Шаг №6 Редактирование шаблона WordPress(Часть 1). Редактирование шаблона вордпресс
Урок 74. Корректировка шаблона Wordpress
Приветствую! Рад, что зашли на мой блог. В этом уроке, я расскажу, как можно быстро подкорректировать дизайн шаблона, чтобы он стал смотрелся лучше. Мы будем делать как бы косметический ремонт.
Из этого урока, Вы узнаете:
- как изменить размер шрифта;
- как сделать шрифт более контрастным;
- как изменить цвет шрифта;
Вы также узнаете: как изменить цвет шрифта или какую-нибудь часть шаблона, как сделать шрифт более контрастным и как изменить его размер. Если будет желание, то можете изменить цвет ссылок. Не буду перечислять, что я изменил в своем шаблоне, но поверьте, достаточно многое. За внешний вид шаблона отвечает файл стилей style.css.
Корректировка шаблона WordPress
Все эти манипуляции (изменения) можно делать через браузер Mozilla Firefox или Google Chrome. Щелкните в панели меню "Инструменты" -> "Дополнения". Теперь в поисковой строке введите "Web Developer". После поиска Вам нужно выбрать дополнение "Web Developer 1.2.1". Web Developer - это дополнение к браузеру Mozilla Firefox. Если по каким-то причинам Вы не можете найти это дополнение, тогда скачайте и установите его с этого сайта.
Щелкните "Установить". После того, как это дополнение установится, нужно щелкнуть по ссылке "Перезапустить сейчас". Браузер Firefox должен перезагрузиться. Все, дополнение к браузеру мы установили. У Вас в браузере должна появиться дополнительная панель, под адресной строкой.

Теперь нужно скачать программу для определения HTML-цветов.
Скачайте программу HTML Colors 2000. Библиотеку msvbvm50.dll я уже добавил в архив. Что с этой библиотекой делать написано в архиве, файл Readme.txt. Теперь у нас все готово для корректировки шаблона.
Прежде чем начинать редактировать стиль шаблона, сделайте резервную копию файла style.css! Щелкните "CSS " -> "Display Style Information " на панели, которая находится под адресной строкой браузера.

У Вас появится дополнительное окно внизу экрана. Если Вы считаете, что окно внизу экрана не очень удобно, то Вы можете его переместить в другое место. Для этого нужно щелкнуть с левой стороны дополнительного окна по значку в виде таблички и выбрать: left (слева), right (справа) или top (сверху).
После того, как определитесь с расположением окна, щелкните по любому абзацу текста статьи. Часть текста при этом выделится красной рамкой.

После этого в дополнительном окне должно появиться приблизительно следуюшее.

Здесь видно, что за размер шрифта отвечает 57 линия. Теперь Вам нужно открыть файл style.css редактором Notepad++ и перейти на 57 линию, чтобы изменить размер шрифта. За размер шрифта отвечает строка font-size: 14px;
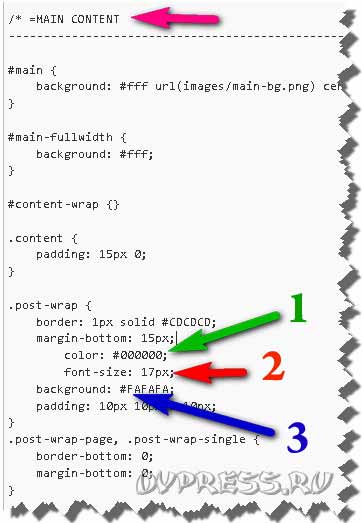
Но может случиться так, что вообще не покажет строку, отвечающую за размер шрифта. В моем файле стилей этой строки вообще не было. Мне пришлось ее самому вписывать. Если и у Вас ничего не покажет, тогда просто откройте файл стилей style.css и найдите примерно следующее:

Main Content переводится как - главное содержание
- Стрелка №1 указывает на строку, которая отвечает за цвет шрифта
- Стрелка под №2 указывает на строку, которая отвечает за размер шрифта в статьях (эту строку пришлось добавить, потому что ее вообще не было)
- Стрелка под №3 указывает на строку, которая отвечает за цвет фона в тексте.
Определять цвета можно с помощью программы HTML Colors 2000, которую мы скачивали с сайта. Работает она просто. Программа не требует инсталляции на компьютер. Кликайте на ярлык HTML Colors 2000 чтобы запустить программу. Появится следующее окно:

- В это поле нужно вписать HTML-код цвет.
- Передвигая ползунки слева, можно менять цвет.
Если щелкнуть по кнопке "More" – появится окошко с цветами.
Посмотрите видео, как можно быстро изменить цвет и размер шрифта.
Точно так же можно менять цвет ссылок и всего, что только захотите. Я в своем шаблоне сделал ближе друг к другу название страниц: О себе, рекомендую, карта блога и т.д. Если Вы посмотрите, то сразу заметите, что они достаточно близко друг к другу находятся. Шрифт в шаблоне у меня был очень мелкий, около 11-12px, так я его увеличил до 17px. :). Давайте теперь рассмотрим, как можно быстро сменить фон шаблона.
Быстрое изменение фона шаблона WordPress
Перейдите по этой ссылке. Вы увидите следующее окно

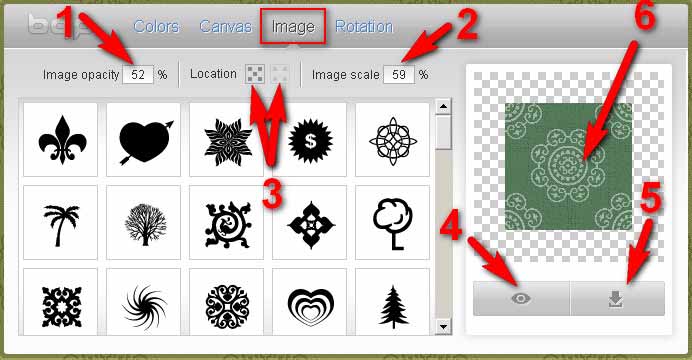
В этом окне Вы можете выбрать рисунок для будущего фона в шаблоне WordPress. Рассмотрим настройки этого окна:
- Image opacity - настройка прозрачности рисунка. Если щелкнуть по цифре процентов - появится ползунок, который надо передвигать для изменения прозрачность рисунка.
- Image scale - Здесь можно изменить масштаб рисунка. Также появляется ползунок, который надо передвигать.
- Location - здесь можно изменить количество элементов в рисунке.
- Предварительный просмотр
- Скачать изображение на компьютер
- Изменяя разные параметры, меняется и сам вид рисунка в реальном времени.
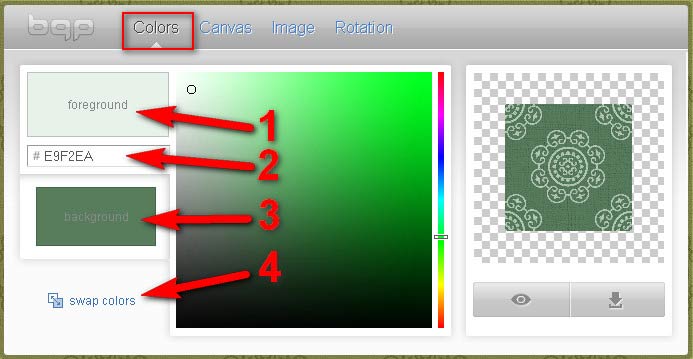
Colors (цвет)

- Foreground - цвет переднего плана
- HTML-код цвета
- Background - цвет фона
- Swap color - поменять цвета местами
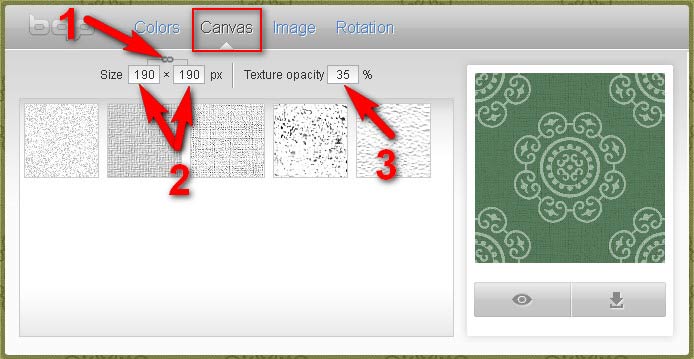
Canvas (холст)

- Значок в виде знака бесконечности закрепляет между собой горизонталь и вертикаль рисунка, за счет чего рисунок сохраняет свои пропорции, когда Вы изменяете его размеров. Если щелкнуть по этому значку - можно будет менять отдельно горизонталь или вертикаль рисунка.
- При щелчке появляется ползунок, с помощью которого можно изменять размер холста.
- Изменяет контрастность холста (непрозрачность)
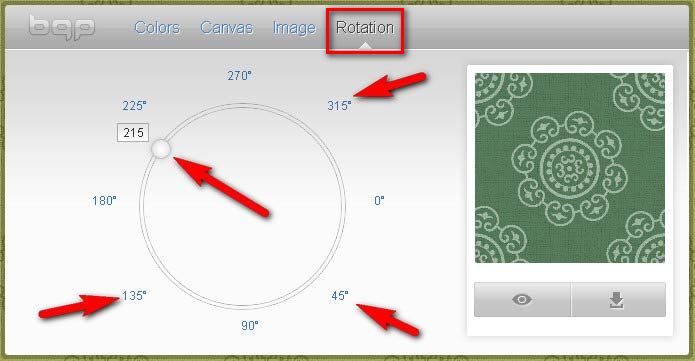
Остался последний параметр - это вращение рисунка (Rotation)

Здесь все просто. Для вращения рисунка нужно щелкать по цифрам, которые означают градус вращения, или же передвигать ползунок по кругу.
Перед сохранением рисунка, щелкните «предварительный просмотр», и, если Вас все устраивает, жмите "Сохранить". Размер сохраненного файла 190х190 и расширение PNG. Если файл фона в Вашем шаблоне имеет другое расширение, тогда Вам нужно будет через Фотошоп изменить расширение файла на такое же, как в Вашем шаблоне.
Если из этого урока Вам ничего не понятно – спрашивайте в комментариях 🙂
На этом все.
____________________________________К уроку 75. Эффективные способы для ускоренной индексации сайта
dvpress.ru
Шаг №6 Редактирование шаблона WordPress(Часть 1)
Приветствую Вас мои дорогие читатели, в прошлом уроке мы с Вами установили и активировали шаблон wordpress.Но как очень часто бывает, Вас может что то не устроить в шаблоне.Вам не нравится цвет фона?Хотите поменять элементы местами?Шаблон сильно узкий? Не стоит расстраиваться,я спешу Вас обрадовать, что шаблон можно изменить так, что все элементы встанут на свои места и как Вы пожелаете.Итак этим мы сегодня и займемся.Нам понадобится:1)Браузер Google Chrome2)Текстовый редактор Notepad2Итак приступим.
Для начала я расскажу Вам о очень удобном инструменте для Web-разработчика.
Запустите установленный браузер Google Chrome и нажмите Ctrl+Shift+I или в правом верхнем углу браузера нажмите на гаечный ключ  и перейдите в Инструменты->Инструменты разработчика
и перейдите в Инструменты->Инструменты разработчика

Перед нами открывается панель с разнообразными опциями (в последующих шагах я Вас ознакомлю более детально).
В данный момент нас интересует вкладка «Elements».
Присмотритесь повнимательнее.
В тот момент, когда мы водим мышкой по строкам <body><div> экран подсвечивается светло синим цветом.
Например как на вот этом рисунке:

Итак, что мы имеем:
1)Мы видим структуру разметки сайта в том числе и шаблона WordPress.
2)Мы видим какой блок, за что отвечает
3)В правом нижнем окошке мы видим CSS свойства нужного нам блока.

4)А также строку, в которой находится нужное свойство CSS у нас в шаблоне.

На этом моменте я считаю нам нужно остановиться,и советую Вам изучить структуру выбранного Вами шаблона.
В следующем уроке мы поговорим о том как при помощи этого удобного инструмента,нам произвести изменения в шаблоне WordPress.
До скорых встреч.
wpcreate.ru
Основы правильного редактирования шаблонов Wordpress
Неумелое редактирование шаблона WordPress может привести к плачевным последствиям. Удаление даже одной строки из кода темы может сделать ее полностью неработоспособной. Поэтому в этом вопросе нужно разбираться досконально.
Особенности шаблонов для WordPress
Шаблоны для любого движка радикально отличаются по своей структуре от стандартных шаблонов, созданных на основе css и html. Шаблоны для WordPress также называют темами. Благодаря им можно легко и быстро поменять внешний вид сайта. Также легко, как человеку сменить рубашку:
 В состав темы входит несколько основных групп файлов:
В состав темы входит несколько основных групп файлов:- CSS файлы – как и в обычном шаблоне, несут в себе стилевые описания всех элементов;
- Шаблонные файлы – каждый из них отвечает за вывод информации в определенной части сайта. Данные шаблоны имеют расширение php;
- functions.php – файл дополнительной функциональности, который реализует интеграцию темы в движок;
- Изображения – рисунки, которые используются в качестве фона.
Благодаря использованию шаблонов в WordPress удалось отделить внешнее представление сайта от программного кода. Поэтому они никак не влияют друг на друга, и их версии можно обновлять по отдельности.
Все установленные темы доступны для просмотра через интерфейс админки сайта. Для этого нужно перейти в раздел бокового меню «Внешний вид» — «Темы». Некоторые параметры внешнего вида шаблона можно установить в пункте «Theme Options»:
- Поменять цвет меню;
- Установить цвет ссылок;
- Выбрать один из вариантов структуры сайта;
- Задать расположение меню;
- Установить цвет фона для контента.
Список параметров, доступных в «Theme Options», может быть разным для каждой из тем.

 Для продвинутых пользователей в панели администрирования WordPress имеется встроенный редактор шаблонов. Он также доступен в разделе меню «Внешний вид»:
Для продвинутых пользователей в панели администрирования WordPress имеется встроенный редактор шаблонов. Он также доступен в разделе меню «Внешний вид»:
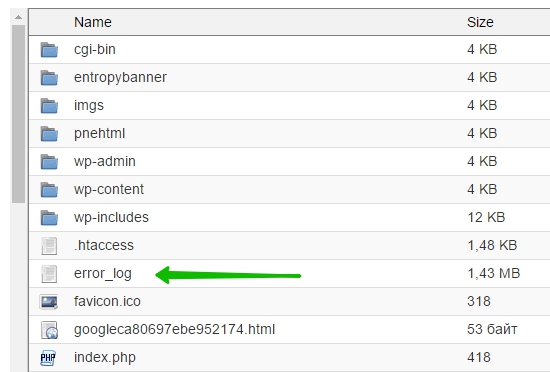
 На диске (или хостинге) файлы всех установленных тем хранятся в папке wp-content/themes/. В редакторе тем админки все файлы шаблона перечислены справа. После нажатия на имя файла его содержимое станет доступным для правки в окне редактора:
На диске (или хостинге) файлы всех установленных тем хранятся в папке wp-content/themes/. В редакторе тем админки все файлы шаблона перечислены справа. После нажатия на имя файла его содержимое станет доступным для правки в окне редактора:
 Чтобы лучше понять, как редактировать шаблон WordPress, разберем на примере создание темы для сайта.
Чтобы лучше понять, как редактировать шаблон WordPress, разберем на примере создание темы для сайта.Создаем новую рубашку для своего сайта
Создавать тему будем пошагово:
1) Заходим в директорию wp-content/themes/ и создаем папку theme_test. В ней будут храниться все файлы будущей темы;2) С помощью любого редактора создаем файл css. Хотя лучше сразу использовать специализированное программное обеспечение. Например, программу Dreamweaver. Внутри комментариев прописываем название темы:
.Так мы даем понять WordPress, что это стилевой файл новой темы;
3) Создаем с помощью того же редактора файл index.php. Вставляем в него код:
<!doctype html> <html> <head> <meta charset="utf-8"> <title>Документ без названия</title> <style type="text/css"> * { margin:0; } body { height: 100%; min-width:900px; font-family:Cambria, "Times New Roman", serif; background:#C0C0C0; font-size:36px; } html { position:relative; min-height:100%; } #header { height:100px; background:#0080FF; color:#fff; padding-top:10px; } #content { padding-top:20px; padding-bottom: 100px; } #footer { height: 50px; padding-top:10px; background:#0000A0; position: absolute; bottom: 0; width: 100%; } #header .in_header { width:800px; margin:auto; } #content .in_contentvavik96.com
Шаг №8 Редактирование шаблона WordPress(Часть 2)
Существует огромное количество различных шаблонов WordPress. Существуют платные шаблоны,а также бесплатные.Казалось бы из такого разнообразия можно выбрать идеальный шаблон,но пройдет совсем немного времени и Вы возможно начнете замечать незначительные недоработки во внешнем виде шаблона WordPress. В этом случае нам придется привести в порядок ,те недоработки ,которые проглядел Web-дизайнер.
Если Вы выбрали один из бесплатных шаблонов,то велика вероятность что такой же шаблон выбрал кто-то еще,это легко проверить,впишите название своего шаблона в поиск от Google и нажмите на кнопку найти.
Я думаю Вы убедились сколько человек используют такой же шаблон как и у Вас.
Возможно Вы уже нашли подходящий именно Вам шаблон для WordPress,Вас в нем может абсолютно все устраивать,количество сайдбаров, количество столбцов для отображения, дополнительных пунктов меню или ссылок, но что-то Вам все равно хочется изменить в дизайне.Очень жалко, что такой возможности, как редактирование шаблона WordPress, разработчики не внесли в систему,но я хочу Вас заверить,не все так сложно, как может показаться на первый взгляд.
Поэтому, я думаю, мне не стоит Вас убеждать, немного видоизменить выбранный Вами шаблон wordpress. Как правило это не займет много времени, а результат будет просто колоссальным.
Итак приступим, нам понадобится:
1)Браузер <a href=’http://www.google.ru/chrome’>Google Chrome</a>
2)Редактор Notepad2
Спешу напомнить Вам, что мы тренируемся на шаблоне под названием zeedisplay.
Итак, открываем файл в котором находится описание всех блоков на нашем сайте, этот файл называетсяStyle.css, который находится в папке с темой.Что бы найти этот файл нам потребуется открыть папку с темой

Открываем данный файл редактором, который Вы должны были скачать в прошлом уроке.
Перед нами открывается окно с CSS кодом.

Вот как раз этот код мы и будем редактировать.
Допустим, Вы хотите поменять фон сайта,для этого нам нужно в тега
body изменить свойство background на свои значения цвета.
Давайте я поясню более детально.
Было:

Стало:

То есть простой заменой цифр в одной строчке, мы добились изменения фона шаблона WordPress, на всем сайте.
Итак продолжим редактировать шаблон WordPress, и следующим нашим шагом будет изменение рисунка который у нас находится в блоке “custom_header”, для этого в папке с темой находим рисунок под названием default_header.jpg

Нам необходимо знать размер данного рисунка.Все очень просто,нажимаем правой кнопкой мыши по рисунку и выбираем пункт “Свойства”
Далее переходим на вкладку “Подробно”

И тут мы можем увидеть Размер изображения. В данном случае размер у нас равен 900 на 140 пикселей.
Теперь наша задача найти рисунок, который мы хотим разместить вместо этого изображения,для этого нам потребуется найти его в интернете, либо нарисовать самим.Самое главное размер изображения должен совпадать с исходным.
Допустим, мы нашли подходящее изображение:

”Как его вставить на сайт”-спросите вы.Все очень просто.
Новое изображение нужно переименовать.Смотрим как называется исходное изображение.

И переименовываем точно также новое.

Дело осталось за малым,теперь нам новое изображение необходимо копировать в папку “images” нашей темы, и согласиться с заменой файлов.

Нажимаем Копировать с заменой.
Теперь смотрим на сайт.
Было:

А стало:

Таким образом, дорогие читатели можно производить существенные изменения шаблона WordPress,и настраивать шаблон WordPress под свои нужды.До скорых встреч!В следующем уроке Вы узнаете какие первоначальные настройки необходимо произвести для удобной работы с Wordpres.
wpcreate.ru
Установка и редактирование темы (шаблона) WordPress
Новости
Где купить чехол на телефон
В наше время практически у каждого человека есть мобильный телефон, а молодое поколение стремится приобрести новые модели, особенно славятся среди молодежи айфоны! Подчеркнуть свою индивидуальность
Производство резервуаров +и емкостей +из стали Производство стальных резервуаров невозможно без предварительных технологических расчетов и соблюдения установленных государственных стандартов, и норм. Проектирование резервуаров, это ответственная работа
Металлическая мебель
Производство стальных резервуаров невозможно без предварительных технологических расчетов и соблюдения установленных государственных стандартов, и норм. Проектирование резервуаров, это ответственная работа
Металлическая мебель
 Металл является не только материалом для строительных конструкций. машин и механизмов. Из него изготавливается также множество видов мебели. Сегодня металлическая мебель стала привычным атрибутом офисов,
Создание сайтов под ключ
Металл является не только материалом для строительных конструкций. машин и механизмов. Из него изготавливается также множество видов мебели. Сегодня металлическая мебель стала привычным атрибутом офисов,
Создание сайтов под ключ
 Без интернет поддержки в современных условиях невозможно успешное развитие бизнеса, и если вы хотите привлечь больше клиентов и увеличить уровень продаж, необходимо воспользоваться услугой создание
Литье деталей из пластмасс
Без интернет поддержки в современных условиях невозможно успешное развитие бизнеса, и если вы хотите привлечь больше клиентов и увеличить уровень продаж, необходимо воспользоваться услугой создание
Литье деталей из пластмасс
 Способы переработки пластмасс зависят от их химических и физических свойств. Основными способами получения деталей (изделий) из пластмасс являются: обычное и литьевое прессование, литье под давлением,
Seo анализ это
Способы переработки пластмасс зависят от их химических и физических свойств. Основными способами получения деталей (изделий) из пластмасс являются: обычное и литьевое прессование, литье под давлением,
Seo анализ это
 Главная цель SEO-текста – попасть на верхние позиции в поисковой выдачи, еще они называются поисковым ТОПом. Идеально, когда написанный вами текст находится на 1-3 строках в выдаче Яндекса и Гугла. Подавляющее
Joomla instagram
Главная цель SEO-текста – попасть на верхние позиции в поисковой выдачи, еще они называются поисковым ТОПом. Идеально, когда написанный вами текст находится на 1-3 строках в выдаче Яндекса и Гугла. Подавляющее
Joomla instagram
 Как установить виджет instagram на свой сайт? Почему-то готового решения для внедрения от разработчиком социальной сети нет. Но это не повод отчаиваться — у instagram-а открыт API, поэтому можно
Переезд на дачу
Как установить виджет instagram на свой сайт? Почему-то готового решения для внедрения от разработчиком социальной сети нет. Но это не повод отчаиваться — у instagram-а открыт API, поэтому можно
Переезд на дачу
 Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
 ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
 Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по allfacebook.com.ua
Как редактировать шаблон WordPress?
Новости
Где купить чехол на телефон
В наше время практически у каждого человека есть мобильный телефон, а молодое поколение стремится приобрести новые модели, особенно славятся среди молодежи айфоны! Подчеркнуть свою индивидуальность
Производство резервуаров +и емкостей +из стали Производство стальных резервуаров невозможно без предварительных технологических расчетов и соблюдения установленных государственных стандартов, и норм. Проектирование резервуаров, это ответственная работа
Металлическая мебель
Производство стальных резервуаров невозможно без предварительных технологических расчетов и соблюдения установленных государственных стандартов, и норм. Проектирование резервуаров, это ответственная работа
Металлическая мебель
 Металл является не только материалом для строительных конструкций. машин и механизмов. Из него изготавливается также множество видов мебели. Сегодня металлическая мебель стала привычным атрибутом офисов,
Создание сайтов под ключ
Металл является не только материалом для строительных конструкций. машин и механизмов. Из него изготавливается также множество видов мебели. Сегодня металлическая мебель стала привычным атрибутом офисов,
Создание сайтов под ключ
 Без интернет поддержки в современных условиях невозможно успешное развитие бизнеса, и если вы хотите привлечь больше клиентов и увеличить уровень продаж, необходимо воспользоваться услугой создание
Литье деталей из пластмасс
Без интернет поддержки в современных условиях невозможно успешное развитие бизнеса, и если вы хотите привлечь больше клиентов и увеличить уровень продаж, необходимо воспользоваться услугой создание
Литье деталей из пластмасс
 Способы переработки пластмасс зависят от их химических и физических свойств. Основными способами получения деталей (изделий) из пластмасс являются: обычное и литьевое прессование, литье под давлением,
Seo анализ это
Способы переработки пластмасс зависят от их химических и физических свойств. Основными способами получения деталей (изделий) из пластмасс являются: обычное и литьевое прессование, литье под давлением,
Seo анализ это
 Главная цель SEO-текста – попасть на верхние позиции в поисковой выдачи, еще они называются поисковым ТОПом. Идеально, когда написанный вами текст находится на 1-3 строках в выдаче Яндекса и Гугла. Подавляющее
Joomla instagram
Главная цель SEO-текста – попасть на верхние позиции в поисковой выдачи, еще они называются поисковым ТОПом. Идеально, когда написанный вами текст находится на 1-3 строках в выдаче Яндекса и Гугла. Подавляющее
Joomla instagram
 Как установить виджет instagram на свой сайт? Почему-то готового решения для внедрения от разработчиком социальной сети нет. Но это не повод отчаиваться — у instagram-а открыт API, поэтому можно
Переезд на дачу
Как установить виджет instagram на свой сайт? Почему-то готового решения для внедрения от разработчиком социальной сети нет. Но это не повод отчаиваться — у instagram-а открыт API, поэтому можно
Переезд на дачу
 Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
Когда вы хотите в весенний период устроить переезд на дачу недорого и быстро, вам стоит позвонить по телефону +7(903)552-69-22 и наш оператор, предварительно посчитав полную точную стоимость вашего переезда.
Низкие цены в Киеве
 ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
ОТВЕТ: Перефразирую вопрос, так как мне видится, что он не корректный. Потому что уровень вибраций невозможно поднять до уровня духа, если под словом «дух» подразумевать Бога. Бог не познается через
Автокран liebherr
 Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по
Использование современной специальной техники сегодня критически важный вопрос для любого производственного предприятия. Например, автокран liebherr импортного производства значительно превосходит по allfacebook.com.ua