Плагин Meteor Slides, как сделать слайдер на wordpress. Как сделать слайдер в вордпресс
Плагин Meteor Slides, как сделать слайдер на wordpress
Приветствую всех читателей моего блога!
Сегодня я расскажу про плагин Meteor Slides, который поможет сделать слайдер на wordpress и запустить показ загруженных Вами картинок.
Сейчас я расскажу немного про основные возможности плагина, а в конце статьи, дам видео урок, как его установить и настроить. А сейчас пару предложений про плагины и не только.
Вместе с этой статьёй читайте о том, как делается мобильная версия сайта на wordpress и посмотрите, какой шаблон wordpress я продаю (авторский шаблон с 5 виджетами для рекламы).
Плагин Meteor Slides
Среди блогеров, есть те, кто не использует плагины, предпочитая заменять их кодом, так как по их мнению, плагины тормозят скорость открытия страниц.
Это конечно так, но больше тормозят блог огромное количество не оптимизированный картинок, нежели сами плагины.
- Поэтому, не перегружайте свой блог плагинами, а используйте только те, которые действительно необходимы такие например, как плагин Meteor Slides.
Ну а теперь, перехожу к теме статьи. И скажу сразу, что именно этот плагин, мне нравится за богатый набор функций для показа картинок, которые можно быстро настроить.
А теперь, даю ссылку на страницу сайта, где Вы можете скачать этот плагин, а ниже, прочитайте список всех его возможностей.
Ссылка: http://wordpress.org/plugins/meteor-slides/
Как сделать слайдер на wordpress
Список возможностей плагина:
- Можно настроить размер экрана слайдера.
- Возможность загрузить любое количество картинок.
- К каждой картинке, можно прикрепить ссылку на любую страницу Вашего или другого сайта.
- Можно установить слайдер в любое место сайта.
- Множество эффектов смены изображений в слайдере.
- Можно установить время и скорость смены картинок.
В общем возможностей у плагина Meteor Slides очень много. Но лично мне понравилось то, что его можно установить в шапку блога и по сути эта галерея картинок, будет шапкой для сайта.
К тому же процесс установки стандартный, как и у всех плагинов, а его настройка быстрая и простая.
При желании можно установить слайдер в сайт бар или на любую страницу сайта по отдельности. Делается это с помощью шорт кода.
Ну а теперь, предлагаю посмотреть подробное видео, о том, как установить плагин Meteor Slides и сделать слайдер на своём блоге.
nuzhnaya-infa.ru
Как в WordPress добавить слайдер

Здравствуйте, друзья! Появилась необходимость установить на сайт красивый слайдер картинок? Если да, – этот урок для вас. В нем я расскажу, как быстро (максимум – за 5 минут!) и просто сконструировать функциональный слайдер.
В WordPress отсутствуют стандартные инструменты, которыми мы смогли бы реализовать задуманное. Поэтому для создания слайдера воспользуемся возможностями плагина Meta Slider. Это бесплатное и мегапопулярное расширение WordPress – его загрузили более 800 тысяч пользователей.
Отличный бонус для русскоязычных вебмастеров – плагин имеет полную русскую локализацию. Приступим!
Алгоритм установки в WordPress слайдера изображений
- Установите плагин Meta Slider. Активируйте его.

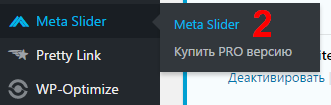
- Перейдите в раздел Meta Slider в меню админпанели (слева).

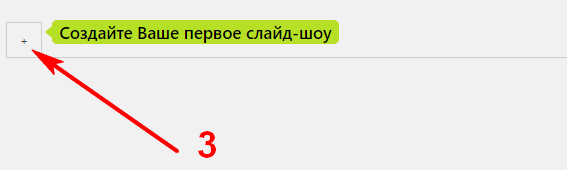
- Кликните знак «+».

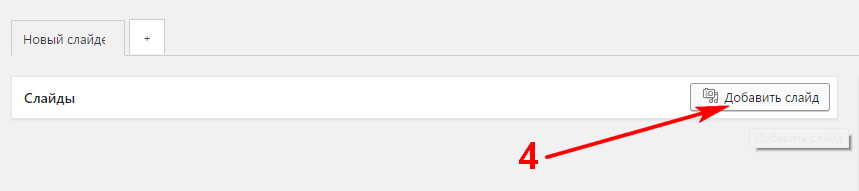
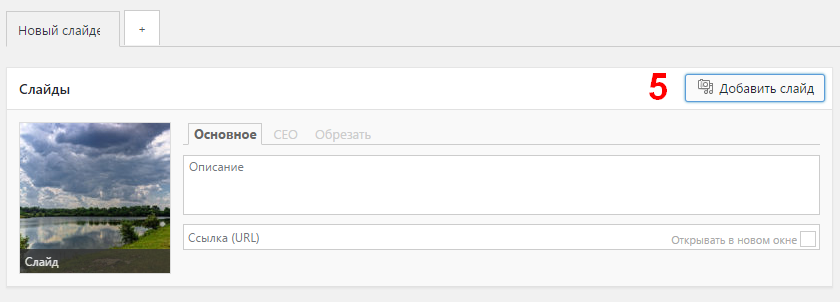
- Кликните Добавить слайд.Загрузите с компьютера или выберите в Медиагалерее картинки для слайдера.

- Добавьте нужную ссылку и описание слайда.

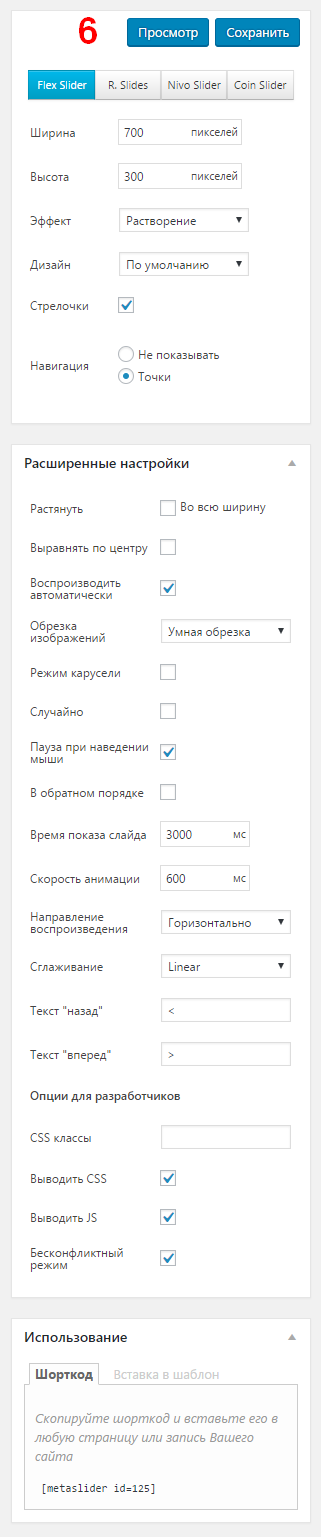
- Настройте слайдер с помощью инструментов, расположенных в боковом меню (справа). Описывать опции не буду – они русифицированы, интуитивно понятны и просты. Замечу лишь, что кроме стандартного набора настроек (эффекты, дизайн, размер слайдера) здесь есть возможность выбора из четырех вариантов слайдеров (R. Slides, Flex Slider, Coin Slider и Nivo Slider). Закончив с настройками, нажмите Сохранить.

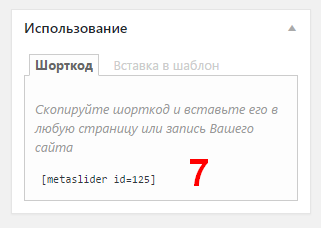
- Скопируйте расположенный в нижней части страницы шорт-код слайдера и вставьте его на нужной странице.

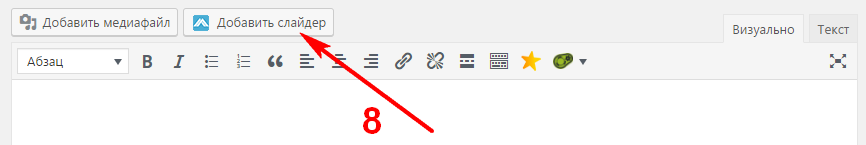
- Вы можете добавить слайдер на сайт (в запись или страницу), используя кнопку Добавить слайдер (отображается в Редакторе записей (страниц)).

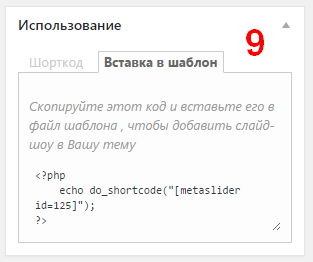
- При необходимости вставить слайдер в шаблон, используйте код, расположенный в блоке Использование на вкладке Вставка в шаблон.

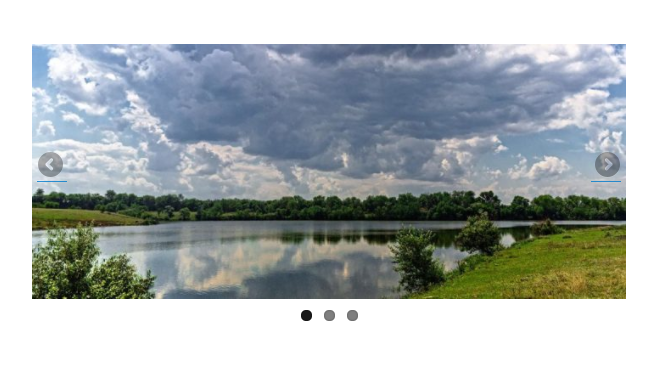
В результате действий, проделанных в этом уроке, я получил слайдер такого вида:
На его настройку я потратил менее пяти минут – установка в WordPress слайдера простая операция, согласны? Если у вас «слайдеростроение» не задалось, расскажите о трудностях в комментариях. Сообща одолеем любые проблемы!
themes-wp.org
Бодрый Сео Блог: Wordpress | Как установить слайдер в wordpress

Устанавливаем слайдер
Для современных шаблонов наличие слайдера фактически являете одним из критериев визуальной привлекательности. Типичным применением слайдера является большая красивая шапка на главной странице и, довольно часто, только этим и ограничивается. Однако способов использования масса!
Например, можно делать красочные ротации картинок в сайдбаре и футере, рекламируя товары, услуги, интересные публикации и т. п. В некоторых ситуациях слайдер может являться ротатором баннеров.
vSlider дает очень широкие возможности:
• Неограниченное количество слайдеров с индивидуальными настройками• 9 эффектов смены слайдов• Задание ссылки, заголовка и описания слайда• Автоматическая подгонка размеров и качества слайда, кеширование• Автоматическое создание слайдов из featured images
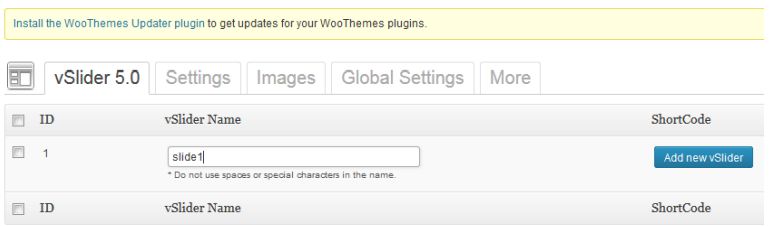
Качаем, устанавливаем и активируем плагин. В меню vSlider создаем новый слайдер slide1 и жмем Add new vSlider

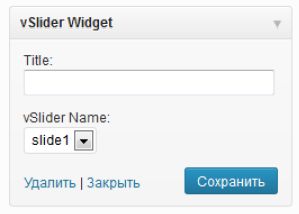
Используя шорткод [vslider name=» slide1 «] полученный слайдер можно будет вставить прямо в текст поста, а с помощью виджетов встроить в футер\сайдбар.

На вкладке Settings настраиваем вид анимации и отображение управляющих стрелок слайдера.
На вкладке Images работаем с изображениями: создаем нужное количество слайдов, загружаем картинки, задаем при необходимости заголовки и описания.
На вкладке Global Settings задаются общие настройки эффектов, действияпри наведении курсором на слайдер и тексты управляющих кнопок.Создав несколько слайдеров разных размеров, можно сделать отличнуювитрину на сайте, откручивать партнерские баннеры или заманиватьпосетителей на различные СРА оферы.
Все изображения в сайдбаре — это несколько слайдеров, преобразующих сайт-визитку в динамичный и яркий сайт.
mxmf.ru
Как сделать красивый слайдер wordpress, с помощью плагина YSlider
Друзья, если Вы ещё не научились работать с WordPress смотрите видео уроки по созданию блога на WordPress, также я писал как установить WordPress на хостинг и на localhost. Сегодня рассмотрю хороший плагин для WordPress, который сам недавно использовал на одном блоге, плагин понравился, работает без особых проблем. С помощью плагина YSlider Вы сможете вставлять красивый слайдер WordPress в статьи Вашего блога.
YSlider автоматически выводит первое изображение внутри поста или страницы для каждого элемента в виджете и делает так, чтобы адаптировать изображение к правильным размерам ширины для основного изображения и генерировать относительный эскиз в карусели.
YSlider может отобразить отрывок текста статьи в самом WordPress слайдере, для более удобной навигации. Если не стоят настройки отображения, плагин создает для каждой статьи тизер текст, который будет визуализироваться из первых 55 слов!

Установка и настройка слайдера для WordPress YSlider
- Взять последнюю версию плагина (открыть).
- Использовать в WordPress «Функцию добавить новый плагин » или распаковать и вручную загрузить в каталог WordPress плагинов.
- Выставить права 777 на папку /cache.
- Активировать плагин YSlider. После активации плагина в левой колонке, появится меню плагина YSlider.
Чтобы активировать WordPress слайдер в посте Вам необходимо прописать [yslider] в том месте, где хотите отобразить слайдер.
Плюс плагина в том, что Вы можете задавать различные параметры для отображения слайдера в статье WordPress. Например:
[Yslider posttitle=»Последние фильмы»] — изменяет названия слайдера WordPress
[yslider posttitle=»Последние фильмы» postwidth=700 postimgheight=300 postcontentheight=100] — изменяет размеры высоту, ширину слайдера и размер внутреннего текста.
Все доступные варианты:
posttitle=»любое название» — изменить заголовок (можно использовать posttitle=»», чтобы удалить заголовок и подзаголовок).
postsubtitle=»любое название» для изменения субтитров.
postids=»45,42,39″ — вы можете вставлять любые посты в слайдер (необходимо также прописать postrecent=»off»).
postrecent=»on or off» — Вы можете отобразить или нет последние 8 постов.
postwidth=600 — Вы можете изменять ширину слайдера.
postimgheight=600 — Вы можете изменять высоту слайдера.
postcontentheight=200 — Вы можете изменить основную высоту содержимого.
postcarouselheight=600 — Вы можете изменить высоту карусели.
postthumbheight=600 — Вы можете изменить высоту изображения карусели.
postslideby=5 — Вы можете поставить количество слайдов.
postspeed=1000 — скорость слайда (в миллисекундах).
postinterval=2000 — интервал между каждым слайдом, когда postautoplay=»on» (в миллисекундах).
postcontinuous=»on or off» — чтобы разрешить или нет круговую навигацию между элементами.
postautoplay=»on or off» — автозапуск.
Красивый слайдер wordpress
Как Вы заметили создание слайдера для WordPress достаточно удобное и многофункциональное, Вы сможете изменять варианты слайдера на разных страницах Вашего сайта и в разных записях.
Вы также можете скачать другие плагины WordPress с полным описанием, такие как резервное копирование WordPress, Оптимизация и ускорение WordPress . Также Вы можете узнать как правильно поставить кнопку Google Plus на сайт.
Если Вам была полезна данная информация, поделитесь с Друзьями!
Демо Инфоwpandyou.ru
Как сделать кастомный слайдер на Wordpress? — Toster.ru
toster.ru








