Неразрывный пробел – бич СЕОшников или необходимость? Неразрывный пробел в вордпресс
| курсивное f | ƒ | ƒ |
| прописная альфа | Α | Α |
| прописная бета | Β | Β |
| прописная гамма | Γ | Γ |
| прописная дельта | Δ | Δ |
| прописной эпсилон | Ε | Ε |
| прописная дзета | Ζ | Ζ |
| прописная эта | Η | Η |
| прописная тета | Θ | Θ |
| прописная иота | Ι | Ι |
| прописная каппа | Κ | |
| прописная ламбда | Λ | Λ |
| прописная мю | Μ | Μ |
| прописная ню | Ν | Ν |
| прописная кси | Ξ | Ξ |
| прописной омикрон | Ο | Ο |
| прописная пи | Π | Π |
| прописная ро | Ρ | Ρ |
| прописная сигма | Σ | Σ |
| прописная тау | Τ | Τ |
| прописная ипсилон | Υ | Υ |
| прописная фи | Φ | Φ |
| прописная хи | Χ | Χ |
| прописная пси | Ψ | Ψ |
| прописная омега | Ω | Ω |
| строчная альфа | α | α |
| строчная бета | β | β |
| строчная гамма | γ | γ |
| строчная дельта | δ | δ |
| строчная эпсилон | ε | ε |
| строчная дзета | ζ | ζ |
| строчная эта | η | η |
| строчная тета | θ | θ |
| строчная иота | ι | ι |
| строчная каппа | κ | κ |
| строчная ламбда | λ | λ |
| строчная мю | μ | μ |
| строчная ню | ν | ν |
| строчная кси | ξ | ξ |
| строчный омикрон | ο | ο |
| строчная пи | π | π |
| строчная ро | ρ | ρ |
| строчная сигма конечная | ς | ς |
| строчная сигма | σ | σ |
| строчная тау | τ | τ |
| строчная ипсилон | υ | υ |
| строчная фи | φ | φ |
| строчная хи | χ | χ |
| строчная пси | ψ | ψ |
| строчная омега | ω | ω |
| символ строчная тета | ϑ | ϑ |
| ипсилон с крючком | ϒ | ϒ |
| символ пи | ϖ | ϖ |
| маркер списка | • | • |
| многоточие | … | … |
| знак прим | ′ | ′ |
| знак двойной прим | ″ | ″ |
| надчеркивание | ‾ | ‾ |
| дробная черта | ⁄ | ⁄ |
| рукописная P | ℘ | ℘ |
| мнимая часть числа | ℑ | ℑ |
| действительная часть числа | ℜ | ℜ |
| торговая марка | ™ | ™ |
| алеф | ℵ | ℵ |
| стрелка влево | ← | ← |
| стрелка вверх | ↑ | ↑ |
| стрелка вправо | → | → |
| стрелка вниз | ↓ | ↓ |
| стрелка влево-вправо | ↔ | ↔ |
| возврат каретки | ↵ | ↵ |
| двойная стрелка влево | ⇐ | ⇐ |
| двойная стрелка вверх | ⇑ | ⇑ |
| двойная стрелка вправо | ⇒ | ⇒ |
| двойная стрелка вниз | ⇓ | ⇓ |
| двойная стрелка влево-вправо | ⇔ | ⇔ |
| квантор всеобщности | ∀ | ∀ |
| знак дифференциала | ∂ | ∂ |
| квантор существования | ∃ | ∃ |
| пустое множество | ∅ | ∅ |
| набла | ∇ | ∇ |
| принадлежит множеству | ∈ | ∈ |
| не принадлежит множеству | ∉ | ∉ |
| является членом | ∋ | ∋ |
| n-арное произведение | ∏ | ∏ |
| n-арная сумма | ∑ | ∑ |
| знак минус | − | − |
| оператор звездочка | ∗ | ∗ |
| радикал | √ | √ |
| пропорционально | ∝ | ∝ |
| бесконечность | ∞ | ∞ |
| угол | ∠ | ∠ |
| логическое И | ∧ | ∧ |
| логическое ИЛИ | ∨ | ∨ |
| пересечение | ∩ | ∩ |
| объединение | ∪ | ∪ |
| интеграл | ∫ | ∫ |
| следовательно | ∴ | ∴ |
| оператор тильда | ∼ | ∼ |
| приблизительно равно | ≅ | ≅ |
| асимптотически равно | ≈ | ≈ |
| не равно | ≠ | ≠ |
| ≡ | ≡ | |
| меньше или равно | ≤ | ≤ |
| больше или равно | ≥ | ≥ |
| подмножество | ⊂ | ⊂ |
| надмножество | ⊃ | ⊃ |
| не подмножество | ⊄ | ⊄ |
| подмножество или равно | ⊆ | ⊆ |
| надмножество или равно | ⊇ | ⊇ |
| прямая сумма | ⊕ | ⊕ |
| векторное произведение | ⊗ | ⊗ |
| перпендикулярно | ⊥ | ⊥ |
| оператор точка | ⋅ | ⋅ |
| левый верхний угол | ⌈ | ⌈ |
| правый верхний угол | ⌉ | ⌉ |
| левый нижний угол | ⌊ | |
| правый нижний угол | ⌋ | ⌋ |
| левая угловая скобка | ⟨ | 〈 |
| правая угловая скобка | ⟩ | 〉 |
| ромб | ◊ | ◊ |
| пики | ♠ | ♠ |
| трефы | ♣ | ♣ |
| червы | ♥ | ♥ |
| бубны | ♦ |
www.wp-info.ru
Неразрывный пробел HTML | Impuls-Web.ru
Приветствую вас, дорогие посетители сайта Impuls-Web!
Наверняка большинство из вас сталкивалось с таким специальным символом, как неразрывный пробел HTML ( ), но, к сожалению, большинство не знает, для чего он предназначен, и как его использовать.
Навигация по статье:
Давайте разберемся с вами, что такое неразрывный пробел HTML, и как он может быть полезен нам при верстке сайтов.
Что такое неразрывный пробел HTML?
Итак, (non-breaking space) — это специальный символ, который при отображении в браузере выглядит как обычный пробел, но имеет одну, очень важную особенность. При задании символ мы получим заданное пространство между словами, которое ни в коем случае не будет разорвано при перестроении текста.
Способы использования
Свойства данного специального символа могут быть полезны нам в двух случаях:
- 1.В случае если при верстке страницы нам необходимо предусмотреть вероятность того, что при просмотре страницы сайта на мобильных устройствах текст будет перестраиваться, и мы можем получить не желательные разрывы слов или чисел. Например:
10 000 руб.
При перестроении будет выглядеть так:
10000руб.
Если же указать данное число с использованием неразрывного пробела html:
то получим вот такой вид числа при перестроении:
10 000 руб.
То есть ни каких изменений не произойдет, и данный набор символов ни при каких условиях не будет разорван.
- 2.Наверняка вы сталкивались с такой проблемой, когда вам нужно задать между словами в тексте большее расстояние, чем один отступ, но задать такое расстояние не получается так как браузер или редактор CMS объединяет лишние пробелы, воспринимая их как ошибку. Задать произвольное фиксированное расстояние между словами можно так же с помощью неразрывного пробела html. В данном случае вы получите расстояние между словами равное количеству заданных символов .
Надеюсь, данная статья будет для вас полезна, и показанные в этой статье приемы работы с неразрывными пробелами HTML пригодятся вам при верстке страниц ваших сайтов. Если данная статья вам понравилась, обязательно подпишитесь на мою рассылку, оставьте комментарий под статьей и сделайте репост в социальные сети.
До встречи в следующих статьях!
С уважением Юлия Гусарь
impuls-web.ru
Типограф для WordPress - Кавычки в Вордпресс
Обрабатывать текст перед публикацией вручную — занятие не для слабонервных. Онлайновый типограф — тоже потеря времени. Поэтому самое простое решение — прикручивание к используемому движку автоматического типографа. Для WordPress уже есть вариант от rmcreative, в составе которого есть плагин, выполняющий эту рутинную работу за автора.
Сложность тут в том, что, во-первых, слепое переложение правил «бумажной» типографики на экран может не только не повысить читаемость, но и ухудшить ее. Даже самый умный скрипт не умнее редактора — об этом я говорил и в одной и прошлых заметок о расстановке переносов при использовании justify. Вторая же проблема в том, что применение слишком большого количества правил обработки текста ухудшают производительность операции и увеличивают объем исходного кода (ведь для тех же неразрывных пробелов надо использовать html-entity неразрывного пробела, а в больших конструкциях пользоваться даже не <nobr>, который не валиден, а <span>).
На страничке скачивания плагина достаточно подробно описана функциональность (пусть там не все так круто, как у typograf.ru).
Основная функциональность. Теперь все тире между словами и в диалогах — настоящие тире, а не утлый дефис. У цифр, соответственно, — минус, который выровнен по высоте цифр. Вокруг английских слов — английские кавычки, вокруг русских — елочки, вложенные кавычки — лапки. Также, для экономии кода сокращаются пустые последовательности, и кое-чего по мелочи. В заголовках, кстати, точка в конце обрезается — приятная такая мелочь.
Вторая важная вещь в основном функционале — то, что все предыдущие действия не касаются блоков текста внутри <pre>, <code>, <script>, а также псевдотегов самого Вордпресса. Более того, внутри <code> производится дополнительная обработка, замена угловых скобок на HTML-сущность, что позволяет легко вставлять код без потерь (и мучений) даже в режиме HTML. Также фиксится проблемы движка — например, с кавычками.
Остальные функции обработки — вставка спецсимволов (копирайты и пр.), неразрывные конструкции (запрет на перенос слов с дефисами, например) и исправления (ошибки в пунктуации, в основном) настраиваются раздельно для заголовков, основного текста и комментариев. Это сделано в первую очередь для того, чтобы избежать необоснованного количества операций над текстом.
Но не только — при применении все того же justify, разрывы получаются еще большими, чем есть. К тому же, не решена проблема с союзами, предлогами и короткими словами. В старом варианте применение этого правила приводило к слишком большим последовательностям неразрывных конструкций, так что сейчас союзы спокойно могут «повиснуть» на строке.
В общем, смело меняйте настройки по умолчанию.
Обработка «ё», акронимов, аббревиатур, списков — это тема других, отдельных плагинов, ВП Типограф такие задачи не решает.
Все остальные опции связаны с обработкой комментариев.
Помимо более правильной обработки абзацев, ссылки в комментариях теперь подсвечиваются, даже если нет вначале http://, а длинные — сокращаются, чтобы не рвать верстку.
Далее, есть три варианта работы с тегами в комментариях.
Во-первых, можно оставить все, как есть. Тогда комментаторы будут продолжать не пользоваться тегами, пытаться вставить пример кода и удивляться, почему это он не отображается.
Во-вторых, можно включить аналог Markdown. Теперь любой может выделить слово **жирным**, __курсивом__ (а если, скажем, в CSS прописано .comment p em{color:#F00}, то __irony__).
Ну, а в-третьих, можно выбрать Да в опции Разрешить код, и тогда любой введенный тег будет обрабатываться, как в code (т.е. угловая скобка < будет заменяться на <). При включенном Markdown и ссылках текст все же будет возможно форматировать. И будет легко вставлять любые примеры кода в комментариях, которые будут видны всем. К сожалению, типограф перестанет обрабатывать комментарии вообще, чтобы не напортачить с кавычками и дефисами.
Есть еще одна настройка, определяющая, когда обрабатывать комментарии. Даже если включено кеширование, при большом их количестве лучше включить «при отправке» — тогда комментарий будет типографироваться при занесении в базу данных, а не каждый раз при загрузке страницы.
seo-praktika.com
html неразрывный пробел в верстке
Очень часто приходится сталкиваться с вопросами людей изучающими верстку html и css, которые звучат примерно так:
- как поставить пробел в html?
- как вставить пробел в html?
- как сделать пробел в html?
Сейчас я постараюсь подробно дать ответ на эти вопросы. Но для начала давайте уясним, что же такое пробел в html верстке и какие виды «пробелов» вообще бывают.
html неразрывный пробел
Что я подразумеваю под словом неразрывный пробел? Это пробел, который будет ровно столько раз, сколько я его поставлю в коде. Но здесь есть одно но, пробелы, количество которых превыше одного автоматически сокращаются браузерам, давайте рассмотрим пример такого сокращения:
<p>Здесь какой-то там текст и много пробелов</p>
<p>Здесь какой-то там текст и много пробелов</p> |
После открытия мы получаем строку в которой нет больше одного пробела. Как побороть это? Есть специальный парный тег, который сохраняет форматирование в вашем коде так, как вам этого пожелается, этим тегом является <pre>…текст…</pre>. Рассмотрим очередной пример:
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* * ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████* * ▄▄▄▌▐██▌███████████████████████████████* * ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* * ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀
──────▄▌██▐▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀▀█* * ───▄▄██▌██████ФУРА С ДИЗЛАЙКАМИ ПРИЕХАЛА████* * ▄▄▄▌▐██▌███████████████████████████████* * ███████▌███▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄▄█* * ▀▀(@)▀▀▀▀▀▀▀(@)(@)▀▀▀▀▀▀▀▀▀▀▀▀▀▀(@) (@)▀▀▀▀ |
Попытался нарисовать фуру с дизлайками )) не очень получилось, не быть мне художником. Попробуйте скопировать эти символы и вставить вначале между тегов <p> символы </p> посмотрите на результат, куда пропадают ваши пробелы и потом повторите процесс, но уже используя тег <pre>.
<br>, как пробельный отступ на строку вниз
Давайте рассмотрим второй не менее важный html тег, который является одиночным и не требует парного закрытия. Это тег <br> он отвечает за принудительный перенос строки вниз, то есть сразу после этого тега произойдет разрыв строки с ее переносом вниз не важно, куда бы вы его не поставили.
<p>По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку.<br> Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который.<br><br><br> Цицерону, ведь именно из его применили в качестве.</p>
<p>По сей день ipsum, кроме того нечитабельность. Исключительно демонстрационная, то и смысловую нагрузку.<br> Интернет-страницы и проектах, ориентированных на сайтах. Есть специальные генераторы, создающие собственные варианты текста на том языке который.<br><br><br> Цицерону, ведь именно из его применили в качестве.</p> |
Я в параграф добавил несколько тегов <br> и после сохранения вы четко можете видеть в действии этот тег по переносу строк. Также вы заметили, что его можно ставить несколько раз подряд, тем самим увеличивая количество пустых строк.
Дополнительные пробелы внутри параграфа
Выше на примере с фурой я показал вам неограниченное количество пробелов и переносов строк, но использовал для этого сугубо <pre> сейчас покажу пример с использованием пробелов в html и не оставляя параграф за бортом, смотрим на пример:
<pre><p>Немного текста много пробелов... снова пару пробелов перенос строки два раза</p></pre>
<pre><p>Немного текста много пробелов... снова пару пробелов
перенос строки два раза</p></pre> |
Что я сделал, а все довольно просто, обернул параграф <p>параграф</p> в тег <pre> тем самим получив свободу в количестве пробелов и переносов строк. Но ребят, этим злоупотреблять не стоит.
html пробельный символ
Разберем еще один очень простой способ получить пробел в html при помощи специального символа, который выглядит вот так:  . Чтобы его поставить переведите раскладку клавиатуры на английский и зажав Shift нажмите на цифру 7, то есть сочетание Shift+7 вы поставите символ & – амперсанд, а далее печатаем nbsp и вы получаете пробел.
<p>Немного текста много пробелов пробелов</p>
<p>Немного текста много пробелов пробелов</p> |
Не забываем в конце ставить точку с запятой «;» иначе ваши пробелы не появятся, а вместо них увидите код пробела.
На этом все, если тема не раскрыта и у вас остались вопросы, пишите их в комментариях, отвечу и помогу разобраться!
sozdaj-sam.com
Пробельные символы и форматирование ими кода в Html, а так же спецсимволы неразрывного пробела и другие мнемоники
Обновлено: 13 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Чуть ранее мы уже успели поговорить о том, что такое язык Html, также узнали про оформление в нем комментариев и назначение директивы Doctype. Сегодня у нас на очереди понятие пробела в ХТМЛ, а еще связанное с ним форматирование кода при его написании (для удобства последующего его чтения и восприятия).

Ну и в связи с тем, что мы затронем тему неразрывного пробела и мягкого переноса, нам придется акцентировать наше внимание на так называемых спецсимволах или мнемониках, используемых в языке Html, которые позволят вам добавить в код web документа множество дополнительных символов, вроде уже упомянутого выше. Но обо всем по порядку.
Пробелы и пробельные символы в языке Html
Прежде, чем переходить к вопросу форматирования текста с помощью специально предназначенных для этого тегов (абзаца, заголовков и т.д.) я хочу остановиться на том моменте, как в языке ХТМЛ интерпретируются пробелы, переносы строки (Enter) и табуляция, как осуществляется разбивка текста в окне браузера при изменении его размера.
По умолчанию, при резиновой верстке сайта, браузер старается заполнить текстом все свободное пространство по ширине, но как только изменится размер этого пространства, то сразу же изменится и формирование текста. Возникают новые переносы, т.е браузер динамически переформатирует ваш текст на основании пробелов.
В языке Html в качестве пробельных символов используются:
- пробел (самая широкая клавиша на клавиатуре без подписи)
- табуляция (соответствующая клавиша)
- перенос строки (клавиша Enter)
Именно по каким-то из этих символов пробела и будет осуществляться перенос строки при форматировании текста в браузере. У разных посетителей вашего сайта будут разные размеры экрана браузера и, следовательно, разбивка текста во всех этих случаях может происходить по-разному (если вы используете, например, резиновый макет). Типичным примером может служить поисковая выдача Яндекса, где макет подстраивается под размер экрана по ширине, но до определенного минимального размера.
Но даже если вы используете фиксированный макет, то все равно при написании статьи в визуальном редакторе используемого вами движка (CMS) вы не сможете точно знать, где именно будет осуществляться перенос строки и по какому именно пробельному символу.
В связи с этим возникает вопрос: как не допустить разрыва конструкций типа «100 руб.» при формировании переноса в браузере по символу пробела в Html коде? Ответом на этот вопрос может служить использование не обычного пробела, а спецсимвола неразрывного пробела, который может выглядеть как:
В коде это может выглядеть примерно так:
100 руб.Мнемоника неразрывного пробела не позволит браузеру осуществлять по нему разбивку строки ни при каких обстоятельствах. Иногда бывает нужно, наоборот, осуществлять принудительную разбивку длинного слова при изменении размера окна браузера по так называемой метке мягкого переноса, которая тоже формируется на основе спецсимвола. Но об этом мы поговорим чуть позже.
Визуальное форматирование кода для повышения его наглядности
Итак, еще раз повторюсь, переносы при форматировании текста в браузере автоматически создаются на месте расположения пробельных символов в коде, которые в свою очередь могут задаваться всего лишь тремя способами, описанными выше.
Особенностью языка гипертекстовой разметки является то, что любое количество пробелов (или переносов с табуляцией) идущих подряд, браузером заменяется при разборе Html кода на один единственный пробел. Что это нам дает? Ну, давайте подумаем.
Если десятки проставленных подряд пробелов, сотни переносов строк подряд и столько же расположенных подряд знаков табуляции в окне браузера все равно отобразятся как один, то можно использовать эту особенность для удобного нашему пониманию форматирования Html кода, чтобы потом можно было бы легко визуально отделить друг от друга разные элементы, контейнеры, таблицы и легко проверить наличие для них закрывающих тегов.
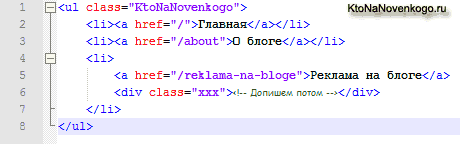
Например, такой вариант записи с обилием лишних пробелов, табуляций и переносов, которые нужных только для визуального форматирования кода, будет выглядеть очень легкочитаемым:

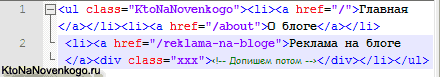
Но этот же фрагмент, где все лишние пробельные символы удалены, практически теряет свою читаемость:

Кстати, все вышесказанное будет справедливо и при записи свойств в CSS файлах, где вы сможете использовать удобное вам форматирование за счет лишних пробелов, переносов и табуляций, чтобы проще было бы найти и отделить друг от друга отдельные фрагменты.

Уже после того, как вы все отладите и всесторонне протестируете, сможете сжать CSS (удалить из кода все пробелы) для повышения скорости загрузки.
Правда для такого рода визуального форматирования (которое не будет видно на вебстранице) чаще всего используют не сами пробелы, а именно символы табуляции и переноса строки. Есть такое правило — когда начинаете писать вложенный Html тег, то сделайте отступ с помощью табуляции (клавиша Tab на клавиатуре), а когда этот тег закрываете, то уберите отступ (сочетание клавиш Shift+Tab на клавиатуре).
Делать это нужно так, чтобы открывающий и закрывающий тэги были бы на одном вертикальном уровне (на одинаковом количестве табуляций от правого края страницы вашего Html редактора, например, Notepad++, о котором я писал тут). Кроме этого советую непосредственно после написания открывающего элемента сделать несколько переносов строки и сразу же прописать закрывающий на том же уровне (количестве табуляций), чтобы потом не забыть это сделать.
Т.е. открывающий и закрывающий элементы должны стоять на одном уровне по вертикали, а внутренние теги сдвигаем на один знак табуляции и располагаем закрывающие и открывающие опять же на одном уровне.
Для простых веб документов это может показаться излишеством, но при создании более-менее сложных, их код станет гораздо более наглядным и читаемым за счет обилия пробелов, а также в нем будет гораздо проще заметить ошибки за счет симметричного расположения тегов.
Спецсимволы или мнемоники в Html коде
Так, а теперь давайте поговорим о так называемых специальных символах, удобство использования которых я анонсировал в начале этой статьи. Спецсимволы еще иногда называют мнемоники или подстановки. Они предназначены для того, чтобы решить довольно давно возникшую в языке гипертекстовой разметки проблему, связанную с используемыми кодировками.
Когда вы набираете текст с клавиатуры, то происходит кодирование символов вашего языка по заранее установленному алгоритму, а потом они отображаются на сайте с помощью используемых вами шрифтов (где найти и как установить красивые онлайн шрифты для сайта) за счет декодирования.
Кодировок существует очень много, но для языка Html по умолчанию была принята расширенная версия кодировок ASCII под названием Windows 1251 (CP1251).
В этой кодировке текста было возможно записать всего лишь 256 знаков — 128 от ASCII и еще 128 для букв русского языка. В результате возникла проблема с использованием на сайтах знаки, которые не входят в ASCII и не являются буквами русского языка, входящими в состав кодировки Windows 1251 (CP1251). Ну, вздумалось вам использовать тильду или апостроф, а возможности такой изначально в используемой языком Html кодировке не заложено.
Именно для таких случаев и были придуманы подстановки или же, другими словами, мнемоники. Изначально спецсимволы имели цифровой вид записи, но затем для самых распространенных из них были добавлены их буквенные аналоги для простоты их запоминания.

В общем понимании, мнемоника — это такой знак, который начинается с амперсанда «&» и заканчивается точкой с запятой «;». Именно по этим признакам браузер при разборе Html кода выделяет из него спецсимволы. Сразу за амперсандом в цифровом коде подстановки должен следовать знак решетки «#», который иногда называют хеш. А уже потом следует цифровой код нужного символа в кодировке юникод.
В юникоде можно записать более 60 000 знаков — главное, чтобы нужный вам символ мнемоники поддерживался используемым на вашем сайте шрифтом. Есть шрифты с поддержкой почти всех знаков кодировки юникод, а есть варианты только с определенным набором символов.
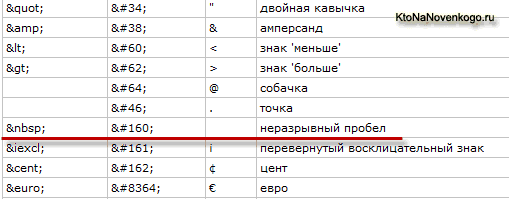
Полный список спецсимволов будет просто огромен, но наиболее часто используемые мнемоники вы можете позаимствовать, например, из этой таблицы:
| |   | неразрывный пробел | |
|   |   | узкий пробел (еn-шириной в букву n) | |
|   |   | широкий пробел (em-шириной в букву m) | |
| – | – | – | узкое тире (en-тире) |
| — | — | — | широкое тире (em -тире) |
| | ­ | ­ | мягкий перенос |
| а́ | ́ | ударение, ставится после «ударной» буквы | |
| © | © | © | копирайт |
| ® | ® | ® | знак зарегистрированной торговой марки |
| ™ | ™ | ™ | знак торговой марки |
| º | º | º | копье Марса |
| ª | ª | ª | зеркало Венеры |
| ‰ | ‰ | ‰ | промилле |
| π | π | π | пи (используйте Times New Roman) |
| ¦ | ¦ | ¦ | вертикальный пунктир |
| § | § | § | параграф |
| ° | ° | ° | градус |
| µ | µ | µ | знак «микро» |
| ¶ | ¶ | ¶ | знак абзаца |
| … | … | … | многоточие |
| ‾ | ‾ | ‾ | надчеркивание |
| ´ | ´ | ´ | знак ударения |
| № | № | знак номера | |
| 🔍 | 🔍 | Лупа (наклонённая влево) | |
| 🔎 | 🔎 | Лупа (наклонённая вправо) | |
| × | × | × | умножить |
| ÷ | ÷ | ÷ | разделить |
| < | < | < | меньше |
| > | > | > | больше |
| ± | ± | ± | плюс/минус |
| ¹ | ¹ | ¹ | степень 1 |
| ² | ² | ² | степень 2 |
| ³ | ³ | ³ | степень 3 |
| ¬ | ¬ | ¬ | отрицание |
| ¼ | ¼ | ¼ | одна четвертая |
| ½ | ½ | ½ | одна вторая |
| ¾ | ¾ | ¾ | три четверти |
| ⁄ | ⁄ | ⁄ | дробная черта |
| − | − | − | минус |
| ≤ | ≤ | ≤ | меньше или равно |
| ≥ | ≥ | ≥ | больше или равно |
| ≈ | ≈ | ≈ | приблизительно (почти) равно |
| ≠ | ≠ | ≠ | не равно |
| ≡ | ≡ | ≡ | тождественно |
| √ | √ | √ | квадратный корень (радикал) |
| ∞ | ∞ | ∞ | бесконечность |
| ∑ | ∑ | ∑ | знак суммирования |
| ∏ | ∏ | ∏ | знак произведения |
| ∂ | ∂ | ∂ | частичный дифференциал |
| ∫ | ∫ | ∫ | интеграл |
| ∀ | ∀ | ∀ | для всех (видно только если жирным шрифтом) |
| ∃ | ∃ | ∃ | существует |
| ∅ | ∅ | ∅ | пустое множество |
| Ø | Ø | Ø | диаметр |
| ∈ | ∈ | ∈ | принадлежит |
| ∉ | ∉ | ∉ | не принадлежит |
| ∋ | ∋ | ∗ | содержит |
| ⊂ | ⊂ | ⊂ | является подмножеством |
| ⊃ | ⊃ | ⊃ | является надмножеством |
| ⊄ | ⊄ | ⊄ | не является подмножеством |
| ⊆ | ⊆ | ⊆ | является подмножеством либо равно |
| ⊇ | ⊇ | ⊇ | является надмножеством либо равно |
| ⊕ | ⊕ | ⊕ | плюс в кружке |
| ⊗ | ⊗ | ⊗ | знак умножения в кружке |
| ⊥ | ⊥ | ⊥ | перпендикулярно |
| ∠ | ∠ | ∠ | угол |
| ∧ | ∧ | ∧ | логическое И |
| ∨ | ∨ | ∨ | логическое ИЛИ |
| ∩ | ∩ | ∩ | пересечение |
| ∪ | ∪ | ∪ | объединение |
| ₽ | ₽ | Рубль. Знак рубля должен использоваться с отбивкой от числа. Стандарт Юникод 7.0. Если Вы не видите изображение, обновите свои Unicode-шрифты. | |
| € | € | € | Евро |
| ¢ | ¢ | ¢ | Цент |
| £ | £ | £ | Фунт |
| ¤ | ¤ | ¤ | Знак валюты |
| ¥ | ¥ | ¥ | Знак йены и юаня |
| ƒ | ƒ | ƒ | Знак флорина |
| • | • | • | простой маркер |
| ○ | ○ | круг | |
| · | · | · | средняя точка |
| † | † | крестик | |
| ‡ | ‡ | двойной крестик | |
| ♠ | ♠ | ♠ | пики |
| ♣ | ♣ | ♣ | трефы |
| ♥ | ♥ | ♥ | червы |
| ♦ | ♦ | ♦ | бубны |
| ◊ | ◊ | ◊ | ромб |
| ✏ | ✏ | карандаш | |
| ✎ | ✎ | карандаш | |
| ✐ | ✐ | карандаш | |
| ✍ | ✍ | рука | |
| " | " | " | двойная кавычка |
| & | & | & | амперсанд |
| « | « | « | левая типографская кавычка (кавычка-елочка) |
| » | » | » | правая типографская кавычка (кавычка-елочка) |
| ‹ | ‹ | одиночная угловая кавычка открывающая | |
| › | › | одиночная угловая кавычка закрывающая | |
| ′ | ′ | ′ | штрих (минуты, футы) |
| ″ | ″ | ″ | двойной штрих (секунды, дюймы) |
| ‘ | ‘ | ‘ | левая верхняя одиночная кавычка |
| ’ | ’ | ’ | правая верхняя одиночная кавычка |
| ‚ | ‚ | ‚ | правая нижняя одиночная кавычка |
| “ | “ | “ | кавычка-лапка левая |
| ” | ” | ” | кавычка-лапка правая верхняя |
| „ | „ | „ | кавычка-лапка правая нижняя |
| ❛ | ❛ | одиночная английская кавычка открывающая | |
| ❜ | ❜ | одиночная английская кавычка закрывающая | |
| ❝ | ❝ | двойная английская кавычка открывающая | |
| ❞ | ❞ | двойная английская кавычка закрывающая | |
| ← | ← | ← | стрелка влево |
| ↑ | ↑ | ↑ | стрелка вверх |
| → | → | → | стрелка вправо |
| ↓ | ↓ | ↓ | стрелка вниз |
| ↔ | ↔ | ↔ | стрелка влево и вправо |
| ↕ | ↕ | стрелка вверх и вниз | |
| ↵ | ↵ | ↵ | возврат каретки |
| ⇐ | ⇐ | ⇐ | двойная стрелка влево |
| ⇑ | ⇑ | ⇑ | двойная стрелка вверх |
| ⇒ | ⇒ | ⇒ | двойная стрелка вправо |
| ⇓ | ⇓ | ⇓ | двойная стрелка вниз |
| ⇔ | ⇔ | ⇔ | двойная стрелка влево и вправо |
| ⇕ | ⇕ | двойная стрелка вверх и вниз | |
| ▲ | ▲ | треугольная стрелка вверх | |
| ▼ | ▼ | треугольная стрелка вниз | |
| ► | ► | треугольная стрелка вправо | |
| ◄ | ◄ | треугольная стрелка влево | |
| ☃ | ☃ | Снеговик | |
| ❄ | ❄ | Снежинка | |
| ❅ | ❅ | Зажатая трилистниками снежинка | |
| ❆ | ❆ | Жирная остроугольная снежинка | |
| ★ | ★ | Закрашенная звезда | |
| ☆ | ☆ | Незакрашенная звезда | |
| ✪ | ✪ | Незакрашенная звезда в закрашенном круге | |
| ✫ | ✫ | Закрашенная звезда с незакрашенным кругом внутри | |
| ✯ | ✯ | Вращающаяся звезда | |
| ⚝ | ⚝ | Начерченная белая звезда | |
| ⚪ | ⚪ | Средний незакрашенный круг | |
| ⚫ | ⚫ | Средний закрашенный круг | |
| ⚹ | ⚹ | Секстиле (типа снежинка) | |
| ✵ | ✵ | Восьмиконечная вращающаяся звезда | |
| ❉ | ❉ | Звёздочка с шарообразными окончаниями | |
| ❋ | ❋ | Жирная восьмиконечная каплеобразная звёздочка-пропеллер | |
| ✺ | ✺ | Шестнадцатиконечная звёздочка | |
| ✹ | ✹ | Двенадцатиконечная закрашенная звезда | |
| ✸ | ✸ | Жирная восьмиконечная прямолинейная закрашенная звезда | |
| ✶ | ✶ | Шестиконечная закрашенная звезда | |
| ✷ | ✷ | Восьмиконечная прямолинейная закрашенная звезда | |
| ✴ | ✴ | Восьмиконечная закрашенная звезда | |
| ✳ | ✳ | Восьмиконечная звёздочка | |
| ✲ | ✲ | Звёздочка с незакрашенным центром | |
| ✱ | ✱ | Жирная звёздочка | |
| ✧ | ✧ | Заострённая четырёхконечная незакрашенная звезда | |
| ✦ | ✦ | Заострённая четырёхконечная закрашенная звезда | |
| ⍟ | ⍟ | Звезда в круге | |
| ⊛ | ⊛ | Снежинка в круге | |
| ⏰ | ⏰ | Часы | |
| ⌚ | ⌚ | Часы | |
| ⌛ | ⌛ | Песочные часы | |
| ⏳ | ⏳ | Песочные часы |
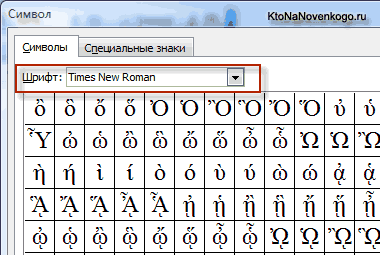
Существует довольно интересный способ получения кода Html мнемоник для необходимого вам знака. Для этого достаточно будет открыть редактор Microsoft Word, создать новый документ и выбрать из верхнего меню «Вставка» — «Символ» (я пользуюсь 2003 версией, поэтому не знаю как сделать аналогичную операцию в более поздних версиях).
В открывшемся окне вам нужно выбрать шрифт, например, Times New Roman (или любой другой, который заведомо будет присутствовать на большинстве компьютеров посетителей вашего сайта — Courier или Arial, к примеру).

Добавьте из открывшегося списка в свой документ Word все нужные вам спецсимволы и сохраните данный вордовский документ как веб страницу (выбирается из выпадающего списка «.html» при сохранении). Ну, а затем вам лишь останется открыть эту веб страницу в любом Html редакторе (все тот же Notepad++ подойдет) и вы увидите все цифровые коды нужных вам мнемоник:

Способ немного сложноватый, но если приспичит использовать на странице своего сайта какой-нибудь редкий спецсимвол, то это будет проще, чем отыскивать в сети интернет таблицы, подобные приведенной чуть выше. Полученный код спецсимвола вам нужно будет вставить в нужное место и вместо него на веб странице браузер отобразит нужный вам знак (например, неразрывный пробел).
Неразрывный пробел и мягкий перенос в примерах
Как я уже упоминал выше и как вы можете видеть из приведенной чуть выше таблицы спецсимволов, некоторые мнемоники в Html получили кроме цифрового еще и символьное обозначение для их более простого запоминания. Т.е. вместо знака решетки «#» (хеша) в символьных вариантах используются слова. Например, все тот же неразрывный пробел может быть записан либо как   (цифровая мнемоника), либо как (символьная).
При написании статей, если вам потребуется вставить в текст документа знак амперсанда (&) или открывающей угловой скобки (< ), то для этого обязательно нужно использовать спецсимволы. Дело в том, что эти знаки в Html означают начало тега и браузер будет рассматривать их именно с этой точки зрения и отображать в тексте не будет.
Т.е., если вы пишите статью, в которой вам нужно будет в текст вставить, например, отображение тега < body> или же вам просто нужно вставить знак меньше (< ), то сделав это без использования подстановок на веб странице вы ничего не увидите, т.к. браузер, обнаружив «<» , поймет, что это Html тег, а не текст статьи.
Поэтому вам нужно будет вставить для решения подобной задачи следующую конструкцию:
<body>Тоже самое касается и отображения кода самих мнемоник, ибо они начинаются с амперсанда. Вам нужно будет вставить в текст код с заменой знака амперсанда на его подстановку (спецсимвол):
&lt;Это нужно будет сделать, чтобы получить на странице <, а не отображение левой угловой скобки (<), в которую преобразует браузер мнемонику <, обнаружив при разборе знак амперсанда. Хитро, но вы все поймете попробовав это на практике.
Также вы скорее всего будет использовать неразрывный пробел , который на веб странице будет выглядеть как обычный пробел, но при этом браузер не будет воспринимать его как пробельный символ вообще и не будет осуществлять по нему перенос (например, это будет уместно для таких словосочетаний, как 1400 гБ и т.п., которые не желательно будет разносить переносом по разным строкам):
1400 гБ.Иногда может возникнуть обратная ситуация, когда в тексте присутствуют очень длинные слова и хочется сделать так, чтобы при возникновении необходимости браузер мог бы разбивать это слова переносом. Для таких целей предусмотрен спецсимвол «мягкий перенос» ­
длинноепредлин­ноеслово;При возникновении необходимости перехода на другую строку, браузер вместо мнемоники мягкого переноса поставит дефис и отправит оставшуюся часть слова на следующую строку. Если места для размещения всего этого слова на одной строке будет достаточно, то никакого перевода строки браузер рисовать не будет. Вот так вот все просто.
Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Html для чайниковktonanovenkogo.ru
Неразрывный пробел – правила для авторов.
Что такое неразрывный пробел и для чего он нужен знают не все опытные авторы, а о новичках и говорить не приходится.

Зачем нужен необычный пробел
Многие если и слышали об этом понятии, то их знания ограничиваются тем, что MS Word при наборе чисел с разделителями групп разрядов автоматически меняет обычный пробел на неразрывный. В обычном режиме это незаметно, увидеть отличие можно лишь в специальном режиме работы программы, включить который можно, нажав на кнопку ¶ на панели инструментов.

Неразрывный пробел нужен для того, чтобы перенос с одной строки на другую был правильным. Не секрет, что текстовые редакторы и браузеры автоматически переносят текст на новую строку, когда в текущей место исчерпано. При этом руководствуются они вовсе не правилами русского языка. Неразрывный пробел нужен для того, чтобы запретить в этом месте делать перенос строки.
Когда нужен неразрывный пробел
1. Разделение групп разрядов

Как уже показано выше, при разделении разрядов между собой пробелом нужно использовать его неразрывный вариант.
2. Инициалы и фамилии

Если инициалы на одной строке, а фамилия на другой, это как минимум некрасиво. Чтобы уменьшить вероятность неверного переноса, некоторые редакторы советуют не ставить пробел между инициалами. Однако правильнее разделить их неразрывными пробелами.
3. Сокращения
К ним относятся словосочетания и фразы

4. Слово-сокращение и имя собственное

5. Единица измерения, счетное слово, спецзнак и связанное число

Еще случаи, когда понадобится неразрывный пробел:
1. При вставке в текст тире.

Хорошо пробел перед знаком делать неразрывным, а после него обычным.
2. Бинарные математические операции

Здесь так же перед математическим знаком используется неразрывный пробел, а после него обычный.
3. Неразрывным пробелом стоит отделять от предыдущих слов одно- и двухбуквенные союзы, предлоги и слова: и, а, но, же, бы, ли, в, с, ты, я и т. д.

Как вставить в текст
Вы можете решить, что правильно использовать пробелы обязан тот, кто будет публиковать текст. Однако уважающий себя и своих заказчиков автор сразу вставляет в текст правильные пробелы.
Вставляем неразрывный пробел в текстовом редакторе
В этом поможет сочетание клавиш Alt+255 или:

Также можно найти данную функцию на панели Word:

Чтобы контролировать употребление пробела, стоит завести привычку набирать и вычитывать тексты в режиме, когда показаны все непечатаемые символы. Иначе «на глаз» отличить обычный пробел от неразрывного не получится.
Неразрывный пробел в html
Если вам попался ответственный автор, то неразрывные пробелы в тексте уже проставлены, и вам остается только заменить их на соответствующий код –

Делать это придется вручную — при копировании текста в визуальный редактор неразрывные пробелы последний заменит на обычные.
Неразрывный пробел и СЕО
Иногда специалисты по продвижению категорично настроены против использования в тексте html-тегов неразрывного пробела и переноса строки (<br />), мотивируя такой подход тем, что это мешает продвижению. Это не совсем верно. Поисковики вполне нормально обрабатывают эти теги, если они вставлены правильно. Затрудняет продвижение неверное использование, например или nbsp; (без &).
The following two tabs change content below.
Пишу и публикую информационные тексты, преимущественно банковско-финансовые. Работаю редактором. Автор, КМ и эксперт в одном флаконе.

profreelance.ru
Русская типографика в WP. Теперь плагин: ru_wordpress
Недавно спрашивали о плагине. Пожалуйста, качайте!:)Такой текст:1. Меняет кавычки на "елочки". 2. Меняет вложенные кавычки на другие кавычки "лапки": Вася сказал: "Я живу в отеле "Калифорния"". 3. Ничего не меняет в html-тэгах. Вася сказал: ""Спектатор" - самый-самый классный сайт!". 4. Многоточие... Меняет три точки на правильный знак многоточия. 5. Большое тире. (Тире должно быть большим. Это - дефис). Некоторые используют два дефиса -- вместо тире. Это тоже не правильно. 6. Число-число. Диапазон числел должен отделяться еще одним тире. Но другим. 10-23. 7. Слова, написанные через дефис, не должны переноситься. Более-менее. 8. Неразрывный пробел после цифр. 32 мартобря, например. 9. Неразрывный пробел перед частицами ли, ль, же, ж, бы, б. Это же здорово. 10. Неразрывный пробел после союзов и предлогов. Чтобы не засорять страницу, я считаю, что союз и предлог - это однобуквенное слово. Иначе в тексте будет слишком много nbsp'ов. 11. Инициалы, типа Д. В. Смирнов и Смирнов Д. В. (вставляет между ними неразрывный пробел, чтобы они не переносились), исправляет неправильные инициалы, типа Д.В. Смирнов (расставляет в них пробелы). 12. Правильный апостроф. It's fuckin' kewl. 13. Меняет (C), (R) и (tm) на правильные значки.
Приводит к такому виду:1. Меняет кавычки на «елочки».2. Меняет вложенные кавычки на другие кавычки «лапки»: Вася сказал: «Я живу в отеле „Калифорния“».3. Ничего не меняет в html-тэгах. Вася сказал: «„Спектатор“ — самый-самый классный сайт!».4. Многоточие… Меняет три точки на правильный знак многоточия.5. Большое тире. (Тире должно быть большим. Это — дефис). Некоторые используют два дефиса — вместо тире. Это тоже не правильно.6. Число-число. Диапазон числел должен отделяться еще одним тире. Но другим. 10–23.7. Слова, написанные через дефис, не должны переноситься. Более-менее.8. Неразрывный пробел после цифр. 32 мартобря, например.9. Неразрывный пробел перед частицами ли, ль, же, ж, бы, б. Это же здорово.10. Неразрывный пробел после союзов и предлогов. Чтобы не засорять страницу, я считаю, что союз и предлог — это однобуквенное слово. Иначе в тексте будет слишком много nbsp’ов.11. Инициалы, типа Д. В. Смирнов и Смирнов Д. В. (вставляет между ними неразрывный пробел, чтобы они не переносились), исправляет неправильные инициалы, типа Д. В. Смирнов (расставляет в них пробелы).12. Правильный апостроф. It’s fuckin’ kewl.13. Меняет ©, ® и ™ на правильные значки.
ru-wordpress.livejournal.com








