Плагины для адаптации блога под мобильные устройства. Плагин для адаптации сайта под мобильные устройства вордпресс
7 плагинов WordPress для адаптации сайта под мобильные устройства
Сделайте это наконец! Создайте мобильную версию своего сайта на WordPress и избавьте каждого посетителя с мобильного устройства от неудобства все время увеличивать масштаб страниц для читабельности текста и выполнять N-ное количество лишних движений.
Мы предлагаем вам 7 крутейших, а главное бесплатных плагинов WordPress, которые помогут вам это сделать всего за несколько минут.
Смотрите также:
- Удобно ли использовать ваш WordPress-сайт с мобильных устройств?
- Как адаптировать WordPress сайт к мобильным устройствам
- 8 бесплатных WordPress-плагинов для адаптации сайта под мобильные устройства
- Как тестировать WordPress на планшетах и смартфонах, которых у вас нет?
Плагины для создания мобильной версии вашего сайта на WordPress
Скорее всего, термин «адаптивный дизайн» не является для вас новым, так как уже в течение лет так 2-х он находится у всех на слуху. Но если вы еще не знаете, то его смысл заключается в «преображении» или «адаптации» сайта для мобильных устройств. То есть посетителю с любого гаджета, будь то планшет или смартфон, будет так же удобно просматривать страницы вашего сайта, как и со стационарного ПК или ноутбука.
Ниже приведены четыре плагина, которые 100% помогут решить эту задачу — сделать мобильную версию вашего сайта на WordPress.
1. Hammy

Начнем с очень удобного плагина Hammy для изменения размеров изображений в соответствии с разрешением экрана мобильного устройства, на котором будет выводиться сайт. Он заменяет тег <img> на <figure>, а также использует код изображения версии WordPress 3.5 для изменения размера изображения.
Для использования плагина необходимо установить некоторые точки останова и выбрать элемент HTML контейнера. Таким образом, с помощью выбранных вами брейкпоинтов, плагин меняет размер изображения, когда ширина экрана достигает точки останова. Можно также задать определенные классы, чтобы игнорировать некоторые изображения.
2. Responsive Widgets

Этот плагин предлагает новые текстовые/HTML виджеты WordPress, доступные только на гаджетах типа iPad, Nook, PlayStation Vita и других общих устройствах – планшетах и смартфонах.
Чтобы использовать плагин, вам нужно базовое представление о виджетах WordPress. Откройте страницу виджетов и вы увидите много новых виджетов для следующих девайсов и типов экранов:
- Mobile
- Mobile (landscape)
- iPhones and iPods
- Phablets
- Tablet (portrait)
- Tablet (landscape)
- iPad Portrait
- iPad Landscape
- Nexus Tablets
- Kindle Tablets
- Surface Tablet
- Nook Tablets
- PS Vitas
- Desktops
- Large Monitors (1240px+ screens)
- Print only
У многих из этих виджетов есть чекбоксы, с помощью которых можно настроить выведение виджетов на конкретных устройствах. Например, если вы хотите выводить виджет только на планшетах, но не на iPad, то отметьте галочкой нужный чекбокс.
3. WP Lightbox 2

Очень популярный «lightbox» плагин для использования всплывающих в окошке изображений и галерей с эффектами наложения. Но имейте в виду, что этот плагин не решает задачу «адаптивности», а является сам по себе адаптивным.
Чтобы использовать плагин, необходимо просто его активировать. В нем есть несколько настроек, типа активации Lightbox в комментариях или изменение длительности анимации. Но в общем плагин работает сразу же после активации и не требует дополнительной настройки.
4. Responsible

Чрезвычайно полезный WordPress плагин. С его помощью вы протестируете адаптивный дизайн в своем браузере, не отходя от кассы. В нем используется Viewport Resizer Bookmarklet для размещения фиксированной панели вверху страницы, где вы сможете изменить размер страницы для нужных адаптивных устройств (как например, смартфоны, планшеты, экраны стационарных ПК), а также устанавливать необходимые разрешения экрана.
Чтобы начать работу с плагином, достаточно его активировать и посетить одну из страниц сайта. Панель появится на каждой из них, что дает возможность протестировать адаптивный дизайн без каких-либо проблем.
Плагины для создания мобильных тем
Эти плагины работают по очень интересному принципу: они показывает различные темы WordPress, если пользователь заходит на ваш сайт с мобильного устройства. Такая функция особенно полезна, если у вас на сайте используется тема, неадаптированная под мобильные устройства. И если у вас нет ни времени, ни желания менять тему сайта под мобильный гаджет, то следующие три плагина созданы специально для таких ленивых, как вы! 🙂
5. WPTouch Mobile Plugin

Это, пожалуй, один из самых популярных бесплатных плагинов для создания привлекательного сайта в мобильной версии. На сегодняшний день его рейтинг составляет 3,9 из возможных 5 звезд. После установки и активации плагина вам будет доступна куча всяких классных функций, хотя многие пользователи могут ограничиться стандартным набором для создания мобильной версии сайта.
Но будьте осторожны! Еще в июле 2014 года стало известно об уязвимости версии плагина WPTouch 3. Она была тут же замечена и исправлена, но успела навредить многим сайтам, которые использовали данный плагин. Поэтому всегда следите за обновлениями плагина и заботьтесь о безопасности вашего сайта во всех его версиях.
6. WordPress Mobile Pack

Еще один лидер тем для мобильной версии сайтов на WordPress. Количество скачиваний плагина перевалило за 600 тысяч, а рейтинг составляет 3.8 звезд из 5 возможных. Его крутость состоит в замене классического дизайна на интерфейс мобильного приложения.
Как и предыдущий плагин WPTouch, этот нуждается только в установке и активации. При желании можете покопаться в настройках, но это необязательно. Плагин можно использовать сразу же после его активации.
7. Jetpack

Этот плагин занимает лидирующие позиции по популярности среди подобных ему инструментов, это подтверждается поддержкой WordPress.com и Automattic. В нем есть очень полезная функция «Mobile Theme». Чтобы использовать ее, нужно зайти на страницу настроек (Jetpack → Settings) после установки и активации плагина. Действий минимум, а возможностей максимум. Вы убедитесь в этом сами, если выберите этот бесплатный плагин.
Единственный совет, который мы можем вам дать – это не использовать данный плагин с плагином Disqus, так как они не очень совместимы.
Заключение
В сфере веб-дизайна важно и нужно всегда следить за новинками, особенно, если они действительно могут быть вам полезны. В нашем случае, «адаптивность под мобильные устройства» уже становится стандартной функцией, которую необходимо использовать всем владельцам сайтов и соответствовать, так сказать, требованиям эре мобильных гаджетов.
Если вы уже использовали какой-либо плагин из этой серии или у вас есть свой вариант, которого нет в нашем списке – не жадничайте, делитесь с другими пользователями.
Источник: code.tutsplus.com40
Плагины для адаптации блога под мобильные устройства
 Приветствую вас друзья на моем блоге.
Приветствую вас друзья на моем блоге.
Сегодняшнюю статью я решил посвятить интереснейшей теме.
Как вы знаете в последнее время, поисковики стали мало обращать внимание на не адаптированные темы под мобильные телефоны.И этим плохо сказывается на ваши блоги.
А также не удобно для посетителей, которые заходят на сайты с мобильников и т.п. И этим мы теряем треть посетителей.
Что мы можем сделать?
Есть несколько вариантов решения этого вопроса.
Это купить платную тему, уже адаптированную под мобильники.Также можно заказать специалистам, что бы они сделали вам тему.Это все платные варианты.
А если вы не имеете финансов или сложновато с ними.Вы можете адаптировать свою тему под мобильники, с помощью плагина.Есть несколько плагинов, специальные под адаптацию для мобильных телефонов.Я перечислю самые ходовые плагины, это: WP Mobile Edition, WordPress Mobile Pack, Jetpack, WPTouch Mobile Plugin, Hammy, Responsive Widgets, WP Lightbox 2.
Ну пожалуй на этом остановимся, я не буду их описывать, по тому что не все тестировал.Но скажу одно, заморачиваться не нужно, устанавливаем и активируем и все будет работать.
Но я опишу плагин WordPress Mobile Pack, который установлен у меня на блоге.Из всех плагинов, WordPress Mobile Pack мне понравился своей простотой и качеством работы.После установки и активации, плагин сразу же приступил к работе.Можно по капаться в настройках, но это не обязательно.
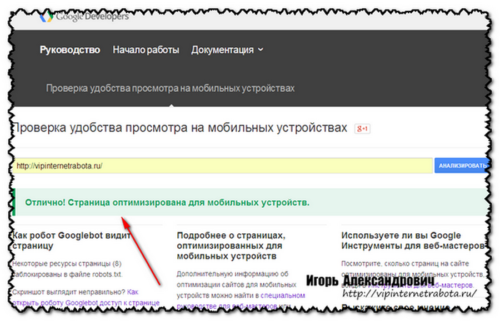
Теперь проверяем адаптацию к мобильникам, с помощью сервиса Google:
https://www.google.com/webmasters/tools/mobile-friendly/
И на примере моего блога, видим что блог адаптирован.

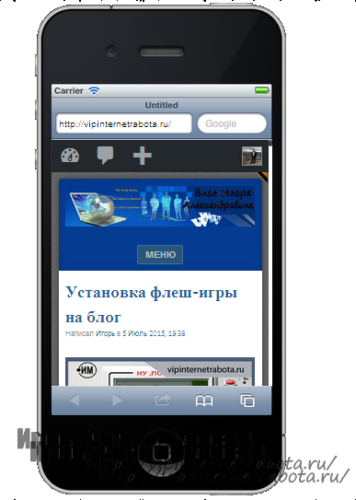
Это говорится о том, что мой блог оптимизирован для мобильных устройств.Но я на этом не успокоился и решил проверить как выглядит мой блог на планшетнике и мобильнике.Смотрим на примере внизу.



Я остался доволен результатом.На этом Все.
С Уважением, Игорь Александрович
А теперь немного развлечемся.



vipinternetrabota.ru
Адаптация WordPress шаблона под мобильные устройства при помощи симуляторов
Каждый владелец или разработчик сайтов на WordPress в процессе разработки сталкивается с этапом проверки, тестирования и адаптации работы ресурса на разных разрешениях экранов, например, на смартфоне или планшете. Хорошо, если все современные гаджеты есть под рукой и можно наглядно оценить работу сайта, его отображение на экране того или иного устройства. Однако позволить себе их покупку может далеко не каждый. Поэтому на выручку приходят различные эмуляторы. Давайте рассмотрим несколько симуляторов для тестирования и оптимизации работы WordPress шаблона на смартфонах и планшетах.
Тестирование WP сайтов на мобильных платформах
Для разработчиков большой проблемой является тестирование WP сайтов на различных платформах. И, если раньше разработка по стандартам в основном позволяла сайтам одинаково отображаться во всех популярных браузерах, то с появлением планшетов и смартфонов, проблема значительно усложнилась.
Конечно, значительное облегчение вносит адаптивность, которая позволяет подстраивать структуру страниц под экран устройств, однако перед запуском обновлений все-равно необходимо протестировать новую версию на различных платформах и лично убедиться в качестве работы, эффективности и функциональности. И, если у вас нет под рукой необходимых гаджетов, можно использовать современные инструменты, о которых мы и поговорим дальше.
Симуляторы iOS
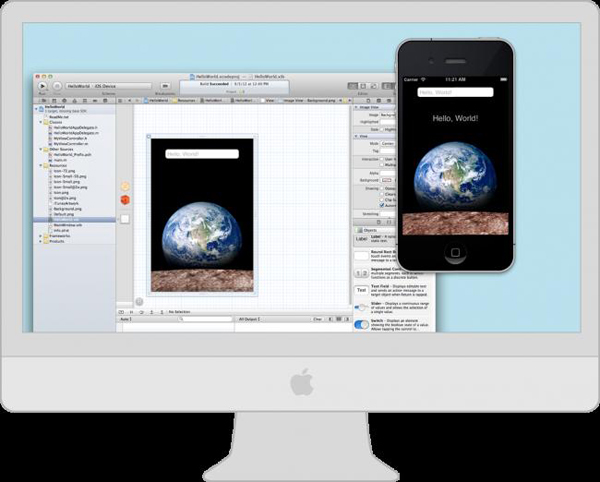
Самый простой и эффективный способ проверки сайта на устройствах от Apple – воспользоваться приложением iOS, которое является частью ХСоdе. Это интегрированная среда для разработки различного программного обеспечения и приложений для iOS и OS X от компании Apple.

Не стоит бояться сложных названий. Данный симулятор — это специально разработанное приложение, которое может работать и без запуска Хсоde. Для начала работы, вам понадобится пройти бесплатную регистрацию и получить индивидуальный Apple Developer ID. А дальше, переходим по ссылке в Загрузки для Applе разработчиков, и устанавливаем скачанный файл.
Теперь, для запуска приложения, необходимо выполнить ряд команд. Так, открываем Finder>Applications, щелкаем правой клавишей мыши по Хсоde и в открывшемся окне контекстного меню выбираем Show Package Contents.

После запуска приложения, оно автоматически определит тестируемое устройство как iPhone. Заменить его на дугой гаджет, можно выбрав в меню пункт Hardware. После чего, для тестирования WordPress cайта, вам останется просто открыть браузер Safari и ввести адрес сайта.
Симуляторы Android для Windows и OS X
Работа со симуляторами Android, практически не отличается от симуляторов iOS, однако может быть немного непонятнее и сложнее.
Давайте рассмотрим симулятор Android SDK, который сегодня является наиболее доступным и подходят для популярных платформ MS Windows и OS X.
Для начала работы с симулятором, его необходимо установить, предварительно скачав программу с Android SDK. После завершения загрузки, переходим в папку с прогой, выбираем Tools>Android, после чего откроется командная строка и приложение Android SDK Manager. Далее переходим в папку Android 4.3, в которой находится Install (x) Packages и запускаем процесс установки.
По завершению установки, вам останется создать или настроить виртуальные устройства. Для этого переходим в Tools>Manage AVDs в меню SDK Manager. Для создания собственного устройства кликаем на Device Definitions и выбираем раздел Create AVD, затем жмем ОК. Новое устройство будет находится в списке List of existing Android Virtual Devices. Вот и все, можно приступать к тестированию вашего сайта. Выбираем устройство из списка и нажимаем Start. Находим браузер, вводим адрес сайта, а дальше все также как и при работе с iOS Simulator. Однако есть одно отличие, о котором стоит сказать. В Android Simulator нет опции для смены устройств, что достаточно неудобно. Приходится переключаться вручную, используя для этого командные комбинации клавиш. Так, для Мас ОS Х используется комбинация FN + Control + F11 или F12, а для Windows - CTRL + F11 или F12.
Онлайн симуляторы для тестирования сайтов
Если вы не хотите ломать голову и устанавливать симуляторы или быть может на это просто нет времени, всегда можно провести онлайн-тестирование, например, на сервисе BrowserStack. С его помощью, без установки программ, вы сможете протестировать множество устройств и платформ, в том числе и другие браузеры и операционные системы.

Однако ничто не идеально, и все не могло быть так просто. Подвох заключается в том, что сервис платный, начальный тариф обойдется в 19 долларов в месяц. Предоставляется возможность бесплатного тестирования работы сервиса на протяжении 30 минут. Кроме того, для проведения локальной проверки сайта необходимо дополнительно устанавливать Java, что может стать проблемой для пользователей Мас.
Сервис выполняет проверку кроссбраузерности сайта, посредством виртуальных машин основных операционных систем, а для проверки мобильных версий запускается симулятор. Так, например, при тестировании сайта на iPad запускается iOS Simulator на образе операционки OS X. Из-за такой подгрузки работа сервиса может быть замедлена, но это не критично.
Какой симулятор выбрать?
Выбор симулятора зависит от того, какую именно платформу вы используете и вашей уверенности в установке SDK.
Если вы хотите полностью протестировать работу сайта с помощью одного интерфейса, логичнее использовать онлайн сервисы как BrowserStack. Здесь даже есть некоторые инструменты для разработчиков. Так, например, в 10 Internet Explore для Windows 8 есть набор инструментов Firebug. В целом сервис за месяц полностью отрабатывает потраченные 19 долларов.
Что касается пользователей OS Х, для проверки они могут использовать и Android SDK, и Хсоde. У пользователей Windows выбор не так велик, для работы с ней подходит только Android SDK.
Исходя из этого специалисты настоятельно рекомендуют использовать как можно больше симуляторов, что позволит обеспечить максимально полное и эффективное тестирование локальных сайтов. Именно такой метод, позволит вам полностью убедиться в том, что сайт отлично работает и поддерживается всеми популярными платформами.
Готовые адаптивные дизайны WordPress
А еще, сегодня можно избежать проблем, которые могут возникнуть при разработке и отладке работы сайта на WordPress, просто купив готовый шаблон, созданный профессионалами. Готовые шаблоны разрабатываются с учетом всех норм и особенностей современного сайтостроения. Вам останется только выбрать подходящий дизайн, купить и установить все исходники на хостинг. После чего с легкостью можно начинать наполнять страницы контентом, оптимизировать шаблон и многое другое.
Давайте рассмотрим несколько ярких примеров того, каким может быть дизайн вашего будущего сайта.
http://www.templatemonster.com/ru/wordpress-themes-type/48165.html


Современный адаптивный шаблон для создания сайта-визитки коммуникационной компании. Дизайн выполнен с темной цветовой гамме с использованием элементов, имитирующих дерево. Это придает некий шарм и нетривиальность страницам.
http://www.templatemonster.com/ru/wordpress-themes-type/48164.html


Готовый к установке шаблон на WordPress с оригинальным дизайном в минималистском стиле. На белоснежных страницах нет ничего лишнего, только красочные фотографии и текстовый контент. Шаблон отлично подойдет для создания сайта-визитки мебельного салона или студии дизайна интерьера.
http://www.templatemonster.com/ru/wordpress-themes-type/47539.html


Нетривиальный, стильный, запоминающийся дизайн этого адаптивного шаблона, отлично подойдет для реализации сайта-визитки современной музыкальной группы. Отдельно хочется отметить использованием фиолетовых оттенков при разработке цветовой схемы ресурса, которые будут невероятно популярными в этом году.
http://www.templatemonster.com/ru/wordpress-themes-type/48156.html


Прекрасный пример готового дизайна для сайта-визитки пейнтбольного клуба. Стильное оформление, выполнено в контрастном сочетании черных и красных оттенков, которые отлично подходят к тематике ресурса и позволяют подчеркнуть нетривиальность изображений и фото на страницах.
http://www.templatemonster.com/ru/wordpress-themes-type/47992.html


Несмотря на то, что дизайн этого WordPress шаблона выполнен в нейтральной цветовой схеме, страницы не выглядят скучными. Яркости и красочности им придает использование большого количества графического контента, который смотрится еще более примечательно и актуально.
http://www.templatemonster.com/ru/wordpress-themes-type/47538.html


Необычный, мягкий дизайн этого адаптивного шаблона, отлично подойдет для создания современного сайта-визитки для ветеринарной клиники или частного кабинета. Удачное сочетание пастельных оттенков в цветовой схеме сайта, создает неповторимую атмосферу, настраивающую на доверительный и спокойный лад.
http://www.templatemonster.com/ru/wordpress-themes-type/47925.html


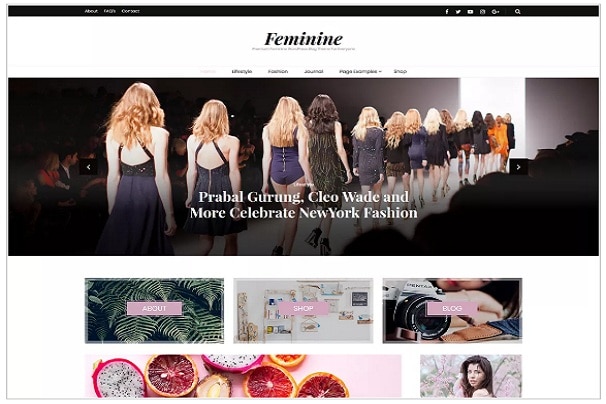
Яркий и запоминающийся дизайн, выполнен оригинально и очень женственно. Можно смело сказать, что этот адаптивный шаблон станет прекрасной основой для создания сайта в формате портфолио для девушки, увлекающейся удивительным искусством фотографии.
Кроме того, в этом магазине вы сможете найти и другие варианты готового адаптивного дизайна для создания веб-ресурсов любого уровня сложности с самой разнообразной тематикой.
www.onwordpress.ru