Плагин sCode и шорткоды для WordPress. Плагин шорткоды wordpress
Widget Shortcode | WordPress.org
The shortcode requires the widget ID, but no need to guess, the plugin generates the code for you. To override the widget title for a widget you can use the «title» parameter:[widget id=»text-1″ title=»New title»]You can also hide the widget title entirely if desired:[widget id=»text-1″ title=»0″]
Дополнительные параметры:
- container_tag: тег HTML используется для контейнера виджета, по умолчанию: div
- container_class: имя класса CSS добавляющего контейнер виджета, по умолчанию: widget %2$s (Примечание: использует sprintf для подстановки переменной)
- container_id: идентификатор HTML атрибута контейнера виджета, по умолчанию: %1$s (Примечание: использует sprintf для подстановки переменной)
- title_tag: тег HTML для использования для обёртки заголовка, по умолчанию: h3
- title_class: имя класса CSS для обёртки заголовка виджета, по умолчанию: widgettitle
 Плагин создаёт шорткоды для вас
Плагин создаёт шорткоды для вас Генератор шорткодов в редакторе TinyMCE
Генератор шорткодов в редакторе TinyMCE
- Загрузите целиком папку плагину в директорию /wp-content/plugins/
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Вот и всё. Используйте шорткод [widget] где угодно
- Наслаждайтесь!
- Загрузите целиком папку плагину в директорию /wp-content/plugins/
- Активируйте плагин используя меню ‘Плагины’ в WordPress
- Вот и всё. Используйте шорткод [widget] где угодно
- Наслаждайтесь!
SUPER handy!
flamencoThis is an ingenious idea! I can manually code this type of stuff, but this makes getting your widgets to appear almost anywhere so much easier!
Thanks, Hassan!
ru.wordpress.org
Custom Content Shortcode | WordPress.org
Общие сведения
From a single field to entire pages, Custom Content Shortcode is a set of commands to display content where you need.
The [content] shortcode displays any of the following: posts, pages, custom post types, fields, images, menus, or widget areas.
The [loop] shortcode performs query loops. It can display, for example, available products in a category, or excerpts from the 5 most recent posts. You can query by parameters such as: post type, taxonomy, date, and field values.
There is a reference section under Settings -> Custom Content.
Включены
Here are some of the included features:
- Wide range of query parameters to display site content
- Conditional content based on field value, login status, etc.
- Overview of your site’s content structure
- Relative URLs for links and images
- Cache the result of a query
- Optional: Gallery field, Mobile Detect, Math
Support for other plugins: Advanced Custom Fields, WCK Fields and Post Types
 Documentation and examples
Documentation and examples Content overview page
Content overview page Gallery field
Gallery field
- Install & activate from Plugins -> Add New
- See: Settings -> Custom Content
- Install & activate from Plugins -> Add New
- See: Settings -> Custom Content
WOW!!
cherryaustinI wanted something simple: the current post’s excerpt in a widget (for readers who hate scrolling past header images). Should’ve been straightforward but all the advice I found was … wrong
ru.wordpress.org
Плагин sCode для удобной работы с шорткодами в WordPress

Привет! Много кто упрекает меня в том, что я не создаю своих проектов, сервисов или еще что-то подобного. Согласен, есть такое и Слава Богу я приступил к реализации некоторых вещей. Что это и какие это проекты/сервисы пока говорить не буду, со временем обязательно узнаете.
А вот мои друзья и коллеги не спят. Многие имеют свои сервисы, кто-то свои программы в SEO, кто-то плагины для WordPress. И мой друг Виталий (@mojwp) тоже не спит! Он совсем недавно выпустил классный плагин для WordPress - sCode (по ссылке можно попасть на подробное его описание). Плагин абсолютно бесплатный!
к оглавлению ↑Для чего нужен sCode?
Функция плагина sCode - вывод значения шорткода в любом месте, причем шорткод задается очень просто прямо в админке сайта.
Вот пример использования данного плагина:
Допустим, вы вписали непосредственно в тексте статьи вот такой шорткод:
[primer]Шорткоды задаются латинскими буквами, либо цифрами, которые окружены квадратными скобками. В админке сайта на странице плагина задается значение данного шорткода. К примеру, какой-то текст, допустим "Вася". То есть значение шорткода [primer] - "Вася". Теперь, если где-то в шаблоне, либо в статьях, WordPress автоматически заменит шорткод [primer] на слово "Вася".
К примеру, вам понадобилось везде поменять во всех статьях "Вася" на "Петя". Раньше, если мы бы задавали жестко слово "Вася", нам бы пришлось лазить по всем страницам и редактировать эти фразы. Здесь же, достаточно в админке сайта изменить значение шорткода с "Вася" на "Петя". И теперь везде, где выводился шорткод [primer] вместо "Вася" будет выводиться "Петя".
То есть с помощью данного плагина и шорткодов крайне удобно вводить непостоянные данные, которые меняются или могут быть изменены на всех страницах в одно движение руки. Это очень удобно.
Вот здесь можно найти видео, как работает плагин и его описание.
Ниже я продемонстрирую реальные примеры, где это может пригодиться.
к оглавлению ↑В каких случаях можно использовать плагин sCode?
С помощью шорткодов можно выводить не только какой-то текст, можно выводить и HTML теги и некоторые скрипты.
к оглавлению ↑Пример №1 Вывод контекстной рекламы внутри текста
Я когда-то писал целый урок про то, как вывести контекстную рекламу внутри постов. Нужно было копаться в коде, добавлять функции в файл темы, чтобы вывести Яндекс Директ или Google Adsense внутри постов. Теперь достаточно в админке sCode создать шорткод, допустим [direct] и вставлять его в ваш любой текст на нужное место. Очень удобно и просто!!!
к оглавлению ↑Пример №2 Вывод разных кнопок
Был у меня клиент с сайтом, где размещено не очень много товаров. Были страницы (можно назвать примеры), где можно использовать их, как правильно и прочее. В конце статей выводилась красивая кнопка "Купить [название_товара]"
Он старалась оформлять эти кнопки для разных товаров по-особенному, с использованием html тегов, приписывала название товара к ссылке и пр. То есть там, где товар повторялся, нужно было скопировать стили со старой статьи, взять ссылку на тот же товар, текст ссылки.
Клиент постоянно мучился, делал много телодвижений, этот плагин с легкостью решил бы все проблемы, ведь достаточно было бы задать допустим шорткоду [nazvanie-tovara] стили, ссылку на товар, текст ссылки всего 1 раз и все! И уже потом в статьях прописывать в нужном месте шорткод товара и выводилось бы то, что нужно.
Пример №3 Использование в ценах
К примеру, у вас есть сайт, там выводятся цены на что-то. И цены постоянно корректируются/меняются. Хорошо, когда у вас все цены на одной странице, а если они раскиданы по разным статьям, страниц с товаров и пр.?
Крайне неудобно заходить на страницы и корректировать их. И не дай Бог где-то забыть, а это претензии со стороны клиентом с жалобами на то, что цены некорректные на сайте.
Много раз сталкивался с подобной проблемой. Теперь же можно просто задать шорткоды по артикулу товара к примеру, и корректировать цены, когда их нужно в одном месте. Коррекция произойдет везде на сайте, где цена выведена с помощью шорткода. Очень удобно!!!
Особенно всю сложность я испытал, когда курс валют начал постоянно скакать, на фоне этого все цены на сайте одного из клиентов постоянно тоже скакали и мы не знали как с этим бороться. Знаете, что сделали? Просто убрали вывод цены товара на [уточняйте цену у менеджеров]. Грубое и неправильно решение. Да и клиент сам не хотел скакать по страницам, корректировать цены постоянно. А в случае с этим плагином все легко корректируется в одном месте, справится любой.
Пример №4 Использование в блогах
Часто многие выводят в конце статей текст о своих услугах, предложениях. Да, тут скорректировать довольно просто, можно просто вмешаться в single.php и оттуда управлять, где и что редактировать. А что делать, если Вы хотите подобное предложение выводить в середине постов?
Допустим, расписали мы некое предложение, вывели в новых статьях этот текст. Прошел год. Данное предложение неактуально, либо вы перестали оказывать данную услугу, либо серьезно изменились цены. Что делать? Лазить и править по всем старым текстам данные отрывки предложения? Нет.
Нас снова выручит sCode. Где-то в середине поста просто вставляете шорткод [moiuslugi], к примеру, в админке плагина sCode вводите необходимый текст своих услуг. И, когда предложение станет неактуальным, просто корректируете одним движением руки данный текст. И на этом месте всегда будет актуальная информация. Всегда.
к оглавлению ↑Пример №5 Копирайты
Кто-то защищается от копирования контента следующим образом: где-то посередине поста вставляет текст что-то в стиле: "Эта статья взята с сайта site.ru". И этот текст может быть довольно большим, как-то по-0собенному оформленным в визуальном плане или еще как-то.
И теперь тем, кто так делает, не придется вставлять подобный текст в каждую статью. Достаточно снова вставить шорткод и в любое место и за 1 минуту иметь возможность отредактировать текст на ВСЕХ страницах сайта. Удобно!
к оглавлению ↑Как работать с плагином sCode
Что ж, думаю, приведенных примеров достаточно, у каждого могут возникнуть свои фантазии по использованию данного плагина. Если же вам понравился функционал плагина, я расскажу как с ним работать. Все итак интуитивно понятно, но на всякий случай я покажу что да как.
- Первое, что нам потребуется, это установка плагина sCode by mojWP:

- Устанавливаем и активируем плагин.
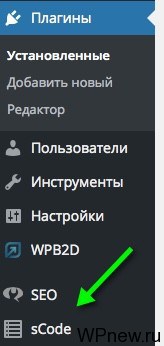
- В админке сайта появляется пункт sCode, заходим в него:

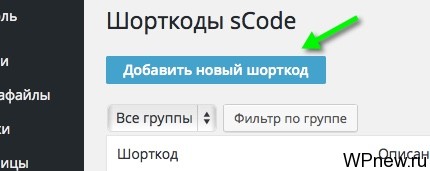
- Нажимаем на кнопку "Добавить новый шорткод":

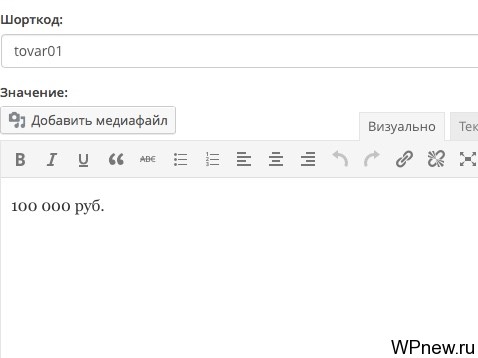
- Вбиваем все необходимые данные:

- Теперь, в том месте, где мне нужно вывести цену на данный товар, я просто вбиваю вместо "жесткой" цены фразу "tovar01", и уже вместо этой фразы WordPress автоматически "выдернет" из админки "100 000 руб.".
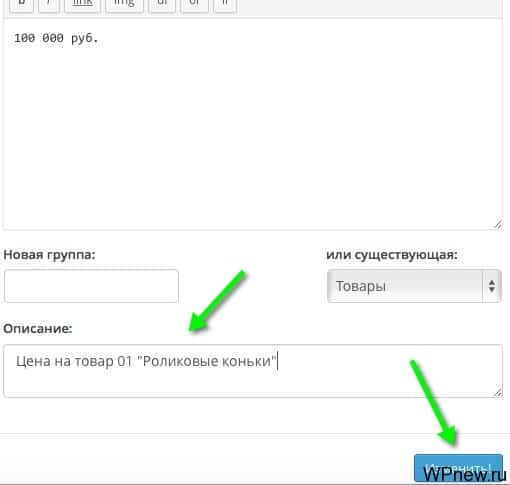
- В будущем, когда цена поменяется, просто редактируем значение данного шорткода. Чтобы не запутаться, что означает каждый шорткод, я бы рекомендовал задавать им описания:

- Для удобства шорткоды можно группировать. К примеру, если это интернет-магазин группировку можно сделать по категориям товаров. Либо по какому-то другому критерию разбить их на группы, потом можно применить фильтр и видеть шорткоды только той самой определенной группы:

- Вот и все! Все очень просто!
Вывод
Вот такой вот простой в использовании плагин sCode. Несмотря на простоту, он бывает очень нужным. Пользуйтесь халявой, скачивайте данный плагин бесплатно, если Вы нашли ему применение. Если же у вас есть свой интернет-магазин, данный плагин обязательно должен быть в Вашем арсенале.
А вы как используете или использовали бы данный плагин? Может что-то необычное и гениальное? Очень интересно! Жду вас в комментариях.
wpnew.ru
Как создать шорткоды WordPress
Шорткоды для WordPress упрощают управление сайтом и позволяют существенно сэкономить время. Они позволяют легко установить повторяющуюся информацию, которой на сайте может быть много.
Шорткоды для WordPress могут принимать разные значения, будь то какой-либо текст или параметр страницы, например, цвет или размер шрифта. Название шорткодов могут состоять из цифр и латинских букв, а сам шорткод заключается в квадратные скобки [].
Из панели управления сайтом сайта можно управлять шорткодами, задавая им значения. Посетители сайта будут видеть лишь значение самого шорткода, а не его название. К примеру, вам нужно изменить какую либо повторяющуюся информацию на вашем сайте. Прописав заранее шорткод вместо этой информации, вы можете управлять им и задавать любое значение единоразово, и оно изменится на всём сайте, где установлен этот шорткод. Это экономит время.
Шорткоды WordPress и плагины sCode
Плагин sCode для WordPress – это удобное дополнение, позволяющее работать с шорткодами. Одним из его преимуществ является то, что вы можете работать не только с текстом, а также с тегами. При этом не требуются никакие знания по программированию.
Преимущества плагина sCode:
- Можно создавать неограниченное количество шорткодов.
- Не нужно прибегать к помощи программиста, не нужны никакие знания по PHP и нет никого риска испортить сайт.
- Управление всеми шорткодами осуществляется на одной странице из одного плагина.
- Возможна сортировка шорткодов по группам, а так же добавления к ним комментариев, что значительно упрощает работу с ними.
- Возможность, при необходимости, в любой момент быстро отредактировать любой шорткод.
- Возможна вставка в шорткодов не только в текст, но и в html-код.
Для начала устанавливаем плагин sCode и активируем его. Затем переходим в пункт консоли «Плагины» и в подпункт «sCode». Появляется меню плагина, где вам будет предложено добавить новый шорткод.
Нажимаем на кнопку «Добавить новый шорткод». Нужно указать его называние, его значение и все готово. Теперь везде, где должно располагаться значение шорткода, прописываем лишь его название в квадратных скобках.
Для того, чтоб не путаться в шорткодах, им следует давать описание или задавать информативные названия. Плагин также предоставляет возможность группировки шорткодов что, несомненно, сделает их фильтрацию более удобной.
Вставив шоркод вручную, в нужных местах, вы всегда сможете в нужный момент изменить его значение сразу на всём сайте, глобально. Помимо всех своих плюсов плагин отличается простотой в использовании и является бесплатным.
Ознакомьтесь с этой статьёй, в которой рассказано о том, как массово удалить нерабочие шорткоды.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru