы навалилось. Я редко читаю малоизвестные блоги, но некоторые из них, которые я открываю для себя впервые, часто поражают меня упорством и трудолюбием их авторов. Именно таким мне видится автор новенького блога с интересным названием «Сам ты мастер». Пишет часто, пишет по делу, пишет из личной пусть и пока что не слишком богатой практики, старается самостоятельно во всем разобраться и с радостью делится со всеми своими открытиями. А ведь именно так и нужно! Желать автору блога «Сам ты мастер» мне нечего, я уверен, что с таким усердием он и сам всего потихоньку добьется, могу лишь порекомендовать своим читателям почитать его статьи, наверняка найдете для себя что-нибудь интересное.
Ваш Перспективный блоггер
http://blogto4ka.ru
Также рекомендую прочесть
blogto4ka.ru
Как создать галерею в Wordpress 3.5

Наибольшие изменения, в недавно выпущенном WordPress 3.5, несомненно, затронули Медиа-менеджер. Изменилась не только мультимедиа-библиотека, но и способ создания галерей также изменился - все в лучшую сторону.
Ниже мы рассмотрим, как вставить фото галерею в посте WordPress. У нас есть как видео-урок, так и текст с иллюстрациями.
Прежде всего посмотрите видео процесса.
Открываем Медиа-менеджер
Чтобы создать галерею, вам нужно нажать на кнопку Добавить медиафайл в левом верхнем углу вашей страницы для редактирования контента.

При первом открытии Медиа-менеджера, вам будет показаны файлы в мультимедиа-библиотеке. Если вы хотите создать галерею из этих файлов, то вы уже там, где и должны быть. Просто выберите файлы, которые вы хотите добавить в вашу галерею.
Вы можете выбрать несколько изображений одновременно удерживая нажатой клавишу Shift и выбрать ряд фотографий. Вы также можете выбрать или отменить выбор некоторых изображений, удерживая нажатой клавишу Ctrl.

Загрузка файлов
Если вы хотите загрузить файлы, то вам нужно нажать на ссылку "Загрузить файлы".

Открыв папку с изображениями, выберите файлы, которые вы хотите загрузить. Вы можете загрузить несколько изображений одновременно, удерживая нажатой клавишу Shift, и выбрать нужные фотографии. Вы также можете выбрать или отменить выбор изображения, удерживая нажатой клавишу Ctrl.

Выбор файлов
После того как файлы будут загружены, вы автоматически переключаетесь в панель Библиотеки медиафайлов, где вы будете иметь доступ ко всем загруженным файлам, как только что загруженным, так и всем другим, находящимся в вашей библиотеке. Однако, файлы, которые вы только что загрузили уже будут выбраны по-умолчанию.
Кроме того, у вас есть меню, в котором вы можете выбрать, показывать ли только файлы, загруженные в этой конкретной записи или же все имеющиеся файлы.

Добавление мета-информации
При выборе изображения оно становится активным, оно будет отличаться от других изображений наличием синей рамки. Вы также увидите это изображение с правой стороны. В этой области вы можете добавить мета-информацию для него и подпись.

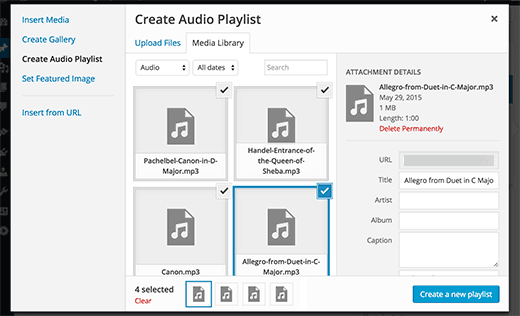
Создание галереи
Для того, чтобы создать галерею из выбранных изображений, вам нужно нажать на ссылку в левой верхней части экрана, которая так и называется: "Создать галерею".

Как только вы нажмете на неё, вы увидите новую кнопку в правом нижнем углу экрана, на которой будет написано: "Создать новую галерею." Нажмите на неё.

Настройка галереи
После создания галереи, вы попадете на экран, где вы можете настроить её так как вам нравится.
Вы можете перетащить и перемешать фотографии.

Вы также можете изменить порядок с помощью кнопки в правом верхнем углу.

С правой стороны, вы можете установить ссылку для изображения для перехода на страницу вложений (как на обычную страницу на вашем сайте) или на файл изображения (на пустую страницу, на которой, кроме изображения, ничего больше не будет - ни заголовка, не боковой панели, и т.д.).
Вы также можете задать количество столбцов для галереи и поставить галочку, чтобы показывать изображения в случайном порядке.

Установка галереи
Как только вы все настроили, нажмите кнопку "Вставить галерею" в правом нижнем углу.

Как только вы вставите вашу галерею, вы увидите большую иконку в редакторе, как на картинке ниже. Вы не увидите каких-либо из ваших реальных изображений в редакторе - только этот значок.
![]()
Затем просто опубликуйте свой пост.

Редактирование галереи
Если вы хотите изменить галерею, нажмите на значок Галерея. Когда вы это сделаете, в левой верхнем части появятся две иконки. Нажмите на первую слева, она позволит вам изменить галерею. Второя иконка удаляет галерею, будьте внимательны.

И это все, что нужно знать для создания галереи. Если вы работали со старой галереей WordPress, то вы, вероятно, уже видите, насколько лучше она стала в новой версии 3.5.
Перевод статьи с wpmu.org
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by
Простой способ сделать галерею WordPress!
Всем привет!
В сегодняшней статье я хочу затронуть вопрос создания простой галереи изображений для WordPress стандартными средствами данной CMS.
Ищешь заработок в Интернете? Записывайся на бесплатный онлайн курс «СПЕЦИАЛИСТ ПО ИНТЕРНЕТ-РЕКЛАМЕ» и получи удаленную профессию рекламщика в Яндекс Директ за 10 дней!Хотя, если быть совсем откровенным, то полностью избежать использования плагинов пока не получится, но уже в следующей статье я постараюсь найти решение данной проблемы, так что подписывайтесь на обновления, чтобы не пропустить появление статьи на данную тему.
Справедливости ради стоит добавить, что и сегодня плагин мы будем использовать всего один, и то лишь с целью сделать показ изображений галереи удобным и красивым.
А пока возвращаемся к теме сегодняшнего поста. Чтобы вы наглядно представляли то, о чем будет идти речь, привожу скриншот с примером простой галереи WordPress, которую мы будем иметь на выходе в случае правильного выполнения всех описанных ниже действий:

Примерно так и должна будет выглядеть полученная галерея.
Теперь рассмотрим как реализовать подобного рода галерею изображений.
Создание галереи WordPress
На самом деле в системе управления контентом WordPress уже предусмотрена возможность создания подобного рода галерей, нужно лишь правильно этой возможностью воспользоваться.
Итак, переходим к делу.
Для начала нужно определиться с тем, куда будем вставлять галерею, то есть в какую конкретную статью или страницу своего сайта/блога. Туда и переходим.
Далее нужно определиться с изображениями для галереи, то есть выбрать их. Здесь есть два варианта: использовать уже загруженные ранее файлы изображений или загружать непосредственно в момент создания галереи. Первый вариант проще, поэтому мы рассмотрим второй.
Устанавливаем курсор в выбранном месте в статье или на странице и нажимаем кнопку Добавить медиафайл:

В появившемся окне нас интересует пункт Создать галерею:

Щелкаем по нему и попадаем уже в другое окно, в котором предоставляется возможность выбрать изображения для галереи. Как я уже говорил выше, мы имеем возможность выбрать для галереи уже загруженные изображения, либо здесь же загрузить изображения непосредственно в процессе создания галереи. Мы рассматриваем второй случай, поэтому переходим во вкладку Загрузить изображения:

Данное действие перебрасывает нас в окно выбора загружаемых изображений:

Загрузить изображения можно либо перетащив их в область данного окна, либо нажав кнопку Выберите файлы. Выбираем файлы, загружаем их и нажимаем Создать новую галерею:

В следующем окне нужно определить некоторые параметры будущей галереи, такие как тип ссылки (ссылка на файл, на окно вложения, без ссылки), количество колонок, а также можно выбрать функцию, предусматривающую случайный порядок изображений в рамках галереи. Я выбрал ссылку на медиафайл, расположение изображений в 3 колонки, галочку в чекбокс Случайный порядок я ставить не стал. После этого нажимаем Вставить галерею:

В моем случае полученная галерея выглядит следующим образом:
Все бы ничего, вот только без использования дополнительных возможностей открываться картинки галереи будут как обычно (по умолчанию в WordPress) в левом верхнем углу пустого окна, что, по моему мнению, не есть эстетично. К тому же переход к другим изображениям галереи будет возможен только при возврате на шаг назад, то есть к самой галерее.
Помочь решить данную проблему нам поможет специальный плагин, реализующий в WordPress функцию открытия картинок во всплывающем окне, о котором я писал в статье своего блога. Там же вы найдете информацию по его установке и использованию, разобраться не составит труда.
Теперь все работает как надо, картинки галереи открываются во всплывающем окне.
Следует заострить внимание на том факте, что размер миниатюр изображений в полученной галерее определяется настройками пункта админ-панели Настройки → Медиафайлы → Размер миниатюры, и по умолчанию установлено значение 150×150 пикселей.
Дополнительные возможности
Напоследок я расскажу о некоторых дополнительных возможностях, существующих при создании и использовании галерей изображений, подобных той, что рассматривалась в данной статье.
Код созданной мной галереи выглядит следующим образом:
| [gallery link="file" ids="1559,1560,1561,1562,1563,1564"] |
[gallery link="file" ids="1559,1560,1561,1562,1563,1564"]
В данном случае фрагмент link=»file» говорит о том, что миниатюры изображений будут являться также ссылками на сам файл соответствующего изображения. Для аргумента link также доступно значение none, означающее что миниатюра не будет ссылкой вообще ни на что. В случае, если же аргумент link вообще не прописан, миниатюра будет ссылкой на страницу вложения файла.
Конструкция ids=»1559,1560,1561,1562,1563,1564″ отвечает за принадлежность изображений с соответствующими идентификаторами к данной галерее.
Как видно, все довольно просто, и при минимальных навыках можно создавать галерею написанием подобного кода.
Разберем еще некоторые функции, которые могут представлять интерес при создании галереи изображений.
К примеру, чтобы создать галерею, в которую будут включены все изображения данной статьи/страницы, необходимо убрать аргумент ids, то есть прописать следующее:
А если при этом нужно исключить какие-то изображения из галереи, то достаточно добавить внутрь данной конструкции аргумент exclude, которому присвоить через запятую значения идентификаторов (id) изображений, которые нужно исключить из данной галереи. Получиться должно примерно следующее:
При этом у вас может возникнуть вопрос о том, как определить этот самый идентификатор (id) конкретного изображения. На самом деле все довольно просто: нужно лишь в библиотеке медиафайлов (пункт Медиафайлы → Библиотека в админ-панели) выбрать соответствующее изображение и в поле Постоянная ссылка посмотреть идентификатор:

Следующая рассматриваемая функция — возможность задать то количество колонок, в которое будут расположены миниатюры изображений в галерее. Чтобы определить количество этих самых колонок, достаточно добавить внутрь нашей конструкции аргумент columns, для которого и прописать соответствующее значение в кавычках:
По моему мнению это основные функции, которые представляют наибольший интерес при создании галереи изображений в WordPress. Остальные можно посмотреть на официальном сайте по ссылке.
На этом я заканчиваю статью, подписывайтесь на обновления моего блога, чтобы быть в курсе новых публикаций!
С уважением, Владимир Денисов!
expromtom.ru