Как добавлять рецепты в WordPress с микроразметкой. Как сделать микроразметку на сайте вордпресс
Микроразметка в WordPress | Блог NoService.Ru

Хочется выделиться в поисковой системе? Хочется больше кликов 🙂 ? Тогда к нам идут, как утверждают опытные товарищи, надо не только писать хорошие статьи, но и как-то выделиться в выдаче поисковых систем. Даже если нам удалось оказаться в ТОП10 выдачи, это еще не означает, что именно на наш сайт будут кликать. Для этого есть разные способы.
Один из них состоит в том, чтобы сделать необычный title страницы, причем его необычность может быть разной: от яркого содержания до включения в него различных символов. Также в сниппете страницы можно видеть разнообразные символы, в особенности, если отображается рубрика данной страницы.Вот пример, который иллюстрирует сразу оба подхода 🙂 :
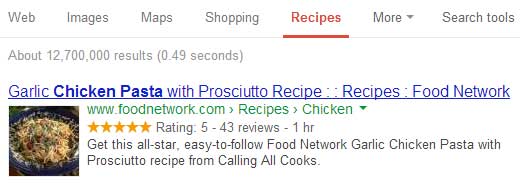
Трудно не заметить!Часто в выдаче приходится видеть страницы, в сниппете которых находится добрая половина ответа на поставленный вопрос. Например, так: И наглядно, и понятно, и хочется съесть… Так, не отвлекаться на вкусности 😉 . Как же так получается, что одни сниппеты выглядят обычно в поисковой выдаче, а другие украшаются подобным образом?
И наглядно, и понятно, и хочется съесть… Так, не отвлекаться на вкусности 😉 . Как же так получается, что одни сниппеты выглядят обычно в поисковой выдаче, а другие украшаются подобным образом?
Что такое микроразметка сайта
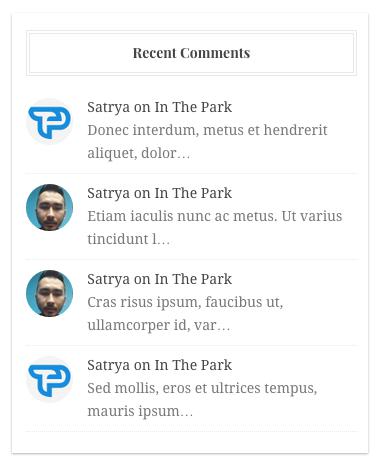
Микроразметка сайта — это заранее известный набор указателей для поисковой системы, с каким типом контента она имеет дело, будь то просто текст, будь то видео, будь то картинка и т.п. При этом сейчас можно указать не просто, что «это текст статьи!», а указать более подробно, такого типа этот текст именно, какую смысловую нагрузку он несет. Например, у Вас на сайте может быть рассказ о каком-нибудь событии, Ваш сайт может быть посвящен кулинарной тематике и у Вас на сайте размещены рецепты, которые хотелось бы выделить для ПС. Практически у всех на блогах есть комментарии. Видите звездочки в сниппете на картинке выше? Это тоже своя микроразметка сайта. То, что гугл иногда отдельно в сниппете пишет адрес организации, как на картинке ниже, думаю, знают почти все. Я лично пользовалась часто. 
Типы микроразметки
Существует три основных типа микроразметки. Среди них:
- Микроданные
- Микроформаты
- RDFa
Под микроданными понимается разметка, описывающая специальные данные (просто текст, видео, картинка, событие, рецепт и т.п.) в контенте. Самым популярным на данный момент словарем разметки микроданными является Schema.org. Это достаточно простой в использовании, но очень добротный словарь. Особенно радует, что развивается он не в отрыве, а при непосредственном участии поисковых систем. О нем чуть подробнее и с примерами применения в WordPress будет рассказано ниже.
При использовании микроформатов в обычные HTML-теги добавляются уже известные атрибуты, в основном class, с определенными, заранее заданными значениями. Популярным форматом является hCard, который базируется на vCard, стандарте, используемом для обмена контактной информацией между различными девайсами. Думаю, многие видели в Outlook’е возможность экспорта/импорта карточек vCard? Вот так примерно выглядит код с использованием hCard:
<p> <span> <span>Mr.</span> <span>John</span> <span>Maurice</span> <span>Doe</span>, <span>Ph.D.</span> </span> </p>
<p> <span> <span>Mr.</span> <span>John</span> <span>Maurice</span> <span>Doe</span>, <span>Ph.D.</span> </span> </p> |
Язык разметки RDFa (Resourse Description Framework in attributes) предполагает использование атрибутов в разметке XTML Вообще может использоваться любой XML-формат. Среди атрибутов используются
- about — url, в котором указывается, о чем говорится в данном документе
- rel — здесь указывается, какие взаимосвязи есть у данного документа с другими
- src, href и resource — url документа-спутника
- property — описывает некое свойство элемента контента
- content — замещает описание контента элемента, в котором используется атрибут property
- datatype — определяет тип данных, используется совместно с атрибутом property
- typeof — определяет тип ресурса, который описывается в основном теге
Метадата RDFa может быть представлена в виде атрибутов типа Dublin Core (отсюда dc) и FOAF.
Вот пример совместного использования использования XHTML и RDFa:
<?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:foaf="http://xmlns.com/foaf/0.1/" xmlns:dc="http://purl.org/dc/elements/1.1/" version="XHTML+RDFa 1.0" xml:lang="en"> <head> <title>Главная страница</title> <base href="http://example.org/main/" /> <meta property="dc:creator" content="Админ" /> <link rel="foaf:primaryTopic" href="http://example.org/main/1" /> </head> <body about="http://example.org/main/1"> <h2>Главная страница</h2> <p>Здравствуйте! Вы попали на блог, посвященный <a href="http://www.example.org/" rel="foaf:interest" xml:lang="ru">языку программирования C#</a>! </p> <p> Создатель языка C# - <span property="dc:creator">Андерс Хейлсберг</span>. </p> </body> </html>
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML+RDFa 1.0//EN" "http://www.w3.org/MarkUp/DTD/xhtml-rdfa-1.dtd"> <html xmlns="http://www.w3.org/1999/xhtml" xmlns:foaf="http://xmlns.com/foaf/0.1/" xmlns:dc="http://purl.org/dc/elements/1.1/" version="XHTML+RDFa 1.0" xml:lang="en"> <head> <title>Главная страница</title> <base href="http://example.org/main/" /> <meta property="dc:creator" content="Админ" /> <link rel="foaf:primaryTopic" href="http://example.org/main/1" /> </head> <body about="http://example.org/main/1"> <h2>Главная страница</h2> <p>Здравствуйте! Вы попали на блог, посвященный <a href="http://www.example.org/" rel="foaf:interest" xml:lang="ru">языку программирования C#</a>! </p> <p> Создатель языка C# - <span property="dc:creator">Андерс Хейлсберг</span>. </p> </body> </html> |
Также встречается еще и словарь разметки JSON-LD, являющийся расширением JSON, но о нем я рассказывать не буду.
Микроразметка в WordPress. От теории к практике
Познакомившись с основными типами разметок можно и за WordPress приниматься 🙂 .
Сразу оговорюсь, что будем использовать словарь Schema.org. Он представляет из себя целый набор наследуемых классов с набором свойств, который можно использовать. Для интереса посмотрите на всю эту иерархию и Вы поймете, что самое базовое использование данной разметки, которое будет описано ниже — это 0,000000001% возможностей словаря. Число с потолка, ничего не считала ![]()
Буду рассказывать, с чем столкнулась сама. Первое, что было сделано, это попытка пропустить через имеющиеся в сети валидаторы микроразметки пару страниц блога. Сейчас два самых главных валидатора есть в сети — это яндексовский и гугловский.
Стоит отметить, что когда берете бесплатный шаблон для блога из сети, то проверьте его на разных валидаторах, в том числе и на одном из этих. Могут ждать сюрпризы! Многие создатели шаблонов пытаются вклинивать в них свою разметку. Вот, например, у меня была разметка RDFa, но ее было совсем мало.
Итак, прогон и… ошибка! «microdata ОШИБКА: невозможно определить принадлежность данных полей.» Причем по коду было ви
noservice.ru
Как добавлять кулинарные рецепты в WordPress с микроразметкой данных

Всем привет! После публикации статьи про расширенные сниппеты народ начал уточнять, каким образом лучше применять микроразметку и какую куда применять. В виду большого интереса к теме еды, напитков, рецептов я решил написать небольшую инструкцию по добавлению микроразметки на сайты кулинарной направленности. На самом деле, последнее время можно заметить увеличение числа пищевых блогов и веб-сайтов различных ресторанов и кафешек, которые используют WordPress. В связи с этим, дабы не отставать от растущего спроса, все больше и больше тем для WordPress создают в направлении ресторанов, еды, напитков, рецептов. Используют же подобного рода темы, в основном, люди, далекие от программирования. Так что, если вы кулинарный блоггер и плохо разбираетесь в устройстве сайтов, но хотите делиться рецептами на WordPress блоге и размечать все это дело при помощи микроразметки, то вы находитесь в правильном месте. В этой статье я покажу вам, как добавлять рецепты в WordPress с SEO Friendly Recipe Formatting (микроразметка данных рецептов).
Преимущества микроразметки кулинарных рецептов
Каждый день миллионы людей ищут в интернете рецепты приготовления различных продуктов и блюд. В Google решили улучшить свой поиск рецептов, чтобы помочь людям находить самые лучшие из них. Для этого они решили применять специальные схемы форматирования микроданных, ну или по простому — микроформаты. Да это звучит вызывающе и непонятно, но не переживайте, добрые люди сделали добавление этих данных супер легким для вас. Вам не потребуется изменять ни одной строчки кода, все будет работать автоматически. А после внедрения этой разметки ваши рецепты в поисковой выдаче будут выглядеть примерно вот таким образом (рис.1)

рис.1
Добавление рецептов в WordPress
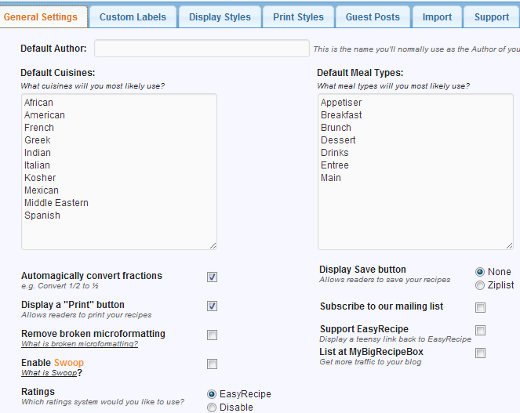
Первое, что вам нужно сделать, это установить и активировать плагин простой рецепт. Рекомендую к использованию этот плагин потому, что он бесплатный и отлично работает. При помощи этот плагина вводить, форматировать, и печатать рецепты станет очень легко. В довершение всего этого, он поддерживает схемы микроформатов, которые сделают сниппеты ваших страниц более заметными в поиске. Как только вы активируете плагин, он добавит пункт меню в редакторе WordPress. Щелчок по этой иконке приведет вас к странице конфигурации рецептов, ну или настройкам, как кому нравится (рис.2).

рис.2
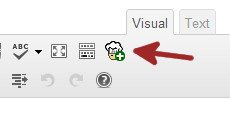
Просмотрите параметры конфигурации и изменяйте их в соответствии с вашими потребностями. Сложного там ничего нет, т.к. большинство параметров вполне понятны и интерфейс плагина не перегружен. Как только вы будете удовлетворены изменениями, сохраните настройки. После этого у ваш блог и вы готовы публиковать рецепты с правильной микроразметкой. Для того чтобы добавлять рецепты в свои посты, надо в визуальном редакторе нажать на иконку «простой рецепт», расположенную рядом с другими кнопками форматирования текста (рис.3).

рис.3
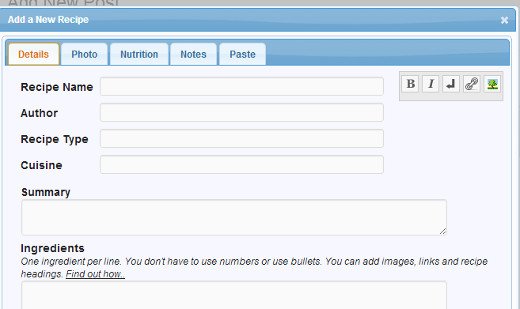
Как только вы нажмете на эту кнопку, откроется окошко с простым «инструментом» для добавления рецепта (рис.4).

рис.4
При помощи этого мастера добавления рецептов вы можете ввести разнообразные данные. Такие как:
- ваш рецепт с ингредиентами,
- инструкцию по приготовлению,
- информацию о питании и др.
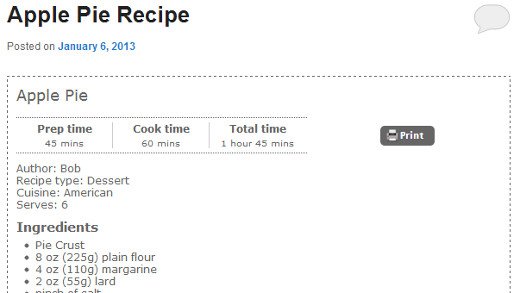
Как только вы закончите, нажмите на кнопку Добавить рецепт и он будет добавлен в редактор (рис.5).

рис.5
Ваш рецепт будет отображен на сайте, согласно выбранного стиля отображения. Плагин «Простой рецепт» поставляется с 8 стилями отображения, которые можно и нужно применять для того, чтобы соответствовать вашей теме WordPress (рис.6).

рис.6
После публикации нового рецепта, вы можете проверить, как он будет отображаться в поиске при помощи сервиса Structured Data Testing Tool. Просто нажмите «Получить данные по URL», вставьте URL вашего поста с рецептом и кликните по кнопке Проверить. Плагин «Простой рецепт» также добавляет специальную кнопку предварительного просмотра в редакторе сообщения (рис.7), когда вы публикуете пост. Ее также можете использовать, чтобы проверить, как ваш рецепт отобразится в результатах поиска.

рис.7
Примечание: Google не всегда показывают рецепты с расширенными сниппетами, не каждому и не сразу. Через какое время вы можете увидеть свои рецепты в поисковой выдаче не известно. Но если в предварительном просмотре инструмента Google они показываются без ошибок, то ваша работа не пройдет даром. Теперь это дело Google, решить, когда и кому показывать расширенные описания ваших рецептов.Очень надеюсь, что тем из вас, кто хотел поделиться своими кулинарными навыками на своих блогах найдут эту статью полезной. Удачи вам!
promotiger.ru
Микроразметка сайта - разбираемся в видах микроразметки на сайте

За окном 2016 год. Микроразметка сайта это давно уже не ноу-хау и в этом должен разобраться каждый владелец сайта, который хочет свой ресурс продвинуть в ТОП. Кроме этого, разобравшись в микроразметке сайта, Вы сможете управлять сниппетом на поисковой выдаче и тем самым увеличить кликабельность.
Кроме микроразметки, о которой Вы узнаете в данной статье, обязательно прочтите статью о том, как же улучшить поведенческие факторы, а также о том, что же измениться в области SEO в 2016 году:
Если Вы попали на данную статью, то, возможно, пришла пора раз и навсегда разобраться с микроразметкой сайта и понять что и как необходимо сделать. Из данной статьи Вы поймете что в этом нет ничего сложного и каждому по силам сделать это. Я в этом прекрасно убедился, когда наши ученики, зная лишь правильную инструкцию, делают действительно сложные вещи с технической стороны. Поэтому отговорка "Это тяжело сделать технически" здесь не работает 😉 !
Важна ли микроразметка сайта?

Основная суть микроразметки на сайте: предоставить поисковым системам структурированную информацию, которая находится на странице.
Благодаря микроразметке стало возможным выделить действительно важную информацию и давать более подробную информацию поисковому роботу.
Видов микроразметки на самом деле несколько. Нет одной конкретной. У каждой микроразметки есть свой словарь. Это набор специальных слов, которые прописываются в структуру Вашего документа (в исходном коде страницы) и указывают поисковому работу на важные зоны документа.
В интернете встречается действительно много различных типов контента: книги, статьи, рецензии, рецепты, фильмы, рефераты, отзывы и так далее. И для каждого типа есть своя микроразметка. Благодаря микроразметке сниппет на поисковой выдаче может сильно увеличить кликабельность.
Поэтому, для удобства пользователей, различные типы микроразметки на поиске могут выглядеть совершенно по-разному. Это дает возможность выделить свой сайт и получить больше посетителей соответственно.
А Вы видели вот такие звездочки на поисковой выдаче, как на изображении ниже?

Так вот делаются они также с помощью микроразметки сайта. Но об этом читайте ниже.
Я думаю сейчас понятно, что микроразметка действительно может увеличить приток новых посетителей с поиска. Сейчас осталось узнать что это за микроразметка и куда все необходимо прописывать.
Поэтому переходим в следующей логической части: виды микроразметки сайта.
Виды микроразметки сайта

Всего видов микроразметки больше, но мы рассмотрим 3 самые распространенные:
- Open Graph — для социальных сетей
- Schema.org — для поисковых систем
- Микроформаты — для поисковых систем (устаревает)
Каждая из видов микроразметки предназначена для предоставления определенных данных. То есть у каждой из них есть свои цели, которые также необходимо знать и понимать.
Сейчас Вам необходимо понять где и что использовать, для того, чтобы правильно представить свой контент в поисковых системах.
Микроразметка сайта — Open Graph

Хочу начать с того, что сказать кто разработал данную микроразметку. А разработал ее Facebook. Сейчас многие, наверное, догадались для чего она предназначена. Догадались?
Правильно, для передачи данных, которые используют социальные сети. Сейчас практически все социальные сети используют этот формат данных для формирования сниппета.
В нынешние дни аккаунты в социальных сетях есть практически у каждого пользователя. Мы постоянно общаемся с друзьями, смотрим видео, обмениваемся информацией внутри социальных сетей: Вконтакте, Facebook, Instagram и т.д. Они очень тесно вошли в нашу жизнь. Но как же это все связано с сайтом и статьями на сайте?
Приведу простой пример: Вы написали статью и хотите разместить ее в социальной сети Вконтакте. Когда Вы вставляете ссылку на статью, там формируется запись автоматически по ссылке. То есть социальная сеть берет информацию из Вашей статьи: главное изображение, анкор и небольшое описание.
Кто раньше пробовал таким образом вставлять ссылки своих статей на стену Вконтакте, к примеру, то понимает, что информация, которая берется автоматически не всегда та, что нужно. Иногда изображение неправильное, иногда текст не тот, который хотелось бы. А ведь это прямо влияет на то, будут ли кликать на Ваш анонс или нет. Эта же история происходит когда Вы кликаете на кнопки социальных сетей в конце каждой статьи.
Так вот с помощью данной микроразметки можно повлиять на сниппет, который формируется автоматически в социальной сети. То есть мы можем указать какое именно изображение необходимо взять, какой текст в описание и какой текст для анкора ссылки вставить.
Но в данной статье я хочу рассказать для чего нужна та или иная микроразметка. Чтобы не было каши в голове. Мы будем рассматривать все постепенно. В следующей статье посвященной семантической микроразметке Вы узнаете как настроить именно данную разметку на своем сайте и сделать привлекательный сниппет в социальной сети.
Микроразметка — Schema.org

Данная семантическая разметка была создана поисковыми системами для поисковых систем. Объявили о ней в 2010 году. Если Вы поняли для чего необходима микроразметка Open Graph, тогда с легкостью поймете для чего же нужно и данная микроразметка.
В социальной сети Вы структурировали сниппет, который там всегда одинаков. Но на поисковой выдаче все более гибко. Здесь можно сниппет фильма и сниппет для книги вывести совершенно по-разному:

То есть благодаря микроразметке можно указать более подробные сведения в сниппете на поисковой выдаче. Тем самым увеличивается вероятность того, что данная информация заинтересует больше целевых посетителей. Это похоже на покупку автомобиля без фото. Вы не знаете в каком состоянии автомобиль (хотя по внешнему виду судить нельзя, но не об этом сейчас). Вы звоните хозяину автомобиля, приходите, за 2 минуты понимаете что это не то и уходите. Также и посетители, которые зашли по сниппету на сайте, увидели не то что искали и быстро ушли с сайта.
Почему это может нанести вред для SEO Вашему сайту? А потому что увеличивается показатель отказов, один из важнейших поведенческих факторов. Поэтому и необходимо сразу показать пользователю что его ждет на сайте.
Вот основной список форматов, который поддерживает данная микроразметка:
- Адреса и организации
- Видео
- Вопросы и ответы
- Другие творческие работы
- Отзывы об автомобилях
- Отзывы об организациях
- Программы
- Рефераты
- Рецепты
- Словарные статьи
- Тест-драйвы
- Товары и цены
- Картинки
- Фильмы
Если Вам мало данных форматов, то вот полный список с официального источника — Полный перечень форматов Schema.org.
Также там есть формат, который можно использовать владельцам сайтов, чтобы разметить статью и сделать сниппет более привлекательным. Сейчас не буду приводить коды и усложнять. Этой статьей хочу лишь донести для чего нужна та или иная микроразметка. А в следующей статье мы рассмотрим на конкретном примере как разметить статью на сайте.
Микроформаты

Хотя я рекомендую Вам сосредоточиться лишь на первых двух типах микроразметки, все же данный вид микроразметки необходимо хотя бы "знать в лицо". Потому что его Вы могли встретить в шаблонах для CMS (WordPress, Joomla и т.д.), которыми Вы пользуетесь.
Несколько слов о том, где же применяется данная микроразметка. А применяется она все там же где и Schema.org: разметка данных для поисковых систем.
Словарь данной микроразметки хоть и есть, но много незаконченной информации в черновиках.
Но где Вы могли видеть данную микроразметку? А хотя бы в исходном коде комментариев в шаблоне WordPress. Там могло Вам встретиться вот такое слово "hCard". Оно отвечает за формат данных с контактной информацией.
Если говорить о форматах, которые там присутствуют и поддерживаются поисковыми системами, то их довольно немного:
- hCard — контактная информация
- hRecipe — кулинарные рецепты
- hReview — отзывы
- hProduct — товары
Пока что Вам нет необходимости знать что внутри данных форматов до мелочей. Все это Вы узнаете из последующих статей. Но данную микроразметку мы не будем смотреть, так как она устаревает и все внимание сместилось на Schema.org.
Я понял что и где применяется — что дальше делать?
Поняли для чего нужна микроразметка? Замечательно! Но это еще не все, ведь ее необходимо еще внедрить и проверить на валидность ("правильность"). Об этом Вы узнаете из следующих статей, потому что данная статья была бы очень длинной и ее чтение с маленьким скроллом стало бы не очень удобным.
Содержание
Вывод
Информации в данной статьей действительно много. Изучив ее, Вы прекрасно поймете для чего предназначена микроразметка, а также какие виды микроразметки бывают и для каких целей предназначены. Если какая-то часть статьи непонятна — напишите комментарий ниже и я поясню этот момент более подробно. С помощью содержания Вы сможете вернуться к определенной части статьи.
Успехов!
С Уважением, Юрий Немец
Микроразметка сайта — как разобраться и как сделать правильно? 4.46/5 (89.17%) 48 голос(ов)
Понравилась статья - расскажи друзьям! :)
Вконтакте
Одноклассники
Google+
www.sitehere.ru
Что такое микроразметка сайта и как ее создать / webentrance.ru

Микроразметка сайта, это такой специальный формат структурированных данных, разработанный для поисковых систем, который позволяет сообщить поисковым роботам основные элементы на странице и, соответственно, ее индексация при этом происходит значительно быстрее.
Содержание:
Микроразметка сайта напрямую никак не влияет на ранжирование, но может влиять на формирование расширенного сниппета записи в поисковой выдаче, а также более быстрая индексация записи повышает шанс попадания ее в ТОП выдачи.
Для каждого сайта должна быть своя микроразметка. Все доступные схемы приводятся на сайте schema.org, где их можно посмотреть. Так, например, микроразметка BlogPosting более всего подходит для сайтов статейников.

Микроразметка сайта — внедрение
Микроразметка состоит из специальных метатегов, значения свойств которых можно посмотреть на сайте schema.org, если открыть любую схему.

Микроразметка сайта осуществляется в основном двумя способами. Это использование приведенных значений и второй способ, это через специальный скрипт для поисковых систем.
Чтобы микроразметка успешно внедрилась, в WordPress существуют специальные плагины. Так для блогов более подойдет плагин Schema.

В настройках плагина можно увидеть все действующие схемы, которые понимают поисковые системы, выбрать нужные страницы и разметить.
Мастер разметки Google
Google предлагает специальный инструментарий, это мастер по созданию микроразметки. Перед этим надо оформить авторство сайта в Google.
Затем открываем Search Console – Другие ресурсы – Мастер разметки структурированных данных.

Открывается окно, в котором надо выбрать подходящую категорию. В данном случае для статейного блога подойдет Статьи, вводим URL главной страницы и жмем Начать разметку.

Данный мастер не вносит никаких изменений на сайте, а просто предлагает вариант размещения микроразметки.
На самом деле достаточно, чтобы была выполнена микроразметка главной страницы. В дальнейшем все будет уже понятно, все размечается по аналогии, то есть, ориентируясь на предложение мастера, можно сделать необходимые изменения в исходном коде сайта.
Основные элементы, которые предлагает мастер и которые наиболее востребованы поисковыми роботами при посещении сайта, это название, автор, дата публикации и некоторые другие.

Выделяем элемент, это может быть название, автор, категория, дата публикации, изображение, текст статьи, нажимаем Создать HTML и получаем код HTML с разметкой микроданных.

Желтые вставки означают предложения мастера, которые нужно вставить в исходный код сайта.

Вносим изменения в код сайта
Главной странице соответствует файл index.php. Открываем административную панель WordPress, переходим во Внешний вид – Редактор и выбираем файл Основной шаблон – index.php.
Если посмотреть на код внимательно, то можно заметить, что он отличается от предлагаемого Google.
Чтобы не ошибиться при изменении кода, можно ориентироваться на классы, которые там приведены. Так будет легче определить место, где необходимо сделать вставку. Выполняем последовательные шаги:
- Для начала надо сообщить поисковым роботам, что сайт работает на движке WordPress. Для этого нужно вставить в index.php специальный код:
itemscope itemtype=»http://schema.org/WPHeader»
Этот код вставляем в блок div, в котором находится идентификатор id=»content». Либо в блок, где находится class=”postcont”.
Этого мастер микроразметки не предлагает, но в справке по микроразметке эта рекомендация присутствует.
- Затем необходимо сообщить поисковым роботам, где начинается статья. Для этого по аналогии вставляем предлагаемый мастером разметки html-код в исходный код php-страницы.
- Таким же образом изменяем исходный php-код страницы по другим предложениям мастера микроразметки, которые могут касаться названия статьи, формата даты, изображений, категории статьи, автора, самой статьи и других элементов.
В конечном итоге надо сделать так, чтобы не осталось ни ошибок, ни предупреждений от сервиса.
Лучше работать не в редакторе административной панели сайта, а в каком-нибудь стороннем редакторе, например, Notepad++, где имеется подсветка кода и где сделать все значительно легче.
Таким образом, должна быть выполнена микроразметка всего кода страницы, ориентируясь на предложения мастера микроразметки, дополняя их теми элементами, которые не указаны у мастера и затем нажимаем Обновить файл.
Но прежде, чем править код, нужно все хорошо обдумать и обязательно сделать резервные копии. На тот случай, если где-то будет допущена ошибка, они могут очень даже пригодиться.
Проверяем микроразметку сайта
После того, как файл будет изменен, микроразметка должна быть проверена. Заходим в Яндекс Вебмастер – Инструменты и выбираем Валидатор микроразметки.

Открывается окно Валидатора, вставляем URL страницы, жмем Проверить и

получаем Результат проверок.

Ниже можно увидеть предупреждения Яндекса относительно какого-либо элемента. Предупреждения могут появиться еще и потому, что микроразметка каких-то элементов не поддерживается Яндексом, а Google поддерживается.
Но такие предупреждения Яндекса не являются ошибкой и никоим образом не повлияют на индексацию сайта поисковым роботом.
После того, как главная страница будет размечена, по аналогии надо делать то же самое и с другими страницами сайта.
То есть, открываем в редакторе административной панели шаблон страницы или отдельной записи – single.php и вносим изменения в php-код.
В отдельной записи уже не говорится о сайте на движке WordPress, говорится, что это статья и дальше идут элементы для разметки статьи, то есть название и т. д.
После того, как вся микроразметка на сайте будет выполнена, проверяем ее в Яндексе и в Google.

В Google в Search Console — Вид в поиске, заходим в Структурированные данные и самое главное нужно добиться, чтобы не было ошибок.
Другие записи по теме:
webentrance.ru