WordPress. Как обернуть картинку в текст. Как в вордпресс вставить картинку в текст
Как вставить в блог на Wordpress статью из Word

Если вам нужно быстро и без особых хлопот вставить в блог на WordPress статью из Word, воспользуйтесь простыми советами, как это сделать.

В очередной раз я рад приветствовать вас у себя дома, уважаемые читатели! Как и обещал в прошлой статье, сегодня я расскажу о том, как легко вставить вашу статью в блог на Вордпрессе. С первого взгляда это выглядит абсолютно никчемным вопросом. Казалось бы, не стоит тратить на такую пустяковую тему целую статью. И, соответственно, не стоит тратить время на чтение этой статьи.
Но так может подумать человек, хорошо знающий и Word, и WordPress. Между тем, огромное количество людей, делающих только первые шаги в блоггинге, и вообще в интернете, эта процедура если не ставит в тупик, то вызывает трудности. А многие о таком способе добавления статей даже и не знают. Некоторые же просто знают, но не используют.
Итак, кому будет полезна эта статья?
- Новичкам-блогерам, плохо знакомым с WordPress
- Блогерам, знающим о такой функции, но не использующим ее почему-то
- Блогерам, не знающим о том, что статью можно вставить в wordpress блог с помощью редактора Word
Как вставить в блог на WordPress статью при помощи Word
Все мы знаем, что большинство блогеров, работающих на WordPress, добавляют свои статьи на блог с помощью встроенного в админ панель редактора. В одной из статей я рассказывал о том, как разместить статью на блог с помощью wordpress редактора. Но там про добавление из Wordа я упомянул вскользь. Сегодня – подробнее.
Для того, чтобы добавить текст из вордовского документа на ваш блог, нужно, конечно же, сначала написать этот текст 🙂
Копируете его. Затем заходите в админку wordpress, создаете новую запись (если вы пишите новую статью, а не редактируете старую). Далее, в режиме визуального редактора нажимаете на кнопку «Вставить из Word». На рисунке я отметил ее красной рамкой.

Появится такое окошко:

В него и надо вставить скопированный текст.
Но! Обратите внимание, если вы щелкните по пустому полю окошка, нажмете правой клавишей мыши «Вставить», ничего не выйдет – не вставится почему-то. Нужно использовать комбинацию клавиш Ctrl+V
В свое время я из-за этой проблемы не пользовался кнопкой «Вставить из Word» – все время пытался вставить статью через правую кнопку мыши. Конечно, ничего не получалось. Ну я решил, что сам WordPress корявый и забросил все это дело. А вставлял текст из Ворда сразу в окно Вордпресс-редактора. Так же, с помощью правой кнопки мыши.
Как оказалось, зря.
Почему лучше вставлять текст в WordPress из Word специальной кнопкой?
Многие свои статьи пишут сразу в редакторе WordPress или Блокноте, или с помощью других программ. Я так не могу: сначала все делаю в word. Просто не хочу публиковать статью с ошибками и опечатками.
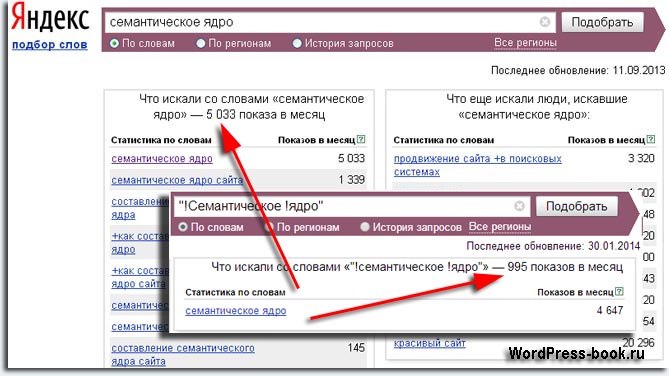
Хотя сам я считаю себя человеком грамотным, но от опечаток, изменения порядка букв в слове, лишних или отсутствующих пробелов не застрахован никто. Проверка грамотности в Ворде, конечно, не на уровне, но вышеприведенные и другие элементарные ошибки выявляет. Для примера я сделал такой вот скрин :):

Согласитесь, задолбаешься каждый раз, как увидишь ошибку на своем блоге, редактировать запись. А всего этого ведь можно избежать.
Думаю, убедил, да? Теперь о способах вставки текста в wordpress-блог из word. Некоторые считают так «Зачем заморачиваться с кнопкой «Вставить из Word», если можно просто скопировать и вставить?».
Так и я считал. Тем более, когда не смог разобраться с этой полезной кнопкой. И вначале переносил статьи таким образом. Теперь я так не делаю и хочу убедить вас не делать так. Однажды я просто повнимательнее всмотрелся в код текста в html-редакторе и ужаснулся.
Посмотрите, так выглядят в визуальном редакторе два одинаковых текста, перенесенные через кнопу «Вставить из Word»(1) и простым копированием/вставкой (2):

А вот так выглядят они же, но режиме html-редактора. Посмотрите, как много лишнего кода!

Желтым цветом я выделил бесполезный код, который вы прописываете на своем WordPress-блоге, если вставляете текст через word простым копированием/вставкой.
Что такое бесполезный или лишний html-код в вашем блоге?
- Меньшая любовь поисковиков
- Больший вес блога (нагрузка на хостинг)
- Больший вес блога (долгая загрузка страниц)
Я думаю, этого достаточно, чтобы начать пользоваться кнопкой «Вставить из Word».
На этом заканчиваю. Если кого-то заинтересовала эта статья или другие статьи моего блога, предлагаю подписаться на анонсы новых статей прямо на ваш email. Вам не надо будет каждый раз заходить на Blogmonet.ru для того, чтобы узнать, опубликовано ли что-нибудь новенькое. При выходе новой статьи вам на почту придет уведомление. Удобно.
Напомню, что сегодня я рассказывал о том, как вставить в wordpress блог новую статью при помощи кнопки «Вставить из Word»
До следующей встречи! И удачи во всех ваших начинаниях!
blogmonet.ru
Вставляем картинки и текст на wordpress.
 Приветствую уважаемый посетитель!
Приветствую уважаемый посетитель!
В данной статье речь пойдет о размещении изображений на блоге wordpress.
При написании статей на блоге возникает необходимость поместить картинку, которая бы преображала монотонные текстовые записи, внося разнообразие и придавая колорит вашим статьям.
Согласитесь, что текст без картинок смотрится как-то тускло, а если еще он написан сухим канцелярским языком, с кучей всевозможных спецтерминов, то трудно дочитать такой текст до конца.
Конечно, если вы три дня и три ночи мучили поисковики, добывая информацию, не выспались и с красными слезящимися глазами нашли то, что искали, то вам чихать по большому счету, есть в тексте картинки или их там нет. Ну а в остальных случаях медиафайлы в ваших статьях придают неповторимость и привлекательность вашим текстам.
При вставке изображений у новичков возникают определенные затруднения, поэтому рассмотрим пошаговые действия вставки картинок на блог wordpress.
Лучший вариант, это изучить хотя бы основные теги языка html и вставлять ваши записи и изображения именно в режиме html, используя специальные редакторы.
Но можно вставлять и в визуальном режиме, панель управления блога позволяет это делать и получается ничуть не хуже.

Пишем заголовок статьи. Если у вас текст написан в редакторе word, то с помощью кнопки, показанной синей стрелочкой, вставляем его в блог. Если вы в Word форматировали текст, то в основном поле при использовании кнопки «Вставить из word» текст будет уже отформатированный. При нажатии этой кнопки выходит окно, куда и вставляем заранее скопированный текст.

Щелкаем в поле правой клавишей мыши и вставляем сюда ваш текст, далее нажимаем кнопку «Вставить» и статья будет в основном поле.
Теперь нам нужно загрузить картинку, ее можно загружать как до размещения текста, так и после этого.
Жмем кнопку «Добавить изображение» (экран телевизора).
Затем кнопка «Выбрать изображение». Выбираем ваш файл.
Если вы уже заранее загрузили картинки, то выбираем из библиотеки файлов, в которой они размещаются после загрузки.

Следующим шагом нам нужно прописать название для вашего изображения и размеры. Об оптимизации ваших изображений прочитайте здесь.
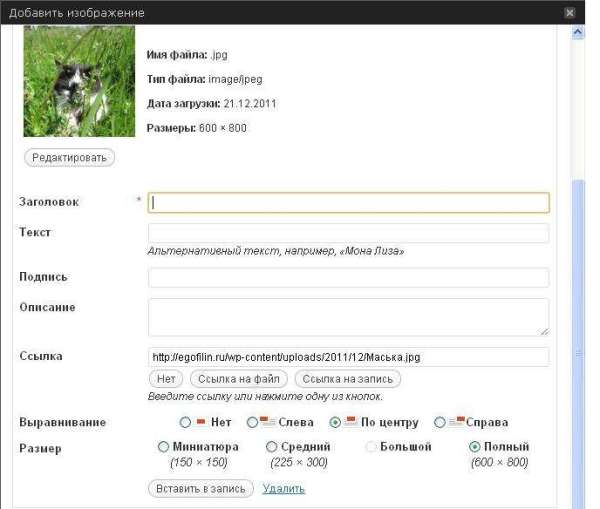
Выбираем свою картинку

Необходимо прописать заголовок и альтернативный текст, эти два поля обязательны для заполнения, так как способствуют повышению трафика на сайт. Об этом почитайте здесь.
Можете придумать себе подпись, но смысла в этом я не вижу и не использую данную строчку. Описание также можете опустить.
При нажатии на кнопку «Редактировать» можно отредактировать ваше изображение, обрезать, установить пропорции и т.д.
Вы можете поместить свою картинку по центру, справа или слева, установить соответствующие размеры вашего фото, для этого необходимо отметить соответствующие кружочки нажатием мыши. После всех своих действий не забудьте сохранить изменения.
Нажатием кнопки «Вставить в запись» вы вставите ваш медиафайл в вашу статью.
Если вы уже вставили статью в вашем визуальном редакторе и после этого вставляете изображение, то щелкните мышкой в тексте, где будет картинка и нажмите «вставить изображение», а далее проделайте все перечисленное выше.
Для того, чтобы текст не налезал на ваши картинки, необходимо еще во вкладке дополнительно прописать расстояние в пикселях по горизонтали и вертикали.
Это делается просто. Наводим мышку на рисунок, щелкаем по нему, выделяется ваше изображение и жмем на появившуюся кнопку «редактировать», а потом вкладку «дополнительно».

На следующем шаге нужно прописать расстояние в пикселях по горизонтали и по вертикали для корректного отображения текста статьи.
Если желаете, то можно сделать рамку, при этом также нужно указать ее размер в пикселях.

После всех этих процедур не забываем нажать кнопку «обновить».
Вот что получается в админпанели, в визуальном редакторе.

Кстати, это текстовое поле в визуальном редакторе wordpress можно регулировать и сделать больше, делается это в настройках.
В левой колонке выбираем Параметры – Написание и в самом верху выставляем размер текстового поля, указывая количество строк, удобное для вас, после чего сохраняем изменения.
А вот что получается на самом блоге.

На самом деле нет ничего сложного, проделывайте последовательно все действия и у вас все получится.
Теперь и вы знаете, как вставить вашу приготовленную статью и попутно вставлять картинки на wordpress.
Если вам понравилась статья, или имеется своя точка зрения по данному вопросу, то оставьте свой комментарий.
Успехов вам!

egofilin.ru
WordPress. Как обернуть картинку в текст
Из этого туториала Вы узнаете, как обернуть картинку в текст в WordPress.
WordPress. Как обернуть картинку в текст
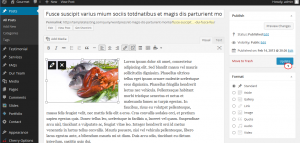
Войдите в админ панель WordPress (WordPress Admin Panel). Перейдите на вкладку Записи (Posts) и нажмите на любую запись:

Нам нужно добавить текст и нажать на кнопку Добавить медиафайл (Add Media):

Выберите картинку, нажмите на кнопку Вставить в запись (Insert), нажмите на картинку, а затем на иконку Инструмент редактирования (Edit tool):

Выберите опцию Выравнивать по левую сторону (Align to the left side):

Нажмите на кнопку Обновить (Update):

Обновите страницу с вашей записью, для того чтобы увидеть, что вы успешно обернули изображение в текст:

Вы также можете воспользоваться детальным видео-туториалом:
WordPress. Как обернуть картинку в текст
www.templatemonster.com
Как вставить картинку в текст статьи
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
— —
 Наверное еще из детства, каждый из нас помнит, что книжки с картинками читать было всегда интересней, чем книжки без картинок. Любой взрослый, это по-сути тот же ребенок, поэтому, когда мы с вами будем писать статьи на своем сайте, желательно, чтобы всякое описание сопровождалось иллюстрациями. Сколько иллюстраций должно быть в вашей статье, решать, конечно же вам. Мы должны помнить, что простой текст загружается всегда быстрее, но тем не менее, есть определенные виды информации, которые, без визуального сопровождения воспринимаются читателями не так реалистично. Это относится к кулинарным, обучающим, туристическим сайтам и многим другим. Поэтому в этой теме мы рассмотрим, как вставить картинку в текст статьи.
Наверное еще из детства, каждый из нас помнит, что книжки с картинками читать было всегда интересней, чем книжки без картинок. Любой взрослый, это по-сути тот же ребенок, поэтому, когда мы с вами будем писать статьи на своем сайте, желательно, чтобы всякое описание сопровождалось иллюстрациями. Сколько иллюстраций должно быть в вашей статье, решать, конечно же вам. Мы должны помнить, что простой текст загружается всегда быстрее, но тем не менее, есть определенные виды информации, которые, без визуального сопровождения воспринимаются читателями не так реалистично. Это относится к кулинарным, обучающим, туристическим сайтам и многим другим. Поэтому в этой теме мы рассмотрим, как вставить картинку в текст статьи.
Мы предоставляем вам материалы для обучения совершенно БЕСПЛАТНО!!! Пожалуйста, поделитесь этой информацией с вашими друзьями через одну из социальных сетей, это будет ваш небольшой взнос в развитие нашего сайта. Заранее благодарим!
TweetFollow @
1. Для начала необходимо приготовить саму картинку, которую мы будем вставлять в текст статьи. Лучше всего использовать свои собственные изображения, сделанные с помощью фотоаппарата. Но если своих изображений у вас нет, то их можно просто скачать из интернета.
2. Далее, картинку нужно оптимизировать, т.е. подогнать под соответствующий размер. Ширина видимого окна сайта, отображающегося в браузере примерно 600 pcs, без учета сайдбара. Соответственно, если вы хотите, чтобы картинка занимала всю ширину страницы, то по размеру её нужно выбирать где-то в этих пределах. Если вам понравилась картинка гораздо большего размера, её предварительно можно уменьшить при помощи программы Paint, которая по умолчанию установлена в любой операционной системе Windows. Если у вас нет такой программы, не переживайте, редактор Вордпресса предложит вам на выбор три варианта размера изображения, которое в последствии вы сможете изменить как вам угодно. Об этом мы будем говорить ниже. Стандартная картинка, вставленная в текст статьи, имеет в среднем, размеры 300*300 pcs
3. Далее, если вам предстоит вставлять в текст несколько картинок, вы можете заранее закачать их все в библиотеку через меню WordPress Медиафайлы — Добавить новый. (Рис.1) Если же вы планируете оживить вашу статью одним изображением, то это можно будет сделать в процессе написания статьи в редакторе страницы (Рис.2).
Рис.1
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">

4. Для этого отмечаем щелчком левой кнопкой мыши место внедрения картинки и жмем кнопку Добавить медиафайл, расположенную под заголовком статьи.
—
Рис.2

5. Далее, загрузить файлы (шаг 1)(рис.3) - выбираем заранее скачанный файл с изображением на своем компьютере. Если же файлы были заранее закачаны на сайт через добавить медиафайл, то достаточно выбрать их из библиотеки файлов (шаг 2). В параметрах отображения файла (справа), выбираем расположение нашей картинки. В моем варианте это будет выравнивание слева (шаг 3). В зависимости от того, какого размера картинку вы хотите опубликовать, в графе размер, выбираем один из трех вариантов (шаг 4), и жмем вставить в страницу (шаг 5).
— Рис.3

6. После этого, в обозначенном месте, на странице отобразится наша картинка. У меня картинка получилась очень большая, по отношению к тексту, поэтому мне нужно будет её немного уменьшить. Я жму курсором мышки на саму картинку, и выбираю из двух появившихся иконок, иконку с изображением. Это и есть редактор изображения.
Рис.4

7. Далее попадаем на страницу редактирования изображения. На вкладке Дополнительно делаем изменение размеров картинки. Для этого в левом столбце опускаемся на отметку 60-70-80 -90%, в зависимости от кого на сколько нужно уменьшить картинку. Сразу же ниже, в Дополнительных параметрах , мы увидим изменения ширины и высоты картинки. Таким образом, можно подобрать оптимальный размер изображения. Снизу можно указать размер рамки, я указываю значение 1. Далее ставим галочку в параметре Открывать в новом окне (Рис.6). Обновляем страницу.
В некоторых случаях бывает, что при внедрении картинки в текст, сам текст и картинка как бы сливаются друг с другом и это немного некрасиво выглядит. Для того, чтобы предотвратить такой момент, рядом с параметром Рамка, есть параметры Отступ (V) и Отступ (Н) (Рис.5). V- отступ по вертикали, H — отступ по горизонтали. Здесь можно указать параметры, примерно 2-3. У меня текст отображается вполне корректно, поэтому я эти окошки не заполняю.
—
Рис. 5

Рис. 6

— 8. Если при загрузке картинки вы не оптимизировали картинку под поисковую систему, это можно сделать в любое время на вкладке Редактировать (Рис.7). Здесь можно изменить порядок расположения картинки: слева, справа, по центру. Чтобы текст не появлялся сбоку картинки, а был лишь под или над ней, необходимо выбрать выравнивание Нет. Графу заголовок нужно обязательно заполнить. При желании можно сделать так, что наша картинка будет находиться не только в рамке, но и иметь под собой подпись. Для этого в графе Подпись нужно ввести соответствующее описание. Обновляем страницу.
Теперь вы умеете самостоятельно вставлять картинку в текст и оптимизировать её.
—
рис. 7

Так же можно еще почитать статьи с пометкой «Работа с контентом»:
Join the Forum discussion on this post
data-ad-client="ca-pub-9038233983914754"data-ad-slot="5706208564">
www.zhakanov.com