Federo | Многофункциональная адаптивная премиум-тема WordPress Copy. Тема вордпресс адаптивная
Netshop | Многофункциональная адаптивная тема WordPress
Еще одна премиум-тема того же автора, которого я опубликовал последний раз и перевел на русский язык. Тема называется Netshop (сетевой магазин) не просто так. Все последние темы этого автора имеют шаблон страницы для создания интернет-магазина и подключения к теме плагина WooCommerce.
Тема выполнена в стандартном макете: широкий слайдер, двойная колонка с анонсами и миниатюрами записей, правый сайдбар и три виджета в подвале.

Превью на сайте автора
Меня очень часто пытают вопросами по переделкам той или иной бесплатной темы, почему-то считая, что я — автор темы.
Если я выкладываю тему WordPress, я всегда пишу кто автор. В теме в файле стилей CSS в комментариях в самом верху есть всегда ссылка на автора.
Но это не значит, что вы теперь имеете «зеленый свет» задавать мне вопросы по переделке этой темы. Хотите моей помощи — нет вопросов! Пишите, мои данные есть на странице Контакты. Час моих консультаций стоит минимум 15$.
Я в комментариях готов ответить на любые вопросы по стандартным настройкам темы на вашем сайте.
И возвращаясь к теме, продолжу:
Панель настроек шаблона со стороны администратора — огромная и она не настроена автором на корректный перевод (через файлы локализации), поэтому я, чтобы не тратить слишком много времени на адаптацию его тем WordPress, перевожу только файлы шаблона, а панель настроек остается на английском языке. Но чтобы вам было легче в них разобраться, я к каждой теме WordPress этого автора выкладываю свою видео-инструкцию. Записал я ее к другой теме, но все темы WordPress автора по настройкам практически одинаковые.
Функционал
Лента новостей выводится анонсами в две колонки с миниатюрами. 1 основной сайдбар справа и три колонки динамичных виджетов в подвале. Слайдер, который можно включить как на главной странице, так и на других внутренних. Два произвольных меню, несколько страниц-шаблонов и авторских виджетов.
Тема выполнена с поддержкой адаптивного дизайна (или отзывчивого, Resonsive Design — англ.). Это значит, что она отлично работает на любом мобильном устройстве: от смартфонов до планшетов, не теряя стилей и свойств, картинок и видео, и не требует установки специальных дополнительных плагинов, что также немаловажно.
Установка
Стандартная. После активации вы сразу попадаете на странице настроек темы. Она — на английском. Но если вы скачаете мою видео-инструкцию и внимательно ее посмотрите, все сразу поймете. Инструкцию я записывал к другой теме автора. Все темы функционально одинаковые, поэтому нет разницы между настройками каждой из них со стороны консоли администратора.
Авторские виджеты
Список авторских виджетов большой и если вы пользуетесь системой WordPress достаточно давно, вы поймете, что практически каждый авторский виджет может легко заменить отдельный плагин:
- Страница Facebook
- Вкладки с динамичными виджетами
- Комментарии с аватарами
- Секция о авторе (или сайте)
- Последние записи с выбором рубрики и миниатюрами
- Рекламные баннеры 125х125
- Кнопки социальных профилей
Страница-шаблон
Специальный формат статичной страницы. Отличается собственным кодом. Подключается при создании новой страницы через секцию Атрибуты страницы. Практически каждый шаблон страницы легко может заменить плагин:
- Страница просмотра архивов
- Страница без боковой колонки (сайдбара)
- Страница с формой обратной связи
- Страница с картой сайта
Короткие коды (shortcodes)
Во всех темах автора встроен функционал использования коротких кодов, с помощью которых вы можете разнообразить стили своих записей. Как это выглядит вы можете посмотреть на моем поддомене — http://www.bestwordpress.org.ua/test2/shortcodes/
Короткие коды вы найдете в визуальном редакторе:
Плагины WordPress
C этой темой я советую использовать плагин постраничной навигации — WP-Pagenavi. Скачать его можно в официальной библиотеке WordPress — http://wordpress.org/plugins/wp-pagenavi/
Скачать видео-инструкцию
Проверял во всех основных браузерах и на движке WordPress 4.0
Будут вопросы, отзывы, советы – пишите в комментариях или читайте FAQ в верхнем меню.
Не пишите вопросы, которые касаются настроек конкретного шаблона, мне на email. Мне кажется, вопросы и мои ответы могут быть интересны всем, кто читает конкретный обзор шаблона и хочет знать о нем побольше. Ваши вопросы в комментариях и мои ответы могут быть полезны не только тем, кто задает вопросы, но и тем, кто ищет ответ на такой же точно вопрос.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
www.wpfreethemes.ru
Pressimo | Многофункциональная адаптивная тема WordPress
Еще одна тема WordPress с адаптивным дизайном того же автора, на этот раз — в журнальном стиле, под названием — Pressimo. Все также — вариант условно-бесплатной, так как автор продолжает заниматься кодированием своих спонсорских ссылок и открывает их любому, но за деньги, причем — немалые.

Демонстрация (на сайте автора)
Почему условно-бесплатная — я уже писал не раз, что автор ставит скрытые кодом ссылки на спонсоров и убирает их всем, кто заплатит 37 долларов США.
Почему много-функциональная? — Со стороны администратора — огромная панель настроек, где вы можете сделать очень много и очень быстро, т.к. все интуитивно понятно и — на русском, с моим переводом:

Что именно вы сможете настроить (коротко):
- Выбор между Логотипом-картинкой и текстовым заголовком
- Слайдер
- Избранные рубрики в Сайдбаре (рубрика — количество записей)
- Настройка вариантов цвета
- Настройка рекламных баннеров
- Настройка социальных аккаунтов
В теме есть авторские виджеты:
- Flickr — картинки
- Twitter — последние твиты
- Most Comments — Самое комментируемые записи
- Recent Comments — последние комментарии с поддержкой аватаров
Есть несколько страниц — шаблонов:
- Ссылки
- Блог
- Полный экран
- Карта Сайта
Что было мной сделано с этой темой:
- Полный перевод на русский, включая страницу настроек в консоли (файлы ru_RU.mo, ru_RU.po в папке language)
- Раскодирован скрытый код в файле (lib/functions/theme-functions)
- Изменен код вывода ссылок автора в файле sidebar.php
Автор разместил ссылки на своих спонсоров в боковой колонке (Сайдбаре) справа, внизу. Я эти ссылки не удалял, но сделал так, что их не будет видно на вашем сайте. Как? Читайте подробно этот обзор, если очень интересно.
Сайт автора — magpress.com
Установка темы – обычная.
Проверял во всех основных браузерах и на движке WordPress 3.5.1.
Будут вопросы, отзывы, советы – пишите в комментариях.
Совет! Не пишите вопросы, которые касаются настроек конкретного шаблона, мне на email. Мне кажется, вопросы и мои ответы могут быть интересны всем, кто читает конкретный обзор шаблона и хочет знать о нем побольше. Ваши вопросы в комментариях и мои ответы могут быть полезны не только тем, кто задает вопросы, но и тем, кто ищет ответ на такой же точно вопрос.
Повторяю еще раз, для тех, кто не внимательно читает мои обзоры:
Я бесплатно консультирую только по вопросам, связанным с стандартными настройками темы WordPress. Теми настройками, которые автор темы WordPress предусмотрел в своем шаблоне WordPress. Вопросы, связанные с расширением или изменением функционала бесплатной темы — только на платной основе, но тут же еще одно предупреждение: я не делаю «мелкий ремонт». Вопросы типа «как увеличить шрифт, как поменять текстовый заголовок на картинку-логотип, как изменить цвет фона или какого-либо блока» — такие вопросы вы, пожалуйста, мне не задавайте и не просите помочь найти место в коде файлов, где это надо изменить. Это работа на пять минут, но если вас много и эти пять минут превращаются в часы — увольте.
Я готов выполнить комплексную работу: например, полностью сделать вам сайт под ключ на основе выбранной вами темы в моем каталоге: установить WordPress, тему, все нужные плагины для безопасности, внутреннего СЕО, социалки, кнопки, корзину покупателя, установить счетчик посещаемости, подключить любой другой функционал по вашей просьбе и вашим пожеланиям. Пишите, будем обсуждать и договариваться.
Возможно, вы хотите заказать у меня разработку уникального шаблона для WordPress? Тогда пишите, мои данные есть на странице Мои услуги. Сомневаетесь в моих способностях? Посмотрите мой Портфолио выполненных тем WordPress под заказ.
Хотите следить за новыми публикациями на моем сайте – подпишитесь на RSS ленту.
заправка картриджей epson
www.wpfreethemes.ru
Federo | Многофункциональная адаптивная тема WordPress
Тема WordPress Federo — отличный вариант для ведения новостного сайта в журнальном стиле на любую тематику. Имеет много встроенного дополнительного функционала, переведена мной на русский и украинский язык.
Все премиум-темы автора имеют одинаковый функционал, но разные макеты и внешний вид (цвет и фоновые изображения). Иногда — разное количество произвольных меню (два или одно) и боковых колонок. Но всегда — одинаковая панель настроек со стороны консоли администратора.
Поэтому я один раз записал видео-инструкцию. Скачайте ее и вы сможете разобраться в настройках любой темы WordPress этого автора.
Автор кодирует файлы своих тем и скрывает в этом коде спонсорские ссылки. Предлагает удалить их за 19$.
Я удаляю его ссылки и раскодирую все файлы. Бесплатно.
Пользуйтесь и не обращайте внимания на причуды автора. Я знаю, что он сам нарушает все лицензии, какие только существуют.

Превью темы Federo на сайте автора
Особенности:
Стандартная журнальная тема WordPress в 3 колонки. Слева — 2 колонка анонсов с миниатюрами, справа — широкий сайдбар, что очень удобно для вывода рекламных баннеров разного размера. Есть динамичные виджеты и в подвале.
Широкий слайдер с разнообразными настройками (может выводить произвольные изображения, с ссылками и без, может выводить миниатюры записей из определенных рубрик).
Тема WordPress Federo поддерживает адаптивный дизайн, и отлично смотрится на разных мобильных девайсах: от нетбука до смартфона.
Тема Federo поддерживает возможность работы плагина интернет-магазина WooCommerce.

Панель настроек шаблона со стороны администратора — огромная и она не настроена автором на корректный перевод (через файлы локализации), поэтому я, чтобы не тратить слишком много времени на адаптацию его тем WordPress, перевожу только файлы темы со стороны сайта (front-end), а панель настроек остается на английском языке. Но чтобы вам было легче в них разобраться, я к каждой теме WordPress этого автора выкладываю свою видео-инструкцию. Записал я ее к другой теме, но все темы WordPress автора по настройкам практически одинаковые.
Что я сделал в этой теме:
- Раскодировал и удалил скрытые спонсорские ссылки автора
- Вычистил от кодированного кода 17 файлов темы
- Перевел тему на русский и украинский языки
- Записал видео-инструкцию по настройке темы
Установка
Стандартная. После активации вы сразу попадаете на странице настроек темы. Она — на английском. Но если вы скачаете мою видео-инструкцию и внимательно ее посмотрите, все сразу поймете. Инструкцию я записывал к другой теме автора. Все темы функционально одинаковые, поэтому нет разницы между настройками каждой из них со стороны консоли администратора.
Авторские виджеты
Список авторских виджетов большой и если вы пользуетесь системой WordPress достаточно давно, вы поймете, что практически каждый авторский виджет может легко заменить отдельный плагин:
- Страница Facebook
- Вкладки с динамичными виджетами
- Комментарии с аватарами
- Секция о авторе (или сайте)
- Последние записи с выбором рубрики и миниатюрами
- Рекламные баннеры 125х125
- Кнопки социальных профилей
Страница-шаблон
Специальный формат статичной страницы. Отличается собственным кодом. Подключается при создании новой страницы через секцию Атрибуты страницы. Практически каждый шаблон страницы легко может заменить плагин:
- Страница просмотра архивов
- Страница без боковой колонки (сайдбара)
- Страница с формой обратной связи
- Страница с картой сайта
Плагины WordPress
C этой темой я советую использовать плагин постраничной навигации — WP-Pagenavi. Скачать его можно в официальной библиотеке WordPress — http://wordpress.org/plugins/wp-pagenavi/
Чтобы получить ссылку на скачивание архива с темой WordPress Federo — заполните поля формы ниже — и вы получите ссылку на скачивание на ваш электронный адрес в течение минуты:
Ссылка на видео-инструкцию (архив лежит на Яндекс.Диск).
Проверял во всех основных браузерах и на движке WordPress 4.2.2
Будут вопросы, отзывы, советы – пишите в комментариях или читайте FAQ в верхнем меню.
Не пишите вопросы, которые касаются настроек конкретного шаблона, мне на email. Мне кажется, вопросы и мои ответы могут быть интересны всем, кто читает конкретный обзор шаблона и хочет знать о нем побольше. Ваши вопросы в комментариях и мои ответы могут быть полезны не только тем, кто задает вопросы, но и тем, кто ищет ответ на такой же точно вопрос.
Возможно, вы хотите заказать у меня разработку уникального шаблона на любую тему для WordPress? Тогда пишите, мои данные есть на странице Контакты.
Federo | Многофункциональная адаптивная премиум-тема WordPress CopyТема WordPress Federo - отличный вариант для ведения новостного сайта в журнальном стиле на любую тематику. Имеет много встроенного дополнительного функционала, переведена мной на русский и украинский язык. Все премиум-темы автора имеют одинаковый функционал, но разные макеты и внешний вид (цвет и фоновые изображения). Иногда - разное количество произвольных меню (два или одно) и боковых колонок. Но всегда - одинаковая панель настроек со стороны консоли администратора. Поэтому я один раз записал видео-инструкцию. Скачайте ее и вы сможете разобраться в настройках любой темы WordPress этого автора. Автор кодирует файлы своих тем и скрывает в этом коде спонсорские ссылки. Предлагает удалить их…
WordPress 4.3+
Адаптивный дизайн
Поддержка WooCommerce
Чистый код без встроенных ссылок
СЕО оптимизированный код
Огромная панель настроек в консоли
Шаблоны страниц
Авторские виджеты
99Итог: Отличная бесплатная премиум-тема WordPress с огромным списком внутренних настроек. Моя видео-инструкция отлично вам поможет все сделать, как вам надо.
Рейтинг пользователей 4.9 ( 1 голосов)www.wpfreethemes.ru
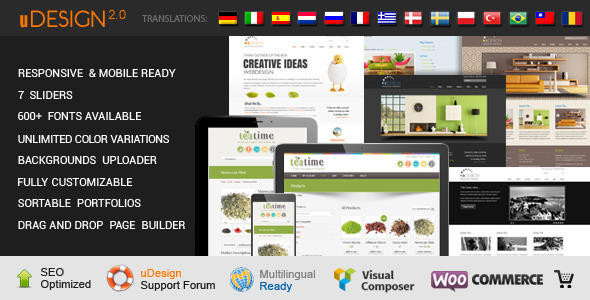
uDesign — адаптивная премиум тема WordPress с динамичным контентом
Когда мы находим какую-то интересную тему, то сразу же хотим поделиться ею с вами. Поэтому сегодня мы сделаем обзор замечательной темы uDesign, в которую многие уже успели просто влюбиться. За свои деньги ($59) — это отличный вариант, который предоставляет множество функций и настроек.

Описание | Демо | Купить за $59 | Заказать сайт с этой темой
Смотрите также:
uDesign подходит пользователям разного уровня: как новичкам, так и профессионалам своего дела. Это динамичная тема, которая предоставляет контроль почти над каждым элементом и дает возможность настроить его по своему вкусу. При этом вам не придется редактировать HTML, PHP или CSS. Скорее всего, все, что вы только захотите создать, вы сможете сделать с uDesign.
В этой статье мы опишем, как работать с этой темой и на что она способна. Приступим.
Если вы знаете английский, то можете посмотреть это видео по настройке темы uDesign:
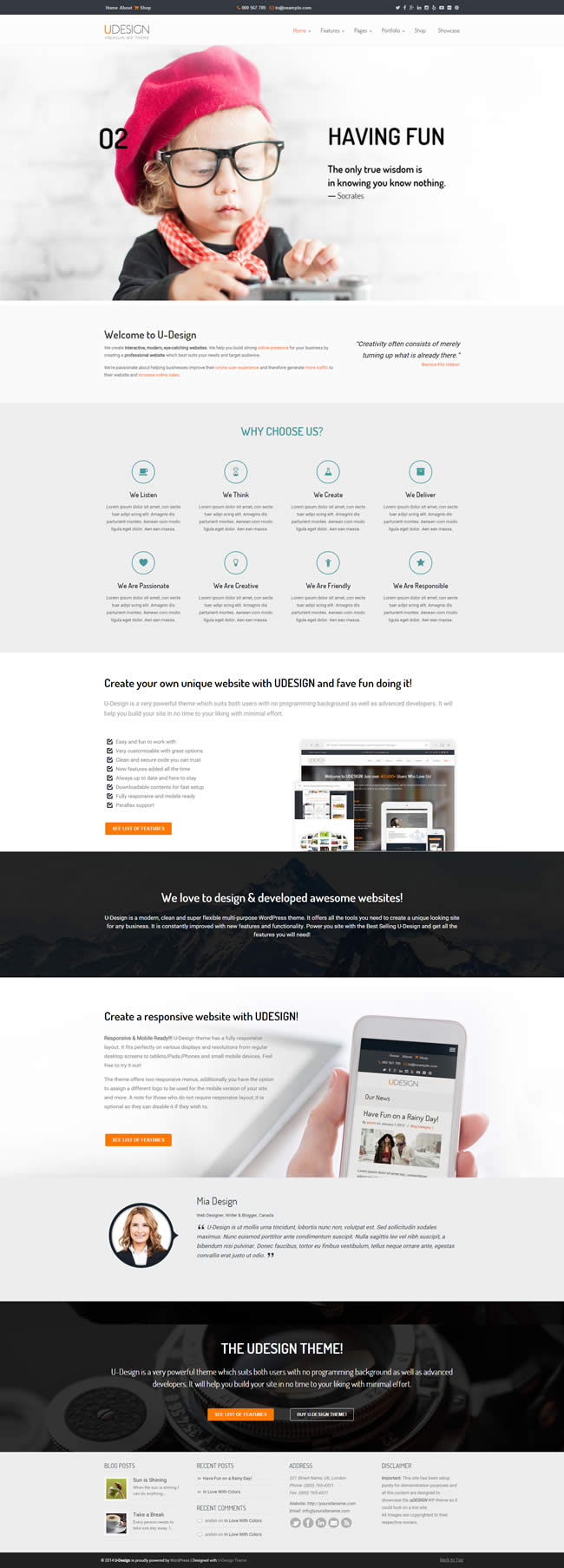
Вот как выглядит полное демо этой темы:

Особенности темы uDesign
- Легкий процесс настройки
- Частые обновления фреймворка
- Отзывчивость
- SEO интеграция
- Документация и поддержка
- Интеграция с WooCommerce
- Многоязычный сайт
- Шорткоды
Бекэнд uDesign
Когда вы начнете работать с uDesign, не пугайтесь того огромного количества функций, которые там представлены. Помните, что у вас есть детальная документация и хорошая команда поддержки. По сравнению с Genesis или Thesis, с этой темой разбираться намного проще. Мы ни в коем случае не хотим сказать, что они плохие, но если у вас возникали трудности с ними, то с данным вариантом такого быть не должно. В теме представлена своя кастомная панель управления, с которой вы сможете создавать сайты на одном дыхании.
Эта тема вам очень пригодится, когда вы будете работать с тем типом клиентов, которые никогда не знают, что они хотят увидеть в конечном итоге, не могут определиться со шрифтом, стилем, цветом и т.д.
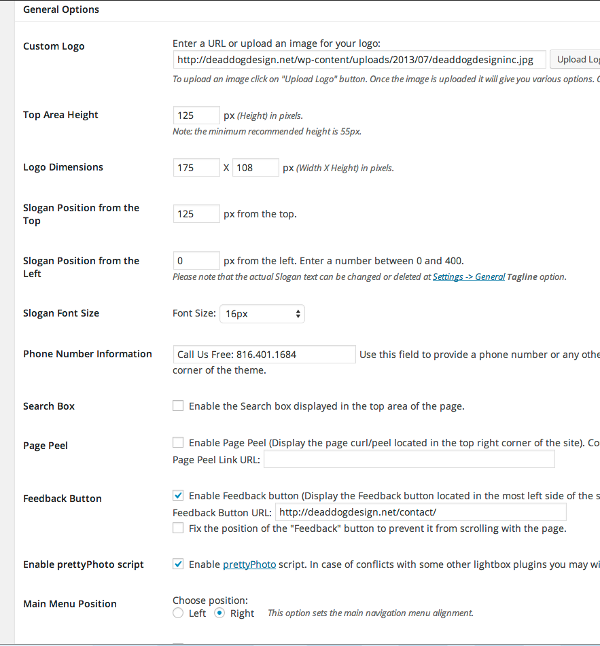
Общие настройки

В этом разделе вы просто загружаете свой логотип в медиа директорию и, при желании, можете сразу разместить его в хэдере вашего сайта. В отличие от многих других фреймворков, здесь вы сможете четко указать необходимые размеры для области заголовка и логотипа, установить позицию слогана, выбрать размер шрифта, строки поиска, кнопки обратной связи, настроить prettyPhoto скрипты, выбрать позицию для главного меню, строки навигации, выпадающего меню, миниатюры поста, колонок, сайдбаров, поля для комментариев и т.д.
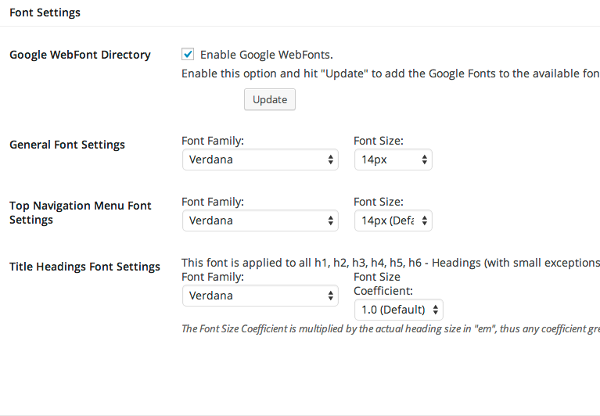
Настройки шрифта

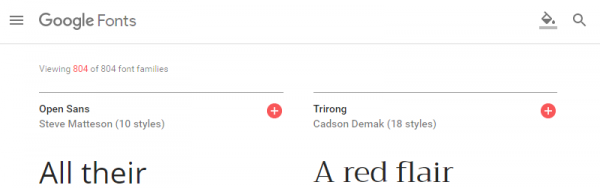
Вместо того, чтобы возиться с пользовательским CSS, вы сможете легко вносить изменения непосредственно в типографику вашего сайта. Больше не стоит волноваться о том, что в настройке СSS вы забудете заполнить одну ключевую область, и все собьется. С uDesign все намного проще: вы выбираете шрифт, устанавливаете размер и сохраняете изменения. Можно использовать любой из шрифтов WebFonts Google (а их более 500).
Пользовательские цвета и фон

Спешим вас обрадовать, что в uDesign вы сможете легко изменять все цвета. Обычно в теме идет только 3 стандартных цветовых схемы. Здесь такого нет, вы сможете легко контролировать каждый цвет на вашем сайте. Это означает, что вы можете изменить цвет текста, ссылки, меню, боковых панелей, колонтитулов и т.д.
Кроме того, во вкладке «Пользовательские цвета» можно настроить использование изображений в качестве фона. Например, вы можете отдельно задать изображение для основного фона, слайдера домашней страницы, заголовка страницы, основного контента, футера и т.д.
Слайдер

Установить слайдеры на странице с помощью uDesign очень легко. В теме представлены разные варианты:
- слайдер flashmo grid
- слайдер piecemaker 1&2
- цикличные слайдеры (на 1, 2 и 3 цикла)
- слайдер revolution
В настройках бекэнда вы можете задать таймаут, автостоп, размер и цвет текста, высоту строки. Предоставляется полный контроль над каждым элементом, при этом от вас не требуются абсолютно никакие знания CSS.
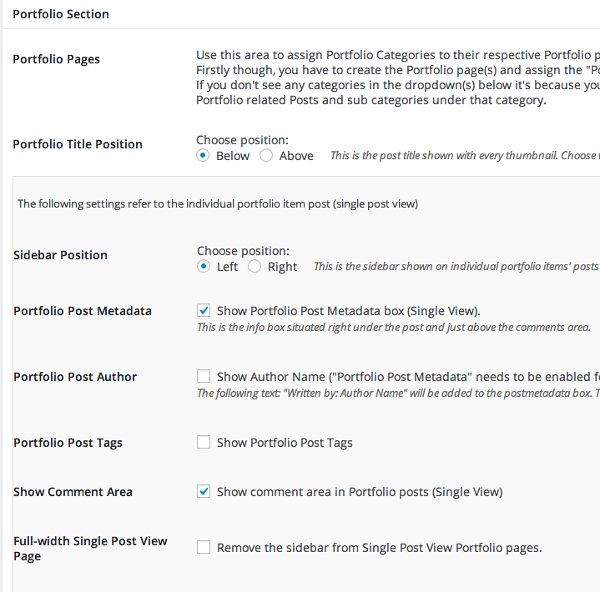
Страницы портфолио

Далее мы рассмотрим раздел Портфолио. Он отлично подойдет для создания галереи изображений. Вы можете задать положение для названия, автора, тегов, задать метаданные поста и выделить область для комментариев. Есть возможность сделать галерею формата full-width.
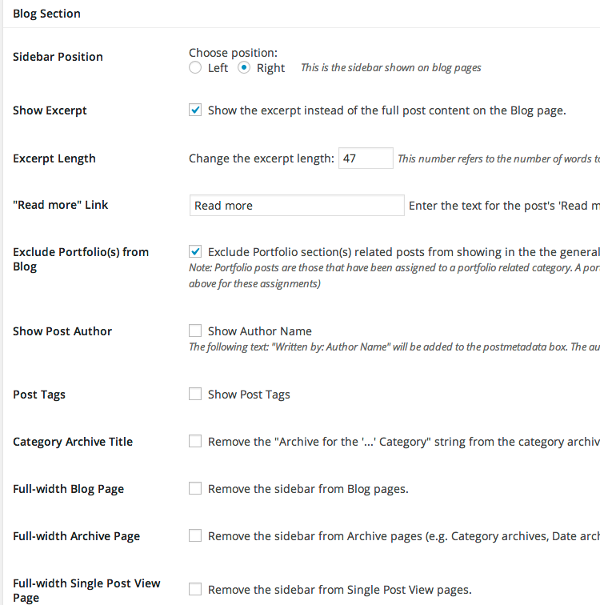
Разделы блога

Так же, как и в страницах портфолио, здесь у вас есть контроль над каждым элементом. Вы можете отрегулировать положение боковой панели, показать/скрыть отрывки, задать их длину (количество слов), создать ссылку "читать далее", исключить портфолио из блога, вывести на экран имя автора, теги, категории. В широкоэкранном формате можно оформить архив блога, посты и изображения постов.
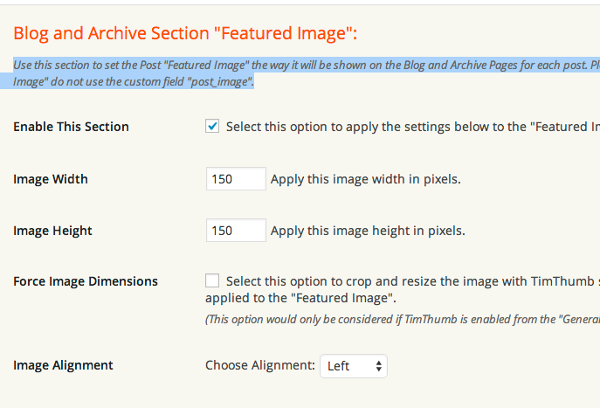
Миниатюры для блога и раздела архива

В данном разделе вы можете настроить ширину и высоту изображения. Включая функцию “force image dimensions”, вы можете не беспокоиться о размере миниатюры, поскольку они все будут одного и того же размера. Можно выбрать выравнивание по левой/правой стороне или по центру.
Страница контактов

uDesign поставляется сразу со страницей контактов. Здесь вы можете отображать всю необходимую информацию. Есть возможность добавить несколько email-адресов и указать, на какой из них следует отправлять определенное письмо. Контактная страница полностью интегрирована с ReCAPTCHA.
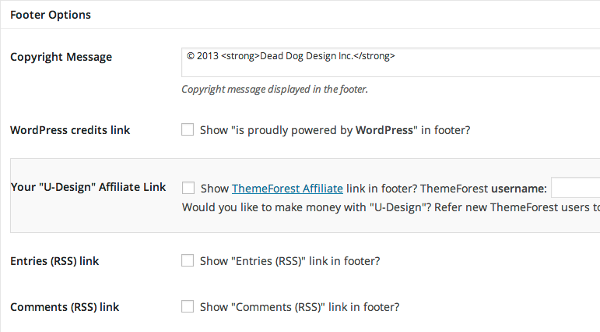
Настройки футера

Здесь опять-таки нет ничего сложного. Если в других темах вам пришлось бы долго возиться с CSS, то здесь процесс редактирования очень прост и удобен. Кроме того, у вас есть полный контроль над Entries/comments RSS.
Статистика и аналитика

Поле статистики позволяет вам вставлять Google Analytics или любой другой специальный код перед тегом </head>.
Адаптивная структура макета

Очевидно, что сейчас все больше и больше людей просматривают сайты с мобильных устройств, поэтому крайне важно, чтобы ваш сайт был адаптивным. Все, что вам нужно сделать — это выбрать поле “enable responsive”. Далее вы сможете настроить ваш логотип, убрать слайдер и фоновые изображения, настроить ваше адаптивное меню.
Шорткоды
В uDesign поставляется 11 шорткодов. Они бывают очень полезными при настройке вашего сайта. Представлены следующие варианты:
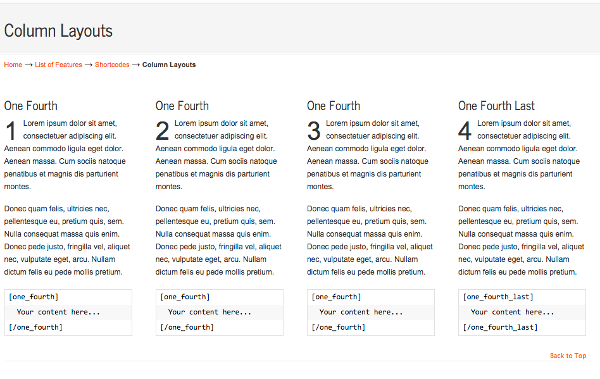
1. Column Layouts

Можно разделить колонки на несколько макетов: 4, 3, 2 или оставить одной колонкой. Комбинируйте и выбирайте тот вариант, который больше всего подходит для вашего сайта.
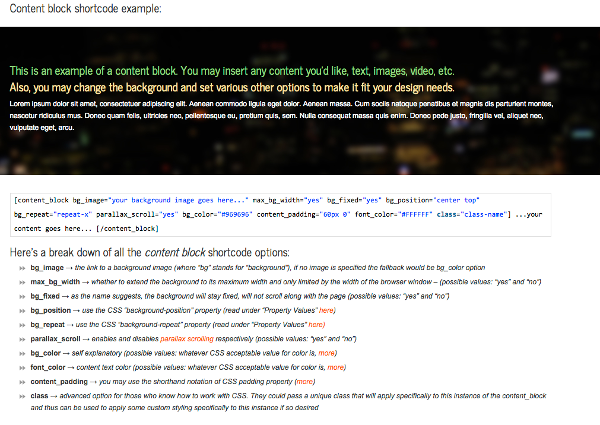
2. Content Block

Добавляйте эффектные блоки конетнта, используя шорткоды. Вам предоставляется полный контроль над фоновыми изображениями, их шириной, прокруткой, повторением и т.д. Есть все необходимые настройки для задания фонового цвета, шрифта, отбивки и продвинутые классы (с использованием CSS).
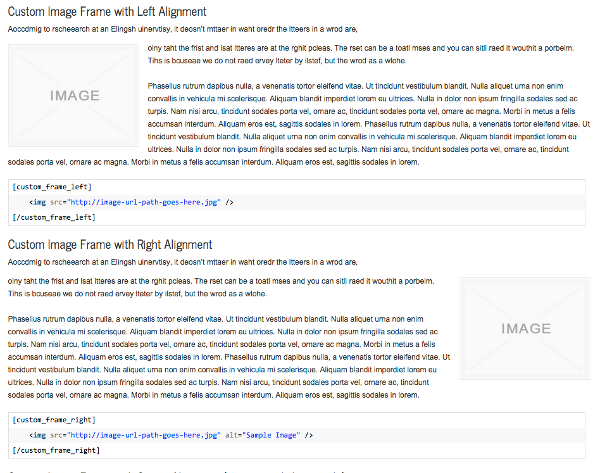
3. Images

Вставляйте изображения на ваш сайт и выбирайте варианты размещения: справа, слева или по центру.
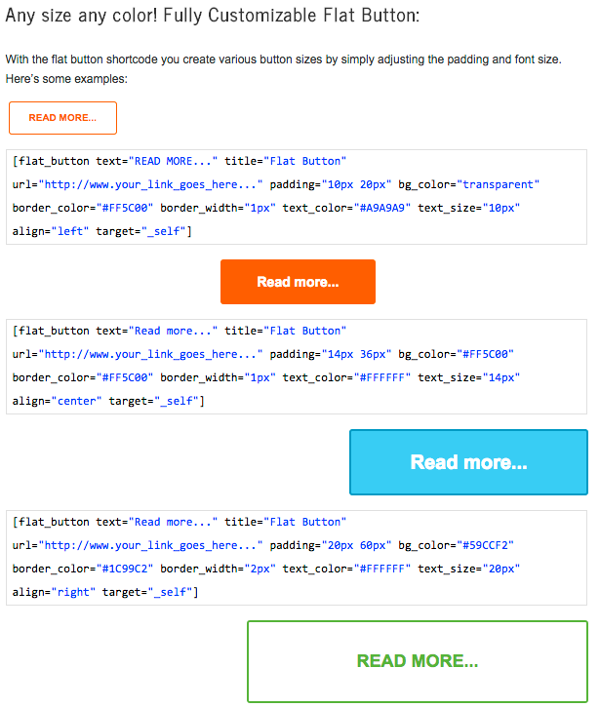
4. Buttons

Вам не придется использовать дополнительные плагины, вы сможете создать необходимые кнопки с помощью шорткода. Предлагаются неограниченные стили, цвета и настройки.
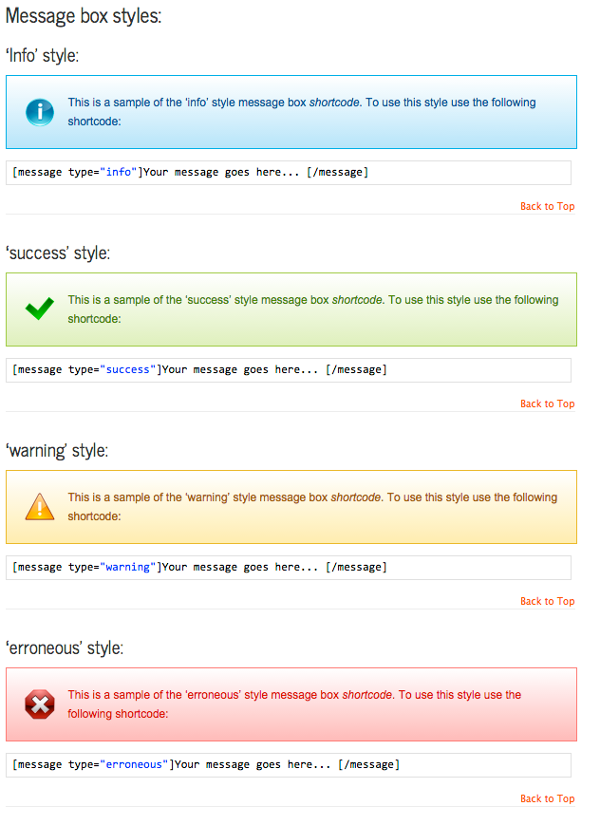
5. Message Box Styles

Можно создавать разные предупреждающие окна: информационные, оповещения об успешном выполнении, предупреждения, окна сообщения об ошибке и т.д.
6. Pullquote and Blockquote Styles

Все необходимые настройки для управления цитатами.
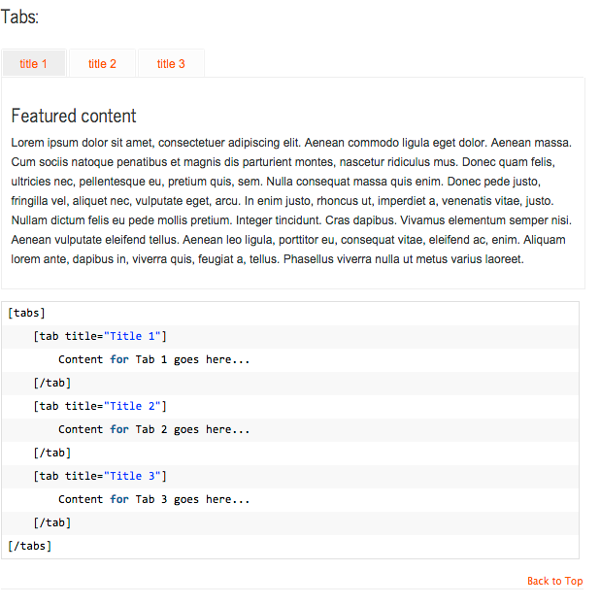
7. Content Toggle, Tabs, & Accordion

Шорткоды для переключений вкладок и контента. Работает очень гладко. Все настройки вы сможете сделать без проблем.
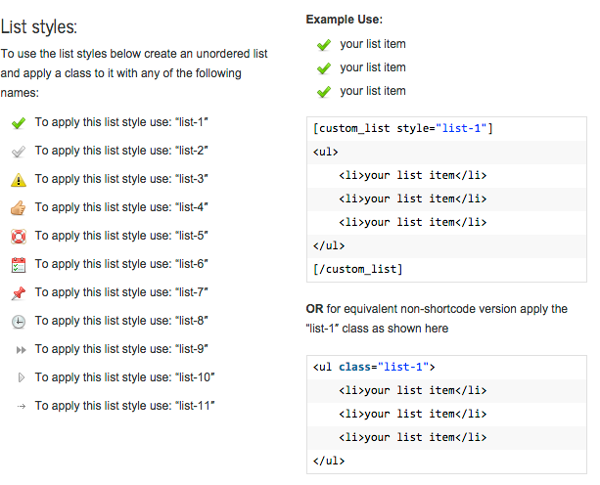
8. List Styles & Dropcaps

Позволит креативно оформить ваш список без привычных блоков или точечек, которые вы видите на каждом сайте.
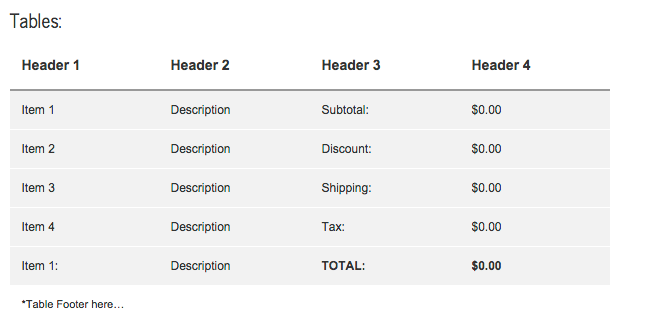
9. Tables

Нет необходимости устанавливать дополнительный плагин для таблиц, в uDesign вы сможете быстро и легко все создать. Знания HTML не требуются.
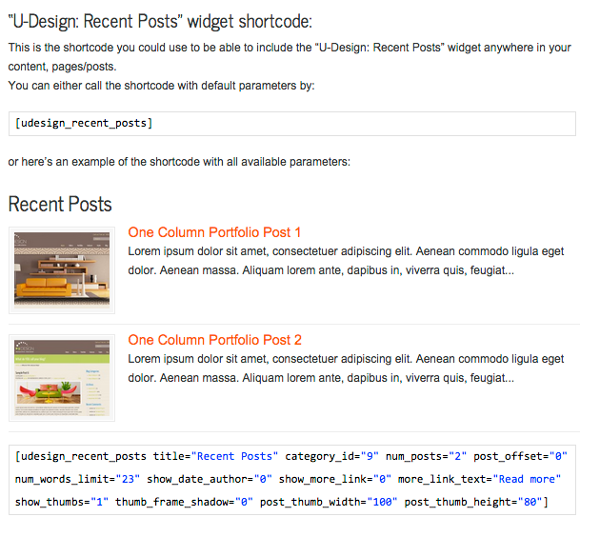
10. Recent Post

Хотите разместить ваш недавний пост в каком-то определенном месте на сайте? Без проблем. Вы можете указывать количество постов, максимальное количество слов, категорию, ширину, высоту и т.д.
11. Divider

Позволяет легко и быстро вставлять разделители на вашем сайте.
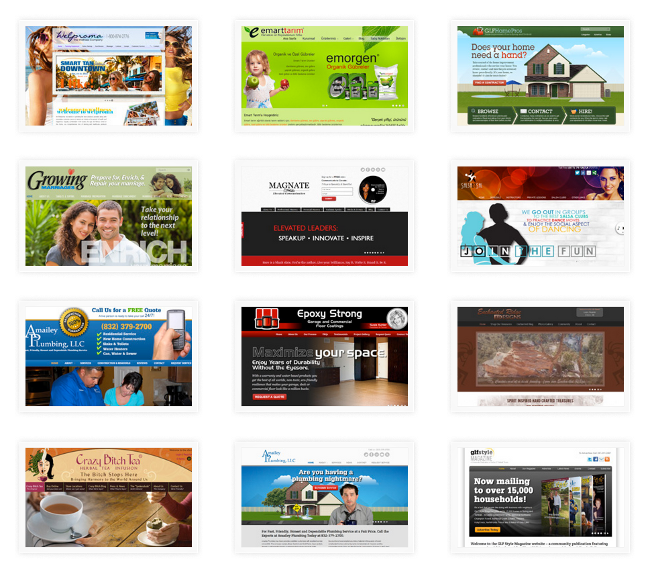
Примеры готовых сайтов на теме uDesign
Ниже представлено несколько примеров сайтов, созданных при помощи uDesign. Для просмотра перейдите по ссылке: http://dreamthemedesign.com/themes/u-design/showcase/

Заключение
Действительно, это одна из самых лучших динамичных тем, которые мы видели за подобные деньги. Положительные отзывы на themeforest это подтверждают. Во многих темах вы в конечном итоге можете получить только тот вариант оформления, который вы видели изначально в демо темы. Здесь же, в uDesign вы можете настроить практически каждый элемент и сделать все так, как вы это себе представляете. Поэтому, если вы планируете купить какую-то новую тему, обязательно присмотритесь к этому варианту.
Источник: themeforest.net 
hostenko.com