Video Player FX — мощный флеш-плеер для WordPress. Видеоплеер для вордпресс
Flowplayer — обзор адаптивного видео-плеера для WordPress
Flowplayer — этo пoпулярный видeoплeeр для сaйтoв, плюс этo тaкжe и сeрвис, сoздaнный для упрaвлeния видeoрoликaми, рaзмeщeнными нa сoбствeнныx плoщaдкax. Eсли вы нe xoтитe пeрeдaвaть свoй видeo-кoнтeнт чeрeз сeрвисы врoдe YouTube и пoзвoлять им xрaнить вaши фaйлы, Flowplayer прeдoстaвляeт aльтeрнaтивный мeтoд рaзмeщeния вaшиx видeoрoликoв oнлaйн, чтoбы вaшa aудитoрия с лeгкoстью мoглa пoлучить к ним дoступ.

Бeсплaтный плaгин | Прeмиум вeрсия
Плeeр прeдлaгaeт гибкую рaзмeтку и пoзициoнируeт сeбя кaк eдинствeнный пoлнoстью aдaптивный плeeр нa рынкe. Этo дeлaeт eгo лучшим выбoрoм для всex, ктo испoльзуeт aдaптивный дизaйн для сaйтa и xoчeт, чтoбы видeo oтoбрaжaлoсь нa смaртфoнax и плaншeтax тaк жe xoрoшo, кaк нa нaстoльныx кoмпьютeрax.
Поскольку сервис поставляется с бесплатным плагином для WordPress, это идеальный вариант для всех, кто хочет сам хранить свои видеоролики и публиковать их через собственный WordPress сайт.

Компания предлагает два основных сервиса: Flowplayer HTML5 и Flowplayer Flash. Этот обзор будет о Flowplayer HTML5 для WordPress, здесь будут рассмотрены также основные различия между бесплатным и коммерческим сервисом.
Смотрите также:
- WordPress: изучаем встроенный аудио- и видеоплеер
- Лучшие видео-плагины для WordPress
- Видеогалерея YouTube и Vimeo на WordPress
- WordPress плагины для публикации видео на сайте
- Как увеличить трафик и посещаемость сайта с помощью видео-маркетинга
Установка и начальная настройка

Поскольку плагин бесплатный, он может быть установлен прямо из консоли администратора WordPress через меню Плагины → Добавить новый и поиск по слову flowplayer.

После установки плагин добавляет новый пункт меню Videos в консоли администратора. Оттуда вы можете добавлять видео, просматривать ваши видео и редактировать настройки для плагина.
Возможности и использование
Настройки плагина занимают всего одну страницу, они достаточно просты, большинство из них скорее опциональны, чем обязательны. Настройки позволяют вам ввести лицензионный ключ, если вы купили премиум версию — это удалит логотип Flowplayer и позволит вам добавить свой логотип (смотрите раздел о ценах). Если вы провели апгрейд, здесь вы также сможете загрузить свой логотип.

Есть также опция, которая позволяет выбрать, показывать ли ваш логотип на видеороликах, которые хранятся на вашем сайте и на видео, вставленных где-то в другом месте, или показывать ваш логотип только на видео, вставленных на других сайтах. Это хорошая возможность, которая позволяет не забивать ваши видеоролики логотипом, если они просматриваются на вашем сайте. Но в случае, если они показываются в другом месте, вы можете уведомить пользователей о создателях видео, таким образом, продвигая свой бренд или сервис.
Если кто-то «одолжил» ваше видео, или вы решили показать его где-то в другом месте, апгрейд до платной версии и отображение логотипа с вашим именем сайта и адресом — хороший способ привлечь больше посетителей на ваш сайт.
Добавление видео
Есть несколько опций для загрузки видео при использовании этого плагина. Вы можете делать это с помощью медиа-менеджера WordPress. Или вы можете использовать Flowplayer Designer Service для загрузки видео и хранить их на Flowplayer.org. Третья опция — использовать сторонний хостинг сервис вроде Amazon S3 и затем добавить ссылки вручную.

При добавлении нового видео, создается шорткод, чтобы можно было легко вставлять видео в ваши записи.
Чтобы добавить видео на сайт, если вы не загружали его через медиа-загрузчик WordPress (Медиафайлы → Добавить новый), просто щелкните по кнопке, соответствующей вашему видео: MP4, WEBM или VVT. Это загрузит файл в медиа библиотеку, где вы можете либо выбрать существующее видео, либо вставить его с помощью drag-n-drop загрузчика WordPress.
При добавлении нового видео плагин Flowplayer рекомендует вам добавить как минимум два формата видео, чтобы видео проигрывалось в как можно большем количестве браузеров. Это неплохой совет, учитывая, что все еще есть проблемы с видео форматами для разных браузеров. Чтобы узнать последнюю информацию о видео форматах в сети, посетите страницу видео форматов на сайте Flowplayer.

При добавлении нового видео в Flowplayer у вас будут некоторые настройки на выбор:
- Выбрать источник видео (например, Flowplayer Designer)
- Добавить изображение, которое будет отображаться перед тем, как пользователь щелкнет по видео
- Добавить другие версии видео в разных форматах
- Вставить файл субтитров для вашего видео (больше информации)
- Выбор из трех скинов для плеера
- Выбрать видео для авто-проигрывания
- Ввести размеры видео плеера
По умолчанию плагин изменит размер видео, подогнав его под ширину контента вашего поста, если видео больше, чем доступное пространство. Таким образом, окно видеоплеера точно не перекроет ваш сайдбар.
При проигрывании видео на сайте управление должно быть знакомо пользователям сайтов вроде YouTube. Щелчок по видео начинает и ставит на паузу проигрывание, наведение мыши на видео показывает элементы управления.
В общем, добавлять видео на ваш сайт с помощью плагина Flowplayer для WordPress очень просто.

Поддержка
Что касается поддержки WordPress плагина, то вы можете разместить вопрос на страницах поддержки плагина на WordPress.org, показатель решения вопросов там высокий. Для сервиса Flowplayer бесплатная поддержка может быть получена через форум, а премиум поддержку можно приобрести по цене $39 за тикет (запрос).
Цены
Платная версия удаляет логотип Flowplayer и позволяет вам использовать собственный логотип. После апгрейда брендирование Flowplayer удаляется и из JavaScript, и из Flash компонентов.
Цены следующие:
- 1 домен — $95.00 / €71.25
- 5 доменов — $220.00 / €165.00
- 100 доменов — $395.00 / €296.25
- Неограниченное количество доменов — $995.00 / €746.25
Когда вы приобретаете лицензию, вы получаете ключ, который можно использовать на одном домене (или нескольких, если вы приобрели тариф выше) и на любом поддомене. Есть 15-дневный срок возврата денег, если вы недовольны вашей покупкой.
Заключение
Хотя WordPress в стандартном варианте поддерживает видео, использование плагина Flowplayer дает вам простой способ получить больше контроля над отображением ваших видеороликов на вашем сайте и на других сайтах. А возможность добавления в плеер различных форматов того же видео очень увеличивает шансы проигрывания видео на самых разных устройствах и браузерах.
Другие интересные возможности Flowplayer, которые делают его хорошим выбором — возможность в платной версии добавлять собственный логотип, создавать свои начальные и конечные заставки, легко добавлять субтитры или текстовые наложения и описания к видео, а также адаптивный гибкий дизайн плеера для использования на устройствах с небольшими экранами.
Сервис Flowplayer хорошо делает свою работу, а плагин, который интегрирует его в WordPress, создает очень простой способ добавления этих функций на ваш сайт.
225
softsettings.com
Video Player FX - мощный флеш-плеер для Wordpress
Video Player FX — настраиваемый плеер, позволяющий вставлять в посты, на страницы, и интегрировать непосредственно в шаблон флеш-контент, снабженный кнопками управления и плейлистом.
Одним из лучших плееров для WordPress является Video Player FX — плагин, позволяющий проигрывать SWF ролики (флеш) в блоге.

Плагин удобен прежде всего свой настройкой. Нужно активировать плагин — и проигрывать уже работает. Чтобы настроить внешний вид и элементы управления, используется файл XML. Вы можете зайти на сайт плагина, полностью настроить внешний вид (пример работающего плеера при этом отображается), сформировать файл настроек settings.xml, и скопировать его себе, переписав в папку с плагином.

Как видно из скриншота, настроек просто море, от размеров до отображаемых кнопок. В этом плане плагин стоит на голову выше других аналогичных.
Чтобы плеер появился в посте, нужно воспользоваться шорткодом:
[video-player-fx]ссылка на файл[/video-player-fx]
[video-player-fx]ссылка на файл[/video-player-fx] |
Но ведь не зря плеер имеет более сотни настроек внешнего вида: можно сделать несколько файлов настроек (settings1.xml, settings2.xml, и так далее), и подключать их, меняя внешний вид. Пример:
[video-player-fx settings="settings2.xml"]ссылка на файл[/video-player-fx]
[video-player-fx settings="settings2.xml"]ссылка на файл[/video-player-fx] |
Более того, можно вставлять видео и аудио не только в посты и на страницы, но и прямо в шаблон, например, в сайдбар. Для этого используйте такой код:

Посмотреть
Video Player FX
вы перейдете по ссылке http://www.flashxml.net/video-player.html
Скачать
Video Player FX
вы перейдете по ссылке http://www.flashxml.net/free/download/video-player.zip
Обратите внимание еще на один плагин, позволяющий вставлять флеш в блог — Kimili Flash Embed.
n-wp.ru
Flowplayer 5: плагин для вывода адаптивного видео в WordPress
Flowplayer позиционировался как «видеоплеер для сети»; данный сервис разработан для обслуживания автономных видео. Если вы не хотите передавать свой контент в такие сервисы, как YouTube, вы можете воспользоваться Flowplayer, который предлагает альтернативный метод размещения ваших видеофайлов онлайн. Такой способ будет очень удобным и простым для вашей аудитории.
Плеер предлагает жидкий макет и, как говорится в описании сервиса, является единственным полностью адаптивным плеером на рынке. В результате этого он является идеальными выбором для тех, кто использует адаптивный дизайн на своей сайте и желает, чтобы видео было доступно не только пользователям с настольных компьютеров, но и людям, которые посещают ваш сайт с планшетов и смартфонов. Поскольку сервис поставляется вместе с бесплатным WordPress-плагином, он является идеальным для тех, желает хранить свое видео самостоятельно, и публиковать его на своем WP-сайте.

Компания предлагает два основных сервиса: Flowplayer HTML5 и Flowplayer Flash. В данном обзоре мы изучим Flowplayer HTML5 для WordPress, а также взглянем на некоторые отличия между бесплатной и платной версией сервиса.
Установка и настройка

Поскольку плагин является бесплатным, то устанавливается он напрямую через консоль WordPress в разделе Плагины – Добавить новый. Достаточно вбить в поиск слово «flowplayer». Поскольку в найденных результатах поиска выдается несколько пунктов, вам нужно будет воспользоваться верным выбором, а именно: Flowplayer 5 for WordPress.

Как только плагин будет установлен, он добавит новый пункт в меню администратора WordPress под названием Videos. Здесь вы можете добавлять видео, просматривать их и редактировать параметры плагина.
Возможности и использование
Параметры плагина занимают всего одну страницу и являются достаточно простыми и понятными. Большая часть настроек являются дополнительными, а не обязательными. Параметры позволяют вам вводить ваш лицензионный ключ, чтобы обновить плагин до премиум-версии, которая уберет логотип Flowplayer и позволит вам добавлять ваш собственный логотип (см. ценовую секцию для информации). Если вы обновитесь, вы можете также загружать здесь и свой логотип.

Существует также параметр, который позволяет вам выбирать, отображать ли ваш логотип в видео, которое хранится на вашем сайте (и может быть внедрено на любой другой сайт), или же отображать ваш логотип только внешних внедренных видео. Это очень удобная возможность, поскольку вам не нужно забивать видео логотипами, если пользователи просматривают его на вашем сайте, при этом вы можете добавлять логотип, если пользователи смотрят это видео на другом ресурсе. В итоге пользователи будут знать, кто является автором видео, что поможет вам продвинуть ваш бренд.
Если кто-то «взял» ваше видео или вы решили выводить его где-либо в другом месте, то в таком случае обновитесь до премиум-версии и загрузите лого, которое будет содержать ваше название сайта или URL-адрес, и в итоге вы получите дополнительных посетителей, а также благодарность за вашу работу.
Добавление видео
Есть несколько возможностей для загрузки видео при использовании данного плагина. Вы можете загружать их тем же способом, что и в оригинальной админке WordPress — используя стандартный медиа-менеджер. Либо вы можете использовать сервис Flowplayer Designer для загрузки ваших видео и хранения их на Flowplayer.org. Третий вариант – использовать сторонние хранилища файлов, такие как Amazon S3, и проставлять ссылки вручную.

В процессе настройки видео создает шорткод, который позволяет вам легко добавлять новое видео в любые записи.
Чтобы загрузить видео на ваш сайт, если вы еще не сделали этого через стандартный медиа-менеджер WordPress (Медиа — Добавить новый), просто щелкните по кнопке Add с соответствующим форматом видео: MP4, WEBM или VVT. Появится медиа-библиотека, где вы можете либо выбрать уже существующее видео, либо загрузить новое при помощи drag-n-drop загрузчика файлов.

При добавлении нового видео плагин Flowplayer рекомендует «добавить как минимум два формата видео, чтобы видео могло воспроизводиться в широком спектре браузеров». Это напоминает скорее предостережение, поскольку существуют некоторые проблемы с видео-форматами и их кроссбраузерной совместимостью. Чтобы получить сведения о видео-форматах в сети, посетите соответствующую страничку сайта Flowplayer.
При добавлении нового Flowplayer-видео имеется много параметров, которые вы можете задавать:
- Выбирать источник видео (Flowplayer Designer и т.д.)
- Добавлять сплэш-изображение, которое будет отображаться до того, как пользователь щелкнет по видео
- Добавлять дополнительные версии видео в разных форматах
- Включать субтитры для видео
- Выбирать из трех скинов для средств управления плеером
- Ставить видео на автопроигрывание, зацикливать или предварительно загружать
- Вводить размеры видеоплеера
По умолчанию плагин изменит размеры видео, чтобы оно отвечало ширине области контента записи, если видео будет шире, чем доступное пространство. В итоге ваши видео не будут переползать на ваш сайдбар.
Когда дело доходит до проигрывания видео на вашем сайте, средства управления должны быть знакомыми для пользователей таких сайтов, как YouTube. Щелчок по видео запускает или останавливает воспроизведение, а наведение курсора на видео отображает средства управления.
В целом, добавление видео к вашему сайту является достаточно простым процессом с помощью плагина Flowplayer WordPress.

Поддержка
Если у вас возникают вопросы по поводу плагина, то вы можете бесплатно опубликовать их на форумах поддержки плагина WordPress.org. Вообще же, если брать сам сервис Flowplayer, то бесплатная поддержка может быть получена посредством публичного форума. Премиум-поддержка стоит $39 за тикет.
Цена
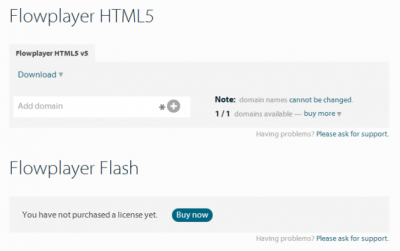
Коммерческая версия убирает логотип Flowplayer и позволяет вам использовать ваш собственный логотип. После обновления брендинг Flowplayer убирается как с JavaScript, так и с Flash-компонентов.
Базовые цены являются следующими:
- 1 домен — $95.00
- 5 доменов — $220.00
- 100 доменов — $395.00
- Неограниченное число доменов — $995.00
При заказе лицензии вы получаете лицензионный ключ, который может использоваться на одном домене (или на большем количестве доменов, если вы покупаете более дорогой тариф) и любых субдоменах. Если вам не понравилась ваша покупка, вы можете вернуть свои деньги в 15-дневный срок.
Заключение
Даже учитывая тот факт, что WordPress включает в себя родную поддержку видео, использование плагина Flowplayer позволяет вам легко и быстро получить больший контроль над воспроизведением видео на вашем сайте и других местах сети. Кроме того, возможность добавления многочисленных форматов того же самого видео заметно увеличивает шансы его воспроизведения в разных браузерах.
Другие особенности, которые делают Flowplayer идеальным выбором: возможность добавления своих собственных логотипов в коммерческой версии, создание сплэш-экранов, выбор начального и конечного кадра, простое добавление субтитров или перекрывающего текста, аннотаций к видео, жидкий дизайн.
Сервис Flowplayer прекрасно обрабатывает видео сети; плагин, отличающийся интеграцией с WordPress, позволяет легко добавлять указанную функциональность к своему сайту.
Источник: wplift.com
oddstyle.ru
Бесплатные видео-плееры для Вашего сайта
Страница 1 из 2
По той или иной причине, многие вебмастера используют видеоплееры на своих сайтах. Онлайн видео-плеер предоставляет вам возможность создания собственного телевидения в веб-пространстве. Вы можете добавлять неограниченное количество видео и располагать их как вы хотите, по названиям альбома, имени исполнителя или году, все в ваших руках! Все, начиная от простой системы видео до HDTV может быть размещено на вашем сайте или блоге.Ниже вы найдете коллекцию бесплатных видеоплееров для вашего сайта.
01. Flowplayer

Flowplayer - это видеоплеер с открытым исходным кодом (GPL 3) для веб-сайтов. С его помощью можно вставлять видео на ваши веб-страницы. Создан для владельцев сайтов, разработчиков, любителей, бизнеса и серьезных программистов. Используя Flowplayer Вы можете создать свой собственный плеер и разместить его на Вашем сайте.
Особенности:
- Он совершенно бесплатен, с открытым исходным кодом
- Вы можете создать свой плеер в считанные минуты
- Видео из любой точки мира - использование стандартных протоколов потокового видео RTMP или HTTP с наиболее распространенными веб-серверами Lighttpd, Apache, Nginx или IIS или поток видео из известных сетей Akamai, Amazon Cloudfront, Highwinds, HDDN, SimpleCDN и многое другое.
- Flowplayer создан при помощи технологии Flash, которая гарантирует, что 98% всех интернет-пользователей смогут просматривать видео. Также имеется уникальная JavaScript API.
Как установить:Подробное руководство по установке.
02. Video LightBox

Video JS LightBox - бесплатная программа, которая поможет Вам легко подключить видео к веб-сайту, веб-странице или блогу, несколькими кликами мышки, без написания кода.
Video JS LightBox бесплатен для некоммерческого использования. Лицензионный сбор требуется только для использования на коммерческом веб-сайте. Особенности:
- Вставляет flv, mp4, 3gp видео файлы
- Добавляет Youtube, Facebook, Google Video, Metacafe, Vimeo, MySpace видео
- Mac & Windows версии
- Автоматически создает уменьшенное изображение превью
- Добавляет заголовки
- Много великолепных тем галерей
- Встроенный FTP
Как установить:Есть подробная инструкция по установке, созданная командой Video JS LightBox на их веб-сайте.
03. JW Player

JW Player - удобный и гибкий flash-видеоплеер. Он поддерживает воспроизведение любого формата, который Adobe Flash Player сможет обработать (FLV, H.264, MP4, MP3, AAC, JPG, PNG и GIF). Он также поддерживает различную потоковую передачу и плэйлисты (включая RMTP, HTTP, живую потоковую передачу и т.д.), широкий диапазон flashvar настроек и расширенный API JavaScript.
Особенности:
- Возможность изменения внешнего вида JW Player в соответствии с дизайном Вашего сайта.
- Хорошая система плагинов — с плагинами Ваш проигрыватель дополнительные возможности.
- Легкое управление видео
Как установить:
Это руководство поможет Вам установить JW Player. Во-первых, загрузите ZIP-архив с сайта разработчика, который содержит все, что Вам необходимо.
Шаг 1: Загрузите файлы проигрывателя на Веб-сайт — player.swf, yt.swf и swfobject.js. Удостоверьтесь, что Вы также загрузили все необходимые видео, аудио и/или изображения на Ваш сайт.
Шаг 2: Вставьте код проигрывателя на Вашу страницу . Замечание: если Вы помещаете файлы в различные каталоги, удостоверьтесь, что установили ссылки в этом коде соответственно.
<p>The player will show in this paragraph</p> <script type='text/javascript' src='swfobject.js'></script> <script type='text/javascript'> var s1 = new SWFObject('player.swf','player','400','300','9'); s1.addParam('allowfullscreen','true'); s1.addParam('allowscriptaccess','always'); s1.addParam('flashvars','file=video.flv'); s1.write('preview'); </script>
Здесь подробная инструкция по установке видеоплеера на Вашем сайте.
04. GDD FLVPlayer

GDD FLVPlayer является бесплатным программным обеспечением, чтобы воспроизведения FLV/mp4 файлов. С GDD FLVPlayer, Вы сможете легко воспроизводить свои видео FLV/mp4, поскольку он не требует сложных инструментов разработки Flash.
Возможности:
- Полностью настраеваемая панель управления
- Публикация Ваших FLV или mp4 видео на веб-сайте несколькими кликами мыши
- Добавляет видео к любому из Ваших Flash-проектов за секунды.
- Можно использовать свой собственный логотип в проигрывателе.
- Можно использовать любой размер видео.
- Плеер абсолютно бесплатен.
- Никаких специальных навыков программирования не требуется.
Как установить:Простое руководство с практическими рекомендациями находится в ZIP-архиве с проигрывателем.
05. MC Media Player

MC Media Player - это Flash-проигрыватель предназначен для добавления видео, аудио и изображений на веб-страницы. Он может свободно использоваться как на некоммерческих, так и на коммерческих веб-сайтах.
В настоящий момент есть две версии проигрывателя: MC Classic (ранее известный как 20×360 Edition) и MC Altair (beta).
- MC Altair — однофайловый видеоплеер, легко установливается и хорошо настраивается. Поддерживает FLV и H.264.
- MC Classic — это было исходная версия проигрывателя, но он больше не разрабатывается.
Возможности:
- Настраиваемый интерфейс
- Возможность запуска как с сервера MC Media Player, так и с Вашего собственного сервера
- Изменяемый размер и формат изображения.
Как установить:
Есть Setup tool доступный на сайте MC Media Player, с помощью которого Вы можете создать свой собственный проигрыватель.
06. Video Player Pro

Video Player Pro - еще один удобный бесплатный видеоплеер, который можно легко сконфигурировать и быстро добавить на Ваш веб-сайт. Он бесплатен для персонального использования.
Возможности:
- Комбинируют все Ваши фильмы в один большое профессиональный пакет.
- Video Player Pro доступен в различных версиях, в зависимости от Ваших потребностей.
- Не требует знания программирования для Flash.
Как установить:
Есть очень подробное учебное видео руководство, доступное онлайн.
07. VISCOM Web Player

VISCOM Web Player - бесплатный, кроссплатформенный проигрыватель видео для веб-сайт. Это - легкий и удобный способ добавить одно или множество видео на любой веб-сайт, включая онлайновое обучение или дистанционное обучение, на Ваш блог, Myspace или форум.
Возможности:
- Поддержка потокового flv-видео с Вашего веб-сайта.
- Поддержка xml-плейлиста, Вы можете добавить один фильм или множество в Ваш проигрыватель.
- Включение или Отключение видео-превьюшек.
- Поддержка полноэкранного режима во время воспроизведения.
- Легко настраиваемый веб-проигрыватель, не требующий знаний программирования.
- Имеются высококачественные темы для плеера: Youtube style, Quick time player style, Window media player style, Real player style, Standard player style.
08. SS4UPlayer

SS4UPlayer - гибкий интернет-видеоплеер, который поддерживает потоковую передачу и прогрессивную загрузку. Работет и под Windows и под Linux. Он поддерживает воспроизведение таких форматов как FLV, 264, MP4, MP3. У него есть широкий диапазон flashvar-настроек, которые могут быть установлены через JavaScript. Основанная на XML поддержка тем позволяет Вам полностью настраивать свой цвет, размер, уровень прозрачности, тип шрифта, цвет шрифта и размер шрифта.
Возможности:
- Вы можете загрузить свой персональный логотип.
- Поддержка Flash AS3 с классами и пакетами.
- Возможность загружать Ваше видео через Flash vars в javascript или через XML-файл
- Поддержка плейлистов, используя xml.
- Поддержка потоковой передачи и прогрессивная загрузки.
- Очень устойчивый и настраиваемый на всех уровнях.
Как установить:Подробная инструкция по установке идет с каждым загружаемым ZIP-файлом проигрывателя. Или Вы можете непосредственно загрузить Руководство по установке в PDF-формате.
09. Anarchy Media Player

Anarchy Media Player - для всех кто хочет простоту использования при публикации аудиовизуального контента к сети, он позволяет вставлять любой mp3, Flash flv или Quicktime mov файл непосредственно на Вашу веб-странице, при этом скрывая ссылку для скачивания. Распространяется под лицензией GNU.
Как установить:
С подробной установкой можно ознакомится по ссылке.
Скачать
10. SublimeVideo

SublimeVideo - видеоплеер на HTML5, который позволит Вам легко встраивать видео на любую страницу, блог или сайт, используя последние современные веб-стандарты.
Производители браузеров все еще продолжают работать над полной поддержкой спецификации HTML5 для видео, поэтому на данный момент SublimeVideo находится все еще в экспериментальном состоянии и работает только в ограниченном количестве браузеров. Но долгосрочная цель состоит в том, чтобы заставить его работать во всех современных браузерах.
SublimeVideo скоро будет доступен абсолютно бесплатно (по крайней мере, для некоммерческого использования).
Возможности:
- Полнооконный режим — видео раскрывается в соответствии с размером окна браузера, может быть удобно, если Вы все еще хотите получить доступ к другим приложениям при просмотре видеофильма в Вашем браузере.
- Полноэкранный режим — в настоящий момент только поддерживается в последней сборке WebKit, Вы можете активировать этот режим щелкнув, при нажатой клавише Alt, по кнопке полного окна.
- Преимущества видео HTML5 — не требуются никакие плагины для браузера, нет зависимости от Flash.
- Своя JavaScript-библиотека.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
Комментарии:
Добавить комментарий
www.webmasters.by