Бесплатные плагины для обработки WordPress-изображений. Вордпресс плагин для фоток
Лучшие плагины для картинок в WordPress
В WordPress в стандартной комплектации есть достаточное количество функций для работы с изображениями — это и создание необходимых для продвижения мета-тегов, и редактирование картинки, и публикации в виде галерей, и многое другое. Однако, для удобства или каких-либо специфических целей этого может оказаться недостаточно.
В данной статье мы расскажем про плагины для картинок WordPress, которые могут улучшить работу с изображениями. Приведённые ниже расширения решают множество задач, связанных с медиаконтентом.

WP Image Zoom
Разработка от SilkyPress. Он создаёт на изображениях эффект зума, то есть при наведении на картинку курсора мышки, открывает увеличенный участок картинки, как будто это просмотр через увеличительное стекло. Таким образом можно рассмотреть все детали изображения.
Данный эффект используется на сайте знаменитого интернет-магазина Aliexpress, и может выгодно применяться на других торговых площадках. WP Image Zoom совместим с популярным плагином для магазина Woocommerce.
После активации плагина в консоли появится пункт с его настройками, где можно изменить внешний вид зума и найти другие опции. В редакторе записей появится новая кнопка. Чтобы наложить на картинку зум, нужно опубликовать её в редакторе, выделить мышкой и нажать на созданную кнопку.
Интерфейс на английском языке, и он бесплатный.
Smart Slider 3
Мощнейший плагин слайдера от Nextend, бесплатный, частично переведённый на русский зык. Он поражает своими возможностями, можно реализовать практически любую идею, связанную со слайдером.
Есть множество готовых бесплатных шаблонов слайдеров. Каждый слайд можно отдельно изменять как понадобится с помощью простого и понятного редактора изображений. Можно работать со слоями на картинке.
Сам слайдер также можно настроить глубоко и глобально.
Опубликовать на сайте созданный слайдер можно шорткодом, кнопкой, которая появится в редакторе после активации плагина, либо PHP кодом в файлах шаблона темы.
Responsive Lightbox
Плагин создан уже хорошо зарекомендовавшим себя разработчиком dFactory. Функции его следующие – при клике на изображения оно открывается в увлечённом виде. Это популярный эффект, который используется на многих сайтах, и он очень удобен – называется лайтбокс.
Плагин условно бесплатный. Для большинства сайтов подойдут базовые бесплатные функции. Он примечателен тем, что есть целый набор готовый лайтбокс эффектов, каждый из которых можно настраивать индивидуально, в то время, как большинство аналогичных плагинов работают лишь со одним эффектом.
Перевод частично сделан на русский язык. К плагину есть дополнения, расширяющие его функции – аддоны.
Instagram Slider Widget
Плагин для картинок в WordPress продолжает Instagram Slider Widget от разработчика jetonr. Как понятно по названию, в функции этого продукта входит вывод слайдера изображения из аккаунта в Instagram.
После активации все настройки будут находиться в виджете, который он создаст. Там потребуется ввести логин и пароль от аккаунта Instagram и произвести простую настройку. Можно создать внешний вид слайдера так, как будет нужно. Опций много.
Весь интерфейс на английском языке. Плагин стопроцентно бесплатный.
BJ Lazy Load
Плагин разработан Bjørn Johansen, Aron Tornberg и angrycreative. В его функции входит реализация эффекта ленивой загрузки изображений.
Картинки на странице сайта являются самыми тяжёлыми элементами. Поэтому их загрузка занимает определённое время. А скорость работы сайта имеет значение для продвижения.
При просмотре страницы все картинки начинаются загружаться одновременно. А это, на самом деле, не нужно, ведь посетитель не видит сразу все изображения, а просматривает только те, которые находятся в области экрана. Эффект ленивой загрузки заключается в том, что картинки, которые не видны сейчас на экране, не загружаются сразу, а подгружаются постепенно, по мере прокрутки. В результате скорость загрузки страницы сайта несколько увеличивается.
BJ Lazy Load начнёт работать сразу после установки и активации. Но при необходимости можно произвести настройку, тем более, что весь интерфейс на русском языке.
Optimus — WordPress Image Optimizer
Плагины для картинок в WordPress продолжает разработка KeyCDN, суть которой тоже в SEO-оптимизации изображения. Как было сказано выше, картинки — это самые тяжёлые элементы страницы. Чтобы улучшить скорость загрузки можно их немного сжать, уменьшить вес, без потерь качества.
После установки и активации, можно перейти в медиабиблиотеку и оптимизировать загруженные изображения. Нужно иметь в виду, что копии картинок не сохраняются.
Плагин хорошо работает сразу же после активации. Но при необходимости можно произвести тонкую настройку на странице опций. Весь интерфейс на английском языке, поэтому придётся разбираться. За то стопроцентно бесплатный плагин.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Небольшой обзор плагинов, выводящих картинки в WordPress
 Признаться честно — сначала хотел написать обзор плагинов, установленных на этом сайте. Но времени, как всегда нет, поэтому об этом напишу как-нибудь в другой раз отдельную статью, когда время появится, а сейчас хочу сделать небольшой обзор плагинов, которые открывают уменьшенную картинку в статье или посте в отдельном окне. Обзор написал по ходу их тестирования, в результате личных изысканий, благо вариантов на просторах Интернета – выше крыши. И даже с этим — несмотря на небольшой размер, написание затянулось недели на три. Естественно, все написанное ниже не является истиной в последней инстанции, поскольку на вкус и цвет, как известно, все фломастеры разные, и описывается то, что лично мне понравилось, или не понравилось.
Признаться честно — сначала хотел написать обзор плагинов, установленных на этом сайте. Но времени, как всегда нет, поэтому об этом напишу как-нибудь в другой раз отдельную статью, когда время появится, а сейчас хочу сделать небольшой обзор плагинов, которые открывают уменьшенную картинку в статье или посте в отдельном окне. Обзор написал по ходу их тестирования, в результате личных изысканий, благо вариантов на просторах Интернета – выше крыши. И даже с этим — несмотря на небольшой размер, написание затянулось недели на три. Естественно, все написанное ниже не является истиной в последней инстанции, поскольку на вкус и цвет, как известно, все фломастеры разные, и описывается то, что лично мне понравилось, или не понравилось.
Введение.
Как известно, функциональность открытия картинки в вордпрессе есть и так (достаточно в настройках-медиафайлы задать ширину картинки, соответствующую ширине колонки текста, скажем в среднем размере, и потом при каждом вставлении в запись картинки выбирать этот размер – в колонку будет вставляться превьюшка как раз этого размера, а по клику на нее – открываться полноразмерная картинка), но захотелось оформить это красиво. Чтобы красиво выезжали, оставшийся фон затемнялся с нужной прозрачностью, или вообще без затемнения, были красивые кнопочки, чтобы не глючил, масштабировался под размер окна браузера, была интеграция во встроенный редактор, отсутствие необходимости править коды темы или WordPress-a, ну и масса других «хочу». Причем, также были и «не обязательно» — так, например, не требовалось в обязательном порядке построение галереи в каком-либо виде, но это был бы плюс.
Для начала пришлось изучить пару статей типа «10 лучших плагинов для вывода картинок» или «20 лучших LightBox плагинов», забив в яндексе плавное увеличение картинок Вордпресс и plugin картинки вордпресс. К сожалению, в них в основном были просто перечислены плагины со скриншотами, но практически без указания каких-либо конкретных деталей. Понятно, что если их рассматривать все, то ни на что другое времени уже не останется, поэтому по диагонали пробежав эти статьи, и отметя все те, что сразу не понравились по дизайну на скриншотах, или по краткому описанию, открыл в отдельных окошках оставшиеся. Коих набралось, без учета подвидов, ни много ни мало – семь штук, а с подвидами – так и вся дюжина, 12 то бишь. Так что, по крайней мере для меня – это оказалось самая лучшая подборка plugins для увеличения картинок в WordPress (ну вы поняли, это я так изящно поисковую seo фразу ввернул :)), из которых, правда, половину пришлось после рассмотрения выкинуть. Резюме в заключении сделаю.
Немного о том, как это добро устанавливать – под спойлером.
Открыть спойлер »
Вначале думал написать, что люди, которые интересуются такими плагинами, давно уже научились это делать, но вспомнив, что буквально намедни поставил себе плагин, дающий возможность делать спойлеры, в которые можно закрыть всю не относящуюся к делу чепуху, решил загнать это как раз под него, не пропадать же зря добру – да вдруг, и пригодится кому.
Итак, вариантов, как водится, несколько – кому-то удобнее через встроенный редактор, но я пользуюсь обычно заливкой по ФТП, как-то привычнее. Итак, берем Тотал Коммандер, на одной панельке – раскрытый архив с плагином, на другой – наша директория httpdocs/wp-content/plugins/ Только не спрашивайте меня, как настроить Total commander на доступ по ftp – если Вы не блондинка – отвечать не буду. Закачиваем в эту папку всю папку с плагином, идем в админку WordPressa, на закладку Плагины->Установленные, находим нужный, ищем нужный, нажимаем на ссылку «Активировать». После этого в админке же переходим во вкладку Параметры->«Название нашего активированного плагина» и настраиваем его. Вуаля – наслаждаемся.
Итак, вернемся к нашим баранам.
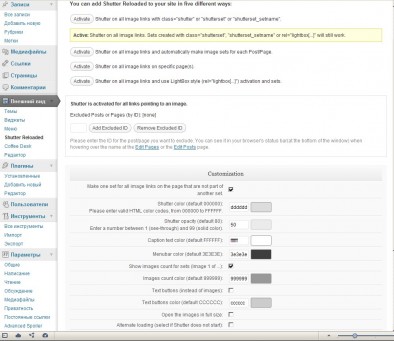
1. Shutter Reloaded 2.4.1
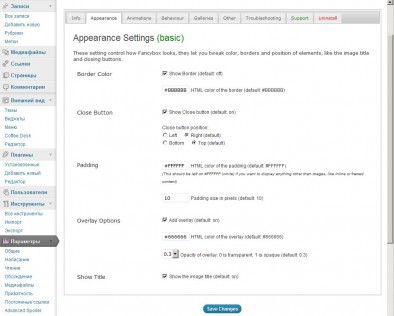
Свое рассмотрение я начал с, наверное, одного из самых популярных плагинов — Shutter Reloaded. Текущая версия, на день рассмотрения – 2.4.1, скачать можно здесь, на официальном сайте. Особенность – после активации настройки появляются не в параметрах, а в «Внешний вид, там же», где Темы, Виджеты и т.д. – пример установленных у меня настроек при тестировании (первыми пятью можно особо и не заморачиваться, заработает и так).

Чем хорош: может все. Ну или почти все, что было в хотелках. Ресайзится под размер браузера, причем даже если налету изменять размер окошка, очень легкий, есть возможность ограничивать использование для определенных постов (записей) или страниц, можно настраивать прозрачность (opacity) и цвет заднего плана, автоматически подхватывает все уже существующие записи (если не указать иного). Минуса у нее только три, и все из дизайнерских изысков – очень непривычно вынесено вниз меню управления/закрытия картинки (рядом с картинкой все-таки гораздо удобнее), отсутствие эффекта выезжания и висение картинки «в воздухе» без всякой подложки.

Это неплохо для какого-нибудь IrfanView, но здесь – довольно неприятно.
2. Sexy LightBox For WordPress 1.5
А название-то какое 🙂 Уже за это можно рассмотреть. Официальная страница – здесь, качается прямо с нее. Неприятность одна – надо сначала создать папку, в которую скинуть содержимое, а уже ее переносить в папку плагины. В остальном – вроде работает. Из плюсов – особых глюков замечено не было, минимум настроек, нет смысла даже приводить скриншот, выбор из двух предустановленных опций – либо белая, либо черная, плюс есть настройки прозрачности, приятно скругленные углы (это она из-за этого Sexy, действительно очень Sexy), размер подстраивается под размер окна браузера.

Из минусов – невозможно раскрыть картинку в полноразмере, если ее разрешение больше, чем размер окна (неудобно, скажем, при просмотре сайта на нетбуке с разрешением по вертикали в 600 пикселей, вылетающая картинка, если она в портретном режиме, получается меньше, чем исходная превьюшка в записи), не ресайзится вслед за окном (а только в окно) кнопочка «закрыть» находится на картинке – если там ничего важного нет, то и ладно бы, ну а вдруг? Хорошо, что наверху – это гораздо привычнее, чем внизу. А вот вылетает – тоже на любителя. Стоит отметить, что кому-то плюс, а кому-то минус, то, что полноразмерную картинку просто так не скопируешь, только если как скриншот с экрана, или прямым вызовом по ссылке (но до этого не сразу все доходят). Ну и галерея на автомате не делается – необходимо вручную, а так она получается в исходном посте только в виде миниатюр. В целом, впечатления остались достаточно приятные, хотя функциональность и подкачивает, ситуация прямо противоположная рассмотренному выше плагину.
3. Lightbox Plus 2.3
Удивительно, но на официальном сайте плагина ссылка на более старую версию — Lightbox Plus 2.2.1, поэтому приводить я ее вообще не буду, а сошлемся только на 2.3, лежащую на Вордпрессовском каталоге плагинов.
После активации: админская консоль не загружается. Может, конфликт с темой, может – с другими плагинами. Разбираться – себе дороже при таком обилии аналогичных плагинов. Ну чтож, по стандартной методике, заходим по фтп, переименовываем каталог с этим лайтбоксом в лайтбокс1, Вордпресс его деактивирует, мы видим, что это именно из-за него, и его удаляем. А в принципе, можно и сразу удалить. Хотя интересно, конечно, было бы посмотреть, как он не только с картинками, но и с видео, и с другой информацией обращается – описание его было очень многообещающим, тем более по слухам построен он на скрипте Colorbox, рассматривать который мы будем ниже.
4. Flexible Lightbox 1.0.4
Сделан давно, обновлен – достаточно недавно. Настроек нет никаких в принципе, единственное место, где в админке проявляется его действие – это появление в диалоге вставления картинок чекбокса, в котором указывается, что его необходимо использовать при выводе данной картинки.

Активировать можно только для новых и будущих записей, остальные придется переделывать вручную (понятно, что этим никто заниматься не будет). Плюсов особо нет никаких, убогий дизайн, квадратные углы, если картинка большая – под размер браузера она не масштабируется, а так здоровенной и выдается, вместе с полосой прокрутки уходит за пределы экрана, галерея на автомате не делается.

Ну хоть не глючит, как предыдущая, но к использованию я бы не рекомендовал. Как он вообще умудрился попасть в этот обзор? Просто по недосмотру. Но коль уж был скачен, установлен и проверен – странно было бы ничего не упомянуть.
5. FancyBox for WordPress 2.7.5
Изначально был сделан не для вордпресса, но в последствии – портирован и под него. От обилия настроек – разбегаются глаза. Возможно очень многое – практически все, что и в Shutter Reloaded – начиная от настроек прозрачности, положения кнопки закрытия, скоростью анимации и заканчивая цветом и размером подложки картинки.

Ничего на открывающуюся картинку не налезает, работает без нареканий. Впрочем, нельзя настроить положение title, из-за чего он выглядит несколько оторванным от действительности, но можно отключить его совсем. Немного смущают острые уголки, но это уже на вкус пользователя, достаточно хорошо компенсируется круглой кнопкой закрытия.

Можно открыть полный размер картинки, но не очень удобно – левым щелчком, как обычную картинку. Галерея строится как автоматически, так и в ручном режиме, все записи переоформляет под себя автоматом.
В целом есть кое-какие неудобства, но критических минусов найдено не было.
6. Colorbox во всех ипостасях.
Здесь необходимо сделать отступление. Когда-то, когда еще деревья и дома были небольшими, парень из небольшой америкинской провинции Jack Moore сваял скрипт (библиотеку, скрипт или как это еще можно назвать), назвав ее ColorBox, видимо как производное от названия компании, в которой он работает — Color Powered. По всей вероятности она оказалась настолько удачной, что на ее основе появилось огромное количество плагинов под WordPress, как обрабатывающих галереи (если нужно в основном для галерей — наилучшей я бы признал jQuery Lightbox For Native Galleries), так и просто единичные картинки. Все они отличаются лишь небольшими деталями, поэтому я решил рассмотреть несколько из них, объединив в один пункт, и разбив на подпункты. Итак, по степени возрастания навороченности:
А) JQuery Colorbox Zoom 1.0 и Simple Cbox 1.0
JQuery Colorbox Zoom 1.0 — cамый простой и облегченный из этой серии. Собственно, такой простой, что настроек нет вообще, кроме появившегося чек-бокса «использовать открытие с помощью Colorbox Zoom» при добавлении картинки. Немного сложнее — Simple Cbox 1.0 – уже есть какие-то настройки, впрочем достаточно неудобные, и требующие самостоятельно прописывать код. Тоже, как видим, первая версия, при этом отзывы – где-то так на троечку.
Объединяет эти два плагина одно — заставить их адекватно работать на моей теме так и не получилось. На этом с ними можно и закончить, обойдемся без скриншотов.
Б) К сожалению, дальнейшее развитие данного плагина автором не предполагается, поэтому посмотрим, что мы имеем на данный момент. А имеем мы не очень хорошую картинку. Из плюсов – оно работает, в отличие от первых двух, что-то показывает, и даже может на автомате сгруппировать картинки поста в галерею. Однако минусов – гораздо больше. Во-первых – минимальное количество настроек, есть пять предустановленных скинов, изменить в которых что-либо достаточно затруднительно. Ни тебе настроек прозрачности, ни вывода тайтла, ни красивого вылета. Однако самое печальное – отказ масштабировать под размер окна браузера. Возможно, оно как-то и можно, только надо где-то прописать, но что нам, заняться больше нечем, как искать напильник и дорабатывать каждый плагин? А без такой функциональности полезность его стремится к нулю. Даже скриншоты приводить не буду.
В) jQuery Colorbox 4.1
Ну и последний в списке, но не последний по значению — jQuery Colorbox 4.1, качается здесь. Переведен на несколько языков, в том числе и на русский, скачен почти 90 тысяч раз (врочем, возгласы о том, что что-то не работает раздаются тоже не очень-то редко).


11 предустановленных стилей, среди которых не выбрать что-либо – весьма сложно, возможность настраивать прозрачность, масштабирование как картинки, так и окошка, автоматическая подгрузка фото для ускорения пролистывания и просмотра, возможность сделать слайдшоу из галереи, может автоматически формировать галереи, объединяя со встроенными, или только картинки из поста, или только галереи, симпатичное появление окошка, округлые границы, возможность исключить картинку из показа (правда, здесь уже код придется добавить вручную), внутри окошка можно открывать не только картинки, но и просто другие страницы и сайты, можно открывать внутри фрейма видео с Youtube, автоматический подхват уже существующих картинок, использование в том числи и для сайд-бара.


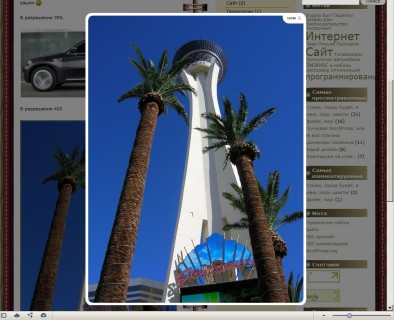
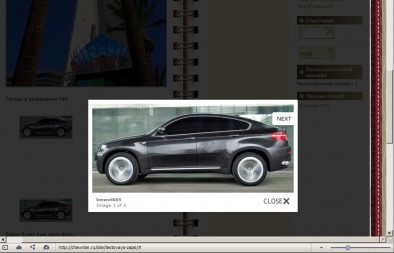
Из некритичных недостатков только два – необходимость открывать картинку в полный размер правым щелчком мыши, если в настройках задано автоматическое масштабирование, и наличие кнопки закрытия картинки в понравившейся мне теме не в верхнем правом углу, а в нижнем правом – но это индивидуальные заморочки, критических минусов нет. Получившийся результат выглядит примерно так:

7. Highslide во всех своих ипостасях.
Еще один набор плагинов, аналогично предыдущим, основанные на одном движке.
A) Zoom-Highslide 1.2.1
Минимум настроек, возможно только настроить прозрачность, и максимальный размер выводимого окошка. Впрочем, это не очень помогает – к сожалению, именно функции ZOOM и нет – открывается в дополнительном окошке та же самая миниатюра, что показывается в качестве превьюшки, т.е. не масштабируясь под размер окна браузера. Возможно, это можно поправить, добавляя теги в посты, или подгружая две картинки – одну в большем разрешении, а другую – в меньшем — разбираться не будем. Необходимо, чтобы плагин работал сразу, и без дополнительных заморочек. Дизайн кнопок сверху по центру – не очень удобен, впрочем это на любителя.

На этом обзор можно было бы и закончить, но хочется отметить то, что исчезает картинка с самой фоновой странички, демонстрируя как-бы реальное выезжание – очень интересное решение. Посмотрим, как оно выполнено в аналогичных плагинах.
Б) WP Highslide 1.28
К сожалению, даже сама установка требует излишнее количество телодвижений. Просто установить плагин – не достаточно. Во-первых, необходимо скачать скрипт Highslide JS. Во-вторых – скачать сам плагин. Установить все в одну директорию, на всякий случай скинуть отдельно highslide.js в папку плагина, после чего уже активировать. Впрочем, автоматически картинки после активации он не подхватывает, а значит на этом его рассмотрение можно и закончить.
В) Highslide 4 WordPress *reloaded* 1.22
Из этой серии – это самый мощный вариант. Жаль, что больше в каталоге плагинов WordPress он больше не доступен, в конце записи я приведу ссылку на скачивание, чтобы долго его не искать. Последующая установка проста и незатейлива, единственное, что его отличает от других плагинов – необходимость после активации зайти в настройки и отметить галочкой чек-бокс I Agree to the License Agreement, иначе потом будете недоумевать, почему же вроде все активно, но не работает. Впрочем, плагин сам напоминает об этом при последующем входе в админку. По своим характеристикам плагин очень напоминает jQuery Colorbox 4.1, а по внешнему виду — FancyBox for WordPress 2.7.5. Имеет достаточно много настроек, например, можно выбрать, затемнять фон или нет, уровень затемнения, есть предустановленные шаблоны обрамления, превьюшка при увеличении не показывается на исходной странице, картинку можно открыть в полный размер одним кликом мыши, автоматически строятся галереи.

Недостатков не так много, но и они есть: невозможно вывести подпись к картинке, выводится либо title, либо alt, да и то – смещены они в крайнее левое положение, а не по центру (впрочем, это планируется исправить). Нет возможности ограничить ширину окна, можно только определить высоту, на котором оно выводится. Один из наиболее критичных недостатков – это автоматическое обрамление превьюшек рамочками, что приводит к обрезанию их справа на пару пикселей, если их ширина соответствует ширине колонки. Если это и нужно автору — все просто замечательно.

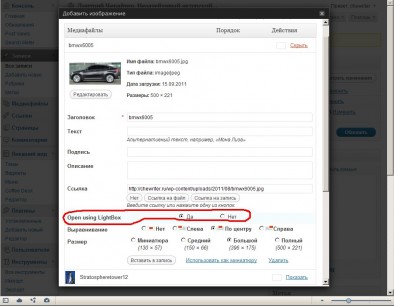
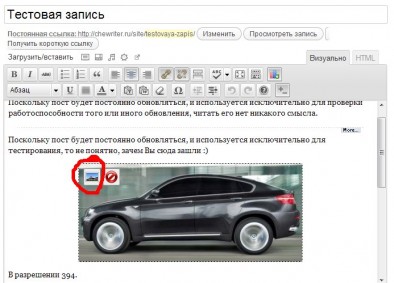
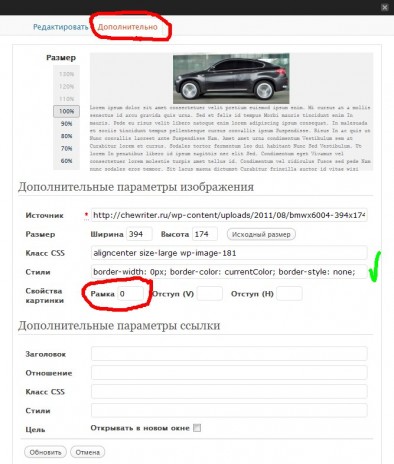
Но вот если нет — возможны варианты. Если сайт новый, или на нем не много картинок – это не очень критично. Если мы хотим выводить все картинки, за исключением некоторых, в рамочках, достаточно форматировать превьюшки на 4 пикселя меньше, чем ширина колонки (а лучше на 6). Например, если ширина колонки 600 пикселей, то в консоли параметры-медиафайлы-размеры изображений устанавливаем, скажем, средний размер по ширине в 594 пикселя. Для тех картинок (например, с белыми краями), где мы хотели бы удалить рамки вокруг картинки (remove borders), или имеющих ширину колонки, при стандартном вставлении картинки в пост мы щелкаем на нее, выбираем левую иконку «редактировать»

На открывшемся окошке выбираем вкладку «дополнительно», в строчке «свойства картинки»-«рамка» ставим цифрой 0 (ноль), щелкаем на любом пустом месте, убеждаемся, что в строчке «стили» появились параметры «border-width: 0px; border-color: currentColor; border-style: none;» аналогично скриншоту, и нажимаем кнопку обновить.

Вуаля – удалить бордюрчики вокруг единичных картинок оказалось не так уж и трудно, в записи они будут выводиться без рамочек. Если мы хотим выводить все картинки без рамочек и бордюров, то фактически иметь обычный плагин, аналогичный уже рассмотренным, но весьма неприятна перспектива необходимости редактировать css файлы плагина – ищем что-то типа .highslide img { border: 2px solid silver; } и вписываем вместо этого .highslide img { border: 0px; } – сам не пробовал, но должно помочь (либо пробуем сделать это в настройках плагина в консоли).
В случае, если на сайте уже достаточно много контента, в том числе и картинок, но они отформатированы по ширине на 4 пикселя меньше ширины колонки – все ОК, можно убрать рамку вокруг маленьких картинок, как сказано выше, а можно и оставить – на любителя, кому как нравится. Но в случае, если форматирование картинок было произведено четко под размер колонки, то придется либо смириться с тем, что все картинки, даже прибавляемые впоследствии будут выводиться без бордюров, отредактировав css-файлы плагина, либо переформатировать все старые картинки, либо наблюдать обрезание всех старых картинок на два пикселя справа вследствие добавления рамочек.
Ну и последняя недоработка — невозможность исключить запись или картинку из списка тех, которые выводятся этим плагином, можно исключить только картинки, присоединенные как аттачменты (откровенно говоря, смысл этой фразы в руководстве я и сам не до конца понимаю).
Резюме.
Итак, рассмотрим, что у нас получилось. Вернее, у меня. Для начала – список аутсайдеров, которых не то, что смотреть – скачивать-то нет смысла. Это:
- JQuery Colorbox Zoom 1.0 – за отсутствие каких-либо адекватных возможностей и кривую работу на теме
- Simple Cbox 1.0 – за кривую работу на теме
- Zoom-Highslide 1.2.1 – за кривизну в настройках
- WP Highslide 1.28 – за кривость установки
Получают не то, что двойку, а так даже единицу за отказ адекватно работать на тестируемой теме.
На двоечку натянули следующие плагины:
- Flexible Lightbox 1.0.4 – за старый дизайн и отсутствие масштабирования
- Gameplorer`s WPColorBox 1.1 – за минимальные настройки и отсутствие масштабирования
К скачиванию также не рекомендуются.
Тройку получает
Несмотря на то, что заставить работать его не удалось, и он пытался порушить сайт, по отзывам от должен был бы получить твердую пятерку. Ну ладно, значит среднее между единицей и пятью – как раз три. Если Вы уверены, что вы сможете его заставить работать – то можно скачать и посмотреть.
Четверку зарабатывают:
- Sexy LightBox For WordPress 1.5 – за дизайн и функцию невозможности сохранить большую картинку. Уже дизайн стоит того, чтобы на него взглянуть. Жаль, функциональность подкачала.
- Shutter Reloaded 2.4.1 – дизайн на любителя, не приглянулся, а так бы получил свою пятерку. Но кому-то, может, наоборот, придется больше по душе, чем все остальные. Во всяком случае функционал заслуживает самой высокой оценки.
Ну, и барабанная дробь… Тройка лидеров!
- FancyBox for WordPress 2.7.5 – третье место — немного послабее по функционалу, но вполне достойно, чтобы взять бронзу.
- Highslide 4 WordPress *reloaded* 1.22 – могла бы получить золото, но к сожалению, из-за необходимости ручной корректировки файлов стилей, в случае если не нужны рамочки – получает серебро, что тоже очень достойно.
- jQuery Colorbox 4.1 – по праву, золотая медаль. Отсутствует пара незначительных функций, но и без них все превосходно. Только небольшая ложка дегтя — если пост слишком длинный, то почему-то не сохраняется черновик при этом активированном плагине, соответственно нельзя ни опубликовать, ни просмотреть, выдается ошибка при попытке доступа к wp-admin/post.php. Проходится его отключать на время публикации поста, а затем — снова включать. Немного времени спустя и этот недостаток был пофиксен. Как? См. здесь.
Для облегчения восприятия составлю небольшую сравнительную табличку возможностей.
Перечислены не все возможности, но основные.
В таблице обозначены:
FancyBox for WordPress 2.7.5 – FB.
Highslide 4 WordPress *reloaded* 1.22 – HS4R
jQuery Colorbox 4.1 – jQC
| FB | HS4R | jQC | |
| Анимированое выезжание фрейма | + | + | + |
| Затемнение фона | + | + | + |
| Выбор степени прозрачности затемнения | + | + | + |
| Выбор «цвета» затемнения | + | +/- | +/- |
| Возможность выводить на фоне исходной страницы | + | + | + |
| Выбор цвета бордюра вылетающего фрейма | + | +/- | +/- |
| Исчезновение исходной превьюшки | — | + | — |
| Резайз картинки под размер окна браузера | + | + | + |
| Изменение размера фрейма «на лету» при изменении размера окна | — | — | — |
| Предустановленные темы | — | + | + |
| Скругленные углы фрейма | — | + | + |
| Открытие картинки в полноразмере с появлением полос прокрутки | + | + | + |
| Открытие полноразмера одним щелчком | — | + | — |
| Возможность сохранить картинку правым щелчком мыши | + | + | + |
| Автоматическое построение галереи из всех картинок статьи | + | + | + |
| Подхват уже существующих записей | + | + | + |
| Настройка места нахождения кнопки закрытия | + | — | +/- |
| Стрелки пролистывания галереи появляются при наведении на самой картинке | + | + | — |
| Настройка места нахождения Title | — | +/- | +/- |
| Настройка места нахождения других надписей | — | +/- | +/- |
| Встроенный перевод | — | — | + |
| Раздельная настройка масштаба окошка и картинки | — | — | + |
| Настройка ширины обрамляющей рамки вылетающего фрейма с картинкой | + | — | + |
| Автоматическая прогрузка следующего фото в кэш браузера для ускорения просмотра в случае галереи | — | — | + |
| Объединение галерей с картинками со встроенными галереями WordPress | — | — | + |
| Возможность исключить картинку из списка показываемых плагином | — | — | + |
| Возможность открыть не только картинки, но и просто другие страницы и сайты | + | + | + |
| Возможность открывать внутри фрейма видео с youtube | + | N/A | + |
| Возможность использовать и для картинок в сайд-баре | + | N/A | N/A |
| Автоматическое обрамление превьюшек картинок рамочками | — | + | — |
| Опция слайдшоу | — | + | + |
| Добавление иконки «раскрыть в полноразмере» | — | + | — |
Какой из этих трех выбрать? Дело личного вкуса, каждый из них достойно выглядит и работает. Нужны рамочки, раскрытие одной кнопкой и иконка раскрыть – ваш выбор — Highslide 4 WordPress *reloaded*. Хочется исключать картинки от показа плагином, стрелки в галерее не на картинке, а под ней, подгрузка соседних фото во время просмотра и качественный перевод на русский — jQuery Colorbox 4.1. Тонкая настройка цвета затемнения и установки кнопки закрытия — FancyBox for WordPress 2.7.5 (к примеру, на весьма популярном и уважаемым мною проекте Алекса Экслера стоит именно он, ну или его очень близкий аналог). Жаль, на всех трех жениться, к сожалению, не получится, предоставив пользователю выбор, через какой отображать. Я, после долгих раздумий, склонился к jQuery Colorbox 4.1, однако два остальных просто деактивировал, не став удалять. Как говорилось в одной рекламе (ну или почти как) – «Ведь они этого достойны».
Upd. Поскольку плагин Highslide 4 WordPress *reloaded* в репозитарии больше не доступен, выкладываю его здесь:
Highslide 4 wordpress *reloaded* 1.28 (168 Загрузок)
Ну а напоследок — еще один небольшой дисклаймер. В связи с полным отсутствием времени, у меня нет возможности отвечать, как перевести ту или иную строчку, как сделать то или иное действие в плагине, почему что-то не работает, и т.п. Поэтому пробуйте, пользуйтесь, спрашивайте – но на отсутствие ответов не обижайтесь :).
А чтоб не так скучно было, мы сейчас сюда еще и голосовалку прикрутим.
 Загрузка ...
Загрузка ... Дмитрий Черайтер.
Этот материал может быть скопирован при сохранении активной ссылки на оригинал.
1
chewriter.ru
Бесплатные плагины для обработки WordPress-изображений
Вне зависимости от того, являетесь ли вы успешным фотографом или ведете простой фотоблог для того, чтобы удержать различные жизненные моменты в своей памяти, вы можете столкнуться с необходимостью легкой обработки изображений.
Сегодня мы рассмотрим три бесплатных плагина, которые прекрасно работают из коробки. Увеличение резкости ваших изображений, корректировка тона, добавление прикольных эффектов, создание мемов – все это можно сделать с помощью данных плагинов.
Давайте попробуем проявить свой креатив.
ImageMagick Sharpen Resized Images
 Увеличение резкости изображений после того, как их размер был изменен – один из самых существенных и важных шагов в профессиональном редактировании изображений. С помощью данного плагина вы можете быстро сделать это прямо в своей консоли WordPress.
Увеличение резкости изображений после того, как их размер был изменен – один из самых существенных и важных шагов в профессиональном редактировании изображений. С помощью данного плагина вы можете быстро сделать это прямо в своей консоли WordPress.
Вы можете задавать стандартные параметры, чтобы каждое изображение делалось резче, как только вы изменяете его размер при добавлении в запись или на страницу. Не беспокойтесь, этот плагин поддерживает обрезанные изображения и учитывает пропорции ваших изображений.
Это замечательный плагин, который делает прекрасную работу. К тому же, он очень простой в использовании – для этого достаточно установить PHP-модуль imagick через доступ к оболочке, если ваша хостинг-компания еще этого не сделала. Это может показаться сложным, но это стоит того. Ваши фотографии будут выглядеть профессионально.
Взгляните на следующий пример, чтобы понять, как работает этот плагин. Конечно, в данном случае резкость выкручена по максимуму, но это сделано для примера, чтобы продемонстрировать мощь и универсальность плагина.

Самая интересная особенность этого плагина – с его помощью вы можете также добавлять контрастность к своим изображениям. Этот бесплатный плагин стоит держать под рукой, особенно если вы являетесь фотографом, и ваш блог вертится вокруг фотографий.
Плагин гарантирует, что ваши фотографии всегда будут оставаться привлекательными.
POWr Photo Filter
 Если вы хотите добавить простые эффекты к своим фотографиям, чтобы как-то приукрасить их или сделать более интересными, то в таком случае вы можете воспользоваться плагином Photo Filter от POWr. Он не может похвастаться многочисленными эффектами, и вместо этого содержит самые популярные варианты обработки.
Если вы хотите добавить простые эффекты к своим фотографиям, чтобы как-то приукрасить их или сделать более интересными, то в таком случае вы можете воспользоваться плагином Photo Filter от POWr. Он не может похвастаться многочисленными эффектами, и вместо этого содержит самые популярные варианты обработки.
Вы можете внести изменения в ваши снимки, используя панель в настройках плагина. Вы можете добавлять черно-белый тон, тон сепии, затемнение, контрастность, яркость, а также непрозрачность.
Если этого недостаточно, есть также опции для постепенного появления изображения, задания подписей, изменения размеров изображения, настройки его границ. Это бесплатный плагин, который можно встроить через шорткод на любую страницу вашего сайта.
Как только шорткод будет добавлен, и вы посмотрите страницу, вы сможете редактировать изображение путем щелчка по маленькой иконке. Пример того, как она выглядит:

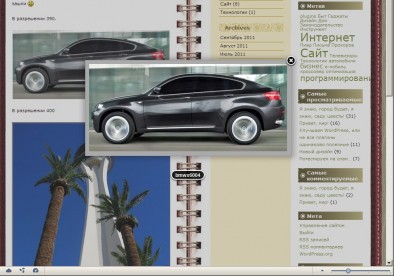
После щелчка по данной кнопке появится окно, где вы можете отредактировать фотографию, после чего вам предложат зарегистрировать бесплатный аккаунт, чтобы сохранить ее. Вот пример того, что можно сделать с помощью данного плагина:

Слева находится исходное изображение, справа – изображение, отредактированное при помощи данного плагина. Я добавил черную границу и выбрал представление в виде сепии.
В плагине можно обработать любое изображение – не только то, которое впоследствии пойдет на сайт. Вы можете легко сделать ярче или резче ваше изображение, если вам это требуется.
В бесплатной версии ваше изображение будет с водяным знаком, который вы можете настроить, однако от него можно избавиться, купив премиальную версию плагина. Цена плагина начинается с $2.99 в месяц за один сайт. Есть возможность приобрести несколько лицензий. В целом, это прекрасный плагин для быстрого добавления эффектов хорошего качества напрямую в WordPress. Конечно, это не Photoshop, однако все равно неплохой инструмент.
Aviary Photo Editor
 Самое лучшее я припас на конец. Этот плагин – самый простой в установке, и он обладает богатыми возможностями редактирования изображений.
Самое лучшее я припас на конец. Этот плагин – самый простой в установке, и он обладает богатыми возможностями редактирования изображений.
Единственное, что оттолкнуло меня в первые минуты работы с ним – это встроенное всплывающее окно для редактирования фотографий. Однако, как выяснилось позднее, вы можете редактировать фото прямо в медиа-библиотеке.
Вам нужно лишь выбрать представление в виде списка, которое вы найдете в верхнем левом углу экрана, сразу над списком ваших файлов в медиа-библиотеке. Когда представление в виде списка будет активно, вы увидите кнопку.

Справа от каждого перечисленного изображения в вашей библиотеке вы увидите кнопку, которая будет названа «edit photo». Вам просто нужно щелкнуть по ней, чтобы открыть встроенный редактор.

В этом редакторе вы сможете изменить резкость изображения, его контрастность, яркость, добавить фильтры, границы, а также поправить красный глаз и сделать размытие. Вы можете даже сделать то, что я сделал в примере ниже – создать свой собственный мем.
Справа находится отредактированное с помощью данного плагина изображение. Это не лучший мем, конечно, но я думаю, что он имеет смысл.

В целом, плагин впечатлил меня. Это не Photoshop, конечно, но все же он является очень и очень хорошим вариантом.
У меня легко получить осветить невероятно темную фотографию и добавить к ней черно-белый эффект. Не идеально, конечно, но поразительно, что все это можно сделать с помощью простого плагина.

Плагин является бесплатным, и был изначально создан для мультисайтов, хотя прекрасно работает и на отдельных сайтах. Плагин также имеет свою премиум-версию.
Обновление плагина для получения результатов в высоком разрешении стоит $120 / месяц для одной сети сайтов. В целом же, это очень качественный плагин, который предлагает миллионы полезные настроек. Его определенно стоит попробовать на своем сайте.
Источник: wpmu.org
oddstyle.ru