Как безопасно редактировать файлы wordpress. Wordpress редактор страниц
Как редактировать запись или страницу в WordPress
Рассматривать интерфейс мы больше не будем, а вот показать какими путями можно редактировать запись или страницу следовало бы.
Как всегда WordPress предлагает нам несколько вариантов решения одной и той же задачи. Как вы уже видели ранее, удаление и восстановление можно сделать несколькими путями. Редактирование — не исключение.
Рассмотрим все способы попадания в интерфейс редактирования.

Содержимое статьи
Способ 1
Самый простой способ зайти в редактирование — это перейти в админке в раздел «Записи» — «Все записи» и в табличном представлении щёлкнуть по заголовку любой записи:

Способ 2
Не знаю зачем, но разработчики WordPress сделали ещё и дополнительную ссылку «Изменить» в табличном представлении (на предыдущем скриншоте), которая так же открывает интерфейс для редактирования. 🙂
Способ 3
Будучи авторизованным пользователем и находясь в нужной вам записи на сайте, вы можете воспользоваться ссылкой «Редактировать запись» в верхнем горизонтальном меню:
 Переход в редактирование со страницы сайта
Переход в редактирование со страницы сайтаСпособ 4
Вы не поверите, но есть ещё и четвёртый способ! Куда их столько много? Наверно, чтобы не заплутать среди трёх сосен… 🙂
В общем, многие темы на страницах и записях в самом низу после основной области контента так же размещают ссылку для редактирования этого материала:

Как вы можете убедиться, доступ ко всем основным функциям доступен в один, максимум — два, клика. И это основное преимущество WordPress перед другими движками для создания сайтов.
На этом у меня пока всё, оставайтесь на связи! 🙂
Если вы нашли ошибку — выделите фрагмент текста и нажмите Ctrl+Enter.
Поделитесь ссылкой на инструкцию с вашими друзьями!Твитнуть
Поделиться
Плюсануть
Поделиться
Запинить
wordpress1.ru
Редактирование страницы WordPress. Редактирование главной страницы

От автора: приветствую вас, коллеги! В этой небольшой статье речь пойдет преимущественно о главной странице сайта WordPress. Как показал опыт, у новичков редактирование страницы WordPress почему-то может вызывать трудности. Но на самом-то деле ничего сложного в этом и нет. Давайте убедимся?
Итак, в первую очередь речь в этой статье пойдет о редактировании главной страницы WordPress. По умолчанию на главную страницу WordPress выводит ваши последние опубликованные статьи в количестве 10 штук.
Однако WordPress имеет несколько настроек, которые позволяют управлять содержимым главной страницы и настраивать ее по своему вкусу. Вы можете, к примеру, изменить количество статей, которые выводятся на одну страницу, и вместо 10 штук показывать большее или меньшее количество. А можете и вовсе не выводить на главной странице последние записи, а вместо этого вывести какую-либо статичную страницу: например страницу приветствия или страницу, которая расскажет о вас и вашем сайте.
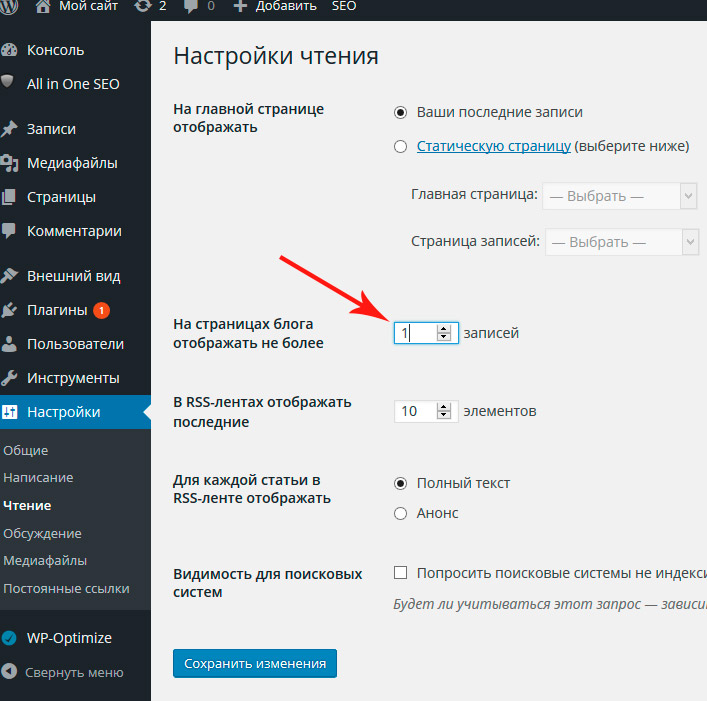
Все в руках ваших, как говорится ![]() Давайте перейдем от слов к делу и попробуем для начала изменить количество статей на одну страницу. По умолчанию, как я и говорил выше, это десять статей. Идем в меню Настройки — Чтение и находим необходимую настройку. Изменяем количество на необходимое вам, например пусть у меня на одну страницу выводится всего одна статья.
Давайте перейдем от слов к делу и попробуем для начала изменить количество статей на одну страницу. По умолчанию, как я и говорил выше, это десять статей. Идем в меню Настройки — Чтение и находим необходимую настройку. Изменяем количество на необходимое вам, например пусть у меня на одну страницу выводится всего одна статья.


Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнееМожем проверить результат в пользовательской части сайта, он должен быть ожидаемым: 1 страница — 1 статья.
Отлично, с этим мы разобрались — все просто. А как быть с тем случаем, когда мы хотим вывести на главной странице какой-то постоянный контент, а сами статьи публиковать на отдельной странице, назовем ее, к примеру, Блог. Здесь также все просто ![]()
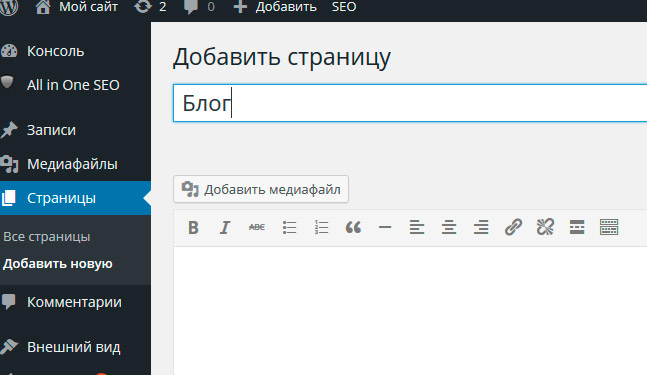
Для начала нам понадобится создать страницу, на которой будут выводиться записи. Идем в меню Страницы — Добавить новую и создаем ее. Здесь достаточно лишь указать заголовок страницы, в редакторе страниц ничего писать на не нужно — ведь это будет специфическая страница.

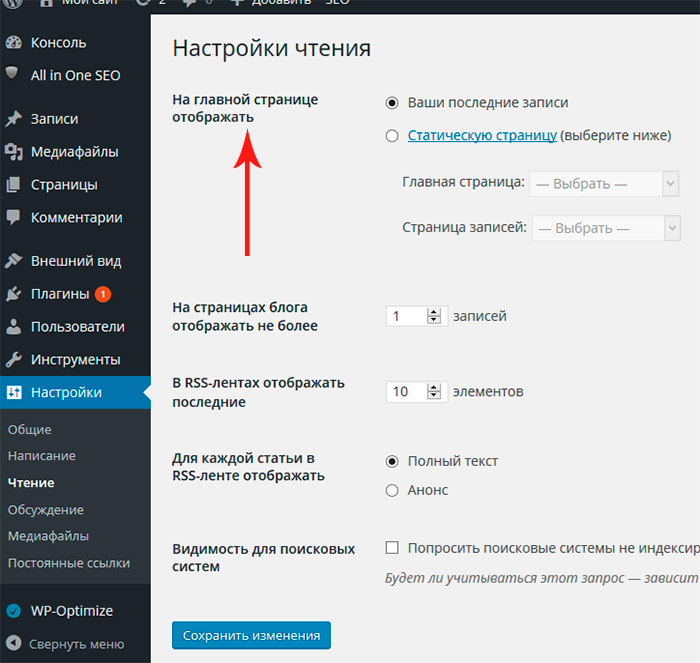
После создания новой страницы возвращаемся в меню Настройки — Чтение. Теперь здесь нам интересна самая первая настройка.

Именно эта настройка и позволяет указать, что будет выводиться на главной странице WordPress. Как видим, по умолчанию отмечен пункт вывода последних записей. Давайте переопределим настройку, указав статическую страницу. После этого станут активными два выпадающих списка. В первом списке мы выбираем, какую именно статическую страницу использовать в качестве главной. Во втором списке мы можем указать, на какую страницу выводить наши статьи.
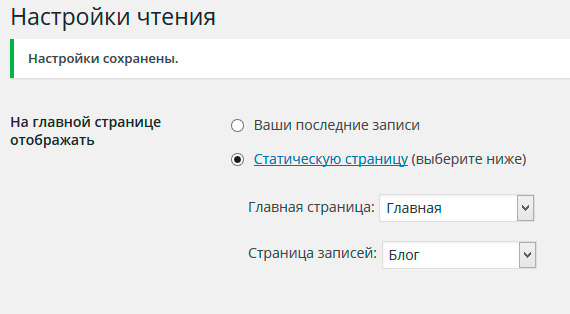
Итак, статьи мы договорились выводить на страницу Блог, ну а для главной страницы у меня уже создана ранее страница, которую я так и назвал — Главная. Вы можете поступить также или использовать любую другую страницу.

Сохраняем изменения и проверяем результат. Теперь на главной странице WordPress будет выводиться контент назначенной страницы, а статьи будут выведены на страницу Блог. Как видим, все предельно просто и WordPress действительно в этом плане очень гибок. Ну а я на этом с вами прощаюсь. Удачи!

Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress
Узнать подробнее
Хотите быстро научиться создавать сайты и блоги на WordPress с уникальным дизайном?
Получите самую полную в Рунете бесплатную систему обучения создания сайтов на WordPress “Уникальный сайт с нуля”
Получить
webformyself.com
Как редактировать сайт на wordpress, а также его код?

От автора: сегодня я вам расскажу, как редактировать сайт, который есть в вашем распоряжении. Конечно, тут слишком много нюансов, но общие принципы должны знать все.
Ответить на этот вопрос коротко просто невозможно. Все потому, что способов редактирования сегодня существует огромное количество. Их столько, сколько движков и конструкторов, в которых есть такие возможности.
Поэтому прежде всего вы должны знать, на каком движке работает ваш проект, либо в каком конструкторе он создан. Потому что в каждой системе свой подход к редактированию. Давайте разберем его на примере самого популярного движка – WordPress.
Изменяем сайт в cms WordPress
Во-первых, вам нужно зайти в панель управления. Когда эта тривиальная задача выполнена, слева видим меню управления, которое сразу отвечает на многие вопросы. Я считаю WordPress одной из самых простых систем. Какие пункты в панели мы видим?
Записи. Тут можно добавить новую запись, просматривать и редактировать уже опубликованные, сохранять заметки в черновики, создавать новые метки и рубрики и присваивать их своим записям. Как видите, ничего сложного.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Новые посты в WordPress добавляются с помощью удобного визуального редактора. При необходимости вы можете переключиться в режим html, в котором можете свободно вставлять код в запись, при условии владения языками html, css и javascript.
После добавления новой заметки вы увидите ее в пункте “Все записи”, где ее можно редактировать в случае необходимости.
Медиафайлы. Здесь вы можете посмотреть, какие файлы вы уже загрузили, редактировать их, а также добавлять новые. Обычно это делается уже при редактировании самой записи.
Страницы. Страницы отличаются от записей тем, что информация на них публикуется один раз и обычно не меняется, также у страниц обычно отсутствуют комментарии, так как они присутствуют чисто для того, ятобы предоставить какую-то информацию. Например, на блоге могут быть такие страницы: об авторе, карта блога, контакты, услуги, предложения и т.д.
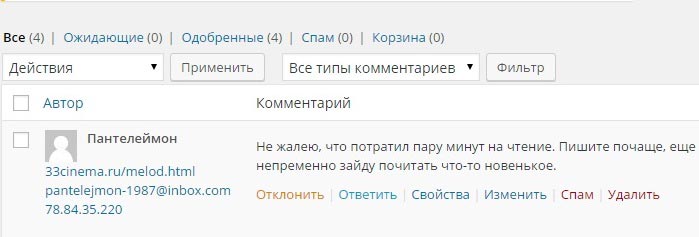
Комментарии. В этой вкладке вы можете модерировать комментарии. Если кто-то оставил комментарий и его нужно модерировать, вы это обязательно увидите. Комментарий можно одобрить, изменить, удалить или отправить в спам. А еще на него можно ответить, завязав общение с человеком.

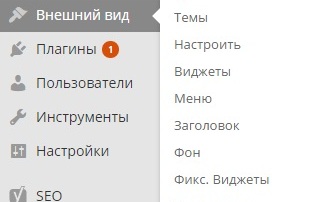
Внешний вид. Эту вкладку я подробно рассматривать не буду, так как это займет 10 страниц текста) В общем, здесь вы можете настроить меню, виджеты, изменить шаблон, фоновый рисунок и даже поковыряться в коде.

Количество пунктов в этой вкладке может отличаться, в зависимости от того, какой именно шаблон у вас стоит, какие вы добавили расширения и т.д. Самым последним пунктом идет редактор кода, где можно вручную править все файлы шаблона. Очень не рекомендую это делать, если вы не имеете хороших знаний.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Вообще редактировать код лучше через редактор на компьютере, чем встроенными средствами движка, потому что это намного удобнее.
Плагины. Очень важный пункт. Тут вы можете смотреть, какие плагины стоят у вас в данный момент, редактировать их и удалять, а также устанавливать новые. Хочу заметить, что при установке многих плагинов в панели управления WordPress появляются новые пункты.
Пользователи. Достаточно важный пункт, если вы планируете работать над сайтом не одни. Например, наймете какого-нибудь человека, чтобы он правил ошибки в статьях. Соответственно, нужно будет создать нового пользователя, дать ему определенные права, после чего выслать этому человеку логин и пароль для входа, либо дать ему возможность зарегистрироваться самому.
Также вы можете создать пользователям с большим количеством прав, либо совсем с ограниченными правами.
Инструменты. Сюда будут добавляться различные дополнительные возможности, которые предлагает WordPress и его плагины.
Настройки. Несомненно, один из самых важных пунктов, потому что от него напрямую зависит работа сайта. Здесь вы можете настроить количество статей, которые будут отображаться на одной странице, постоянные ссылки, управлять регистрацией, настроить комментарии и т.д.
Вот мы и прошлись по всем пунктам, которые есть в WordPress. Хочу отметить, что это именно те, что доступны администратору. Если вы войдете на сайт в качестве автора, например, то увидите лишь пару возможностей, которые будут доступны.
Собственно, в других движках все может быть по-другому, но общая суть примерно такая же. Это то, что касается сайтов на движках. Конечно, я рассмотрел все эти настройки в первую очередь для новичков, потому что опытные пользователи разбираются в них очень легко. Если же вы хотите научиться чему-то более продвинутому, например, узнать, как редактировать шаблон сайта и даже создавать свой собственный, тогда вам нужен подробный обучающий курс. Например, вот этот, в котором полностью проходит процесс создания уникального шаблона.
Как редактировать сайт в конструкторе?
На этот вопрос мне ответить сложнее, потому что у каждого такого констуктора свои особенности, их все не перепробуешь в любом случае. Могу вас заверить лишь в том, что если вы разобрались, как управлять сайтом на движке, то сможете понять, как это делать в конструкторе, потому что создатели таких площадок ориентируется на простоту для клиента, хотя есть и тут исключения.
Как редактировать код сайта?
Код вы сможете изменять, только если имеете доступ к файлам на сервере. Например, FTP-доступ. Соединяемся по ftp и находим у себя на сервере папку со своим сайтом. Там уже вы сможете увидеть файлы, найти нужный и редактировать. Вообще советую вам лезть в код, только если есть хотя бы базовые знания.
В основном (в большинстве случаев), вы столкнетесь с php-файлами, которые формируют ваш сайт. Соответственно, не помешает хорошее владение этим языком программирования. Собственно, редактировать файлы можно двумя способами:
Прямо на сервере
Качать себе на компьютер, изменять и закачивать обратно
Первый способ позволяет увидеть результат сразу. Но вообще для экспериментов я крайне советую вам ставить локальный сервер.
Ну что ж, на этом я буду заканчивать этот экскурс по редактированию интернет-ресурса для начинающих. По крайней мере с вордпресом вы должны справиться, потому что он ориентирован как раз на новичков. До встречи в следующих статьях и подписывайтесь на webformyself, если хотите получать новые знания по сайтостроению.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Фреймворк YII2: теория и первая практика
Овладейте азами фреймворка Yii2 за 5 дней!
Получить
webformyself.com
Как редактировать шаблон Вордпресс | ТВОЙ ПОМОЩНИК
Написал Елена Молгачева в 21 мая 2015, 07:34 Отредактировано: 20 мая 2017, 07:25
 Давно хотела написать этот исторический экскурс.
Давно хотела написать этот исторический экскурс.
Его тема – извечный вопрос: «Что лучше: установить новый плагин или разобраться, как редактировать шаблон Вордпресс?»
Итак, стартуем.
Какой шаблон WordPress лучше выбрать?
Начинающему создателю сайта всегда очень трудно выбрать шаблон для своего детища. Глаза разбегаются от разнообразия предложений.
Я тоже думала несколько дней прежде, чем решила, на каком же остановиться.
Свои размышления на эту тему я изложила в статье о том, как создать дизайн сайта на Вордпресс.
Советую ознакомиться. Сэкономите массу времени. Будете знать, в каком направлении лучше двигаться при выборе шаблона для своего блога.
Легкость создания сайта на бесплатном шаблоне WordPress позволяет достичь успеха даже людям весьма далеким от программирования.
Если Вы обладаете полезной информацией по какой-то интересной жизненной теме и хотите поделиться ею с другими людьми, то создав свой блог, используя CMS (движок) WordPress, Вы сможете сделать это запросто.
И окружающие будут Вам очень благодарны.
А Вы сможете получать не только моральное удовлетворение, помогая другим найти ответы на вопросы, но и зарабатывать на монетизации своего блога.
Поэтому самый главный совет начинающим: начните!

Но, вот Вы, наконец-то, выбрали подходящий шаблон. Возможно, даже купили. Хотя новичкам я все же советую воспользоваться бесплатным для начала (выбор большой).
Какие альтернативы существуют, кроме выбора готовой темы Вордпресс?
Можно создать блог с помощью конструктора шаблонов (генератор тем Artistreer). Это доступно даже начинающим. Прочитайте комментарии к вышеуказанной статье про выбор дизайна. Там есть весьма успешные примеры такого пути.
Но есть и неудачные. Были случаи, когда блог, созданный с помощью конструктора Parallels Web Presence Builder, очень медленно загружался, и никак не удавалось увеличить скорость загрузки сайта.
Можно выбрать и более сложный вариант самостоятельной верстки с помощью адаптивной сетки bootstrap.
Ну, а что после выбора шаблона?
Далее всем обычно хочется улучшить функционал своего блога, чтобы он был не хуже, чем у других.
Плагины WordPress обеспечат добавочные функции.
Для этого служат плагины WordPress, специально разработанные грамотными программистами. Их уже накопилось огромное количество.
Поэтому при выборе очередного плагина следует обязательно обращать внимание на дату его последнего обновления и совместимость с новыми версиями самого движка Вордпресс.
Ну и, конечно же, стоит прочитать отзывы и рекомендации бывалых блогеров о том, стоит ли этот плагин устанавливать или лучше обойтись без него.
Перечень плагинов, установленных на моем сайте, можно посмотреть здесь.
Таким образом, совершенно не владея навыками программирования, Вы можете добавить для своего блога все необходимые Вам функции и улучшить его дизайн.
Однако установка и запуск многих плагинов все-таки требуют некоторого вмешательства в код. И нужны начальные знания о том, как вносить изменения в шаблон WordPress.
Перед таким вмешательством рекомендуется обязательно сделать резервную копию своего сайта на хостинге, где он расположен. Про работу с различными хостингами читайте здесь.
Но, иногда даже правильно внеся какие-то изменения в кодировку своего блога, мы потом начисто забываем об этом.
А между тем всегда существует манящая возможность выбрать другой шаблон и переустановить тему Вордпресс, совершенно изменив внешний вид своего сайта.
Но после такой процедуры можно потерять ранее установленный функционал, если не вести учет изменениям, которые Вы вносили в код своей прежней темы WordPress.
Вот поэтому я и решила описать последовательно все изменения, которые я делала в коде своего блога и поделиться информацией о том, как редактировать шаблон Вордпресс.
Новичкам это будет интересно. И, возможно, они возьмут себе что-то на заметку.
Ну, а для меня это послужит историей развития моего блога и пригодится, если я вдруг решу изменить его внешний вид.
Итак, поехали!
Редактирование шаблона WordPress.
1. Моим самым первым вмешательством в кодировку блога послужило удаление чужих внешних ссылок, зашитых в бесплатный шаблон.
Для этого я узнала, как проверить ссылки с главной страницы с помощью сервиса DNews.ru.
Удаляем зашитые в шаблон посторонние внешние ссылки.
Добавляем счетчики в подвал.
Проверила и обнаружила посторонние внешние ссылки. Чтобы их удалить, зашла через Редактор своего сайта, в Подвал (Footer.php), нашла их по поиску (для этого нужно нажать на клавиатуре одновременно Ctrl и F, и подставлять по очереди в окошко поиска найденные с помощью сервиса лишние ссылки) и удалила.
Удалять лучше не только ссылку, а весь фрагмент кода, начиная с открывающего тега и заканчивая закрывающим тегом анкора (a).

На приведенной иллюстрации (ее можно увеличить) показан пример того, как найти такие ссылки.
Но я давно избавилась от всех лишних ссылок. Поэтому для примера я задала ссылку на счетчик, который установлен у меня в подвале и закрыт от индексации тегами noidex и nofollow. Что тоже – вариант.
Устанавливаем слайдер.
2. Вторым вмешательством в кодировку блога послужила установка простейшего слайдера WordPress.
Собственно сам слайдер устанавливается с помощью плагина, но для того чтобы он заработал, необходимо поместить в нужное место специальный код – запускающую строку.
Это, оказалось, сделать на удивление просто. Под силу даже самым начинающим.
И я очень гордилась своим слайдером, картинки в котором последовательно менялись и рекламировали мои лучшие статьи.
Такой слайдер простоял у меня на сайте около двух лет. А потом слегка надоел, и я решила рекламировать свои популярные публикации без плагина, используя рубрики ссылок WordPress и виджет Ссылки.
Добавляем постраничную навигацию.
3. Далее мне очень приглянулась постраничная навигация на главной странице.
В моем случае она тоже установлена с помощью плагина, который требует редактировать шаблон Вордпресс.
Это было третье по счету вмешательство. Если Вы захотите прочитать статью про установку постраничной навигации, ссылку на которую я указала, то обратите внимания на комментарии к ней. Там некоторые новички пишут о том, что, не позаботившись о резервной копии, они неумелыми действиями обрушили свой сайт, и он вообще перестал загружаться.
Поэтому вносить рекомендованные изменения в код нужно очень внимательно и аккуратно.
Экономим место на сервере.
4. По мере накопления информации на сайте он начинает занимать все больше и больше места на хостинге, и требуется покупать там более дорогой способ для его содержания.
Чтобы сэкономить жизненное пространство и тратить меньше средств, опытные блогеры советуют избавиться от резервных копий, которые образуютя при редактировании статьи WordPress.
Таких копий обычно накапливается большое количество под каждой статьей. И они занимают значительные объемы.
Чтобы избавиться от резервных копий, нужно отключить функцию их создания. О том, как это лучше сделать, можно посмотреть здесь.
Если это вызывает у Вас трудности, то можно обратиться к специалистам хостинга, где расположен Ваш сайт, чтобы они помогли избавиться от ревизий.
Устанавливаем кнопки социальных сетей.
5. Пятая попытка изменения кода – это установка кнопок социальных сетей для сайта. Чтобы все желающие могли легко поделиться понравившейся информацией с вашего блога в социальных сетях.
Свои самые первые кнопки соц. сетей я устанавливала с помощью плагина без изменения кода. Начинающим так сделать намного проще.
Но мода на такие кнопки постоянно меняется. Появляются новые интересные варианты, требующие вносить изменения в код шаблона. Поэтому у меня даже есть специальная статья про кнопки социальных сетей для сайта, где я отслеживаю историю изменения своих кнопок.
Ну, а кнопки для дружбы в социальных сетях я устанавливала вообще без плагина, воспользовавшись для их создания специальным HTML редактором.
Правильные заголовки h2 для всех страниц сайта.
6. У многих вызывает затруднение создание правильных заголовков h2 для страниц своего сайта. В моем шаблоне их пришлось исправлять вручную.
Между тем – это очень важный момент. И сделать это просто необходимо для повышения релевантности страниц, т.е. их соответствия поисковым запросам.
Мне это очень помогло при продвижении в Google.
Разметка и структурированные данные.
7. Гугл требует, чтобы каждая страница блога содержала правильную разметку и структурированные данные. Проверить, есть ли у Вас подобные ошибки, можно в сервисе вебмастеров Google.

А клацнув по количеству, ошибок можно увидеть (картинку можно увеличить), где они обнаружены.
Советы о том, как редактировать шаблон WordPress в этом случае, можно посмотреть здесь.
Я, оказывается, тоже не все еще ошибки исправила. У меня остались ошибки на страницах категорий. Надо будет ими заняться в ближайшее время и внести аналогичным образом корректировки в шаблоны этих страниц. Напишу об этом, как сделаю.
Дополнительная защита сайта на WordPress.
8. Обстоятельства заставили добавить функцию, которая позволяет скрыть логин администратора WordPress, чтобы воспрепятствовать взлому сайта злоумышленниками. Советую всем сделать это. Отредактируйте свой файл функций обязательно! Тем более, что сделать это совсем несложно.
Добавляем миниатюры записи WordPress на страницы рубрик и поиска по сайту.
9. Получилось так, что в моем шаблоне страницы рубрик, архивов и поиска по сайту из виджета Поиск показывались без иллюстраций.
Я решила это исправить и добавила туда миниатюры записей WordPress.
Теперь эти страницы выглядят более привлекательно и информативно. Можете оценить сами. Посетите одну из рубрик или задайте фразу для поиска в виджете «Найди у помощника».
Как сделать, чтобы Главная страница сайта отличалась от всех остальных.
10. Многие новички задают такой вопрос.
Я отредактировала Главную страницу своего сайта, минимизировав количество виджетов на ней и их состав.
Узнайте, как сделать, чтобы Главная страница отличалась от остальных и для чего это нужно.
Показываем дату редактирования статьи.
11. Я постоянно редактирую свои публикации на сайте и вношу туда все необходимые изменения, чтобы информация соответствовала действительности.
А чтобы посетитель больше доверял тому, что представлено на сайте, я добавила функцию, которая показывает дату изменения записи WordPress.
И теперь каждый может увидеть дату последнего редактирования и оценить свежесть статьи.
Меняем форму для комментариев на новую.
12. Чтобы защититься от спама в комментариях и не чистить постоянно папку «Спам», мне захотелось установить у себя на сайте современную проверку reCaptcha 2.0 -Я не робот.
Но сделать это получилось только после замены старой формы для комментариев на новую, построенную с помощью функции WordPress comment_form (). Фактически — это всего лишь одна строка. Все очень просто.
Узнайте, как мне удалось установить проверку «Я не робот» на свой WordPress сайт.
Далее рассмотрим более простые способы установки нового кода, но уже не через Редактор, а просто при редактировании статьи или боковой колонки сайта, видоизменяя виджеты WordPress.
Редактируем код страницы WordPress.
1. Таким изменением кода можно считать установку баннеров с рекламой или кликабельных картинок в боковую колонку сайта (sidebar).
Клацнув по установленным изображениям, можно перейти на рекламируемую продающую страницу или просто на интересную статью на собственном блоге. Для этого необходимо только правильно скопировать код и указать там свои нужные ссылки.
Здесь я тоже столкнулась с непредвиденными трудностями. И даже ухитрилась занести вредоносный код. Советую узнать, как мне удалось от него избавиться, чтобы самим не попасть в аналогичную ситуацию.
2. Следующим пунктом будем считать установку формы обратной связи. Это тоже легко сделать с помощью плагинов. Нужно только добавить на страницу в режиме редактирования HTML специальный код.
3. Еще один пункт — добавление видео и презентаций на свой сайт. Здесь тоже все предельно просто. Берем предлагаемый код и помещаем его в нужное место статьи.
Единственная трудность, которая может возникнуть – это центрировать установленное видео, не создавая дополнительных ошибок валидности кода.
Как центрировать видео (тег iframe)?
Я решаю эту проблему, помещая добавляемый код в обрамление родительских тегов параграфа (p) или промежуточного заголовка (h4,h5,h5) с последующим центрированием текста.
Вспоминаем, что текст легко центрируется после выделения и нажатия на кнопку «Расположить по центру» при редактировании статьи. А, если код видео попал в промежуток между отрытым и закрытым тегом этого центрированного текста, то он тоже автоматически располагается по центру. Родительский тег оказывает на него влияние, так как имеет более высокий приоритет. Клацни по картинке, чтобы рассмотреть поближе.

Ранее я прибегала для этого к услугам устаревшего тега center. Но после того, как поисковые системы стали обращать больше внимания на правильность написания кода (валидность), я внесла исправления во все свои статьи, куда добавляла видео или вставляла презентации, чтобы было меньше ошибок.
Кстати, только таким образом мне удалось расположить по центру презентацию, вставленную в статью.Советую и Вам удалить устаревшие теги, чтобы повысить свои позиции в поиске.
4. Можно добавлять виджеты социальных сетей. Мне, например, очень нравится виджет Твиттера. Он придает живость блогу. Это сделать тоже не сложно. Берете код виджета в соответствующей социальной сети и добавляете в нужное место.
Очень важное замечание.
После любого редактирования шаблона Вордпресс, а также после добавления любого плагина, вставки виджетов и других внешних кодов (видео, презентаций, баннеров) необходимо проверять свой сайт на валидность – отсутствие ошибок кода.
Это удобно делать с помощью расширения браузера Google Chrome RDS bar.

Там можно проанализировать любую открытую страницу на предмет ее индексации, валидности и количества ссылок.
Есть информация о том, что поисковые системы стали уделять больше внимания валидности страниц. Об этом нужно позаботиться.
Про то, как я боролась и продолжаю бороться за валидность сайта, и чем мне пришлось из-за этого пожертвовать, я расскажу уже в следующих публикациях.
Заходите ко мне еще.
Когда я только замышляла написать эту статью, мне казалось, что рассказать обо всех изменениях кода, которые я проводила при редактировании шаблона Вордпресс будет нелегко.
Но глаза боятся, а руки делают.
Все вмешательства в код на начальном этапе создания сайта мне казались ужасно сложными.
Но, оглядываясь назад, можно сказать, что особо важных исправлений при редактировании шаблона WordPress не так уж и много.
А у меня теперь сохранится памятка на случай смены темы WordPress для организации нового дизайна.
Уважаемые блогеры!
Возможно, я что-то упустила. Напишите, какие еще элементарные правки Вы вносили в свой шаблон. Поделитесь полезной информацией, как редактировать шаблон Вордпресс.
Сразу скажу, что до корректировки файла стилей я еще не добралась. Хотя многие советуют объединить все стили в один файл. Это ускоряет загрузку сайта. Надо заметить, что дополнительные файлы стилей возникают при установке некоторых плагинов.
Но эта публикация расчитана на новичков. Понятно, что бывалые блогеры, возможно уже изучили свой шаблон вдоль и поперек. И вносить туда любые изменения, даже вместо установки плагина, для них уже не представляет особого труда.
Но многие гуманитарии ведут свои интересные блоги и знание самых необходимых корректировок WordPress им может очень пригодиться.
Что касается меня, то я стараюсь не делать того, чего не понимаю, или того, до чего не доросла . Поэтому я и пыталась в этой статье все подробно объяснить.
Жду Ваших отзывов и предложений.
P.S. Каждый шаблон (тема) Вордпресс состоит из определенного набора основных файлов. Новичкам бывает сложно разобраться в том, какой файл за что отвечает. Поэтому советую прочитать статью про файлы темы WordPress, чтобы все разложить по полочкам. Там есть наглядные иллюстрации.Тогда редактировать тему WordPress будет еще проще.
P.S.S. Выгодное отличие этой статьи в том, что я рассказываю, как я конретно редактировала свою тему Вордпресс, а не о том, как это можно сделать вообще. Эти действия реально способствовали продвиженю моего сайта. Появится дополнительная информация, — добавлю.
Елена и tvoy-internet.ru
tvoy-internet.ru
Встроенный визуальный редактор WordPress | Создание сайта на WordPress
В WordPress для создания и редактирования статей используется текстовый редактор и визуальный редактор TinyMCE (код визуального редактора находится в папке wp-includes/js/tinymce). При работе в визуальном редакторе нужно учитывать его особенности, можно использовать Горячие клавиши и автозамены форматирования и не только.
В этой статье:
Полезные быстрые (горячие) клавиши
На панелях инструментов редактора находятся кнопки для добавления наиболее востребованного форматирования, ссылок, тега Далее (more) и др.. Горячие клавиши (комбинации клавиш клавиатуры) позволяют делать (почти все) то же самое без мыши.
Alt+Shift+ буква
*** В визуальном редакторе нажать одновременно служебные клавишиAlt и Shift и клавишу с латинской буквой
(Чтобы отменить вставку, нажать Ctrl + Z )
T -- вставить тег <!-- more-->P -- вставить тег <!-- nextpage -->A / S -- вставить / удалить ссылкуM -- вставить рисунок (добавить медиафайл)
D -- перечеркивание
Ctrl + буква
(Чтобы отменить - нажать еще раз)
b -- полужирныйu -- подчёркнутыйi -- курсив

Особенности работы в визуальном редакторе
Имейте в виду, что переключение в визуальный режим автоматически удаляет некоторое форматирование, включая теги <br> и <p>.
Если поместить в текст статьи код на языках CSS, PHP или javascripts, он не будет работать как код. По умолчанию WordPress преобразует непонятно для него используемые символы < и > в соответствующие HTML-сущности < и >, которые будут отображаться на веб-странице в браузере как < и >.
Теги, введенные в текст статьи в HTML-режиме редактора (режим Текст), интерпретируются как HTML-код. Тег <code> задает только форматирование и совсем не указывает WordPress, что последующий текст нужно обрабатывать особым образом.
HTML-сущности и некоторые интересные символы
Для каждого символа есть свой код, и существует множество интересных символов, которых нет на клавиатуре.
| | неразрывный пробел | |
| » | » | двойная правая угловая кавычка |
| « | « | двойная левая угловая кавычка |
| < | < | левая угловая скобка |
| > | > | правая угловая скобка |
| • | • | маркер |
| ♥ или ♥ | ? | сердечко |
| ♦ или ♦ | ? | ромб или бубны |
| ♣ или ♣ | ? | крести |
| ♠ or ♠ | ? | пики |
| ∞ | ? | символ бесконечности |
| — | — | длинное тире |
| – | – | тире |

♞ - Шахматная фигура черный коньHTML-код: ♞
см. Фонетические и другие знаки в таблице символов Unicode
также см. codex.wordpress.org/Fun_Character_Entitiesru.wikipedia.org/wiki/Мнемоники_в_HTML
Кавычки
В русском языке: парные кавычки « («) и » (») и „ („) и “ (“).В английском языке: парные кавычки “ (“) и ” (”) и одинарные ‘ (‘) и ’ (’).
Скобки: амперсанд (&), решетка (#), номер и точка с запятой (;)
Скобки редактор не изменяет, но вдруг пригодится - номера для скобок:
91 [ - квадратная открывающая скобка --- [93 ] - квадратная закрывающая скобка123 { - фигурная открывающая скобка125 } - фигурная закрывающая скобка

символы для скобок
Как отключить визуальный редактор
При желании пользователь может визуальный редактор отключить, чтобы использовать только HTML-редактор (режим Текст)
Пользователи -- Ваш профиль -- Персональные настройки -- Редактор -- Отключить визуальный редактор
Автозамены
Автоматическое форматирование (автозамена) позволяет быстро создать заголовок (с помощью символов ##), цитату (с помощью символа >) или список, вставить тег <hr /> (горизонтальная линия).
*** Чтобы отменить автозамену, нажмите Esc или Ctrl + Z
Списки
Введите указанные символы с новой строки, затем пробел
1. или 1) Нумерованный список- или * Маркированный список
Заголовки и др. после нажатия Enter
> Цитата## Заголовок 2### Заголовок 3 и т.д..--- Горизонтальная линия (тег <hr />)
Статьи в блоге о визуальном редакторе
Дополнительно: в разделе "Справочник" также:
mblogm.ru
Как безопасно редактировать файлы WordPress сайта
От автора
Статье 4 года, но только недавно она почти потеряла актуальность, когда появилась песочника в Редакторе. Об этом в конце статьи.
Зачем нужно безопасное редактирование
Безопасно редактировать файлы wordpress, нужно, чтобы избежать пропадания сайта и изменение его внешнего вида. Научиться безопасному редактированию основная задача начинающего пользователя WordPress. Любое ошибочное изменение любого php и css файла, входящего в шаблон сайта, может привести к ошибкам, исправление которых может стать большой проблемой.
Правила как безопасно редактировать файлы wordpress
В административной панели сайта WordPress есть возможность редактирования файлов шаблона сайта. Войдя, в консоли сайта, на страницу Внешний вид →Редактор, вы непосредственно из административной панели можете редактировать основные файлы шаблона WordPress. Но при редактировании шаблона из административной панели сайта, нужно соблюдать несколько мер безопасности, необходимых для аварийного восстановления сайта.
Делайте периодически резервную копию всего сайта
В пути создания сайта и постоянном его редактировании сделайте своим правилом периодически делать резервную копию сайта. Говоря о резервной копии сайта, нужно отметить, что резервная копия сайта состоит из двух частей. Это сам сайт, включая все каталоги и файлы из корневой папки сайта и копия базы данных в формате SQL. Сделать полную резервную копию сайта можно следующими способами:
- При помощи услуги «Резервное копирование» на своем хостинге;
- Установив один из плагинов резервного копирования wordpress;
- Самостоятельно скачать сайт на свой компьютер и сделать экспорт базы данных из панели phpMyAdmin вашего хостинга.
Приемлемый для вас, способ резервного копирования, вы должны выбрать самостоятельно, попробовав каждый из них.
При первом варианте резервного копирования базы данных будут храниться у вас на сервере, и занимать определенное место вашего места на диске. Чтобы не загружать свое дисковое пространство я, например, не храню больше одной, последней версии резервного копирования у себя на хостинге. Если у вас дефицит свободного места, скачивайте резервную копию к себе на компьютер и храните ее на нем.
При резервном копировании при помощи плагинов резервная копия вашего сайта будет храниться в облачном хранилище на сервере предложенном плагином. Восстанавливается сайт, также обращением к этому плагину. Стоит отметить, что не все плагины резервного копирования имеют функцию восстановления сайта из резервной копии.
И все- таки, самая надежная копия сайта это копия сделанная самостоятельно. При серьезном редактировании сайта и при обновлении SEO плагинов и плагинов безопасности, я всегда делаю самостоятельную копию сайта, как будто собираюсь его перенести на другой хостинг. Для меня это самая надежная резервная копия.
Резервная копия сайта это конечно хорошо, но совсем не рационально, делать каждый раз полную копию сайта при небольшом редактировании одного файла. Поэтому безопасно редактировать файлы wordpress можно более простым способом.
Делайте копию файла, который редактируйте
Это, пожалуй, самый простой способ безопасного редактирования WordPress. Перед тем как изменить, или дополнить код какого-либо файла WordPress , сделайте его копию, сохраните в простом блокноте windows или в любом текстовом редакторе, к которому вы привыкли (например, Notepad++). В случае ошибок редактирования конкретного файла, восстановите только этот файл из его копии и ошибка должна исправиться.
Важно! Не сохраняйте и не редактируйте файлы WordPress при помощи редакторов Microsoft Word. Это приведет к добавлению ненужных кодов и к фатальным ошибкам на сайте при использовании такой копии файла.
Как восстановить сайт после ошибочного редактирования файла
Если после редактирования файла вы видите, что сайт пропал или весь поменялся, просто войдите в редактор и поменяйте отредактированный файл на его резервную копию.
Если после «бурного» редактирования, вы потеряли доступ к административной панели, войдите в каталог сайта через FTP соединение, найдите файл, который редактировали и замените его на резервную копию этого файла сохраненного на компьютере.
Ну и, конечно же, еще один путь восстановления, это воспользоваться резервной копией сайта на сервере хостинга.
Есть еще один способ безопасного редактирования файлов Wordpres. Он отличается простотой и изяществом. Можно воспользоваться плагином WPide. Плагин потерял актуальность с введением внутреннего инструмента проверки редактирования файлов WordPress.
Плагин безопасного редактировании файлов WPide
- Плагин WPide позволял редактировать любой файл из административной панели сайта без создания резервных копий.
- Плагин сам сохраняет файлы в варианте до редактирования. Если вы неудачно изменили код сайта, то можете открыть плагин WPide и восстановить этот файл из архива плагина.

- Плагин WPide имеет свой редактор файлов. Его внешний вид выгодно отличается от внешнего вида редактора WP.
- Редактор плагина WPide имеет классическую подсветку кода, нумерацию строк и подсветку ошибок синтаксиса, таблицу цветов и массу других полезных функций при редактировании файлов WordPress.

Важно! Всегда можно легко восстановить любой файл в виде, который он имел при установке плагина WPide из архива этого плагина, находящегося по адресу (plugins/WPide/backups/..)
Безопасный редактор WordPrss 4.9.
С не помню какой версии, по-моему с WordPress 4.9., сообщество авторов добавило в функционал системы, так называемую «песочницу» безопасного редактирования файлов. Вкратце, система сама проверят ошибки редактирования и сообщает об ошибках админу. Код с ошибками система не пропускает (не сохраняет).
Удобно, не всегда. Покажу как её отключить. В консоли на вкладке «Ваш профиль», появился чекбокс с отключением подсветки «Отключить подсветку синтаксиса при редактировании кода». Он отключит подсветку и песочницу.
©www.wordpres-abc.ru
Еще статьи
Статьи связанные по теме:
www.wordpress-abc.ru
как настроить, как пользоваться, ошибки и нюансы
 Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Визуальный редактор WordPress – инструмент, с помощью которого выполняется размещение/редактирование записей с последующей публикацией их на блоге. На начальной стадии развития Вашего ресурса именно его будете использовать очень часто, вскоре освоив все нюансы работы с редактором в совершенстве
Чтобы запустить визуальный редактор нужно в виджете “Записи”, он размещен в верхнем левом углу администраторской панели блога, кликнуть по ссылке “Добавить новую”. Откроется окно, в котором все будет готово к набору текста Вашей новой записи.
Кликнув по ссылке “Все записи” попадаем на панель инструментов, где отображаются названия уже размещенных записей, которые можем отредактировать, открыв их в визуальном редакторе WordPress.
Настройка визуального редактора wordpress.
Откройте Ваш профиль(виджет “Пользователи”) – снимите флажок напротив пункта “Отключить визуальный редактор”
Кликнув по ссылке “Все записи” открывается панель “Записи”, вид которой можно настроить. Кликнув по ссылке “Настройки экрана” разворачивается панель(1), на которой выведены названия виджетов, которые могу активировать или запретить их к показу(2).

Панель настраиваю таким образом(выставлены флажки): после вывода названия записей(по умолчанию), вывожу название рубрик, количество комментариев и просмотров(Views), дату публикации, title (заголовок), description (описание)(2). Вывод последних двух виджетов возможно только после установки плагина All In One SEO Pack, количество просмотров выводиться плагином WP-PostViews. Количество опций в панели настройки может изменяться в зависимости от установленных плагинов на блоге.
Кликнув по ссылке “Добавить новую” запускаем визуальный редактор WordPress. В правом верхнем углу вызываем выпадающую панель “Настройки экрана”(3).

Я могу настроить отображение виджетов и самого визуального редактора в 1 или 2 колонки, само окно редактора и виджет “Опубликовать” являются активными по умолчанию. Настройка виджетов визуального редактора:
- инструменты SEO – доступен после установки плагина All In One SEO Pack, который позволяет прописать мета теги к каждой записи, настроить запрет/разрешить ее индексировать поисковыми системами(4).
- настройка маскировки ссылок – виджет доступен после установки плагина WP No External Links(5)
- виджеты рубрик и меток – позволяет привязать запись к одной или нескольким рубрикам или меткам. Уже год следую жесткому правилу: один пост = одна рубрика и ни одной метки. Это защищает блог от искусственного и бесполезного наращивания страниц.(6 — 7).
- цитата (8) – только недавно узнал о том, что с помощью заполнения поля цитата можно организовать вывод оригинальных анонсов. Вот только не все шаблоны позволяют это реализовать.
- когда Вы проставляете ссылку на страницу какого-то ресурса можете вписать ее адрес в форму и отправить сообщение его автору. По умолчанию приходят сообщения Вам на почту после сохранения/редактирования записи(9)
- произвольные поля(10) – задействованы в работе некоторых плагинов и хаков. К примеру, автоматически создаются плагином WP-PostViews, выводя количество просмотров статей(вы можете искусственно их накрутить тогда, когда реализован их вывод в активированном шаблоне на блоге. Плагин WP No External Links создает свое поле. Иногда для работы плагина Related Posts Thumbnails приходится создавать произвольное поле в ручную.
- обсуждение или комментирование – выводятся все комментарии к одной конкретной статье(11), если конечно читатели их напишут.
- Виджет Ярлык – выводятся латинские слова через дефис, на их основе формируется ЧПУ – адрес, если конечно же Вы активировали нужную опцию на блоге. На первых порах проконтролируйте создание ярлыков, чтобы вовремя исправить непредвиденные ошибки в формировании адресов.
Работа с визуальным редактором wordpress

Заполняю поле названия(13). Чаще всего ввожу в него ключевую фразу, которую использую для оптимизации материала, что позволяет сформировать короткие адреса страниц (нужный мне заголовок помещаю в окно после сохранения статьи).
Перемещаю курсор мыши в поле визуального редактора(14), при активной вкладке “Вазуально”(15), вставляю заранее набранный текст записи из редактора NotePad++. Никогда не набираю текст в визуальном редакторе wordpress, так как может пропасть связь с сервером, заглючить ОС либо какая-то программа, отключиться питание компьютера. Из-за этого приходиться работу с начала либо с последней сохранённой копии либо надеется, что будет сохранен черновик. И редакции записей, которые создаться движком, мало чем помогут. Тем более многие блоггеры их создание отключают.
Текст набираю в визуальном редакторе Word, с помощью которого можно также выполнять первичное размещение материалов на блог, избавить текст от орфографических и пунктуационных ошибок. Копирую его в окно редактора NotePad++, затем вставляю в окно визуально редактора Wordprpess (14).
Далее проводиться работа по форматированию текста: разбитие на абзацы, выделение фраз курсивом, жирным, выравнивание относительно левого поля, вставляется тег more. Базовый визуальный редактор wordpress весьма скуден по возможностям(16), все они давно знакомы пользователям того же блокнота или Word.
В левой части панели размещен виджет “Опубликовать”(17), он позволяет:

- отправить набираемый тексn в черновик достаточно не сохранив запись закрыть вкладку браузера в котором отрыто окно визуального редактора, либо сразу же опубликовать материал(20). Кликнув по ссылке “Изменить”(17) оправить материал на утверждение. Полезно только для тех, кто имеет статус ниже, чем статус администратора.
- определить видимость записи – будет ли он доступен только админу – личное, защитить паролем – если на ресурсе одобрена регистрация пользователей, имеется возможность выводить анонс записи в начале ленты новостей и она не будет перемещаться по ней в низ, после публикации последующих материалов(21).
- существует возможность публикации записи сразу же после размещения текста в окне (22), но я всегда назначаю публикацию через час(выполняю планирование статьи) . Чуть ниже размещена кнопка “Планировать/Опубликовать”(19). После нажатия на ней, запись помещается в базу данных CMS WordPress и используется для генерации страницы.
Нужно обязательно привязать запись хоть к одной рубрике (18), иначе после клика по кнопке “Опубликовать” она будет размещена в рубрике, которая определена в настройках по умолчанию, как основная.
Чтобы узнать какая именно рубрика является основной перейдите во вкладку “Настройка публикации”, которая вызывается ссылкой, размещенной в виджете “параметры”.
Как определить мета-теги записи в визуальном редакторе wordpress

Обновлённая версия плагина All In One SEO Pack позволяет не только определить метатеги title (23), description (24), ключевые слова(25), но и подогнать их длину к принятым стандартам. Кроме того, Вы можете определить будет ли конкретная страница закрыта от индексации Яндексом или Google (26).
Чуть выше расположено окно, в котором можно попробовать настроить оформление блока, который будет находиться в поисковой выдаче с этой страницей(27). Задумка в следующем: вы прописываете заголовок(23), после сохранения он отображается в виджете, как бы показывая сколько знаков в прописанном title будет доступно поисковым роботам. Так же настраивается видимая часть сниппета. К сожалению он формируется плагином на основе заполненного поля “Описания записи”. Если поля виджета оставить пустыми, то в качестве заголовка выводиться название статьи 13, сниппет не формируется.
Определить адрес страницы в визуальном редакторе wordpress
Как только в визуальном редакторе блога на WordPress разместили заголовок и перешли к размещению текста, выполняется формирование sef-ссылки по правилам, которые вы сами определили(28).

Ярлык, который используется для этого, можете увидеть в вышеописанном виджете(12)
Вы сможете отредактировать адрес страницы, кликнув по кнопке “Изменить”, прописав ярлык латинскими буквами слова, разделив их черточками. В основу ярлыка может взят перевод название записи на английский язык, в моем случае WordPress-Visual-Editor. После сохранения записи(19), можете вместо короткого названия вставить длинное, завлекающее читателей название статьи, sef-ссылка уже не изменится. Если же это проделать до сохранения записи, то ее адрес сформируется на общих правилах.
HTML-редактор WordPress
Как такового HTML редактора нет, представлен некое его убогое подобие, чтобы его вызвать просто кликните на ярлыке “Текст”, он находиться возле вкладки “Вазуально”(15). В это окно можете вставлять код видео, взятого на странице Youtube, шоткод используемого плагина на блоге, как пример приведу NextGEN Gallery.
Как вставить разделитель записи в визуальном редакторе.
Каждый пост состоит из двух частей: анонса и полной версии, разделяет их тег more, вставить в запись можно нажав иконку “Разделитель”(29), либо переведя редактор в режим “Текст” и вставить следующий тег:
- <!-- more --> — анонс отображается в начале полной версии статьи
- <!--moreКак беситься правильно --> то же, что и первый вариант, только анкором ссылки more будет текст “Как беситься правильно”
- <!--noteaser--><!--more --> — анонс не является частью статьи
- <!--noteaser--><!--moreКак создать блог --> то же, что и третий вариант, только анкором ссылки more выступает индивидуально заданный текст “Как создать блог”
Как редактировать уже созданную запись на блоге
Кликните по ссылке “Все записи”, которая находиться в виджете “Записи”, откроется панель, где Вы сможете:
кликнув по названию любого материала открыть его для редактирования, этого можно добиться, если перейдете по ссылке “Изменить”
кликнув по ссылке “Свойства” откроется панель в которой можете изменить такие данные: название, ярлык, дату, статус, привязку к рубрике.
Вот и все, что я желал написать о визуальном редакторе wordpress. А вот как вставить изображения в записи напишу в следующий раз.
seomans.ru