Как сделать оглавление (содержание, меню) для статьи на сайте. Как сделать содержание статьи вордпресс
Как сделать оглавление (содержание, меню) для статьи на сайте
Обновлено: 13 июля 2018
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Решил написать совсем маленький пост на тему создания оглавления для статьи, если она получилась большой или вы ожидаете заходы пользователей с несколько различными интересами. В этом случае краткое содержание и возможность перейти сразу к нужному фрагменты статьи на вашем сайте может оказаться полезным, как мне кажется.

Я опишу тот вариант, который используется у меня на блоге, ну, а вы вольны будете его адаптировать под свои запросы. Все базируется на обычных Html тегах и CSS свойствах, но если вы не знаете этих языков разметки, то просто можете скопировать мой вариант, а потом потихоньку осваиваться с основами языка по учебнику Html и полистать мой справочник по CSS.
В любом случае постараюсь объяснять, ориентируясь на начинающих и еще мало знающих пользователей (сам таким был и во многих вопросах остаюсь до сих пор).
Для чего и как можно создать оглавление статьи в Html
Выводить содержание (оглавление) в статье, лично мне, приходит в голову не всегда, а только в тех случаях, когда это кажется оправданным. Например, в недавней публикации про вечные ссылки в Гогетлинксе такое оглавление присутствует, ибо в этой бирже можно зарабатывать, а можно и заниматься продвижением, т.е. тратить деньги.

Разным читателям могут быть интересны разные фрагменты этой публикации и не интересны другие. Чтобы не потерять кого-то по дороге, я и решил добавить туда оглавление.
В некоторых же моих публикациях присутствует просто очень много информации, и не сделать вначале содержание будет преступлением перед пользователем, который, надеясь на небольшой по размерам, но содержательный пост, увязнет в чудовищных размерах «портянке» с кучей пространных рассуждений и не нужных ему объяснений.
Примером может служить материал про поисковую систему Яндекса и все с ней связанное.

Реализовано это все при помощи нумерованных Html списков OL, для которых прописано еще и несколько строк CSS кода в отдельном файлике. Так же используются так называемые якоря для гиперссылок, которые создают в статье тем места, куда будут вести пункты оглавления.
Давайте с якорей и начнем. Я расставляю их у промежуточных заголовков в статье. Раньше это можно было делать с помощью вот такой вот конструкции:
<a name="nazvanie-ykory"></a>В атрибуте name прописывается уникальная для этой статьи метка. Однако сейчас такой метод вставки якорей считается невалидным (нежелательным) и в качестве якорей предлагается использовать значения атрибута ID, который можно будет прописать, например, в тегах h2-H6 тех самых промежуточных заголовков в статье.
Про это я писал в статье про Создание якорей и хеш-ссылок (кстати, перейдя по ней вы как раз и переместитесь в нужное место статьи, а не в ее начало, как было бы при обычной не хеш-ссылке).
Давайте для примера рассмотрим статью про Гогетлинкс, где первый подзаголовок выглядит в коде примерно так:
<h4>Продвижение сайтов в Gogetlinks и заработок на ссылках</h4>У меня это теги h4, хотя по логике должны быть h3 (ступил на начальном этапе создания блога, а сейчас переделывать уже не вижу особого смысла, да и опасаюсь, ибо поисковики и их действия не всегда идут в ногу с обычной человеческой логикой). Вот.
Как видите, там у меня стоит уникальный идентификатор ID с уникальным для этой статьи значением ggl. Для наглядности приведу код и второго подзаголовка:
<h4>Настройка кампании в ГогетЛинкс для продвижения сайта</h4>Думаю, что логика понятна. Теперь на эти места в Html коде страницы можно ссылаться, чтобы статья открывалась или же прокручивалась (в случае, если вы находитесь в ее начале, где и расположено оглавление) до этого подзаголовка.
Метки, которые вы указываете в ID, должны быть написаны на латинице и без пробелов, кроме этого их лучше всего не начинать с цифры, хотя последнее, возможно, критично только при прописывании для них CSS свойств через селекторы. Но на всякой случай.
У меня, кстати, был случай, что проставленная мною метка для якоря в ID совпала с уже существующей и описанной в CSS файле, что вызвало у меня по началу искреннее удивление, ибо подзаголовок стал выглядеть крайне вычурно и необычно. Причем в той статье он было пока что только один, что и заставило меня какое-то время ломать голову над случившимся.
Ну вот, самое сложно сделали, теперь можно и, собственно, оглавление добавлять. В нашем примере оно будет выглядеть так:
<div> <ol> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl">Что такое ГоГетЛинкс и регистрация в нем</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-2">Создание кампании в ГГЛ для продвижения сайта</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-4">Поиск оптимальных площадок</a></li> <li><a href="https://ktonanovenkogo.ru/zarabotok_na_saite/birzha-ssylok-gogetlinks-ggl-vechnye-ssylki-prodvizheniya-sajta-zarabotok-na-gogetlinks.html#ggl-6">Как начать зарабатывать в Gogetlinks</a></li> </ol></div>В принципе, можно было бы вместо этого написать более коротко:
<div> <ol> <li><a href="#ggl">Что такое ГоГетЛинкс и регистрация в нем</a></li> <li><a href="#ggl-2">Создание кампании в ГГЛ для продвижения сайта</a></li> <li><a href="#ggl-4">Поиск оптимальных площадок</a></li> <li><a href="#ggl-6">Как начать зарабатывать в Gogetlinks</a></li> </ol></div>Но проблема заключается в том, что данное оглавление будет выводиться и на главной (а у кого-то и в рубриках, тегах или других архивах), а там уже такие ссылки никуда не приведут. Поэтому оставляем первый вариант с полными Урлами.
Оформляем содержание статьи с помощью CSS свойств
Все, теперь только остается прописать CSS свойства для селектора класса ogl и дело в шляпе. Обычно, все стили выносятся в отдельный файл или несколько файлов. В случае Вордпресс он живет в папке с используемой темой:
/wp-content/themes/название темы/style.cssВ Joomla его стоит поискать в папке с шаблоном, который у вас в данный момент используется.
Чтобы получить такой же вид оглавления (содержания) для статьи как у меня, достаточно будет добавить в него эту строчку кода:
.ogl {float:right;border:1px dotted black;padding:5px 5px 0 5px;margin:5px;}- float:right — делает блок с оглавлением плавающим и заставляет его прижаться к правому краю (подробнее читайте в статье про инструменты блочной верстки Float и clear
- border:1px dotted black — задает рамку по всем сторонам блока шириной в один пиксел, нарисованную прерывистой линией черного цвета. Про рамки и упомянутые чуть ниже отступы читайте в статье — Задаем в CSS внутренние (Padding) и внешние (Margin) отступы, а так же рамки (Border)
- padding:5px 5px 0 5px — задаются отступы в 5 пикселей от верхнего, правого и левого края рамки до заключенного в нее текста (пунктов списка).
- margin:5px — отступы в пять пикселей от внешнего края рамки оглавления до соседних элементов
Кроме этого вы вольны будете добавить сюда и отдельную настройку для шрифтов с помощью свойства Font (Weight, Family, Size, Style) или еще что-то, но лично мне показалось и этого достаточно.
Для того, чтобы экспериментировать с оформлением, можно будет, не залезая в файл style.css, поиграться со стилями, прописав их прямо в Html коде с помощью атрибута style, а уже потом перенести окончательный вариант в отдельный стилевой файлик. Выглядеть это будет примерно так:
Вообще, стили CSS можно подключать к Html через style тремя способами, описанными в публикации по приведенной ссылке. Предпочтительнее всего внешний файл, но на этапе отладки и другие вполне подойдут.
P.S. Недавно добавил еще и слово «Оглавление», чтобы было понятнее, что это такое. Понятное дело, что для шести сотен статей делать это вручную было бы весьма утомительно, поэтому использовал богатый инструментарий CSS, а именно псевдоэлемент before. В файле СSS была добавлена соответствующая строчка:
.ogl:before {content: " Оглавление:";color:#ccc;line-height:2em;}Удачи вам! До скорых встреч на страницах блога KtoNaNovenkogo.ru
Твитнуть
Поделиться
Плюсануть
Поделиться
Отправить
Класснуть
Линкануть
Вотсапнуть
Запинить
Подборки по теме:
Рубрика: Верстка сайтаКак сделать содержание для сайта
В этой статье мы расскажем вам об использовании плагина Better Anchor Links для работы с HTML-якорями. Но давайте для начала разберемся, что такое HTML-якорь. На сайтах с большим содержанием статей в самый конец помещают ссылку, при нажатии на которую вы переходите в начало статьи. Это своего рода лифт, поднимающий вас на требуемый этаж. Этажи в данном случае это строки.
Якорь можно настроить на любую строку, таким образом, при нажатии на ссылку пользователь переходит в определённое место статьи. Это облегчает жизнь пользователю, которому в противном случае придется долго прокручивать страницу, это улучшает поведенческие факторы.
Как сделать оглавление без плагина
Обычно, для создания оглавления, напротив строки, на которую должен будет перейти пользователь, задают ее id, которое в дальнейшем прописывают в коде ссылки в самом содержании. Выглядит это примерно так:
<a id=”title”></a> (добавление id)
<a href=”#title “>ссылка на якорь</a>
Однако такой способ занимает больше времени и требует от пользователя хоть какого-то понимания html кода. Подходит он в том случае, если сайт ваш маленький или оглавление используются редко.
Содержание для сайта можно реализовать и без работы с кодом, для этого нужен плагин Batter Anchor Links.
Содержание для сайта с помощью плагина Batter Anchor Links
Скачайте плагин и проведите его стандартную установку и активируйте его. Модуль позволяет автоматически добавлять якоря в заголовки записей. Определение заголовков осуществляется по тегам <h>, о которых речь шла тут.
Особенности и достоинства плагина:
- Якоря создаются автоматически в заголовках.
- Можно заменить стили CSS на пользовательские. Для этого потребуется знание CSS.
- Возможность указания конкретного заголовка для создания якоря.
- Возможность создания ссылки для возвращения к оглавлению.
Плагин прост и примитивен в работе. Его удобно использовать, если вы делаете якорь на одинаковые заголовки. Если же в каждой статье якоря располагаются на разных позициях, то такой плагин подходит меньше.
Содержание для сайта с плагином TinyMCE Advanced
Также советуем обратить внимание на плагин TinyMCE Advanced. В нем больше настроек и вы можете создавать якоря в произвольных позициях. Кроме этого этот плагин представляет собой продвинутый редактор текста.
После установки плагина в настройках добавьте кнопку «Anchor» в инструментарий редактора. Теперь в любом нужном месте, нажимая на эту кнопку, будет создаваться якорь. Id якоря лучше прописывать латинскими буквами.
После добавления якоря перед якорной строкой появится значок якоря. Это говорит о том, что элемент добавлен успешно. Теперь можно создать ссылку на якорь.
В целом плагин также прост и удобен в работе.
Если вы нашли ошибку, то выделите её и нажмите клавиши Shift + Enter или нажмите сюда, чтобы проинформировать нас.
Также по этой теме:
wpuroki.ru
Плагин для красивого оглавления статьи WordPress
Здравствуйте. Сегодня я расскажу вам, как сделать красивое оглавление (содержание, меню, перечень, список и тому подобное структурирование) для статьи или заметки в блоге на CMS WordPress. Вот прямо как у Википедии. Или как в этой статье. Есть два способа, который из них подойдет вам — решите сами. Думаю, что новичкам подойдет второй вариант.
С помощью HTML-разметки
Для тех, кто считает, что плагины — это не наш путь и любит все делать ручками.
Делаем ссылку
Собираем заголовки разделов статьи в список. Выделяем первый. Нажимаем значок ссылки

Затем вписываем в строку URL значение #1 и нажимаем внизу Добавить ссылку

Ставим якорь
Теперь нам нужно поставить якорь в то место, куда мы переместимся при нажатии ссылки в Оглавлении. Переходим в режим Текст

И перед заголовком раздела вставляем html-код ссылки.
Переключаемся обратно на вкладку Визуально. Сохраняем.
Повторяем процедуры для оставшихся разделов.
С помощью плагина
Как это работает. Плагин собирает на странице заголовки h2, h3, h4 и так далее до h6 (какие именно, указывается в расширенных настройках — см. ниже) и просто делает из них Оглавление (Содержание, Меню, как назовете опять же в настройках — см. ниже). Поэтому, если в Содержание попали лишние заголовки, измените их размер или выделите их другим способом.
Добавление плагина
Когда я решал этот вопрос — о создании красивых Оглавлений для своих статей — я перерыл кучу информации. То есть читал, что об этом пишут другие, устанавливал и тестировал. И на данный момент остановился на плагине Table of Contents Plus
Заходим в Плагины, нажимаем Добавить новый

В строке поиска плагинов пишем название плагина. Нажимаем сначала Установить, после автоматической установки кнопка поменяется на Активировать. Нажимаем её, происходит автоматическая активация.
Переходим к установкам плагина. В списке установленных находим наш плагин, нажимаем под его названием Settings

Настройка плагина
Далее настраиваем плагин. В этом тоже нет ничего сложного. Добиться оптимального вида можно экспериментальным путем.
Верхняя часть настроек

Средняя часть

Нажав на Advanced (Расширенные) мы развернем страницу расширенных настроек. Там я вносил только одно изменение — выбрав, для каких размеров заголовков будет создаваться Оглавление. У меня Содержание статьи собирается из заголовков размеров h2, h3, h4.

Шорткод
Теперь собственно о том, как вставить Оглавление в статью. В том месте статьи, где вы хотите видеть Оглавление, вставляете шорткод «левая квадратная скобка toc правая квадратная скобка»
Также шорткод можно разместить в сайдбаре и получить Оглавление статьи там.
Примечание. В моих статьях ссылки в Содержании выглядит именно так (зеленого цвета), потому что именно такой стиль для них указан в таблице стилей. Если у вас не определен свой стиль ссылок, то вы увидите их как на картинках со страницы настроек плагина.
На этом все, вопросы можно задавать в комментариях к статье или через систему личных сообщений, просто зарегистрировавшись на сайте
С уважением.
Вконтакте
Google+
Одноклассники
Мой мир
apelsin-studio.ru
Как сделать содержание в статье сайта или блога
Здравствуйте, уважаемые читатели моего блога!
Сегодня у меня совсем небольшой пост.
Из этой статьи вы узнаете:

Как вы уже заметили, в этой статье есть коротенькое содержание, но тут оно не очень уместно и сделано просто для примера, чтобы вам было понятнее о чем идет речь.
Зачем нужно делать содержание в статьях на сайтах и блогах
Люди заходят на наши сайты и блоги обычно с целью поиска какой-то конкретной информации, конкретных ответов на свои вопросы. У многих блоггеров есть привычка писать всяческие вступления по полметра для своих статей. Допустим, человек ищет информацию о том, как закачать видео на YouTube и попадает вот на эту статью.
У него простой вопрос, на который есть ответ в моей статье, но он находится в самом ее конце. И если не будет оглавления, то но полистает немного, ничего не найдет, закроет мою страницу и пойдет искать информацию на других сайтах. Все, я потерял посетителя, да еще он вернулся в поисковую выдачу и продолжил поиск. А это очень плохо, это ухудшение поведенческих факторов, поисковые системы это видят и понизят мой сайт по вышеуказанному запросу.
Бывают и другие ситуации, они также актуальны для объемных постов. Например, заходит человек и ищет ответ на вопрос, а его нет в статье. Он смотрит оглавление, закрывает страницу и продолжает поиск. Поисковые системы опять понижают наш сайт по этому запросу.
А вот это уже на руку нам, потому что я хочу, чтобы мои статьи приносили пользу. Я пишу для людей, а не для поисковых систем. Самое главное сделать блог удобным для читателя, и содержание тут нам очень поможет.
Кстати, только вчера опубликовал один из своих постов с содержанием и посмотрел в поисковую выдачу Яндекса.

Посмотрите, содержание моей статьи отображается с сниппете. Хотите также? Тогда приступим.
Как сделать содержание статьи
Делается это очень просто. Лучше содержание сделать уже после написания и форматирования статьи, так будет удобнее.
Допустим, вы разбили статью на подзаголовки h3, как у меня в этой статье и хотите сделать содержания, пункты которого будут перебрасывать к этим подзаголовкам. Для этого, нужно сначала назначить им какие-нибудь идентификаторы (id), например, так:

В моем случае я подставил «id="a1"», соответственно, подставляем идентификаторы к остальным подзаголовкам нашей статьи, «id="a2"», «id="a3"» и так далее. Ну я думаю, что вы поняли.
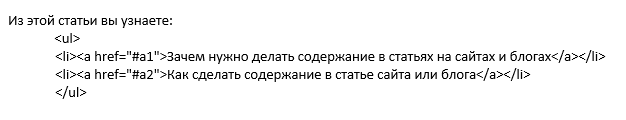
Теперь делаем содержание вначале статьи, в моем случае это:

Я сделал содержание в виде списка в редакторе WordPress. Далее схема простая. Нам нужно заключить эти пункты в тэги <a>, то есть сделать ссылками, и указать, куда будут вести эти ссылки. Для этого в редакторе WordPress (или любом другом), в режиме текст (HTML), заключаем содержание в тэги <a> и указываем в качестве мест куда они будут вести, те идентификаторы, которые мы назначали ранее нашим подзаголовкам. Выглядеть это будет так:

Назначать идентификаторы (id) можно к любым тэгам, не только <h3>, но также, например, <p>, <div> и т.п. Думаю, вы с этим разберетесь. Например, нажмите эту ссылку, и вы снова увидите мое приветствие в начале поста 🙂
Это приветствие я заключил в тэг <p> и назначил ему идентификатор, все просто!

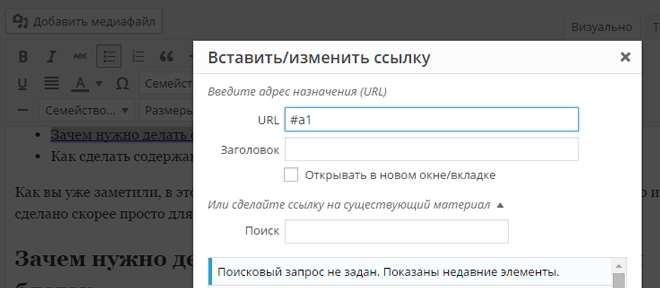
Кстати, если вы не хотите вручную расставлять ссылки, то это очень просто сделать стандартной кнопкой добавления ссылок, только в качестве ссылки указывайте, например, «#a1», выглядит это так:

Галочку «Открывать в новом окне» ставить не нужно! В общем, я думаю что вы разберетесь, ничего сложного здесь нет.
На этом у меня все. Спасибо что читаете мой блог!
С уважением, Александр Бобрин
asbseo.ru








