10 важнейших вещей, которые нужно сделать сразу после установки WordPress. Вордпресс для чего нужен
Что такое WordPress и для чего он нужен
Здравствуйте читатели блога Интернет Знания!В рамках данной статьи мы поговорим о том,что такое WordPress и для чего он нужен.Сегодня на просторах интернета ежедневно рождаются тысячи сайтов.Иметь собственный web-ресурс теперь может позволить себе любой желающий.Раз вы пришли на эту страницу,то вероятно, вам тоже понадобился личный блог.Потому что именно движок WordPress помогает в создании сайта и работе над ним.
Что такое WordPress
До того как разобраться с вопросом, что такое WordPress, необходимо дать определение такому понятию как СМS или система управления сайтом. Если говорить на доступном для всех языке, то CMS(движок) это программный комплекс, созданный для управления контентом сайта, его внешним видом и функционалом.Иначе говоря, CMS представляет набор web-инструментов, которые обеспечивают удобную и быструю работу со своим интернет-ресурсом.
До появления различных CMS, чтобы создать сайт, необходимо было быть, по меньшей мере, программистом. С созданием движков, подобных WordPress, потребность в этом пропала.
WordPress — это самый известный и наиболее удобный для работы с контентом движок(CMS). Изначально он проектировался для управления содержимым личных блогов.Однако,со временем WordPress стал широко использоваться и владельцами различных тематических сайтов.
Благодаря стараниям многих специалистов,программа WordPress постоянно развивается, улучшается и совершенствуется. При этом она, по-прежнему, остаётся бесплатной.
Программное обеспечение WordPress устанавливается не на ваш компьютер, а непосредственно на сам блог.Это даёт возможность использовать для работы любое устройство, имеющее выход в интернет.При этом нет необходимости размещать WordPress на компьютер, с которого вы хотите произвести изменения на своём сайте. Просто переходите в админ-панель блога, вводите логин и пароль, всё — можно работать.
Для чего нужен WordPress
WordPress превосходно подойдёт для создания и развития личного блога или сайта.Соперников по простоте использования у него нет.Для начинающих веб-мастеров это самый лучший и мощный инструмент для развития своего проекта.Чем же так хорош WordPress?
1. Движок WordPress очень легко установить,вам понадобится буквально пять минут, кроме того на многих хостингах данная CMS уже предустановленна.Например на таких, как Timeweb или Sprinthost .Вам надо её только активировать.
2.Невзирая на несложность в управлении, WordPress имеет мощный функционал.К тому же,его всегда можно расширить с помощью плагинов, что позволяет создавать сайты любой направленности. Большинство плагинов, необходимых для работы, предоставляется пользователям бесплатно.
3.Кроме того в системе WordPress предусмотрено наличие многопользовательского режима.Это здорово облегчает жизнь владельца сайта.Потому, что работу над сайтом смогут вести несколько человек, у каждого будет свой доступ и пароль к управлению.При этом настоящий владелец интернет ресурса может ограничивать права доступа других пользователей к различным функциям системы.
4.Огромный выбор бесплатных и платных тем для оформления блога.А при желании всегда можно сделать тему на заказ и без проблем установить её на сайт с помощью WordPress.
5.Очень удобная и простая админ-панель управления сайтом.Прямо из неё ведётся установка шаблона темы и необходимых плагинов.Лёгкий,простой интерфейс, не захламленный различными кнопками и подменю,позволяет разобраться в ней даже новичку в течение часа.
6.С помощью движка WordPress совсем несложно поменять внешний вид своего проекта и быстро добавить новый контент,фото или видео.
7.Используя WordPress вы обеспечиваете безопасность своего сайта.Поскольку разработчики постоянно наблюдают за неуязвимостью системы и периодически предлагают делать обновления. Для установки новой версии WordPress необходимо только ваше согласие и нажатие кнопки «обновить».
Вывод
WordPress самая популярная в мире CMS,которая делает за вас всю работу.Она сама управляет шаблонами, сама генерирует базу данных.Всё, что вам надо сделать, это настроить необходимые функции и внешний вид,а потом просто загружать фото и писать посты.
Думаю, что теперь вы поняли, что такое WordPress и для чего он нужен, и то, что с его помощью можно легко создать свой, весьма профессиональный сайт. А как сделать сайт на движке WordPress вы узнаете, когда пройдёте бесплатный курс «Я блогер». Ну, а если вы всё ещё сомневаетесь, нужен ли вам свой блог, тогда вам сюда! Здесь подробно рассмотрены причины создания собственного интернет-ресурса.
На сегодня всё, дорогие посетители блога Интернет Знания.Жду ваших вопросов и комментариев к данной статье.
Похожие статьи
internet-znania.ru
Что нужно знать перед созданием темы WordPress
Сегодня начинается серия уроков по созданию темы для сайта на WordPress. Не скажу что это будет быстро. Руководств, которые дублируют друг друга, при этом показываю сухой код с минимумом объяснений в сети не мало. Я же постараюсь разжевать каждую букву, каждую функцию, которые буду использовать в материалах. Данная публикация скорее вводная, чем учебная, рассмотрим основные моменты, которые нам пригодятся в дальнейшем.
Скорее всего вы думаете что я сейчас начну писать о том, какие файлы нужны и что в них писать. Это действительно важный момент, но перед этим немного отойду в сторону, я расскажу о бесплатных темах, которые можно скачать огромное количество с разных источников, об их преимуществах и недостатках.
Недостатки шаблонов с каталога wordpress.org
Темы с бесплатного каталога действительно хорошо оформлены, в большинстве случаев довольно не плохо написаны и по функциональности на высоком уровне, но есть одна большая проблема, они чересчур раздуты. Чем больше функционал шаблона тем он «тяжелее», больше напичкан функциями, фильтрами и т.д. В чем же состоит проблема? Дело в том, что если хорошенько не поработать над такой темой, в плане оптимизации кода, то скорость загрузки сайта будет на порядок ниже.
Нив коем случае не нужно винить в этом разработчиков, они делают все правильно, их шаблоны должны подходить для большого количества пользователей. Для сайтов с небольшой посещаемостью это приемлемо, если же вы желаете выйти на высокий уровень вам в любом случае нужно оптимизировать шаблон.
Для примера расскажу вам свою историю. Раньше на моем блоге стоял так же бесплатный шаблон. Количество запросов к базе данных составляло 85 для главной страницы, после того как я поработал с кодом это число уменьшилось до 25! Больше чем в 3 раза, вы себе можете это представить? Сайт стал грузиться в 2 раза быстрее, и это заняло у меня всего один вечер. Я думаю это стоит того чтобы сделать необходимые корректировки.
Что бы сильно не затягивать давайте подведем небольшой итог:
- Бесплатные, не оптимизированные темы много весят.
- Большое количество ненужных функций и фильтров.
- Функционал большой, скорость обработки данных и загрузки сайта низкая.
- Чрезмерное количество запросов к базе данных.
Перед тем как переходить к созданию собственной темы разберитесь чем вас не устраивает ваша, возможно будет легче исправить ее чем писать все с нуля (опыт показывает что ковыряние в чужих файлах нервное и утомительное дело).
Еще один важный момент я упустил. Раньше когда все сайты были написаны на чистом HTML и CSS, проблемы были совсем другого характера, нельзя было быстро править общую структуру, по этому благодаря веб-программированию эра HTML сайтов канула в бытие, настала эпоха динамических сайтов, которые генерируют контент сайта на лету. Все бы хорошо, если бы не тот факт что многие программисты начали переигрывать и нарезать страницу в такие мельчайшие кусочки что просто дальше некуда. Сам же принцип создания динамических сайтов говорит о том, что нужно выделять в отдельные файлы и функции лишь необходимые, часто повторяющиеся фрагменты, а не все подряд. Увы эта тенденция просматривается сплошь и рядом. Да так проще, да это подходит всем, но это совершенно не приемлемо в любом частном случае. Это не правильно и с этим нужно бороться.
Я наверное вас запутал. Теперь объясню чуток проще, на примере WordPress. Огромное количество встроенных функций это превосходно, но это не значит что их нужно тыкать везде где нужно и не нужно. К примеру возьмем главное навигационное меню, популярный элемент сайдбара «Категории», название сайта, вывод автора статьи ну пожалуй и хватит. Эти элементы генерируют большое количество запросов к БД (в данном случае кеширование не учитываем).
Все эти элементы можно легко выводить с помощью обычного HTML, что собственно и правильно. Согласитесь вы не часто добавляете новые рубрики или элементы навигации, да и название сайта в шапке меняется крайне редко. Многие со мной не согласятся, это их право, но суть такова — если вы пишите шаблон для себя, для своего сайта избавляйтесь от таких функций. В этой серии уроков о создании темы для WordPress я буду проводить две линии обучения, одна направленна на оптимизированный шаблон, специально под конкретный сайт, вторая с использованием всех функций WordPress, а какой вариант выберете вы, решайте сами.
На этом, казалось бы, небольшое отступление закончено и первое что вам нужно — это иметь четкое представление, каких результатов вы хотите добиться и для каких целей вы создаете собственный шаблон.
Миф об уникальности шаблонов сайта
Все вокруг кричат что нужно для каждого сайта иметь свой уникальный шаблон. Я это рассматриваю немного иначе. Нужно иметь дизайн который подходит именно вам, а говорить об уникальности… Ладно давайте немного конкретики.
Структура подавляющего большинства сайтов такова:

При любой верстке, табличной или слоями, все равно будет именно такая структура. Разница будет лишь в том, как и где вы расположите элементы. Некоторые можно убрать вовсе, к примеру сайдбар есть не везде, хотя это удобно, и в навигации отличный инструмент. Сайдбар может быть один, два, да хоть десять, колонок контента так же может быть несколько. Выходит что вся уникальность лишь в ширине блоков и их раскраске. Внешний вид можно поменять до неузнаваемости, структура же всегда одна и та же.
Скажу вам даже больше, ширина блоков не сильно то и отличается, учитывая что экраны мониторов варьируются в одних и тех же диапазонах (о мобильных устройствах сейчас не говорим).
Мало того, классы назначаемые для блоков имеют одинаковые названия, а при использовании встроенных в WordPress, то вообще идентичны.
Если учитывать количество сайтов в интернете, то уникальных шаблонов нет и навряд появятся в ближайшее время, возможно когда сайты будут в 3D, тогда появиться возможность уникализировать, до того момента все сайты это квадратики (и не иначе) разных размеров разбросанные по странице сайта, причем все в похожем порядке.
Давайте рассмотрим самые популярные сайты:
- Google исповедует минимализм. Минимум верстки, тут вообще ничего нет кроме текста и картинок.
- Яндекс — простенький дизайн в котором можно поменять только задний фон. Никаких заморочек и выпендрежа.
- Вконтакте — тут вообще все до ужаса напоминает картинку выше. Шапка, левый сайдбар, контент и подвал.
Все самые популярные сайты в мире ничем не отличаются внешне, только расцветка и ширина блоков. Это практично и правильно.
Когда же можно говорить об уникальности? Переходя на сайты с огромным фоновым рисунком, красочной анимацией и множеством выпадающих окон и картинок, тогда мы можем сказать что таких сайтов больше нигде нет. Это от части правда, есть такие сайты структура которых очень отличается, но их очень мало. Зайдите на любой знакомый вам сайт, откройте исходный код и посмотрите что все так как у всех.
Ладно, хватит вас разочаровывать, я веду только к тому, что имея понятие о структуре сайта и его построении, вы всегда сделаете именно такой шаблон какой нужен вам. Дизайнерские штучки, креативное оформление, и как вы еще назовете его это возможно, но не всегда практично и не всем тематикам подходит. Информационные сайты, интернет магазины, социальные сети используют стандартный набор элементов. Веб-студии, игровые сайты, портфолио фотографов или художников — это те сайты, к которым можно и стоит применять «уникальный» дизайн (разрисованные обои, красочное оформление и т.д.).
Дело не в том, что невозможно сделать классный фон и внедрить много анимации, дело в практичности и понятности, структура представленная на картинке это идеальная структура для хорошего «шатания» посетителей по сайту (поведенческий фактор), все под рукой, не нужно ничего искать, все ссылки на виду и поэтому стандартный подход лучше.
Подготовка к созданию темы для сайта на WordPress
После столь большого отступления (я почему-то думал, что втиснусь в меньший объем) перейдем к первым шагам построения темы.
И тут мы доходим до того что вы, наверное искали с первых строк статьи, создаем файлы и папки. Тут я не буду долго тянуть резину. Скачиваем, у кого нет, Nodepad++, он доступен и бесплатен.
Следующий шаг это установка денвера на локальный компьютер. Да именно на локальном компе. Если вы собираетесь писать с нуля тему и испытывать ее сразу в сети, то забудьте об этом все наработки, корректировки, дополнения к верстке сначала нужно проверять на локальной машине, затем уже заливать. После установки денвера устанавливаем WordPress.
После того как вы проделали все установки и настройки переходим в следующую директорию:
C:\WebServers\home\localhost\www\ваше название папки\wp-content\themes.
Тут создаем папку, назовите ее как хотите, в английском регистре к примеру MyFirstThemes.
После того как папка была создана заходим в нее и создаем стандартный блокнот и переименовываем его в index.php, таким же макаром создаем следующие файлы:
- style.css;
- functions.php;
- category.php;
- header.php;
- footer.php;
- page.php;
- sidebar.php;
- single.php;
- search.php;
- comments.php;
- tag.php;
- 404.php.
Пока достаточно, по мере необходимости будем добавлять файлы. Так же можно сразу создать папку images где будем хранить картинки для оформления шаблона.
Таким образом у вас в папке MyFirstThemes должно быть 12 файлов в формате PHP, один CSS и папка где будут храниться картинки.
В интернете есть несколько неплохих руководств по создании темы для WordPress с нуля, как они вкладываются в одну статью я не представляю. У нас предстоит долгий путь, я не буду сушить тему одним кодом, буду рассказывать о каждой строчке добавленной мной в последующих публикациях. На сегодня все, как я говорил в начале это вступительная статья, следующий раз приступим к файлу index.php и начнем работать с style.css. Советую подписаться на обновления блога и не пропустить следующую статью о создании шаблонов для сайта на WordPress.
Поделиться ссылкой:
yrokiwp.ru
Плагины wordpress — для чего нужны, как установить или настроить, как обновить или отключить, другие полезные советы
Здравствуйте, читатели блога Сайт с нуля. Мы довольно часто упоминаем плагины wordpress, описываемся, как установить и настроить некоторые из них. Сегодня мы хотим отдельной статьей написать основные моменты, которые касаются абсолютно всех дополнительных компонентов этой cms, которые можно установить создавая свой блог в интернете (или сайт).
Что такое плагин wordpress
Прежде всего, несколько поясняющих слов, для тех из вас, кто еще на личном опыте не касался этой темы.
Существует базовая комплектация wordpress, которая закачивается на сервер хостинга, в корень сайта. После её активации у всех появляется абсолютно одинаковая оболочка, которую можно использовать для создания своего уникального ресурса. (Не забывайте обновлять wordpress вручную или автоматически).
Затем вам нужно выбрать и настроить тему (шаблон). Фактически, после этого можно вполне успешно работать с сайтом.
Но существует огромное количество дополнительных компонентов, специальных программ, которые улучшают работу с wordpress, иногда значительно её упрощают, позволяют создавать самые разные эффекты для блога или сайта. Именно они и называются плагинами.
В других cms название может отличаться, например — модули, компоненты.
Для чего используют плагины wordpress
Существует очень много самых разных утилит (программ) для вордпресс и знать их все просто нереально.
Для большей наглядности, мы перечислим те из них, которые используем сейчас сами и для чего:
Это те, о которых мы уже успели написать статьи. Реально же используем гораздо больше — тринадцать.
Способы установки плагинов wordpress
Очень многое в этом движке можно сделать двумя способами:
- автоматически — положившись на функционал самой cms, во многом это удобно;
- вручную — самостоятельно устанавливая, что вы захотите.
Относительно плагинов, автоматически их устанавливают так:
- открываете админку wordpress;
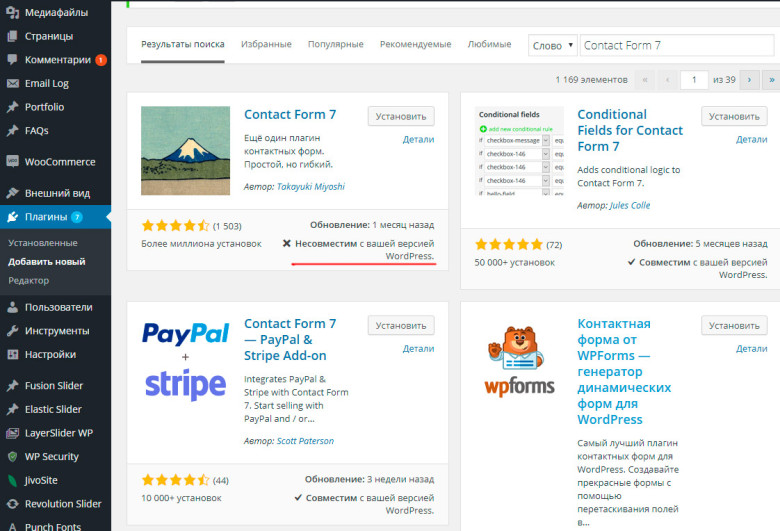
- выбираете пункт Плагины — Добавить новый. Если нажать просто Плагины попадете на страничку, где сможете увидеть все активные и неактивные компоненты, которые у вас есть:

- Так вот, для добавление нового плагина автоматически, необходимо его найти через поиск (справа вверху). Вам предложат ряд подходящих по названию. Советуем выбирать с наибольшим количеством установок, даже если написано, что он не проверялся на совместимость. (Наверное у вас новая версия wordpress).

- Для сортировки доступных бесплатных компонентов можно использовать фильтры (слева от поиска) — популярные, рекомендуемые, любимые. После этого нажимаете на кнопку «Установить» в окошке выбранного плагина. Для примера мы вот загрузили WP Super Cache 1.4.6, но пока что он нам не нужен. Если у вас прошло всё удачно, появится примерно такое окошко, где нужно нажать «Активировать«:

Вот и всё.
Но нам не нужна эта утилита на блоге и, чтобы она не занимала место, удалим её.
Для этого заходим в Установленные плагины, находим нужный, деактивируем его и удаляем. 
Вероятно, вы заметили специальные квадратики рядом с компонентами, где можно поставить галочку. Таким образом можно отметить сразу несколько из них и совершить с ними определенные действия одновременно: активировать, обновить и удалить. А можно и по отдельности, если плагинов не много.
Теперь о том, как всё это сделать самому, например, если вы хотите установить платный плагин, который купили в специальном магазине.
Первый вариант — всё так же использовать средства wordpress.
У вас есть архив с новым компонентом. Загружаете его в cms, через добавление нового плагина — кнопка «Загрузить»-«Выбрать файл» и жмете на нужный. Дальше всё как уже описывалось выше.
Но есть абсолютно ручной вариант, когда плагин устанавливается непосредственно в файловую систему вашего сайта. Для этих целей лучше всего настроить ftp доступ к серверу, например с помощью filezilla.
Вам необходимо найти в корневой папке сайта найти папку wp-content, в ней — plugins. Вот тут и живут все ваши установленные дополнения.
Теперь можно напрямую добавлять новые плагины. Только не забудьте раскрывать архивы, чтобы wordpress их правильно воспринимал.
Обновление, отключение и удаление плагинов в wordpress
Рассмотрим последовательно, что еще можно сделать с плагинами:
- обновление — в предыдущем пункте описана возможность обновления отдельных компонентов или же нескольких одновременно, но есть в панели управления wordpress отдельный пункт для этого, где возможно обновить всё что касается этого движка — в Консоль-Обновления;
- отключение — чтобы деактивировать плагины нужно выделить их и выбрать действие «Деактивация» или для каждого в отдельности нажимать такую кнопку. Это всё в меню Плагины — Установленные.
- удалить — там же, возможно и удалять ненужные дополнения. Или же вручную используйте менеджер файлов для устранения, сломанного или работающего некорректно, плагина — убрав на сервере соответствующую папку, в которой он содержится.
Что же касается настройки работы плагинов, их нужно рассматривать каждый в отдельности, потому что они влияют совершенно на различные участки сайта, это темы отдельных статей.
Если у вас есть какие-то вопросы о работе с плагинами wordpress — пишите в комментариях.
Спасибо за внимание. Будем очень благодарны, если воспользуетесь кнопочками социальных сетей.
Также стоит прочитать
sitesnulya.ru
для чего они нужны и как ими управлять.
Доброго дня. Сегодня вернемся к оформлению темы. Я сделал небольшое отступление — мы устанавливали плагины на блог (читайте статью). Тема плагинов, конечно, еще не закончена, продолжим их устанавливать позже. Впереди вас ждет статья с подборкой самых популярных. В конце этой статьи вас ждет ссылка на обзорную статью одного плагина на мой взгляд это шикарный и нужный плагин для вордпресс. Так что читайте до конца. Ну, а пока мы установили необходимые плагины для того, чтобы начать вести блог. Тема этой статьи виджеты для вордпресс что это такое, где они находятся.
Содержание страницы
Так что же такое виджет в Вордпресс
Сразу приведу пример: если для управления контентом сайта, нужен текстовый редактор. То для наполнения и управления сайдбарами нужны виджеты. Точнее это отдельные модули, расположенные на сайте и выводятся в сайдбарах. Вордпресс включает стандартные виджеты, но можно установить специальные плагины которые будут их выводить.
Например:
- NextGEN Gallery — этот плагин выводит модуль галереи.
- Slick Contact Forms — форма обратной связи.
- WP-Cumulus — внедряет флэш-облако тегов.
- Yet Another Related Posts Plugin (YARPP) — плагин выводит похожие записи.
- Search by Google — форма поиска по сайту
В виджетах размещают различную информацию. С их помощью украшают сайт. Помогут сделать более индивидуальной тему. С помощью таких модулей можно добавить на сайт архивы статей, форму поиска, рубрики, календари, картинки, различные тексты, навигацию. Это придает блогу красивый вид, открывает дополнительные возможности вашим посетителям. А также упрощает работу веб — мастерам в управление блогом.
Расположение на сайте
Расположение зависит от темы оформления блога, они располагаться либо в правой колонке (так называемых Sidebar ), либо левой или той и другой колонке одновременно. Sidebar может находиться внизу блога, подвале (footer). Есть такие сайты где сайдбары не подключены вообще.
У меня на блоге виджеты находятся с правой стороны.
Как управлять
Заходим в админку и переходим «Внешний вид» >> «Виджеты». Здесь видим доступные модули. На странице находится как минимум три колонки. Это «Доступные виджеты», «Боковая Колонка» или «Сайдбар» и «Неактивные виджеты».

- Доступные – здесь находятся все доступные которые входят в стандартную комплектацию WordPress.
- Боковая колонка – здесь располагаются активные модули, которые в данный момент видны на блоге. Боковых колонок может быть и две, и три, и четыре.
- Неактивные – сюда можно переместить, которые в данный момент не нужны на блоге, но вы хотите сохранить настройки.
Чтобы активировать виджет для WordPress, необходимо выбрать нужный (давайте активируем календарь) и перетащить его в колонку, все. Теперь осталось открыть модуль, вписать название если требуется установить настройки. Затем сохраняем.Теперь смотрим как все отображается. Таким несложным способом можно добавить неограниченное их количество. Думаю у вас не будет с этим вопросов так как, интуитивно понятно, а также есть подсказки.
Если вам не нужен какой- нибудь модуль, но вы хотите сохранить данные, то просто перетащите его в колонку «Неактивные». При необходимости вернуть его — выполните обратные действия. Это удобно, если у размещен какой- нибудь HTML код.
Как удалить?
Удалить виджет с вордпресс проще простого. Выбираем ненужный и жмем «Удалить». Но учтите что вместе с ним удалятся все настройки, если позже активируете его, то нужно будет заново выставлять настройки. Если временно нужно убрать модуль, то лучше воспользуйтесь зоной неактивных.
А сейчас я хочу порекомендовать плагин Clearfy Pro он платный, но он стоит своих денег. Для тех кто серьезно хочет заниматься заработком на блогах. У него огромный функционал он решает многие проблемы, оптимизирует блог. Короче читайте и решайте сами, вот ссылка на статью, а выше ссылка на страницу плагина...
Надеюсь, статья была полезной. Если есть что добавить- пишите комментария

webzhizn.ru
10 важнейших вещей, которые нужно сделать сразу после установки WordPress
Если вы уже определились с шаблоном, то можно приступать к наполнению сайта контентом. Но этот процесс требует небольшой подготовки. Потратив некоторое время на сегодняшнее руководство, и применив представленные советы на практике, вы сможете быть уверены в том, что WordPress настройка произведена правильно:
Я расположил пункты данного руководства по уровню важности. Некоторые из них критичны, в то время как остальные больше носят вспомогательный характер. Если вам придется часто работать с WordPress, то займитесь составлением собственного списка обязательных настроек и плагинов.
Автоматическое резервное копирование (Backup)
Уменьшите вероятность потери данных благодаря плагину резервного копирования для WordPress
Резервные копии способны помочь вам в случае необходимости восстановить или откатить сайт. Если что-нибудь когда-нибудь пойдет не так, у вас будет возможность без труда восстановить веб-сайт.
Резервные копии – это то, чем не стоит пренебрегать. Некоторые хостеры готовы заботиться о резервных копиях вашего сайта, но большинство из них не предоставляют таких услуг. С самого первого дня определите, как вы планируете организовать резервное копирование. Если вы готовы взять все в собственные руки, то я рекомендую вам замечательный плагин BackupBuddy.
С другой стороны, если вам хочется чего-то более простого, то можно обратить внимание на специальный сервис резервного копирования для WordPress — VaultPress.
Поменяйте имя администратора
Если вы пользуетесь автоматическим установщиком от хостера, то обязательно измените имя и пароль администратора в консоли сразу после завершения установки. Сегодня многие хостеры уже начали использовать более защищенные логины и пароли по умолчанию, однако дополнительная защита не помешает.
Также будет хорошо, если вы не будете использовать свой основной аккаунт для задач, не связанных с администрированием. Если вы публикуете записи и наполняете страницы, то просто заведите для этого отдельный аккаунт с правами редактора или автора.
Удалите неактивные плагины и темы оформления
Например, Hello Dolly!
Дальнейшую WordPress настройку сайта продолжите с удаления ненужного. Как только вы установили выбранный шаблон и все необходимые плагины, было бы неплохо вернуться в консоль и избавиться от всех ненужных плагинов и тем оформления.
Так как я сам когда-то прошел весь этот путь, могу с уверенностью заявить, что многие люди при знакомстве с WordPress начинают экспериментировать с бесплатными шаблонами. Затем они понимают, что легче отдать пару долларов за простенький платный шаблон, что позволяет сэкономить много времени и нервов.
Старые шаблоны и плагины, которые не обновляются разработчиками, могут нести в себе потенциальные уязвимости и быть лакомым кусочком для злоумышленников. В то же время их удаление не составит труда и займет всего пару секунд!
Установите важные плагины
Сегодня библиотека плагинов для WordPress насчитывает сотни и тысячи полезных решений. Я хочу предложить свой личный список плагинов, из которых вы сможете выбрать подходящие вам.
Плагины для безопасности
Обезопасьте свой сайт, установив хороший плагин безопасности
Есть несколько способов обезопасить ваш сайт и настроить шаблон WordPress. Но если у вас не так много времени на все это, то я рекомендую вам воспользоваться специальными плагинами для безопасности. Обязательно познакомьтесь с WordFence.
Плагин с историей версий записей
Установите этот плагин, чтобы иметь возможность следить за историей версий ваших записей
Хранить историю версий – хорошая идея, особенно если вы, как и я, «любите» сохранять незавершенные записи поверх финальной версии. Если для создания записей и страниц вы пользуетесь встроенным редактором WordPress, то наверняка сохраненные версии записей значительно увеличили размер базы данных. На активных сайтах количество сохраненных версий порой достигает нескольких сотен, и весь этот хлам сохраняется в базе данных, и это нехорошо.
Решить эту проблему можно, установив плагин Revision Control. Если ваш сайт существует уже давно, и объемы контента уже не сосчитать, то можно попробовать плагины WP Sweep или WP Clean Up. Оба плагина помогут вам очистить базу данных, но помните о необходимости создания резервных копий перед любыми вмешательствами в базу данных.
Yoast SEO Plugin
Позвольте плагину Yoast SEO позаботиться о поисковой оптимизации вашего сайта
По названию плагина можно сразу понять, что его основное предназначение – настройка seo WordPress. Преимущества SEO-оптимизации заключаются в возможности привлечь больше посетителей при помощи поисковиков. Кроме оптимизации контента нельзя забывать и о правильной настройке самого сайта. Доказано, что хороший опыт взаимодействия способствует тому, что посетители будут возвращаться к вам.
Кстати говоря, если вы уже начали составлять собственный список необходимых плагинов, то самое время внести туда Yoast SEO.
Плагин Akismet
Поначалу вас вряд ли будет беспокоить вопрос спама. Но спамеры обязательно придут на ваш сайт, и вы просто замучаетесь удалять и модерировать рекламные или оскорбительные комментарии.
Akismet бесплатен для некоммерческих веб-сайтов, а платный аккаунт стоит 5 долларов в месяц. Установка и настройка Akismet не займет много времени, но позволит сэкономить уйму времени на борьбе со спамом.
Еще одно средство для борьбы со спамом – это плагин Disqus. Он позволяет осуществить WordPress настройку стандартной формы комментирования.
Плагин для кэширования
Если вы пользуетесь виртуальным хостингом, то плагин для кэширования поможет вам существенно ускорить работу собственного сайта. Это поднимает ваш сайт «в глазах» Google.
Если же вы пользуетесь хостингом с администрированием, то вопрос о кэшировании отпадает. Хорошо оптимизированные серверы обеспечивают высокую скорость работы вашего сайта. Среди самых популярных плагинов подобного типа я могу отметить WP Super Cache и W3 Total Cache.
Карта сайта
Используйте XML карту сайта, чтобы помочь поисковым системам правильно индексировать ваш контент
Если вы уже установили Yoast SEO, то этот этап можно пропустить. Если же вы решили воспользоваться другим SEO-плагином, и в нем отсутствует опция автоматического создания карты сайта, то обязательно установите еще один плагин — Google XML Sitemaps.
Когда поисковый бот Google сканирует ваш сайт, XML-карта упрощает для него этот процесс. XML-карта сайта – это простой документ, который предоставляет поисковой системе всю необходимую информацию о структуре вашего сайта, его страницах и записях.
Если вы публикуете новости или видеоролики, не забудьте использовать карту сайта, которая содержит в себе необходимые метаданные для подобных форматов.
Установите платный шаблон WordPress
WordPress поставляется с несколькими предустановленными темами оформления. Однако до платных шаблонов им никогда не дотянуть.
Есть несколько причин, почему следует использовать именно платные темы, и расширенный функционал – это лишь одна из них. Возможности настроить шаблон WordPress, использовать собственный логотип и favicon, а также возможность добавлять собственные шорткоды – все это дают платные темы.
Техническая поддержка – это еще одно огромное преимущество платных шаблонов. Если вы уже зарегистрированы в каталогах премиум-шаблонов, и используете одну из платных тем оформления, считайте, что можете навсегда забыть о форумах и получить качественную поддержку от специалистов.
Все платные шаблоны проходят тщательную проверку на предмет уязвимостей и для них регулярно выпускаются обновления и заплатки. Именно шаблоны чаще всего подвергаются взлому, гораздо чаще, чем само ядро WordPress.
Поменяйте заголовок сайта
Так как заголовок является одним из важнейших элементов сайта, вам определенно стоит поработать над ним. Его можно изменить в консоли системы в разделе Настройки > Общие (Settings > General). Когда кто-то открывает главную страницу вашего сайта или просматривает результаты поиска в поисковике, они видят именно заголовок сайта. Заголовки также помогают рассказать Google о том, какой тематике посвящен ваш сайт.
Длина заголовка должна быть не более 55 символов. Он должен быть описательным, конкретным и непохожим на спам. Хороший заголовок должен отражать тематику сайта. Желательно не использовать обобщающие фразы в заголовке сайта.
Настройте часовой пояс
Эти настройки WordPress очень важны. Плагины, расписание публикации записей, интеграция с приложениями – все это неразрывно связано с часовым поясом.
Добавьте favicon
Это небольшой логотип, который отображается рядом с вашим URL в адресной строке браузера. Он также виден, когда пользователь заносит ваш сайт в закладки.
Обычно размер favicon составляет 16 на 16 пикселей, и сделать его можно при помощи множества специальных сервисов или любого графического редактора. Некоторые шаблоны позволяют загружать изображение в формате PNG, а затем конвертировать его. Есть также шаблоны, которые позволяют установить favicon, но придется предварительно конвертировать изображение в формат .ico.
Используйте Google Analytics и Webmaster Tools
Установить и настроить Google Analytics и GWT (Google Webmaster Tools) можно за пару минут. К примеру, GWT позволит вам узнать, как Google расценивает ваш контент и ключевые слова. К тому же вы тут же начнете получать информацию о просмотрах, переходах и позициям по ключевикам.
Измените структуру постоянных ссылок
По умолчанию, в WordPress довольно непродуманная структура постоянных ссылок. Если точнее, то все публикуемые страницы и записи получают URL, которые нормально работают, но вообще непонятны людям и поисковым системам (http://yourwebsite.com/?p=123). Сравните эту ссылку с URL, в котором указывается и заголовок, и используются подходящие ключевые слова.
В качестве URL идеально подходит заголовок записи (http://yourwebsite.com/sample-post/), если вы не собираетесь публиковать множество почти одинаковых записей, чувствительных к дате и времени. Использование подобной структуры значительно облегчит восприятие ссылки для читателя, так как он сможет заранее понять, о чем рассказывает та или иная страница. Более того, она позволяет поисковым системам правильно анализировать и ранжировать ваш контент. Настройка постоянных ссылок WordPress является важным этапом оптимизации сайта.
Удалите примеры контента
После установки CMS WordPress на сайте уже имеются опубликованные записи и страницы. Их нужно удалить. Некоторые хостеры с автоматическими установщиками WordPress используют примеры контента для собственной рекламы или для предоставления дополнительных инструкций. Также хостинги часто предлагают своим пользователям целые страницы и дополнительные предустановленные виджеты для продвижения собственных услуг и опций.
Обязательно перепроверьте все страницы, записи, комментарии и виджеты, и удаляйте все, что не связано с вашим сайтом и бизнесом.
Заполните собственный профиль
Для дальнейшей настройки шаблона WordPress уделите несколько минут на заполнение информации в собственном профиле. Укажите имя, ссылки на страницы в социальных сетях, а также контактную информацию.
Вам будет предложен выпадающий список с различными вариантами отображения вашего имени, где можно выбрать: фамилию, имя или ник. Главное не использовать вариант, который раскрывает ваш логин.
Настройте Gravatar
Воспользуйтесь бесплатным сервисом Gravatar для загрузки собственной аватарки на сайт
Gravatar представляет собой всемирно известный и повсеместно используемый сервис для загрузки аватарок. Каждый раз, когда вы оставляете комментарий на другом сайте, используя email-адрес, который указывали при регистрации в Gravatar, перед вашим текстом будет красоваться ранее установленный аватар, а также ссылки на сайт и профили в социальных сетях.
Подведем итоги
Сегодняшнее руководство охватывает практически все шаги, необходимые каждому новичку при работе с WordPress.
Самые важные задачи по WordPress настройке я умышленно разместил в самом верху, поэтому начать следует оттуда. Конечно, нельзя сказать, что это всеобъемлющее и универсальное руководство, но воспользовавшись приведенными советами, вы можете быть уверены, что ваш сайт будет достаточно стабилен и защищен.
Если вам кажется, что я упустил что-то важное, не стесняйтесь, и обязательно напишите об этом в комментариях!
Перевод статьи “The 10 Most Important Things You Should Do Immediately After Installing WordPress” был подготовлен дружной командой проекта Сайтостроение от А до Я.
www.internet-technologies.ru
WordPress: вопросы новичков
Не смотря на то, что WordPress является простой и созданной для новичков системой управления сайтом, вопросов по ней бывает достаточно. В этой статье мы рассмотрим, с какими сложностями обычно сталкиваются новички, которые только что впервые в жизни открыли для себя WordPress.
WordPress: вопросы новичков
Страницы и записи – в чём разница
Главный вопрос о WordPress – это разница между страницами и записями. И те, кто не правильно понимают эту разницу, совершают самые глобальные ошибки.
Уясним раз и навсегда. Записи – это динамически элементы. То есть, они могут выводиться как ленты новостей на страницах, создавая блог. Записи подходят для того, чтобы написать в них статьи. Страницы – это статичные элементы. Они не появляются в лентах новостей. На них можно удобно расположить форму контактов или информацию о сайте.
Метки и рубрики – в чём разница
Следующий вопрос о WordPress – это разница между рубрикам и метками, и какие из них лучше использовать.
Использовать можно и метки, и рубрики одновременно. Но следует понимать, что рубрики могут иметь дочерние элементы – подрубрики. А метки – нет. Поэтому рубрики – это основные элементы для классификации записей, а метки – второстепенные, расширяющие понятие.
Использование рубрик считается обязательным, в то время как метки только желательны. Метки даже часто закрываются от индексации. Узнайте больше о метках и рубриках WordPress.
Сколько нужно (можно) плагинов
Для новичков этот вопрос о WordPress очень мутный. Вроде везде пишут, что много плагинов – это плохо, что будет большая нагрузка. В других местах пишут, что без плагинов работать очень трудно и нужно знать программирование.
Так сколько же на самом деле можно установить плагинов на сайте, чтоб всё было нормально?
Плагинов можно поставить столько, сколько необходимо для нормального функционирования сайта. Не больше – лишние нужно удалить, и не меньше – лучше не внедрять какие-то коды в шаблон самостоятельно.
О плагинах почитайте тут.
За WordPress нужно платить
WordPress всегда была бесплатной CMS и она такой останется. Платить за неё никогда не нужно будет.
Заблуждение о том, что использовать WordPress нужно за деньги появилось из-за того, что некоторые плагины и шаблоны платные. Да, это так. Но почти для всех платных вариантов можно найти бесплатный аналог.
Поэтому в хороших руках WordPress может стать отличным инструментом для создания бесплатного сайта. Главное узнать и понять, как это всё работает.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru