Иконки соцсетей Поделиться на сайт WordPress ! Вордпресс иконки соцсетей
Иконки соцсетей поделится на сайт wordpress.(без добавления кода) — ТОП
День Добрый !
Как говорится: «Кто ищет тот всегда найдёт» ! да, я в очередной раз убеждаюсь в этой простой истине. Ведь если вы действительно очень сильно хотите что-то найти или получить, и прилагаете к этому все свои усилия, то нет сомнений, вы найдёте то что ищите, и получите с полна то что хотели получить.
К чему я всё это ? да, захотелось мне тут установить к себе на сайт иконки соцсетей поделится, не в записи, в записях у меня уже имеются иконки соцсетей. Мне захотелось установить иконки на главную страницу, на самый край сайта, что бы они стояли там по центру и не перемещались вслед за страницей, то есть что бы страница двигалась, а иконки так и оставались по центру с краю сайта, чтобы всегда на виду были.

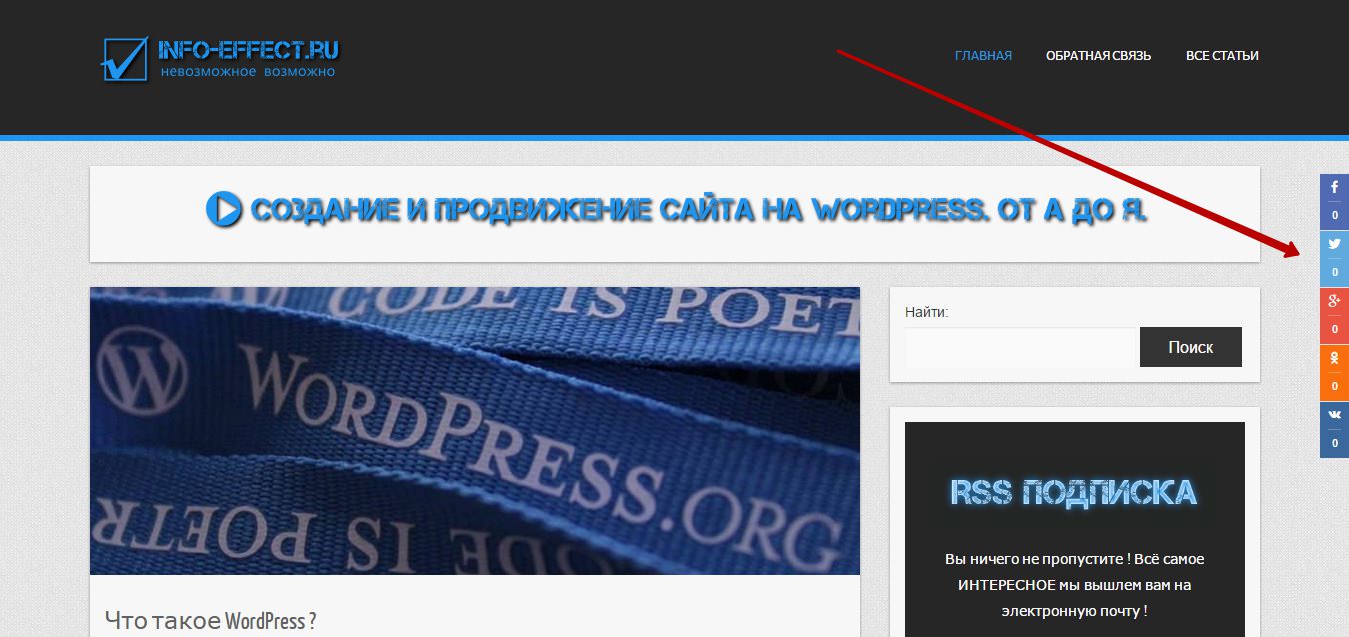
В итоге я конечно установил иконки соцсетей на край главной страницы, но для этого мне пришлось не хило попариться ! Да же был момент, когда я было уже смирился с тем, что у меня не получится установить иконки так как я хочу. И всё дело в том, что в интернете очень мало информации, о том как установить иконки соцсетей как на фото выше.
В основном все ссылаются на сервис Share42.com, так как, как раз-таки там и имеется функция — плавающей вертикальной панели с иконками. Но немного изучив данный сайт, я сразу же закрыл его, почему ? ну во первых меня не устроил дизайн, стиль иконок соцсетей, слишком уж он блёклый. А во вторых вы запаритесь устанавливать иконки соцсетей с помощью данного сервиса. Если вы уж и хотите добавить иконки соцсетей с помощью HTML-кода, то тогда лучше воспользуйтесь сервисом Uptolike, я считаю он лучший в своём роде.
В общем немного попарившись, и пораскинув мозгами, я решил искать иконки соцсетей не на сайтах-сервисах, а через плагины, и о Слава Богу ! мои усилия были вознаграждены, я нашёл очень прикольный плагин — Share Buttons by GetSocial.io. С помощью данного плагина вы сможете установить иконки соцсетей, хоть в записи, хоть на страницы, и чтобы они были на самом краю сайта, по центру, и всегда были на виду. И самое крутое, что вам не нужно будет парится, и искать место для вставки HTML-кода, кода здесь вообще не будет. Просто нажмёте на несколько кнопок, и иконки соцсетей появятся в нужном вам месте !
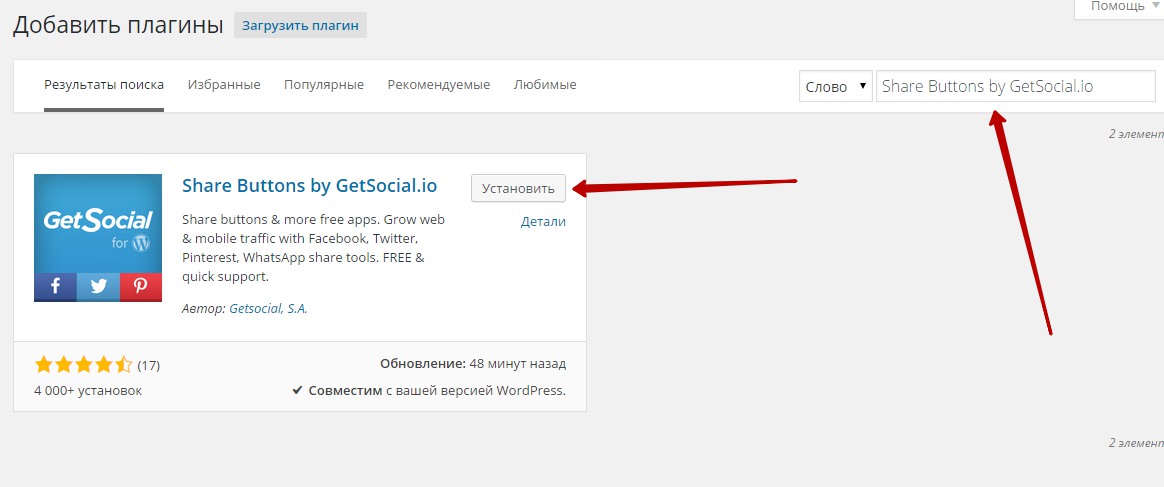
Итак, переходим к установке и настройке плагина -Share Buttons by GetSocial.io, это займёт у вас не много времени, так как здесь всё просто, быстро и удобно. Данный плагин вы cможете установить через административную панель WordPress, для этого перейдите по вкладке: Плагины — Добавить Новый, и в поле поиска плагинов введите название плагина — Share Buttons by GetSocial.io и нажмите Enter.

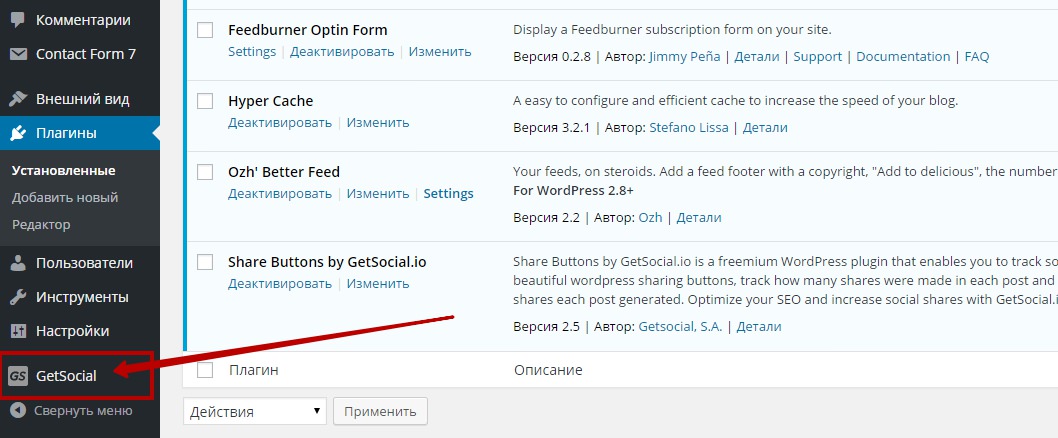
После установке, активируйте плагин, чтобы в вашем меню WordPress появилась вкладка — GetSocial, нажмите на данную вкладку.

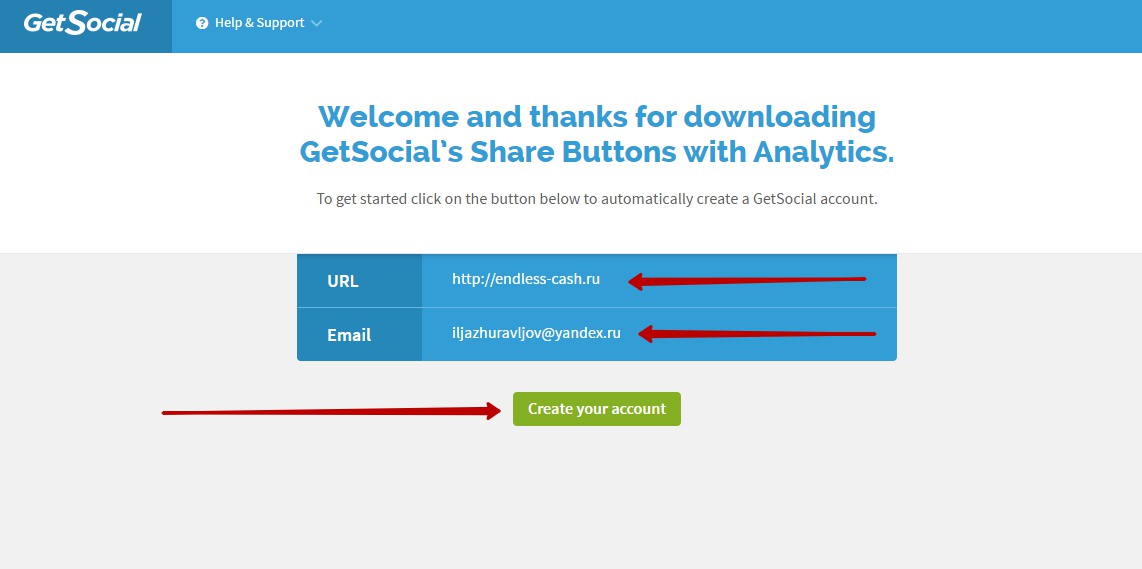
Далее на странице параметров плагина, проверьте адрес своего сайта, и электронной почты, и нажмите на кнопку — Create your account, чтобы завести аккаунт в данном сервисе.

После чего для вас откроются доступные для вас приложения. Начнём с добавления иконок соцсетей в записи, для этого выберите приложение Horizontal sharihg bar.

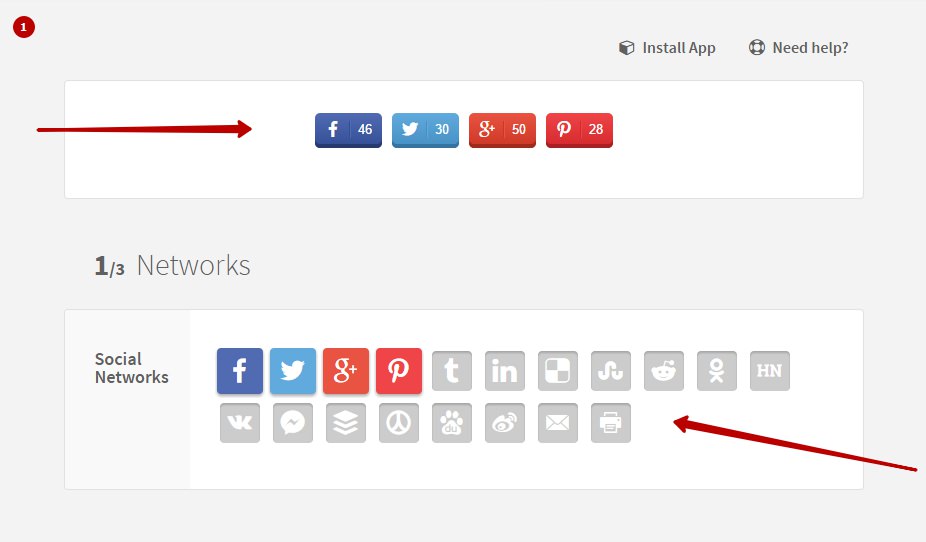
Далее вы попадёте на страницу создания иконок соцсетей. В первых настройках вам нужно выбрать сервисы соцсетей, которые будут отображаться на иконках.

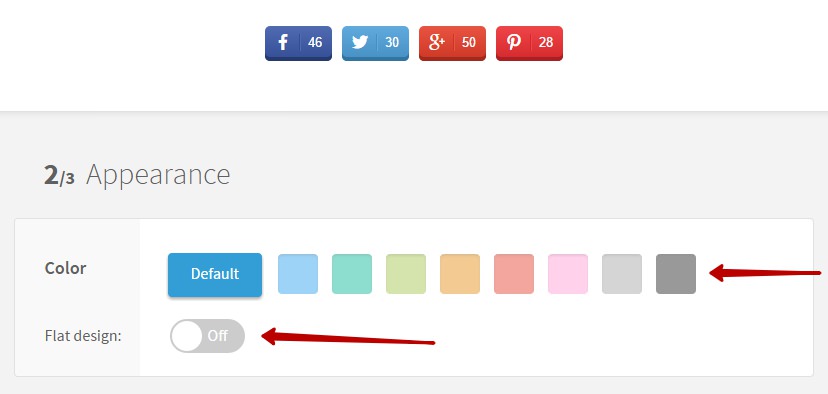
В следующих настройках вам нужно будет выбрать цвет иконок, он может быть либо однотонным, либо разноцветным. Нажав на кнопку Flat design, ваши иконки могут стать либо объёмными, либо простыми.

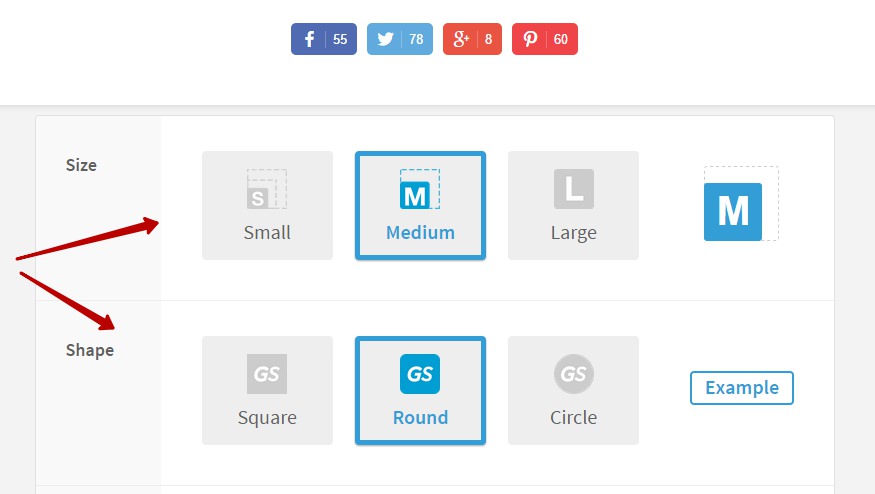
Далее в настройках — size и shape, вы можете отредактировать размер и форму ваших иконок.

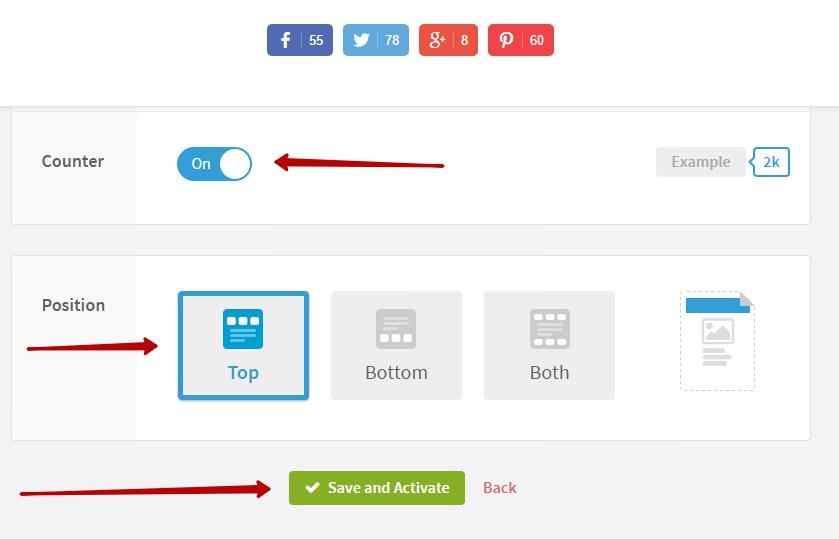
И в заключительных настройках вам нужно решить где будут располагаться ваши иконки соцсетей. Либо вверху, либо внизу записи, а можно выбрать чтобы иконки отображались и сверху и снизу поста. Да и нажав на кнопку — Сounter, можно убрать счетчики с иконок, которые показывают сколько раз кликали по иконкам. В конце нажмите на кнопку — save and activate, для сохранения настроек.

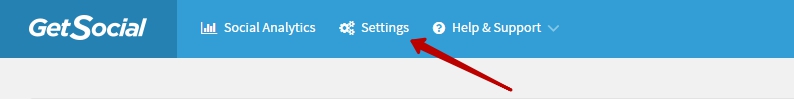
Всё после этого на вашем сайте в ваших записях автоматически появятся иконки соцсетей, и когда вы будете создавать записи они так же будут автоматически добавляться к вам в записи. В общем всё замечательно, и хотелось бы упомянуть ещё об одних настройках, которые могут вам пригодиться. Вверху на странице плагина найдите вот такое меню:

Нажмите на вкладку Settings — настройки, у вас откроются настройки:

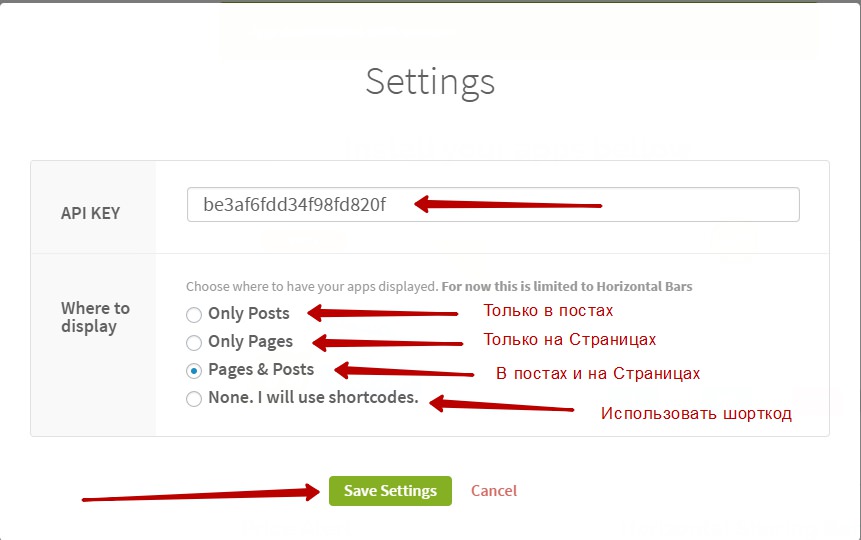
Итак, API KEY — это ключ, который позволит вам активировать данный плагин, на другом вашем сайте. А дальше идут настройки, где показывать иконки соцсетей, можете по экспериментировать. На счёт шорт-кода не знаю не пробовал, а зачем ? В конце сохраните сделанные изменения.
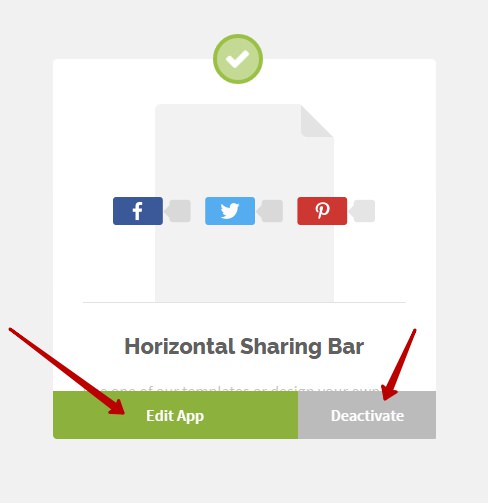
Да и ещё, чтобы редактировать основные настройки иконок соцсетей, или деактивировать иконки, то есть отключить, на приложении для этого будет две кнопки. Edit App — редактировать, Deactivate — отключить.

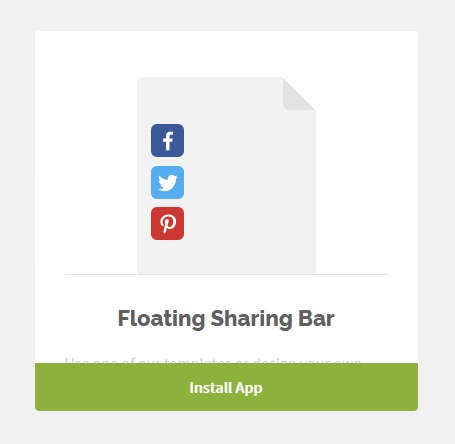
Итак, как добавить иконки соцсетей в запись, я надеюсь вы разобрались. Так же можно добавить иконки соцсетей непосредственно на страницу вашего сайта, а именно на самый край сайта, как у меня на сайте, чтобы они всегда были на виду. Как это сделать я рассказывать не буду, так как настройки там аналогичные, что и при добавлении в записи. Данное приложение называется — Floating sharing bar, floating — значит плавающие, обтекаемые.

До новых встреч, на info-effect.ru, пока !

info-effect.ru
Иконки соцсетей Поделиться на сайт WordPress ! — ТОП
Привет, сегодня я расскажу вам и покажу как добавить на сайт wordpress иконки соцсетей «Поделиться». Чем хороши данные иконки ? Иконки очень просто настраиваются и добавляются на сайт, до контента или после. Так же можно будет выбрать стиль иконок, квадратные, круглые, просто буквы соцсетей. Можно выбрать размер иконок, очень большие, средние или маленькие. Вам будут доступны иконки самых популярных соцсетей: Facebook, Twitter, Google+, Vkontakte и т.д.

Плагин — WP Font Awesome Share Icons вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

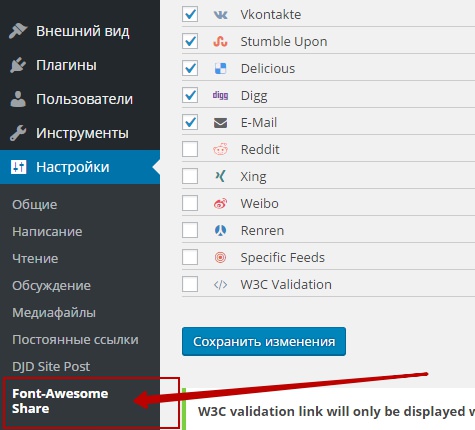
Чтобы настроить плагин, перейдите по вкладке: Настройки — Font-Awesome Share. Выберите иконки соцсетей, которые должны отображаться на вашем сайте. Нажмите на кнопку — Сохранить изменения.

Настройки:
— Text Before, укажите здесь текст, который будет отображаться над иконками.
— Shape, выберите форму для иконок.
— Inverse, если отключить данную функцию, то иконки будут только с контуром, без заполнения, рамка и буква. Данная функция не будет работать, если в значении Shape указано — Simple.
— Size, можно выбрать размер иконок.
— Load Font-Awesome Library, оставьте данную функцию включённой, а то иконки могут не отображаться.
— Where to display, выберите расположение иконок. Nowhere — нигде. After article — после контента. Before article — до контента. Before and after article — до и после контента. After comments — после комментариев. At the and of the loop — в самом низу страницы.
— Open in pop up window, выберите здесь YES, что бы открывалось новое окно для авторизации в соцсети, а не переход на другую страницу.
— Use shortlink, оставьте без изменений, не заметил отличий.
— Display shares counter, включение счётчика, доступно только в другой версии.
В конце Сохраните изменения.
Вот что у меня получилось:

На этом всё, жду ваших комментариев, до новых встреч !

info-effect.ru
Иконки соцсетей Поделиться на сайт WordPress ! — RankBrain.ru — Искусственный интеллект и технологии.
Привет, сегодня я расскажу вам и покажу как добавить на сайт wordpress иконки соцсетей «Поделиться». Чем хороши данные иконки ? Иконки очень просто настраиваются и добавляются на сайт, до контента или после. Так же можно будет выбрать стиль иконок, квадратные, круглые, просто буквы соцсетей. Можно выбрать размер иконок, очень большие, средние или маленькие. Вам будут доступны иконки самых популярных соцсетей: Facebook, Twitter, Google+, Vkontakte и т.д.

Плагин — WP Font Awesome Share Icons вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Чтобы настроить плагин, перейдите по вкладке: Настройки — Font-Awesome Share. Выберите иконки соцсетей, которые должны отображаться на вашем сайте. Нажмите на кнопку — Сохранить изменения.

Настройки:
— Text Before, укажите здесь текст, который будет отображаться над иконками.
— Shape, выберите форму для иконок.
— Inverse, если отключить данную функцию, то иконки будут только с контуром, без заполнения, рамка и буква. Данная функция не будет работать, если в значении Shape указано — Simple.
— Size, можно выбрать размер иконок.
— Load Font-Awesome Library, оставьте данную функцию включённой, а то иконки могут не отображаться.
— Where to display, выберите расположение иконок. Nowhere — нигде. After article — после контента. Before article — до контента. Before and after article — до и после контента. After comments — после комментариев. At the and of the loop — в самом низу страницы.
— Open in pop up window, выберите здесь YES, что бы открывалось новое окно для авторизации в соцсети, а не переход на другую страницу.
— Use shortlink, оставьте без изменений, не заметил отличий.
— Display shares counter, включение счётчика, доступно только в другой версии.
В конце Сохраните изменения.
Вот что у меня получилось:

На этом всё, жду ваших комментариев, до новых встреч !
rankbrain.ru
Иконки соцсетей поделится на сайт wordpress.(без добавления кода)
День Добрый !
Как говорится: «Кто ищет тот всегда найдёт» ! да, я в очередной раз убеждаюсь в этой простой истине. Ведь если вы действительно очень сильно хотите что-то найти или получить, и прилагаете к этому все свои усилия, то нет сомнений, вы найдёте то что ищите, и получите с полна то что хотели получить.
К чему я всё это ? да, захотелось мне тут установить к себе на сайт иконки соцсетей поделится, не в записи, в записях у меня уже имеются иконки соцсетей. Мне захотелось установить иконки на главную страницу, на самый край сайта, что бы они стояли там по центру и не перемещались вслед за страницей, то есть что бы страница двигалась, а иконки так и оставались по центру с краю сайта, чтобы всегда на виду были.

В итоге я конечно установил иконки соцсетей на край главной страницы, но для этого мне пришлось не хило попариться ! Да же был момент, когда я было уже смирился с тем, что у меня не получится установить иконки так как я хочу. И всё дело в том, что в интернете очень мало информации, о том как установить иконки соцсетей как на фото выше.
В основном все ссылаются на сервис Share42.com, так как, как раз-таки там и имеется функция — плавающей вертикальной панели с иконками. Но немного изучив данный сайт, я сразу же закрыл его, почему ? ну во первых меня не устроил дизайн, стиль иконок соцсетей, слишком уж он блёклый. А во вторых вы запаритесь устанавливать иконки соцсетей с помощью данного сервиса. Если вы уж и хотите добавить иконки соцсетей с помощью HTML-кода, то тогда лучше воспользуйтесь сервисом Uptolike, я считаю он лучший в своём роде.
В общем немного попарившись, и пораскинув мозгами, я решил искать иконки соцсетей не на сайтах-сервисах, а через плагины, и о Слава Богу ! мои усилия были вознаграждены, я нашёл очень прикольный плагин — Share Buttons by GetSocial.io. С помощью данного плагина вы сможете установить иконки соцсетей, хоть в записи, хоть на страницы, и чтобы они были на самом краю сайта, по центру, и всегда были на виду. И самое крутое, что вам не нужно будет парится, и искать место для вставки HTML-кода, кода здесь вообще не будет. Просто нажмёте на несколько кнопок, и иконки соцсетей появятся в нужном вам месте !
Итак, переходим к установке и настройке плагина -Share Buttons by GetSocial.io, это займёт у вас не много времени, так как здесь всё просто, быстро и удобно. Данный плагин вы cможете установить через административную панель WordPress, для этого перейдите по вкладке: Плагины — Добавить Новый, и в поле поиска плагинов введите название плагина — Share Buttons by GetSocial.io и нажмите Enter.

После установке, активируйте плагин, чтобы в вашем меню WordPress появилась вкладка — GetSocial, нажмите на данную вкладку.

Далее на странице параметров плагина, проверьте адрес своего сайта, и электронной почты, и нажмите на кнопку — Create your account, чтобы завести аккаунт в данном сервисе.

После чего для вас откроются доступные для вас приложения. Начнём с добавления иконок соцсетей в записи, для этого выберите приложение Horizontal sharihg bar.

Далее вы попадёте на страницу создания иконок соцсетей. В первых настройках вам нужно выбрать сервисы соцсетей, которые будут отображаться на иконках.

В следующих настройках вам нужно будет выбрать цвет иконок, он может быть либо однотонным, либо разноцветным. Нажав на кнопку Flat design, ваши иконки могут стать либо объёмными, либо простыми.

Далее в настройках — size и shape, вы можете отредактировать размер и форму ваших иконок.

И в заключительных настройках вам нужно решить где будут располагаться ваши иконки соцсетей. Либо вверху, либо внизу записи, а можно выбрать чтобы иконки отображались и сверху и снизу поста. Да и нажав на кнопку — Сounter, можно убрать счетчики с иконок, которые показывают сколько раз кликали по иконкам. В конце нажмите на кнопку — save and activate, для сохранения настроек.

Всё после этого на вашем сайте в ваших записях автоматически появятся иконки соцсетей, и когда вы будете создавать записи они так же будут автоматически добавляться к вам в записи. В общем всё замечательно, и хотелось бы упомянуть ещё об одних настройках, которые могут вам пригодиться. Вверху на странице плагина найдите вот такое меню:

Нажмите на вкладку Settings — настройки, у вас откроются настройки:

Итак, API KEY — это ключ, который позволит вам активировать данный плагин, на другом вашем сайте. А дальше идут настройки, где показывать иконки соцсетей, можете по экспериментировать. На счёт шорт-кода не знаю не пробовал, а зачем ? В конце сохраните сделанные изменения.
Да и ещё, чтобы редактировать основные настройки иконок соцсетей, или деактивировать иконки, то есть отключить, на приложении для этого будет две кнопки. Edit App — редактировать, Deactivate — отключить.

Итак, как добавить иконки соцсетей в запись, я надеюсь вы разобрались. Так же можно добавить иконки соцсетей непосредственно на страницу вашего сайта, а именно на самый край сайта, как у меня на сайте, чтобы они всегда были на виду. Как это сделать я рассказывать не буду, так как настройки там аналогичные, что и при добавлении в записи. Данное приложение называется — Floating sharing bar, floating — значит плавающие, обтекаемые.

До новых встреч, на info-effect.ru, пока !
dommol29.ru
Иконки соцсетей Поделиться на сайт WordPress !
Привет, сегодня я расскажу вам и покажу как добавить на сайт wordpress иконки соцсетей «Поделиться». Чем хороши данные иконки ? Иконки очень просто настраиваются и добавляются на сайт, до контента или после. Так же можно будет выбрать стиль иконок, квадратные, круглые, просто буквы соцсетей. Можно выбрать размер иконок, очень большие, средние или маленькие. Вам будут доступны иконки самых популярных соцсетей: Facebook, Twitter, Google+, Vkontakte и т.д.

Плагин — WP Font Awesome Share Icons вы сможете установить прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

Чтобы настроить плагин, перейдите по вкладке: Настройки — Font-Awesome Share. Выберите иконки соцсетей, которые должны отображаться на вашем сайте. Нажмите на кнопку — Сохранить изменения.

Настройки:
— Text Before, укажите здесь текст, который будет отображаться над иконками.
— Shape, выберите форму для иконок.
— Inverse, если отключить данную функцию, то иконки будут только с контуром, без заполнения, рамка и буква. Данная функция не будет работать, если в значении Shape указано — Simple.
— Size, можно выбрать размер иконок.
— Load Font-Awesome Library, оставьте данную функцию включённой, а то иконки могут не отображаться.
— Where to display, выберите расположение иконок. Nowhere — нигде. After article — после контента. Before article — до контента. Before and after article — до и после контента. After comments — после комментариев. At the and of the loop — в самом низу страницы.
— Open in pop up window, выберите здесь YES, что бы открывалось новое окно для авторизации в соцсети, а не переход на другую страницу.
— Use shortlink, оставьте без изменений, не заметил отличий.
— Display shares counter, включение счётчика, доступно только в другой версии.
В конце Сохраните изменения.
Вот что у меня получилось:

На этом всё, жду ваших комментариев, до новых встреч !
dommol29.ru
Виджет кнопки соцсетей плагин WordPress Social Icons Widget — RankBrain.ru — Искусственный интеллект и технологии.
Привет! Сегодня я покажу вам очень полезный и интересный плагин для сайта WordPress! Вы сможете добавлять на свой сайт виджет с кнопками (иконками) популярных соцсетей и сервисов. Для каждой иконки вы можете указать свой URL адрес. Очень простой и полезный плагин! Смотри далее!
Иконки соцсетей для сайта
![]()
Установить плагин Social Icons Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет Social Icons. Перетащите виджет в сайдбар.

Далее, у виджета очень простые настройки. Вам нужно указать свой URL адрес напротив каждой иконки, которая должна отображаться на сайте. Можно выбрать размер иконок. Сохраните виджет. Вам доступны иконки следующих соцсетей и сервисов:
— 500px
— About.me
— Behance
— Codepen
— dailymotion
— Dribbble
— Envato
— Flickr
— Foursquare
— GitHub
— Google+
— Kickstarter
— Klout
— Medium
— Path
— RSS Feed
— SoundCloud
— Speaker Deck
— StumbleUpon
— Tumblr
— Twitch
— Vimeo
— Vine
— WordPress
— Yelp
— YouTube
— Zerply

Перейдите на сайт, в виджете будут отображаться кнопки соцсетей.

Всё готово! Вот так просто и быстро вы можете добавить на свой сайт стильные иконки популярных соцсетей.
— Супер плагины WordPress, более 500, смотри здесь!
Остались вопросы? Напиши комментарий! Удачи!
rankbrain.ru
Виджет кнопки соцсетей плагин WordPress Social Icons Widget
Привет! Сегодня я покажу вам очень полезный и интересный плагин для сайта WordPress! Вы сможете добавлять на свой сайт виджет с кнопками (иконками) популярных соцсетей и сервисов. Для каждой иконки вы можете указать свой URL адрес. Очень простой и полезный плагин! Смотри далее!
Иконки соцсетей для сайта
![]()
Установить плагин Social Icons Widget вы сможете прямо из админ-панели WordPress. Перейдите на страницу: Плагины — Добавить новый, введите название плагина в форму поиска, установите и активируйте плагин.

Далее, после установки и активации плагина, перейдите на страницу: Внешний вид — Виджеты. Здесь у вас появится новый виджет Social Icons. Перетащите виджет в сайдбар.

Далее, у виджета очень простые настройки. Вам нужно указать свой URL адрес напротив каждой иконки, которая должна отображаться на сайте. Можно выбрать размер иконок. Сохраните виджет. Вам доступны иконки следующих соцсетей и сервисов:
— 500px
— About.me
— Behance
— Codepen
— dailymotion
— Dribbble
— Envato
— Flickr
— Foursquare
— GitHub
— Google+
— Kickstarter
— Klout
— Medium
— Path
— RSS Feed
— SoundCloud
— Speaker Deck
— StumbleUpon
— Tumblr
— Twitch
— Vimeo
— Vine
— WordPress
— Yelp
— YouTube
— Zerply

Перейдите на сайт, в виджете будут отображаться кнопки соцсетей.

Всё готово! Вот так просто и быстро вы можете добавить на свой сайт стильные иконки популярных соцсетей.
— Супер плагины WordPress, более 500, смотри здесь!
Остались вопросы? Напиши комментарий! Удачи!
dommol29.ru