Обзор сайтов фотографов. Несколько советов. Фотосайт на wordpress
Сайт-портфолио для фотографа на WordPress - версия 2016
Лицо фотографа, дизайнера или любого другого человека создающего визуальный контент — его работы и то где они представлены. В наше время сайт является не обязательным элементом, чтобы вас нашли. Т.к. многим достаточно страниц в социальных сетях. Но сайт при правильном подходе это отличная презентация себя и инструмент взаимодействия со зрителями и потенциальными клиентами.
“Начиная работу над сайтом помните: Сайт – это лицо фотографа!”
Чтобы сделать сайт всегда можно пойти одни из путей: Сделать сайт самому или доверить это профессионалам!
Я считаю, что разработку сайта стоит заказать у хорошей профессиональной студии в двух случаях: в первом случае, если у вас уже есть сайт и он приносит клиентов, на нем есть все материалы, фотографии, тексты! И вам хочется улучшить работу сайта, вы понимаете что вам нужно и можете потратить на сайт несколько месяцев и больше 100 тысяч рублей. Во втором случае, если вы совсем не дружите с компьютером и вы также готовы потратить 100 тысяч рублей и несколько месяцев на работу над сайтом.
В остальных случаях лучше сделать сайт самому на конструкторах, сервисах, либо предложенным мной способом используя шаблоны на готовой системе управления сайтом. Вы будете постепенно улучшать свой сайт и делать его отличным инструментом, своим лицом, которое помогает вам общаться с клиентами, посетителями сайта. Надеюсь я смогу помочь сделать ваш сайт мечты =)
Итак!
Чтобы сделать сайт-портфолио нам впервую очередь понадобится: Хостинг, Движок для сайта и тема шаблона, а также терпение и несколько дней работы, но мы сэкономим много времени и денег на разбработку сайта. Чтобы создать и попробовать сайт в действии нам не понадобится ни единого рубля. Но чтобы сайт продолжил работать и красиво и правильно показывал ваши работы нужны будут небольшие инвестиции.
Хостинг для нашего портфолио сайта

Есть очень много разных вариантов размещения вашего сайта. Есть даже бесплатные хостинги, но ни один из них не будет удовлетворять запросам сайта, который нацелен на продажи. Увы ) После долгих выборов я остановился на удобном по соотношению цены и качеству хостинге, с хорошей службой поддержки: ТаймВеб – Минимальный тариф стоит около 1000 рублей в год.
Движок для сайта CMS

То на чем работает сайт – Система Управления Контентом. Может быть написана с нуля, но чтобы сделать качественную систему нужно потратить очень много денег. Как правило у фотографов их нет. И под наши задачи подходит отличный проверенный временем движок – WordPress! Он отлично подойдет под продвижение сайта и на нем очень удобно работать с сайтом без знания языка программирования.
Тема для фотосайта

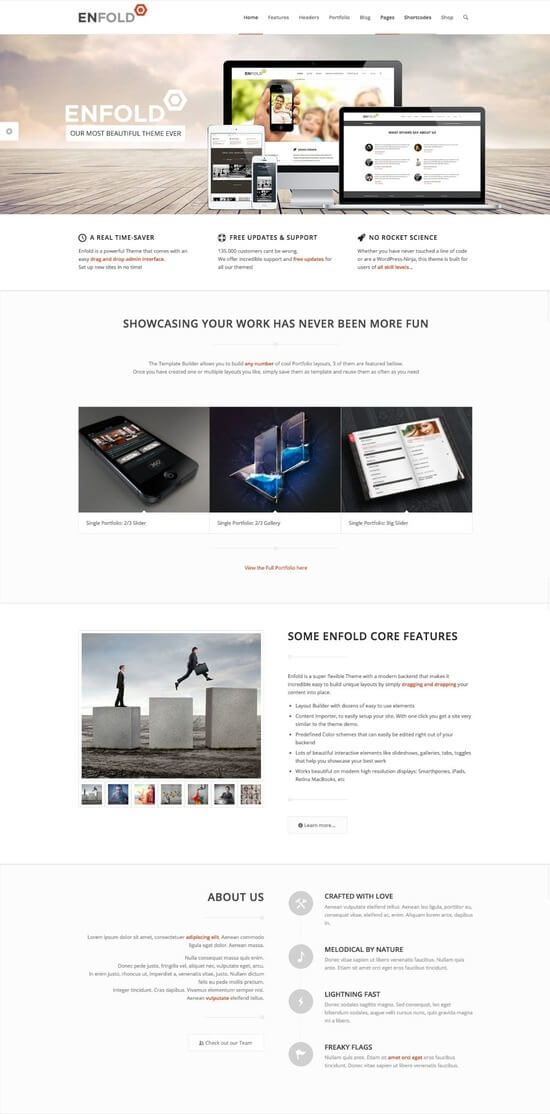
Тема — это внешний вид, дизайна сайта. То как будет встречать сайт посетителей зависит от вас. По статистике люди открывают в поисковике несколько сайтов от 5 до 10. Быстро пробегают по первым страницам и оставляют открытыми лишь 2 или 3. Чтобы ваш сайт остался в поле зрения посетителей он должен иметь в первую очередь хорошоее содержание, а во-вторых он должен быть стильным! Дизайн хорошего уровня у дизайнера стоит от 50 тысяч рублей. Но благодаря WordPress мы можем получить даже хорошие, бесплатные темы. А благодаря ВемФорест великолепные недорогие. После долгих скитаний по бесплатным я пришел к этому варианту. Но, чтобы определиться с выбором мне пришлось купить несколько тем, я потратил где-то 500$ и не считаю, что зря! Я нашел очень удобную и красивую тему — Impreza — Она позволяет редактировать сайт без знаний программиста, у нее хорошая поддержка и она имеет очень много возможностей.
Наша тема стоит 60$, на момент написания статьи – это около 4000 рублей. Это очень дешево, если сравнивать с дизайном и версткой, программированием такого уровня. Ваш сайт будет одинаково хорошо открываться на любом устройстве. Это дорого, если вы хотите сделать сайт бесплатно. Но это разовый платеж, после которого все обновления темы будут для вас будут доступны бесплатно! Чтобы купить ее или попробовать как она работает, нужно создать аккаунт на сайте. И потом купить. Об этом смотрите видео ниже:
Прямо сейчас вы можете пройти мой небольшой курс о настройке сайта-портфолио для себя по самой низкой стоимости и сэкономить себе кучу времени и денег! http://openschool.biz/online-photocourse/kurs-sayt-fotografa/
openschool.biz
10 шаблонов фотосайтов для WordPress 2014 года

14 февраля 2014

Ну, а что, собственно, удивительного? Картина вполне предсказуемая. Как я уже говорил в прошлый раз, фотографов сейчас много, даже слишком много, я бы сказал. Причем многих из них, я извиняюсь, фотографами назвать очень сложно. Но независимо от уровня подготовки и профессионализма, всех их связывает одно: всем без исключения фотографам нужен хороший, удобный, качественный и заметный сайт. Факт остается фактом.
Поэтому, сегодня я сделал очередную подборку самых свежих шаблонов фотосайтов начала 2014 года для WordPress и предлагаю с ней ознакомиться. Преимущество данных шаблонов в том, что большинство из них совершенно новые, некоторые из которых пока даже не имеют ни одной продажи. Естественно, вы их не встретите ни на одном сайте, что дает вам определенные преимущества в глазах посетителей и поисковых систем.
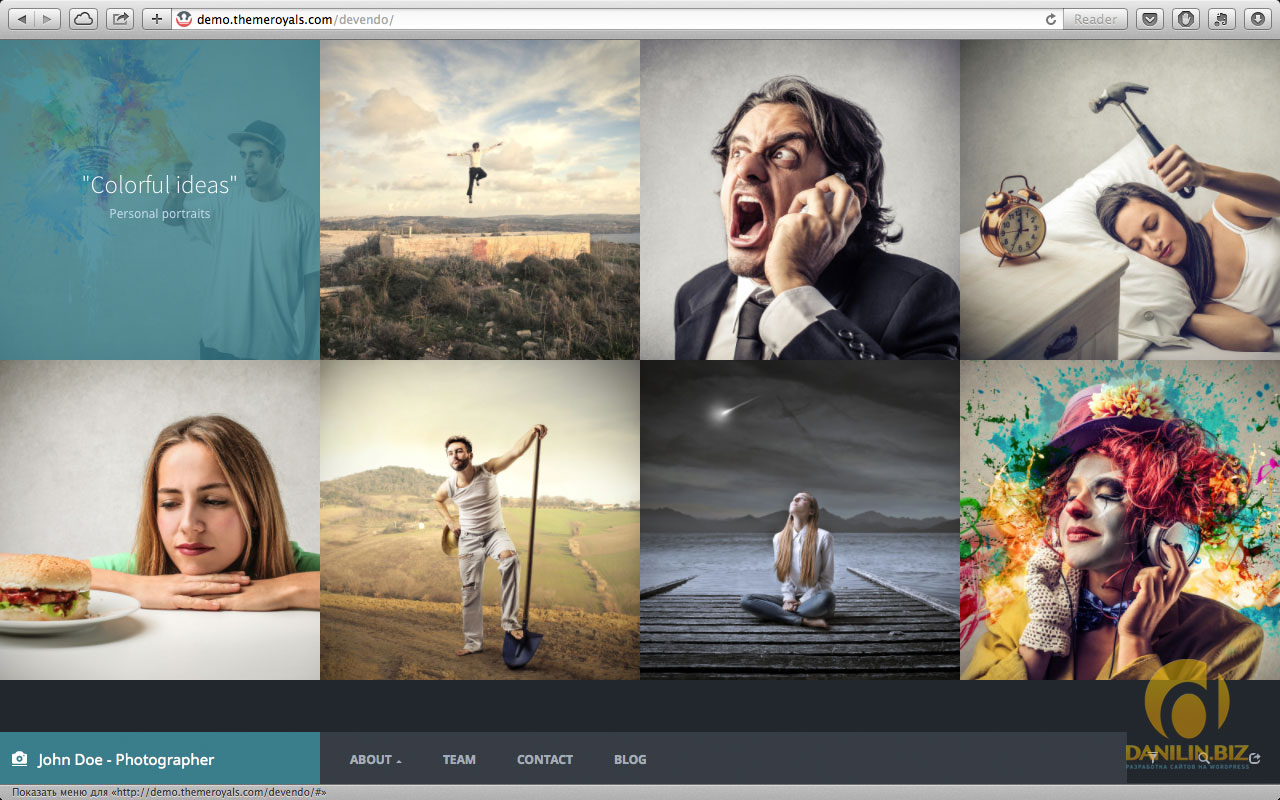
1. Devendo Photography WordPress Theme
Devendo — плоская и современная тема для создания портфолио фотографа. Тема разработана на Bootstrap 3 и полностью адаптирована под мобильные устройства. Тема доступна в четырех цветовых гаммах.
 Скачать Демо
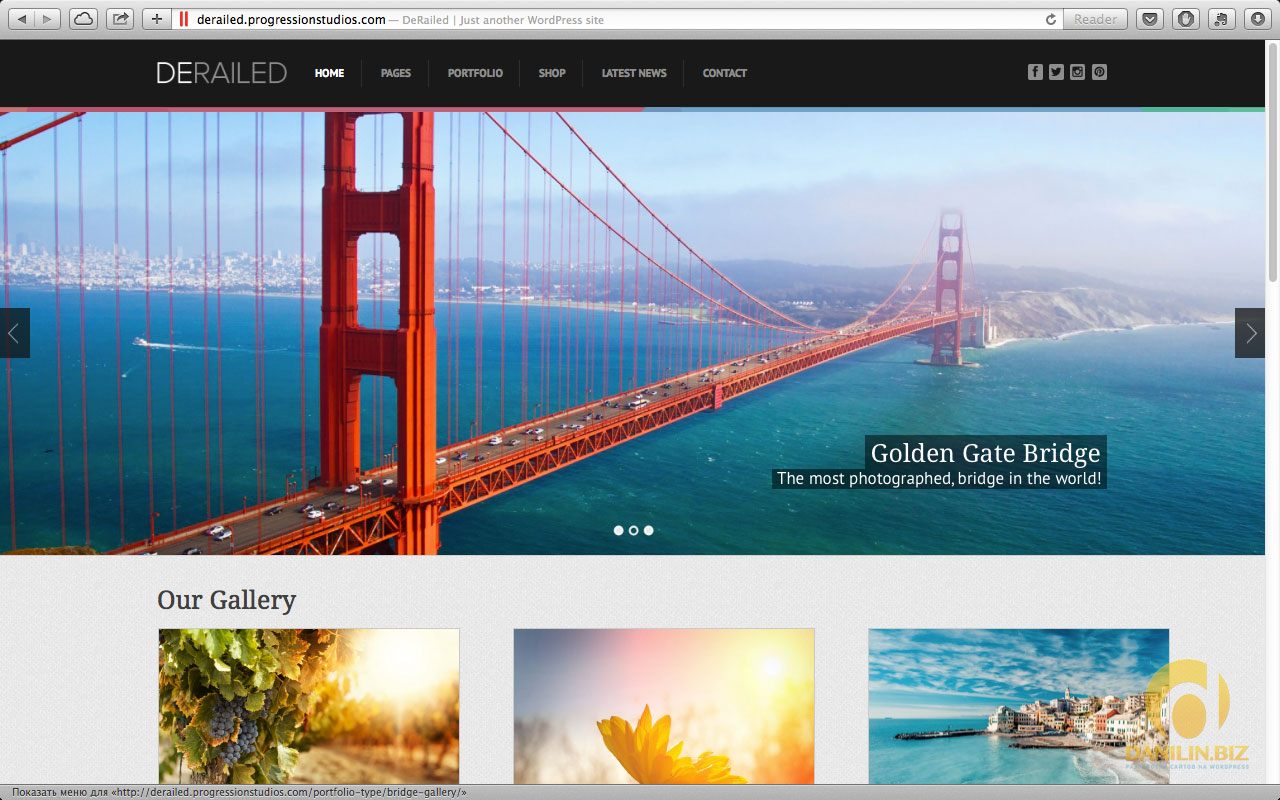
Скачать Демо 2. DeRailed — Photography & Portfolio Theme
Преподнесите эффектно свои работы с помощью шаблона DeRailed. Шаблон имеет много функционала и достаточно прост в настройке. Шаблон полностью респонсивный, а также включает в себя неограниченное количество цветовых схем.
 Скачать Демо
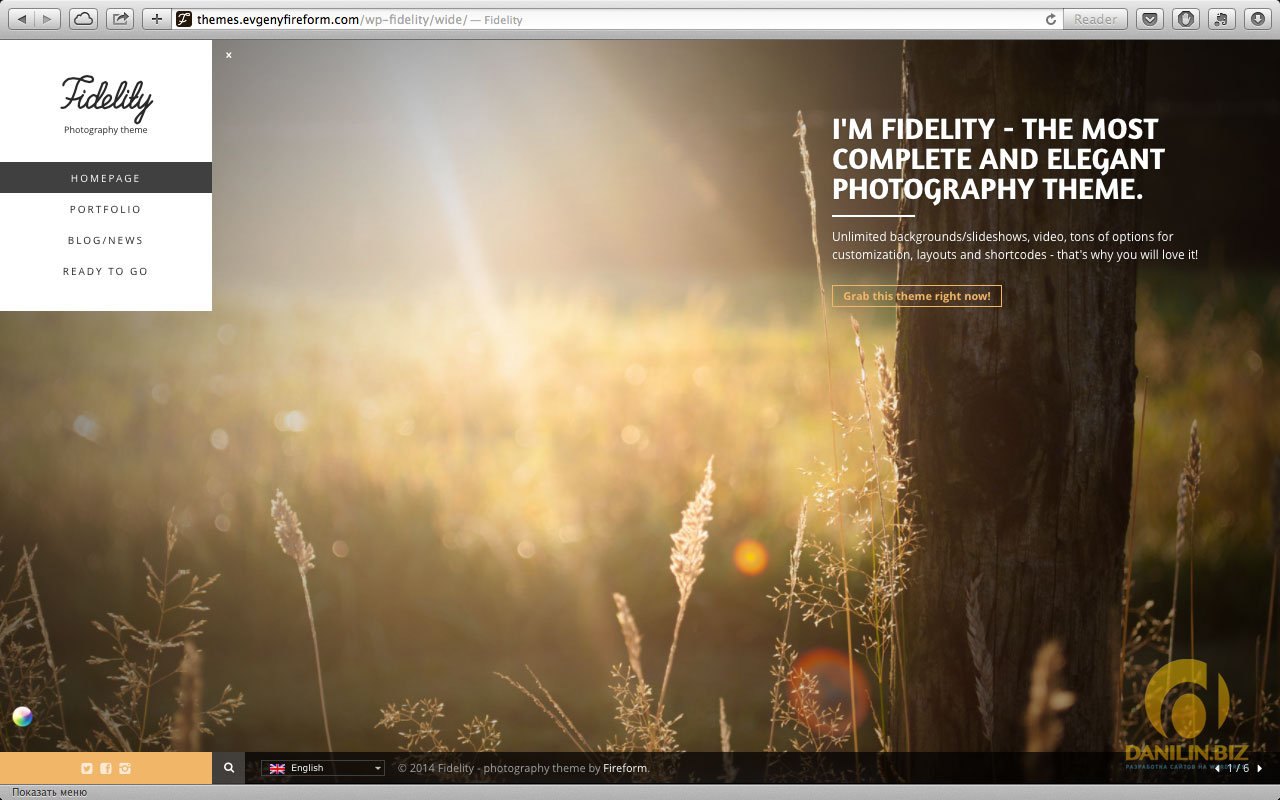
Скачать Демо 3. Fidelity — Premium Photography WordPress Theme
Fidelity — самая быстрая и ориентированная на будущее тема WordPress, предназначена в первую очередь дял фотографов. Но тема вполне может быть использована дизайнерами и архитекторами.
 Скачать Демо
Скачать Демо 4. The Gentleman — Photography & Portfolio Theme
The Gentleman — адаптивный и многоцелевой шаблон. Идеально подойдет для фотографов, дизайнеров или любого другого бизнеса, который предусматривает демонстрацию выполненных работ. Шаблон имеет все возможности для разработки на его базе прекрасного сайта.
 Скачать Демо
Скачать Демо 5. Sfera — Premium Photography Theme
Sfera — чистая и супер-гибкая тема WordPress, имеющая адаптивный дизайн, разработанная с применением самых современных технологий HTML5 и CSS3. В шаблон встроено много интересного и удобного функционала, который доставит вам немало удовольствия от его использования. Также имеется поддержка WooCommerce 2.0, которая позволит вам без особого труда запустить на своем сайте полноценный интернет-магазин.
 Скачать Демо
Скачать Демо 6. Snapture Photography & Corporate WordPress Theme
Snapture — тема с плоским и адаптивным дизайном, разработанная именно для портфолио фотографов. Тема имеет полноэкранный фоновой слайдер, что делает ее очень эффектной. Кроме этого, в нее интегрирована поддержка WooCommerce, что позволит вам в несколько кликов развернуть в своем портфолио небольшой интернет-магазин.

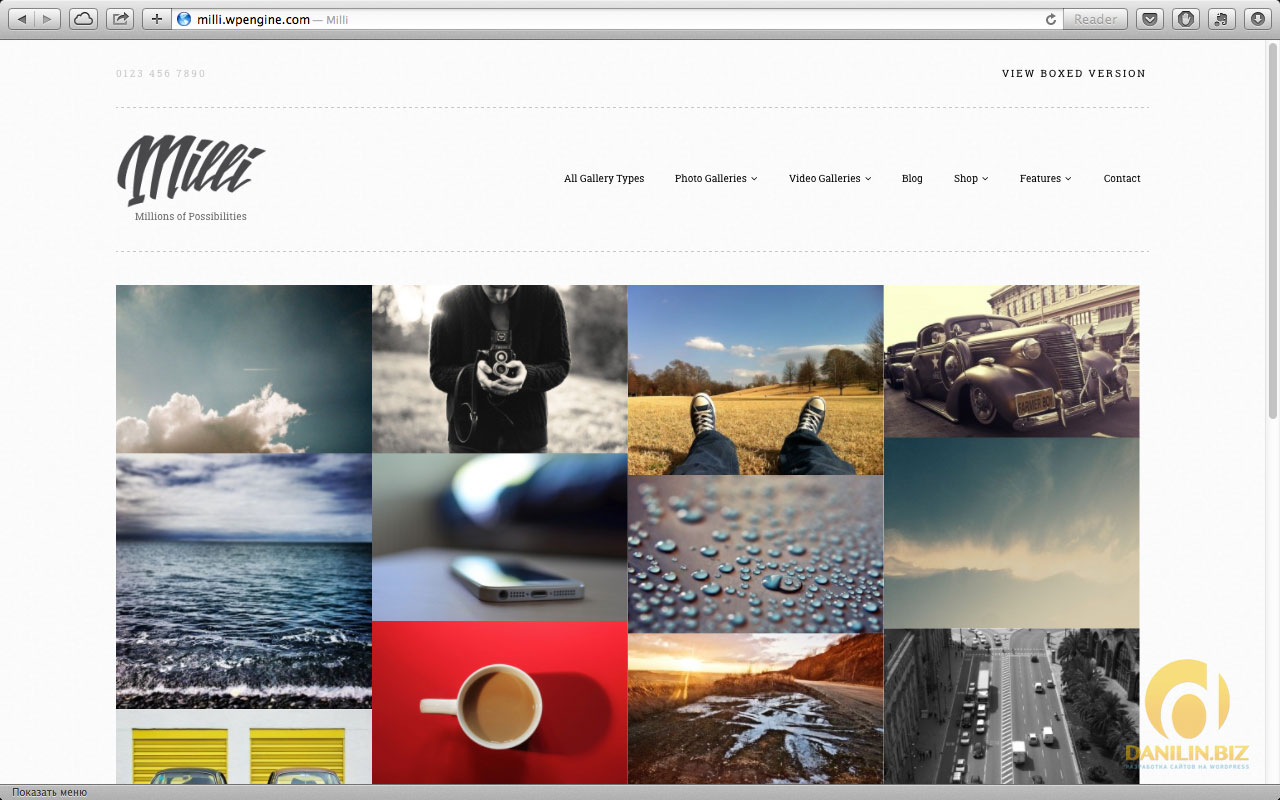
7. Milli — The Ultimate Photo Gallery WordPress Theme
Milli — шаблон фотогалереи, от управления которой вы получите массу удовольствия. Тема поражает своей простотой, удобством и в той же мере обилием функционала.
 Скачать Демо
Скачать Демо 8. Ceremony — An Elegant Wedding Photography Theme
Ceremony — шаблон для профессиональных свадебных фотографов. Поддерживает все особенности этого направления в фотографии, что делает его незаменимым помощником в работе свадебного фотографа.
 Скачать Демо
Скачать Демо 9. Camilla — Horizontal Fullscreen Photography Theme!
Camilla — современный, минимальный шаблон, идеально подойдет для публикации портфолио фотографа. По словам разработчиков, они хотели создать что-то поразительное, но в то же время простое в духе минимализма, тем самым акцентируя все внимание посетителя на работы фотографа.
 Скачать Демо
Скачать Демо 10. Live Grid — Responsive Interactive WordPress Theme
Live Grid — отзывчивая интерактивная тема WordPress, разработанная в стиле самых последних веяний веб-дизайна. Подойдет больше для фотографов, а также медиа-агентств, отелей, ресторанов, дизайнеров, студий и других творческих объединений.
 Скачать Демо
Скачать Демо Ничего не подобрали?
Попробуйте самостоятельно поискать шаблоны фото-сайтов для WordPress на ThemeForest. Я уверен — там вы обязательно подберете что-то достойное и удовлетворяющее вашим потребностям.
Всё самое новое и интересное я публикую в своём Телеграм-канале. Подписывайтесь!
danilin.biz
Создаем сайт с фотографиями. Личный опыт
На неделе был заказ создать фотосайт на WordPress. Поделюсь некоторыми особенностями, которые могут понадобиться и вам при создании/заказе подобного. Есть одна фишка, которая вам понравится.
На данный момент не могу, к сожалению, дать ссылку на него, т.к. еще не проиндексировался. Чуть позже выложу в портфолио на сайте.
Сайт создавался "под ключ", т.е. не только создать шаблон, но и настроить все плагины, написать начальные тексты и наполнить. Дальше клиент сам по ситуации.
Сейчас же коснемся вещей, которые могут вам понадобиться.
Дизайн
Сразу был предоставлен psd-макет (формат Photoshop). Все разложено по слоям и верстать проще.
Макет вы можете найти бесплатно в сети (гуглим "free psd themplate"), либо заказываем у дизайнера.
Исходя из личного опыта и мнения - фон сайта должен быть темным (но не черным), а фон "тела" контента - светлым. Это чтобы фотографии выделялись и концентрировали внимание на себе.

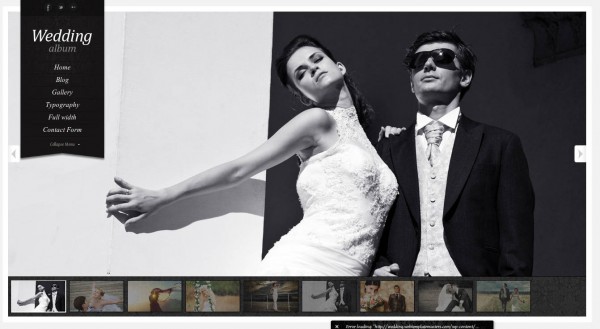
Клик для увеличения
В данном случае был свободный в доступе макет.
В принципе, подобная цветовая гамма подойдет для сайтов про Майнкрафт на Андроид, или любых других сайтах, где будет много фото.
Техническая составляющая
Теперь пройдемся по функционалу.
Адаптивная верстка - чтобы нормально смотрелось на мобилах и планшетах. В нынешних реалиях - это стандарт. Был вариант сделать отдельный мобильный шаблон, чтобы он подгружался при заходе с мобильной ОС, но решили отказаться от этого варианта.
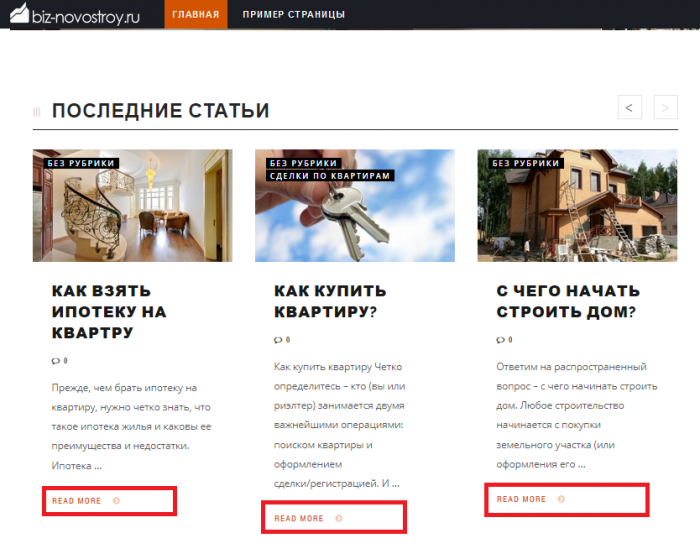
Миниатюра рубрики. Как такое сделать я ранее не писал, но в сети найдете без проблем решение. Эта штука нужна была в шаблоне для Главной страницы (скрин выше макета видим, чтобы упростить навигацию по рубрикам фото). Кроме того, вторая миниатюра рубрики и второе название рубрики выводится здесь:

Это уже нюансы конкретно данного сайта и его юзабельности.
Ввиду того, что обычных записей на сайте нет (это одна из фишек, о которой ниже), то оптимизируются рубрики по Этой статье. Т.е. трафик собирается именно благодаря рубрикам и их оптимизации. Отдельные статьи появятся потом.
Т.к. сайт с фото, то логично привлекать социальный трафик! Для побуждения расшаривания записей была сделана такая штука. Только форма подписки не ставилась, а были выставлены эти кнопки социалок. Соответственно, в своем дизайне.
Плагины:
- Image Watermark - ставим на каждое фото опознавательный знак, откуда фото "стибрено". Настроек не много и все очень просто. Достаточно добавить своей фото с названием сайта.

Клик для увеличения
- Responsive Lightbox - всплывающее фото с затемненным фоном. Вначале хотел поставить этот скрипт, но потребовались более гибкие настройки из админки. Тут настройки по дефолту. Дальше уже каждый сам для себя может выбрать эффект из представленных.
- WP Smush - для оптимизации загружаемых фото. О плагине и его настройках писал Петр.
- WP-PostRatings - для рейтинга каждого фото. На первом скрине вы могли видеть звездочки. Аккурат они выводятся этим плагином под WordPress. Главное не забудьте поставить галочку на Enable Google Rich Snippets?

Остальные плагины стандартные:
- Akismet - антиспам для комментариев.
- RusToLat - автоматический транслит ссылок.
- Yoast SEO - оптимизация страниц сайта, в том числе рубрик, о чем могли читать выше.
Фишка сайта
Ввиду особенностей сайта (много фото), то создавать под каждую фотографию запись не логично, а вывод галереей не позволяет дать каждой записи рейтинг, который потом можно сортировать фильтрами (или я еще не умею такого делать), то сделано так!
Для каждой рубрики собирается N-количество фоток (в данном случае 100+) и загружается пачкой через Медиафайлы:

А чтобы эта "пачка фоток" попадала автоматически в нужную рубрику - был написан код, который позволял выбирать в какую рубрику загружать очередную "пачку":

Клик для увеличения
Под стрелкой выпадающий список с наименованием рубрик. Выбираем в которую "заливать" и автоматически создаются записи под этой рубрикой. При этом на странице рубрики фото представлены в миниатюрах, а по клику всплывают в лайтбоксе, т.е. нет перехода на запись. Их можно оценивать "звездочками".
Т.е. не нужно придумывать каждой фото текст, оптимизировать. Достаточно залить под нужную рубрику и все.
Индексация поисковиками записей
Тут на самом деле все просто.
Понятное дело, нам не нужно, чтобы записи с фото индексились поисковиками, т.к. там нет текста и meta seo полей. Поэтому просто прикроем их на индекс.
Это можно сделать Так (раскоментить нужно is_single()) или Так (признаком будет название рубрики в ЧПУ).
Прочее
Ввиду того, что это не сайт с художественным фото, где качество имеет важное значение, то не использовался Этот хак.
И по поводу наполнения сайта фото
Мне впервые пришлось таким заниматься - наполнять фото. Найти сами фотки не проблема - гугл в помощь. Парсер дольше настраивать в данном случае, да и одноразовая работа.
Пригодилась бесплатная программа AntiDupl.NET. При помощи нее легко найти дубли картинок/фото. Настроек минимум - пользы максимум!
Поделитесь своим опытом создания фотосайта. Буду рад узнать что я упустил из виду.
 Привет. Меня зовут Виталик.
Привет. Меня зовут Виталик.
Я автор этого блога, а так же Магазина WordPress https://wp-r.ru/ и ридера блогов вебмастеров и SEO-специалистов WMSN.ru
Можешь оставить свой вопрос в комментариях к статье или предложить идею для новой статьи.
mojwp.ru
Как бесплатно создать фотосайт: какой движок лучше выбрать

Занятия фотографией очень быстро перерастают уровень простого сортирования по папкам, демонстрации знакомым и выкладывания в соцсетях своих снимков. Появляется потребность делиться шедеврами с большой аудиторией.
Если имеется еще и коммерческий интерес, как, например, у свадебных фотографов, заинтересованных в поисках клиентов, то наличие фотосайта становится насущной необходимостью. Как бесплатно создать фотосайт, на каких движках и каких площадках мы сейчас расскажем.
Сайт фотографа может стать удачной стартовой площадкой, витриной для бизнеса. Фото, размещенные на сайте, привлекут посетителей и фотограф станет знаменитым. Как минимум популярным, а это в свою очередь, увеличит количество заказчиков. Ведь часть посетителей станут клиентами или порекомендуют знакомым. Так и появляются все новые, интересные и прибыльные проекты.
Каким должен быть сайт фотографа
Помимо удобства для пользователей и эстетической привлекательности сайт фотографа должен удовлетворять специфическим требованиям.
- Прежде всего, сайт должен иметь возможности для размещения большого числа фотографий: в хорошем качестве и большого размера (в немалой степени зависит от возможностей хостинга).
- Должна быть реализована функция галереи фотографий в виде превью. При клике на маленькую картинку, фото увеличится до размера исходника.
Следует учитывать еще и то, что сайт, содержащий только фото, не будет участвовать в выдаче поисковых систем. Его придется рекламировать распространением информации вручную: по соцсетям, форумам или вручением буклетов и визиток.
Это далеко не то количество посетителей, которое необходимо для продвижения фотосайта и привлечения большого числа клиентов. Поэтому придется продумать, что публиковать на сайте фотографа.
Это может быть страничка об авторе, страничка с расценками на услуги, контакты и, постоянно обновляющиеся, рассказы о событиях и местах, где побывал фотограф. Или героях его портретов и фотосессий, с их согласия, конечно.
Или уроки фотографии от мастера. Такие мастер классы пльзуются спросом, на них охотно идут посетители, увы, они не часто становяться заказчиками, но дают трафик и возможность размещаться на первых позициях в топе поисковиков.
Как сделать фотосайт бесплатно без навыков программирования и сайтостроения
Сайт фотографа можно разместить на бесплатных сервисах типа Jimdo или Ucoz, называемые еще конструкторами сайтов. У такого ресурса есть свои плюсы и минусы.
Плюсы:
- Начинающим пользователям, не являющимися ни программистами, ни верстальщиками, конструкторы сайтов позволяют сделать сайт буквально за пять минут.
На этом доводы «за» заканчиваются.
Минусы:
- Вы получите сайт третьего уровня. Домены третьего уровня, размещенные на бесплатных площадках, продвигаются плохо.
- Реклама, ради которой создаются все конструкторы сайтов, будет размещаться на самом видном месте. Порой, закрывая ваш собственный контент и фото. Кроме того, вы можете увидеть на своем сайте рекламу, за которую вам будет стыдно. Убрать ее вы сможете, только внеся дополнительную плату, если это предусмотрено владельцами сервиса или не сможете убрать вовсе.
- Фотографии большого размера и хорошего качества размещать на страницах сайта не будет возможности из-за ограничений по весу изображений. Только фото определенного размера и веса, чтобы не перегружать сервер.
То же относится к страницам Живого Журнала (ЖЖ), Вконтакте и к страницам других соцсетей, позволяющих пользователям создавать блоги на своих площадках без вебмастерского опыта и знаний.
Лучшее решение для начинающего – сайт на движке WordPress

Чтобы иметь сайт, полноценный, хорошо продвигающийся в поиске, перспективный коммерчески, придется пойти на небольшие, почти символические денежные расходы.
Но при этом быть готовым потратить время на приобретение знаний не только по размещению фото и контента на сайте фотографа, но и на создание самого сайта на движке Ворд пресс.
Благо, что уроков по этому вопросу множество, да и специалистов, готовых поделится опытом, тоже.
Начало всему
- регистрация домена второго уровня (yandex.ru тоже домен второго уровня, если что),
- размещение его на надежном и быстром хостинге и
- создание сайта на базе готовых движков.
Регистрация и покупка хостинга обойдется вам в 250-300 руб. одноразово, плюс месячная оплата хостинга от 75-100 руб. в месяц. Это и будут основные расходы на создание сайта фотографа.
Для начинающего сайтовладельца лучшим решением станет сайт на бесплатном движке ВордПресс (WordPress) по множеству причин:
- Бесплатен,
- Прост до чрезвычайности,
- Шаблонов для него — не сосчитать
- специалистов — еще больше.
WordPress имеет неограниченные возможности несмотря на бесплатность и простоту. Последние версии движка позволяют делать полноценные и функциональные фотогалереи, портфолио и даже музыкальные сайты без применения дополнительных плагинов.
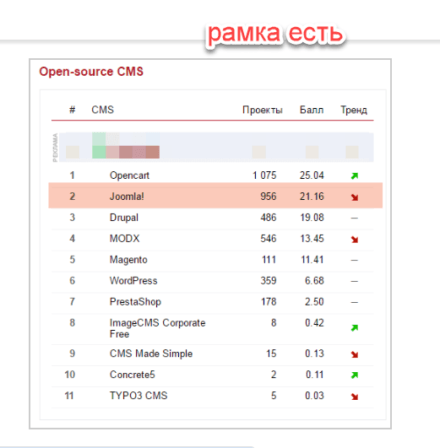
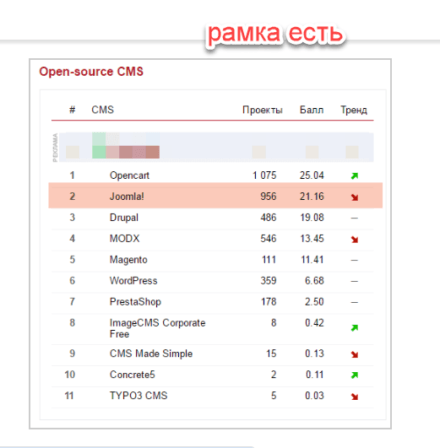
Для размещения сайта на других движках (Друпал, Джумла и прочих), потребуется больше знаний и больше времени для изучения.
О WordPress подробнее
ВордПресс в этом плане – самая благодарная и гибкая площадка для фотосайта начинающего пользователя. Движок бесплатный, очень простой, сайты на нем хорошо продвигаются в поисковых системах.
Миллионы пользователей интернета выбирают WordPress для создания сайтов самой различной тематики. Разработчики постоянно работают над движком. Он чрезвычайно быстро обновляется и постоянно совершенствуется.
Теперь и интернет магазины легко и красиво размещаются на Вордпрессе, что не может не привлекать и фотографов тоже.
Помимо поиска клиентов для фотосессий, можно организовать продажу собственных снимков на сайте. При этом, совершенно неважно где проживает фотограф или заказчик. География в этом случае не имеет значения.
Чтобы сайт на ВордПресс стал полноценным коммерческим ресурсом, приносящим прибыль своему владельцу придется постоянно учится, реагировать на изменения поисковых алгоритмов, стараться увеличить долю поискового трафика, что снизит затраты на платное продвижение или вовсе исключит их.
Материала для обучения в сети очень много, ВордПресс — самая популярная CMS для сайта. Для нее написаны миллионы шаблонов, на самый разный вкус и предъявляемые требования, как платные, так и бесплатные. Вы не заметите и сами, как станете не только классным фотографом, но вебмастером. Это и интересно, и избавит от лишних расходов. Всегда лучше самому разобраться в вопросе, чтобы не зависеть от фрилансеров.
К тому же всегда можно делегировать создание сайта для фотографа профессионалам. Это тоже плюс вордпресса — вам не придется долго искать специалиста. Благодаря популярности движка их очень много н биржах фриланса. Вам останется только выбрать толкового, получить сайт под ключ и использовать его для развития своего бизнеса.
Вам будет интересно
 Загрузка...
Загрузка... damskyklub.ru
Обзор сайтов фотографов. Несколько советов
В моем Портфолио есть только одна тема WordPress, сделанная по заказу фотографа.
Больше трех лет назад на одном из русских форумов WordPress я наткнулся на обсуждение проблемы, с которой столкнулся один фотограф. Вопрос стоял — где взять качественные темы WordPress, «заточенные» под сайт для фотографа?
Понятное дело, что обычная бесплатная тема WordPress три года назад — это лента новостей, с миниатюрами или без на главной странице. Много текста — мало фотографий.
Конечно, человекам, слабо знакомым с английским языком и не умеющим вести поиск в Google на английском, кажется, что не существует хорошего выбора среди бесплатных тем WordPress.
Спешу разочаровать. Еще три года назад я, прочитав ветку несчастного фотографа на форуме, открыл поиск в Google и ввел правильный запрос на английском. И нашел не просто много — а очень много предложений бесплатных тем WordPress, так или иначе созданных именно для сайта для фотографов.
Я решил их в своем большинстве перевести на русский и выложить в открытый доступ в своем каталоге на этом сайте. Если любопытствуете — откройт во втором сверху меню ярлык Шаблоны WP -> Хобби -> Фотоблог и найдете 16 разных бесплатных тем WordPress для фотографов. На разный вкус и цвет.
За прошедшие три года я уверен — список бесплатных тем для фотографов наверняка увеличился в разы. Не знаю, как там дела обстоят с переводом на русский, но если иметь желание и время, найти тему и перевести ее на русский — это не такая большая проблема.
Сегодня я хочу вас познакомить с небольшим списком сайтов для фотографов, часть из которых работает на движке WordPress.
Я не хочу сказать, что они все работают на бесплатных темах WordPress. Отнюдь. Все сайты, о которых пойдет речь ниже, сделаны под заказ. Почему я так уверен? Потому что мой опыт мне позволяет увидеть разницу между бесплатными шаблонами страниц и страницами, выполненными с поддержкой сложного функционала, огромного списка функций и сложного кода верстки.
Главное отличие сайта для фотографа от обычного сайта или блога — это желание фотографа разместить огромное количество своих фотографий. И почему-то большинство из них это хочет сделать именно на главной странице.
Хорошо это или плохо? Однозначного ответа нет, хотя, если говорить языком СЕО (поисковой оптимизации страниц сайта) — плохо только в том случае, если:
- Файлы изображений не оптимизированы под СЕО
- Мало текстового контента на главной или он полностью отсутствует
- Файлы изображений не обработаны через Фотошоп (не облегчены)
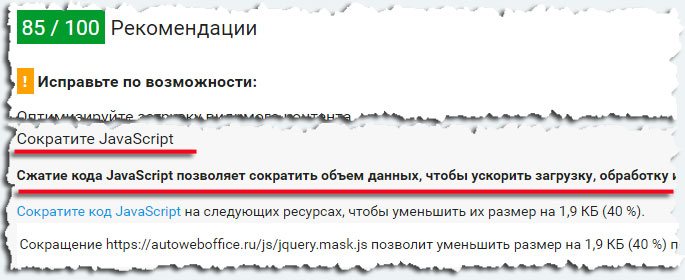
Первая и третья ошибки влияют на поисковую оптимизацию главной страницы. Вторая ошибка влияет на скорость загрузки главной страницы и косвенно — опять же на СЕО-оптимизацию главной.
Что такое СЕО оптимизация файлов изображений — я не буду долго пояснять. Скажу коротко — фотографии должны иметь необходимые теги (Title, Description, Alt).
Что такое вес файла? Он измеряется в килобайтах (Кb).
Идеальная главная страница ни в коем случае не должны много «весить». А если на главной — несколько десятков файлов изображений, к тому же не сжатых, а как сфоткали — так и поставили — главная страница может открываться до минуты. Знаю, встречал.
Что значит «много»? К примеру, больше 1-2 Mb.
Умеете взвешивать? Есть онлайн-ресурсы для этого, ищите. Например — http://tools.pingdom.com/fpt/
Сегодня становится очень актуальным адаптивный дизайн. Для любого сайта. А для сайта фотографа — особенно. Умение сайта сжиматься и прекрасно работать на любом разрешении экрана позволяет фотографиям появится на любом девайсе: от большого монитора до смартфона и планшета.
В чем прелесть? В отсутствии потери качества фотографий, в гибкости дизайна. В конце концов — ваш сайт — ваш магазин. Вы ведь не ради удовольствия вывешиваете сотни фотографий в Сеть, чтобы ими любоваться самому?
Сайты на WordPress — это все-таки шаблоны. В том смысле, что все они очень похожи бывают друг на друга.
И только приглашение веб-мастера, знающего основы верстки сайта, понимающего, что такое СЕО, позволят вам на выходе получить профессионально сделанный сайт с элементами произведения искусства.
Хотите убедиться? Смотрите скриншоты ниже. Это все — сайты фотографов, которые хотят предстать перед публикой не близнецами, а индивидуумами.
Eric Ryan Anderson

Symbol Photography

Nick Onken

Stan Seaton Photography

Piotr Kulcyzcki

Tom Hoops

Steffen Knudsen Allen

Jeremy Cowart

Christina O’Brien Photography

Clayton Bozard Photography

Nicolas Tarier Photography

Martin Lawrence

Northlandscapes

Photography by Koa Metter

Daniel Weisser Photography

Marc Labrie

Morgan Norman

Caitlin Worthington

Janae Shields Photography

Ryan Edy

Cocoon Studio

Ryan Michael Kelly

Tom Hull

Shaw & Shaw Photography

Tomasz Stolz Photography
Wanders
Schiphol Destination Unknown
Greenland.com
Есть среди представленных выше сайтов те, которые работают на движке WordPress?
Есть, и не один.
www.wpfreethemes.ru
«Темная» сторона WordPress-тем для фотографов
У меня есть для вас неприятные новости. Несмотря на избыток дизайнеров тем и рынков, фотографам по-прежнему сложно найти хорошие темы WordPress для своих веб-сайтов.

После длительного исследования и многочисленных покупок в премиальных магазинах тем я пришел к следующему выводу: существует целый мир тем, разработанных для фотографов, которые хотят привлекательно вывести свои работы на WordPress-сайтах. Однако негативная сторона здесь заключается в том, что большая часть этих тем страдает от чрезвычайного «усовершенствования». Сюда можно отнести различные особенности, встроенные в тему, которые позволяют пользователям выполнять те или иные действия, начиная с вывода разных стилей для галерей и заканчивая группировкой постов в портфолио.
Звучит это довольно невинно, однако такие особенности зачастую становятся негативными факторами, когда дело доходит до совместимости вашего веб-сайта с будущими версиями WordPress или другими темами, которые вы могли бы использовать впоследствии. Иными словами, тот путь, которым эти усовершенствования зачастую применяются, лишает пользователей возможности переключиться на другую тему без массовой переработки своего контента в пределах WordPress. Излишне говорить, что теряется сама цель системы тем WordPress – вы не сможете быстро начать свою работу.
Все еще не поняли? Продолжайте чтение статьи, поскольку далее мы рассмотрим несколько специфических особенностей, которых вы должны опасаться в случае приобретения новой фото-темы WordPress.
Использование произвольных типов записей для создания «портфолио»
Данный подход использовался примерно в 3/4 всех изученных мной тем. Я считаю, что эта особенность стала очень популярной по той простой причине, что авторы тем могут легко реализовать специальную страницу администратора для произвольного типа записей, вследствие чего пользователям проще понять, куда нужно зайти в панели администратора WordPress, чтобы создать портфолио. В некоторых темах процесс использования произвольных типов записей «портфолио» сильно усложнен; многие из таких тем предлагают поля ввода для связанных с портфолио метаданных (к примеру, имя клиента, который заказал работу).
Возможно, это хороший образец использования произвольных типов записей, однако реализовать такое в пределах самой темы очень проблематично. Давайте рассмотрим следующий случай. Допустим, спустя пару месяцев после установки темы (и подготовки портфолио) вы решили перейти на новую тему, в которой нет такого же произвольного типа записей. Пропадет не только страница создания портфолио в панели администратора, но и весь связанный с портфолио контент. Контент по-прежнему будет храниться в вашей базе данных WordPress, однако ваша «новая тема» не сможет его получить, поскольку в ней не задан тот же самый произвольный тип записей. Если вы не являетесь разработчиком, то с данным контентом можно просто распрощаться.
Однако самый значительный недостаток такого подхода заключается в том, что портфолио – это в действительности просто иерархический тип группировки записей, который может быть реализован в WordPress с помощью базовой функциональности «родительские-дочерние записи». Используя данную возможность, вы можете легко поместить любые ваши (дочерние) страницы под выбранной (родительской) страницей, используя экран администратора. В действительности это означает, что все темы фотографов применяют свои усовершенствования лишь для того, чтобы подключить простой ввод и вывод некоторых произвольных метаданных на страницах портфолио. По моему мнению, это не стоит усилий, ибо большинство фотографов, которых я знаю, стараются использовать простые галереи изображений для своих портфолио.
Использование произвольных типов записей для создания галерей
Если разработчик темы использовал произвольные типы записей для реализации портфолио, то он, скорее всего, сделал то же самое и для галерей. Это уже действительно лишний шаг, поскольку WordPress обладает встроенной в ядро возможностью вывода галерей изображений. Я понимаю, что работа с галереями – не самая простая вещь, однако перекраивание базовой концепции галерей с помощью произвольных типов записей – это избыточное, создающее путаницу действие, приводящее к катастрофическим последствиям при смене тем.
Некоторые разработчики тем даже отказываются от использования базовой медиа библиотеки WordPress и хранят информацию о том, какие изображения являются частью галереи, в произвольных полях данного типа записей. Опять же, абсолютно лишний шаг, ведь все это вы можете сделать с помощью базовой возможности галерей в WordPress. Разработчики просто обрекают тему на проблемы с совместимостью.
Произвольные слайдеры галерей, слайд-шоу и т.д.

У меня нет серьезных придирок к этим пунктам, поскольку я считаю, что за вывод галереи должна отвечать тема. Однако многие «полноэкранные» темы для фотографов, которые я исследовал, при реализации слайдеров или слайд-шоу привязывают к себе код плагинов, хранящихся в репозитории WordPress. В них отсутствует реализация различных «слайдеров». Опять же, это выглядит как улучшение юзабилити (т.е. пользователю не надо загружать отдельные плагины), однако оно приводит к одному важному последствию, которое нужно учитывать:
Вы не сможете впоследствии установить или обновить «связанный» плагин непосредственно из хранилища WordPress. А именно это вы, возможно, захотите сделать, если автор плагина регулярно обновляет функциональность своего решения, чаще, чем это делает автор темы. Я столкнулся с такой ситуацией, когда разработчик темы перестал проводить обновления, и мне захотелось получить самую последнюю, качественную функциональность плагина непосредственно от его автора.
Кроме того, имеется и другая проблема, с которой я столкнулся – чтобы подключить специальную функциональность слайдера/слайд-шоу, некоторые разработчики тем отказываются от использования стандартных шорткодов для галерей (или генерируемой ими HTML-разметки). Вместо этого они обходят базовую возможность галерей и применяют специальные шаблоны темы, чтобы сделать галерею рабочей. Это катастрофа для прямой совместимости, если вы решите перейти на другую тему. Также это означает, что вы, возможно, не сможете использовать другие плагины, добавляющие дополнительные возможности слайд-шоу/слайдеров, поскольку большая часть данных плагинов полагается на базовые галереи. Опять же, сам результат может сильно варьироваться. Хорошее предположение в данном случае следующее: если тема применяет свою собственную стилизацию галерей (слайдеры, слайд-шоу и т.д.), то, скорее всего, вы столкнетесь с проблемами в процессе смены тем. Если тема не использует шорткоды для вывода галерей, то я бы подумал дважды перед покупкой такой темы.
Почему все так запутано?
Есть много причин, почему эти темы, ориентированные на фотографов, такие неудобные. Можно назвать тот факт, что многие авторы тем являются веб-дизайнерами, а не разработчиками программного обеспечения, или тот факт, что дизайнеры премиальных тем руководствуются стимулом привлечения покупателей, создавая сногсшибательные демонстрационные варианты, не задумываясь о долгосрочных расходах владельца. Или, может быть, это простое невежество со стороны дизайнеров тем, непонимание того, как работает WordPress и какие компромиссы нужно находить.
На самом деле, многие из этих искусственных улучшений, присутствующие в темах, призваны решать проблемы с юзабилити, с которыми сталкиваются новые пользователи в ходе работы с WordPress. Специально для этого разные подсказки и пометки выводятся на передний план интерфейса администратора (ведь, к примеру, галереи в WordPress не содержатся в базовой навигации). Темы с искусственными улучшениями позволяют пользователям сразу переходить к необходимым им компонентам, настраивать их. Людям не требуется знать, как работать с WordPress, чтобы получить нужные результаты. Такие улучшения кажутся удивительно удобными и качественными, если вы понимаете, как именно они были реализованы.
Что должны сделать разработчики тем?
Как и доктора, я считаю, что разработчики тем должны руководствоваться принципом «не навреди». По моему мнению, нужно всегда иметь возможность переходить от одной темы к другой без потери доступа к контенту или необходимости реорганизации записей и страниц, а также повторной реализации галерей. Это означает, что разработчики тем должны:
- Вводить любые возможности, которые основаны на произвольных типах записей или таксономиях, в виде отдельных плагинов, предлагающих шорткоды, виджеты и функции шаблонов для вывода контента в пределах темы. В таком случае контент сможет выжить в случае смены темы. Плагин Testimonial от людей, стоящих за Woo Themes – прекрасный пример вышесказанного.
- Перестать привязывать к темам функциональность, которая доступна в плагинах. Вместо привязки достаточно внедрить специальные уведомления в области администратора, которые будут сообщать пользователям о том, что нужно установить соответствующие плагины из репозитория WordPress.
- Не обходить базовые шорткоды для вывода галерей. Если вам нужно изменить HTML-вывод для галерей, то в таком случае используйте соответствующие фильтры (как, к примеру, недавно добавленный shortcode_atts_gallery). Если вам нужен больший контроль над представлением, то вы можете либо применить фильтры к общему выводу галерей, либо использовать плагин PhotoPress – Gallery, который добавляет широкий набор фильтров к базовому шорткоду галерей для более тонкого управления HTML-разметкой и CSS-стилизацией галерей.
- Поддерживать код темы таким, чтобы он отвечал дизайну и разметке – не вводить приватную функциональность.
Что должна сделать команда разработчиков WordPress?
Вот мой список пожеланий:
- Интегрировать мой плагин PhotoPress – Gallery в ядро WordPress. Я серьезно. Плагин добавляет набор удобных фильтров, а также несколько новых возможностей к базовому шорткоду галерей, которые могут использовать разработчики тем для реализации аналогичных галерей и портфолио на базе стандартной функциональности WordPress. Это также остановило бы создателей плагинов от повторной реализации шорткода для галерей, когда, к примеру, им просто нужно обернуть вывод галереи в div.
- Обеспечить простой путь для авторов темы по созданию записей/страниц при активации темы. Это позволило бы темам задавать примеры записей и страниц, что избавило бы от необходимости активно использовать произвольные типы записей для решения проблем с юзабилити панели администратора.
Что должны сделать фотографы при выборе новой темы?
Прочитайте мелкий шрифт, где разработчик темы описывает ее особенности. Ищите фразу «произвольные типы записей». Или задайте разработчику следующие вопросы:
- Использует ли тема произвольные типы записей? Вы должны услышать категорическое «нет», иначе вы можете столкнуться со сценарием, описанным выше.
- Использует ли тема стандартный шорткод WordPress для вывода галерей изображений? Вы должны услышать здесь «да», иначе вы рискуете столкнуться с проблемой повторной настройки или изменения всех записей/страниц, содержащих галереи, при смене темы.
- Какие сторонние плагины привязаны к теме? Чем их меньше, тем ниже вероятность столкнуться с конфликтами в долгосрочной перспективе.
Ответы на эти вопросы помогут вам измерить уровень риска, который существует при использовании той или иной темы.
Хорошо, заканчиваем статью. Теперь мы можем вернуться к попыткам поиска новой темы.
Источник: wpphotog.com
oddstyle.ru
Как добавить рамки на все фото сайта WordPress
Представление автора шаблона WordPress часто, не совпадает с нашим. Так было с очередным шаблоном, который я поставил на сайт. Всё было хорошо, кроме отсутствия рамки на фото. Сайт информационный и скриншоты сливались с фоном. Поставить рамку на фото не сложно, но получился повод поделиться этим с вами.
Вступление
Сегодня встала задача, добавить рамки на все фото сайта WordPress рамку. Будем решать эту задачу, последовательно.
Суть задачи добавить рамки на все фото сайта WordPress
После смены шаблона одного из сайтов, получилось. Что картинки на сайте вовсе не имеют рамки. Сайт информационный и скрипншоты, которых много в статьях, сливаются с белым фоном страниц. Мне такой внешний вид не нравится. Хочу добавить рамку на все картинки сайта.
При выполнении задачи, учитываю, что на сайте стоит плагин для модального показа фото Easy FancyBox.
Шаги выполнения
Разумно предположить, что копать решение задачи нужно в файле css рабочего шаблона. Совершенно правильный подход, для изменения стиля и дизайна сайта нужно редактировать файл css Таблица стилей (style.css).
А вот тут меня ожидал сюрприз. Такого файла на сайте нет. Показываю скрин.

Логично предположить, что авторы шаблона выделили файлы css шаблона в отдельный каталог. Идем по FTP соединению, использую FilleZilla, в рабочий шаблон сайта. Так и есть, все файлы css лежат в каталоге css в рабочем шаблоне.
В шаблоне всего 18 файлов, по названию больше всего подходит файл emmet-style.css (emmet название шаблона).
Для редактирования этого файла копируем его на комп. и открываем в текстовом редакторе Notepad++. Файл содержит 3430 строк и искать стили для картинок вслепую долго, хотя можно.
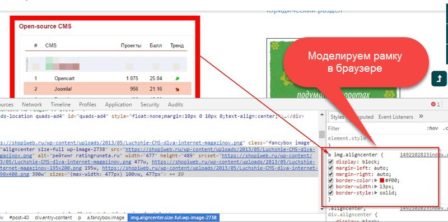
Для ускорения поисков идем на сайт и используем инструменты разработчика браузера. У меня стоит Chrome, поэтому на картинке поста правой кнопкой открываю «Посмотреть код».

Используя этот инструмент, «на живую» меняю стили картинки и делаю рамку картинки, которая мне нужна. Для демонстрации покажу яркую рамку для картинки, которая мне не нужна, но хорошо показывает возможности инструмента.

Обращаю внимание:
- Для подсказок использую сайт: http://htmlbook.ru/;
- Правила синтаксиса css для wordpress смотрим тут;
- Проверяем валидность кода css тут (http://jigsaw.worg/css-validator).

У меня получился такой код:
img. /*здесь класс для картинок шаблона*/{ display: block; margin-left: auto; margin-right: auto; border-color: #CCC; border-width: 3px; border-style: solid; }Это код, копирую и переношу в текстовой редактор на отдельную вкладку. Дальше, для решения задачи, можно идти двумя путями:
- В файле emmet-style.css, о котором речь шла выше, меняем стиль картинки.
- В большинстве шаблонов, есть возможность добавить дополнительные стили, на вкладке Внешний вид>>>Настройки.
Чтобы не терять сделанные настройки и не работать с дочерней темой при обновлении шаблона, использую второй вариант и на вкладке Внешний вид>>>Настройки, добавляю новые стили шаблона (мой код выше). Сохраняюсь.
Всё! Задача решена, смотрим результат.

 было
было
 Стало
СталоВажно: Стили для рамки добавляем на все классы для картинок (лево, право, центр).
Итоги
Мне удалось добавить рамки на все фото сайта WordPress. В этой статье я постарался в очередной раз, показать, как можно редактировать стиль сайта под свои цели и задачи. Как видите, это не сложно.
©www.wordpress-abc.ru
Еще статьи
Статьи связанные по теме:
www.wordpress-abc.ru