Pricing Table Plugin v2.2.0 — адаптивные таблицы цен для WordPress. Адаптивные таблицы wordpress
Таблицы в адаптивном дизайне — 2 / Хабр
Почти пять лет назад я написал пост "Таблицы с данными в адаптивном дизайне", с тех пор много воды утекло, появились новые способы отображения таблиц в адаптивном дизайне.
Responsive Tables

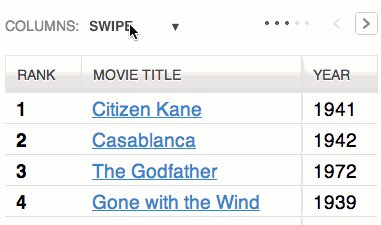
Начну с моего фаворита — Responsive Tables. Это изящное решение на jQuery и Bootstrap 3, позволяющее скрывать некоторые колонки (все настраивается) или добавлять горизонтальную прокрутку на устройствах с маленькими экранами.
Самый простой способ
Есть быстрый вариант, без дополнительный плагинов и нагромождений, который позволит всем таблицам на сайте добавить горизонтальную прокрутку всего несколькими строками CSS:@media screen and (max-width: 640px) { table { overflow-x: auto; display: block; } } Желательно, чтобы таблицы были обернуты в DIV с "overflow-x: scroll".FooTable

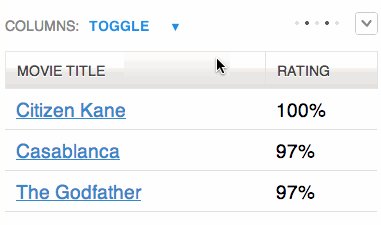
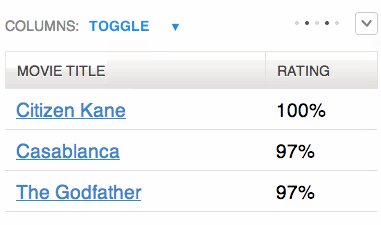
Интересное решение на jQuery, которое имеет как Bootstrap, так и отдельную версии. На маленьких экранах позволяет сократить количество колонок, при этом показывая скрытые данные по клику.
→ Скачать на GitHub или посмотреть демо
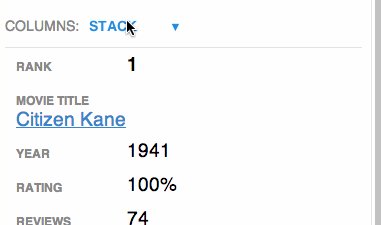
Stacktable.js

jQuery-плагин, позволяющий превращать таблицы в карточки на мобильных устройствах.
→ Скачать на Github или смотреть демо
Tablesaw

Плагин включает много разных способов отображения табличных данных на мобильных устройствах.

→ Скачать на GitHub
Пример без jQuery


Пример отображения таблицы без использования jQuery-плагина.
→ Смотреть на Codepen.
Еще есть пример на Codepen без Javascript, но с использованием display:block и data attributes.
Способ от David Bushell

Реализация адаптивных таблиц в виде добавления горизонтальной прокрутки с использованием только CSS. Выглядит очень хорошо.
→ Смотреть на Codepen
Еще примеры
Существуют еще способы реализации адаптивных таблиц данных, но они в основном повторяют описанные. Вот некоторые из них:habr.com
Go Pricing — плагин WordPress для крутых и адаптивных прайс-таблиц
Если вы продаете в интернете различные продукты или услуги, то ценовые таблицы станут необходимой частью вашего сайта. Функция представления цен в виде таблиц популярна тем, что позволяет вам быстро и качественно продемонстрировать потенциальному заказчику особенности каждого продукта и сравнить их друг с другом.

Смотрите также:
- Easy Pricing Tables — самый простой способ создания прайс-таблиц на WordPress
- Как добавить список цен в WordPress с помощью бесплатного плагина Pricing Table
- Как добавить таблицу сравнения цен и услуг с адаптивной версткой на WordPress-сайте
- Лучшие плагины WordPress для вставки таблиц и графиков
- Работаем с таблицами в WordPress с помощью плагина TablePress
- wpDataTables: Создаем адаптивные таблицы и диаграммы из разных источников данных
Однако, такая таблица может и немного запутать ваших пользователей: на эффективность сайта негативно влияет как избыток, так и недостаток информации в ней. Поэтому, вам в данном вопросе необходимо найти золотую середину, четко обозначить цену на товары и провести сплит-тесты для разных наименований. Такие аспекты как имя товара, цвет, используемый в таблице, выделение наиболее популярного товара, также могут влиять на мнение посетителей.
Плагин Go Pricing 3

Описание | Демо | Купить за $19
Создание своей собственной ценовой таблицы может быть трудоемким процессом. Поэтому сегодня мы рассмотрим замечательный плагин Go Pricing, который является очень мощным WordPress плагином для создания ценовой таблицы в различных стилях: он включает в себя более 250 различных стилей, Google шрифтов, иконок, медиаподдержку для видео, изображений и аудио, к тому же плагин адаптивный и работает с любой темой.

Возможности плагина
Этот плагин состоит из огромного количества функций, которые помогут создать практически любую ценовую таблицу, которая вам когда-либо понадобится. Для нас одними из самых основных моментов является возможность подключать значки социальных сетей, карты Google, изображения и видео. Ниже представлено краткое описание функций:
- Неограниченное количество цветов и цветовых комбинаций
- Неограниченное количество строк в Body и Footer
- Выбор любого количества столбцов (до 10)
- Поддержка кнопки шорткода для Paypal и s2Member
- 650+ Google Web шрифтов
- 1900+ иконок
- 250+ starter-шаблонов
- Адаптивные изображения
- Аудио
- Видео
- Google Карты
- Панель администратора
Создание ценовой таблицы
После загрузки и установки плагина, вы должны перейти в меню «Go Pricing», в котором увидите опцию «Создать новую таблицу» (Create New Table).

Чтобы начать работать, назовите таблицу и идентификатор таблицы. Идентификатор таблицы мы будем использовать при генерации шорткода, для размещения таблицы на вашем сайте.

Внизу вы увидите область «Добавить новый столбец» (Add New Column), в которой вы будете оформлять вашу таблицу. Нажав на кнопку “Add Column”, вы добавите новый столбец и получите доступ к огромному количеству функций, которые позволят вам с ним работать.

Вкладка «Общие параметры» (General Options) позволяет вам выбрать стиль и основной цвет для столбца. Здесь вы также можете выделить столбец и выбрать несколько стилей для его оформления, например, наложить тень или добавить к нему ленточку.

Параметры заголовка (Header options) позволяют вам задать стиль столбца, присвоить название, цену и редактировать общие параметры.

Далее вам понадобится добавить строки и их содержание (для каждого отдельного предмета описание его характеристик).

Кроме того, каждый столбец имеет поле для сносок — footer, где вы, как правило, добавляете кнопку «Зарегистрироваться» или «Добавить в корзину».

Теперь вы можете все сохранить и нажать кнопку «preview» для предварительного просмотра, чтобы увидеть, как ваши колонки будут выглядеть, и проверить их на различных размерах экранов.

После окончательного выбора оформления для вашего столбца, вы можете нажать кнопку «add new column» и начать работать со следующим.Одной из удобных особенностей данного плагина является то, что вам не придется все снова начинать с нуля: вы можете нажать на кнопку “clone” под вашим столбцом, тем самым скопировав все предыдущие настройки, после чего вам просто придется отредактировать текст и, по желанию, другие пункты.

После того, как вы создали все столбцы, необходимые для вашей таблицы, вам просто нужно скопировать шорткод и вставить его на страницу или пост, чтобы увидеть, как все будет выглядеть в живую.

Импорт готовых шаблонов
Как мы уже упоминали ранее, в плагин включено более 250 starter-шаблонов. Для их использования существует система для импорта/экспорта, в которую вы можете экспортировать любую из ваших таблиц для использования на других сайтах. Для импорта шаблонов просто откройте папку «demo data», вставьте код и импортируйте их.

Перейдите на главную страницу таблицы и вы увидите, что они все готовы к дальнейшему использованию.

Вы также можете просмотреть все включенные starter-шаблоны. Ниже представлены одни из самых популярных, чтобы продемонстрировать потенциальные возможности этого плагина:





Заключение
Это отличный плагин, который включает в себя большое количество разнообразных функций, он хорошо продуман для создания ценовых сеток с самого начала, прост и удобен в управлении. И конечно же, впечатляет огромным количеством включенных starter-шаблонов, так что вы наверняка сможете найти подходящий по стилю и настроить его в соответствии с вашими требованиями.
Еще одна функция, которую стоит отметить — это возможность экспортировать CSS и HTML код, необходимый для создания ценовой таблицы. Таким образом, вы можете его добавить только в CSS-файл вашей темы и затем отключить плагин для сокращения загруженных CSS на ваш сайт.
В настоящее время было продано почти 5 тысяч экземпляров данного плагина. Рейтинг плагина: 4,59 из 5. Если вам необходим хороший плагин для создания ценовых сеток, мы рекомендуем вам присмотреться к Go Pricing.
Источник: wplift.com
softsettings.com
Супер адаптивная сетка записей на сайт wordpress ! — ТОП
Привет !
Сегодняшняя тема для ценителей супер эффектных прибамбасов для wordpress сайта. Хотите сделать эффектные анонсы записей, постов, страниц, медиафайлов ? Хорошо, тогда читайте далее, я покажу вам как с помощью плагина сделать адаптивную сетку из записей, страниц, медиафайлов и т.д. Вы сможете выбрать размер боксов, эффект при наведении, фон сетки, навигацию и т.д.
Плагин — Post Grid можно установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, перейдите по вкладке: Post Gird — Layout Editor.

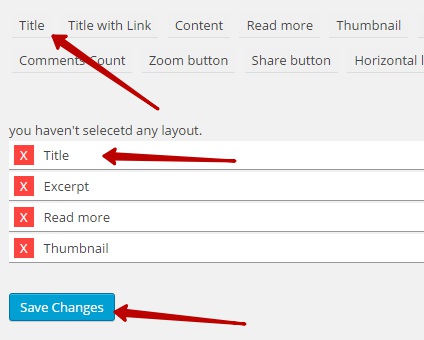
Далее, на странице Редактор макетов, вам нужно выбрать элементы, которые будут отображаться в анонсе записи. Для выбора просто нажмите по элементу и он появится в списке. Например можно выбрать основные элементы:
— Title, заголовок.
— Excerpt, отрывок из записи.
— Read more, читать далее.
— Thumbnail, изображение. (в конце сохраните настройки — Save Changes)

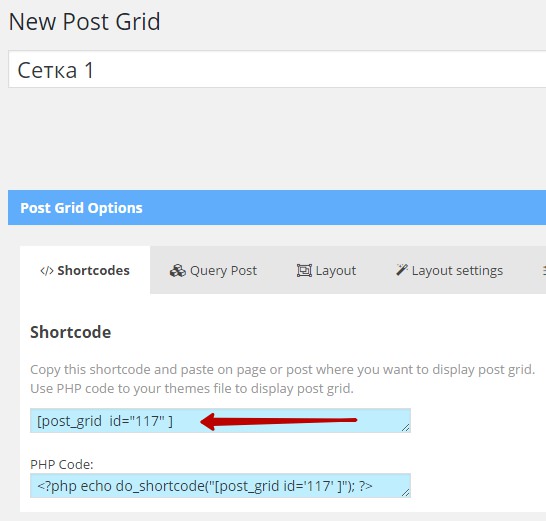
Далее, идём на страницу — New Post Grid, укажите заголовок сетки, на первой странице у вас будет отображаться шорткод, который нужно будет вставить на страницу, где и будет сетка записей. Так же есть php код для вставки в шаблон.

Разберём остальные настройки:
Query Post
— Post Type, выберите типы постов для отображения в сетки, например — записи, страницы, медиафайлы и т.д.
— Post Status, статус поста, по умолчанию — Опубликованные.
— Posts per page, укажите число записей для отображения в сетке.
— Exclude by post ID, можно исключить запись, указав её ID здесь.
— Post query order, по убыванию или по возрастанию. По умолчанию — по убыванию.
— Post query orderby, по какому значению сортировать записи.
— Search keyword, оставьте пустым.
Layout
— Здесь нужно выбрать тип записи, то есть с эффектом или без эффекта. В общем посмотрите по экспериментируйте.
Layout settings
— Grid Items Width, можно задать ширину, например если вы хотите сделать в один ряд 3-4 записи, то уменьшите размер ширины.
— Media Height, можно высоту указать, по умолчанию стоит авто-определение.
— Featured Image size, размер изображения.
— Media source, выберите источник изображений для записи. сверху 1 — популярные, 2 — из контента, 3 — пустые.
— Grid Items Margin, расстояние между записями, цвет фона сетки, либо изображение фона сетки.
Всё, последние 2 вкладки можно не трогать, жмите — Опубликовать, копируете шорткод, вставляете его на страницу и смотрите, что у вас получилось. У меня всё, есть вопросы ? пиши коммент, до новых встреч !

info-effect.ru
адаптивные таблицы и диаграммы в WordPress
wpDataTables — это плагин для WordPress, позволяющий вам создавать таблицы, диаграммы и графики для ваших постов и страниц с помощью загрузки файлов или запросов в базу данных. У таблиц есть опция адаптивности для использовании на различных устройствах, есть набор диаграмм на выбор для создания графического представления ваших данных.Смотрите также:
Таблицы также могут быть интерактивными, что позволяет вашим читателям и посетителям сайта фильтровать, сортировать и даже экспортировать данные таблицы в зависимости от того, как вы настроите плагин. Есть множество опций также для настройки внешнего вида таблиц, используя цвета и шрифты.
Если вам нужно создать таблицы и диаграммы для вашего WordPress сайта, загружая файл или делая запрос в базу данных, то wpDataTables может быть как раз тем, что вам нужно. Чтобы понять, удовлетворяет ли плагин вашим потребностям, читайте наш обзор wpDataTables.

Сайт разработчика | Купить плагин за $25
Возможности wpDataTables
wpDataTables — это премиум плагин для WordPress, который дает вам множество возможностей для создания таблиц и диаграмм из различных источников данных. С помощью этого плагина вы можете загружать файл с данными, например, из Excel и дать плагину представить данные в хорошо форматированной таблице в одном из постов или страниц на вашем WordPress сайте.
Помимо создания таблицы или диаграммы из загруженного файла, плагин также может быть использован для запроса в базу данных MySQL, позволяя вам создавать динамические таблицы или диаграммы на основе информации, содержащейся в базе данных.
Возможные источники данных для таблиц и диаграмм:
- Файл Excel
- Файл CSV
- Запрос MySQL query
- XML
- JSON
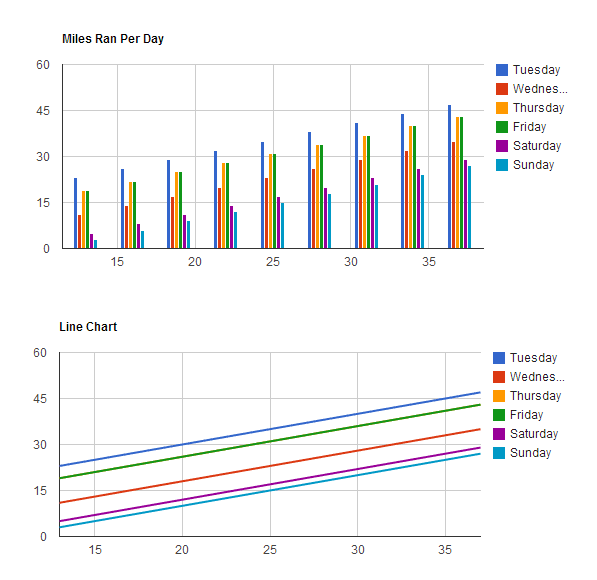
Помимо создания таблицы по данным, плагин также способен создавать разные диаграммы на основе данных, используемых в таблице:

Возможности графического представления ваших данных:
- Диаграммы с областями
- Гистограммы
- Линейчатые диаграммы
- Круговые диаграммы
- Графики
wpDataTables использует Google Chart Tools для диаграмм, так что создать ее для вашего сайта очень просто — нужно просто выбрать подходящую вам диаграмму из выпадающего меню на странице выбора таблицы и выбрать, какие столбцы использовать. Если ваши данные подходят под выбранный вами тип диаграммы, вы получите отлично выглядящую диаграмму, добавленную в ваши посты и страницы практически мгновенно.
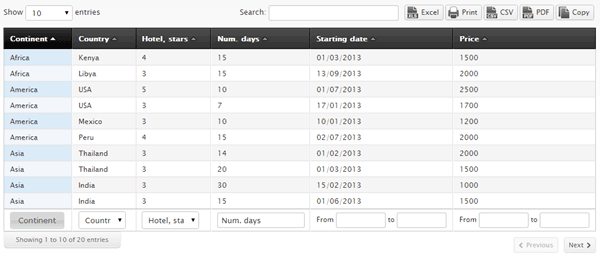
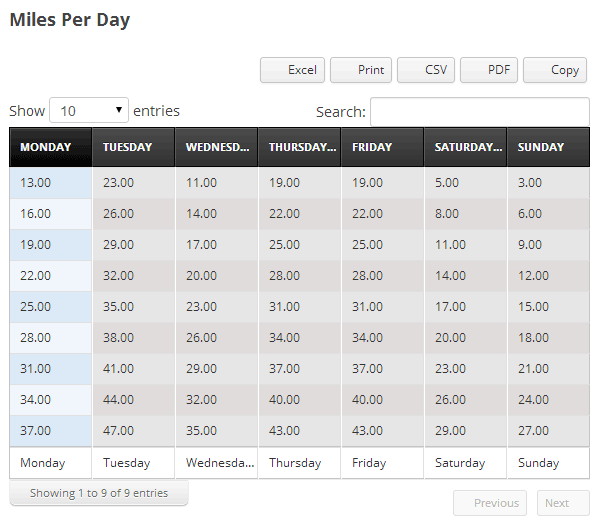
Как только таблица была создана и опубликована на странице, пользователь получает набор опций для взаимодействия с таблицей. Возможности wpDataTables для этого включают следующее:
- Фильтр
- Сортировка
- Разбивка на страницы
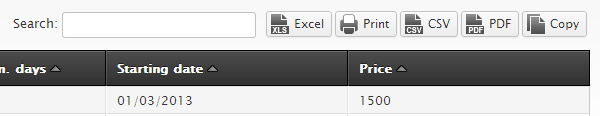
- Экспорт
- Печать
- Поиск
- Копирование
Все вышеперечисленное можно сделать, либо щелкнув по строкам и столбцам таблицы, либо используя набор кнопок над таблицей, позволяя пользователю экспортировать данные в Excel или куда-либо еще:

При этом настройки плагина позволяют вам решать, как ваши посетители могут взаимодействовать с данными, ведь большинство перечисленных выше пунктов настраиваются, предоставляя вам возможность управлять работой ваших таблиц.
Создание таблицы на базе MySQL
Вы можете создать таблицу, загрузив файл Excel или CSV, но вы также можете создать таблицу, используя запрос MySQL и привязывая ее таким образом к базе данных. Это может быть та же база данных, которую вы используете для своего WordPress сайта, или другая, удаленная база данных, которая находится в другом месте.
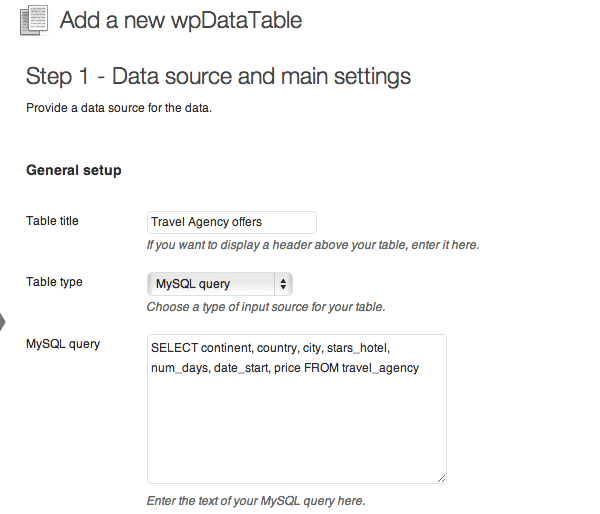
Хотя создание таблицы с помощью этого источника данных требует больше шагов, чем загрузка файла, это все равно достаточно простой метод, если у вас есть некоторые знания SQL. При создании таблицы вам нужно выбрать тип таблицы "MySQL query" и затем ввести MySQL запрос, чтобы определить, какие данные брать из таблицы базы данных:

Если вы планируете создавать динамические таблицы с данными, которые обновляются на ходу, то использование базы данных в качестве источника будет лучшим вариантом, чем создание статической таблицы из загруженного файла.
Другие возможности wpDataTables
Другие возможности этого плагина, которые могут быть использованы при создании таблиц и графиков для вашего WordPress сайта:
- Адаптивный режим для устройств с маленькими экранами
- Печатать, сохранять в PDF/CSV/Excel, копировать в буфер обмена данные из таблицы (в клиентской части)
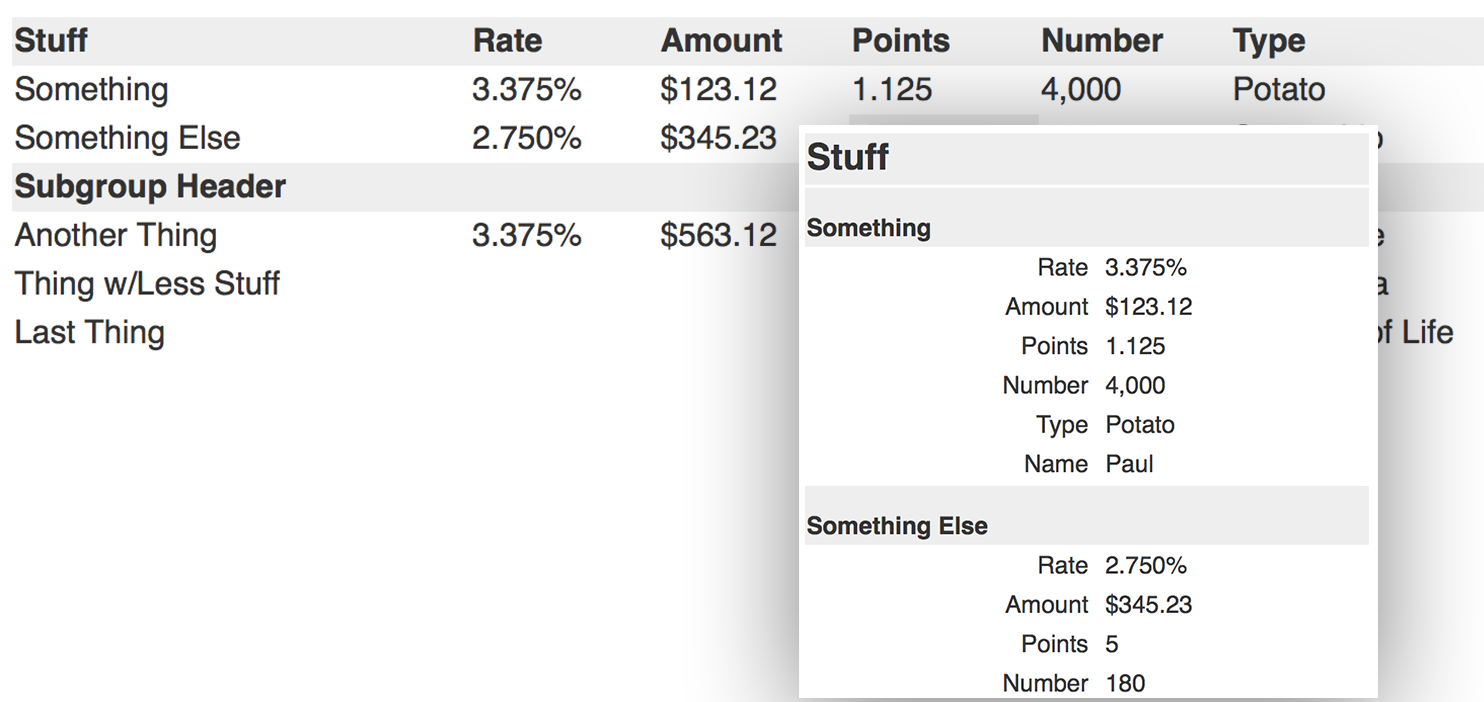
- Группирование рядов
- Создание диаграмм
- Фиксированные или закрепленные ряды и столбцы
- Сортировка колонок по тексту, цифрам, интервалам, датам
Использование wpDataTables
Поскольку это премиум плагин, доступный на CodeCanyon, вам нужно скачать файлы и затем подгрузить их на свой сайт либо через консоль администратора WordPress, либо через FTP вашего сервера.
Важно отметить, что для работы большинства возможностей плагина (помимо простой вставки таблицы и диаграммы в ваши записи и страницы) требуется PHP 5.4! Так что нужно проверить, работает ли эта версия PHP у вашего хостера.
Как только плагин установлен, создается новое меню верхнего уровня, с тремя пунктами подменю:
- wpDataTables (посмотреть все таблицы)
- Add new (создать таблицу)
- Settings (настройки)
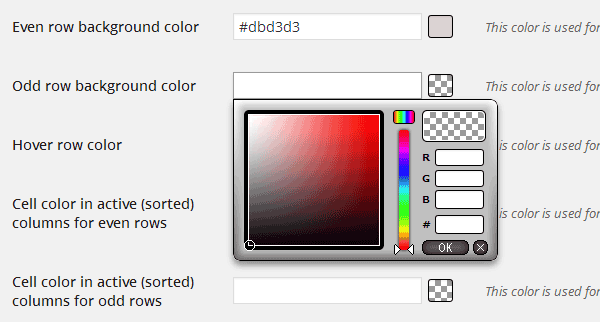
Настройки для wpDataTables позволяют вам управлять тем, как будет работать процесс создания таблиц и диаграмм, и как они будут представлены на вашем сайте. Вы можете устанавливать параметры, вроде положения таблицы с помощью смещений, а также настройки цветов и шрифтов:

Плагин поддерживает разные цвета фона, чтобы упростить чтение ваших данных. Также можете устанавливать цвет выбранных рядов или столбцов.
Настройки и другие страницы плагина (со стороны администратора) созданы с помощью родного WordPress UI, так что с ними легко работать.
Создание таблицы
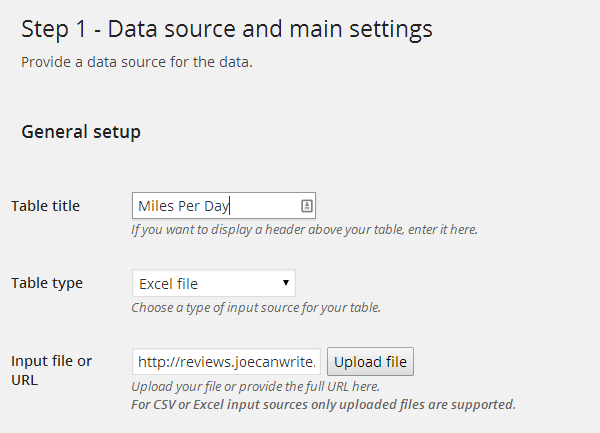
Процесс создания новой таблицы для отображения информации на вашем сайте очень прост. Первый шаг — дать таблице название, шаг этот необязательный и будет работать, если вы отображаете заголовок над таблицей при ее публикации; затем выберите тип таблицы, который имеет отношение к источнику данных, затем пройдите через дополнительные настройки.

Дополнительные настройки могут быть такие:
- Сделать таблицу адаптивной для использования на различных размерах экранов
- Добавление фильтров в таблицу
- Включить сохранение в Excel, CSV, и т.д.
- Включение сортировки
- Ограничение ширины таблицы 100% контейнером
- Количество на странице
- Заморозка заголовка строки или столбца
- Добавление диаграммы (круговые, линейные, графики, гистограммы)
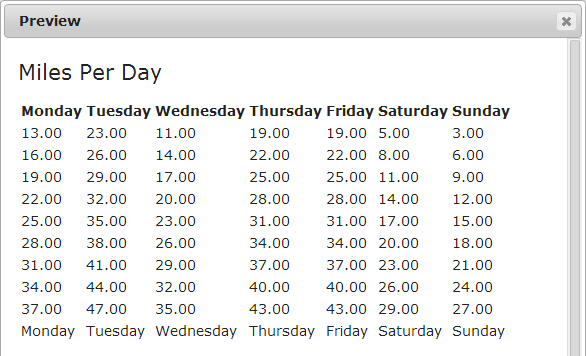
Как только вы прошли через настройки и опции для вашей таблицы, вы можете сохранить ее или сделать предпросмотр, чтобы понять, как она будет выглядеть на вашем сайте:

Пользовательский интерфейс для настроек и метод создания новой таблицы просто интегрируется с остальной частью консоли администратора WordPress, таким образом, плагин выглядит как часть ядра WordPress.
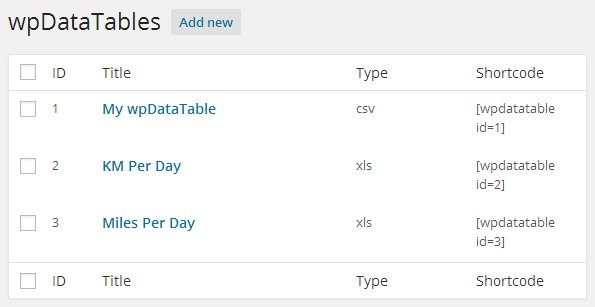
После создания таблицы вы можете получить доступ к ней через страницу wpDataTables, так же как и ко всем другим таблицам, созданным с помощью плагина.

Отсюда таблицы могут быть отредактированы или удалены. Вы также можете увидеть шорткоды для вставки каждой таблицы в ваши записи и страницы WordPress.
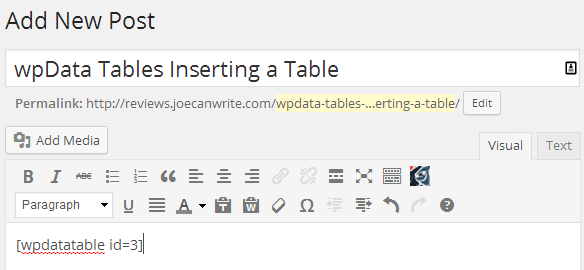
Вставка таблиц и диаграмм
Вставка таблиц, созданных ранее с помощью плагина — это просто дело вставки шорткода в редактор страницы или записи в том месте, где вы хотите отобразить таблицу. Если вы включили график для данных таблицы, то он будет отображен вместе с таблицей там, где вы определили ранее в настройках.

После того, как шорткод размещен, вы можете просмотреть или опубликовать запись как обычно, чтобы отобразить данные с таблицей или диаграммой:


В зависимости от того, какие настройки вы сделали, пользователи могут взаимодействовать с таблицами разными способами, включая сортировку, фильтрование и экспорт данных.
Стоимость
Плагин wpDataTables для WordPress доступен на CodeCanyon за $25. Если вам нужно добавить красивые, адаптивные таблицы и диаграммы на ваш WordPress сайт с хорошим выбором возможных источников данных, то это хорошее решение.
Заключение
С первого взгляда wpDataTables может создать впечатление достаточно сложного плагина, но после некоторого времени работы с ним вы понимаете, что он очень прост в использовании. Если вы просто загружаете файлы, например, Excel или CSV, то создать таблицу или диаграмму очень просто, весь процесс займет от силы несколько минут.
Если вы создаете таблицу или диаграмму по данным из базы с помощью запроса MySQL, то вам, конечно, нужно уметь писать этот самый SQL запрос для получения правильных данных. Но это не единственный способ создания таблиц, так что знания SQL не являются обязательным условием использования этого плагина.
Стоит также заметить, что это не плагин вроде TablePress, позволяющий вам создавать таблицу полностью внутри WordPress: wpDataTables был разработан для возможности создания таблицы или диаграммы из ранее загруженного файла или базы данных.
Опции и настройки для форматирования таблиц, включая их вид и то, как они работают, очень полезны, уместны и просты в использовании.
Если вам нужно эффективное решение для создания таблиц и диаграмм для вашего WordPress сайта из базы данных MySQL или из загруженного файла, то wpDataTables – отличный выбор.
Источник: wplift.com 
hostenko.com
Pricing Table Plugin v2.2.0 - адаптивные таблицы цен для WordPress
Плагин Pricing Table для WordPress — это стабильный и функциональный инструмент, который позволяет создавать и публиковать полностью настраиваемые и отзывчивые таблицы цен на вашем веб-сайте за считанные минуты.
Хорошо разработанная страница ценообразования может стать решающим фактором в вашем успехе. Когда дело доходит до выбора продукта или услуги, четкие и прозрачные цены — это то, что ищет каждый клиент. Простое и графическое визуальное представление с подробной информацией о покупке — это основные компоненты таблицы ценообразования и сравнения.
Особенности плагина Pricing Table для WordPress:
- Простота использования, отзывчивый дизайн и множество функций
- Настраиваемые столбцы в соответствии с темой и цветовой схемой вашего сайта
- Интуитивно понятный и удобный интерфейс
- 3 предопределенных типа макета
- Отзывчивая ширина виджета
- Оптимизирован для мобильных устройств
- 4 предопределенных скина с различными цветовыми схемами
- 6 предопределенных элементов столбцов, которые можно упорядочить и настроить, чтобы получить идеальный внешний вид
- Возможность упорядочения элементов столбцов предпочтительным способом
- Возможность индивидуальной настройки каждого столбца
- Возможность создания любой колонки
- Цветовые элементы каждого столбца могут быть индивидуально настроены
- 2 предопределенных типа пограничного радиуса
- Показать или скрыть границу столбца
- Настраиваемый размер и тип шрифта
- Полностью настраиваемый заголовок
- 3 предопределенных стиля стилей
- 2 предопределенных типа выравнивания функций
- Возможность отображения заголовка цены
- Связывание кнопки с требуемой страницей
- Настраиваемый радиус и ширина рамки рамки
- Вариант ленты
- Отобразите любую картинку, просто вставив ее ссылку в поле «Изображение»
https://codecanyon.net/item/wordpress-pricing-table-plugin/20841735
https://www.upload.ee/files/8374207/wppricingtable-v220.rar.htmlhttps://www112.zippyshare.com/v/EV5dkUeC/file.htmlhttp://uploaded.net/file/c9d4oqfs/wppricingtable-v220.rarhttps://clicknupload.org/xxi13ghrj1yehttps://openload.co/f/MypajR2EdAw/wppricingtable-v220.rarhttp://www.solidfiles.com/d/RjYNVZD5ZdGqDhttp://uptobox.com/ulsvrh954xzuhttps://www.oboom.com/2VX7RMMB/wppricingtable-v220.rarhttps://userscloud.com/m9v11m2qqsvphttps://www.datafilehost.com/d/a0a8314fhttp://katfile.com/5b1m79xgtn79https://sendit.cloud/huh9f1b408gyhttp://mir.cr/10LZIDUY
wptp.info
Как создаются таблицы на сайте в WordPress
В этой статье мы расскажем об инструменте, создающем таблицы на сайте.
Источник информации может быть разным и информационная составляющая таблицы тоже часто используется. Инструмент, о котором пойдёт речь, отлично подойдет для составления рейтингов, и вывода результатов, также эта функция может найти применение в электронной коммерции.
Расскажем мы о плагине wpDataTables для WordPress, помогающем создавать таблицы на сайте.
Создаем таблицы на сайт с плагином wpDataTables
Плагин позволяет работать не только с таблицами, но и с графиками и диаграммами, так как главным его предназначением является вывод информации. А в каком виде вы это хотите сделать, решать вам. Источником информации могут быть как внешние файлы, так и база данных сайта.
Еще одной интересной особенностью плагина является возможность создать интерактивный инструмент вывода информации. Под инструментом вывода мы подразумеваем диаграмму, график или таблицу. Это позволит посетителям сортировать данные, из которых строится инструмент вывода, для получения нужной информации. Также интерактивный интерфейс позволяет экспортировать данные из таблиц.
Функционал плагина имеет много возможностей для настройки инструментов вывода в плане дизайна. Поддерживается настройка цветов и шрифтов. Вы можете создавать динамические таблицы, если источником информации является база данных. Это значит, что данные таблицы будут постоянно обновляться при их изменении.
Источником статичной информации могут стать файлы следующих типов: Excel, CVS, XML, JSON. Создав таблицу, вы можете сделать к ней диаграмму, которая будет основываться на данных этой самой таблицы, получится отличный аналитический инструмент.
Существует большое количество инструментов вывода, такие как диаграммы, гистограммы, графики и т.д. Этот список можно дополнить разновидностью диаграмм.
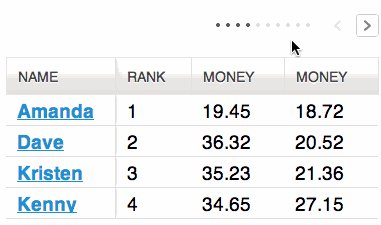
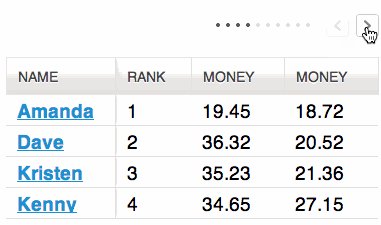
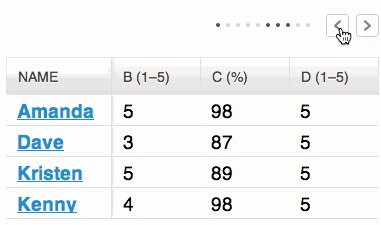
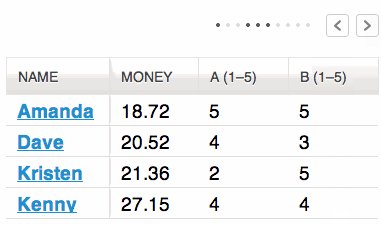
После составления и публикации таблицы у вас появляется масса возможностей для работы с ней. Например, фильтрация и сортировка данных, поиск и копирование информации, печать и разбиение на страницы. Возле таблицы есть все необходимые инструменты, отвечающие за вышеуказанные функции.
Также плагин предоставляет вам возможность администрирования данных. Это означает, что можно настроить, какие пользователи смогут управлять таблицами на сайте.
И напоследок ко всему описанному ложка дёгтя – этот плагин платный, и дорогой, хоть и весьма прекрасный.
Ещё о способах создания таблиц в WordPress вы можете узнать тут.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Плагин таблицы для wordpress MCE Table Buttons
Здравствуйте, друзья.Сегодня рассмотрим замечательный плагин таблицы для wordpress сайта MCE Table Buttons Я уже рассказывал о табличном плагине для вордпрес TablePress. Плагин MCE Table Buttons позволяет создавать полностью настраиваемые таблицы и удовлетворит любой ваш каприз.
Свойства плагина таблицы MCE Table Buttons.
Позволяет создавать полностью адаптивные таблицы, ячейки которых будут автоматически подстраиваться под размеры вводимого контента.
- Контентом могут быть текстовые файлы, изображения, видео, документы офисных приложений.

- Вы без труда можете объединять и разъединять ячейки и столбцы.
- Добавлять или удалять ячейки, строки, столбцы.
- Менять размер каждой отдельной ячейки или строки.
- Менять шрифты, стили написания и цвет текста.
- Задавать цветовые схемы и заливку цветом ячеек и строк.
- Менять цвет обводки ячеек и строк.
- Экспортировать таблицы из офисных приложений.
По моему такой набор сервисных функций устроит даже самого требовательного пользователя.
Установка и настройка плагина.
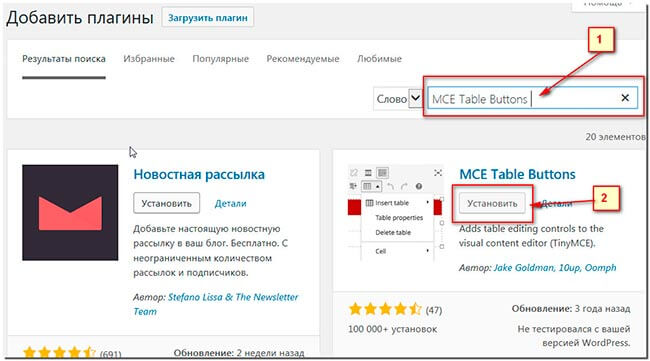
Плагин устанавливается непосредственно из админ панели вашего сайта. Как всегда, переходите “Консоль”=> “Плагины”=> “Добавить новый”. В поисковой строке набираете MCE Table Buttons (1), выбираете плагин и нажимаете “Установить”=> “Активировать” (2).

Каких-то специальных настроек плагина не требуется и вы можете сразу переходить непосредственно к созданию таблицы.
Создание таблицы с помощью плагина.
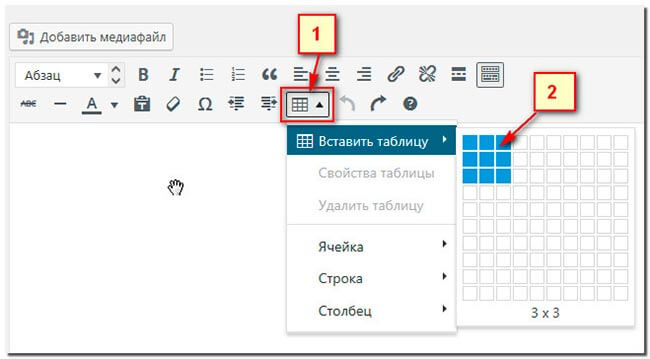
В визуальном текстовом редакторе вашего wordpress блога нажимаете на кнопку “Создать таблицу” (1). В выпадающем меню выбираете пункт “Вставить таблицу” и в подменю выбираете количество строк и столбцов создаваемой таблицы. выделяя синие квадратики (2). Если вы ошиблись с количеством строк или столбцов, не переживайте ничего страшного. Вы в любое время сможете добавить или удалить ячейки, строки, столбцы.

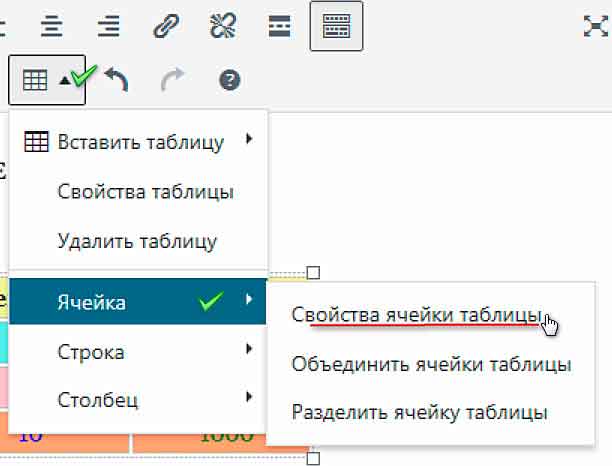
Меню настройки таблицы.
Далее вы можете переходить в другие пункты меню настройки таблицы и менять размеры, цвет заливки, цвет рамки элементов таблицы.

Меню настроек внешнего вида ячеек, строк и столбцов.

Меню настроек стилей оформления таблицы.
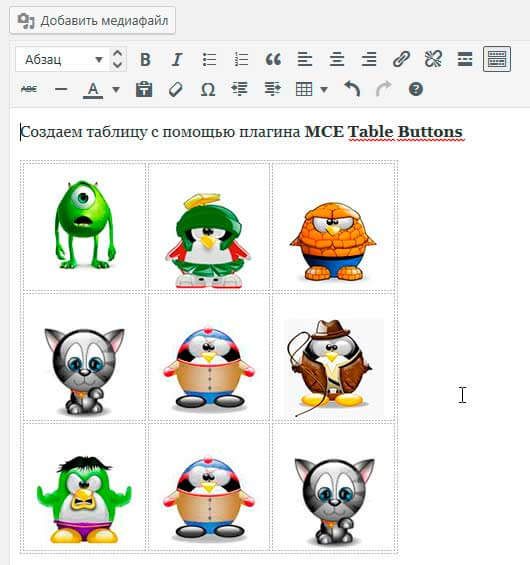
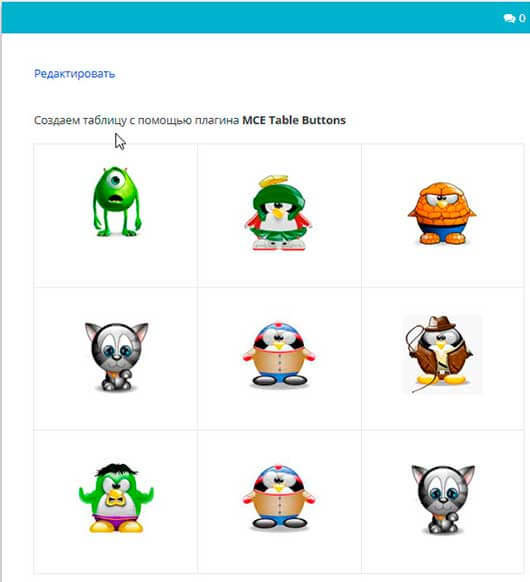
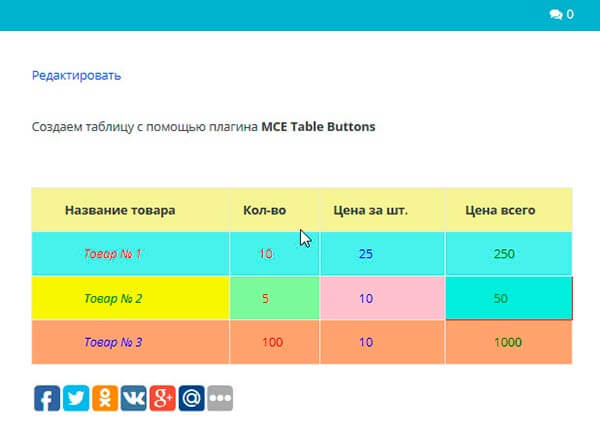
Посмотрите как я создал пробную таблицу с изображениями в редакторе сайта, и как она выглядит в готовом виде на странице.


А вот выглядит таблица с текстовым и цифровым наполнением. Здесь я менял стили оформления элементов и стили шрифтов.

На мой взгляд очень удобный и полезный плагин таблицы wordpress сайта. Интересно узнать ваше мнение о плагине, какими способами пользуетесь вы, для создания таблиц. Всего доброго!

sergeyneznamov.ru