Как оптимизировать код сайта. Сайт оптимизация кода
Оптимизация кода сайта. Убираем ошибки кода сайта
Приступим. Допустим вы создали сайт. Выполнили внутреннюю оптимизацию. Начали наполнять сайт контентом. Закупаете постепенно ссылки.Но держу пари, что вы еще не проверяли грамотность кода своего сайта и не задавались вопросом о том, как ваш сайт выглядит в разных поисковиках и как он выглядит для роботов Yandex, Google и других.
Проверим, верно ли все в коде вашего сайта и проверим его валидность.
Сначала проверяем правильность html кода.
Идем на сайт http://validator.w3.org/ .Вписываем адрес вашего сайта в поле и нажимаем "Check".
У вас открывается страница с вашими ошибками.Line показывает номер строки, где находится ошибка. Найти расположение ошибки вы можете таким образом: заходите на свой сайт>правой кнопкой щелкаете по фону>выбираете "исходный код страницы". Там ищите номер линии, на которой у нас ошибка.Ошибок может быть и 50 и 1000. Не пугайтесь! Исправив одну ошибку, можно закрыть сразу несколько.
Например у вас ошибка связанная со списком "li" вида: document type does not allow element "li" here; missing one of "ul", "ol", "menu", "dir" start-tag. И куча ошибок того же вида.Это значит, что вы пропустили либо закрывающий тег "/li" либо "/ul" или что то подобное. Просмотрите код очень тщательно и найдете ошибку. исправив одну такую ошибку, вы можете избавиться сразу от ряда подобных ошибок, как было и у меня на сайте.
Недавно я исправил почти все ошибки на сайте.Когда проверил сайт валидатором, обнаружилось 128 ошибок. Как видите сейчас 5. Их я уже исправить не могу, потому что они находятся уже в самом коде ucoz счетчика, который я к сожалению править не могу.
Исправив все ошибки, вы делаете код сайта валидным и приятным. Его становится удобно читать роботам и браузерам. Если ваш код валиден, то сайт во всех браузерах будет выглядеть одинаково хорошо.
Хочу также рассказать как сделать код сайта совместимый с XHTML 1.0 Transitional.
Сделать это не сложно.
Во-первых каждый тег br дополните такой черточкой после него br/Во-вторых для каждого изображения пропишите alt=""В-третьих все meta и link теги дополните такой черточкой / . Например "
"В-четвертых внутри ссылки нельзя использовать div конструкцию.В-пятых не используйте тег noindex, а используйте nofollow.
Пойдем далее.
Теперь проверяем валидность своего css кода.Идем на сайт http://jigsaw.w3.org/css-validator/. Вписываем в поле адрес своего сайта. Нажимаем на "Check".
Устранить ошибки в коде css намного проще. Устраняем.
На моем сайте как вы видите только одна ошибка из-за моего дизайна. Все остальные ошибки из-за ucoz платформы, которые я никак поправить не смогу..
Если у вас нет ошибок, значит у вас отличный чистый грамотный код. Можете поставить на свой сайт в footer два баннера от validator. Чистый код - это замечательно.
Поисковые машины постоянно проверяют соотношение объема кода вашего сайта к объему текста (контента) на вашем сайте. Если объем текста больше то сайт будет выше в поисковой выдаче, чем другие сайты при прочих равных условиях.
Поэтому сокращайте объем кода вашего сайта. Делайте его короче и понятнее. Это благоприятно скажется на ранжировании вашего сайта поисковиками.
Итак. Уберите ошибки из кода вашего сайта с помощью валидатора, а затем уменьшите объем кода насколько это возможно.
Спасибо!
banzakaz.ru
Оптимизация кода
Самая актуальная документация по Visual Studio 2017: Документация по Visual Studio 2017 .
С помощью оптимизации исполняемого файла можно добиться баланса между высокой скоростью выполнения и небольшим размером кода. В данном разделе рассматриваются некоторые из доступных в Visual C++ механизмов, облегчающих оптимизацию кода.
В следующих разделах описываются некоторые из возможностей оптимизации, доступных в языке C/C++.
Директивы pragma и ключевые слова оптимизации Список ключевых слов и прагм, которые можно использовать в коде для повышения производительности.
Параметры компилятора, упорядоченные по категориям Список параметров компилятора /O , которые непосредственно влияют на скорость выполнения или размер кода.
Декларатор ссылки Rvalue: && Ссылки rvalue поддерживают реализацию семантики перемещения. Применение семантик перемещения для реализации библиотек шаблонов может значительно повысить производительность приложений, в которых эти шаблоны используются.
Pragma оптимизации
Если в каком-либо оптимизированном участке кода возникают ошибки или замедление быстродействия, для отключения оптимизации для данного участка можно использовать прагму optimize .
Следует поместить код между двумя прагмами, как показано далее.
#pragma optimize("", off) // some code here #pragma optimize("", on)Также можно отметить появление дополнительных предупреждений во время компиляции кода с оптимизацией. Это нормально, поскольку некоторые предупреждения относятся только к оптимизированному коду. Если принимать во внимание такие предупреждения, можно избежать многих проблем, связанных с оптимизацией.
Оптимизация кода
Определение и свойства
Оптимизация кода - различные методы преобразования кода ради улучшения его характеристики повышения эффективности. Среди целей оптимизации можно указать уменьшения объема кода, объема используемой программой оперативной памяти, ускорение работы программы, уменьшение количества операций ввода вывода.
Главное из требований, которые обычно предъявляются к методу оптимизации - оптимизированная программа должна иметь тот же результат и побочные эффекты на том же наборе входных данных, что и неоптимизированная программа. Впрочем, это требование может и не играть особой роли, если выигрыш за счет использования оптимизации может быть сочтен более важным, чем последствия от изменения поведения программы.
Виды оптимизации
Оптимизация кода может проводиться как и вручную, программистом, так и автоматизированно. В последнем случае оптимизатор может быть как отдельным программным средством, так и быть встроенным в компилятор (т.н. оптимизирующий компилятор). Кроме того, следует отметить, что современные процессоры могут оптимизировать порядок выполнения инструкций кода.
Существуют такие понятия как высокоуровневая и низкоуровневая оптимизация. Высокоуровневые оптимизации в большинстве проводятся программистом, который, оперируя абстрактными сущностями (функциями, процедурами, классами и т.д.) и представляя себе общую модель решения задачи, может оптимизировать дизайн системы. Оптимизации на уровне элементарных структурных блоков исходного кода (циклов, ветвлений и т.д.) тоже обычно относят к высокому уровню; некоторые выделяют их в отдельный ("средний") уровень (Н. Вирт?). Низкоуровневая оптимизация производится на этапе превращения исходного кода в набор машинных команд, и зачастую именно этот этап подвергается автоматизации. Впрочем, программисты на ассемблере считают, что никакая машина не превзойдет в этом хорошего программиста (при этом все согласны, что плохой программист сделает еще хуже и машины).
SEO-верстка сайта: оптимизация html, css и js кода под поисковые системы
Оптимизация js и css
Для начала разберемся из css и js. Для чего нужна оптимизация css и js?
Около 50% пользователей уходят из сайта, если он грузится больше 3 секунд и при каждой дополнительной секунде конверсия сайта падает на 7%. Также скорость загрузки сайта является одним из факторов ранжирования.
Первое из чего нужно начать, это послушаться рекомендаций Google. Css и js код не должен содержаться в html коде сайта, его нужно вынести в отдельные файлы. Исключением являются небольшие инлайновые стили с 1-2 значениями. Число подключаемых файлов нужно максимально уменьшить, в идеальном случае оставив по одному подключаемому css и js файле. Подключение файлов js следует перенести в конец страницы (перед отображением страницы, браузер должен выполнить ее синтаксический анализ и если при этом он обнаруживает внешний скрипт, он должен его загрузить, а это лишний цикл операций, который замедляет показ страницы.
Также для ускорения загрузки js, css файлов и картинок желательно использовать кеширование и сжатие в формат GZIP.
SEO-верстка сайта: оптимизация html кода или как сверстать так, чтоб потом не переделывать
Для правильной будущей оптимизации html кода рассмотрим все теги и как они влияют на SEO.
Блок <head>:
<title> - указывает название страницы, которое размещается во вкладке браузера и в поисковых системах. Самый важный тег, в плане влияния на ранжирование сайта.
<description>- позволяет задать описание страницы, которое появляется в поисковой выдаче под названием. Имеет значительно меньшее влияние на ранжирование, но помогает повысить CTR (отношение числа кликов кчислу показов) страницы. Если мета-тег description заполнен, это не гарантирует, что в выдаче будет показано именното, что там написано, так как поисковые системы могут взять описание из контента. Но все же лучше настроить генерацию тега и не думать, какую часть текста ПС возьмут для описания.
Оптимизация кода сайта — базовое руководство
Как пользователи, так и поисковые системы не любят долго ждать пока загрузится сайт, поэтому, вы должны сократить время его загрузки до минимума.
Кроме этого, у поисковых систем есть ограничение по времени индексации вашего сайта. Поэтому, Google добавил параметр скорости загрузки сайта как один из факторов ранжирования. Другими словами, если ваши страницы не загружаются достаточно быстро, то ваш сайт может значительно потерять в позициях.

У людей же еще меньше терпения, поэтому, если сайт загружается достаточно долго (или значительно медленнее чем у конкурентов), то они просто закроют ваш сайт и больше никогда не будут возвращаться. Давайте рассмотрим основные методы увеличения скорости загрузки страниц.
Оптимизация HTML
Сжатие пробелов
С помощью объединения повторяющихся пробелов и переносов строк можно уменьшить итоговый размер страницы и, соответственно, уменьшить время на итоговую загрузку страницы. Данный метод нельзя на прямую использовать для следующих тегов: <pre>, <textarea>, <script> и <style>.
Пример, часто бывает так
Привет , Мир !< script > // <![CDATA[ var x = 'Привет, Мир!' ; // ]]></script>Привет, Мир! <pre> Привет, Мир! </pre>Но, в итоге код можно уменьшить до
< html > < head > < title > Привет , Мир !</ title > < script > var x = 'Привет, Мир!' ;</ script > </ head > < body > Привет , Мир ! < pre > Привет , Мир ! </ pre > </ body > </ html ><html> <head> <title>Привет, Мир!</title> <script> var x = 'Привет, Мир!';</script> </head> <body> Привет, Мир! <pre> Привет, Мир! </pre> </body> </html>
Оптимизация HTML кода страниц сайта

Для увеличения трафика с поисковых систем, необходима не только внешняя оптимизация сайта, но и внутренняя оптимизация HTML кода страниц. Конечно поисковые системы с успехом распознают и индексируют даже сложный и невалидный код страницы. Но чем проще код и меньше ошибок в нем, тем проще поисковикам правильно определить структуру HTML кода страницы, которая напрямую влияет на видимость сайта в поиске. HTML оптимизаторы — программы предназначенные для сжатия и удаления ненужных символов из кода различных HTML документов.
Бесплатные оптимизаторы HTML кода
HTML оптимизатор 2.0 — программа служит для удаления ненужных тегов и символов из HTML кода веб страниц. Позволяет уменьшить размер файлов на 5-20%. Программа очень быстрая, маленького размера и не требует инсталляции на компьютер. Работать с программой просто и удобно, нужно лишь перетащить нужный файл в окно программы для обработки.
Оптимизатор HTML файлов 1.10

Программа предназначена для удаления лишних тегов, пробелов, пустых строк и т.д. Кроме этого программа позволяет заменять одни теги на другие. Уменьшает размер файлов на 5-20%.
HTML Shrinker Light 2.60

HTML Shrinker более продвинутый инструмент для оптимизации html кода веб страниц и других типов файлов. В результате оптимизации кода объем файлов может уменьшится на 5-50%. Как следствие страницы вашего сайта будут загружаться быстрее и уменьшится нагрузка на сервер. Программа работает с файлами html, css, php, js, cfm и др.
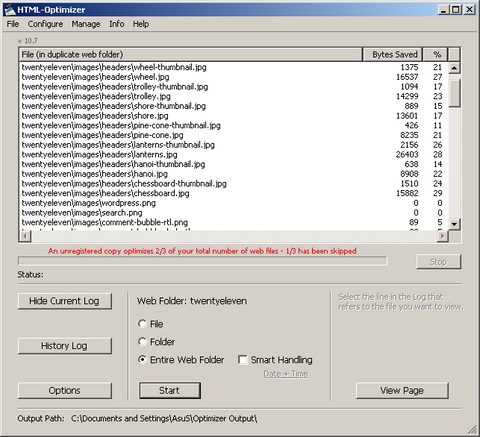
HTML- Optimizer — платный оптимизатор html файлов

HTML- Optimizer — один из лучших инструментов для оптимизации различных файлов. Программа поддерживает более 20 расширений файлов, в том числе графические, умеет работать не только с файлами, но и с папками. Поддержка Drag&Drop. Размер файлов после оптимизации может уменьшится до 50%. Очень простая и надежная в использовании программа. 30 дневная пробная версия. Подробнее на программы.
Оптимизация html кода страниц сайта позволяет уменьшить время загрузки веб страниц, снизить нагрузку на сервер, в итоге получить больше посетителей с поисковых систем.
allfacebook.com.ua
Оптимизация кода
Прежде чем начать продвижение сайта, необходимо заняться оптимизацией кода его страниц. Оптимизация кода – это меры, направленные на максимально возможное уменьшение кода страницы, а также на увеличение количества полезного текста по отношению к количеству кода на одной странице и на устранение различных ошибок html.
Оптимизация кода включает в себя также добавление мета-тегов, заголовков h2-h6 и применение атрибутов title и alt для картинок. Кроме того, сюда входит грамотная перелинковка. Оптимизация кода особенно важна для крупных сайтов, где ожидается высокая посещаемость. Правильная оптимизация дает возможность значительно повысить скорость индексации новых записей, ускорить загрузку страниц, а также повлиять на положение сайта в результатах поисковой выдачи.
Оптимизация кода
Ознакомимся со всеми элементами оптимизации кода страниц ресурса.
Максимально возможное сокращение объема кода. Поисковики устроены так, что прежде всего они обращают внимание на соотношение полезного текста и кода на одной странице. Чем меньше на странице кода, и чем больше полезного текста, тем выше данная страниц сможет подняться в поисковой выдаче. Часто в поисковой выдаче можно найти страницы, которые предназначены для распечатывания. На них мало кода и много полезного текста для пользователей.
Также количество кода влияет на быстроту загрузки страницы, а скорость загрузки тоже является немаловажным фактором ранжирования в поисковых системах. При сокращении кода, страница начинает загружаться быстрее, и она сможет подняться на более высокую позицию в поисковой выдаче. Код необходимо не только сократить, но и предпринять некоторые действия, которые помогут поисковой системе лучше прочитать его.
В общем, постарайтесь максимально сократить весь html код, убрать лишние скрипты, перегружающие страницы, сократить число перенаправлений. По возможности избегайте пересечение тегов.
Пример, как не желательно делать:
<h4><a><em><span style=»color: #800000;»>Пример</span></em></a></h4>
Да, может быть красиво, но не желательно.
Добавление мета-тегов. Мета-тег description часто попадает в сниппет – краткое описание страницы в результатах поисковой выдачи. В описании необходимо использовать только тот текст, который на самом деле соответствует содержимому страницы. Текста в description должно быть не больше 100 символов. В теге keywords нужно прописывать те ключевики, которые есть на странице. Хотя этот тег все равно практически не учитывается поисковыми роботами.
Использование в заголовках тегов h2-h6. На странице должен располагаться один главный заголовок – h2, а остальные подзаголовки используются по мере необходимости.Для картинок необходимо использовать атрибуты title и alt. Поисковые роботы не могут определять, что изображено на картинке, они нуждаются в подсказках. Title отвечает за название изображения, а Alt – за ее описание. Текст в них не должен быть одинаковым.
Перелинковка должна быть грамотной. Навигация ресурса должна быть удобной не только для пользователей, но и для поисковых систем. На сайте должны отсутствовать тупиковые страницы, где нет внутренних ссылок. Внутренняя перелинковка на блоге должна быть плотной – это способствует равномерному распределению веса по всем страницам ресурса.Необходимо позаботиться и о валидации, то есть об исключении ошибок. Нужно исправить все ошибки, которые есть в коде ресурса. Если валидатор нашел у вас на сайте много ошибок, не волнуйтесь. Одна ошибка может повлечь за собой пятьдесят, и если исправить эту одну ошибку, то и остальные отпадут. Валидность кода тоже оказывает влияние на местонахождение страницы в выдаче поисковиков.
Если самостоятельная оптимизации кода кажется вам слишком сложной, эту услугу всегда можно заказать у специалистов, но сделать её просто необходимо, иначе поисковым роботам будет не нравиться ваш сайт, а длительная загрузка страниц приведет к частым отказам, что еще больше усугубит отношение поисковых машин к сайту.
www.creatornt.ru
Оптимизация кода
При разработке интернет сайтов большое значение имеет оптимизация их программного кода и таблиц стилей. Однако многие веб-мастера уделяют недостаточно внимания данному вопросу, не осознавая его значимости. Главной же целью этих действий является уменьшение веса страниц и, как следствие, ускорение их загрузки, а значит - экономия трафика. Подобную настройку можно проводить вручную или при помощи специальных сервисов. У обоих вариантов есть свои преимущества и недостатки.
Так, выполняя действие самостоятельно, велика вероятность упустить из виду важные моменты, вследствие чего результат будет менее эффективен, нежели машинная оптимизация. В свою очередь автоматическое выполнение настройки HTML-кода и CSS может привести к удалению каких-либо важных строк, после чего страницы будут отображаться некорректно, а ручная коррекция может занять много времени, ведь создание сайта часто подразумевает разработку сложного, оригинального дизайна, по шаблонам, имеющим несколько файлов стилей.
Способы уменьшения веса страницы при разработке сайта
Развитие современных технологий направлено на повышение скорости интернета, а веб-разработчики не прекращают трудиться над ускорением вывода данных со страниц сайтов.
- На сегодняшний день существует несколько способов ускорить загрузку информации:
- Активирование GZIP - утилиты, при помощи которой происходит сжатие и декомпрессия (восстановление) файлов на основе алгоритма DEFLATE. Как это работает? Когда пользователь дает запрос на открытие страницы площадки через браузер, она сжимается при помощи GZIP на сервере и в таком виде передается в браузер, который благодаря тому, что вес файла значительно уменьшился, загружает его быстрее. При получении сжатой страницы браузер производит ее разархивацию, после чего выводит пользователю. Стоит отметить, что это действие относится только к тексту, мультимедийные файлы (музыка, картинки, видео и т.д.) сжатию не подлежат.
- Кеширование на стороне пользователя. То есть в случае, когда клиент пользуется браузером, способным кешировать данные, при включении этой функции ему не нужно будет каждый раз повторно загружать одну и ту же информацию при условии, что она осталась неизменной.
- Использование CDN (Content Deliveri Network). Дословный перевод: «сеть доставки контента». Контент здесь - статические ресурсы, используемые на площадке: файлы стилей, архивы (RAR, ZIP), документы и т.д. Сеть доставки – набор серверов, имеющих географический разнос. Файлы синхронизируются на таких серверах, и когда клиент запрашивает определенную информацию, сервера «договариваются» между собой кто ее отдаст. Благодаря этому происходит распределение нагрузки и увеличивается скорость передачи данных пользователю.
- Удаление неиспользуемых компонентов. Под этим подразумевается, что в случае неиспользования клиентом каких-либо плагинов и виджетов, их JavaScript и CSS загружаться не должны.
- Качественная разработка сайта с применением метода объединения JavaScript и таблиц стилей в один файл имеет бо́льшую производительность, так как в данном случае они загружаются браузером однократно (меньшее количество НТТР - запросов) и намного быстрее.
- Сжатие JavaScript. Для этого используют различные компрессоры (YUI Compressor, The JavaScript Compressor Rater и другие). Однако следует применять этот метод осторожно, так как при наличии плохого кода (допустим, пропущена где-то запятая) можно получить неожиданный результат на выходе.
- Правильный формат изображений. Для фотографий следует использовать формат JPG, а для всех других – PNG. В противном случае вес страниц может значительно увеличиться.
- Коррекция размера больших изображений. Максимальный размер картинки не должен быть больше ширины блока, в котором она находится.
- Даже после того, как изображения переведены в нужный формат и имеют правильные размеры, необходимо произвести их сжатие. Для этого используют такие инструменты как jpegoptim, OptiPNG, jpegtran и др.
- Удаление лишних шрифтов. Нет смысла загружать дополнительные 200 кб информации, если, к примеру, шрифт применяется для единичного названия.
- Удаление кнопок соцсетей. Это вопрос неоднозначный. Многие наоборот ставят специальные плагины для этой цели. Однако данные кнопки (Facebook, VK, MAIL и др.) весят не одну сотню килобайт. Поэтому стоит задуматься о необходимости их наличия, взвесив все за и против.
- Замена графики эффектами CSS3. Использование нарезки изображений для тени, градиента или округлений границ было актуальным при разработке шаблонов несколько лет назад, сейчас CSS3 исключает необходимость применения подобных методов.
- Замена JavaScript с анимациями и эффектами на аналоги CSS3.
- Использование SVG - языка разметки масштабируемой графики (точек, форм, линий) в качестве векторов в формате XML. Размер данного файла часто меньше, нежели растровое изображение.
- Использование спрайтов – больших изображений, состоящих из нескольких мелких элементов графики, например иконок, кнопок и т.п.
Как, создавая сайт, можно вручную уменьшить вес таблиц стилей?
Как говорилось выше, оптимизацию кода можно осуществить самостоятельно или автоматически.
- Итак, как же настроить CSS вручную:
- Можно выполнить удаление неиспользуемых комментариев в файле, или же уменьшить их до минимально возможного размера.
- Удалить лишние пробелы и переносы, но осторожно, так как код в любом случае должен оставаться читабельным.
- Объединить объекты с одинаковыми свойствами.
- Произвести настройку шрифтов.
- Оптимизировать цвета. Например, при наличии цвета #ffffff его без проблем можно заменить на #fff, при этом цвет будет отображаться так же, но символов в коде станет меньше.
- Выполнить коррекцию отступов. Допустим padding: 10px 30px 10px 30px заменить на padding 10px 30px.
Применение онлайн-сервисов для настройки стилей при разработке сайта
Для начала хотелось бы уточнить разницу в понятиях «сжатие» и «форматирование» кода CSS. Первый вариант – сжатие – это процесс оптимизации, при котором убираются все лишние комментарии, отступы и т.д., в результате чего код уменьшается, а значит и грузится быстрее. Форматирование – процесс, приводящий код в более читабельный, упорядоченный вид. Например, каждая строка имеет одинаковый отступ, скобки устанавливаются на фиксированном расстоянии N и т.д.
С отформатированным кодом очень удобно работать, а вот для шустрой загрузки страниц лучше выводить его сжатый вариант. Сегодня существует множество онлайн-сервисов, позволяющих оптимизировать код. Однако использовать их нужно осторожно, потому как есть вероятность сжать файл таким образом, что после этого он просто перестанет работать.
- Рассмотрим некоторые из онлайн-сервисов для уменьшения размера таблиц стилей:
- CSS Optimizer - позволяет загружать информацию с ПК, принимает адрес из интернета, а также дает возможность просто скопировать код в соответствующее поле. Имеет ограничение на загружаемый файл не более 50 кб. Выполняет максимально сильное сжатие, однако код часто совершенно не читабелен, поэтому его можно использовать при условии, что дальнейшая коррекция таблиц стилей не требуется.
- CSS Compressor – имеет два режима работы: продвинутый и обычный. Можно выбрать уровень сжатия, предлагается три варианта на выбор. Оптимальный результат в большинстве случаев получается при использовании режима "Normal".
- Cleancss – это сервис, выполняющий оптимизацию и форматирование CSS, работающий на основе csstidy. Доступен на немецком, английском и французском языках.
Использование бесплатных инструментов для анализа клиентской производительности при создании сайта
Конечно, продвижение сайта не будет эффективным без его грамотной оптимизации, однако, юзабилити ресурса стоит далеко не на последнем месте в достижении данной цели. Поэтому многие веб-мастера используют всевозможные инструменты, позволяющие ускорить загрузку информации и сделать ресурс удобным для пользователей. Google Page Speed - это бесплатное расширение для браузеров Firefox, Google Chrome, Opera. Данный плагин производит анализ площадки и настроек сервера посредством тестов, основанных на практических рекомендациях по ускорению загрузки страниц. В результате анализа выставляется оценка от 0 до 100 баллов для каждой страницы. Результат также сопровождается необходимыми рекомендациями от специалистов Google.
YSlow используется для аналогичных целей, это разработка от Yahoo. Кроме рекомендаций плагин дает статистику по ресурсам страниц и значительно упрощает работу с различными средствами по их оптимизации. YSlow доступен в качестве расширения для Safari, Firefox, Opera и Chrome, а также как утилита, работающая в командной строке.
Как и где можно заказать разработку сайта и услуги по его настройке
Правильная оптимизация рабочего ресурса, наполнение его уникальным контентом, разработка сайта – все это стало основной работой для многих веб-мастеров. На сегодняшний день множество частных организаций и компаний предлагают свои услуги в этой области. Однако стоит помнить, что только имеющие немалый опыт и знания способны сделать работу качественно и недорого. Поэтому, нужно очень внимательно отнестись к выбору подрядчиков для настройки своих площадок, чтобы потом не пожинать плоды разочарования в виде низкой посещаемости ресурса. Воспользовавшись услугами интернет мастерской Website-Shop, вы приобретете качественный сайт с прекрасными показателями и останетесь довольны результатом.
www.website-shop.ru