Как поставить кнопки социальных сетей на сайт или wordpress блог? Добавить кнопку соцсетей на сайт вордпресс
Как добавить кнопки социальных сетей на сайт
Способов добавить кнопки социальных сетей на сайт сейчас не мало, выбор есть и это радует. Социальные кнопки играют важную роль на странице, с ихней помощью, как многие уже знают, можно быстро сделать репост любой записи в одной из выбранной соц сети. Социальные кнопки для сайта ставят сейчас где угодно и куда угодно, но иногда не туда, куда нужно.
к оглавлению ↑
Социальные кнопки для сайта
Многие уже знают на сколько сейчас развиты соц сети и как здорово, если на вашем сайте будут вот такие кнопки, с помощью которых можно добавить к себе на стенку понравившуюся запись или часть записи. Таким действием вы не только комментируете или делаете репост сообщения, но еще даете дополнительный сигнал для поисковых систем.
Мечта каждого владельца сайта, если все его записи будут репостить читатели на своих страницах в одной из социальных сетей. Сейчас больше всего идет спрос на Вконтакте, Facebook, Twitter и Одноклассники. Я бы еще добавить LiveJournal, liveinternet и Blogger. Вот эти кнопки желательно добавить на сайт для полного удобства пользователя.
Особенно Twitter сегодня заслуживает все большего внимания, с его помощью ваши новые публикации быстрее появляются в индексе поисковых систем.
Если вы владелец сайта, у вас скорей всего должен быть аккаунт в liveinternet или LiveJournal. Чтоб каждый раз не добавлять новые записи в эти сервисы, наличие ихних кнопок экономит время. В добавок много народа пользуются этими сервисами и так же могут захотеть сделать репост вашей записи в своем дневнике.
Существует несколько самых оптимальных способов, как быстро добавить соц кнопки для сайта. Сделать это можно с помощью онлайн сервисов, которые быстро и без проблем помогут с этим. Или на прямую через каждую соц сеть отдельно. Тут уже выбор у каждого свой. У меня раньше кнопки были добавлены отдельно через каждую соц сеть, сейчас я поставил с помощью сервиса.
Существует такой подобный сервис, называется он share42. Про него масса написано материала, какой он хороший и как ним нужно пользоваться. Хороший, но для обычного пользователя, который ничего не понимает в этом, будет сложно с ним справиться.
Для такого мелкого занятия копировать папки на хостинг и потом париться со стилями, сейчас это уже не рулит. Существуют другие варианты, в которых нужно скопировать и вставить уже готовый код без никаких дополнительных папок. Так что забудьте про этот сервис.
Добавляйте только самые основные кнопки соц сетей, которыми пользуется большинство, не стоит лепить десятки ненужных забытых кнопок.
Чем сегодня можно воспользоваться, чтоб добавить социальные кнопки для сайта:
- Сервис uptolike.
- Социальные кнопки яндекс.
- Добавление вручную каждой соц сети отдельно.
- Сервис Pluso.
- С помощью плагинов для WordPress (для ленивых).
Больше никуда влазить наверное не нужно, лучших способов не найти. Каждый из этих вариантов по своему хорошо. Если вы знаете более удобней или привлекательный способ, напиши пожалуйста в комментариях.

Кнопки социальных сетей необходимо вставить в конце каждой статьи, чтоб после чтения, посетитель сайта смог по желанию сделать репост вашей записи. Он не должен искать их где то в конце страницы. Самые оптимальные места, на мой взгляд, где должны быть размещены такие кнопки, это в сайдбаре и сразу в конце каждой записи.
к оглавлению ↑
Uptolike
В данный момент я сам пользуюсь этим сервисом, понравился он мне. Кроме удобства, сервис uptolike имеет несколько привилегий перед другими себе подобными.
- Широкий выбор среди кнопок социальных сетей;
- Кнопки адаптированы под мобильные устройства;
- Возможность цитирования в соц сетяъ любого участка текста;
- Можно добавить кнопку наверх;
- Возможность добавления всплывающего окна на подписку в группу Вконтакте;
- Выбор размера иконок;
- Выбор стиля иконок для сайта;
- Добавить эффект при наведении;
- Изменение фона кнопки, цвета текста, фона счетчика;
- Увеличение или уменьшение текста в счетчике.
Привилегий перед другими такими сервисами достаточно, чтоб воспользоваться ним. При этом добавляется только небольшой код в виде скрипта и пара строчек со стилями. Никакой посторонней ссылки при этом нет, проверял через сервис исходящих ссылок. Если я не прав, можете меня поправить.
Кроме этого, что еще может сервис uptolike.
| Поделиться | Сделать репост страницы. |
| Добавить лайки | Пользователь имеет возможность поблагодарить автора. |
| Подписаться | Пользователь имеет возможность подписаться на группу Вконтакте. |
| Поделиться изображением | Любой желающий сможет поделиться понравившейся картинкой с сайта. |
| Опрос | При необходимости добавить и провести опрос на сайте. |
| Добавить рейтинг записей | С помощью рейтинга можно увидеть, что нравится читателям а что нет. |
| Добавить счетчик посещаемости | Установить на сайт невидимый счетчик посещаемости. |
| Плагин для WordPress | Кто ленится добавлять код, есть возможность установить плагин. |
| Плагин для Joomla | Плагин для Drupal |
| Добавить модуль Bitrix |
Как на все это посмотреть, выбрать и добавить на свой сайт? Переходим на сервис и нажимаем на первый пункт «Поделиться». В этом случае вы добавите кнопки соц сетей для сайта в конце каждой статьи.

Самые важные настройки. Выбираем какие социальные кнопки для сайта которые вы хотите видеть. При необходимости можно открыть список и выбрать еще несколько из большинства. Ставим галочку на поддержку адаптивности для мобильных устройств. После этого на мобильных телефонах, кнопки соц сетей будут отображаться всегда снизу экрана.
В дополнительных настройках отмечаем пункт Цитирование. Пользователь сможет выделить часть текста и поделиться ним. Отключаем кнопку наверх и убираем дополнительную кнопку. Так же можно добавить всплывающее окно, будет добавлена возможность сразу подписаться на группу.
Выбираем расположение кнопок по горизонтали, размер и стиль. Оформляем как вам понравится и добавляем эффект при наведении. Больше ничего делать не нужно. Для генерации кода счетчика, необходимо указать адрес сайта и почтовый ящик. Сразу после этого появится код для вставки соц кнопок на сайт.
Если у вас сайт на WordPress, открываем файл single.php и вставляем готовый код сразу после окончания контента странице. Обновляем страницу и смотрим, что получилось. Сложного ничего нет.
к оглавлению ↑
Яндекс
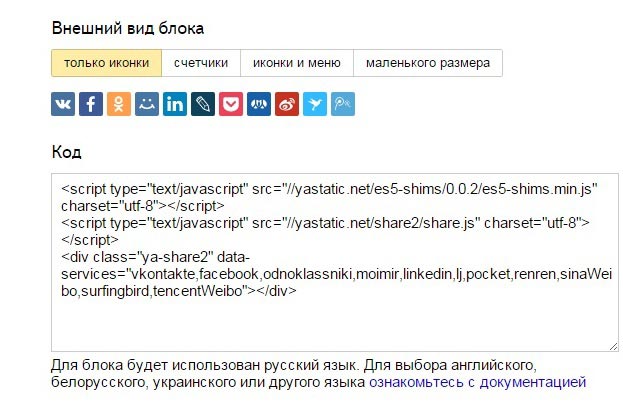
Добавить социальные кнопки на сайт можно с помощью Яндекса. Переходим в Блок поделиться. Тут все просто, возможность добавить только иконки для сайта без никаких других посторонних фишек.

Выбираем нужные иконки сервисов. Твиттер есть только в виде иконок, без счетчиков. Выбираем внешний вид блоков и снизу будет готовый код для вставки. Как было сказано ранее, больше ничего Яндекс не добавляем, все скромно и со вкусом.
к оглавлению ↑
Ручной метод добавления
В этом способе нужно открыть каждую соц сеть отдельно и настроить каждую кнопку репоста отдельно. Для добавления кнопки фейсбука нужно пройти сюда. Для одноклассников и моего мира нужно добавить данные тут. Для твиттера все происходит на этой странице. Для добавления кнопки Вконтакте переходим по этой странице.
У вас будет готовый код только от соц сетей, без никаких лишних скриптов. Наверное самый лучший способ для добавления кнопок соц сетей для сайта. Сложность возникает в том, что нужно каждую кнопку пилить отдельно, после этого вставить все в одно место и с помощью стилей css выравнивать в одну колонку. Если у вас не возникает с этим трудностей, можете пробовать.
к оглавлению ↑
Вконтакте
Для добавления кнопки Вконтакте, нажимаем Подключение сайтов и виджеты, снизу будет полный перечень всех возможных добавлений. Там же идет возможность добавления комментариев на страницу, запись на стене, добавление своей группы, рекомендации, опросы, подписаться на автора и публикация ссылок. В нашем случае выбираем Публикация ссылок.

Сложного ничего нет, выбираем стиль кнопки (с счетчиком или без него), пишем текст на кнопке, вариант логотипа и внизу будет готовый код для вставки. Я сам пользовался таким ручным методом добавления, но в данный момент пробую посторонний сервис. Посмотрим, что из этого получится. Если не будет устраивать, сразу вернусь назад к ручному методу.
к оглавлению ↑
Pluso
Еще один способ добавления кнопок для сайта, с помощью сервиса Pluso. Сервис тоже неплохой, у многих замечал кнопки именно от него. Выбор вариантов оформления большой, в добавок на любителя есть большие размеры изображений. Возможность добавления сетей ничем не уступает, по сравнению с другими подобными сервисами. Для установки не требуется никаких файлов, только код.

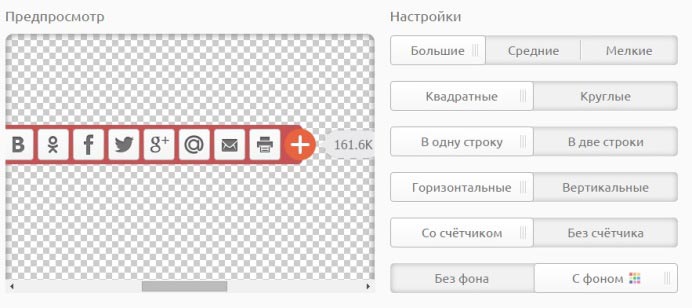
Выбираем любой стиль оформления и добавляем нужные сервисы. Немного ниже будет показан готовый пример, как все это будет смотреться на странице. Размер иконок можно выбрать большой, средний или маленький. Так же квадратные иконки для сайта или круглые, в одну строку или в две строки, горизонтальные или вертикальные. Со счетчиком или без него, без фона или установить фон под оформление дизайна вашего сайта.
После всех этих действий, снизу будет находиться готовый код для вставки на страницу. Если нужно вставить на главную страницу, ковыряемся в файле index.php, если во все ваши записи, добавляем код в файл single.php сразу после окончания записи.
к оглавлению ↑
WordPress
Если вы ничего не понимаете в этом коде, что куда нужно копировать и как все это работает, выход есть. Если у вас движок WordPress, можно установить плагин, с помощью которого у вас появятся кнопки социальных сетей. Сегодня таких плагинов просто большое количество. Заходи в админку — Плагины. Можно сразу написать в поиске плагинов «соц кнопки», «social» или «вконтакте». Я уверен, вы что то найдете.
Среди большинства таких подобных плагинов для WordPress, посмотрев на рейтинг, больше всего ставят именно такие:
- Social Share Buttons for WordPress.
- Social.
- Social Media Feather — lightweight social media sharing and follow buttons.
На самом деле подобных таких плагинов очень много, нужно устанавливать и перебирать, какой вам больше понравится, правильно работает, что показывает и как его можно настроить под себя. Разберем на примере первый такой плагин Social Share Buttons for WordPress.
Сам плагин на русском языке, проблем с этим не будет. После установки, слева в меню появится новая кнопка «Share Buttons». В главных настройках ставим логотип сайта и пишем текст перед социальными кнопками.

Обязательно включаем генерацию мета данных, будет включаться заголовок и описание страницы. Выравнивание кнопок по горизонтали и выбираем, где они будут находиться. Выбираем только в постах. По желанию можно исключить необходимые страницы. В самом низу нужно указать ник в триттере.

На следующей вкладке Share настройки выбираем стиль оформления кнопок. Ниже можно включить или выключить ненужные соц сети и добавить отступы для всего блока сверху или снизу. Лишнего кода никуда ставить не нужно, плагин все сделает вместо вас.
Выбор остается уже за вами, каким способом будете пользоваться. Добавлять иконки социальных сетей через uptolike, Pluso или через Яндекс. Не стоит сразу устанавливать плагин на WordPress, попробуйте сделать все ручным методом или с помощью сервиса.
Если вы знаете еще какой то хороший сервис или способ как добавить социальные кнопки для сайта, буду благодарный за комментарий.
nesmelov.ru
Как добавить кнопки социальных сетей на сайт: 4 способа

От автора: приветствую вас. Сегодня социальные сети развились до такого уровня, что в них зарегистрировано в общей сложности более 3 млрд людей. Потенциально это очень мощная аудитория, поэтому сегодня я вам расскажу, как добавить кнопки социальных сетей на сайт.
Добавление на сайт на WordPress
Начну с того, что самым простым способом, если у вас WordPress, является просто установить какой-нибудь плагин для этого дела. Какой? Я, например, пользовался Juiz Social Post Sharer. А вообще, просто введите в поиске плагинов слово social и просмотрите, что там есть. Преимущество тут только в том, что вам, вероятно, не придется ничего настраивать.
Блок «Поделиться» от Яндекса
Яндекс тоже разработал страницу, на которой вы можете настроить и поставить себе кнопки. На этой страничке вы можете выбрать нужные сервисы (а их примерно 25). Справа вы можете выбрать внешний вид блока. Это могут быть счетчики, которые будут показывать, сколько раз на кнопки нажали пользователи. Это, в свою очередь, поможет вам отслеживать, полезен ли материал читателям.

Тут же вам будет показан код, который нужно скопировать и вставить в то место на сайте, где вы хотите их видеть. Значит, самое время определить это место! Чаще всего блок «Поделиться» ставят: В начале статьи; В конце статьи; Сбоку.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееЕстественно, не нужно использовать все три варианта, лучше какой-то один. Хотя я видел сайты, где блок был и в начале, и в конце страницы.
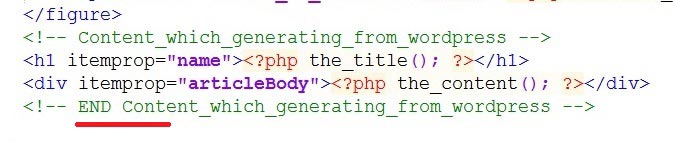
Теперь вам нужно найти файл с кодом, который выводит статьи. В wordpress, например, он обычно называется single.php или подобным образом. Итак, если вам нужно поставить блок с кнопочками после статьи, ищем строчку the_content. Именно за ней можно вставить код. Вам очень поможет, если разработчик вашего шаблона делал комментарии в коде.
Редактировать файлы сайты можно некоторыми способами. Например, сделать это напрямую через админку движка (внешний вид — редактор). В этом случае код не подсвечивается, поэтому ориентировать в нем не так удобно. Другой способ – через ftp. Подключитесь к сайту с помощью ftp-клиента, перейдите в wp-content – themes. Тут нужно найти тот шаблон, который является активным у вас в данный момент. Заходим в него и находим тот самый single.php или ищем что-то похожее по названию.
В самом файле с кодом найдите строчку the_content с помощью поиска (Ctrl + F). Вставьте где-нибудь после нее этот код.

Комментарии это то, что на этом скриншоте выше выделяется зеленым цветом. Как видите, разработчик явно указал, что в этом месте выводиться сам текст статьи. Это отлично, просто вставьте код сразу после статьи и получите желаемый результат.
Вообще я рекомендую вам потренироваться на локальном сервере, если он у вас есть. Там вы можете вставить код, посмотреть, что получилось и потом уже повторить аналогичную процедуру на реальном сервере.
Кнопки от Pluso
Это достаточно известный сервис, который предоставляет всем желающим возможность воспользоваться их вариантом блока «Поделиться». Для этого, как и в случае с сервисом Яндекса, достаточно лишь выбрать нужные настройки и скопировать получившийся код в нужное место.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееИз настроек, прежде всего вам необходимо выбрать, какие социальные сети будут видно пользователю всегда, а какие только при нажатии на плюс. Фишка этого блока в том, что при нажатии на плюсик вы человек получает возможность поделиться записью еще в 20-30 сервисах.

Вы можете выбрать стиль кнопок, настроить их фон, положение и размер. Также можно выбрать иконки со встроенным счетчиком. А еще одним преимуществом кнопок от Pluso является их потрясающий внешний вид и возможность встроить их в практически в любой дизайн.
Когда все настроено, просто копируем код и вставляем его в том месте, где хотим увидеть соответствующий блок.
Еще один вариант – Share42
Если предыдущие варианты вам чем-то не понравились, есть другой способ, как поставить кнопки социальных сетей на сайт. Это сервис share42.com. Назван так, наверное, потому, что на момент создания в нем было 42 кнопки социальных сервисов, хотя на данный момент их 43.
Описывать процесс подробно не буду, потому что на сайте уже все оформлено в виде пошаговой инструкции. Дизайн этих иконок вы поменять не можете, а только размер. Впрочем, смотрятся они недурно.
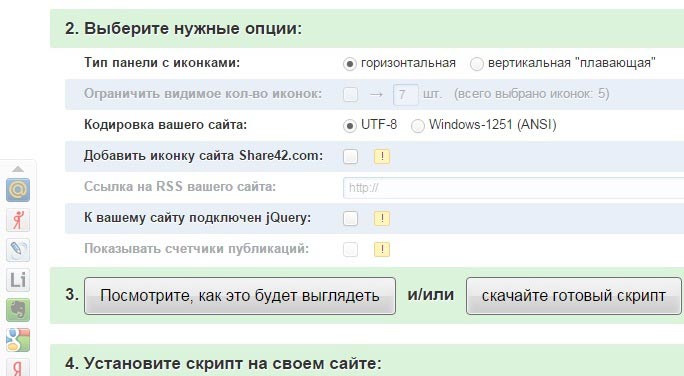
Иконки, которые вам нужно, нужно выбрать, кликнув по ним мышкой. Отдельно хочу отметить наличие таких интересных возможностей, как добавление в избранное браузера, ссылка на rss и кнопка «Наверх».

Далее вы можете выбрать тип панели: горизонтальная или вертикальная? И если выбрана вторая, то количество кнопок можно ограничить. Кодировку я рекомендую оставить UTF-8. Вы можете также добавить иконку самого сервиса в комплект кнопок, чтобы пользователи с вашей странички могли перейти на него и установить себе тоже эти кнопки.
Также если вы планируете добавить иконку rss, то обязательно нужно указать адрес вашего фида, а если хотите показывать количество нажатий по кнопкам, должны быть отмечены две последние галочки.
Ниже есть 2 кнопки. Первая позволяет взглянуть, как будут выглядеть социальные кнопки, которые вы настроили. С помощью второй скачивается скрипт. Его нужно загрузить через ftp к себе на сайт в корневую папку.
Следующим шагом укажите на странице сервиса путь к этой папке. Зачастую достаточно заменить site.com на ваше доменное имя. Все, остается вставить код, выбрав перед этим cms, на которой работает ресурс. Куда вставлять код вы уже должны понимать, я надеюсь.
Я не сомневаюсь, что существует еще парочку нормальных сервисов, где можно сделать социальные кнопки, а также есть просто масса скриптов и плагинов, которые их добавляют. Сегодня я перечислил вам наиболее лучшие, на мой взгляд, варианты.
Что ж, сегодня мы с вами научились добавлять кнопки социальных сетей и сервисов в свой интернет-проект. Теперь ваши полезные материалы могут быть автоматически распространены по социальным сетям вашими благодарными читателями. А у меня на этом все.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Курс WordPress-Ученик
12 фишек без которых Вы гарантированно не создадите полноценный сайт на WordPress!
Смотреть курс
webformyself.com
Social Likes Красивые кнопки соцсетей поделиться на сайт wordpress плагин
Вы сможете очень просто добавить красивые кнопки соцсетей поделиться на свой сайт wordpress с помощью простого плагина. Простые настройки, выбор стиля, включение счётчика и т.д.
WP Плагин АВТОНАПОЛНЕНИЯ ВИДЕОСАЙТА методом грабинга
Плагин WP-o-Matic Создание автонаполняемого сайта на WordPress
Привет ! Вроде не мало уже написано про кнопки поделиться в соцсетях, но вчера мне попался на глаза классный плагин, очень простой и понятный. С помощью плагина — Social Likes вы сможете добавить на свой сайт красивые кнопки поделиться в соцсетях. Такие кнопки редко у кого встретишь на сайте, большинство сейчас пользуются одними и теми же сервисами. Но я всегда ищу что-нибудь оригинальное и интересное, что бы никак у всех. Поэтому я и решил написать про данный плагин, так как уверен, что он многим будет интересен, своим не обычным дизайном кнопок. Вот такие кнопки вы сможете добавить на сайт:
Классический

Плоский

Плоский лёгкий

Бирман

То же самое, только одни заглавные буквы.




Можно включить счётчик

Установить плагин Social Likes вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы настроить кнопки, перейдите по вкладке: Настройки — Social Likes.

Настройки у плагина очень простые и к тому же на Русском языке.
— Скин, выберите стиль кнопок, в начале записи я показал как они выглядят.
— Вид, можно выбрать как будут располагаться кнопки, по горизонтали или по вертикали, можно сделать одну кнопку.
— Если вы хотите, чтобы отображались счётчики, то поставьте галочку в соответствующем поле. Можно включить отображение нулей. Если поставите галочку в поле Только значки, то в кнопках будут отображаться только заглавные буквы соцсетей.
— Сайты, выберите сайты соцсетей, кнопки которых будут отображаться.
— Twitter Via, здесь можно указать ваше имя пользователя в twitter, чтобы оно отображалось в твитах.
— Автоматически помещать первую картинку в поле URL изображения, если вашей записью поделятся в соцсетях, то будет отображаться первое изображение из записи.
— Добавлять по умолчанию для новых записей, поставьте галочку, чтобы кнопки добавлялись автоматически к каждой новой записи. Если галочку не ставить, то вам нужно будет включать кнопки на странице создания записи.
— Добавлять по умолчанию для новых страниц, то же самое только для страниц.
Нажмите на кнопку — Применить к существующим записям, чтобы добавить кнопки к уже опубликованным записям. Нажмите на кнопку — Применить к существующим страницам, чтобы добавить кнопки к опубликованным страницам.

Сохраните настройки, после всех сделанных изменений. На странице создания записи или страницы, внизу страницы, у вас появится виджет, где можно будет отключить кнопки к определённой записи или страницы. Так же здесь можно будет добавить URL изображения для соцсети Pinterest.

После сохранения настроек, кнопки появятся в ваших записях и на страницах.
Остались вопросы ? Напиши комментарий ! Удачи !
**********************************************************************************
Поиграть в гонки.
Для игры нажмите на такую же копку ниже.

Используйте клавиши со стрелками, чтобы двигаться,” Z «ключ для использования здоровья питания вверх и «X», чтобы использовать повышение скорости питания вверх.
Поделиться ссылкой:
Понравилось это:
Нравится Загрузка...
7777tv.ru
Кнопки соцсетей на сайт wordpress ТОП ПЛАГИНЫ
Супер подборка плагинов wordpress для добавления на сайт кнопок соцсетей поделиться. Лучшие плагины, множество стилей кнопок, вертикальные горизонтальные, плавающие, фиксированные, круглые, квадратные, стильные, классические, skype, viber, WhatsApp. Жми на название плагина и читай инструкцию по настройке !
Social Likes — Плагин для добавления на сайт кнопок соцсетей поделиться, редкий дизайн кнопок, редко у кого встретишь на сайте, простые настройки.
WP Font Awesome Share Icons — Простой плагин для добавления на сайт иконок соцсетей. Можно выбирать форму иконок, размер, стиль и т.д.
Simple Share Buttons Adder — Простой плагин для добавления на сайт красивых кнопок поделиться в соцсетях. Можно выбрать стиль для кнопок, легко настраивается.
YouTube Subscriber — Виджет с формой подписки на канал YouTube.
Share Buttons by GetSocial.io — Интересный плагин, добавляет на сайт, на страницы, в записи, в боковую часть сайта, иконки соцсетей Поделится. Плагин хорош тем, что вам не нужно возится с HTML-кодом, вставлять код никуда не надо.
Яндекс.Поделиться — Очень простой и полезный плагин, который добавит на ваш сайт кнопки соцсетей поделиться. Очень просто настраивается, ничего лишнего.
Add Google Plus one Social Share Button — Кнопка Google +1, можно поставить +1 и поделиться записью в соцсети Google+.
WP Like button — Кнопка facebook нравится и поделиться. Можно отметить запись и поделиться ей в facebook.
Like Button Voting & Rating — Кнопки для создания рейтинга записей и страниц сайта. Пользователь сможет давать оценку, палец вверх или палец вниз, так же можно выбрать другие значки, сердечки и т.д. Плагин платный.
My Share Button for Viber — Вы сможете добавить на свой сайт кнопку поделиться в приложении Viber.
WhatsApp Share Button — С помощью данного плагина вы сможете добавить на свой сайт кнопку поделиться в приложении WhatsApp.
WPAdverts Classifieds Plugin — Данный плагин позволит вам сделать вход на сайт через популярные социальные сети.
WP Social Buttons — Плавающие кнопки соцсетей поделиться, редкий дизайн, простые настройки.
Softshare Floating Buttons — Очень простой плагин плавающие кнопки соцсетей поделиться, просто установите и активируйте и всё. Много кнопок соцсетей.
Quoty — Плагин позволит посетителям вашего сайта, делиться в соцсетях любым выделенным текстом на вашем сайте. Легко настраивается.
Highlight and Share — С помощью данного плагина вы сможете делиться выделенным текстом со своего сайта в соцсетях Твиттер и Фейсбук.
Skype share button — Кнопка поделиться в Skype, легко настраивается.
dommol29.ru
web master | Как установить кнопки соц. сетей в WordPress?
Главная » WordPress » Как установить кнопки соц. сетей в WordPress?Чтобы установить кнопки социальных сетей на ваш сайт нам потребуется провести установку и настройку требуемого плагина.
Выбор плагинов для этого впечатляет своим разнообразием, но все они работают одинаково, с отличием только настроек, иконок социальных сетей, авторов, самого текста плагина и еще многими мелкими отличиями.
Для данного случая мы выбрали два удобных плагина которые именуются как Social Share Buttons и Jetpack.
Модуль «Поделиться» от плагина Jetpack
Первым более продвинутым плагином для добавления кнопок социальных сетей на ваш сайт WordPress является Jetpack.
Данный плагин создан и обслуживается разработчиками WordPress, по этому и доверия к нему больше чем к остальным.
Заходим в административную панель, далее Jetpack/Настройки. И выбираем группу модулей «Социальные»

Далее находим нужный нам модуль «Поделиться» и переходим по его ссылке

Затем нажимаем «Настроить» и нас перекидывает в меню настроек социальных сетей.
Первый блок «Публикации» предназначен для настройки автоматических публикаций новых записей в социальных сетях, нас же интересует второй блок, чуть ниже «Кнопки «Поделиться»».
В данном блоке мы выбираем нужные нам кнопки для социальных сетей.

Чтобы выбрать подходящие кнопки социальных сетей, просто перетащите с верхнего поля в нижнее и увидим визуальное отображение иконок.
В следующем меню мы настраиваем стиль кнопки и места их вывода на нашем сайте.

После настроики нажимаем «Сохранить изменения» и наши кнопки социальных сетей появятся под нашими записями на сайте.
Установка кнопок социальных сетей на сайт WordPress. Настройки Social Share Buttons.
Заходим с админки в меню настройки и добавления плагинов. Через поиск находим предложенный нами Social Share Buttons for WordPress.

Установив и активировав плагин для добавления иконок социальных сетей, заходим в появившееся новое меню с консоли нашего WordPress — Share Buttons.
Меню делиться на три подменю, рассмотрим и разберем каждый из них по отдельности:
1.Главные настройки отображения кнопок социальных сетей на сайте WordPress.

Загрузить логотип сайта, что предаст кнопкам некой зрительной привязки к ресурсу.
Текст призыв или что то в этом роде можно разместить над кнопками.
Автоматическая генерация мета данных которые будут привязаны к опубликованной статье в соц сети.
Позиционирование кнопок социальных сетей, слева справа по центру по отношению к статье.
Вертикальные позиции кнопок, внизу или вверху.
Выбор, где отображаются кнопки, с позиции «На главную» убрана галочка потому что не нужны кнопки под каждым анонсом статей на главной странице, так же можно исключить статьи на которых не будут отображаться иконки кнопок.
Share настройки, выбор стиля кнопок для социальных сетей

1. Выбираем понравившиеся стиль и сортируем на свое усмотрение наши иконки.
2. Настраиваем с какими именно соц. сетями вы хотите взаимодействовать и где соответственно продвигать свой продукт. Не забывайте о потенциальных пользователях вашего сайта, если они не пользуются сервисами, например как Google+, то и не нужно им их предлагать, что бы не перегружать лишней функциональностью.
3. Настройка отступов между иконками.

Настройка кнопок для взаимодействия с социальными сетями на сайте WordPress нужно разбираться с каждой кнопкой отдельно. После того как все настройки были сделаны, мы сможем убедиться в их полезности и функциональности уже на вашем сайте WordPress.
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!

profwebsit.ru
Классные кнопки поделиться в соцсетях на сайт wordpress
Привет ! Вроде не мало уже написано про кнопки поделиться в соцсетях, но вчера мне попался на глаза классный плагин, очень простой и понятный. С помощью плагина — Social Likes вы сможете добавить на свой сайт красивые кнопки поделиться в соцсетях. Такие кнопки редко у кого встретишь на сайте, большинство сейчас пользуются одними и теми же сервисами. Но я всегда ищу что-нибудь оригинальное и интересное, что бы никак у всех. Поэтому я и решил написать про данный плагин, так как уверен, что он многим будет интересен, своим не обычным дизайном кнопок. Вот такие кнопки вы сможете добавить на сайт:
Классический

Плоский

Плоский лёгкий

Бирман

То же самое, только одни заглавные буквы.
Можно включить счётчик

Установить плагин Social Likes вы сможете прямо из админ-панели wordpress. Перейдите по вкладке: Плагины — Добавить новый, введите название плагина в форму поиска, нажмите Enter, установите и активируйте плагин.

После установки и активации плагина, чтобы настроить кнопки, перейдите по вкладке: Настройки — Social Likes.

Настройки у плагина очень простые и к тому же на Русском языке.
— Скин, выберите стиль кнопок, в начале записи я показал как они выглядят.
— Вид, можно выбрать как будут располагаться кнопки, по горизонтали или по вертикали, можно сделать одну кнопку.
— Если вы хотите, чтобы отображались счётчики, то поставьте галочку в соответствующем поле. Можно включить отображение нулей. Если поставите галочку в поле Только значки, то в кнопках будут отображаться только заглавные буквы соцсетей.
— Сайты, выберите сайты соцсетей, кнопки которых будут отображаться.
— Twitter Via, здесь можно указать ваше имя пользователя в twitter, чтобы оно отображалось в твитах.
— Автоматически помещать первую картинку в поле URL изображения, если вашей записью поделятся в соцсетях, то будет отображаться первое изображение из записи.
— Добавлять по умолчанию для новых записей, поставьте галочку, чтобы кнопки добавлялись автоматически к каждой новой записи. Если галочку не ставить, то вам нужно будет включать кнопки на странице создания записи.
— Добавлять по умолчанию для новых страниц, то же самое только для страниц.
Нажмите на кнопку — Применить к существующим записям, чтобы добавить кнопки к уже опубликованным записям. Нажмите на кнопку — Применить к существующим страницам, чтобы добавить кнопки к опубликованным страницам.

Сохраните настройки, после всех сделанных изменений. На странице создания записи или страницы, внизу страницы, у вас появится виджет, где можно будет отключить кнопки к определённой записи или страницы. Так же здесь можно будет добавить URL изображения для соцсети Pinterest.

После сохранения настроек, кнопки появятся в ваших записях и на страницах.
Остались вопросы ? Напиши комментарий ! Удачи !
dommol29.ru
Как поставить кнопки социальных сетей на сайт или wordpress блог?
Автор: Александр Борисов
/ Дата: 2010-10-31 в 14:19

Здравствуйте друзья! Я уверен, что абсолютно каждый владелец своего личного сайта или блога заинтересован в его раскрутке. SEO-оптимизация, обмен ссылками, реклама и т.д. все это замечательно.
Буквально вчера я открыл для себя еще одну полезную фишку для раскрутки блога. А именно — установка кнопок добавления статьи в различные соц.сети (vkontakte.ru, mail, facebook, twitter и т.д.). Наверняка многие из вас знают про эту фишку, но те кто не знают, не пугайтесь. Все очень просто и самое главное эффективно для раскрутки!
Сейчас я расскажу как это работает. Вы добавляете новый пост на свой блог. Его просматривают ваши читатели и говорят, — «Классная статья», «Просто супер», «Очень полезный пост» и т.д.
Посмотрели и видят внизу поста кнопки добавления в социальные сети. Кликают к примеру «Добавить на сайт vkontakte» и в эту же секунду в их профиле появляется ссылка на вашу статью с Названием вашего блога и темой статьи. Супер!
Представляете сколько людей одновременно увидят вашу статью, как возрастает посещаемость вашего блога, а если эти люди добавят вашу статью в соц.сеть? Прямо вирусный маркетинг однако. Статьи только писать классные. =) Я считаю это отличный способ раскрутки!
Есть уже готовые сервисы по вставке кнопок на ваш блог. Пример — http://odnaknopka.ru, но если честно, такие кнопки лично мне не нравятся, поэтому на свой блог я сделал другие. Выглядят они вот так:

На момент просмотра данной статьи они уже могут поменяться. Если хотите поставить себе такие же на свой блог, то сделать это можно очень просто.
1. Скачайте архив с картинками кнопок и HTML код для вставки его в шаблон блога.2. Скопируйте все картинки в папку images темы вашего блога. (Для WordPress — wp-content/thems/ваша тема/images)3. Скопируйте готовый HTML код и вставьте его в файл single.php или index.php темы вашего блога. Для wordPress — (wp-content/thems/ваша тема/single.php или index.php)
Вставлять нужно именно в том месте файла, где вы хотите видеть свои кнопки. В моем случае — это конец поста.
Готово!!! Вот и на вашем блоге теперь будут кнопки добавления в социальные сети.
Так же совсем недавно появилась еще одна фишка поставить себе кнопки добавления страницы в закладки при помощи скрипт-кода Яндекса. Называется он — Блок «Поделиться» для вашего сайта. Блок «Поделиться» позволяет вашим посетителям размещать ссылку на страницу вашего сайта в социальных сетях или блогах.
Вы можете установить блок «Поделиться» на любую страницу. Пользователи будут делиться информацией с вашего сайта, а значит, его популярность будет расти.
Тут вообще все упрощается. Проходите вот по этой ссылке, отмечаете галочками какие кнопки вам нужны, копируете код и вставляете его на ваш сайт в нужном месте, через html естественно.

Готово!!! Дело за малым. Писать полезный контент для ваших читателей, для того чтобы они с радостью делились им со своими друзьями в соц.сетях и других ресурсах! А на вашем сайте или блоге стоят кнопки добавления в социальные сети? Желаю успехов!
P.S. Как вам статья? Советую получать свежие статьи на e-mail, чтобы не пропустить информацию о новых бесплатных видеокурсах и конкурсах блога!
C уважением, Александр Борисов

isif-life.ru










