Вкладки для блога на WordPress. Вордпресс нет вкладки плагины
Установка плагинов Wordpress


И снова здравствуйте, друзья. Тема сегодняшней статьи Установка плагинов WordPress во всех подробностях.
А так же, разберем вопросы: что такое плагин, какие они бывают и многое другое.
Тема, сразу скажу, изъезженная вдоль и поперек, чего-то нового привнести в нее будет довольно сложно. Поэтому, скорее всего, попытаюсь просто обобщить, углубить и дополнить. Если получится.
И конечно же, же все действия, по установке плагинов будут происходить, на тренировочном блоге, который расположен у меня локальном сервере. Снял бы видео на эту тему, но я пока еще не бог весть, какой специалист в этих делах. Так что пока обойдемся.
Итак, что такое вообще плагин? Кто может ответить? Вовочка? Отлично! Хороший мальчик!
Что такое плагин
В контексте этой статьи, друзья, плагин — это обычная, небольшая программа, или лучше сказать программный модуль, который заточен исключительно под функционал нашей CMS. Задача плагина – этот самый функционал расширить, сделать его более удобным и эффективным. Помочь пользователю решать какие-то задачи, не вмешиваясь в сам код. Файлы плагинов, писаны на языке PHP и соответственно имеют такое же расширение.
Плагинов для WordPress — великое множество. На любой вкус, цвет и запах. Какие только душа не пожелает. Можно организовать у себя на блоге, форум, галерею картинок, сделать красивый слайдер, решить вопросы с безопасностью, улучшить административную панель т.д., и т.п.
Примеры плагинов
Ну, например, давайте возьмем, всем известный плагин — All in One Seo Pack. Я думаю все про него уже слышали, или вовсю пользуются. Его задача — расширить функционал блога в плане внутренней SEO оптимизации. Если не вдаваться в детали, а сказать упрощенно, то без этого плагина, как минимум, нам бы пришлось в коде каждой статьи, перед публикацией, прописывать соответствующие мета-теги (Title, Description, Keywords). Это, скажу я вам, просто не удобно.
Или вот, замечательный плагин, который ускоряет загрузку блога — Hyper Cache. Он кэширует содержание страниц и таким образом блог работает быстрее. Просто необходимая в хозяйстве вещь, так как скорость загрузки — очень важная характеристика сайта.
Вопросы
Предчувствую вопрос.
«А нельзя было сделать WordPress, со всеми плагинами, сразу. Чтобы не ломать себе голову, какой плагин мне нужен в данный момент, а какой нет?»
Отвечаю. Можно! Только следует понимать несколько моментов.
- Большое количество плагинов – это большой программный код. А чем больше и сложнее код, тем медленнее будет работать ваш сайт. Далеко не все плагины грузят блог, чрезмерно. В основном? это происходит из-за визуальных эффектов, реализованных с помощью скриптов Java Script.
- Некоторые вещи, которые реализованы с помощью плагинов, можно спокойно сделать самому если немного разбираться HTML, CSS, PHP.
- Все плагины просто не нужны. Допустим я не планирую использовать у себя на блоге фотогалерею. Зачем же мне нужен этот функционал. Чтобы было?
Где водятся плагины
Плагины, рекомендовано скачивать из официальных источников. В нашем случае это официальный сайт – wordpress.org/plugins. Как видим, 36 408 плагина в базе и скачаны они больше 861 с половиной миллион раз. Представляете масштаб да?

Хранятся, все наши установленные плагины, на хостинге, в директории с сайтом, по адресу wp-content/plugins
Установка плагинов WordPress
Плагины можно установить тремя разными способами. Да, да аж целых три.
- Из административной панели WordPress – автоматический метод. Никуда не надо идти, ничего не надо искать, все под рукой, просто и быстро.
- Скачать с офф.сайта WordPress архив, сохранить на жестком диске и установить через админку.
- Скачать с офф.сайта WordPress архив, сохранить на жестком диске и скопировать по FTP на хостинг.
Первый способ
Допустим, будем устанавливать плагин Rus-to-Lat. Он отвечает за корректное отображение, латинских символов в url – адресе. Т.е., если этого плагина нет, url-адрес у вас будет сформирован на русском языке, а ПС этого не любят.
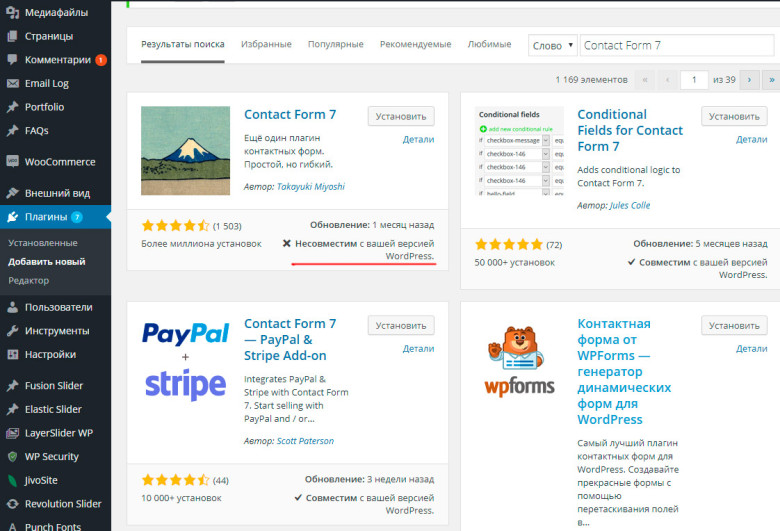
Заходим в нашу админку. Меню «Плагины» — «Добавить новый».

В самом верху и справа в меню поиска вводим название нашего искомого плагина – Rus-To-Lat. Как вы напишете название, с большой буквы, или с маленькой — значения не имеет. Пишите хоть сплошным текстом.

Вуаля, вот он родимый, сразу виднеется. А к нему, еще три штуки, на выбор. Cyr to lat enhanced, Cyr-and-lat, translit-it. Т.е. в принципе, если вас чем-то не устраивает один плагин, вполне можно установить и попробовать в работе какой-нибудь другой. Но черт возьми, обратите внимание на то, сколько раз его скачали. Видите, да? Нашего героя скачали 236 388 раз. И это на момент написания статьи. Неплохо!
Далее, давим конку «Установить».

Немного ждем. После того как появилась надпись, что наш плагин успешно установлен, жмем на слова, «Активировать плагин».

Вот и все, наш плагин успешно установлен и активирован. Увидеть его, мы можем в меню «Плагины»
Меню плагины
Как уже, наверное, поняли, это меню отвечает за установку плагинов, активацию-деактивацию, удаление, редактирование и настройку.
Кстати, если забыли активировать плагин сразу после установки, это можно сделать в этом же меню.
Кстати если нажать на кнопочку «Изменить» вы попадете в редактор, который позволяет менять исходные коды плагинов, непосредственно из админки WordPress.
Очень не рекомендуется так делать.
С помощью FTP, качаете необходимый файл себе на жесткий диск, редактируете, потом заливаете обратно.
В противном случае есть, совсем не шуточная вероятность, получить себе «белый экран» и потом восстанавливать блог из бэкапа.
Аналог кнопочки «Изменить» кнопка «Редактор» в меню «Плагины»

Второй способ
Качаем с офф.сайта WordPress. Скачивание с офф.сайта, практически ничем не отличается от скачивания с какого-либо другого ресурса. Переходим в браузер, набираем в поиске «скачать плагины» и переходим на сайт WordPress. Или сразу набираем в строке ввода адреса - wordpress.org/plugins.
В строке поиска пишем Rus-to-lat, давим кнопку Search Plugins. И видим, опять, такой же список, как и в первом способе. Кликаем на название нашего плагина и переходим на страничку с его описанием. Давим кнопку содержащую слово Download, находиться справа. Все, файл сохранится у вас на жестком диске.
У меня, все файлы, скачанные из интернета, браузер сохраняет в папку Downloads на диске С. Как дела обстоят у вас, вам конечно виднее.
Далее, по аналогии с первым способом, заходим в админ панель, жмем «Плагины», «Добавить новый». Жмем сверху кнопку «Загрузить плагин» потом кнопку «Выберите файл» идем туда куда мы его сохранили и выбираем архив с нашим плагином. Давим кнопку «Открыть» потом кнопку «Установить». Далее, активируем и все готово.
Третий способ
Похож на второй. Поделываем все те же самые штуки, как и во втором способе, до слов «Все, файл сохраниться у вас на жестком диске».
Подключаемся по FTP к нашему драгоценному хостингу. Идем в папку с плагинами. Где она находится, я говорил в самом начале статьи. Распаковываем, архив с нашим многострадальным плагином, который имеет название «rustolat.0.3.zip» и копируем его в эту папку. В месте назначения, у вас должна получиться папка, которая называется «rustolat». В этой папке, должно быть два файла – readme.txt и rus-to-lat.php.
В общем адрес, по которому расположен плагин, должен выглядеть вот так — http:// ваш сайт/wp-content/plugins/rustolat
Как подключаться по FTP, расскажу в следующей статье. Очень короткая статья выйдет, просто все, однако.
Кстати, может быть такая ситуация, что по FTP подключиться не выходит. Ничего страшного, просто не приятно и не удобно. Хотя, возможно знак, что пора искать что-то получше.
Так вот, в этом случае, активно используем альтернативные возможности, которые предоставляют нам наши хостинги. В моем случае, это ISP-manager.
Прошу прощения, отвлекся. После того, как скопировали архив с плагином, опять переходим в админку, меню «Плагины», и что? Совершенно верно – активируем наш плагин.
Во так, миссия с названием Установка плагинов WordPress подошла к концу, с чем всех и поздравляю. До новых встреч. И традиционно, не забываем подписываться на обновления.
blogstarter.ru
Плагин posttabs. Вкладки для сайта на Wordpress
24.05.2013 | Плагины | Теги: плагины комментариев 11 | 16652 просмотров | Автор статьи: Александр РусВсем привет! Сегодня 23 мая, за окном солнечная и очень жаркая погодка, стрелка моего термометра зашкаливает за 30 градусов. В квартире очень душно, хотя открыты все окна и не единого облачка в небе, хотя бы подул бы слабый ветерок, я бы этому уже рад был 🙂 .
Не смотря на ужасную знойную погоду, я набрался силами и решил написать очередную статью для своего блога. Нельзя его бросать не при каких обстоятельствах, иначе все мои усилия будут напрасны!
И так, сегодняшняя тема поста о вкладках. Это очень удобная фишка для сайта в хороших руках. Именно эти вкладки я и использовал при создании сайта на заказ. Пример вы можете посмотреть здесь. На страницы как Вы виде те из примера 3 вкладки, переключая которые происходит смена отображаемого контекста. И ниже я вам расскажу как на блоге можно добавить такую полезную функцию.
Приступим к установке.
Что же нам понадобиться для этого?
Делается все элементарно! Нам не нужно прописывать всякие скрипты в коде сайта или менять сам код, ненужно добавлять стили в CSS, все что нам понадобиться это скачать плагин postTab или просто установить через админ панель вашего сайта. Я его скачивал от сюда. Но вы можете просто установить его через админ ку, для это заходите в админ панель по следующему пути Плагины -> Добавить новый, в появившемся окне в строке ПОИСК вбиваете название плагина postTabs и устанавливаете. Не забудьте активировать плагин после установки!
Далее Вы можете зайти в админ панель и настроить отображение вкладок на сайте.
Вот так выглядит панель настроек:
Tabs
Для увеличения нажмите на картинку.
Здесь я думаю все понятно. Благодаря этим настройкам, можно полностью изменить визуальный вид своих вкладок, а именно: цвет текста, цвет рамок, фоновый цвет и т.д..
Как добавить вкладки на страницу? Как сделать вкладки?
Для того, что бы добавить tabs на страницу необходимо прописать команду [tab: Вкладка1]. Весь текст находящийся под этой командой будет принадлежать вкладки «Вкладка1″.
При создании следующий вкладки допустим [tab: Вкладка2], создается новая вкладка » Вкладка2″ со своим текстом вплоть до команды которая создает следующую вкладку.
[warning]В сайд баре команды плагина postTab не работают![/warning]
В случае если вы хотите вкладки сделать в sidebar, т.е. в боковой стороне сайта, где у вас различные менюшки, то используйте для этой цели плагин sidebarTabs. О нем я писал здесь.
И на по следок, интересное видео 😀
← Как сделать кнопку «Вверх» на WordPress. Плагин Dynamic «To Top». Плагин WP Realtime Sitemap. →
Нажимая на кнопку, я даю согласие на рассылку, обработку персональных данных и принимаю политику конфиденциальности.
myworkpro.ru
Админ-панель Wordpress: вкладка параметры
В админке движка WordPress вкладка Параметры самая объемная. Что в ней есть и для чего она нужна в управлении блогом.

Всем привет! С вами снова я и мой блог Blogmonet.ru. Сегодняшний пост — из моего цикла об админ-панели WordPress. Разбираем самую нижнюю и последнюю вкладку консоли – «Параметры». Это самая объемная вкладка, в ней сосредоточены настройки большинства плагинов, комментариев, чтения и написания постов и многое другое. Все будет, как всегда, подробно и с картинками. Не знаю, управлюсь ли за одну статью. В общем, начинаем.
Что включает в себя вкладка Параметры
Давайте посмотрим, что есть в параметрах. Как обычно, заходим в админку, нажимаем на вкладку Параметры слева внизу.

Изначально в этом блоке консоли присутствуют 7 страничек: общие, написание, чтение, обсуждение, медиафайлы, приватность, постоянные ссылки. На рисунке я их обвел красной рамочкой. Когда вы устанавливаете на свой блог новые плагины, настойки этих плагинов в большинстве своем появляются также во вкладке Параметры. Так что со временем эта вкладка у вас порядочно вырастет.
Вот как сейчас выглядит моя вкладка Параметры:

Но стоит помнить, что плагины замедляют загрузку страниц вашего блога, увеличивают занимаемое место на сервере. В интернете есть бессчетное количество плагинов для wordpress. Многие из них были бы весьма полезны для блога, но в силу сказанного мной выше, подходить в установке того или иного плагина нужно обдуманно.
Вообще, для чего существует эта вкладка? Тем более с названиями, которые повторяют (или похожи) другие вкладки консоли (медиафайлы, обсуждения, постоянные ссылки)?
Ответ вытекает из самого названия вкладки: вы задаете параметры той или иной категории контента на вашем блоге (комментарии, картинки, теги и др.) А на других вкладках вы лишь, следуя заданным параметрам, добавляете этот самый контент. Как-то так в общих словах. Теперь подробнее о каждой странице.
Страница «Общие» во вкладке Параметры
На этой странице вы как бы сообщаете миру общие сведения о блоге

Первое поле «Название». Сюда вы пишете название блога, то. Что будет в шапке вашего блога. На моем «показательном» блоге (имеется ввиду, на котором я все показываю вам, а не то, что он образцовый 🙂 ) vsem-stroyka.ru записано название «Всем стройка»

Поле «Краткое описание» будет более мелким шрифтом под или рядом с названием. Здесь вы пишите, о чем ваш сайт.
Поля «Адрес WordPress (URL)» и «Адрес сайта (URL)». Здесь должен стоять адрес вашего блога. В подавляющем большинстве адреса в этих окошках одинаковые. Но есть возможность указать для файлов самого движка WordPress отдельный адрес (для того, чтобы не загромождать корневой каталог). Если хотите, на странице «Общие» есть ссылка, в которой объясняется смысл и алгоритм этой процедуры. Но, думаю, нам не стоит заморачиваться на эту тему – пусть все будет как будет.
Окно «Адрес e-mail» — адрес, на который будут приходить уведомления о действиях на блоге.
Окна «Членство» и «Роль нового пользователя» – в первом ставите или не ставите галочку, если на вашем сайте присутствует регистрация. О ролях пользователей я писал здесь. По умолчанию все новые пользователи (как правило, это те, кто оставляет комментарии) получают роль «подписчик».
Окна Часовой пояс, Формат даты, Формат времени и Первый день недели – понятно: выбираете тот, который нравится.
Не забудьте «Сохранить изменения».
Страница «Написание»
На этой странице задаются параметры и настройки ваших публикаций.

Размер текстового поля. По умолчанию стоит 30 строк. Это параметр высоты окна вашей статьи в редакторе wordpress. Если ваша статья больше 30 строк, появляется рычажок прокрутки. Мне недостаточно окна редактора такой величины (постоянно приходится пользоваться прокруткой), поэтому я обычно ставлю 35-40 строк. Но здесь все зависит от размера вашего монитора – на ноутбуках делать большое количество строк бессмысленно, на стационарных компьютерах – можно и поболее.
Форматирование. Первую галочку, где про смайлики, поставьте, вторую – лучше не ставьте. Сейчас объясню.
Ну, про смайлики понятно: если вы хотите, соответствующие сочетания знаков (двоеточие с открывающей или закрывающей скобками и другие) автоматически будут преобразовываться на блоге в смайлики. В WordPress набор смайлов находится в папке
/wp-includes/images/smilies
При желании можете поменять иконки, только сохраните прежние названия. Хотя сам я не экспериментировал, но по идее должно получиться 🙂
Теперь что касается второй галочки. Она запускает автоматическое исправление некорректного (по мнению WordPress) XHTML-кода. Конечно, можно ее поставить, но это если вы хорошо разбираетесь в движке Вордпресс и HTML-языке.
Почему вначале лучше не позволять Вордрессу автоматически исправлять код? Во-первых, плагины (не все, но некоторые) станут работать неправильно или вообще перестанут работать. Во-вторых, станет просто больше заморочек: ну не всегда нужно править код, нужно ко всем моментам подходить индивидуально. А машине этого не объяснить.
Основная рубрика и Основная рубрика для ссылок. При добавлении статьи или ссылки, если вы не указали рубрику, автоматически будет ставиться указанная здесь.
Опубликовать. Об этой функции я подробно рассказывал в статье Панель «Инструменты» WordPress: быстрая публикация, импорт-экспорт файлов. Поэтому здесь не буду заострять.
Дальше на странице «Написание» еще несколько параметров:

Их также можно настроить под себя.
Публикация через e-mail
WordPress предусматривает возможность публиковать статьи сразу из электронной почты. Вообще, сколько я ни искал информацию по интернетам, внятного ответа на процедуру настройки и публикации так и не нашел. Поэтому, как обычно, доходил своим умом 🙂
Для такой публикации нужно заполнить соответствующие поля во вкладке Параметры на странице «Написание» в разделе «Публикация через e-mail». Этот адрес должен быть секретным, то есть, скрыт ото всех посторонних, потому что письмо с этого адреса будет автоматически опубликовано как статья с темой письма в качестве заголовка.
Давайте посмотрим, какие поля нужно заполнить.
Почтовый сервер. Вордпресс приводит пример такого сервера: mail.example.com. Не пугайтесь, что его структура не похожа на привычные нам адреса почтовиков Яндекса и Гугла. На самом деле и у Яндекса, и у Google, и у Рамблера, и у многих других вид адреса самого сервера такой и есть: mail.yandex.ru, mail.google.com, mail.rambler.ru.
А вот, например, почтовый сервер Апорта или E-mail имеют другой вид: aport2000.ru, e-mail.ru
Также ваш почтовый сервер должен поддерживать протокол POP3. Если да, то как его настроить вам лучше посмотреть в help-разделе конкретного почтового сервера.
С этим понятно.
Порт. Пример WordPress – в окошке стоит число 110. Но это не у всех почтовых серверов. Лучше всего уточнить в разделе помощи – там все написано подробно.
Логин и Пароль. Логин (адрес электронной почты) нужно придумать вообще уникальный (чтоб никто не догадался 😉 ). WordPress даже придумал за вас на выбор три логина:

Эти логины сгенерированы автоматически и всегда уникальны. Проверьте сами: обновите страницу «Написание» и WordPress предложим вам уже другие три имени.
Ну, об уникальности и замысловатости пароля упоминать, думаю, излишне.
Рубрика по умолчанию для публикации по почте. Здесь тоже понятно – статьи с почты будут публиковаться туда, куда вы укажете.
Удаленная публикация
Настройка этого параметра нужна, если для написания статей вы пользуетесь специальными вспомогательными программами, так называемыми блог-клиентами. Самый яркий пример блог-клиента – Windows Live Writer. Но есть и другие.
Для того, чтобы активировать эту функцию, нужно поставить галочки в соответствующих окошках (протоколы публикации Atom и XML-RPC) и настроить блог-клиент на импорт данных.
Но лично я такую возможность не использую – ни к чему как-то она мне. Я по привычке – пишу в Word и потом добавляю с помощью кнопки wordpress-редактора «Вставить из Word».
Сервисы обновления
После публикации на вашем блоге новой статьи WordPress в автоматическом режиме оповещает сервисы, отслеживающие такие данные. Список сервисов уже приложен, но можно добавить и свои.
Автоматическое оповещение ускорит индексацию статьи. Но лично я для той же цели вручную добавляю ссылку на пост в Твиттер и addurl Яндекса и Гугла.
На сегодня, думаю, достаточно я написал. В самое ближайшее время я продолжу рассказ о вкладке параметры WordPress: расскажу об остальных страницах этой вкладки – чтение, обсуждение, медиафайлы, приватность, постоянные ссылки. Подписывайтесь на новые статьи, кого заинтересовала моя статья.
Продолжение следует…
Удачи всем!!!
blogmonet.ru