Как уменьшить размер CSS, JS и HTML файлов. Сократите javascript wordpress
Как минимизировать файлы CSS/JavaScript в WordPress
Труд избавляет человека от трех главных зол — скуки, порока и нужды (Ф. Вольтер).


Что такое Минимизация и зачем она вам нужна?
Термин “Минимизировать” используется для описания способа, который делает размер файла вашего сайта меньше. Это достигается путем удаления белых пространств, линий и ненужных символов из исходного кода.Обычно рекомендуется использовать только для файлов, которые отправляются в браузеры пользователей. Это включает в себя файлы HTML, CSS и JavaScript. Вы можете минимизировать файлы PHP тоже, но PHP является языком программирования на стороне сервера и минимизация это не улучшит скорость загрузки страницы для пользователей.
Очевидное преимущество минимизация файлов это улучшение скорости и производительности WordPress. Компактные файлы быстрее, чтобы улучшить скорость загрузки вашего сайта.
Тем не менее, некоторые эксперты считают, что повышение производительности очень небольшое для большинства веб – сайтов и не стоит свеч. Минификация только уменьшает несколько килобайт данных на большинстве сайтов WordPress. Вы можете уменьшить больше времени загрузки файла просто оптимизировав изображения для веб – сайтов.
Если вы используете flexbox при верстке сайтов, то используйте генератор flex для качественного и быстрого написания кода в css.
Ниже приведен пример обычного кода CSS:
body { margin:20px; padding:20px; color:#333333; background:#f7f7f7; } h2 { font-size:32px; color#222222; margin-bottom:10px; }
body { margin:20px; padding:20px; color:#333333; background:#f7f7f7; } h2 { font-size:32px; color#222222; margin-bottom:10px; } |
После того, как произведена минимизация, код будет выглядеть следующим образом:
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h2{font-size:32px;margin-bottom:10px}
body{margin:20px;padding:20px;color:#333;background:#f7f7f7}h2{font-size:32px;margin-bottom:10px} |
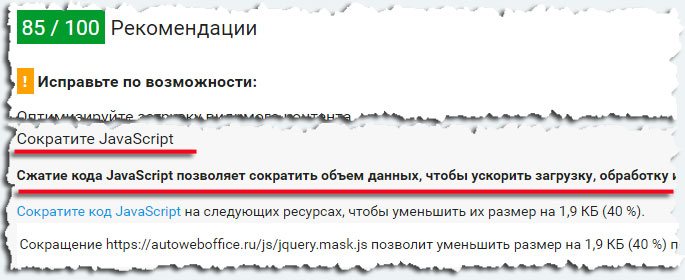
Если вы пытаетесь достичь 100/100 счет на Google PageSpeed или GTMetrix, то минимизация CSS и JavaScript позволит значительно улучшить ваши очки.
Сказав, давайте посмотрим, как легко минимизировать CSS/JavaScript на вашем WordPress сайте.
Минимизация CSS/Javascript в WordPress
Первое, что вам нужно сделать, это установить и активировать плагин Better WordPress Minify . Для получения более подробной информации, см наш шаг за шагом руководство о том, как установить плагин в WordPress плагин.
После активации плагин добавит новый пункт меню с надписью ‘BWP Minify’ в вашу админку WordPress. При нажатии на нее, вас приведет к странице настроек плагина.


На странице настроек необходимо проверить первые два варианта, чтобы автоматически минимизировать JavaScript и CSS файлы на WordPress сайте.
Теперь вы можете нажать на кнопку Сохранить изменения, чтобы сохранить настройки.
Есть много других дополнительных опций на этой странице. Настройки по умолчанию будут работать для большинства веб-сайтов, но вы можете просматривать и изменять эти параметры в каждом конкретном случае на индивидуальной основе.
Далее, вам нужно, зайти на свой веб-сайт. Щелкните правой кнопкой мыши в любом месте, а затем выберите ‘View Page Source “из меню браузера.


Теперь вы увидите исходный HTML-код, сгенерированный для вашего WordPress сайта. Если вы внимательно посмотрите, вы увидите, что этот плагин будет загружать CSS/JavaScript файлы в собственной папке плагина.
Это уменьшенная версии исходного CSS и JavaScript файлов. Плагин Better WordPress Minify будет держать их в кэше и передавать минимизированную версию для браузеров.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как Минимизировать ваш WordPress сайт. Вы также можете увидеть наше конечное руководство о том, как ускорить WordPress.
andreyex.ru
Как уменьшить размер CSS, JS и HTML файлов
Минификация CSS, JS, HTML файлов (не путать со сжатием CSS) включает в себя удаление любых ненужных символов из файла, чтобы уменьшить его размер и тем самым ускорить загрузку.
Ниже приведены примеры того, что удаляется во время минификации файла:
- Символы пробелов;
- Комментарии;
- Разрывы строк;
- Разделители блоков.
В большинстве случаев процесс минификации не влияет на файл, а оптимизирует его для загрузки. Особенно полезна минификация CSS, JS и HTML-файлов. Кроме этого Google при ранжировании учитывает быстродействие ресурса, а минификация помогает ускорить работу сайта.
Чтобы различать минифицированные файлы, в их имена добавляется расширение .min (например: foobar.min.css).
Разница между минификацией и сжатием
Минификация и сжатие CSS файлов – это не одно и то же. Хотя оба этих метода предназначены для уменьшения времени загрузки. Различие заключается в том, как они работают. Сжатие используется для уменьшения размера файла при помощи алгоритмов сжатия, таких как Gzip или brotli. Файлы сжимаются перед отправкой клиенту.
Следовательно, процесс сжатия осуществляется следующим образом:
- Файл сжимается с помощью алгоритма сжатия;
- Выполняется запрос для сжатой версии файла;
- Сжатый файл отправляется от сервера к клиенту;
- Клиент распаковывает файл и считывает информацию.
Поддерживаемые алгоритмы сжатия могут варьироваться в зависимости от сервера, а также браузеров. Когда браузер отправляет запрос серверу, он сообщает ему, какой метод сжатия поддерживает, так что сервер может оптимизировать отклик для этого браузера.
Если браузер не поддерживает конкретный алгоритм сжатия, сервер будет отправлять данные в первоначальном виде (без обработки).
Пример минификации
В следующем примере показано, как CSS файл выглядит до и после минификации.
ДО CSS минификации:
.entry-content p { font-size: 14px !important; } .entry-content ul li { font-size: 14px !important; } .product_item p a { color: #000; padding: 10px 0px 0px 0; margin-bottom: 5px; border-bottom: none; }ПОСЛЕ CSS минификации:
.entry-content p,.entry-content ul li{font-size:14px!important}.product_item p a{color:#000;padding:10px 0 0;margin-bottom:5px;border-bottom:none}Минификация CSS
Онлайн
- csscompressor.com — позволяет выбрать уровень минификации и размер файла на выходе:
- cssminifier.com — инструмент довольно легкий в понимании. Введите существующий CSS и уменьшенная версия создается автоматически. После этого можно загрузить сжатый код CSS в виде файла:
Инструменты разработки
- yui.github.io: позволяет осуществлять процесс сборки в среде разработки, которая уменьшает, переименовывает и сохраняет оптимизированный файл в рабочем каталоге;
- phpied.com: инструмент использует возможности минификации CSS и YUI Compressor, но он применяет JavaScript вместо Java.
Минификация JS
Онлайн
- closure-compiler.appspot.com: можно использовать как онлайн-инструмент и как API-интерфейс. Этот инструмент позволяет настроить оптимизацию и форматирование:
- jscompress.com: позволяет минимизировать JS путем копирования/вставки кода. Дополнительно можно загрузить JavaScript-файл и выполнить процесс минификации нескольких файлов одновременно:
- javascript-minifier.com: создан теми же разработчиками, что и cssminifier. JS Minifier позволяет скопировать минимизированный код или скачать его в виде файла. А также осуществить сжатие CSS и JS онлайн:
Инструменты разработки
- yui.github.io: предоставляет возможность минимизировать JS файлы для веб-проектов.
Минификация HTML
- htmlcompressor.com: предоставляет возможность выбора между различными уровнями минификации HTML и встроенного в него кода CSS и JS:
- minifycode.com: представляет собой текстовое поле, куда нужно вставить код HTML и сгенерировать его уменьшенную версию:
Существует множество инструментов для минификации файлов. Многие CMS также предлагают плагины и расширения для минификации CSS, JS и HTML — файлов.
WordPress плагины для минификации
- Better WordPress Minify;
- Autoptimize.
Многие плагины кэширования также предлагают возможность минификации. Например, Cache Enabler поставляется с возможностью включения минификации HTML и JS. Использование этой функции позволяет уменьшить время загрузки веб-страниц, но в некоторых случаях это может привести к конфликту с другим плагином сжатия CSS WordPress.
Drupal модуль минификации
В сообществе Drupal популярным вариантом для минификации является модуль Minify. Он позволяет минимизировать HTML, JavaScript файлы и использует компилятор Google Closure, чтобы проанализировать минификацию. Конфигурация данного модуля проходит быстро.
Joomla! Расширение для минификации
CMS Joomla также предлагает расширение для оптимизации сайта под названием JCH Optimize, которое уменьшает размер JavaScript и производит сжатие CSS файлов. Оно также предоставляет возможность включить GZIP сжатие для агрегированных файлов.
Преимущества уменьшения файлов
Решение уменьшить размер CSS, JS и HTML файлов предоставляет преимущества, как пользователям сайта, так и его владельцу. Использование минификации — это отличный способ оптимизировать ваш сайт, и это легко реализовать с помощью рассмотренных инструментов и плагинов.
Перевод статьи “How To Minify CSS, JS, and HTML” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
WordPress переписали «с нуля»: JavaScript вместо PHP, открытый исходный код
Популярная блог-платформа WordPress претерпела глобальные изменения в ходе масштабного перезапуска. Главная новинка — принципиально новый движок Calypso, переписанный буквально с нуля и выложенный в открытый доступ. Об этом в своём блоге сообщил Мэтт Малленвег, СЕО и основатель компании Automattic, разработавшей WordPress.

WordPress, которому недавно исполнилось 13 лет, является одним из самых широко используемых «движков»: на его базе работают 25% всех сайтов интернета. Хостинг WordPress.com также является одним из самых популярных в мире. Тем не менее, Мэтт признается, что обратная совместимость из преимущества превратилась в тормоз, сдерживающий развитие платформы, пишет Ain.ua.
«Основные парадигмы wp-admin (Интерфейс администрирования WordPress. — Прим. ред.) остались такими же, как и пять лет назад. Пришло время для чего-то принципиально нового. (..) И мы задались вопросом — а что бы мы создали если бы начинали с нуля, но имея за спиной опыт этих 13 лет разработки?», — рассказывает предысторию Малленвег.
Над разработкой нового движка 127 человек работали в течение 20 месяцев.
Среди важных изменений в большом обновлении под названием Calypso:
- код переписан полностью с PHP и MySQL на JavaScript с использованием библиотек Node.js и React;
- платформа полностью базируется на открытых API;
- адаптивный дизайн для всех устройств и размеров экрана;
- панель управления сразу для нескольких сайтов из одной админки.
Также Малленвег обещает повышение скорости работы и упрощение интерфейса.
Важно отметить, что изменения коснутся в первую очередь хостинг WordPress.com, но сама архитектура платформы останется прежней. То есть самостоятельных сайтов, работающих на WordPress глобальные перемены пока не ждут. Решение, заменять или не заменять корневую категорию «wp-admin», будет принимать сообщество пользователей платформы.
The Next Web отмечает, что такой ход со стороны Automattic связан с ростом популярности блог-платформы Medium, которая все активнее завоевывает статус стандарта в мире блогов. Многие из перечисленных Малленвегом изменений повторяют функциональность, которая в Medium уже реализована. Помимо этого, популярность набирает платформа Ghost, созданная в 2013 году, которая тоже написана на JavaScript с использованием библиотеки Node.js.
Сайт WordPress.com уже перезапущен и работает на основе Calypso. Пользователи, использующие WordPress на собственном хостинге, тоже смогут перейти на Calypso, но для этого следует сначала поставить специальный плагин Jetpack.
Calypso можно скачать на GitHub. Также компания выпустила десктопное приложение для Mac, предназначенное для работы с блогами на базе Calypso. Версии для Windows и Linux будут выпущены позже.
Нашли в тексте ошибку — выделите её и нажмите Ctrl+Enter.
dev.by