Imagify – лучшее средство для оптимизации изображений на WordPress. Wordpress сжатие изображений
Оптимизация изображений c плагином WP Smush.it
Начинающие блогеры использующие в своих проектах движок WordPress, могут обнаружить что процесс загрузки сайта и самих страниц несколько затянут во времени. Причин тому масса. Одна из них — слишком большой вес изображений.
Следует знать что поисковые машины не любят когда ваш ресурс долго грузится и могут понизить его место в выдаче. Поэтому к вопросу как уменьшить вес фото следует подойти с максимальной ответственностью.
Вот, к примеру, картинка в популярном формате png, имеющая размеры 1200х900 пикселей и вес 950 КБ.

А вот она-же, преобразованная в формат JPG в 100% качестве. Размер 1200х900, вес 409 КБ

И последняя, уже оптимизированная под ваш блог, без видимой потери качества. Размер 1200х900, вес 70,4 КБ Заметили разницу? …То-то же) А размер файла уменьшился в 25 раз.
Заметили разницу? …То-то же) А размер файла уменьшился в 25 раз.
Считается что наименьший вес имеют изображения в формате JPG, в нем то и следует заливать ваши фото на блог. Но одного только JPG, как вы поняли из примеров, будет не достаточно. Так стандартная фотография на современном фотоаппарате в 10 мега-пикселей займет от 3 до 7 МБ все в том-же JPG. И на помощь нам приходят различные оптимизаторы, редакторы и онлайн-сервисы.
Оптимизировать фото для блога можно с помощью специальных программ-редакторов, таких как Photoshop, FastStoneViever, Microsoft Office Picture Manager, PaintNet и много других подобных.
Доступны так-же разнообразные онлайн-сервисы по сжатию фото: JpegMini, WebResize, Fotoresize, прочее.Но если вам необходимо оптимизировать картинку для блога WordPress, то лучше это делать в самой админке движка. И здесь на помощь приходит плагин WP Smuss.it.
Плагин WP Smush.it
 Данный модуль автоматически оптимизирует изображения добавляемые в блог. Делает он это благодаря сжатию, преобразованию и удалению отсутствующих цветов в форматах png, gif и jpg.В результате картинки ужимаются, для некоторых изображений эффект сжатия получится больше, для других будет менее заметен, но в целом, для всего сайта, вы увидите достаточно ощутимое увеличение скорости загрузки.
Данный модуль автоматически оптимизирует изображения добавляемые в блог. Делает он это благодаря сжатию, преобразованию и удалению отсутствующих цветов в форматах png, gif и jpg.В результате картинки ужимаются, для некоторых изображений эффект сжатия получится больше, для других будет менее заметен, но в целом, для всего сайта, вы увидите достаточно ощутимое увеличение скорости загрузки.
Возможности плагина
После установки и активации данного дополнения, все загружаемые новые изображения оптимизируются автоматом. Если качество получившейся сжатой картинки вас не удовлетворяет, можете легко откатиться к оригиналу. Изображения, которые уже были на блоге до загрузки плагина, также легко оптимизируются. Просто откройте ваш каталог медиа-файлов, выделите нужные картинки и нажмите применить.Перед тем как сжать все изображения блога, обязательно обновите BackUp.
Изображения, которые уже были на блоге до загрузки плагина, также легко оптимизируются. Просто откройте ваш каталог медиа-файлов, выделите нужные картинки и нажмите применить.Перед тем как сжать все изображения блога, обязательно обновите BackUp.
Установка WP Smush.it
Скачайте плагин в официальном репозитории модулей WordPress.После распакуйте его на хостинг в папочку plugins, которую найдете: ваш_сайт/www/wp-content/pluginsЗатем активируйте плагин в административной панели блога. Все, наслаждайтесь. Оптимизация изображений блога на WordPress легкое но очень полезное дело.
clubwp.ru
пакетная оптимизация картинок сайта путем сжатия

Привет! Все мы знаем, что изображения создают довольно серьезную нагрузку на сайт. Ваши статьи загружаются медленнее, а скорость загрузки страницы влияет не только на ваших посетителей (некоторые просто могут не дождаться и уйти), но и на поисковые системы тоже. В первую очередь Google обращает внимание на скорость загрузки сайтов.
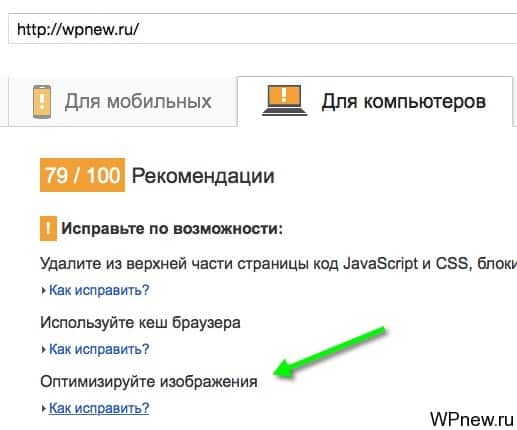
Например, если вы воспользуетесь сервисом от Google PageSpeed Insights, прогоните свой сайт, то увидите сообщение, что требуется оптимизация изображений:

Есть очень простое решение данной проблемы для WordPress - просто нужно поставить плагин WP Smush.It. Что он делает? Он автоматически сжимает картинки на сайте в онлайн режиме. Причем практически без потери качества. То есть визуально вы не заметите отличий между изображениями до и после обработки.
Плагин WP Smush.It для оптимизации изображений в WordPress
- Как всегда сначала нужно скачать плагин WP Smush.It и активировать его.
- После активации плагина все последующие изображения, загружаемые на сайт, автоматически будут сжиматься.
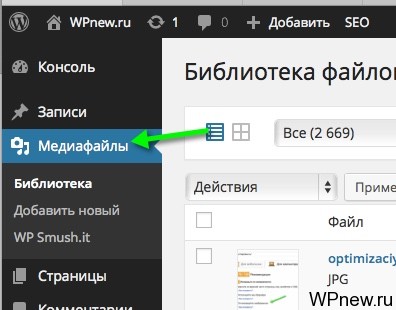
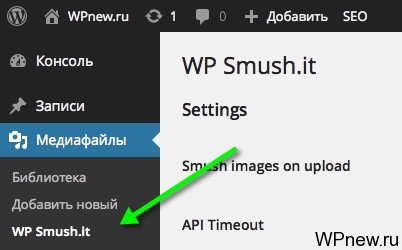
- Чтобы сжать уже имеющиеся картинки, нужно перейти в админку WordPress во вкладку "Медиафайлы":

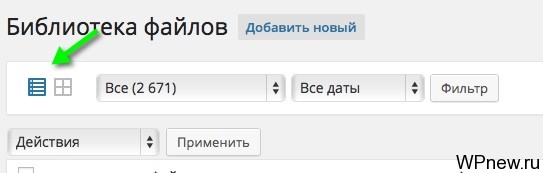
- Перейти в режим списка:

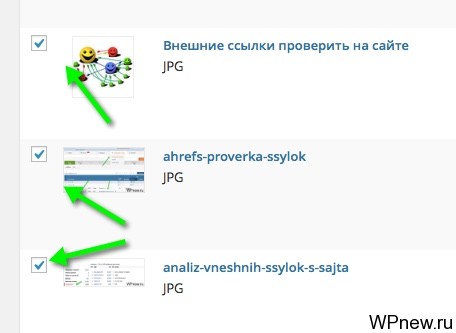
- Отметить галочкой необходимые картинки, которые нужно оптимизировать:

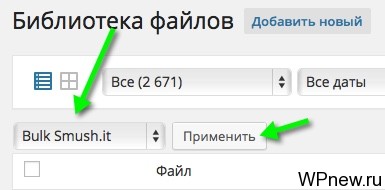
- Подняться наверх, во вкладке "Действия" выбрать "Bulk Smush.It" -> "Применить":

- Нас перебросит на страничку настройки плагина WP Smush.It. Немного пролистав страницу вниз, обнаружим процесс выполнения задачи:

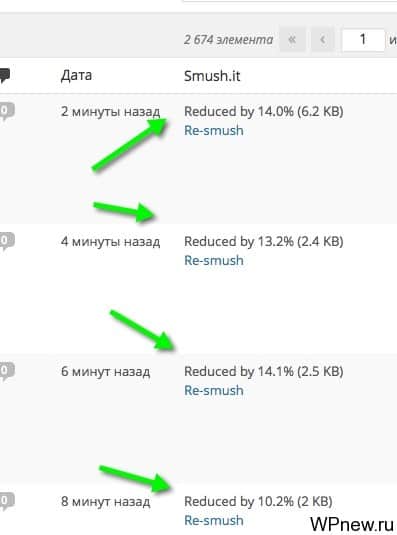
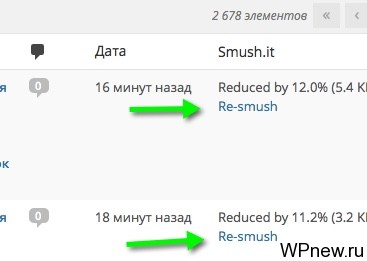
- Правда легко? Вот такой вот классный и простой в использовании плагин WordPress для оптимизации изображений. Снова перейдем во вкладку "Медиафайлы" и мы там увидим на сколько процентов сжались картинки:

- Если вас все устраивает (пройдитесь по этим изображениям обязательно, если вдруг вас не устроило, ниже я описал как вернуть на первоначальный вариант) и вы хотите, оптимизировать все картинки, которые имеются у вас на сайте, то перейдите во вкладку "Медиафайлы" -> "WP Smush.It":

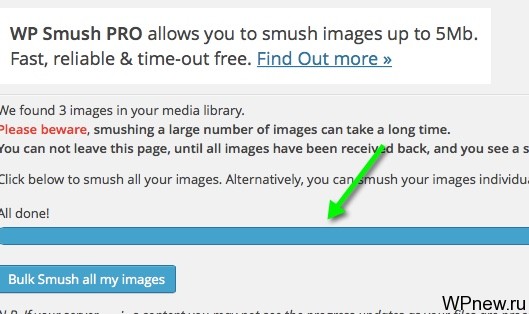
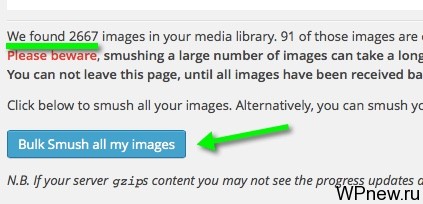
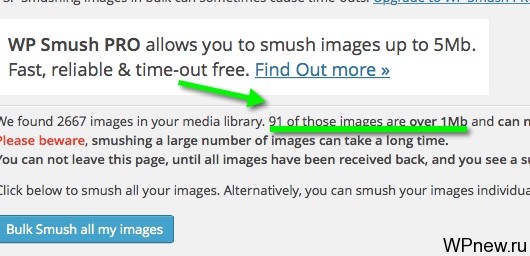
- Вот здесь вам будет доступна пакетная оптимизация изображений. Просто пролистайте страницу немного ниже и там найдете кнопку "Bulk Smush all my images", там же увидите количество картинок, которое будет оптимизировано:

- Кликаем на эту кнопку и ждем. Довольно долго. 500 картинок обрабатываются примерно за полчаса. Просто оставляете эту вкладку открытой. А так на этом все, плагин действительно очень удобный и все максимально автоматизировано.
Небольшие особенности плагина WP Smush.It
- Если вдруг вам не понравились изменения, которые произвел плагин WP Smush.It, вы можете произвести откат. Для этого нужно кликнуть на кнопку "Re-Smush":

- После активации плагина вы заметите, как изображения дольше по времени будут вставляться на блог. Это нормально, происходит процесс сжатия картинок. Вот этот фактор немного напрягает меня, я привык, что медиафайлы вставлялись моментально.
- Ограничение бесплатной версии: оптимизируются изображения размером не более 1 МБ, если нужно будет больше, то придется покупать Pro версию. У меня таких картинок всего 91 шт. на всем блоге, поэтому я не парюсь по этому поводу:

На сегодня все. Познакомил вас с таким простым в использовании, в тоже время крайне полезным плагином WP Smush.It. Если будут какие-то проблемы/вопросы, пишите в комментариях. С радостью отвечу.
Всего хорошего!
P.s. Вам нужно создать качественный сайт для бизнеса? Тогда создание сайтов в Санкт-Петербурге возможно это то, что вам нужно. Доверьтесь профессионалам.
Подпишитесь на бесплатные уроки
Понравился урок? Вы не хотите пропускать новые бесплатные уроки по созданию, раскрутке и монетизации блога? Тогда подпишитесь на RSS или на электронный ящик в форме выше и получайте новые уроки мгновенно! Также можете следить за мной в Twitter.
wpnew.ru
Сжатие картинок в WordPress: обзор плагинов
Сжатие картинок на сайте позволит ускорить его загрузку, сэкономить место на хостинге, а также уменьшить потребляемый трафик. Чем меньше картинка весит, тем лучше для сайта.
В этой статье вы узнаете о плагинах, которые позволяют реализовать сжатие картинок на WordPress. Все перечисленные ниже дополнения присутствуют в официальном хранилище WordPress, однако некоторые из них могут применять какие-то сторонние сервисы для обработки изображений.
WP Smush
Один из самых популярных на сегодня плагинов, который осуществляет сжатие картинок – это WP Smush. Сразу после установки и активации вы сможете сжать все загруженные ранее изображения. В будущем это дополнение будет сжимать все загружаемые картинки.
Плагин использует сторонние скрипты для сжатия. В бесплатной версии можно сжимать картинки не более 1 Мб. Если речь идёт о партии изображений, то можно сжать не более 50 картинок за раз. В платной версии эти лимиты можно увеличить.
EWWW Image Optimizer
В этот плагин встроены дистрибутивы утилит, которые осуществляют сжатие картинок. Однако на некоторых хостингах они могут не работать или вызывать серьёзную нагрузку. Поэтому предусмотрен также вариант использования сторонних утилит, как это делает WP Smush. Но это платная версия плагина. Сжатие 1 000 картинок стоит 0,5$.
TinyPNG / TinyJPG
Изначально проект разрабатывался, как онлайн сервис для сжатия картинок PNG. Затем в него добавили возможность работать с JPG. А после этого был разработан плагин для WordPress. Чтобы начать использовать плагин, нужно установить его, активировать и получить API из TinyPNG.
500 картинок в месяц плагин обрабатывает бесплатно. Затем придётся заплатить 0,009$ за каждое изображение.
Resize Image After Upload
Очень простой плагин, который осуществляет сжатие изображений в WordPress сразу после их загрузки. Можно значительно экономить место на хостинге, особенно если в качестве картинок используются фото современных фотоаппаратов, которые дают файлы в десятки мегабайт.
ShortPixel Image Optimizer
Плагин, которые сжимает изображения за счёт своего стороннего сервиса. В месяц можно обработать 100 картинок, остальное платное – 5$ за 5 000 изображение. Главное достоинство этого инструмента в том, что в любой момент можно восстановить исходные файлы.
Ещё о способах сжатия картинок вы можете узнать в этой статье.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Imagify – лучшее средство для оптимизации изображений на WordPress
Так как каждый мегабайт интернет-трафика стоит денег, а скорость мобильного интернета зачастую крайне низка, обладатели сайтов должны всеми силами стараться снизить количество загружаемой информации на своем ресурсе для удобства пользователей. Сделать это можно путем оптимизации CSS и JavaScript кода, удалением ненужных элементов и конечно же оптимизацией изображений.
Как известно, порядка 70% трафика при открытие какого-то сайта уходят именно на загрузку изображений. Хорошо, если веб-мастер позаботился об их оптимизации и уменьшении веса, в противном случае посетитель такого ресурса может потерять сразу 4-5 Мб своего интернет-трафика при просмотре всего одной страницы.
Мы в AKKet.com придерживаемся мнение, что чем быстрее грузится сайт, тем это лучшие для посетителей, так как вместо ожидания при загрузке страницы можно впитывать в себя информацию. Чтобы максимально увеличить скорость открытия сайта, в нашей редакции используется приложение JPEGmini, обзор которого доступен на нашем сайте.
Это отличное приложения для компьютеров Mac и PC, работающих под управлением macOS (OS X) и Windows. Каждое изображение, которое попадает на наш ресурс, проходит предварительную оптимизацию через JPEGmini, что зачастую позволяет без видимых потерь в качестве снизить вес файла фотографии (снимка) приблизительно в 6-7 раз.
Команда разработчиков плагина JPEGmini не собирается выпускать версию для iOS и Android, поэтому оптимизировать изображения без наличия под рукой компьютера нельзя. Кроме того, данное приложение поддерживает оптимизацию только файлов с расширением .jpeg, поэтому зачастую его возможностей недостаточно, так как при использовании .png или .gif приходится искать другие способы для уменьшения веса файла.
Все эти причины послужили причиной для поиска серверного решения, способного прямо на сайте оптимизировать все загружаемые на него изображения. Для платформы WordPress существует не менее 4 плагинов, предоставляющих возможность оптимизации изображений, но только одно из них работает быстро, стабильно и не сильно грузит железо сервера при выполнении процесса оптимизации. Речь идет о плагине Imagify, который является лучшим в своем классе, мы убедились в этом на личном опыте.

Плагин Imagify представляет из себя довольно молодой продукт, созданный разработчиками легендарного плагина для кеширования WP-Rocket, являющегося топовым решением на рынке. Несмотря на то, что интерфейс плагина для оптимизации изображений не переведет на русский язык, разобраться в его функционале и возможностях можно буквально за 10 минут и без знания английского языка, так как разработчики избавили рядовых пользователей WordPress от необходимости проведения тонкой настройки, требующей углубленных знаний.
Все меню настроек плагина Imagify содержит 7 опций, каждая из которых может пригодиться в тех или иных случаях. Пробежимся по каждой из них:
Optimization Level – если говорить простым языком, то это уровень сжатия изображения. Чтобы разницы между качеством оригинального и оптимизированного изображения не было, лучше всего использовать режим Normal. Если выбрать Aggressive, то вес снимков уменьшиться, но это повлечет за собой уже заметную человеческому глазу разницу в детализации, которая особенно сильно будет проявляться в платных переходах из одного цвета в другой. Режим сжатия Ultra является максимальным. Переключение на него сделает вес изображений минимальным, но и качество снимков существенно упадет.

Auto-Optimize images on upload – это крайне полезная функция, позволяющая автоматически оптимизировать с выбранным уровнем сжатия все изображения, которые заливаются на сайт.

Backup original images – активация этой опции предназначена для хранения оригинальных изображений в отдельной папке. Фактически, перед оптимизацией изображения, плагин скопирует оригинал в специальную папку, а на его старое место «положит» сжатую версию. Благодаря этой возможности, администратор всегда сможет в нажатие всего одной кнопки вернуть оригинал на место.

Resize larger images – если включить эту настройку и выставить максимальную ширину изображения в пикселях, то больше не придется париться из-за изменения размеров изображений вручную на компьютере. К примеру, при загрузке на сайт изображения с шириной 2000 пикселей, оно может быть автоматически уменьшено до 1000 пикселей (выставленное в настройках значение) с сохранением всех пропорций.

EXIF Data – эта настройка по большей части предназначена для фотографов, которые не хотят удалять из своих снимков хранящуюся в EXIF информацию о модели камеры, скорости затвора, экспозиции, ISO и других показателях. При ее активации все эти данные будут сохраняться.

Files optimization – здесь требуется отметить типы файлов, которые будут подвержены оптимизации. По умолчанию WordPress автоматически создает несколько размеров всех заливаемых изображений, так так многие из них используются для отображения в виджетах, ленте записей и других местах. Плагин позволяет самостоятельно решать, какие из этих типов изображений оптимизировать, а какие нет.

Show Admin Bar menu – последняя опция в разделе настроек Imagify, включение которой добавляет в админ-бар панель с информацией об оставшемся размере трафика для оптимизации, типе тарифного плана, а также быстрыми ссылками к настройкам.

В этом плагине для оптимизации изображений есть специальная панель, отображающая статистику по сжатым медиафайлам. Она находится в разделе «Медиафайлы» и имеет название Bulk Optimization. Здесь можно увидеть статистику с количеством сжатых изображений, процентное соотношение оптимизированных изображений на сайте по отношению к оригинальным, оставшийся трафик тарифного пакета, а также кнопку Start The bulk optimization, активация которой запускает масштабное сжатие всех хранящихся на сайте фотографий.

Если открыть список всех медиафайлов в WordPress, то можно увидеть графу от плагина Imagify, которая содержит в себе информацию о весе файла до сжатия и после. В нашем случае показатели сжатия не превышают 15%, так как мы по-прежнему заливает на сайт изображения, обработанные в JPEGmini, которые уже неплохо оптимизированы. Если этого не делать, то средний показатель сжатия будет находиться на уровне 60-70%.

Снимки, которые еще не были сжаты с использованием Imagify, содержат кнопку Optimize, нажатие которой запускает процесс сжатия изображения. Разработчики предусмотрели возможность массового сжатия снимков посредством выделения их галочками, а затем применения к ним выбранного действия (оптимизации).

Процесс автоматической оптимизации работает очень плавно и стабильно. При добавлении нового файла в медиатеку WordPress, он добавляется в нее также быстро как и без плагина, причем загруженный снимок становится сразу же доступен для добавления непосредственно в материал, так как процесс оптимизации запускается только после попадания в медиатеку.
К примеру, два других очень популярных плагина для WP заставляют пользователя ждать окончания процесса оптимизации после добавления изображения в медиатеку, что создает существенные неудобства, так как в некоторых случаях сжатие одного файла может продолжаться 15 секунд, а если их десять или больше? – тогда время, проведённое в ожидании, исчисляется минутами.
Проведем небольшой эксперимент, сжав загруженное из сети Интернет изображение посредством приложения JPEGmini на Mac и при помощи плагина Imagify непосредственно на веб-сайте при уровне сжатия Normal.
Начальный вес изображения с именем «Оригинал» составляет 1,6 Мб. Оптимизируем его двумя способами:
- После оптимизации через JPEGmini, вес изображения снизился до 1,1 Мб без видимых человеческому глазу изменений. Процесс сжатия занял 2 секунды.
- После оптимизации через плагин Imagify для WordPress, размер изображения снизился до 1 Мб. Процесс сжатия занял около 4-6 секунд.


Из этого можно сделать вывод о том, что Imagify для WordPress способен полностью заменить компьютерные средства для оптимизации изображений. Плагин зарекомендовал себя как лучшее на рынке решение для сжатия фотографий без видимой потери качества благодаря понятному и простому интерфейсу, высокой скорости работы, хорошему уровню оптимизации, а также поддержке всех популярных форматов, включая .png и т.д.
Разработчики плагина представляют всем желающим бесплатно опробовать возможности Imagify. Расширенный тарифный план, позволяющий оптимизировать до 1 Гб изображений в месяц, стоит всего $4,99. Для большинства людей этого будет более чем достаточно. Кроме того, на официальном веб-сайте можно ознакомиться и с другими тарифными планами.
До 15 июля включительно у всех желающих есть уникальная возможность бесплатно получить спортивный браслет Xiaomi Mi Band 3, потратив на это всего 1 минуту своего личного времени.
Присоединяйтесь к нам в Twitter, Facebook, ВКонтакте, YouTube, Google+ и RSS чтобы быть в курсе последних новостей из мира технологий будущего.
akket.com
Функция для сжатия изображений при помощи WordPress

В последнее время происходит все больше и больше взломов сайтов под управлением WordPress. Несмотря на довольно высокую отказоустойчивость и безопасность этой CMS, уязвимости регулярно находят в темах и плагинах. Однако самая популярная причина взлома — не плагины и не сами скрипты темы. Сегодня я попытаюсь уберечь вас, мои читатели, от негативных эмоций, связанных с заражением ваших сайтов.
Большинство премиум тем и даже тем, созданных на заказ, используют для автосжатия изображений и миниатюр к записи сторонний скрипт, наподобие timthumb.php. Самая основная проблема данного скрипта — его безопасность. В зависимости от версии, скрипт может сразу загрузить исполняемый php файл на сервер, или злоумышленнику придется совсем немного напрячь извилины. Хотя, конечно, можно напрячь и Google вместо извилин.
Например, так как на западе частой практикой является использование разного рода фотохостингов, то создатели скрипта, даже последней версии, разрешают загрузку фотографий с этих фотохостингов, которая по факту может оказаться исполняемым php-файлом со зловредным шеллом. Даже не обязательно грузить такую картинку на фотохост. С вероятностью 99.99% она туда не загрузится, а вот использовать вместо flikr.com сайт flikr.com.fe-nix.ru никто не помешает. С большой вероятностью, скрипт загрузит php-шелл и злоумышленник получит доступ к вашему сайту, или того хуже — ко всем вашим сайтам на хостинге, так как в одном аккаунте сайты, образно выражаясь, отделяют друг от друга призрачные права доступа, которые каждый второй человек настраивает неправильно. Это конечно не плохо, но при взломе одного сайта, под угрозой находятся сразу все сайты вашего аккаунта. А в случае заражения вы можете потерять все свои доходы с сайтов.
Несмотря на то, что использовать этот скрипт легко и просто, я это делать категорически не рекомендую. Например, при создании темы WordPress я рекомендую использовать встроенные функции движка, о которых все почему-то забывают или не знают о них. Ниже я привожу код, который нужно добавить в function.php вашей темы.
Для использования этого куска кода следует делать такой вызов:
Где $url — путь до картинки на сервере, $width — новая ширина, $height — новая высота (Если следует изменить картинку пропорционально только по одному из этих параметров, то вместо второго следует указать null), $crop = 1 или 0 (если 1, то картинка будет обрезана, если 0, то изменения размера произойдут по большей стороне).
Кроме очевидной безопасности, этот скрипт решает и проблему кэширования, которая актуальна в популярном скрипте timtumb. А самое важное — нагрузки при генерации картинок не будет абсолютно, потому что все миниатюры, сохраняются в папке upoads навсегда, и при повторном запросе будет отдана только статика.
Удачи в сайтостроении и создании тем под WordPres, а кроме того, будьте бдительны, и проверяйте свой компьютер на вирусы, которые могут украсть пароль от вашего FTP-сервера. Берегите себя и свои сайты.
fe-nix.ru
Сжатие картинок без потери качества и сравнение плагинов
Здравствуйте друзья! В сегодняшней статье хотелось бы поговорить о такой теме как сжатие картинок без потери качества. В последнее время я использую специальные плагины для сжатия картинок на моем блоге, чтобы скорость загрузки сайта возросла, а следовательно сократилось время открытия страниц. В последнее появилось много плагинов, отвечающих за сжатие картинок без потери качества, но они в основном платные.

Благодаря разработчикам плагина Smush.it, мы стали избалованы и привыкли пользоваться бесплатным сжатием картинок для блога на WordPress.
За последние несколько месяцев все, что мы знали о бесплатном сжатии изображений поменялось. Теперь, большинство доступных плагинов WordPress, которые можно установить имеют лишь небольшой лимит сжатий картинок, а после уже требуется оплата.
Так что в данной статье, я подумал, что было бы хорошей идеей разобрать все существующие инструменты сжатия картинок (платные и бесплатные).
Те, чьи блоги ведутся недавно, и еще не успели набрать большой размер, могут воспользоваться несколькими плагинами WordPress для оптимизации всех существующих и будущих загрузок медиафайлов бесплатно. Это может привести к потери времени, но я понимаю, что когда вы только в начале пути, деньги важнее, потраченного времени.
Для тех же читателей, чьи блоги уже ведутся давно и уже обросли множеством картинок, могут воспользоваться платными предложениями. Это сделает ваш блог более быстрым и ваши посетители будут довольны.
Существует формула:
Довольные читатели = Качественный блог= Лучше ранжируемость = Больше денег
Формула хороша, но давайте перейдем к более приземленным вещам. Ниже представлены некоторые из наиболее эффективных плагинов отвечающих за сжатие картинок без потери качества.
(Как всесгда я постараюсь донести большую часть важных моментов о плагинах, чтобы помочь вам принять решение на основе подробного описания)
Сжатие картинок без потери качества: сделайте сайт быстрее
ShortPixel

ShortPixel разработан специально для WordPress. Плагин предлагается как в платной, так и бесплатной версии (как и другие описанные ниже). При этом сервис обладает несколькими особенностями, о которых я расскажу через минуту.
Особенности:
- Поддержка форматов JPG, PNG, GIF и PDF
- Возможность восстановить оригинальную картинку
- Сжимает все предыдущие загруженные картинки одним щелчком мыши
- Автоматически сжимает новую картинку при загрузке
- Нет ограничений по размеру файла
- Вы можете отдельно выбрать как платную так и бесплатную версию. Таким образом, вы всегда можете сжать до 100 картинок бесплатно
- Возможность сохранить оригинальную картинку в отдельной папке
- Возможность оптимизировать все изображения (включая иконки) или только оригинальные изображения
Бесплатный акканут:
- Возможность бесплатно сжимать до 100 картинок каждый месяц
- Реферальная программа: за каждого приведенного пользователя вы получаете возможность сжатия еще 100 картинок.
Платный аккаунт (10,000 изображений):
- Стоимость $9.98 за 10K изображений
- Приобретенная квота бессрочна
- Предложения о ежемесячной абонентской плате
- Возможность оплаты через систему PayPal
Прост в использовании:
Он прост в установке и интерфейс довольно приятный. Вы увидите, что я имею в виду когда станете выполнять массовое сжатие картинок без потери качества с помощью данного плагина.
После того, как вы создали бесплатную учетную запись, войдите в свою админку и сгенерируйте API ключ. Для этого установите и активируйте плагин ShortPixel.
Добавьте полученный API ключ перейдя в меню Настройки > ShortPixel.
Нажимаем на заголовок Медиафайлы > выбираем пункт массовую оптимизацию загруженных изображений.

Еще одной привлекательной особенностью является в плагине то, что вы можете убрать возможность сжатия иконок.
Это обеспечивает возможность использовать бесплатный лимит для изображений больших размеров, которые в большинстве случаев и являются причиной того, что скорость загрузки страниц сайта падает.
На мой взгляд плагин ShortPixel является идеальным решением для сжатия картинок и PDF файлов в WordPress.
Imagify Image Optimizer

Плагин обладает всеми необходимыми возможностями, такими как массовое сжатие и изменение размера изображений.
Здесь предлагается 3 различных уровня сжатия и в зависимости от типа вашего блога, вы можете выбрать один из них:
- Нормальный, алгоритм сжатия lossless. Качество картинок не будет потеряно вовсе.
- Агрессивный, алгоритм сжатия lossy. Представляет собой большее сжатие с небольшой потерей в качестве изображения, которая к тому же практически не заметна.
- Ультра, наиболее сильный метод сжатия использующий lossy алгоритм. С помощью функции возврата, вы можете изменять по своему усмотрению, воспользовавшись восстановлением картинок к их оригинальной версии или оптимизировать их на другом уровне сжатия.
В скором времени, разработчики плагина планируют также добавить возможность сжатия изображений в Web формат.
Возможности:
- Поддержка расширений JPG, PNG и GIF
- Изменяет размер изображений на ходу
- Изменяет размер в процентном соотношении
- Поддерживает такие движки как PrestaShop, Magento , а также в скором времени и Joomla
- Изображения свыше 5Mb доступны для сжатия только для платных аккаунтов
Бесплатный аккаунт:
- 25 MB общего объема изображений доступно для сжатия каждый месяц
- Бонус 25 MB за подписку
Платный аккаунт (10,000 картинок):
- $4.99/ежемесячно за 1 GB информации

Прост в использовании:
Установка плагина и его управление довольно просто, как и других плагинов, вам всего лишь нужно создать бесплатный аккаунт и получить API ключ.
Плагин прост в использовании и после того, как вы выполните настройки, вы можете пользоваться ими постоянно. Также можно воспользоваться включения или отключения функции сжатия иконок.
Помимо функции сжатия, есть еще одно преимущество у плагина, которое меня весьма радует — это его интерфейс. Он элегантный и кажется, как будто ты в игре находишься.

В целом, плагин довольно добротный, и я полагаю, что он будет хорошим приобретением для тех, кто ищет надежность. Одна только вещь, на которую я рекомендовал принять во внимание, это цена платного аккаунта.
Скачать плагин можно по этой ссылке.
Optimus

Еще одно популярное решение, которое я уверен многим придется по вкусу. Плагин Optimus является отличной альтернативой популярному плагину сжатия картинок Smush.it, так как он позволяет сжимать все изображения на блоге, размером менее 100 Kb бесплатно.
Его особенности:
- Поддержка форматов JPEG и PNG
- Массовое сжатие картинок
Что включает бесплатный аккаунт:
- Неограниченное сжатие картинок < 100Kb
- Поддержка продвинутого формата JPEG
Предложение платного аккаунта
- $19 единовременная плата за неограниченное сжатие картинок.
- Максимальный размер файла 5Mb
- Поддержка Web сжатия

Цена за стоимость платной версии плагина довольно приемлемая и стоит потраченных денег, но по моему мнению, плагин требует улучшения в плане массового сжатия картинок. Проблема в том, что если прервать массовое сжатие в процессе, а затем начать процесс позже, то он начнет опять сжимать все изображения сайта. Было бы лучше, если процесс начинался сразу с тех изображений, которые еще не были сжаты.
Скачать бесплатную версию плагина можно по этой ссылке.
TinyPNG: Сжатие изображений JPEG и PNG
TinyPNG это довольно популярный онлайн сервис по сжатию изображений.
Возможности:
- Автоматическое сжатие новых картинок
- Поддержка файлов формата JPEG и PNG
- Возможность массового сжатия изображений
- Изменение размеров картинок
- Один API адрес может быть использован для множества сайтов
- Нет ограничений по размеру файлов
Бесплатный аккаунт:
- Предоставляет возможность сжимать до 500 картинок каждый месяц
Платный аккаунт (10,000 картинок):
- Стоимость $85.50 (одно из наиболее дорогостоящих предложений для пользователей), хотя есть возможность покупки меньшего количества изображений.

Использование плагина:
После того, как плагин активирован, переходим в Настройки > Media
Здесь опять же необходимо приобрести API ключ, предварительно зарегистрировавшись на сайте, добавить его и произвести настройки, которые считаете необходимыми. Хотя здесь все по английски, я думаю разобраться вам не составит труда.

Переходим во вкладку Media > Сжатие всех изображений и начинаем сжатие ваших старых картинок.Вы также можете перейти во вкладку media uploader и выбрать сжатие индивидуальных картинок (selectively compress individual images), что будет оптимально для экономии выделенного количества сжатия.
Скачивайте плагин по ссылке.
Заключение
Ниже я составил список сервисов, которые предлагают возможность осуществлять сжатие картинок без потери качества бесплатно ограниченного объема каждый месяц.
- ShortPixel (100 MB в месяц)
- TinyPNG (сжатие 500 картинок в месяц)
- Imagify (25MB в месяц)
Платные плагины по качеству и цене
Далее перечислены платные сервисы, ранжирование которых осуществлялось на основе их возможностей и цене.
- Optimus
- Imagify
- Kraken
- ShortPixel
- ImageRecycle
- TinyPNG
А каким плагином для сжатия картинок для WordPress пользуетесь вы и почему?

seodengi.ru
Сжимаем изображения JPEG средствами Wordpress
 Всем привет дорогие друзья. В данной статье я хотел бы поговорить с Вами об автоматическом сжатии изображений, имеющие формат JPEG в WordPress. Да, CMS автоматически ужимает Ваши изображения в данном формате до 90% от самого оригинала, при его загрузке на сайте (при помощи загрузки медиафайлов из консоли администратора). Естественно это сделано для того, чтобы уменьшать размер изображения для ускорения загрузки страниц Вашего ресурса.
Всем привет дорогие друзья. В данной статье я хотел бы поговорить с Вами об автоматическом сжатии изображений, имеющие формат JPEG в WordPress. Да, CMS автоматически ужимает Ваши изображения в данном формате до 90% от самого оригинала, при его загрузке на сайте (при помощи загрузки медиафайлов из консоли администратора). Естественно это сделано для того, чтобы уменьшать размер изображения для ускорения загрузки страниц Вашего ресурса.
Но бывает такое, что Вы уже перед загрузкой изображения успели сжать картинку в каком-то своем редакторе или инструменте. Поэтому Вам бы не хотелось, чтобы WordPress еще на 90 процентов сжимал данное изображение, Вам хотелось бы просто загрузить его на хостинг и все.
Или бывает такая ситуация, что Вы хотите, чтобы степень сжатия изображений в WordPress была еще больше, чтобы Ваш сайт загружался в браузерах пользователей быстрее. В данной статье мы и рассмотрим, как это все можно реализовать.
ВНИМАНИЕ! Все что здесь будет сказано в статье, это относиться только к изображениям, имеющие формат JPEG.
Как отключить сжатие JPEG в WordPress
Если Вы не хотите, чтобы над Вашими изображениями JPEG, во время загрузки, не производилось никаких операций, то есть, они не сжимались, то Вам необходимо в файл functions.php добавить следующий код:
Сохраняем файл, загружаем его на сервер, и теперь WordPress не будет производить никаких манипуляций и действий над изображениями JPEG.
Как увеличить степень сжатия JPEG в WordPress
Тут можно пойти и обратным путем, то есть, если Вы не сжимаете файлы JPEG перед его загрузкой на хостинг, то Вы можете установить любую степень сжатия таких видов файлов. Это делается для того, чтобы Ваш сайт быстрее загружался. Ведь чем меньше размер картинки, тем быстрее будет загружаться сайт.
Поэтому берем все тот же файл functions.php и добавляем туда следующий код:
Вместо 80 Вам необходимо установить ту степень сжатия, которая Вас устроит. Но не стоит слишком относиться к этому, так как, чем больше степень сжатия, тем хуже будет качество изображений.
И не забывайте о том, что после того, как Вы добавите эти настройки, они будут применять только для новых загружаемых изображений JPEG. Все остальные изображения, которые были загружены до этой манипуляции, останутся в таком же качестве, как и были. Если Вы хотите обновить и для них настройки, то воспользуйтесь плагином Regenerate Thumbnails (это будет касаться только миниатюр).
Также советуем почитать на PressDev.RU
pressdev.ru