Как вставить видео на страницу блога WordPress. Как вордпресс вставить видео в
Быстро и просто вставляем видео с YouTube в Wordpress
 Всем привет, дорогие друзья. Недавно, когда публиковал, одни из последних статей, появилась проблема в том, чтобы размещать в них видео, с сервиса YouTube. По началу, вроде бы все просто и понятно, просто скопировать код, предоставляемый YouTube и вставить себе в статью, но у меня просто так не получилось, у меня область (в которую я помещал видео), не показывала нужного видео.
Всем привет, дорогие друзья. Недавно, когда публиковал, одни из последних статей, появилась проблема в том, чтобы размещать в них видео, с сервиса YouTube. По началу, вроде бы все просто и понятно, просто скопировать код, предоставляемый YouTube и вставить себе в статью, но у меня просто так не получилось, у меня область (в которую я помещал видео), не показывала нужного видео.
Тогда, я начал разбираться с данной проблемой и выявил для себя, как минимум 3 варианта решения задачи. В этой статье я постараюсь Вам рассказать про все три варианта. Но хочется сказать, что они тестировались на WordPress версии 3.5.1. Итак, давайте приступим.
Первый вариант вставки видео c YouTube в WordPress
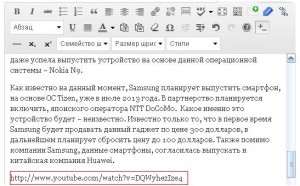
WordPress 3.5.1 поддерживает вставку видео с YouTube, без каких-либо установок и улучшений, а именно, в Вашей статье можно разместить обычную ссылку на видео. Ссылка должна добавлять в статью (желательно в визуальном режиме, а не в HTML) и она должна быть некликабельной. Если она кликабельна, то разъедините ее, при помощи HTML-редактора или кнопки, на панели инструментов визуального редактора. Вот так, она должна, примерно выглядеть:

После этого, Вам необходимо просто сохранить или опубликовать статью и в Вашей статье появиться видео с YouTube.
Но данный способ, мне не очень подошел, так как плеер с видео, не влезал в мою статью и накладывался на другие элементы сайта. Я не знал, как его уменьшить, поэтому стал искать другой способ вставки видео.
Второй вариант вставки видео c YouTube в WordPress
Второй вариант – подразумевает включение в Вашу статью, кода плеера и видео, следующий код позволяет это сделать:
<divstyle="margin: 0 auto 10px; width: 450px;"> <objectwidth="450" classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,40,0"> <paramname="allowFullScreen" value="true" /> <paramname="allowscriptaccess" value="always" /> <paramname="src" value="http://www.youtube.com/v/PJkbevJg4-E?hl=en_US&version=3" /> <paramname="allowfullscreen" value="true" /> <embed type="application/x-shockwave-flash" src="http://www.youtube.com/v/PJkbevJg4-E?hl=en_US&version=3" allowFullScreen="true" allowscriptaccess="always" allowfullscreen="true" /> </object> </div>
Для того чтобы отобразилось видео, Вам необходимо сохранить или опубликовать статью.
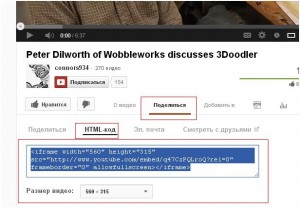
У некоторых проходит и следующий вариант: необходимо зайти на YouTube и выбрать подходящее видео, затем нажать на кнопку Поделиться, а затем на кнопку HTML-код, после чего, выбрать необходимый размер видео и произвести нужные настройки. Затем, скопировать HTML-код и вставить его в свою запись:

Такой вариант у меня не прошел. Поэтому, я вернулся к тому, что описывал Выше.
Третий вариант вставки видео c YouTube в WordPress
Что касается еще одного варианта, то он подразумевает вставку видео с YouTube в WordPress, при помощи плагина. Плагин называется WP YouTube. Возможно, существуют и другие плагины, но этот мне само больше понравился. В настройках он очень просто, но советовать его не буду Вам, так как, вставить видео с YouTube в WordPress можно и без помощи плагинов, как это сделать, я описал Выше.
Заключение
Пример видео с YouTube, которые я вставлял без помощи плагина, находятся в следующих статьях:
Если Вам понравилась статья, то подпишитесь на обновления!
Также советуем почитать на PressDev.RU
Как в WordPress вставить видео c Youtube в комментариях?
Часто, с целью “оживить” общение на своих сайтах, их владельцы стремятся добавить возможность вставки видеороликов в комментариях. Безусловно, это не только разбавляет “серость” сайта, но также и способствует привлечению новых посетителей.
Как добавить возможность вставлять видео в комментариях?
По умолчанию, WordPress не позволяет добавить видеоплеер с возможностью воспроизведения роликов в тексте комментариев. Если Вы все же попытаетесь вставить видео, например, с YouTube, то в итоге в тексте комментария просто добавится ссылка, по которой нужно будет перейти, чтобы его воспроизвести.

Чтобы добавить такую возможность, необходимо воспользоваться сторонними решениями. Мы будем использовать для решения этой задачи бесплатный плагин oEmbed for Comments, который автоматически добавит такой функционал. Его достаточно просто установить и активировать.

Теперь Вы сможете вставить видеоролик, который будет воспроизведен на Вашем сайте, не переходя на сторонний ресурс.
Задай их экспертам в нашем телеграм канале «WordPress сообщество»
Если Вам понравилась статья — поделитесь с друзьями
Михаил Петров
wpschool.ru
Как вставить видео на страницу блога WordPress
Видео сегодня становится все более популярным. Недаром видеохостинг Youtube на данный момент является одним из самых посещаемых сайтов. Использование видео на сайтах WordPress помогает повысить интерес к сайту, его популярность, и даже улучшить его показатели в позициях поисковых машин.
Каким же образом можно встроить видео в страницу своего сайта?
На самом деле это не так уж сложно. Практически на каждом сайте видеохостинга можно получить блок кода HTML, который затем достаточно просто вставляется в HTML код страницы.
Но можно и вообще не связываться с кодами. Для этого существуют плагины WordPress.
Vipers Video Quicktags
После установки этого плагина в панели инструментов текстового редактора появляется несколько кнопочек (квик тэгов). Каждая из них относится к одному из сайтов видеохостинга.
Допустим, надо вставить на страницу видео с YouTube. Для этого достаточно нажать на одну из новых кнопок, и откроется окошко, в которое достаточно ввести URL страницы сайта YouTube, на которой транслируется нужный видеоролик.
После этого можно задать несколько других параметров, например, размеры видеоэкрана, цвет рамки, и дело сделано.
Daikos Video Widget
В этом плагине создается специальный видео виджет, который может быть вставлен в сайдбар в панели управления виджетами.
Плагин позволяет создавать список видео, которые затем в случайном порядке демонстрируются на боковой панели (сайдбаре) на страницах Вашего сайта. И все это делается достаточно просто, без необходимости использования кодов HTML.
Video Sidebar Widgets
В режиме квик тэгов используется одна кнопка для всех видеосайтов, необходимый сайт задается как один из параметров. Работа полностью аналогична плагину Viper Video Quicktags.
В режиме виджетов создаются два виджета. Один из них позволяет транслировать видео в заданном порядке, а другой – в случайном.
Плагины работают в новых версиях WordPress, и позволяют вставлять видео на страницы сайта практически без особых усилий, и не требуют знания HTML.
wordpresse.ru