Фреймворк Foundation для создания адаптивных сайтов на WordPress. Фреймворк для вордпресс
Фреймворк Foundation для создания адаптивных сайтов на WordPress
Foundation – это мощный CSS-фреймворк, который продолжительное время пребывал в тени Twitter Bootstrap, и только в последнее время пробивший себе дорогу в мир WordPress-тем. «Необычно усовершенствованный», как про него написано на сайте, обладающий поддержкой любых размеров сетки, начиная с мобильных телефонов и заканчивая телевизорами, этот фреймворк больше не может быть упущен из рассмотрения. Сегодня мы посмотрим на Foundation — издающийся по лицензии MIT фронтэнд-фреймворк, созданный компанией ZURB, Inc.
Обладая некоторыми успешными примерами использования, Foundation быстро завоевал популярность, в частности, для создания широкопрофильных сайтов, таких как Pixar или National Geographic. Этот многофункциональный, адаптивный фреймворк несет в себе ряд преимуществ, которых некоторым разработчикам не хватает в Twitter Bootstrap. Давайте сравним функциональность этих двух фреймворков, и укажем на опции, которые делают Foundation предпочтительным выбором.
Мощный CSS-фреймворк с йети в главной роли

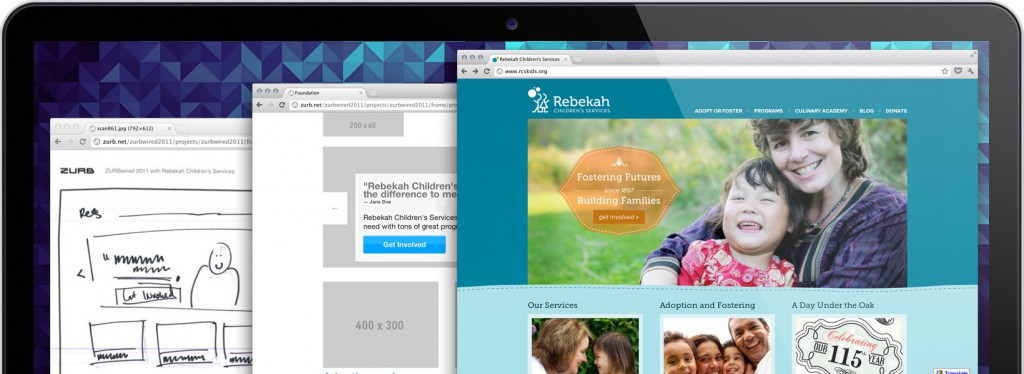
Foundation содержит в себе все компоненты, необходимые для быстрого прототипирования, которое является основной целью использования CSS-фреймворка. Возможность быстрого создания сайтов выступает наивысшим приоритетом для фронт-энд разработчиков, ограниченных жесткими сроками сдачи проектов. Foundation был разработан для того, чтобы позволить вам быстро собирать прототипы и формировать код для современных сайтов и приложений, которые будут прекрасно смотреться на любых устройствах. Взгляните на различные темы от ZURB, чтобы получить немного вдохновения.
Быстрое создание сайтов с помощью обновленных фронт-энд инструментов

Если вы когда-либо создавали выпадающие меню или формы с нуля, то, скорее всего, у вас уже был печальный опыт, когда вам хотелось выколоть себе глаза. Именно такой опыт и подтолкнул меня к использованию CSS-фреймворков. Foundation особенно хорош, когда дело доходит до создания комплексных элементов пользовательского интерфейса. Также Foundation включает в себя некоторые инновационные пользовательские jQuery-плагины, которых вы не найдете в других фреймворках.
Вот быстрый обзор самых примечательных особенностей Foundation:
- Жидкий макет, поддерживающий вложенность, порядок источников, смещение, а также представление устройств.
- Многочисленные стили навигации, включая комплексную главную панель, которая поддерживает трехуровневую выпадающую навигацию для простых панелей, сайдбаров и дополнительных участков навигации.
- Элементы пользовательского интерфейса для всех важных материалов, включая уведомления, кнопки, подсказки, аккордеоны, таблицы, видео, миниатюры, формы, таблицы цен и т.д.
- Произвольный плагин Clearing для вывода на экран адаптивных лайтбоксов
- Reveal – произвольный плагин jQuery, позволяющий выводить простые модальные окна для всех устройств.
- Joyride – кроссбраузерный плагин, позволяющий создать экскурсию по вашему сайту или плагину.
Как сравнить Foundation с Twitter Bootstrap?
Нельзя сказать, что это война двух фреймворков, да и рассматривать их как конкурентов невозможно, учитывая, что они свободно распространяются: Bootstrap под лицензией Apache, а Foundation под лицензией MIT.
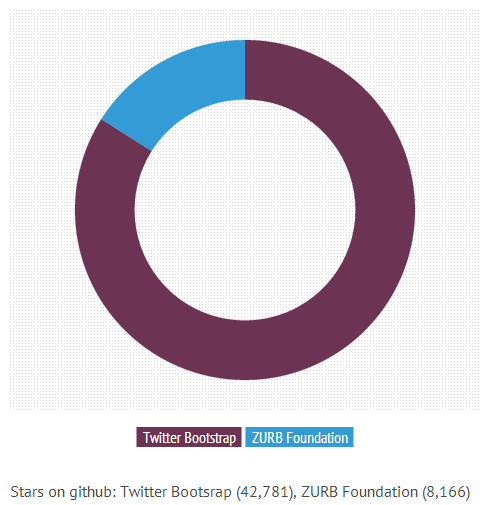
Однако чем популярнее становится фреймворк, тем более широко он используется, то есть поднимается уровень его дистрибуции. В этой сфере Bootstrap побеждает благодаря своей более широкой экосистеме, которая трансформируется в большее число инструментов, доступных разработчикам WordPress. Если звездочки на github можно рассматривать как индикатор текущего использования двух фреймворков, то мы получим следующее сравнение:

Даже учитывая то, что у Bootstrap имеется намного более развитая экосистема, остаются некоторые весомые причины для предпочтения именно Foundation.
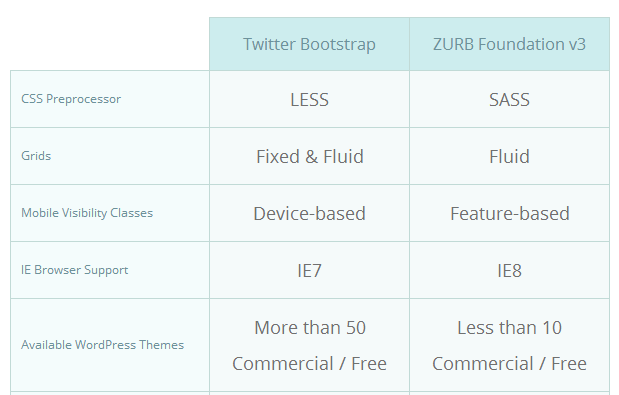
Быстрое сравнение:
Таблица показывает некоторые наиболее примечательные различия двух фреймворков:

Семантические классы
Оба фреймворка содержат в себе внушительное количество компонентов пользовательского интерфейса и javascript-дополнений. Однако если семантические классы являются важной находкой для вас, то в таком случае Foundation будет являться предпочтительным выбором.
Вот простой пример различия в классах, используемых для того, чтобы установить ширину столбцов:
Bootstrap: .span1 Foundation: .one.columnНесмотря на то, что оба фреймворка используют репрезентативные классы, Foundation в данном случае несколько обходит Bootstrap в плане семантики.
Классы видимости для мобильных устройств

Foundation также предлагает заметно больше гибкости и управления благодаря своим классам видимости, созданным на базе используемых функций и возможностей. Эти классы позволяют реализовать детально продуманное мобильное представление сайта, обладающее тонкими настройками для размера экрана, его ориентации и сенсорных опций.
К примеру, вот адаптивные классы, которые имеются в Bootstrap:
- .visible-phone
- .visible-tablet
- .visible-desktop
- .hidden-phone
- .hidden-tablet
- .hidden-desktop
Foundation включает в себя примерно в три раза больше различных классов видимости:
Основанные на размере экрана:
- .show-for-xlarge
- .show-for-large
- .show-for-large-up
- .show-for-medium
- .show-for-medium-down
- .show-for-small
- .hide-for-xlarge
- .hide-for-large
- .hide-for-large-up
- .hide-for-medium
- .hide-for-medium-down
- .hide-for-small
Основанные на ориентации:
- .show-for-landscape
- .show-for-portrait
Основанные на сенсорных возможностях:
- .show-for-touch
- .hide-for-touch
Основанные на возможности печати:
- .print-only
- .hide-on-print
LESS против Sass
Сравнение LESS с SASS хватило бы для полноценной статьи. Ваши предпочтения в препроцессорах во многом зависят от существующих предпочтений. Sass имеет Compass, CSS-фреймворк с открытым исходным кодом, который помогает писать чистый код, область, в которой Bootstrap несколько проигрывает. Фронт-энд разработчики, обладающие навыками работы с Ruby, не столкнутся с проблемами при работе с Sass и Foundation, хотя всестороннее знание Ruby и не требуется.
Варианты использования Foundation в WordPress
Этот забытый аспект начинает набирать обороты в сообществе разработчиков тем. На самом деле, есть довольно много различных тем WordPress, основанных на Foundation, однако три следующих темы являются безусловными победителями:
Required+

Required+ — родительская тема для WordPress, построенная на базе Foundation. Тема очень хорошо сделана, имеет комментарии, обладает обширной документацией и примерами кода, которые позволят вам создать что-либо интересное и уникальное.
Возможности Required+ :
- 6 произвольных шаблонов страниц
- 4 области виджетов
- Шорткоды для столбцов, окон с предупреждениями, модальными окнами Reveal, слайдером Orbit, галереями Clearing и подсказками
- Улучшенный редактор записей с выпадающим списком произвольных стилей
Reverie

Reverie – это универсальный адаптивный WordPress фреймворк, поддерживающий HTML5 и основанный на базе Foundation. Этот фреймворк хранит все файлы Foundation отдельно от других, таким образом, вы можете обновлять их в любое время без каких-либо проблем. Reverie использует структуру шаблонов, навеянную Roots – с циклами, отделенными от шаблонов. Также эта тема поддерживает популярные плагины, такие как bbPress и BuddyPress.
Преимущества Reverie:
- Чистый HTML-вывод изображений в TinyMCE, возвращается только класс и атрибут Alt.
- Вывод произвольного меню для вложенной навигации ZURB
- Вывод произвольных заголовков для HTML5-тегов figure и figcaption.
- Две области виджетов: сайдбар и футер
- Два меню: главное навигационное меню и информационное меню в футере
- Несколько произвольных шаблонов страниц в пакете
- Поддержка bbPress 2.0 и BuddyPress 1.5
WP-Foundation

Простая стартовая тема, которая включает в себя список базовых возможностей, таких как:
- Четыре шаблона страниц
- Панель Настроек темы для простой смены стилей заголовков, стилей основного текста, цветов ссылок, отключения и подключения слайдера Orbit с последними записями и т.д.
- Несколько шорткодов, обладающих начальной стилизацией Foundation
Как вы можете видеть, Foundation – это прекрасный многообещающий CSS-фреймворк. Поскольку Foundation предлагает разработчикам инструменты для быстрого создания веб-сайтов, его экосистема, возможно, будет расти точно так же, как и экосистема Bootstrap. Масштабная база пользователей чаще всего влияет на прирост тем и плагинов, что открывает многочисленные варианты использования Foundation и WordPress.
Благодаря своим функциям и заложенному потенциалу, Foundation быстро станет лидирующим игроком в мире фронт-энд фреймворков. В то же время, если вы считаете, что большинство сайтов Bootstrap выглядит однообразно, скачайте себе одну из бесплатных тем, выполненных на базе Foundation, и поработайте с ней. Свой ответ опишите в комментариях.
Источник: wpmu.org
oddstyle.ru
Themosis: новый объектно-ориентированный фреймворк для разработки в WordPress
Themosis – новый объектно-ориентированный фреймворк для разработки, в данный момент находящийся в бета-версии. Фреймворк нацелен на разработчиков всех уровней квалификации, однако тем, кто обладает хорошими PHP-навыками, будет проще работать с фреймворком.
Themosis был создан Жюльеном Ламбе, разработчиком приложений, который в данный момент находится в Бельгии. Его фреймворк привносит в WordPress объектно-ориентированный подход, предлагая простой и интуитивный синтаксис. Ламбе надеется, что Themosis ускорит разработку для пользователей, исключив повторяющиеся задачи и создав общую структуру управления кодом, которая позволит разработчикам теснее взаимодействовать в команде.
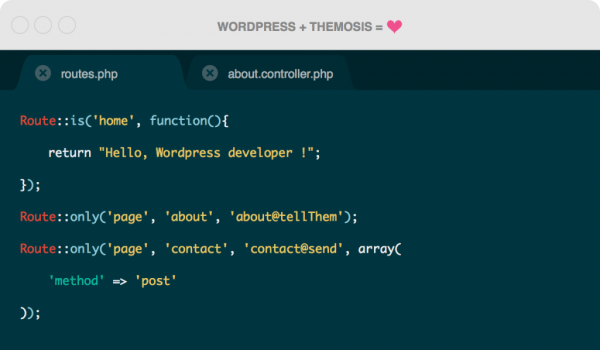
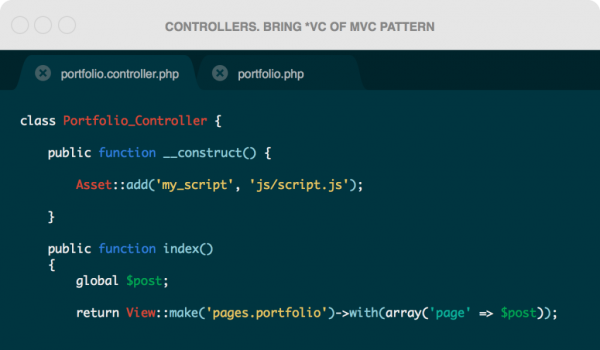
Жюльен описывает свой фреймворк как «смесь лучших практик WordPress и типичного MVC-фреймворка». По существу, это обычная коллекция API. «Фреймворк Themosis был рожден, чтобы предложить разработчикам WordPress все прелести разработки в Laravel», отметил Ламбе. Следовательно, Routes API покажется достаточно простым для разработчиков в Laravel.

Фреймворк включает в себя Views API, который позволяет вам определять разметку и разные секции. Также имеется механизм шаблонов Scout, который предлагает удобные хелперы для создания разных представлений. Scout – это форк механизма Blade в Laravel.

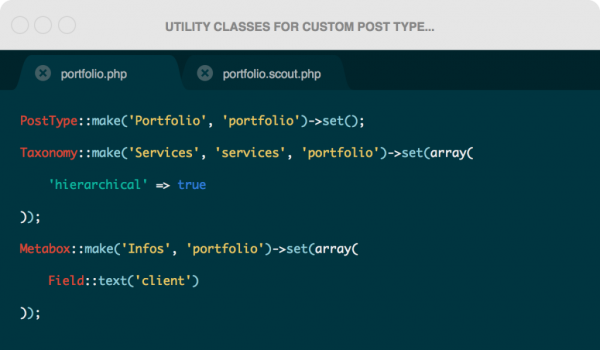
Themosis включает в себя класс PostType, который упрощает регистрацию и проектирование произвольных типов записей. Произвольные типы записей могут настраиваться путем передачи аргументов методу set() – по аналогии с функцией register_post_type().

Ламбе создал сайт Bookstore в качестве демонстрации того, как разработчики могут проектировать веб-сайты и приложения с помощью фреймворка Themosis. Хранилище Bookstore является прекрасным примером того, как следует структурировать код приложения, а также как использовать разные API Themosis.
Если вы хотите поэкспериментировать с фреймворком, вы можете загрузить его, а также сопровождающие его плагин и тему в виде zip-файла с сайта Themosis Beta. Чтобы начать работу с фреймворком, вам нужно сначала установить Composer (для управления зависимостями Themosis) и WP-CLI.
Даже учитывая тот факт, что фреймворк до сих пор находится в бета-версии, он уже обладает хорошей документацией. Могут, конечно, встречаться некоторые неточности, поскольку API пока еще в активной разработке. Использование фреймворка на работающем сайте до его релиза 1.0 не рекомендуется. Бета в данный момент имеет версию 0.8, однако Ламбе на прошлой неделе говорил, что не планирует выпускать версию 0.9. Вместо этого фреймворк сразу получит версию 1.0 и выйдет из беты. Вы можете зарегистрироваться на сайте themosis.com, чтобы получать уведомления о запуске фреймворка.
Источник: wptavern.com
oddstyle.ru
Тема или фреймворк – что лучше?
Учитывая, что сегодня имеются тысячи популярных премиум-тем WordPress, а сама система WordPress постоянно и непрерывно развивается, перед пользователями встают определенные сложности с выбором подходящей темы. Ведь именно визуальный опыт читателей играет важную роль в формировании репутации вашего сайта.
Сегодня мы взглянем на некоторые факторы, которые помогут вам решить, что лучше приобрести – автономную тему или фреймворк. Для начала давайте сравним эти две вещи – автономную тему WordPress и фреймворк — между собой, чтобы выявить их сильные и слабые стороны.
Я намеренно использую слово «автономный» в определении темы, чтобы подчеркнуть тот факт, что тема сама по себе является чем-то оригинальным. Она не наследует свои функции ни от какой родительской темы (за исключением базовых функций WordPress). Согласно кодексу, фреймворк имеет два значения:
- подключаемая библиотека, которая используется для упрощения разработки темы.
- автономная базовая/стартовая тема, которая либо наследуется (используется) другой (дочерней) темой, либо используется в качестве шаблона родительской темы.
Фреймворк напоминает инструментарий для разработчиков – набор инструментов, которые используются дизайнерами/девелоперами для создания своей темы. Автономная тема, по сравнению с фреймворком, представляет собой готовое решение, обладающее набором возможностей, но имеющее ограниченную гибкость. Примеры автономных тем вы можете найти на сайтах WordPress.org и на рынках тем, таких как Themeforest. Эти темы могут быть легко обновлены своими разработчиками, но не сторонними дизайнерами или девелоперами. Выяснение того, где и как используется та или иная функция – слишком утомительная работа.
Именно здесь на первый план выходят фреймворки. Поскольку они представляют собой набор инструментов, вы знаете, какие средства доступны вам, как и где их использовать. Обычно имеется руководство пользователей, а также поддержка сообщества, что позволяет создавать красивые, уникальные темы.
С технической точки зрения фреймворк включает в себя набор предопределенных классов и функций, готовых к использованию. Новая тема всегда создается в виде дочерней темы, которая наследует классы от фреймворка. Когда фреймворк обновляется, код классов может изменяться, однако возвращаемые значения (вывод) функций остаются прежними. Это обеспечивает обратную совместимость. Всякий раз, когда фреймворк обновляется, разработчикам не нужно вносить изменения в свою дочернюю тему. Обновление лишь расширяет список доступных инструментов.
Теперь когда мы представляем себе различия между автономными темами и фреймворками, мы можем приступать к дискуссии, обозначенной в названии статьи.
Когда лучше использовать автономную тему?

Основной фактор – бюджет. Если ваш бюджет ограничен, то автономная тема всегда будет более подходящим выбором. Она стоит меньше, ее проще обслуживать, она включает в себя полезные шорткоды и другие возможности – панель настроек темы, где вы можете изменять логотип, задавать цвета, шрифты и т.д. Простому пользователю этого будет более чем достаточно – в конечном счете, сайт получит прекрасное визуальное представление. Вам лишь нужно правильно выбрать подходящую тему среди сотен превосходных тем на различных рынках.
Другой фактор – перспективность темы, соответствие требованиям завтрашнего дня для бренда/вебсайта. Если вы являетесь блоггером, который желает просто сфокусироваться на контенте, то в таком случае вам достаточно просто воспользоваться автономной темой. Вы не будете волноваться по поводу добавления новых опций или решения проблем с совместимостью для обновлений WordPress, поскольку все эти вопросы будут решаться создателями темы.
Однако вы можете столкнуться с проблемами, если вам захочется сменить тему в будущем. Переход к другой теме осложняется тем, что в автономной теме обычно используются произвольные шорткоды, а также определенные типы записей. Подгонка и настройка всех этих моментов выльется для вас в весомую сумму. Это, пожалуй, один из самых крупных недостатков автономных тем.
Когда лучше использовать фреймворк?

Если говорить коротко, то – во всех случаях, противоположных тем, что были указаны выше. Лидирующие на сегодняшний день фреймворки, такие как Genesis и Thesis, превосходны в плане кодирования – они следуют инструкциям по разработке тем WordPress, снабжены многочисленными функциями, отличаются улучшенной безопасностью и SEO. Невзирая на то что большая часть популярных автономных тем WordPress отличается встроенными SEO-опциями, некоторые из них недостаточно хорошо закодированы, некоторые не следуют рекомендациям WordPress и т.д. Все это можно назвать минусами автономных тем.
Если вы являетесь разработчиком, дизайнером или энтузиастом WordPress, то фреймворк подойдет вам идеально. Вы изучите массу материалов, сможете создавать темы для своих клиентов. Если вы управляете веб-сайтом компании и имеете неплохое финансирование в своем отделе – купите фреймворк и наймите разработчика, который создаст для вас произвольную тему. Конечно, начальные затраты будут очень высокими (по сравнению с простой покупкой автономной темы), но в итоге вы сможете перспективно продвинуть свой бренд.
Заключение
Давайте подведем итоги. Фреймворк подойдет вам, если:
- Вы имеете достаточный бюджет
- Вы стремитесь изучить разработку тем
- Вы являетесь дизайнером или разработчиком тем WordPress
Автономная тема подойдет вам, если:
- У вас ограниченный бюджет
- Кодирование – не самая сильная ваша сторона. Вы просто хотите сфокусироваться на контенте сайта.
Приводите ваши мысли по этому поводу в комментариях!
Источник: www.wpkube.com
oddstyle.ru