PageSpeed Insights: лучший инструмент для проверки производительности вашего сайта для Google Speed Update? Проверка оптимизация сайта гугл
Как получить 100/100 в Google Page Speed Test Tool
50% интернет-трафика уже сейчас приходится на долю мобильных устройств, и их пользователи ожидают, что страницы сайта будут загружаться практически мгновенно. Поэтому в этой статье мы рассмотрим, как при проверке скорости загрузки страниц бесплатным инструментом Google PageSpeed Insights Tool получить 100/100 баллов как для мобильной, так и для десктопной версии сайта.
Как увеличить скорость загрузки страниц
Прежде чем перейти непосредственно к советам, стоит обратить внимание, что Google PageSpeed Tool лишь предоставляет рекомендации, следуя которым можно достичь более высокой производительности сайта. Итоговый результат зависит, в первую очередь, от вашей серверной инфраструктуры, ресурсов и выбранных настроек.
Для применения некоторых советов требуются глубокие технические знания, для других - достаточно общего понимания принципов работы сайта. Все рекомендации подходят для использования в любой CMS системе.
Шаг #1: Оптимизируем изображения
PageSpeed Insights Tool проверит изображения на вашем сайте, и если скорость их загрузки окажется недостаточно высокой, Google предложит их оптимизировать. Вы можете увеличить скорость загрузки изображений, уменьшив их вес и размер. Чтоб решить эту задачу достаточно выполнить два шага:
- Для начала, сожмите все изображениями инструментами типа Compressor.io или TinyPNG. Оба инструменты бесплатны, но крайне эффективны. В некоторых случаях они сжимают картинки на 80% без потери качества.
- Уменьшите размер изображений до минимально возможного. Допустим, вы хотите, чтоб размер отображаемой на сайте картинки составлял 150x150px. В таком случае фактический размер изображения, хранящегося на вашем сервере, не должен превышать размеров отображаемого изображения, то есть он также должен составлять 150x150px. Не стоит подгонять размер картинки с помощью CSS или HTML кода.
Вы можете выгрузить все изображения, сжать их и изменить размер. Неплохо взять за правило оптимизировать каждое новое изображение перед добавлением на сайт. То есть все изображения должны быть правильного размера и сжаты без потери качества.
Google предложит сразу загрузить оптимизированные изображения на сайт.
Шаг #2: Максимально сократите CSS и JavaScript код
Google может попросить вас сократить JavaScript и CSS код.
Под сокращением в первую очередь подразумевается удаление лишних пробелов, пустых строк, ненужных комментариев и так далее, которые разработчики оставляют при написании кода. Все вместе эти нежелательные элементы могут увеличить размер JavaScript и CSS файла в два раза.
Например, код в документе, приведенном ниже,
может быть сокращен до:

Чтобы быстро решить эту задачу можно установить на свой сервер инструмент, который называется Gulpjs. На основе вашего файла он автоматически создает новый CSS файл, в котором удалены все ненужные пробелы. Фактически, этот инструмент может помочь сократить размер файла в два раза. Еще больше информации о том, как удалить лишние элементы кода, можно почерпнуть в официальном справочном руководстве Google.
Шаг #3: Используйте кэш браузера
Для многих сайтов пункт об использовании кэша браузера - настоящее испытание. Для решения этой проблемы можно использовать сеть CDN.
CDN - это сокращение от content delivery network, то есть “сеть доставки контента”. Чаще всего это множество серверов со специализированным ПО, которые ускоряют доставку (“отдачу”) контента конечному пользователю. С её помощью можно кэшировать и сохранять многие элементы сайта, такие как изображения, CSS и JavaScript файлы. CDN хранит копии содержимого сайта на серверах. Если пользователь заходит на сайт, контент для него загружается с ближайшего к нему сервера.
Допустим, главный сервер вашего сайта расположен в Техасе, если вы не используете CDN, то пользователь, который находится в Амстердаме, будет вынужден ждать, пока ваш американский сервер загрузит для него контент, а это может занять немало времени. В то же самое время использование CDN позволяет загружать сайт из точки, расположенной к пользователю максимально близко. А в данном случае, максимально близко к Амстердаму.
Как результат, сайт загружается значительно быстрее.
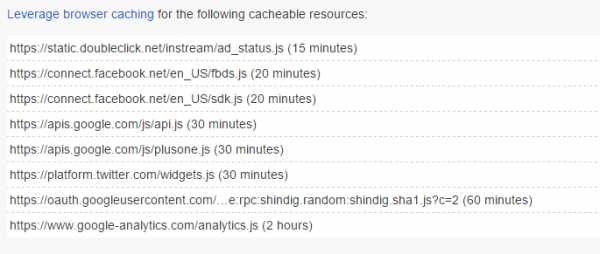
Если вы переместите все изображения, файлы JavaScript и CSS на сеть CDN, то ваши удаленные пользователи сразу заметят ощутимое увеличение скорости загрузки страниц. Но даже использование CDN не гарантирует, что вы пройдете тест Google. Google также обращает внимание на все внешние ресурсы, которые вы используете на своем сайте.

Эту проблему можно решить, заменив счетчики изображениями, которые вы можете спокойно хранить с помощью CDN. Вместо того чтобы размещать сторонние скрипты, которые получают информацию о количестве подписчиков из Twitter, Facebook, Google Plus и других соцсетей, можно хранить эти данные самостоятельно, снизив, таким образом, скорость загрузки страниц.
Если ваш сайт интегрирован с Google Analytics и вы не хотите отказываться от интеграции, то решение проблемы может потребовать дополнительных усилий.
Google редко меняет код Analytics, как правило, не более пары раз за год, поэтому можно создать скрипт, который будет проверять Analytics на наличие изменений раз в сутки. Новый код будет загружаться только, если были обнаружены изменения. В таком случае, вы сможете спокойно хранить JavaScript код Analytics, не скачивая его при этом с серверов Google каждый раз при обращении к ним.
Если скрипт обнаружит изменения, то новая версия автоматически скачается и сохранится в вашей сети CDN.
Та же самая операция будет повторяться каждый раз, когда происходит обновление кода. Новая версия скачивается и сохраняется на CDN. Этот же скрипт можно использовать и для других сторонних ресурсов.
Шаг #4: Удалите код JavaScript и CSS, блокирующий отображение верхней части страницы
Удаление кода, блокирующего отображение верхней части страницы - один из самых сложных моментов при оптимизации скорости загрузки страницы, поскольку требует глубоких технических знаний. Обратите внимание, что код JavaScript следует всегда размещать в конце файла.
Если ваш сайт на Wordpress, то решить задачу вам может помочь тот же самый плагин Autoptimize. Зайдите в настройки, уберите галочку возле “Force JavaScript in Head” и поставьте рядом с “Inline all CSS.”
Шаг #5: Включите сжатие
Включить сжатие можно прямо в настройках вашего сервера. Если вы не знаете, как это сделать, обратитесь к вашему системному администратору и попросите включить GZIP сжатие на сервере.
Шаг #6: Оптимизируйте сайт для мобильных устройств
То, насколько удобно пользователям мобильных устройств работать с вашим сайтом, зависит от многих факторов, в первую очередь от того, оптимизирован ли дизайн сайта под мобильные устройства, как он отображается у пользователя, насколько хорошо подобран фон, удобно ли продумана навигация по сайту и так далее.
Google Chrome позволяет проверить, как ваш сайт будет отображаться при просмотре на разных мобильных устройствах. Нажмите на контекстное меню в правом верхнем углу, после этого выберите пункт “Дополнительные инструменты”, а затем “Инструменты разработчика”. В выпадающем меню вы можете выбрать тип устройства и проверить, как выглядит ваша страница при просмотре с каждого из них.
Заключение
В статье перечислены только самые основные шаги, которые можно предпринять чтобы оптимизировать скорость работы сайта. Обратите внимание, что не стоит останавливаться на оптимизации только главной страницы, необходимо также уделить внимание внутренним страницам.
Ниже кратко перечислены три основных шага, которые помогут добиться более высокой производительности сайта:
- Используйте сеть CDN (content delivery network).
- Удалите код, блокирующий отображение верхней части страницы. (Не размещайте JavaScript в середине файла. Код JavaScript должен находиться в конце документа).
- Оптимизируйте размер изображений и сожмите их.
Ставили ли вы перед собой задачу оптимизировать скорость работы сайта? Если да, то какие шаги вы предпринимали?
(перевод и адаптация статьи Felix Tarcomnicu How to Achieve 100/100 with the Google Page Speed Test Tool)
spark.ru
Как получить 100/100 в Google Page Speed Test Tool? — SEO компания UAWEB
НАЗАДАнтон Юдин |
Оптимизация,SEO |
12.04.2016 |
Скорость загрузки сайта является одним из важнейших показателей юзабильности ресурса, и что немаловажно, это один из сотни факторов ранжирования SEO. Действительно, современный пользователь, который кликнул по ссылке, не ждет загрузку страницы более 5 секунд. Поэтому, чем дольше грузится ваш сайт, тем больше вы теряете потенциальных клиентов.
Более 50% пользователей интернета с мобильных устройств, ожидают практически мгновенной загрузки сайта. Исходя из такой статистики, речь в этой статье пойдет о том, как достичь показателей 100/100 в сервисе Google PageSpeed Insights для стационарных и мобильных устройств на примере сайта "Monitor Backlinks".
Мотивация
Сайт-образец и так загружается довольно быстро, поэтому в данном случае будут улучшаться результаты до возможного максимума.
Однажды, при работе с PageSpeed Tool, было замечено, что сайт компании Google имеет удивительно низкие показатели для мобильных устройств - 59/100. Ситуация с версией для стационарных устройств была лучше - 92/100.
Казалось бы, что они должны были использовать свой же инструмент для оптимизации своего веб-сайта, не так ли? Так неужели результат 100/100 недостижим?
Именно это послужило стимулом для достижения максимально быстрой загрузки сайта, чтобы доказать, что достичь результатов 100/100 реально, и при желании вы также сможете это сделать. Это не одержимость, это просто стремление достичь совершенства.
Стартовые показатели подопытного сайта - 87/100.
О том, как удалось достичь таких показателей, читайте далее.
Как ускорить загрузку страниц?
Прежде чем приступить к пошаговым действиям согласно инструкции, позвольте отметить, что инструмент PageSpeed является всего лишь ориентиром для веб-мастеров на пути оптимизации ресурса. К тому же инструмент содержит рекомендации по ускорению загрузки страниц вашего сайта, а достижение положительных результатов во многом зависит от настроек сервера.
Обратите внимание, на то, что некоторые из шагов инструкции могут потребовать технических знаний, независимо от используемой системы управления контентом (CMS).
Итак, приступим:
Шаг № 1: Оптимизация изображений
Чтобы изображения загружались быстрее, PageSpeed Insights Tool предложил оптимизировать их за счет уменьшения размеров файлов. Чтобы решить эту задачу, необходимо выполнить две важные вещи:
- Сжать все изображения, используя такие инструменты как Compressor.io и TinyPNG. Это бесплатные инструменты, при помощи которых можно уменьшить размер графического файла более чем на 80%, а в некоторых случаях, без ухудшения качества самого изображения.
- Уменьшить размеры изображений до минимума без понижения их качества. Например, если на сайте нам нужна картинка 150x150px, то и на сервере картинка должна быть соответствующих размеров. Параметры изображений не должны подгоняться при помощи CSS или HTML-тегов.
Согласно вышеупомянутым правилам каждое изображение на сайте было загружено, а также вручную сжато и подогнано по размерам. А чтобы не заморачиваться с оптимизацией изображений после их загрузки на сайт, лучше выработайте привычку изначально оптимизировать все новые изображения, загружаемые на сервер. Каждое новое изображение должно быть сжато и подогнано до необходимых параметров.
PageSpeed Insights предлагает опцию загрузки уже оптимизированных изображений, поэтому их можно загрузить на сервер непосредственно с данного сервиса. То же самое можно сделать и с JavaScript и CSS.
Шаг № 2: Минимизация JavaScript, CSS и HTML
В примере, Google предлагает сократить объемы JavaScript и CSS файлов.
Процесс минимизации позволяет сократить объемы файлов, устраняя ненужные пробелы, переносы, строки, символы и комментарии в JavaScript и CSS файлах. Программисты часто оставляют много места и комментарии во время кодирования, что может удвоить объем JavaScript и CSS файлов.
Чтобы устранить эту проблему, на сервере был установлен Gulpjs. Это инструмент, который автоматически создает новый файл CSS и удаляет все ненужные пробелы. Также он автоматически создает новый файл CSS каждый раз, когда вы вносите новые изменения. В приведенном примере, это помогло уменьшить размер основного файла CSS приблизительно с 300Kb до 150Kb. Такая разница в размерах обусловлена ненужными символами.
Дополнительно уменьшить размеры JavaScript и CSS можно за счет переименования переменных, при условии корректной работы селекторов и обновления HTML.
Оптимизировать JavaScript можно при помощи Closure Compiler, JSMin или YUI Compressor. Вы можете создать специальную программу, которая используя вышеперечисленные инструменты, будет переименовывать файлы и сохранять их в рабочий каталог.
Уменьшить CSS можно, используя инструменты YUI Compressor и cssmin.js.
Минимизировать HTML код можно через PageSpeed Insights. Выполните анализ страницы и выберите "Сократить HTML". Чтобы оптимизировать код кликните на "Просмотреть оптимизированное содержание".
Детальнее об оптимизации JavaScript и CSS файлов вы узнаете по ссылке: https://developers.google.com/speed/docs/insights/MinifyResources
В случае использования Wordpress, рекомендуется устанавливать плагин Autoptimize.
Также можно загрузить оптимизированные файлы непосредственно из PageSpeed Tool.
Вот результаты, полученные после минимизации JavaScript и CSS:
Шаг № 3: Использование кэш браузера
Для многих веб-мастеров этап использования кэширования браузера является самым сложным.
Чтобы решить этот вопрос, пришлось перенести все статические файлы с сайта на CDN (content delivery network/сеть доставки контента).
CDN представляет собой сеть серверов, расположенных в различных местах по всему миру. Они кэшируют статические версии веб-сайтов, такие как изображения, файлы JavaScript и CSS. На серверах CDN хранятся копии содержимого сайта, а при заходе на этот сайт, статическое содержимое загружается с ближайшего сервера.
Например, если основной сервер сайта находится в Техасае, то без CDN, посетителю из Амстердама придется ждать, пока контент сайта преодолеет весь путь от сервера расположенного в США. С CDN, сайт загрузится гораздо быстрее из ближайшего к пользователю сервера, в данном случае из Амстердама. Таким образом, сокращается расстояние доступа к данным и сайт загружаться практически мгновенно.
Вот визуализация того, как работает CDN:
На подопытном сайте все изображения, файлы JavaScript и CSS были перенесены на CDN, а на главном сервере остались храниться только файлы HTML. Размещение изображений на CDN играет важную роль в том, насколько быстро будут загружаться страницы сайта для посетителей.
После вышеупомянутых манипуляций инструмент PageSpeed досадно продолжал предлагать использовать кэширование браузера для отдельных сторонних ресурсов. Вот скриншот:
Чтобы решить этот вопрос, пришлось исправить скрипты социальных сетей путем замены счетчиков, на статические изображения, размещенные на CDN. Вместо сторонних скриптов, которые пытались получать доступ к данным из Twitter, Facebook или Google Plus, для подсчета подписчиков, был установлен автономный счетчик, что и помогло решить данный вопрос.
Но более досадным было то, что вдобавок к проблемам со скриптами социальных сетей работу веб-сайта замедлял код Google Analytics.
Решения проблемы со скриптом Google Analytics довольно сложная задача. Так как Analytics был нужен, и его нельзя удалять с сайта, пришлось искать другие решения.
Google довольно редко меняет код Analytics, раз или два в год. Поэтому, Razvan создал специальный скрипт, который каждые восемь часов проверяет наличие последних обновлений кода Analytics, и при обнаружении обновлений загружает их. Таким образом, можно разместить JavaScript код Analytics на сервер, исключая необходимость загружать его с серверов Google, при каждом посещении.
В случае отсутствия обновлений, код Analytics будет загружаться из кэшированной версии на CDN.
А когда Google обновит код JavaScript, то сервер автоматически загрузит новую версию и обновит его на CDN. Этот скрипт был использован для всех внешних сторонних скриптов.
Вот скриншот из Pingdom Tools на котором показаны все загрузки из CDN, в том числе и код Google Analytics. Единственный файл загрузки с сервера, это файл домашней страницы, объем которого всего лишь 15,5Kb. Устранение всех сторонних скриптов значительно улучшило общую скорость загрузки.
Шаг № 4: Удаление блокирующих кодов
Устранение блокираторов также является довольно сложным этапом в процессе повышения скорости загрузки страниц, требующий хороших технических знаний. Основная проблема, которую пришлось решать - это ревизия всего кода JavaScript начиная сверху от "header" и "body" до расположенного внизу "footer" на всех страницах сайта.
Более детально смотрите по ссылке: https://developers.google.com/speed/docs/insights/BlockingJS#InlineJS
Если ваш сайт на платформе Wordpress, плагин Autopmize, скорее всего, поможет вам решить эту задачу. Проверьте свои настройки, а затем в <head> снимите отметку с "http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/http://uaweb.ua/Force JavaScript" и установите ее на "Inline all CSS".
Шаг № 5: Включение сжатия
Включить сжатие вы можете в настройках сервера. Если вы не уверенны в своих технических способностях, обратитесь за помощью в службу технической поддержки, они помогут вам включить сжатие GZIP для сервера. Дополнительные рекомендации по установке GZIP сжатия смотрите здесь: https://developers.google.com/speed/docs/insights/EnableCompression#-
Шаг № 6: Оптимизация мобильного формата
Анализ мобильного формата показывает адаптивность мобильной версии сайта под различные типы разрешения, использование подходящих шрифтов, и наличие хорошей навигационной системы.
С помощью Google Chrome вы можете посмотреть, как ваш сайт выглядит в различных мобильных версиях. Для этого нажмите на иконку меню (гамбургер) настроек и управления браузером в верхнем правом углу, а затем выберите "Дополнительные инструменты → Инструменты разработчика". На панели инструментов выберите иконку с изображением мобильных устройств. Вот и все, смотрите:
В случае примера, не потребовалось каких-либо радикальных изменений.
Вывод
В результате было выполнено 6 самых важных шагов, которые помогли достичь идеальных показателей 100/100 в Google PageSpeed Tools для сайта "Monitor Backlinks". В итоге была оптимизирована не только главная страница, но и все внутренние страницы.
Среди всех выполненных действий по оптимизации сайта можно выделить три самых важных:
- Использование CDN.
- Устранение блокирующих кодов. (Избегайте JavaScript в теле кодирования, лучше переместите его в низ файлов.)
- Оптимизация размеров и сжатие изображений.
Хочется еще раз напомнить о том, что Google PageSpeed Tools является всего лишь вспомогательным инструментом для оптимизации ресурса. Инструменты предназначены для сокращения времени между запросом (кликом по ссылке) и откликом страницы сайта (отображения первых элементов страницы), чтобы посетители не покидали сайт, так и не дождавшись его загрузки. Также рекомендации, предоставляемые инструментом, необходимо применять с осторожностью, чтобы пользователям не показывалась разваленная верстка или какой-то не стилизованный набор блоков.
Обратите внимание. Быстрая загрузка страниц сайта косвенно влияет на ранжирование ресурса в поисковых системах, то есть: выше скорость загрузки → больше и длительнее посещения → выше ранжирование.
Если вы использовали инструмент Google PageSpeed Insights для оптимизации своего сайта, поделитесь достигнутыми результатами в комментариях.
Также не забывайте о том, что специалисты UAWEB всегда готовы предоставить необходимую помощь в вопросах создания, оптимизации и продвижения вашего веб-ресурса, чтобы каждая секунда проведенная пользователями на вашем сайте приносила вам выгоду!
Источник: moz.com
Читайте также:
Как автоматизировать отчеты Google Analytics с помощью Google Таблиц?
Нужны продажи? Настройте Е-commerce интернет-магазина!
Чек-лист по настройке E-commerce в Google Analytics
Как создать сайт, сохранив нервы и деньги?
Маркетинговый план развития сайта: 15 шагов к успеху.
Внутренняя оптимизация сайта: Мета теги
Как бесплатно раскрутить сайт? 5 практических советов.
Please enable JavaScript to view the comments powered by Disqus.uaweb.ua
7 сервисов для проверки сайта на мобильность
Поисковые системы стремятся улучшить поисковую выдачу пользователям мобильных устройств (смартфонов, планшетов), поэтому сайты оптимизированные под разные размеры экранов будут отображаться выше, чем сайты не имеющие такой оптимизации. Сюда же относятся мобильные версии сайтов.
Признаки дружелюбного к мобильным устройствам сайта:
- Удобно читаемый контент (читается без увеличения), крупные поля форм и кнопки.
- Отсутствие "тяжелых" картинок, Flash - элементов и излишней анимации.
- Отсутствие Java-апплетов и Silverlight-плагинов.
- Отсутствие горизонтальной полосы прокрутки.
- Минимальная скорость загрузки сайта.
- Максимально простая навигация.
- Прописан мета-тег viewport.
Сервисы для проверки сайта на "мобильность"
Для демонстрации работы сервисов возьмём сайт моих хороших партнёров - бюро переводов КОНТЕКСТ.
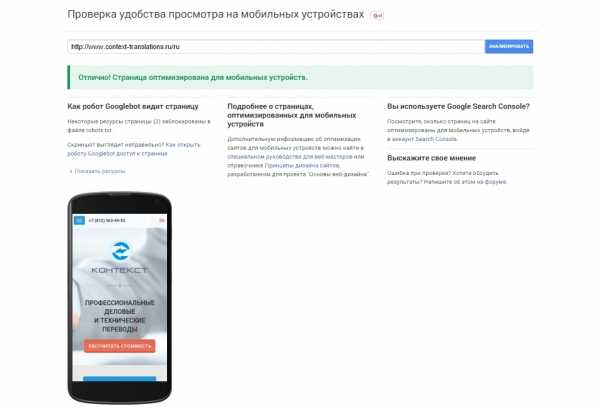
1. Google Mobile Friendly
Проверить можно любой сайт, просто вбив его адрес в строку.
Отображает на экране как выглядит сайт на смартфоне и даёт общую оценку его оптимизации под мобильные устройства.
https://search.google.com/test/mobile-friendly

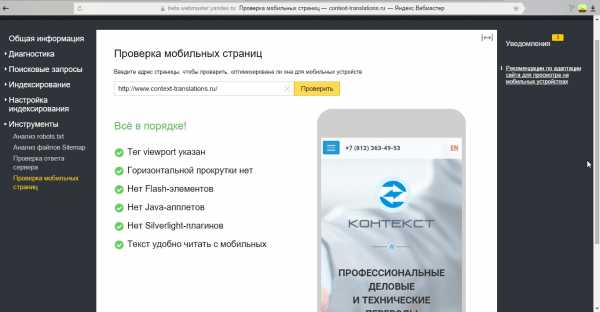
2. Яндекс Вебмастер (beta) - инструмент "проверка мобильных страниц"
В отличии от остальных сервисов, тут можно проверить не каждый сайт, а только свой. То есть после того, как сайт добавлен в интерфейс вебмастера с подтверждением прав на него.
Сервис отображает общую оценку, проверяет по 6 пунктам соответствия и показывает как выглядит сайт на смартфоне.
https://beta.webmaster.yandex.ru/

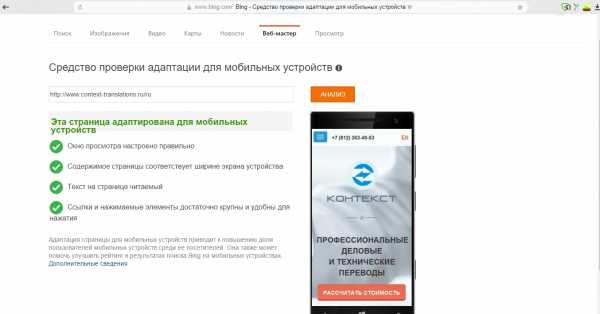
3. Средство проверки Bing
Проверяется общая оптимизация плюс соответствие 4 пунктам.
Также отображается то, как сайт выглядит на экране смартфона (конечно же, на OS windows, в то время предыдущие сервисы отображали android-смартфон =)).
https://www.bing.com/webmaster/tools/mobile-friendliness

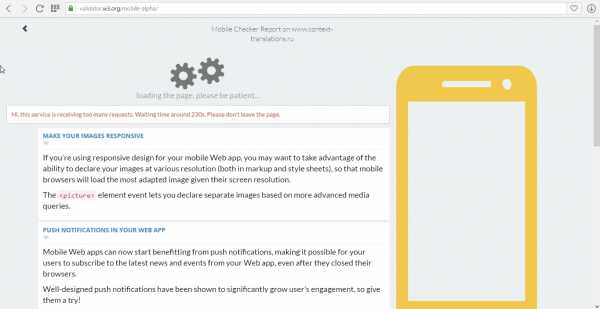
4. Mobile Checker от W3C
Самый "долгий" из всех сервисов. Настолько "долгий", что окончания проверки я так и не дождался =)
Ждал минут 5, в то время как остальные сервисы справлялись за 5-20 секунд.
Пробовал Google chrome и Opera.
https://validator.w3.org/

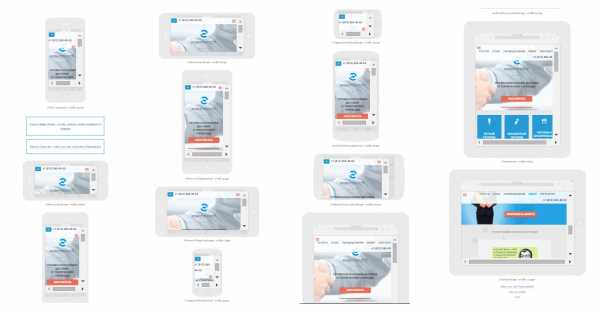
5. Responsinator
В отличии от остальных не даёт каких-либо оценок, но отображает как выглядит ваш сайт на 6 различных устройствах в двух ориентациях на IOS и Android, что очень круто.
http://www.responsinator.com/

UPD1: 20.07.2017:
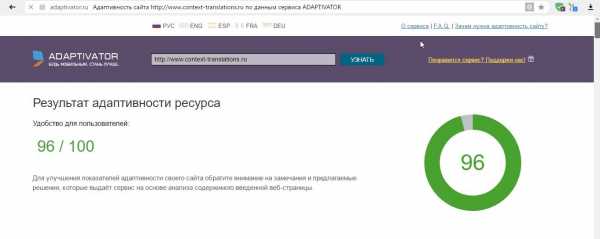
6. Adaptivator
Сервис предложенный в комментариях к этой статье. Лично не пользовался, но вроде всё довольно-таки неплохой. Возможности аналогичны респонизатору, но есть ещё и оценка результата адаптивности.
http://adaptivator.ru/

UPD2: 3.11.2017:
7. iloveadaptive.ru
Ещё один новенький сервис, предложенный в комментариях. Как по мне, немного грузноват и непрактичен, но это с лихвой окупается большими возможностями. Имеется даже сортировка по ОС.
www.iloveadaptive.ru
Вывод
Несомненно, адаптация сайта под мобильные устройства, не просто дань моде и времени, а необходимый атрибут современного сайта, помогающий не только конечному пользователю.
Поэтому всем, кто хочет быть ближе к клиенту и иметь больше посещений\лидов, рекомендую как можно быстрее адаптировать свои сайты. Задать мне вопрос - https://vk.com/topic-111053731_33165203
Бесплатный аудит вашего сайта\лэндинга\группы - https://vk.com/topic-111053731_33178124
Больше интересной информации о digital - https://vk.com/bilalovpro
spark.ru
Оптимизация на Page-speed.ru: показатель google pagespeed insights
Правда о важности оценки Google PageSpeed
Скорость страницы определяет общее время, необходимое для полной загрузки веб-сайта. При анализе сайта скорость загрузки может иметь решающее значение для SEO. Пользователи быстро покидают страницу, когда загрузка занимает слишком много времени, а поисковые системы игнорируют страницы с низкой производительностью.
Кроме полезности для SEO есть и другие причины для улучшения скорости страницы. Быстрые веб-сайты имеют бо́льшую конверсию, они намного удобнее для пользователя. Это может привлечь большее количество людей на ваш сайт и заставить их вернуться снова.
Исследования Google
Давайте рассмотрим некоторые недавние исследования: согласно Google среднее время, затрачиваемое на загрузку мобильной целевой страницы, составляет 15 секунд. Учитывая, что в течение трех секунд посетители должны решить, хотят ли они оставаться на вашем сайте – это огромное расхождение.

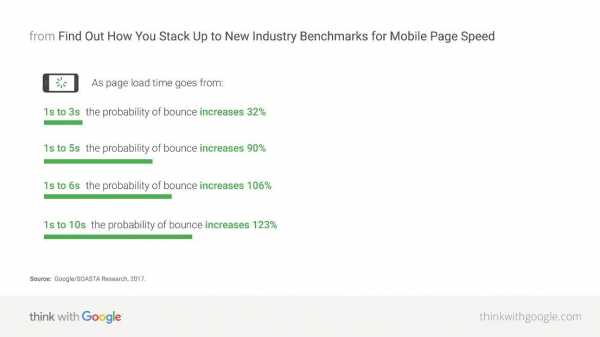
Исходя из данных, представленных выше, мы видим, что вероятность ухода со страницы во многой степени зависит от времени ее загрузки:
- При времени загрузки от 1 до 3 секунд вероятность отказа увеличивается до 32%
- От 1 до 5 секунд до 90%
- От 1 до 10 секунд вероятность отказа уже 123%
- Не трудно догадаться, какое количество посетителей мы теряем.
Скорость страниц будет важным фактором для ранжирования

Еще в 2010 году Google заявил, что скорость страниц будет ранжирующим фактором, но это было ориентировано только для десктопной версии сайтов.
А не так давно был анонсирован новый фактор ранжирования в мобильном поиске под названием «Speed Update». Обновление вступит в силу в июле 2018 года, поэтому у владельцев сайтов будет время подготовиться.
По заверению компании санкции грозят только страницам, загружающимся медленно и предоставляющим негативный пользовательский опыт.
Так же не стоит забывать, что скорость сайта – это один из многих факторов ранжирования. К примеру, если у вас хорошо оптимизирована страница по Google PageSpeed, но имеет малополезный неуникальный контент – то навряд ли она сможет занять достойные позиции в поисковиках.
Несколько советов по увеличению скорости загрузки
- 1. Используйте кэширование в браузере и сжатие gzip/deflate. В случае, если у вас стоит apache, это настраивается в htaccess.
- 2. Оптимизируйте изображения. Удаление ненужной информации и сжатие картинок способны значительно уменьшить их вес.
- 3. Сократите ресурсы javascript, css, html код. Если сайт находится в стадии разработки, то для удобства редактироватия кода этот пункт лучше оставить на потом.
- 4. Используйте новую версию протокола HTTP/2. Он более эффективен, надежен и подвержен меньшему количеству ошибок.
- 5. Переходите на PHP7. Работает более чем в два раза быстрее, чем его предшествующая версия.
Если вам понадобится помощь квалифицированного специалиста, вы всегда можете заполнить заявку на бесплатный анализ и оценку стоимости работ.
В одной из следующих статей мы поговорим о том, что такое блокирующие скрипты и почему не всегда от них можно избавиться.
page-speed.ru
Проверка производительности сайта с помощью инструмента PageSpeed Insights от Google Speed Update
От автора: это вторая часть нашей еженедельной серии о инструментах Google, с помощью которых производится проверка производительности сайта. За несколько недель до Speed Update (изменение алгоритма Google ожидается в июле 2018 года) эта коллекция поможет вам извлечь максимальную пользу из доступных инструментов и избежать сложных ошибок. Инструмент дня, возможно, один из самых известных: Google PageSpeed Insights.
PageSpeed Insights: недавнее обновление для подготовки Speed Update?
Прежде чем детально узнать, что вы можете достичь с помощью функции PageSpeed Insights (PSI), давайте сосредоточимся на недавней истории. 10 января 2018 года в объявлении в блоге «Центр веб-мастеров» было описано последнее обновление страницы PageSpeed Insights.
[...] мы объявляем, что PageSpeed Insights будет использовать данные из отчета об опыте пользователя Chrome, чтобы дать рекомендации для разработчиков [...]
Мы сообщим вам об этом позже в статье. Здесь мы хотим подчеркнуть тот факт, что обновление PSI было объявлено только за 1 неделю до Google Speed Update (17 января 2018 года). Google обновил один из своих основных сервисов, посвященный производительности всего за 7 дней до объявления о том, что они будут использовать скорость страницы в рейтинге мобильного поиска. Интригующе, не так ли?
На самом деле, сообщение об обновлении скорости прямо указывает на то, что инструмент (и встроенные данные отчета Chrome UX) является полезным ресурсом.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееОткрытие домашней страницы PageSpeed Insights просто подтвердит свою заинтересованность в контексте обновления скорости, поскольку объявление действительно упоминается сразу после формы анализа этой услуги. Круг завершен.
Давайте узнаем, что инструмент может предложить!
PageSpeed Insights не является инструментом проверки скорости
Инструмент может ввести в заблуждение пользователей, которые сосредоточились бы на результатах, не читая текстовые объяснения. Фактически, нажатие кнопки «Анализ» не будет проходить проверку скорости, в отличие от Google Test My Site. Данные о производительности, доступные в первой части отчета, извлекаются из отчета Chrome UX, огромной базы анонимных данных, собранных пользователями Chrome во всем мире во время их сеансов навигации.

Некоторые люди с удивлением видят сообщение «Недоступно», а не показатели производительности в своих отчетах. Как объяснялось ранее, PSI не проводит тест скорости, но отображает данные реального трафика (Real User Monitoring), собранные Chrome. Таким образом, показатели, не доступные, имеют простое объяснение: на анализируемой странице недостаточно трафика (собранные показатели не будут статистически релевантными).
Заметка: инструмент предоставляет результаты для данной страницы. Если вы столкнулись с сообщением «Недоступно» или просто хотите получить доступ к результатам для всего веб-сайта, доступна специальная команда. Вы можете добавить префикс URL в форме анализа с помощью «site:» (например: «site: https: //www.dareboost.com» ).
В отчете Chrome UX показатели производительности сегментируются тремя параметрами: страна, тип устройства (рабочий стол, планшет или мобильный) и подключение к Интернету («медленный-2g», «2g», «3g», «4g» или «офлайн»). Вы должны иметь в виду, что мониторинг реального пользователя должен быть тщательно использован, поскольку некоторые данные могут быть собраны из трафика, не являющегося частью вашей целевой аудитории. Замечательно, что эти данные доступны непосредственно в PageSpeed Insights. Тем не менее, они только сегментируются между Mobile и Desktop (данные планшета не отображаются). Все типы подключений и страны перепутаны в предоставленных результатах.
При этом у нас была еще одна проблема: свежесть данных. Мы ожидали значительную задержку между данными, собранными в отчете Chrome UX и теми, которые были опубликованы в PSI. Мы были неправы и должны признать, что Google проделал отличную работу здесь. Сравнивая PSI с его источником данных, мы смогли понять, что доступными метриками являются данные за последний месяц. Конечно, это не в режиме реального времени. Тем не менее, это удивительно, что у вас есть данные, которые всего лишь один месяц. Это реальная ценность инструмента: поскольку данные собираются через Chrome, в отличие от традиционных служб Real User Monitoring, он не требует установки и доступен для любого веб-сайта. Даже ваши конкуренты!
Dom Content Loaded и First ContentFul Paint
В нашей предыдущей статье мы видели, что Google Test My Site предоставляет Speed Index. KPI, предоставляемые Google с помощью PSI, — это Content Content Loaded и First ContentFul Paint. Являются ли они релевантными показателями производительности? Ответ на этот вопрос всегда зависит от того, чего вы хотите достичь.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееDom Content Loaded (DCL)
Dom Content Loaded определено в FAQ по Google PageSpeed Insights: DOM Content Loaded (DCL) измеряет, когда документ HTML был загружен и проанализирован.
Если на самом деле это не звонок для вас, это нормально. Это технический KPI, который нельзя напрямую связать с тем, что происходит при загрузке страницы для посетителя. После этой задержки у вас есть гарантия, что синхронные скрипты — и те, у которых есть атрибут defer — были выполнены. То же самое относится к таблицам стилей, загружаемых синхронно. Событие Dom Content Loaded широко используется для запуска асинхронных обработок (многие фреймворки javascript полагаются на это событие).
First ContentFul Paint (FCP)
First ContentFul Paint также определяется в FAQ по Google PageSpeed Insights: First ContentFul Paint (FCP) измеряет, когда пользователь видит визуальный ответ со страницы.
К сожалению, это не совсем так. Это скорее определение метрики Start Render. Start Render вычисляется из видеоанализа загрузки страницы. И это не то, что может сделать Google Chrome. Точное определение First ContentFul Paint немного сложнее:
[..] время, когда браузер сначала отображал любой текст, изображение (включая фоновые изображения), небелый холст или SVG. Это исключает любое содержимое iframe, но включает текст с ожидающими веб-шрифтами.
Это может быть нелегко понять здесь, но First ContentFul Paint может возникнуть, прежде чем пользователь сможет видеть что-либо на экране. Например, когда текст требует загрузки пользовательского шрифта перед его визуализацией. Это может привести к дополнительной сложности для понимания и использования показателя FCP.
Однако, вопреки стартовому рендерингу, FCP не будет инициироваться фоновым цветом или любым другим видом CSS-оформления, отображаемым перед некоторым контентом (отсюда «Contentful» First Contentful Paint).
PageSpeed Insights проверяет ваши страницы на соответствие лучшим требованиям
Последняя часть отчета PSI посвящена лучшим показателям производительности. На анализируемую страницу применяется десяток элементов управления. PSI отобразит результаты как рекомендации по оптимизации, и вы также узнаете, какие передовые методы, которые эта страница уже выполняет.

Это полезный источник информации. Тем не менее, этого недостаточно, если вы серьезно относитесь к оптимизации вашего сайта для скорости. Вы можете попробовать Dareboost. Мы рассмотрим вас с теми же самыми передовыми методами, что и PSI, а также еще десяток о производительности. И мы также проверим множество других лучших практик в отношении безопасности или SEO, например!
Dareboost также доступен бесплатно: вы можете протестировать до 5 страниц в месяц, создав учетную запись (вам даже не нужен один, чтобы получить свой первый отчет об анализе ). Другое сожаление о PageSpeed Insights связано с самими прозрениями: они не являются ни подробными, ни настраиваемыми в соответствии с вашим контекстом.
В заключение, PSI — отличный ресурс. Вы можете бесплатно получать данные Real User Monitoring — для своих страниц, а также для своих конкурентов. Имейте в виду, что при условии, что показатели (FCP и DCL) не рассказывают о пользовательском опыте, связанном с производительностью веб-сайта. Предоставленные рекомендации по оптимизации являются хорошей отправной точкой, но использование профессионального инструмента, такого как Dareboost, поможет вам сэкономить время и сосредоточиться на том, что действительно важно.
Что касается обновления скорости, нет сомнений в том, что PSI и связанная с ними связь дают ценные сведения о том, что будет сигналами скорости для Google. Но давайте подождем, пока наша следующая статья откроет еще один инструмент, прежде чем перейти к какому-либо заключению.
Автор: Damien Jubeau
Источник: https://blog.dareboost.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
[Решено] Ошибка при проверке сайта Google "Не оптимизировано для мобильных устройств"
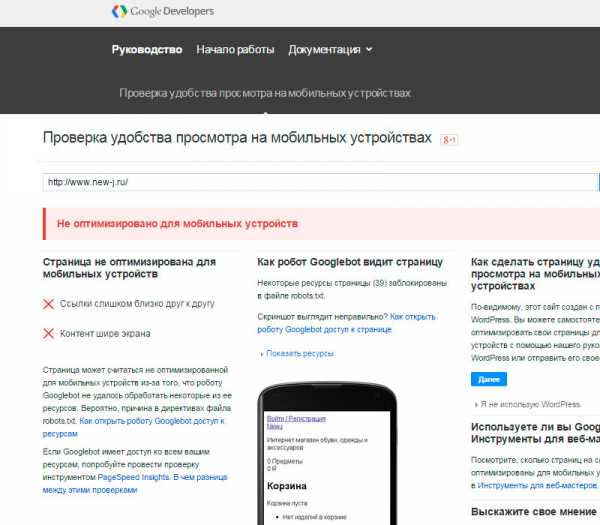
с 21 апреля 2015 года Компания Гугл/Google начинает изменять ранжирования результатов поиска и предпочтения будет отдавать сайтам которые будут оптимизированы под мобильные устройства. Всем оптимизаторам дали два месяца? что бы исправить и изменить свои сайты, а там кто не успел тот опоздал! НУ и естественно раз такая движуха пошла, то нужно было тоже проверит соответствует ли он, новым требованиям Гугла. Для проверки Гугл предоставил сервис «Проверка удобства просмотра на мобильных устройствах» по адресу — https://www.google.com/webmasters/tools/mobile-friendly/ вписав свой сайт www.new-j.ru и подождав некоторое время гугл обрадовал меня результатами:

Я был конечно же огорчен, потому как мобильную версию сайта я делал изначально и сразу проверял на популярных девайсах (iphone, ipad, Samsung Galaxy и HTC и др) то есть был большой охват разных разрешений на которых проверялся и тестился сайт, но результат гугла был как вердикт — «Не оптимизировано для мобильных устройств»
В итоге начались тяжелые дни переделки сайта и его допиливания, но результат ни как не менялся и постоянно была одна и та же ошибка «Не оптимизировано для мобильных устройств» убив немного ни мало все выходные с понедельника уже решил делать сайт с нуля потому как крыша уже начала ехать 🙂
Но решил взять несколько дней паузы и «переспать» с мыслями, потому как рубить с плеча можно быстро )
В итоге сегодня нашел причину, или даже косяк, недочет, ошибку или что еще в сервисе Гугла «Проверка удобства просмотра на мобильных устройствах»
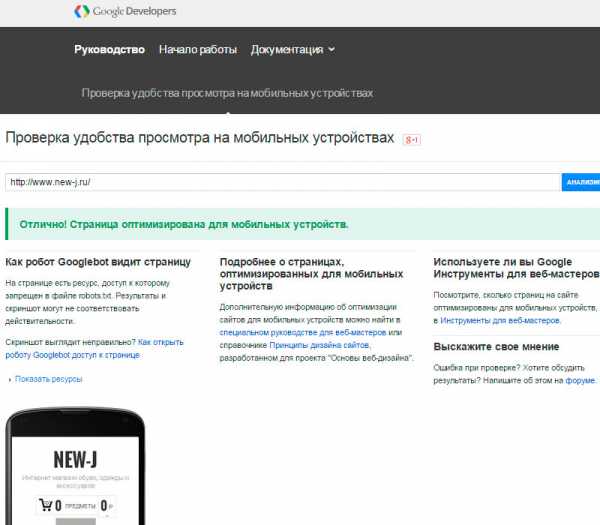
Решение оказалось просто очень неожиданным! Я удалил файл robots.txt с корня сайта и результат стал сразу такой: Отлично! Страница оптимизирована для мобильных устройств.

Я честно сказать не понял связи между файлом Robots.txt и качеством отображения сайта в мобильной версии )))) но думаю скоро будем ждать обновления данного сервиса или новости от самого гугла где они скажут что были проблемы и т.д.
Но сегодняшний день мне принес хорошее настроение! Потому как сайт у меня теперь соответствует «новым критериям» Гугла и нашел (могу с гордостью сказать первый во всем инете) данную ошибку :-)))))
PS за последнюю неделю это уже вторая проблема которую я победил и нашел у гугла, и еще раз убедился что гугл может и большая и крутая контора, но б…дь такая кривая и тупая что пи…ц!!! Нервных клеток у меня убило за это время даже боюсь представить!
[youtube url=»http://www.youtube.com/watch?v=5SyRxr53h3E» width=»500″ height=»300″]
www.nibbl.ru
6 шагов - проверки сайта на фильтр Google Panda
За последние несколько недель произошли важные изменения в сфере SEO! И в центре внимания – качество контента вашего веб-сайта.
- Во-первых, стало известно, что алгоритм «Panda» от Google (специальный фильтр для очистки поисковой системы от сайтов с контентом низкого качества) теперь является частью основного алгоритма ранжирования поисковой системы Google, и раскатка «Панды», возможно, будет проходить быстрее и чаще.
- Во-вторых, за последние две недели мы наблюдали достаточно значимые изменения в результатах поиска в Google. И, несмотря на то, что утверждается, что они не связаны с «Пандой», кажется, эти серьезные изменения имеют отношение к качеству контента.
Похоже, что в 2016 году «качество» вашего контента - это не пустое слово, а действительно то, ради чего вам придется провести оптимизацию сайта (Просмотреть материалы на тему оптимизация сайта). И сегодня, мы подробно поговорим о том, что такое алгоритм качества «Panda» и как не попасть под его фильтр.
Что такое алгоритм Google «Panda» и как он влияет на результаты поисковой системы?
Алгоритм Панда (назван в честь инженера Google Навнита Панды) создан для того, чтобы помочь Google улучшить качество поисковых результатов путем очистки поисковой системы от страниц с контентом низкого качества.
Главный принцип состоит в том, что Google проводит оценку качества каждого веб-сайта (оценивается сайт в целом, а не его отдельные страницы).
Первоначально, алгоритм «Panda» работал как фильтр, который применяли к нескольким результатам поиска, которые Google посчитал подходящими для поискового запроса. Оценочная система «Панды» расставляла их в нужном порядке, помещая сайты с низкой оценкой на нижние строчки и, позволяя сайтам с высокой оценкой занимать лидирующие позиции.
Теперь, так как сигналы «Панды» были созданы в алгоритме ранжирования Google, они больше не упорядочивают результаты, а формируют их вместе с остальными сигналами ранжирования Google.
Как алгоритм «Панда» может идентифицировать контент высокого качества?
Конечно же, «Панда» выявляет качество не с помощью интуиции. «Панда» – всего лишь алгоритм, который проверяет ваш веб сайт на количество неких факторов, которые Google считает типичными для сайта высокого качества. Затем, путем математических вычислений, сайту дается определенная оценка качества, основанная на результатах проверки.
который проверяет ваш веб сайт на количество неких факторов, которые Google считает типичными для сайта высокого качества. Затем, путем математических вычислений, сайту дается определенная оценка качества, основанная на результатах проверки.
Хорошая новость в том, что, если оценка качества вашего веб-сайта формируется из отдельных факторов, вы можете повлиять на эти факторы для улучшения оценки.
Но плохая новость в том, что Google не покажет определенные факторы качества, которые он учел при выставлении оценки. Таким образом, список нижеприведенных факторов является лишь обоснованным предположением, сформированным из мнения Google по поводу качества сайта, о том, какие прослеживаемые факторы он может использовать для выставления оценки.
Что такое раскатка «Panda» и будет ли она проводиться чаще?
Конечно же, оценка качества не дается сайту раз и навсегда. Происходят изменения, контент добавляется или удаляется и, естественно, время от времени оценку необходимо обновлять.
Обновление оценки в режиме нон-стоп отняло бы слишком много вычислительной мощности. Именно поэтому, до настоящего времени Google запускал обновления «Панды» раз в несколько месяцев, пересчитывая оценки качества веб сайтов и, таким образом, изменяя фильтр, примененный к результатам поиска.
 Изменит ли это теперь тот факт, что оценка качества «Панды» является частью алгоритма ранжирования Google? Не похоже на это. Оценка все также не выставляется в оперативном режиме; изменение означает лишь, что алгоритм станет более основательным и в дальнейшем не будет нуждаться в изменении. Таким образом, Google не нужно будет тестировать и применять новые сигналы (они будут лишь заменять старые), и можно будет запускать обновления Panda быстрее и чаще.
Изменит ли это теперь тот факт, что оценка качества «Панды» является частью алгоритма ранжирования Google? Не похоже на это. Оценка все также не выставляется в оперативном режиме; изменение означает лишь, что алгоритм станет более основательным и в дальнейшем не будет нуждаться в изменении. Таким образом, Google не нужно будет тестировать и применять новые сигналы (они будут лишь заменять старые), и можно будет запускать обновления Panda быстрее и чаще.
6 шагов для проверки контента на соответствие алгоритму «Панда»
Итак, теперь мы знаем, что «Панда» используется для выставления вашему веб-сайту определенной оценки исходя из его «качества» - теперь подумаем над факторами, влияющими на формирование оценки.
Необходимые инструменты: Ниже приведены некоторые инструменты, которые вам понадобятся для автоматизации сбора данных и ускорения проверки вашего веб сайта.
- Website Auditor (сбор данных, анализ контента, техническая проверка). Нижеприведенные шаги покажут, как запустить проверку сайта с помощью программы WebSite Auditor. Помните, что, если вы используете бесплатную версию, анализ будет ограничен до 1/3 страниц вебсайта. Для запуска полной проверки необходимо приобрести лицензию на версии Pro или Enterprise программы WebSite Auditor.
- Advego Plagiatus (или другая программа, выявляющая заимствованный контент).
- Инструмент выявления грамматических ошибок.
Шаг 1. Проверим все страницы сайта и составим карту.
Неудивительно, что первый шаг в проведении проверки вашего сайта направлен на выявление всего контента. И как только алгоритм «Панда» поставил оценку всему сайту, недостаточно проверить только наиболее важные страницы – необходимо проверить весь сайт целиком, чтобы убедиться в отсутствии некачественного контента, который портит качество всего сайта.
Как проверить
- Запустите WebSite Auditor и создайте новый проект для вашего веб сайта.
- Введите URL вашего веб-сайта и поставьте галочку в окошке Enable expert options в нижнем правом углу окна..
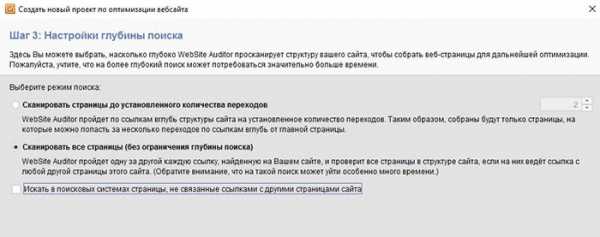
- Во время шага 2 оставьте все отметки как есть. Но на шаге 3 убедитесь, что вы выбрали опцию сканировать все страницы сайта (без ограничения объема).

- Теперь подождите пару минут, чтобы WebSite Auditor смог собрать все данные и составить список страниц сайта.

Оптимальный путь решения проблем несоответствующего контента зависит, по большей части, от объема вашего сайта.
- Если у вас небольшой сайт (<100 страниц), удаление некачественного контента – непозволительная роскошь для вас. Вам стоит уделить внимание улучшению качества каждой страницы, чем их удалению.
- Если ваш сайт среднего объема (100-1000 страниц), удаление некачественного контента представляется возможным, но необходимо сфокусироваться на улучшении качества контента как минимум всех наиболее важных страниц .
- Если ваш сайт большого объема (>1000 страниц), необходимо потратить немало сил для качественного улучшения контента, поэтому вам необходимо будет сосредоточить все внимание на «вычищении» и удалении несоответствующего контента.
Шаг 2. Проверьте веб-сайт на «недостаточный» контент
Представьте, что у вас есть страница сайта с парой строчек бессмысленного текста и с сотней ссылок на продукты. Вот это и называется недостаточным контентом.
Поисковые системы используют контент для определения актуальности страницы в отношении запрашиваемой информации. А если вы предоставляете скудную информацию, как они смогут понять, о чем данная страница?
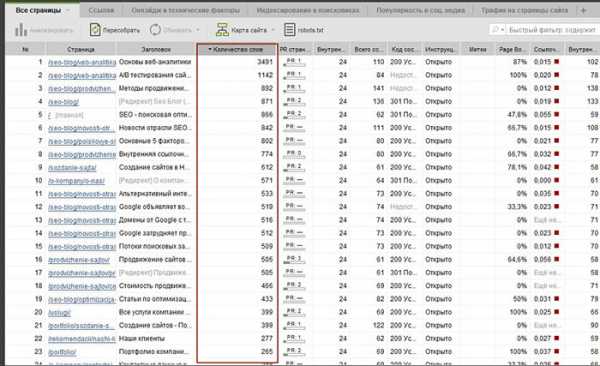
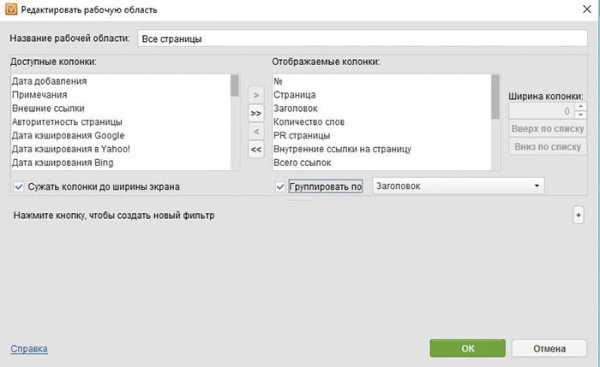
1.В программе WebSite Auditor, кликните правой кнопкой на заголовок любого столбца, чтобы перейти в режим редактирования рабочего пространства. Затем добавьте столбец «Подсчет слов» к вашим уже действующим столбцам.
Примечание: необходимо установить последнюю версию программы для добавления нового столбца.
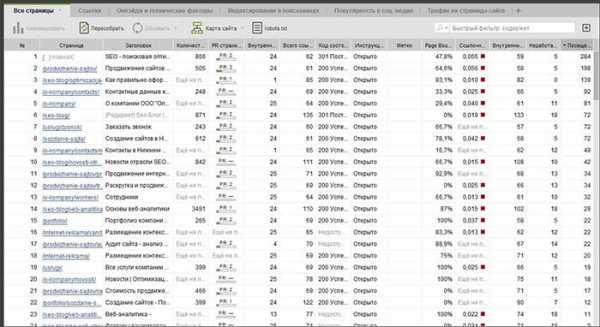
2. Вернитесь к основному рабочему пространству WebSite Auditor, отсортируйте страницы с помощью нового столбца «Количество слов». 
Конечно, качество не зависит только от количества слов, бывают случаи, когда смысл можно донести и с помощью пары сотни слов. Поэтому здесь нет минимального порога количества слов, который влияет на оценку качества Google Panda. Более того, иногда страницы с количеством слов, чуть превышающим сотню, становятся успешными в поисковой системе Google и даже занимают первые строчки.
Но при наличии огромного числа страниц с недостаточным контентом, вы, скорее всего, попадете в неприятную ситуацию, поэтому, если у вас, в среднем, меньше 250 слов на страницу – это верный признак того, что необходимо взяться за проблемные зоны вашего веб-сайта.
Шаг 3. Проверьте сайт на повторяющийся/схожий контент
Другим фактором, который может послужить сигналом о низком качестве вашего сайта, является повторяющийся или очень схожий контент на многочисленных страницах вашего сайта.
- В программе WebSite Auditor кликните правой кнопкой на заголовок любо столбца для перехода в режим редактирования рабочего пространства и поставьте галочку в окошке Группировать по заголовкам.

- Вернувшись в основное рабочее пространство, вы увидите, что страницы вашего сайта сгруппированы по заглавиям, что поможет вам легко выявить повторения.

Очень часто крупным веб-сайтам приходится сталкиваться с огромных количеством страниц, которые должны быть заполнены контентом. И многие из них выбирают самый легкий путь при заполнении таких пробелов – написание шаблонных текстов, повторяющихся на каждой странице за некоторым исключением. Google принимает это за автоматизированный низкокачественный контент.
Итак, кроме так называемого «вычищения» слова за словом повторяющегося контента обратите внимание на схожие отрывки (скажем, если заголовки ваших страниц абсолютно одинаковые по структуре и различаются только названиями продуктов), которые могут быть признаком автоматизации контента.
Шаг 4. Проверь сайт на общий/заимствованный контент
В глазах Google синонимом качества также является уникальность вашего контента. Так как Google желает, чтобы, в первую очередь, ваш контент имел некую пользу, а не просто повторял что-то, что уже было сказано, не уникальная информация на вашем веб-сайте (то есть заимствованный контент, повторяющиеся описания продукта, которые использовались такими фарватерами как Яндекс.Маркет) – самый легкий путь попасть под фильтр Google Panda.
Как проверить?
Если вы подозреваете, что некоторые из ваших страниц могут повторяться со страницами других онлайн-ресурсов, неплохо было бы проверить их с помощью программы Advego Plagiatus
Совет для фильтра Google Panda
Даже если Google пытается распознать первоначальный источник информации, как показывает опыт, во многих случаях невозможно отличить заимствованный контент от оригинального.
Таким образом, чтобы убедиться, что воры контента не нанесли вред вашей оценке качества, предпримите необходимые действия как только вы заметили, что кто-то разместил информацию с вашего сайта на своих страницах. – либо связавшись с веб-мастером и попросив его удалить заимствованный контент, либо с помощью формы удаление содержания из Google.
Шаг 5. Проверьте веб-сайт на использование точных ключевых слов
Ключевые слова и указание их – основные понятия в сфере SEO. И если вы давно работаете в поисковой индустрии, вы должны помнить те времена, когда SEO подразумевало лишь правильные ключевые слова в ваших тэгах.
Конечно, эти времена давно прошли: сегодня поисковые системы пытаются выявить и наказать сайты, которые умышленно используют слишком много ключевых слов в своем контенте.
Однако, вне зависимости от того, заметит Google или нет, алгоритмы продолжают строиться исходя из ключевых слов. И наличие ключевого слова в вашем заголовке улучшает качество вашей страницы, означая, что вы просто не можете себе позволить не оптимизировать вашу страницу, используя ключевые слова.
Итак, единственным щекотливым вопросом здесь является следующий «Сколько ключевых слов необходимо, чтобы не переусердствовать?» И один из способов это проверить – посмотреть на лидирующих конкурентов (потому что сайты, входящие в топ 10 – это сайты, которые прошли проверку качества от Google с оценкой в A +).
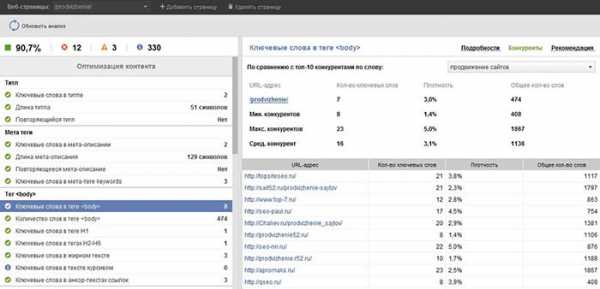
- В вашем проекте программы WebSite Auditor выберите страницу, которую вы хотели бы улучшить и нажмите на кнопку Анализ контента.
- Введите ключевые слова и дайте программе немного времени, чтобы проверить ваших лидирующих конкурентов.
- То, что вы увидите – это статистика использования ключевых слов вашими конкурентами и положение вашего сайта – отставание или, наоборот, превосходство в использовании ключевых слов.
 r
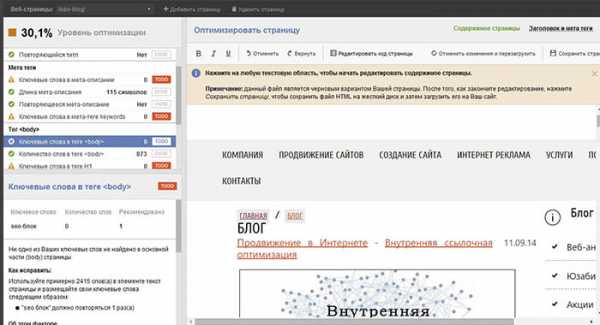
r - Теперь подключитесь к модулю Редактирование страницы, чтобы добавить или удалить лишние ключевые слова и посмотрите на пересчитанную для вас статистику.

Помните обновление алгоритма Колибри? Тот, с которым Google научился понимать значение поискового запроса и давать полный ответ на число запросов, отличающихся по ключевым словам, но с одним и тем же значением?
Это обновление изменило способ, с помощью которого SEO улучшает страницы – теперь мы больше не думаем об улучшении отдельного ключевого слова, а пытаемся сделать наши страницы актуальными для целой группы синонимов и родственных терминов. Итак, добавление всех видов связанных ключевых слов поможет вам улучшить свои результаты в ранжировании страниц и избежать проблемы лишних ключевых слов.
Шаг 6. Проверьте веб-сайт на метрики вовлечённости пользователей
Несмотря на то, что Google обычно заявляет, что сигналы работы пользователей не включены в их поисковой алгоритм, многочисленные опыты показывают обратное. И одной из метрик, где SEO подозревает Google в использовании этих сигналов, является показатель "отказы на странице".
Задумайтесь над этим – как только Google пытается дать пользователям лучшие ответы на запросы, он, очевидно, хочет, чтобы они нашли то, что искали с первого клика. Лучший результат поиска – это тот, который незамедлительно направляет пользователя на страницу с полной информацией по его запросу так, чтобы он не возвращался к строке поиска и не искал других ответов. Быстрый просмотр страниц, и это легко может быть проанализировано с использованием терминов «Отказов на странице».
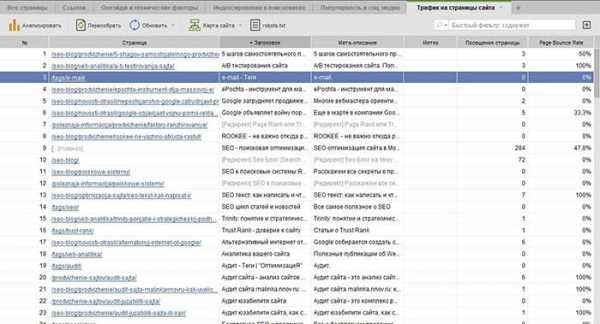
1.В программе WebSite Auditor перейдите к Настройки -> Приоритетные факторы для страниц и выберите Посещение страниц и Page Bounce Rates. Примечание : необходимо установить последнюю версию программы для добавления нового столбца.
2. В выпадающем окне введите ваши учетные данные Google Analytics, чтобы синхронизировать ПО с вашим аккаунтом.
3. Вернувшись в главное окно WebSite Auditor, подключитесь к таблице трафик на странице сайта, нажмите кнопку "Обновить" и обновите недавно добавленные факторы Посещение страниц и Page Bounce Rates. Теперь вы увидите количество посещений вашей страницы за последние 30 дней и, более того, процент посетителей, быстро просмотревших вашу страницу.
При анализе числа «ненужных просмотров» необходимо помнить о том, что все зависит от целей пользователя. Если пользователь ищет быстрый ответ (например, «Столица Австралии»), то вполне очевидно, что он покинет страницу сразу же, как только получит ответ на вопрос.
Если на вашем сайте страницы с высоким процентом просмотров относятся к такому типу – дают пользователям быстрые ответы на вопросы – то не о чем беспокоиться. В других случаях, попробуйте улучшить качество вашего контента и алгоритм взаимодействия с пользователем, чтобы снизить процент «ненужных просмотров».
Что еще проверить от Google Panda?
1. Проверьте пользовательский контент
Тема пользовательского контента и его влияние на «Panda» еще совсем недавно была острой темой для обсуждения, и все сводилось к тому, что многие SEO рекомендовали избавиться от всего пользовательского контента, обосновывая это тем, что Google видит его как сигнал плохого качества веб-сайта.
Это далеко от правды, потому что мы продолжаем видеть множество сайтов, основанных только на пользовательском контенте (например Вопросы Mail.ru), процветающих в Google.
Однако, пользовательский спам , например, ненадлежащие комментарии в вашем блоге или некачественные страницы форума, могут доставить вашему сайту неприятности.
Таким образом, если на вашем веб-сайте есть признаки пользовательского контента, убедитесь, что улучшение стратегии управления сайтом – ваша главная задача.
2. Проверьте сайт на наличие грамматических ошибок
Проблемы с правописанием и грамматикой на вашем сайте могут препятствовать взаимодействию с пользователем и снизить уровень доверия к вашему контенту в глазах Google, поэтому не стоит испытывать судьбу, оставляя очевидные грамматические ошибки на страницах вашего сайта. Самый легкий способ запустить программу проверки правописания – скопировать текст и вставить его в текстовый редактор. Все ошибки правописания будут выделены и, таким образом, вы сможете улучшить свой контент.
3. Проверьте сайт на наличие навязчивой рекламы
Конечно, «Panda» не может послужить причиной для того, чтобы прекратить использование рекламы на вашем сайте. Но только до тех пор, пока реклама на вашем сайте не становится навязчивой. Чрезмерные выскакивающие объявления раздражают не только пользователей, они также действуют на нервы Google.
И наконец, не переусердствуйте!
Если вы почувствовали, что были замечены «Пандой», очень важно не переусердствовать с «чисткой контента», так как, на самом деле, это может ухудшить вашу ситуацию.
С медленной раскаткой «Panda» очень трудно точно сказать, попали вы именно под ее фильтр или нет. Прежде чем браться за кардинальные изменения на сайте, не забудьте проверить все дважды, чтобы убедиться, что вы предприняли верные шаги по верным причинам.
o-pt.ru