SEO-оптимизация картинок — это просто! (7 полезных советов владельцу сайта). Сео оптимизация фото
SEO-Оптимизация картинок
Оптимизация картинок: получаем дополнительный трафик на сайт
Большинство ресурсов не используют изображения для оптимизации. Некоторые владельцы сайтов игнорирует такую возможность, а остальные не знают о её существовании или о способах оптимизации изображения.
О том сколько теряют ресурсы, не использующие такие возможности, стоит только догадываться. Сайты, посвящённые фото или графическим изображениям способны получать неплохой трафик, ведь картинку можно использовать не только как иллюстрацию к статье.
Оптимизация картинок – отличный вариант для эффективной раскрутки. Правильно используя изображение легко получить дополнительный трафик. Оптимизированные картинки хорошо воспринимаются поисковыми системами и быстро попадают в результаты выдачи. Индексация изображения может даже опережать саму статью, что обеспечивает огромные возможности для раскрутки.
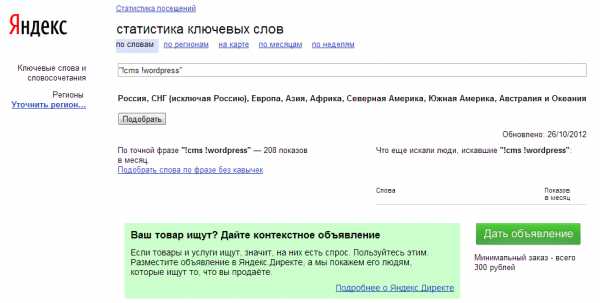
Поисковая система Google размещает такие картинки в топе выдачи, а «Яндекс» над первым местом выдачи. Продвижение с использованием изображений имеет доказанную эффективность и выгодно любому сайту.
Оптимизировать картинку – означает составить нужные ключевые слова в её описании.
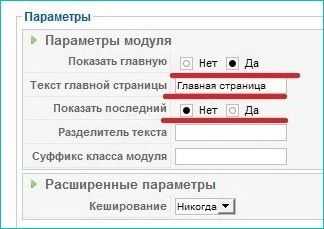
Ключевые слова прописываться в строке «Заголовок», который в HTML имеет название «Title». Написание этого тега требует совпадения с ключевыми словами, размещёнными в заголовке статьи. Пользователю описание будет доступно при наведении курсора на изображение. Также существует строка «Альтернативный текст», которая заполняется таким же образом, но может иметь некоторые отличия в написании.
Для лучшей оптимизации следует заполнить и строчку «Описание». В этом случае, текст должен быть более подробным, а ключевые слова образовывать предложения. Поисковые системы именно строке «Описание» уделяют наибольшее внимание. По её содержимому проводится поиск, а при сбое загрузки, вместо картинки будет выдан написанный текст.
Параметр «URL ссылки» требует внимания в правильности составления. Здесь возможно придётся поменять название картинки перед её загрузкой на сайт.
Оптимизация картинки обеспечивает рост позиций сайта, что гарантирует появление новых посетителей. Такого продвижения добиться совершенно несложно, а результат может превзойти все ожидания.
При желании сохранить авторские права на картинку необходимо обратить внимание на поле «Подпись», куда заносятся личные данные. Кроме того, рекомендуется подготовить изображение в графическом редакторе, ограничив его вес до 40 кб.
Сервис по оптимизации картинок на сайте
Наши партнеры, компания OptiPic разработали отличный сервис по оптимизации картинок на сайте.
Сервис очень прост в использовании и показывает отличные результаты, рекомендуем ознакомится с более подробной информацией о сервисе на официальном сайте: optipic.io
Кейсы SEO продвижения сайта

101 handmade
SEO продвижение сайта

Продвижение Портала будущей мамы
Раскрутка сайта

Remontset
Продвижение сайта
mmentor.ru
SEO-оптимизация картинок — это просто! (7 полезных советов владельцу сайта)
Надежда Светлова, 30 июня 2014 , 679

Картинки и мультимедиа позволяют веб-мастеру акцентировать внимание на важных деталях, «продавать» истории и отзывы, вовлекать онлайн-аудиторию. Но поисковым роботам сложно распознавать графические файлы, если их не касалась рука оптимизатора. Картинки по своей сути трудночитаемы для поисковых систем.
Речь идёт о базовых SEO-приёмах оптимизации изображений
Конечно, поиск картинок есть и в Google, и в Яндексе, и даже поиск по самой картинке. Но поисковики могут ассоциировать только похожие друг на друга изображения. Если иллюстрации на вашем сайте уникальны, тогда поисковым роботам ещё сложнее понять содержание той или иной картинки.
Чтобы помочь им, следуйте инструкции, и ваши изображения будут отвечать главным требованиям к хорошо оптимизированному контенту.
Прежде чем загрузить изображение на сайт:
1. Сохраните его в том размере, в каком оно будет выложено на сайт. Если загрузить слишком большой файл, уменьшить его точно до нужного размера может быть проблематично. Несоответствие размера может привести к тому, что поплывёт весь дизайн или увеличится время загрузки страницы.
2. Назовите файл так, чтобы в наименовании было описание изображения. Название файла «image_14.jpg» — это не описание. Используйте нормальные слова, отражающие суть картинки. Например, «мужчина-работает-за-компьютером.jpg».
3. «Вес» каждой картинки должен быть таким, чтобы её можно было скачать без какого-либо ожидания.
После того, как вы загрузили изображение на сайт:
1. Добавьте к каждому изображению описательный атрибут . Пользователи не видят этот тэг, а поисковым системам он сообщает краткое описание картинки. Рекомендуем использовать в нём не больше семи слов.
2. Ассоциируйте изображение с любыми подходящими метаданными, например, протоколом OpenGraph для Facebook, Rich Pin Markup для Pinterest или schema.org для поисковых движков.
3. Добавьте кнопки для репоста в социальные медиа, если это уместно. Ваша аудитория пользуется Pinterest? Тогда не забудьте разместить кнопку «Pin It».
4. Создайте XML-файл карты сайта — чрезвычайно полезная вещь, чтобы поисковые системы точно обнаружили все страницы вашего сайта, а заодно и все изображения. А если создать отдельный XML-файл, который отражает все картинки, это поможет поисковым роботам найти и распознать все изображения на сайте.
Итак, без оптимизации поисковым роботам трудно «увидеть» вашу графику и отыскать её для пользователей. Обработка и размещение изображений на сайте — первый шаг к пониманию того, что они играют важную роль в вашей общей контентной стратегии. Если вас ещё нет стратегии — прочтите нашу публикацию «Почему каждой компании стоит задуматься о контентной стратегии».
Текст подготовлен по мотивам публикации: «SEO for Images: Best Practices for Image Optimization» (англ.)
www.optimism.ru
Как сделать эффективную SEO оптимизацию картинок для сайта
 В интернете все большей популярности среди пользователей набирает поиск изображений и сегодня мы вам расскажем еще об одном важном аспекте оптимизации сайта – это оптимизация картинок. Все мы понимаем роль картинок в статье: они разбавляют текст, делают статью более приятной к прочтению и фокусируют внимание на ключевых концепциях, которые мы хотим донести читателю.
В интернете все большей популярности среди пользователей набирает поиск изображений и сегодня мы вам расскажем еще об одном важном аспекте оптимизации сайта – это оптимизация картинок. Все мы понимаем роль картинок в статье: они разбавляют текст, делают статью более приятной к прочтению и фокусируют внимание на ключевых концепциях, которые мы хотим донести читателю.
Как же мы можем использовать тематические картинки для продвижения своего сайта?
— Поисковики начинают включать в выдачу разные типы результатов: от ссылок на сайт до картинок и видеороликов с ключевыми словами. Таким образом, особенно по конкурентным запросам, ваш ресурс может по общим показателям не дотягивать до ТОПа основной выдачи, но в поиске картинок попасть на первую страницу и привлечь целевой трафик на сайт.

— Сейчас полно социальных ресурсов по обмену фотографиями, картинками, не говоря уже про вкладку в поисковиках «Картинки». Таким образом, с помощью качественных и интересных картинок, можно получить дополнительный трафик. Главное заинтересовать картинкой и сопроводительным текстом к ней.
— SEO-оптимизацией картинок вы можете заниматься сами, не тратя на нее никаких денег. Часто вебмастера не занимаются оптимизацией картинок и в этом случае у вас перед ними будет большое преимущество.
На данный момент лучше всего реализует функцию SEO–оптимизации изображений система управления сайта WordPrees. В нем можно прямо из админ панели настроить все параметры картинки, не влезая в код сайта. Теперь приступим к самым эффективным методам оптимизации изображений.
Все они очень просты и вам не нужно будет изучать что-то новое и сложное:
1. Картинка должна быть уникальной. Она должна быть четкой, не расплывчатой, без водяных знаков других ресурсов, желательно, чтобы такой картинки не было среди подобных запросов. Ведь, по сути, если использовать одинаковые картинки, то они примелькаются пользователям, никто не обратит на них внимания. Помимо этого, поисковые роботы могут по атрибутам картинки посчитать, что это обычный копипаст, а такое не нравится поисковикам.
2. Описание картинки и заголовок. Наверное, самая важная часть по оптимизации изображений. Поисковые роботы не могут определить о чем идет речь на картинке, поэтому нужно им указать ключевые слова к ней. Главное кратко указать как суть картинки, так и текста, в который она вставлена, тогда она будет привлекать вашу целевую аудиторию. Описание вы можете добавить в атрибут ALT ( Например :<img src=”изображение” alt=”описание изображения”/>)
3. Скорость загрузки изображения. Этот параметр влияет как на отношение посетителей к вашему сайту (никто не любит долго ждать загрузки), так и на реакцию для поисковиков, ведь на первые позиции должны попадать только самые лучшие и быстрые сайты. Лучше всего будет загружать изображение того качества и величины, которая вам нужна; не пользуйтесь разными расширениями в HTMLкоде. Можно использовать онлайн ресурсы, которые отредактируют ваше изображение (уменьшат вес, изменят размеры, добавят эффекты), не потеряв качества при этом. Вот несколько из них: Shrink Pictures, Smush.it, JPEGmini.
4. Формат картинки. Лучшим форматом для индексации поисковыми роботами пока остается JPG. Поэтому старайтесь загружать картинки только в этом формате. На крайний случай, можно воспользоваться GIF или PNG форматами. Не надо загружать картинки формата tiff и подобные — они слишком тяжеловесны и повлияют на поведенческие факторы сайта.
5. Картинка со ссылкой. В описание картинки можно вставить ссылку на ресурс, где она находится. Выглядит это так: <ahref=” адрес изображения”title”описание изображения”><img scr=”адрес изображения”/></a> . Также для продвижения картинки вы можете ссылаться на картинку — это подобно тому, что использовать ссылки на статью.
Рекомендуем также ознакомиться и с другими нашими статьями по оптимизации сайтов, так вы получите более комплексное виденье продвижения и сделаете в будущем меньше ошибок:)
Рейтинг статьи: Tweet
seooki.ua
Оптимизация изображений сайта - SEO картинок для привлечения внимания
Как привлечь посетителя на сайта?
Мне бы тоже хотелось текстом. Но вы же знаете - в интернете люди не читают, а сканируют информацию.
Если их зацепил заголовок, заинтересовала картинка для привлечения внимания - они останутся. Пробежав глазами интересные подзаголовки, задержатся чуть дольше. И «просканировав» страницу, возможно, начнут читать.
И вот тогда уже будет работать текст.
Как привлечь поисковик на сайт?
Здесь ответ однозначный. Правильным SEO-текстом. Но почему на одних сайтах больше посетителей, а на других меньше?
Вы стараетесь, регулярно обновляете свой сайт, выкладываете свежие, уникальные и качественные SEO-тексты, корректно прописываете SEO-настройки к каждому разделу, но у конкурентов все равно – выше, больше, сильнее?
Потому что вы забыли или не знали про оптимизацию изображений. Оптимизируйте всё и будет вам счастье.
А теперь Шарапов подробнее.
SEO картинок для привлечения внимания
Теперь, когда мы выяснили, что SEO изображений – это важная составляющая оптимизации сайта и продающих качеств его текстов, хорошо бы разобраться, как оптимизировать картинки, чтобы они не только работали на привлечение внимания, но и приводили новых посетителей из поисковых систем.
- Так же как и тексты, все изображения сайта в идеале должны быть уникальными
Вам этот пункт кажется самым невыполнимым? А теперь представьте, каково мне. У меня нет товаров, которые я могу красиво сфотографировать и эффектно выложить на сайте. Только услуги. Так что прекратите роптать, возьмите в руки фотоаппарат и вперед - к светлому будущему своего сайта.

Революционер слова - в вечном поиске уникальных картинок для своего блога
| А если тема вам интересна, в одном из следующих выпусков блога я расскажу о том, что делать, если у вас тоже нет товаров, которые можно сфотографировать, и как иллюстрировать свой контент, не нарушая авторских прав других сайтовладельцев. Подписывайтесь на блог Революционера слова, чтобы не пропустить. |
Умудренный опытом читатель в этом месте может сказать - все выкладывают картинки из Гугла - и ничего. Почему я должен заморачиваться?
А вы знаете о том, что Google распознает уникальность изображений? Пусть выкладывают. А вы будьте на шаг впереди. Если Google распознает, значит, и Яндекс вот-вот начнет это делать.
- Оптимизация изображений – нужный размер, правильное название
Чем больше качественных фото у вашего товара, тем лучше для продаж. Фотографируйте с разных ракурсов, снаружи и изнутри, шовчики и застежки, рядом с карандашом и в полный рост, чтобы продемонстрировать ваш продукт посетителю с лучших сторон. И тогда он охотнее станет покупателем.
Оптимизируйте размер изображений под веб и менее быстрый мобильный интернет. Делать это лучше заранее, а не на сайте.
В любом графическом редакторе можно отредактировать размер изображения и там же назвать его так, чтобы поисковые роботы Яндекса и Google учитывали ваш сайт в выдаче поиска по картинкам. Формат изображений должен быть распространенным – JPEG, GIF или PNG.
Названия изображений могут включать в себя нужные вашему сайту ключевые фразы, а чтобы поисковики их «видели», оптимизируйте их. Например, картинка для привлечения внимания к этой статье называется Optimizaciya-izobrazheniy-dlya-saita-tvorcheskiy-process.png На русском языке, но латиницей и через дефис, а не нижнее подчеркивание.
(Правда, при загрузке изображений на сайт моей платформы они автоматически переименовываются, но это уже тема совсем другой статьи.)
Если с английским у вас все в порядке, вы сможете транслитерировать названия фотографий самостоятельно. Если нужна помощь – можно воспользоваться одним из многочисленных онлайн-сервисов по транслитерации с русского на английский. Поисковики воспринимают транслитерированные названия фото или названия с упрощенным переводом содержания картинки.
- Как оптимизировать картинки для сайта: title и alt изображений
Alt (сокращен. от alternative - англ.) изображений - это альтернативное описание картинок сайта. Если у пользователя отключен показ изображений, например для экономии мобильного интернет-трафика, вместо картинки он видит именно alt.
Программы зачитывания текста для пользователей с ограниченными возможностями тоже используют alt изображений и озвучивают его в качестве описания картинки, если человек не может ее увидеть.
Title изображений – это заголовок картинки. То, что видит пользователь, когда наводит курсор на иллюстрацию к вашей статье или категорию товара в каталоге.
В принципе title на SEO-оптимизацию изображений не влияет и в ранжировании сайта в поиске картинок не участвует. Но улучшает поведенческие факторы на сайте. Всплывающая подсказка к картинке привлекает дополнительное внимание посетителей и задерживает на сайте чуть дольше.
Google вообще ничего про title изображений в разделе оптимизации соответствующего руководства не пишет, а призывает уделить основное внимание alt. Потому что именно alt изображений помогает поисковым роботам «увидеть» фотографии на сайте, а значит, и показать его пользователям в поисковой выдаче картинок.
Яндекс рекомендует использовать и то, и другое.
- Оптимизируйте, но не спамьте
Оптимизируйте изображения для сайта, включив здравый смысл и руководствуясь правилами поисковых систем. Alt изображений должно описывать картинку. В него могут и должны входить «ключи», но без фанатизма.
Некоторые CMS и платформы для создания сайтов, например Nethouse, объединяют alt и title изображений. Посетитель сайта будет видеть alt в качестве описания картинки, наведя на нее курсор.
Важно: атрибуты Alt изображений должны быть уникальными, краткими, но содержательными.
- Корректная оптимизация изображений сайта
Подведем итоги:
1. В идеале title изображений должен представлять собой название или краткий заголовок картинки на русском языке, совпадающее с ее же названием на латинице.
2. В alt изображений должно быть корректно, кратко и с аккуратным (!) вхождением ключевых фраз описано то, что пользователь видит на картинке.
3. Сами картинки должны быть уникальными или со ссылкой на первоисточник.
Надеюсь, эта статья поможет вам оптимизировать изображения на сайте и улучшит его позиции в поиске.
Пользуетесь ли вы оптимизацией изображений? Как это влияет на позиции вашего сайта в поиске?
Автор текста: Марина Чепурнова
PS Понравилась статья?
Подпишитесь на блог Революционера слова и получайте свежие обновления с советами по продвижению сайтов на почту. Научите свой сайт продавать текстами и убеждать посетителей словом.
marinache.com
Оптимизация картинок — SEO — Продвижение и оптимизация сайтов, компьютеры и интернет
Заметил, что очень многие владельцы сайтов не задумываются об оптимизации картинок. А зря, ведь конкуренция пока не очень большая, поэтому можно получить дополнительный трафик на сайт, причем не мало. Бывает, что картинки выводятся над выдачей, а это привлекает посетителей. Кроме этого, картинки выводятся также под Яндекс.Директом. Если внимательно подойти к вопросу оптимизации картинок, то можно получать неплохой приток посетителей.
Советы по оптимизации картинок:
1. Обязательно прописывайте теги alt и title, ведь именно по ним поисковые ситемы и определят, что изображено на картинке. Делайте эти теги, обязательно, одинаковыми и, по возможности, добавляйте туда ключевое слово.
2. Желательно, чтобы картинки, также как и содержание были уникальными. Если вы являетесь автором изображения, то можно поставить на него водяной знак.
3. Анимированные картинки принимаются поисковыми системами за баннеры, поэтому их использовать не надо.
4. Чем качественней изображение, тем лучше. Можно обрабатывать картинки в фотошопе. Когда я просматриваю изображения на Яндекс картинках, всегда выбираю самый качественный вариант, т.е. чем лучше изображение, тем больше трафика вы получите.
5. Имя картинки, желательно, должно соответствовать тому, что изображено на картинке. К примеру, если на изображении молоток, то и изображение нужно назвать molotok.jpg.
6. Картинки в формате jpg и png воспринимаются Яндексом как фотографии, а gif - как картинки.
7. Чем лучше вы оптимизируете страницу с изображениями, тем, соответственно, и у изображений будет больше вес.
8. Картинки индексируются гораздо хуже текста, поэтому нужно максимально облегчить страницу, освободив ее от всяких pop-up баннеров, java-скриптов и т.д.
9. Старайтесь указать максимально много информации о картинке, так как поисковикам интересно даже объем и палитра картинки. Чем более подробно вы опишете картинку, тем больше будет шансов что она попадет в топ выдачи.
10. Лучше использовать картинки разных размеров, для этого служит специальный тег longdesc, который указывает на большую картинку.
И, собственно, пример хорошо оптимизированной (но не отлично) картинки.
Code
<img border="0" alt="описание картинки" title="название картинки" longdesc="http://moipost.ru/большое_изображение.jpg" src="http://moipost.ru/molotok.jpg" />
Если честно, то у меня самого картинки не оптимизированы, все никак не могу выделить время на это дело, но, обещаю, исправлюсь. Нужно обязательно это сделать, пока в блоге не так много сообщений.
Moipost.Ru
Хотите иметь красивое тело? Бодибилдинг - хороший способ накачаться.и первыми читайте новые статьи. Вы также можете подписаться на рассылку по e-mail, форма для подписки находится немного ниже.
moipost.ru