Плагин оптимизации изображений для WordPress – Robin image. Wordpress плагин оптимизации изображений
Плагин оптимизации изображений для wordpress
До сих пор я использовала плагин оптимизации изображений для WordPress - Smush. И рекомендовала его всем своим клиентам и подписчикам. Но с некоторых пор он стал платным и в бесплатном варианте создатели его очень минимизировали.
Поэтому решила найти современный, функциональный плагин, что бы заменить Smush. И совершенно случайно (хотя ничего случайного в этом мире не бывает), работая с бесплатной версией Clearfy, познакомилась с плагином Robin image. И мне он очень понравился.
Проверив работу его на нескольких сайтах, решила установить его на свой "рыжий" блог. И теперь хочу поделиться полученными результатами с вами.
Результаты работы плагина
На сегодня плагин освободил 30,7% от общей массы изображений. Результат отличный!
- Установка и настройка плагина
Установка плагина стандартная. Сам плагин есть в библиотеке WordPress. Поэтому просто вводите в строку поиска правильное его название - Webcraftic Robin image optimizer. И загружаете на свой сайт
- Настройки плагина
Сам плагин найдете в опции консоли блога - Настройки. Когда откроете его, то увидите всего две вкладки: Основные и Основные настройки.Вкладка основные покажет вам информацию об оптимизации вашего сайта на момент установки плагина. Вы увидите, что оптимизация еще не была проведена - все по "нолям". И предупреждение, что изображения не должны превышать 5 мб.Принимаем это к сведению и начинаем Основные настройки
- Основные настройки
Начнем с того, что в левом нижнем углу экрана, можно познакомиться с условными значками. Их всего три. Это знаки вопроса на красном фоне, сером и зеленом.Внимательно прочитайте - и примите к сведению при настройке. Смело используйте опции помеченные зелеными метками. Серые метки просят об осторожности. Красные - могут навредить. Поэтому, прежде чем включать какую-либо настройку, подведите курсор к знаку вопроса и внимательно прочитайте информацию.
Приступаем к основным настройкам.
На своем сайте я включила только две опции, показанные стрелочками.Автоматическая оптимизация изображений при загрузке - это важно, сразу оптимизировали изображение и можно, как говориться, "спать спокойно"
Журнал ошибок - важно, что бы понимать, что происходит на сайте. Кстати, эта вкладка появится только после сохранения настроенных опций
Режим сжатия - оставила нормальный.
Остальные опции больше подходят для фото блогов. Для таких обычных блогов, как мой, они будут просто нагружать сайт, сохраняя дополнительные резервные копии и информацию о камере.
Оптимизация
На этом этапе можно задать изменение больших изображений. По умолчанию максимальный размер равен 1600рх. Цифру можно изменить. Я уменьшила до 900
Оптимизация по расписанию
Это настройка оптимизации ранее загруженных изображений. Включив ее, установите периодичность запуска и количество изображений на за период времени.
Не забудьте сохранить настройки. Вот и все. Плагин настроен, теперь осталось только наблюдать за его работой. И приготовьтесь к тому, что при загрузке изображений, время немного увеличится. Конечно, если будет установлена автоматическая оптимизация при загрузке.При загрузке теперь появится дополнительная информация. Выглядеть она будет вот так.Можно даже "пережать" изображение в среднем режиме или высоком.
В общем, плагином я довольна. Я пользуюсь платной версией Clearfy, в состав которой разработчики не включили этот плагин. Поэтому установила его на сайт дополнительно.
Еще больше об инструментах можно узнать, подписавшись на рассылку - "Инструменты в помощь начинающему блогеру"
Ну что же, удачной Вам работы! Будут вопросы или пожелания, пишите в комментариях. Если информация была для Вас полезной - делитесь ей со своими друзьями в социальных сетях
altacademic.ru
9 плагинов WordPress для оптимизации изображений
Одной из основных причин популярности WordPress является поистине огромный набор плагинов на все случаи жизни. На сегодняшний день существуют плагины, позволяющие сделать практически все, что угодно: вставить кнопки социальных сетей, управлять списками рассылки, создавать статические HTML файлы и т.д. Есть отдельная категория плагинов, предназначенных для оптимизации работы вашего блога, конкретно для увеличения скорости загрузки и производительности.
Вот несколько рекомендованных плагинов WordPress для оптимизации изображений и, соответственно, увеличения скорости загрузки сайта и производительности.
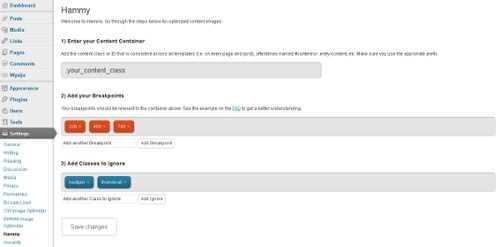
- Hammy. Hammy оптимизирует графическое содержимое вашей страницы. Плагин генерирует изображения различных размеров на основе заданных Вами параметров. Когда пользователь обращается к вашему сайту, Hammy автоматически отображает картинки, исходя из заданных настроек размера изображения (иногда минимально допустимого).Это способствует тому, чтобы ваш сайт загружался быстрее. Особенно актуально для пользователей, заходящих с мобильных устройств. Hammy прост в настройке — он может работать в одном из трех доступных режимов.

- Lazy Load. С помощью плагина Lazy Load (Ленивая загрузка) процесс загрузки страницы осуществляется следующим образом: изображения подгружаются только тогда, когда пользователь их видит (из видимой на экране части страницы).Lazy Load – это один из самых простых в настройке плагинов. Просто установите его и активируйте.Он ускоряет загрузку сайта, при этом, не создавая лишнюю нагрузку на сервер.
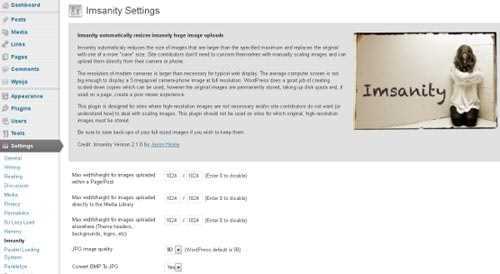
- Imsanity. Imsanity изменяет размер загружаемых изображений, если они больше, чем задано в настройках плагина. Единственный параметр, который нужно установить при настройке плагина – это размер и разрешение загружаемых изображений. Imsanity оптимизирует изображения непосредственно в процессе загрузки на сервер. Также возможна обработка картинок, загруженных до этого.

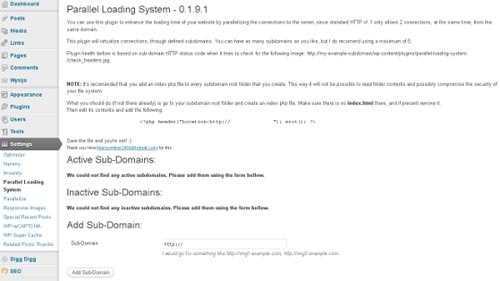
- WP Parallel Loading System. HTTP 1.0 позволяет устанавливать до двух соединений с одного домена . WP-PLS создает дополнительные поддомены, что позволяет скачивать из них файлы параллельно. Браузеры получают больше хостов для загрузки контента. Это позволяет скачивать одновременно больше файлов, и ваш сайт работает быстрее!

- CW Image Optimizer. Хотите уменьшить размеры изображения без потери качества? Эта работа для плагина Image Optimizer. Хотя он не так прост в установке и настройке. Также CW Image Optimizer позволяет массовую обработку, если у вас на сайте есть много изображений, которые нужно оптимизировать.
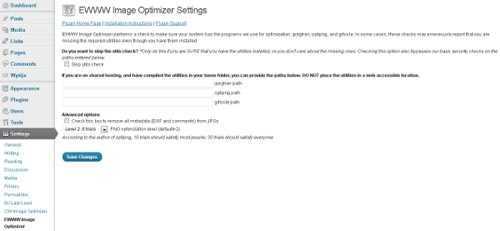
- EWWW Image Optimizer. Этот плагин также уменьшает размер изображения без потери качества. Он прост в использовании, — на странице плагина приведена подробная и понятная пошаговая инструкция по его установке. EWWW Image Optimizer также включает функцию групповой обработки изображений.

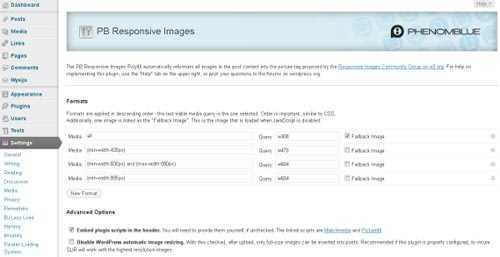
- PB Responsive Images. PB Responsive Images интерактивно настраивает изображения в соответствии с разрешением монитора пользователя. Дополнительно никакие коды прописывать не нужно. Вы можете настроить размер картинок, и плагин автоматически будет редактировать синтаксис кода изображения. Это поможет оптимизировать страницу для пользователей, которые заходят на ваш сайт с мобильных устройств.

- WP Smush.it. Плагин, который использует сервисы Smush.it Yahoo, чтобы оптимизировать ваши изображения и уменьшать их размер. Smush.it – довольно популярный плагин, он не нуждается в дополнительной настройке.Просто установите и активируйте его. После чего Smush.it будет оптимизировать каждую загружаемую картинку автоматически. Также существует возможность обработки сразу нескольких изображений.
- Parallelize. В соответствии с названием плагин позволяет осуществлять параллельную загрузку с одного ресурса. Это предоставляет браузеру сразу несколько доменов для скачивания файла. Таким образом, увеличивается скорость загрузки страницы.Parallelize довольно прост в настройке, однако, если вы не уверенны в каких-либо функциях, лучше внимательно ознакомиться с инструкцией.

Источник
vavik96.com
web master | Плагин для оптимизации изображений на Wordpress
Главная » WordPress » Плагин для оптимизации изображений на WordpressИзображения создают довольно серьезную нагрузку на сайт. Ваши статьи загружаются медленнее, а скорость загрузки страницы влияет не только на ваших посетителей и некоторые просто могут не дождаться и уйти.
Есть простое решение данной проблемы для WordPress - просто нужно поставить плагин WP Smush.It. Плагин автоматически сжимает картинки на сайте в онлайн режиме. Причем практически без потери качества. То есть визуально вы не заметите отличий между изображениями до и после обработки.
Плагин WP Smush.It для оптимизации изображений в WordPress
1. Как всегда сначала нужно скачать плагин WP Smush.It и активировать его.
2. После активации плагина все последующие изображения, загружаемые на сайт, автоматически будут сжиматься.
3. Чтобы сжать уже имеющиеся картинки, нужно перейти в админку WordPress во вкладку "Медиафайлы":
4. Перейти в режим списка:
5. Отметить галочкой необходимые картинки, которые нужно оптимизировать:
6. Подняться наверх, во вкладке "Действия" выбрать "Bulk Smush.It" -> "Применить":
7. Нас перебросит на страничку настройки плагина WP Smush.It. Немного пролистав страницу вниз, обнаружим процесс выполнения задачи:
8. Снова перейдем во вкладку "Медиафайлы" и мы там увидим на сколько процентов сжались картинки:
9. Если все устраивает и вы хотите, оптимизировать все картинки, которые имеются у вас на сайте, то перейдите во вкладку "Медиафайлы" -> "WP Smush.It":
10. Здесь вам будет доступна пакетная оптимизация изображений. Просто пролистайте страницу немного ниже и там найдете кнопку "Bulk Smush all my images", там же увидите количество картинок, которое будет оптимизировано:
11. Кликаем на эту кнопку и ждем.
На этом все, плагин удобный и все максимально автоматизировано!
Не забывайте написать ваш комментарий, понравилась ли статья. От вас пару слов, а мне — признание поисковых систем, что пишу нормальные человеческий статьи. Заранее спасибо вам!
profwebsit.ru
Оптимизация изображений и улучшение производительности сайта с помощью плагина ImageRecycle
Не секрет, что скорость сайта играет важную роль, когда дело доходит до увеличения производительности ресурса. Google открыто утверждал, что быстрая загрузка страниц означает лучший опыт взаимодействия, поэтому веб-сайты, которые загружаются быстро, имеют все шансы на то, чтобы получить более высокие места в поисковой выдаче.
А поскольку большинство веб-сайтов имеют изображения, необходимо убедиться в том, что они сжаты и оптимизированы. Ведь слишком массивные изображения могут негативно сказаться на скорости сайта. Очевидно, что оптимизация и компрессия ваших изображений позволят увеличить производительность вашего ресурса.
Есть много разных инструментов, которые помогают сжать и оптимизировать изображения и другие связанные медиафайлы на вашем сайте. Один из таких инструментов – ImageRecycle. Он позволяет оптимизировать не только изображения, но и даже PDF-файлы.
В данной статье я рассмотрю ImageRecycle, чтобы вы могли убедиться в его эффективности, когда дело доходит до сжатия изображений.
ImageRecycle: основные возможности
ImageRecycle – это не что-то новое или инновационное. В действительности пользователи WordPress уже имели в своем арсенале многочисленные плагины, такие как WP Smush; существовали и онлайн-инструменты (пример: TinyPNG), которые несли в себе аналогичную функциональность. Идея проста: оптимизируя и сжимая изображения, вы уменьшаете размер файлов, соответственно, скорость загрузки страниц становится быстрее. Качество изображений же от этого не страдает.
Однако ImageRecycle идет со своим собственным набором уникальных возможностей, которых нет ни в одном конкурентном пакете. Для начала скажем, что он предлагает сжимать не только JPG и PNG, но также GIF и PDF. Сжатие PDF-файлов – то, что может оказаться очень полезным для блогов и журналов.
Кроме того, если вы приобретете Pro-версию, вы сможете также изменять размер изображений и оптимизировать целые страницы с помощью CSS-парсинга. Помимо этого, Pro-пользователи также могут восстанавливать исходные изображения, если их цели изменились, в течение одного месяца.
Сервис ImageRecycle уже имеет свой WordPress-плагин. Сам сервис прекрасно интегрирован со многими платформами, включая Joomla, Magento и Shopify. Если у вас своя собственная CMS, вы можете воспользоваться интеграцией API для таких языков, как Python, Node.js, Ruby и Java.
Использование ImageRecycle
Я решил попробовать плагин ImageRecycle на своем сайте, который имеет все типы изображений: PNG, JPG, GIF, а также несколько PDF-файлов.
Режим работы прост: вы устанавливаете и активируете плагин, вводите свой API-ключ, после чего вы можете использовать плагин! Так как у меня есть привычка по настройке всего, с чем я планирую работать, еще на самом начальном этапе, я сразу же перешел в раздел Параметры – ImageRecycle, чтобы посмотреть, какие опции имеются у плагина.
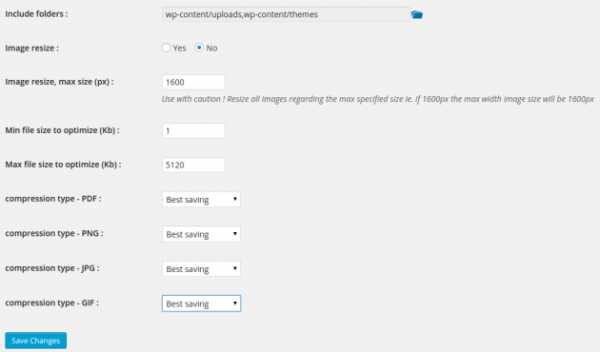
Опции достаточно инновационные, и это сразу же произвело на меня впечатление: вы можете определить, какие папки должен брать плагин для поиска необходимых изображений. Также вы можете задавать минимальный и максимальный размер файлов для изображений, с которыми плагин будет работать (к примеру, можно сказать плагину, чтобы он не сжимал изображения менее 10 Кбайт).
Вы можете задать тип сжатия для каждого типа файлов: PDF, GIF, PNG и JPG. Вы можете оставить исходное качество без сжатия или выбрать лучшее сжатие.

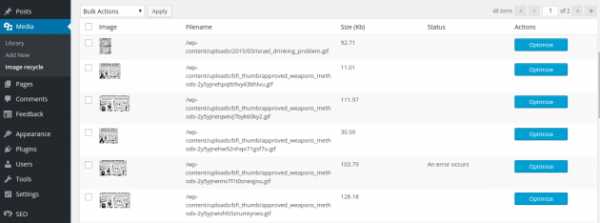
Как только вы все настроите, вы можете просто забыть про плагин, поскольку он работает в автоматическом режиме. Для уже существующих изображений вам понадобится перейти в раздел Медиа – ImageRecycle, после чего выбрать изображения, которые нужно оптимизировать.
Я попытался оптимизировать GIF-файл размером 103 Кб, однако все, что мне выдал плагин, это сообщение о том, что произошла ошибка.

Больше никакой информации мне не было предложено. Я проверил журнал ошибок на сервере, но там не было никаких записей, оставленных плагином. Затем я попытался сжать PNG и JPG-файлы, и с этим плагин справился на отлично.
Поначалу я не смог его заставить работать с GIF. Возможно, плагин конфликтовал с какими-то другими плагинами, которые у меня активированы на сайте (Wordfence, Jetpack, WP-Optimize и WordPress SEO by Yoast). Когда я установил плагин на новый сайт без плагинов (тот же самый сервер), он прекрасно обработал и GIF-файлы.
В любом случае я ожидал получить нечто большее, чем просто сообщение об ошибке, которое ничего не объясняет.
Сервис ImageRecycle имеет обстоятельные статьи, в которых описывается их алгоритм сжатия. Я решил проверить, насколько хорошо он справляется с поставленной задачей, загрузив действительно крупное изображение – JPG-файл размером 4.11 MB. Вот результаты:
Сжатие составило 82%. Великолепно!
Поддержка и документация
ImageRecycle имеет достаточно активный форум поддержки, где вы можете опубликовать ваши вопросы и комментарии по поводу сервиса.
Существующая документация содержит руководства со скриншотами, касающиеся интеграции с разными CMS и использования с другими инструментами. Этого вполне достаточно, поскольку от простого сервиса оптимизации и не ждешь многочисленных руководств. Также плагин включает в себя видеоруководства, поэтому если текстовая документация для вас не слишком удобна, вы всегда можете посмотреть видео.
Также имеется поддержка, основанная на тикетах, которая доступна для премиум-пользователей плагина. Она доступна и для всех тех, у кого имеется активный триал-аккаунт.
Заключение
Тарифы ImageRecycle начинаются с $7/месяц за 1 Гб контента, который может быть сжат. Более широкие тарифные планы стоят $14/месяц за 3 Гб, и $50/месяц за 50 Гб. Все тарифные плагины предлагают расширения и плагины для разных CMS, профессиональную поддержку и другие бонусы.
Я считаю, однако, что ценовая модель должна быть улучшена. $7 – это вполне приемлемая цена для самого дешевого тарифного плана, однако лимит в 1 Гб для контента – это несерьезно, особенно если учесть, что ImageRecycle позволяет вам добавлять неограниченное количество сайтов в данном тарифном плане. Даже несколько активно модерируемых сайтов могут занять 1 Гб в плане изображений всего за пару недель. Таким образом, я считаю, что предел для тарифного плана за 7$ должен быть увеличен.
Если не учитывать это, ImageRecycle выглядит действительно уникальным сервисом, особенно если учитывать, что он – один из немногих сервисов, позволяющих сжимать PDF и GIF. Тот факт, что он прекрасно интегрирован с разными платформами, добавляет ему бонусный балл, и если вы ищете инструмент для сжатия и оптимизации изображений на своем сайте, вы должны обязательно попробовать ImageRecycle!
Да, еще забыл про одну вещь: ImageRecycle имеет также реферальную программу, которая, среди прочего, позволяет вам бесплатно получить 3 Гб.
Источник: wpmayor.com
oddstyle.ru