10 распространенных ошибок юзабилити сайта и их решение. Ошибки юзабилити и внутренней оптимизации
Примеры ошибок в юзабилити и внутренней оптимизации сайтов
От автора: готовы к ТОП-7 страшных ошибок, которые нельзя ни под каким предлогом допускать на своем сайте? Не поленитесь и уделите 5 минут своего драгоценного времени на прочтение этой статьи, в которой увидите примеры ошибок в юзабилити на сайтах. Наверняка вам интересна эта тема, поэтому обязательно ознакомьтесь с приведенными мною 7-ю ключевыми пунктами, чтобы облегчить жизнь себе и посетителям веб-страницы.

Если человек хоть немного «в теме» и проходил какие-то курсы по веб-дизайну, то на каждом шагу в интернете он может встретить просто кошмарнейшие примеры неправильного юзабилити сайта. Причем самое забавное, что, как правило, владельцы этих веб-страниц на 350% уверенны, что их детище самое красивенькое. Эх, как бы они удивились, если собрали бы несколько отзывов у своей целевой аудитории. Ну да ладно, давайте от лирики к делу.
Ниже представлено 7 самых страшных ошибок юзабилити и внутренней оптимизации. Настоятельно рекомендуем избежать их при проектировании веб-сайта, чтобы максимально упростить для клиента процесс покупки или ознакомления с предлагаемой информацией, что в свою очередь неминуемо приведет к деньгам.
Слишком навязчивые баннеры.
Это наверно одна из самых основных ошибок юзабилити сайта, которую сможет понять даже человек, не имеющий никаких специальных знаний в данной области. Проблему с навязчивыми баннерами сейчас можно считать достаточно распространенной, так как владельцы интернет-магазинов и новостных порталов считают, что таким образом они сумеют выжать максимум из посетителей и спровоцировать их на нужное действие. Однако эта политика к необходимому результату приводит крайне редко.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееДа вас самих наверняка страшно бесит, когда заходишь на сайт ознакомиться с ценами, ассортимент посмотреть, а вам тут же в лицо 43 всплывающих предложения по типу: «подпишись», «скидка 101%» и т. д. Вы вроде бы и купить были не прочь, но на всякий случай бежите оттуда подальше, чтобы не прибило еще этими баннерами ненароком.
Отсутствие оптимизации под смартфоны и планшеты.
Практически половина посетителей приходит на сайт через мобильные устройства и переносные планшеты. Это обязательно нужно учитывать при разработке веб-страницы, если вы хотите, чтобы пользователям было удобно находить нужную продукцию или какую-либо информацию в кратчайший срок. Не забывайте про тестирование сайта после его создания на нескольких видах устройств. Это поможет сразу же понять, где есть какие-то косяки.

Перенасыщенность анимацией.
Анимационные изображения — штука весьма симпатичная и интересная, однако, если с ней переборщить, то можно найти себе на голову большое количество ненужных веб-болячек. Например, серьезно замедлится общая скорость загрузки сайта, или люди будут постоянно случайно нажимать на картинки, перебрасывающие их на другие площадки, когда это им совсем не нужно.
В целом анимация представляет собой достаточно полезный визуальный инструмент, однако, опять-таки, использовать его нужно грамотно и аккуратно.
Элементы на странице, вводящие в заблуждение.
Тема достаточно сложная, ее обычно хорошо разжевывают на курсах по веб-дизайну. Тем не менее, давайте вкратце затронем и это направление. Не слишком часто, но все же встречаются ситуации, когда вроде бы видишь какой-то активный элемент на сайте, нажимаешь на него, а ничего не происходит.
Все уже привыкли к основным принципам текстового оформления и понимают, что подчеркнутые пунктиром слова означают ссылку, а ярко выраженный цветной прямоугольник — кнопку с действием, а они чего-то не работают. Какие первые мысли приходят в голову в таком случае? Сломалось, наверное, значит не следят за сайтом, пойду-ка я лучше отсюда. Следовательно, старайтесь не вводить пользователей в заблуждение и слишком не перегибать с экспериментированием на предмет нестандартного применения элементов на сайте.

Перенасыщенность информацией.
Еще одна распространенная ошибка юзабилити — это попытка сделать на первом экране максимум предложений, чтобы человек хоть на что-то обратил внимание. Не совсем верная стратегия, учитывая, что по статистике посетителя лучше наоборот ограничить в выборе и проложить ему четкий интуитивно понятный туннель.
Тема это достаточно сложная, поэтому если говорить вкратце, то постарайтесь хотя бы не слишком грузить людей текстовыми блоками и большим количеством картинок. Другими словами, не пытайтесь предложить пользователям больше, чем они смогут «переварить».
Скрытые ссылки.
Один из самых страшных кошмаров на сайтах — это скрытые ссылки. Не стоит использовать подобную стратегию рекламирования собственных или заказных продуктов. Да, пользователи могут попасться в ваш капкан, однако, выбравшись из него, вероятность того, что они вернутся на место происшествия, крайне мала.
Визуальный дисбаланс.
Ну и последний огрех в юзабилити многих сайтов, который мы сегодня рассмотрим — это визуальный дисбаланс. Речь идет о слишком большой насыщенности изображений и прочих элементов на квадратный сантиметр веб-страницы. Да, эти всевозможные красочные рейтинговые звездочки и прочая ерунда может показаться вам красивой, однако, позаботьтесь о том, чтобы ключевые кнопки и подзаголовки были отчетливо видны на фоне второстепенных элементов.
Зашедший на сайт человек должен четко понимать, какие действия необходимо выполнить для определенной цели, чтобы он не забивал себе голову лишней информацией, а концентрировался исключительно на выборе предлагаемых продуктов. Для теста можете позвать к себе в «лабораторию» знакомых и поставить им определенную задачу перед тем, как они перейдут на веб-страницу. Если долго будут искать нужные кнопки, то очевидно, что все нужно упрощать.
Вот так вот, друзья, четкая и интуитивно понятная навигация, удобный поиск, простые и лаконичные тексты — все это базовые параметры юзабилити, которые в 100% случаях должны присутствовать на сайте. Если вы, конечно, хотите, чтобы он был не только внешне симпатичен, но и эффективен.
Хватит «играть со шрифтами», не мучайте дизайнера и посетителей сайта. Лучше позаботьтесь о том, чтобы зашедший пользователь мог за долю секунды понять, где находится информация или продукт, за которым он, собственно говоря, и пришел.

Надеемся, мы предоставили достаточное количество ценной информации, и уже сегодня вы что-нибудь да примените на практике. В качестве дополнения можете ознакомиться с полезнейшим онлайн-курсом по раскрутке и монетизации собственного блога, который позволит вам увеличить ваш заработок уже в ближайшее время.
Поделитесь ссылкой на эту статью с друзьями, если считаете, что она будет им полезна. До новых встреч!
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
50 ошибок, ухудшающих юзабилити сайта. Проверьте юзабилити по чек-листу

В статье собрано описание 50 ошибок в юзабилити сайта и советы по их устранению. Используя статью как чек-лист, вы сможете проверить и повысить удобство вашего проекта для посетителей. Для удобства все ошибки юзабилити сгруппированы по типам. Если у вас останутся вопросы, пишите в комментариях – постараюсь помочь советом.
Общие ошибки в юзабилити сайта
Данные ошибки относятся к дизайну сайта в целом. Рекомендую начинать проверку юзабилити с данной группы проблем.
- Отсутствие адаптивного дизайна или мобильной версии сайта. Учитывая рост мобильной аудитории многих сайтов, дизайн проекта должен адаптироваться к экранам мобильных устройств. Иначе посетителям будет неудобно просматривать сайт с планшетов и смартфонов.
- В первом экране (область сайта, доступная на ПК без прокрутки) отсутствует меню и полезный контент. Это ошибка, особенно отсутствие меню. Если посетитель сразу не увидит навигацию, он может подумать, что ее нет совсем.
- Сокрытие меню в «гамбургер» на обычной версии сайта для ПК. Прятать меню в «гамбургер» необходимо только на версиях сайта для мобильных устройств. При просмотре сайта на ПК меню должно выводиться полностью, иначе посетитель может не понять, где находится навигация.
- В дизайне сайта отсутствуют специальные места для размещения информации об акциях и спецпредложениях. Это может вызвать трудности при необходимости анонсировать на сайте акции, поэтому необходимо заранее предусмотреть в шаблоне места для размещения баннеров.
- Недостаточная контрастность фона и текста. Исследования показывают, что посетителям проще всего читать черный текст на белом фоне. Однако не всегда сайт имеет белый фон и черный шрифт. Проверьте, что читать текст на вашем сайте удобно и он не сливается с фоном, не режет глаза.
- Мелкий шрифт. Частая проблема, которая ухудшает юзабилити сайта. Размер шрифта должен быть таким, чтобы посетитель мог легко воспринимать текст с экрана.
- Использование шрифта с засечками. Такой шрифт сложнее читать с экрана. Предпочтительнее использовать шрифт без засечек.
- Выравнивание текста по ширине. Оптимально использовать выравнивание по левому краю.
- Реклама на сайте занимает более трети площади. Большая площадь рекламных мест может вызвать санкции со стороны поисковых систем.
- На сайте имеются всплывающие окна. Использовать их нежелательно, поскольку такие окна сильно раздражают посетителей.
- Наличие горизонтальной полосы прокрутки. Создает неудобство для посетителей.
-
В шаблоне дизайна используются неоптимизированные для web изображения. Это типичная ошибка, ухудшающая юзабилити сайта. Мне приходилось встречать в шаблонах картинки, вес который был более 1 Мб. Они замедляли загрузку сайта, особенно на мобильных устройствах с медленным Интернетом.
Ошибки в шапке сайта
- В шапке сайта отсутствует логотип и/или название компании и сфера ее деятельности. Посетитель не понимает, на какой сайт он попал и какую информацию может найти на нем. Несмотря на очевидный характер, ошибка часто встречается на сайтах, в том числе – коммерческих.
- Шапка занимает более 50% площади экрана, в результате полезный контент смещается вниз и для его просмотра необходимо прокручивать экран.
- На логотипе нет ссылки на главную страницу сайта. Пользователи привыкли нажимать на логотип в шапке, чтобы перейти к главной странице.
- В шапке корпоративного сайта отсутствуют номера телефонов. Посетителям приходится прилагать усилия для поиска контактной информации.
- Номера телефонов в шапке сайта прописаны картинкой, а не текстом. Посетитель не может скопировать номер телефона.
- У номеров телефонов не указан код страны и города, из-за чего иногородние посетители не могут связаться с компанией без знания кода города.
- Номера телефонов скрываются в версии дизайна, адаптированной для мобильных устройств. Также мне встречалась проблема, когда в определенном браузере или при открытии сайта на определенном устройстве номер телефона в шапке «исчезал» и клиенты не могли позвонить в компанию.
-
Элементы шапки или меню сделаны на Flash, из-за чего они не выводятся на мобильных устройствах.
Ошибки в навигации сайта, ухудшающие юзабилити
- Отсутствуют «хлебные крошки». Этот элемент позволяет пользователю перейти на один или несколько уровней выше, а также видеть, в каком разделе и подразделе сайта он находится. Также «хлебные крошки» улучшают внутреннюю оптимизацию сайта.
- Цвет ссылок на сайте не отличается от цвета основного шрифта, из-за чего ссылки мало заметны посетителям.
- Цвет ссылок не синий. Пользователи привыкли, что текст ссылок – синий. Иной цвет может ухудшить юзабилити сайта.
- Ссылки в меню прописаны картинкой, а не текстом. Не столько ошибка в юзабилити, сколько во внутренней оптимизации сайта. Рекомендуется все ссылки в меню делать текстовыми.
- В меню не выделяется раздел, в котором находится посетитель. Таким образом, посетитель не видит, в каком разделе он находится.
- Боковое меню размещено в правой колонке. Сомнительное решение с точки зрения юзабилити, поскольку пользователи привыкли видеть боковое меню справа.
- Меню не дублируется в «подвале» сайта. Системы аналитики показывают, что пользователи активно взаимодействуют с навигацией в «подвале» сайта. Поэтому имеет смысл дублировать ссылки на важные разделы сайта в «подвале», а не только размещать там ссылки на юридические документы.
- В меню сайта отсутствуют ссылки на важные разделы. Например, на сайте компании в меню обязательно должны быть ссылки на разделы «О компании», «Контакты», ссылки на услуги или каталог товаров.
-
Ссылки не реагируют на наведение курсора мыши. Желательно, чтобы ссылки изменяли оформление при наведении курсора. Например, у ссылок менялся цвет.
Ошибки юзабилити в оформлении текстов на сайте
- Заголовки и подзаголовки имеют такой же размер, как основной текст. Они не выделяются и не привлекают к себе внимание.
- В текстах не используются подзаголовки. Рекомендуется добавлять один подзаголовок на каждые 2000 знаков текста с пробелами.
- В текстах не используются таблицы, нумерованные и ненумерованные списки. Тексты набраны «сплошной стеной» – их неудобно читать.
- Отсутствие фотографий и других иллюстративных материалов. Фотографии делают текст привлекательнее и способствуют удержанию внимания посетителей.
- Фотографии не подписаны. Проверьте, что каждая фотография имеет описание в атрибутах ALT или TITLE.
- Кнопки социальных сетей находятся далеко от контента, из-за чего посетители реже делятся контентом в социальных сетях.
-
В статьях на сайте не выводится дата публикации, из-за чего сложно понять актуальность представленной информации.
Ошибки, ухудшающие юзабилити интернет-магазинов
- Отсутствует возможность сортировки товаров в каталоге, нет форм подбора товара по параметрам.
- Отсутствуют фотографии к некоторым или всем товарам в каталоге. Ошибкой является размещение фотографий только запакованных товаров без размещения содержимого коробки. Например, фотография упаковки с игрой мало что даст потенциальному покупателю. Необходимо также добавить фотографию, показывающую саму игру.
- При заказе товара, имеющего разные варианты расцветок или размеры, нет возможности выбрать конкретную расцветку или размер. Досадная ошибка в юзабилити, способная серьезно снизить уровень продаж.
- На карточках товаров отсутствуют блоки с сопутствующими товарами.
- Недостаточно подробные описания товаров. Например, в описании детских товаров нужно указывать возраст детей, для который данный товар подойдет.
- Отсутствуют оценки товаров, рейтинги, отзывы. Это важная информация, которая может помочь потенциальному покупателю принять решение о заказе.
-
Излишне сложная регистрация и процесс оформления заказа на сайте. Каждый лишний шаг может серьезно снизить конверсию.
Ошибки на странице «Контакты»
Проверяя юзабилити корпоративного сайта, обязательно откройте страницу с контактами. Проверьте, что на ней нет типичных ошибок. Обратите внимание, что перечисленные ниже проблемы относятся к корпоративным сайтам. Для информационных сайтов они не актуальны.
- Отсутствует адрес электронной почты.
- Отсутствует график работы компании. Отсутствует информация об обеде или работе в выходные дни.
- Отсутствуют реквизиты компании. Особенно эта проблема актуальна для интернет-магазинов.
- При наличии нескольких номеров телефонов не указано, какой номер и к какому отделу компании относится.
- Указан адрес только одного офиса компании при наличии нескольких офисов, торговых точек, пунктов выдачи и т.д.
- Отсутствует схема проезда.
-
Отсутствует информация, как лучше проехать в компанию на автомобиле, общественном транспорте.
Как проверить и оценить юзабилити сайта?
Ниже размещен алгоритм, следуя которому, вы сможете улучшить юзабилити вашего сайта:
- Последовательно проверьте ваш сайт по чек-листу, размещенному выше. В нем ровно 50 пунктов для проверки.
- Отметьте проблемы, которые вы найдете.
- Составьте техническое задание на исправление ошибок. Если вам потребуется программист для решения проблем, вы можете бесплатно добавить проект на биржу или найти специалиста в каталоге веб-программистов.
-
Исправьте ошибки юзабилити, выявленные на сайте, самостоятельно или при помощи специалистов.
Чтобы оценить эффективность внесенных изменений, полезно измерить основные показатели сайта до и после доработок. При этом минимальный период, который необходимо брать для оценки – месяц до и месяц после доработок.
Сравнивать имеет смысл такие показатели, как:
Резюме
Мы разобрались, как проверить и улучшить юзабилити сайта. Разобрали 50 типичных ошибок юзабилити и внутренней оптимизации. В завершении статьи хочу дать ссылки на дополнительные материалы. Они помогут вам глубже разобраться в проблеме.
Полезные статьи по теме:
www.kadrof.ru
11 типичных ошибок юзабилити или Отлавливаем жуков
Как вы, возможно, заметили, мы неустанно повторяем одну простую, но, тем не менее, важную истину: начинать оптимизацию сайта под поисковые запросы нужно еще на самой начальной стадии, а именно – на этапе разработки самого сайта. Планомерное, грамотное, методичное построение сайта с учетом различных современных требований – залог вашего успеха в бизнесе и несомненные первые позиции в ТОПе.
В этой статье мы рассмотрим самые характерные, часто встречающиеся ошибки в работе над оптимизацией ресурса под поисковые запросы, а также затронем тему юзабилити или удобства Вашего ресурса для рядового пользователя.
USABILITY – англ. дословно можно перевести, как возможность использования, полезность. Это важнейшая составляющая SEO, способная обеспечить конверсию (лат. conversio – вращать, оборачивать, превращать) клиентов, пользователей, посетителей и покупателей внутри ресурса.
При ранжировании сайтов поисковые системы всегда учитывают поведенческий фактор, именно поэтому вовремя исправленные ошибки (bug – англ.ошибка, жук), которые делают сайт малоудобным для юзера (user – англ. пользователь, потребитель, клиент), способны значительно повлиять на позицию Вашего сайта в поисковой выдаче.
Прежде чем перейти к рассмотрению самых распространенных ошибок юзабилити, давайте уточним некоторые понятия, а именно: из каких же блоков традиционно состоит сайт? Это необходимо сделать для того, чтобы статья была понятна не только профессионалам, но и новичкам в области SEO. Итак:
Фронтэнд – лицо сайта, англ.front-end – это то, что видит обычный пользователь в первую очередь. Есть еще невидимая пользователю часть – админзона или бэкэнд, англ. back-end – это панель управления сайтом.
Тайтл – англ. title – заголовок. Как правило, он отображается в самом верху страницы, на одной из вкладок браузера, в тайтл-баре, либо на панели закладок. Здесь размещается иконка сайта (favikon), сам заголовок и название. Прописывается при помощи тэга <title>rodinalinkovtitle>
Хедер – англ.header – шапка сайта. Это верхняя часть страницы до контентной части, где располагаются статьи и фото. В шапке сайта обычно размещается логотип, меню навигации, форма регистрации и входа на сайт, поле поиска по сайту.
Контент – англ. content – содержание. В этой части сайта размещают статьи, записи, фотографии, комментарии… Содержательная часть сайта располагается между шапкой и подвалом сайта.
Сайдбар – англ.sidebar – боковая панель. В боковой панели обычно размещаются различные элементы навигации, чаще всего это разделы сайта или список статей, там же могут располагаться различные виджеты. Довольно часто в боковых панелях размещают рекламные модули, контекстную и банерную рекламу. Здесь же информеры, формы подписки на rss рассылки, кнопки социальных сетей. Боковые панели могут располагаться справа, слева, а также по обе стороны контентной части сайта.
Футер – англ.footer – подножие,подвал страницы. Это самая нижняя часть сайта, которая располагается после основной, контентной части. Здесь размещают различные счетчики, копирайт, прочую информацию о разработчиках, информацию о правах и правилах пользования ресурсом. Часто можно видеть упрощенный, текстовой вариант навигации по сайту.
Вроде бы ничего не забыли, теперь можно смело переходить к рассмотрению самых распространенных ошибок юзабилити.
11 типичных ошибок юзабилити
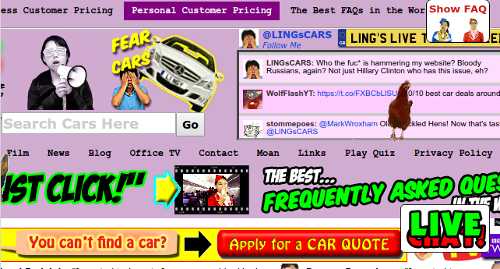
Ошибка раз. Располагать в шапке сайте сразу несколько брэндов. Это может сильно запутать пользователя.
Ошибка два. Логотип или логотипы, размещенные в шапке сайта некликабельны. Возможно, под лого и есть кликабельная ссылка, но согласитесь, гораздо удобнее кликнуть по лого и перейти на соответствующую страницу. Очень желательно размещать в шапке все же только один логотип, при клике на который, происходит перенаправление на главную страницу сайта.
Ошибка три. Размещать в шапке сайта какую-либо контактную информацию (адрес, телефон, мэйл), которая представлена картинкой, а не текстом. У пользователя нет возможности скопировать такую информацию. Предоставляйте такую информацию в виде текста и не забывайте указывать рядом режим работы или время приема заказов.
Ошибка четыре. Перегруженность боковых панелей текстом. Пользователь часто теряется в обилии слов. Ему трудно отыскать нужную, актуальную для него тему. Бывает довольно сложно сориентироваться, когда каждый пункт содержит по несколько строчек.
Ошибка пять. Обманывать ожидания пользователя некликабельными иконками, пустыми ссылками, перенаправлениями на несуществующие страницы.
Ошибка шесть. Плохая верстка текстов на сайте. Часто текст представлен одним нерушимым монолитным блоком. Это крайне неудобно при просмотре страницы и поиске необходимой информации.
Ошибка семь. Эту ошибку можно отнести к разряду критичных ошибок. Когда не настроено основное зеркало сайта. Отсутствуют файлы robots.txt и sitemap.xml, которые предназначены для указания параметров индексирования.
Ошибка восемь. Наличие дубликатов контента внутри сайта. Обилие ключевых слов на одной странице. Это может раздражать пользователя, а поисковой системой рассматриваться, как спам.
Ошибка девять. Контент оформлен неоднородно. Пользователю тяжело воспринимать содержание страницы, когда оно набрано различным размером и типом шрифта. Позаботьтесь и о контрасте. Часто текст сливается с фоном или бэкграундом сайта, читать такой текст невозможно.
Ошибка десять. Отсутствие перелинковки с ключевых слов на сайте. Перелинковка помогает осуществлять навигацию по структуре сайта и пренебрегать ею не нужно.
Ошибка одиннадцать. Отсутствие метатэгов, которые очень важны для поисковых машин. Это тэги description и keywords. Они помещаются внутри тэга head в HTML-документах. Эти тэги используются исключительно для описания страниц и не видны посетителям сайта.
Новички и профессионалы, грамотно оформляйте и структурируйте контент для более успешного продвижения ваших сайтов. Не пренебрегайте помощью и поддержкой специалистов в области SEO. Надеемся, что материалы из блогов и непосредственно услуги Родины Линков вам в этом также помогут!
www.rodinalinkov.ru
ТОП-35 ошибок юзабилити и дизайна сайта · Блог Системы SeoPult
В статье «Что такое юзабилити, и как сделать сайт удобным для пользователей» мы уже рассказывали о понятии и принципах удобного ресурса. Сегодня мы поговорим об ошибках, которые часто допускаются при веб-проектировании. Для удобства мы сгруппировали ошибки в логические группы.
Внешний вид
1. Много рекламы
Если реклама занимает существенную часть страницы, пользователь, скорее всего, быстро покинет ее. Зарабатывать с помощью рекламы надо взвешенно — перегруженность баннерами и контекстными блоками не привлечет лояльных посетителей, а лишь принесет временную выгоду. В итоге есть риск растерять существующий трафик.

2. Всплывающие окна
Кликандеры и попандеры не вызывают ничего, кроме раздражения. Это пережиток 90-х, когда уровень конкуренции был низким. Сегодня же такие элементы легко можно встретить на сайтах с содержанием сомнительного характера. В остальных случаях лучше выбирать другие способы монетизации.
Сюда же относятся всплывающие окна (виджеты) с различными предложениями (подписаться на группу, купить товар, заказать обратный звонок). Если вы их используете, то дайте возможность пользователю ознакомиться с содержимым сайта (настройте отображение окон по определенному алгоритму, например, при нахождении 15 секунд в карточке товара).
3. Отсутствие единой дизайнерской концепции
Сайт должен быть выдержан в едином стиле. Не стоит креативить и раскрашивать в разные цвета страницы с рубриками, записями и главную или применять разные элементы оформления. Это сбивает с толку, и пользователь просто не поймет, где он — на вашем сайте или уже нет.

4. Ошибки верстки
Верстка должна быть «ровной», без перекосов. Текст не должен выходить за рамки отведенных блоков, изображения не должны «скакать» по разным углам. Проверьте, как отображаются страницы в разных браузерах. Некорректная верстка может существенно подпортить вашу репутацию, ведь она свидетельствует о непрофессионализме.
5. Отсутствие логотипа
В шапке сайта должен быть логотип. Каждый пользователь интуитивно ищет логотип именно здесь. Какой бы у вас ни был сайт — интернет-магазин, блог или каталог объявлений — логотип обязательно нужен.
6. Реклама на коммерческом сайте
Рекламные баннеры сторонних ресурсов или блоки контекста на страницах интернет-магазина — явление, как минимум, странное. Это может вызывать недоверие со стороны клиентов и быть губительным для репутации.
7. Автоматический запуск видео или музыки
Представьте, что пользователь зашел на ваш сайт с рабочего места, и вдруг на весь офис раздается «Марш Мендельсона». Если вы ожидаете, что он вернется к вам позже, чтобы дослушать композицию, то на это вряд ли стоит рассчитывать. Другой аспект — трафик и скорость соединения. Большое число трафика идет на сайт с мобильных устройств, и автоматическая загрузка видео и аудио будет тормозить работу сайта.
8. Неудачная цветовая гамма и контрастность
Есть наука о цвете — колористика. Пользуйтесь ее принципами при подборе цветовой гаммы для сайта. Если нужно, сформируйте фокус-группы для определения цветовых предпочтений. А розовые буквы на бордовом фоне пусть остаются в прошлом веке.
9. Неудобное и нелогичное расположение элементов
Все знают, что меню находится вверху страницы по всей ее ширине или с левого края, а в футере можно найти информацию о компании и контакты. Не стоит в попытке выделиться изобретать оригинальный шаблон, где нужно будет потрудиться, чтобы найти привычные элементы.
10. Избыточная анимация
Если сайт становится похож на неоновую вывеску из-за анимации, то что-то здесь не так. От обилия мерцающих элементов может резать в глазах и даже начаться головокружение. Реакция человека — поскорее устранить раздражающий фактор, то есть закрыть сайт. Если же анимация сделана грамотно, но ее много, то она отвлекает пользователей от основного контента.

Навигация
11. Лишнее меню
На сайте достаточно двух меню: основного (ключевые разделы сайта — о компании, акции, контакты, доставка и проч.) и каталожного (навигация по каталогу товаров или услуг). Большее количество меню может сбивать с толку и запутать посетителей.
12. Битые ссылки
Битые ссылки — это ссылки, ведущие на несуществующие страницы. Например, по окончании акции соответствующую страницу удалили, а ссылка на нее осталась. При переходе пользователь видит 404 ошибку, что может негативно сказаться на его поведенческом опыте.
13. Не оформлена страница 404
Не всегда удается отследить все битые ссылки, а иногда пользователи ошибаются в написании URL, вбивая адрес вручную. Если все-таки посетитель попал на несуществующую страницу, она не должна выглядеть так:

Расположите здесь интересные записи, форму поиска, рубрики, объясните, почему возникла ошибка 404. Можно также поместить интересную картинку или видео — это привлечет внимание. Подробнее о работе с такими страницами мы писали в этой статье.
14. Нет «хлебных крошек»
Пользователь должен всегда понимать, где он находится, и иметь возможность вернутся на предыдущую страницу. «Хлебные крошки» облегчают навигацию по сайту и улучшают поведенческие факторы.
15. Малый размер кликабельных элементов
По всем ссылкам и кнопкам должно быть удобно и легко кликать. Особенно это важно для мобильной версии сайта. В противном случае человек может случайно нажать не туда и покинуть сайт в гневе.

16. Горизонтальная прокрутка
Ее не должно быть вообще. Сайт должен полностью помещаться по ширине на экране пользователя, будь то телевизор, ноутбук или смартфон.
17. Отсутствие внутреннего поиска на сайте
Внутренним поиском пользуются не так часто, но он должен присутствовать. Особенно это касается крупных сайтов с множеством страниц. Поместить окно поиска надо на видном месте вверху страницы.
18. Нет страниц «Контакты» и «О нас»
Это важные разделы, в первую очередь, для сайтов компаний. Но и для других ресурсов (блогов, порталов и т. п.) они нужны. Если пользователя заинтересовал сайт, он, возможно, захочет связаться с автором по каким-либо вопросам. Необходимо предоставить ему такую возможность.
19. Тупиковый сценарий
Не создавайте случаев на сайте, когда у посетителей возникает вопрос: «А что дальше?» Часто такая тупиковая ситуация возникает после оформления и отправки заказа (нет уведомления о том, что заказ принят), после проведения оплаты и так далее. После каждого действия информируйте пользователя о том, что происходит и что ему делать дальше.
Функциональность
20. Медленная загрузка страниц
Увеличение времени загрузки страницы до 7 секунд повышает показатель отказов на 30%. Если страница грузится еще дольше, то показатель отказов стремится к 100%. Медленные сайты хуже индексируются и ниже ранжируются поисковиками. Именно поэтому надо работать над увеличением скорости загрузки страниц и времени ответа сервера. Для проверки отклика страниц используйте этот бесплатный сервис от Google.
21. Мгновенный запрос регистрации
Невозможность ознакомиться с содержимым сайта без регистрации — серьезный аргумент, чтобы покинуть его. Даже если у вас ценное и уникальное содержимое, предусмотрите демо-доступ.
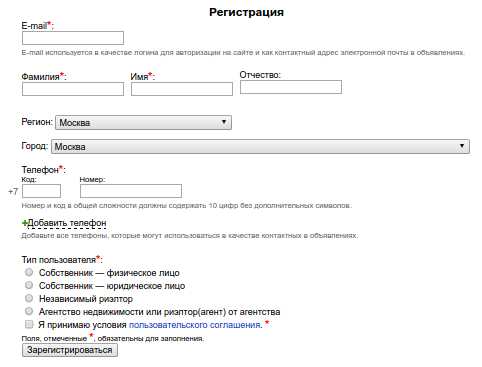
22. Проблемы с формами регистрации
Форма регистрации — это не анкета. Десяток и более полей в форме очень часто становятся причиной отказа от использования ресурса. Практика показывает, что 2-4 поля вполне достаточно. Остальную информацию человек может ввести позже в личном кабинете.

23. Скрытые поля ввода паролей
Звездочки *****, маскирующие символы вводимого пароля, конечно, призваны обеспечить безопасность. Но если нет возможности увидеть символы, то длинный и сложный пароль ввести непросто, особенно с клавиатуры смартфона.
24. Отсутствие оптимизации для мобильных устройств
Мобильные и адаптивные сайты — это норма. Они не только удобны для пользователей смартфонов, но и лучше ранжируются в поиске. Если мобильная версия полностью дублирует основную, то контент должен разрабатываться с учетом удобства просмотра на маленьких экранах.
25. Нет поддержки мониторов с высоким разрешением
Учитывайте движение прогресса и настройте поддержку мониторов с высоким ppi. В противном случае элементы (логотипы, пиктограммы) могут выглядеть размыто, а качественные фото — не так хорошо смотреться, как могли бы.
26. Нет «социальных» кнопок
Связь сайта с соцсетями обеспечивает дополнительный трафик. Разместите кнопки «Поделиться», «Мне нравится», и ваш ресурс начнет получать ссылки и переходы из соцсетей.
Контент
27. Непонятно, о чем сайт
Пользователь должен получать информацию, а не проходить квест. Не заставляйте его гадать, о чем же ваш сайт. Следуйте правилу юзабилити “трех секунд” — именно столько должно занять у пользователя осознание темы и назначения сайта. Используйте понятную рубрикацию, слоган, логотип, контент.
 Сайт о строительстве и ремонте? Не угадали
Сайт о строительстве и ремонте? Не угадали
28. «Полотна» текста
Текст должен быть визуально привлекательным. Это не значит, что надо вставлять рамки с «бегущими муравьями», но подзаголовки, списки, блоки с важной информацией пойдут на пользу. Не делайте большие абзацы: один абзац — одна законченная мысль.

29. Нечитабельный шрифт
Красивый шрифт — не значит читабельный. Особенно этим грешат разработчики логотипов, когда название фирмы или слоган пишут витиеватым шрифтом, который разобрать сложно даже при длительном анализе.

30. «Растягивание» статьи на несколько страниц
Накрутка поведенческих факторов за счет разбивки статьи на несколько страниц — путь в никуда. Помните, что всегда найдется конкурент, у которого такой разбивки не будет. Цените время своих пользователей, и они обязательно отплатят за это.
31. Отсутствие навигации внутри статьи
Если статья большая, то стоит сделать содержание и ссылки по ходу текста «К оглавлению». Также допустимо применение ссылок-якорей на различные части текста.
32. Неактуальная информация
Это распространенная проблема корпоративных сайтов. Когда-то кто-то создал сайт, наполнял его какое-то время, и на этом все. В результате на сайте годами висят записи, которые давно утратили актуальность. У посетителя сразу возникает вопрос: работает ли компания? Поэтому обновляйте информацию, проявляйте активность. Это оценят и посетители, и поисковики.
33. Узкая или широкая колонка текста
Ширина поля для текста должна составлять 60-70% ширины страницы. Очень узкие колонки вытягивают текст, и их неудобно читать. Широкие колонки усложняют чтение, ведь можно потерять строку (как на рисунке ниже).

34. Переизбыток (или недостаток) изображений
Переизбыток изображений приводит к рассеиванию внимания. Недостаточное количество изображений тоже не пойдет на пользу сайту, ведь любой контент с картинками станет интересным и запоминаемым. Найдите золотую середину.
35. «Многотекстаибукв»
Мы специально написали название подзаголовка слитно, чтобы вы поняли, какой эффект создается, если на страницах сайта много текстовой информации. Особенно этим грешат сайты турагентств и агентств недвижимости, когда пытаются все предложения с описаниями вывести на главную страницу. В итоге ничего кроме рассеивания внимания добиться не получится.
Итак, теперь вы знаете, каких ошибок нельзя допускать при разработке юзабилити сайта. Избегайте их, и ваш сайт станет «магнитом» для пользователей.
blog.seopult.ru
Ошибки юзабилити сайта - 10 самых распространенных ошибок и как их избежать
В настоящее время все дизайнеры и разработчики осознают важность такого понятия как юзабилити в своей работе. Это дает огромный плюс для пользователей сайтов, удовлетворяя их запросы и превращая в счастливых клиентов.
Именно восторг и восхищение, и активные действия, а не раздражение и быстрый уход с сайта, что случается очень часто.Чтобы это не случилось, мы предлагаем вам обзор 10 распространенных ошибок юзабилити и рекомендации, как от них избавиться.
Крошечные кликабельные области
Гиперссылки предназначены, прежде всего, для нажатия, для перехода на страницу или сайт и вы должны убедиться, что нажатие по ним проходит легко и понятно. Вот пример ссылки, которая слишком мала, нажимать по ней уже сложнее. Взяты с комментариев сайта Hacker News (выделены красным).
Вот еще один пример, где ссылка уже выделена покрупнее и ее видно:
Зачем нам нужна вообще большая активная область ссылки? Да все просто. Потому что наши движение мышкой не всегда точны. А чем больше площадь для клика, тем легче попасть 🙂
Для обеспечения большей активной области ссылки оберните ее с помощью небольшого css кода:
<a href="http://www.examplesite.com">Пример сайта<a>
<a href="http://www.examplesite.com">Пример сайта<a> |
Тем самым вы увеличите отступ блока ссылки на 5px с каждой стороны. Можно еще внести cursor:pointer;
Тогда наша запись будет выглядеть вот так:
<a href="http://www.examplesite.com">Пример сайта<a>
<a href="http://www.examplesite.com">Пример сайта<a> |
Т. е при наведение будет всплывать указатель, что это ссылка (чтоб уже наверняка).
Схожая заметка — Как сделать всплывающую подсказку в CSS при наведении.
Нумерация страниц используется не по назначению
Нумерация, или еще ее называют пагинация, страниц призвана разбить контент на несколько частей. Это касается блогов, интернет магазинов, каталогов имеющих очень большую структуру. Помните, чем больше контента без пагинации присутствует на странице, тем дольше она грузится. Это ошибка юзабилити, помните о ней.
Но есть также и другой способ использования нумерации. Это разбиение контентной части статьи на несколько мелких. Таким образом, ваша большая статья становится поделенной на несколько.
Пользователь будет переходить от страницы к странице в пределах одной заметки, увеличивая количества просмотров и увеличивая доход с рекламы. Такой способ неоднозначный.
Я стараюсь не использовать разбивку на несколько страниц своих больших статей, чтобы не развелось дублей. Все вышесказанное вполне применимо к западному интернету. Но раз об этом пишут, то нужно это упомянуть и здесь.

Хотя на первый взгляд может показаться, что это самый простой способ, как выбить побольше денег из ваших объявлений. Здесь существуют две проблемы.
Во-первых, это очень раздражает. Необходимость загружать несколько страниц, вместо того, чтобы читать одну. Это вообще не весело. Вы просто создаете барьер.
Во-вторых, поисковые системы такое разбиение не очень любят, особенно если каждая страница несет сама по себе мало смысла и напичкана ключевыми словами. Понизят вас в поиске даже не сомневайтесь.
Повторяющиеся заголовки страниц
Еще одна из распространенных ошибок юзабилити сайта. Название страницы очень важно. Заголовок страниц — это текст, вставленный между тегами <title></title> в разделе служебных тегов <head></head> вашего html кода.
Иногда люди создают общий тайтл для всех страниц сайта в виде имени и затем повторно добавляют его через дефис на внутренних страницах. Это неправильно, поскольку лишает каждую страницу ряда ключевых преимуществ.
Первое преимущество в том, что хорошее название передает пользователям больше информации о чем эта страница. Люди могут быстро выяснить, где они в настоящий момент находятся. Кстати, эту функцию также хорошо выполняют хлебные крошки на сайте WordPress.
Еще помните, что заголовок страницы не просто появляется в верхней части браузера, а появляется в результатах поиска в выдаче Гугла и Яндекса. Так что использование ключевых слов и фраз уже должно являться достаточно причиной, чтобы потратить немного времени на seo оптимизацию страниц вашего сайта.
Вторая причина связана, опять-таки, с СЕО. Поисковым системам нужна разная информация для ранжирования результатов конкретного запроса.
Имя страницы как раз и является наиболее важной частью информации, которую поисковики используют, чтобы оценить насколько актуальна ваша страница (а точнее ее содержимое) ее названию. Не кидайтесь и не прописывайте кучу ключевых слов в тайтл.
Это в корне неверно и глупо. Постарайтесь придумать лаконичное название, которое уместится в 60 знаков, ибо при длинном тайтле все остальное обрежется. Вот пример хорошего тайтла сайта Smashmagazine. В браузере Safari выглядит так:
Здесь у нас присутствует и название самой статьи и категория и само название сайта. Вот код в разметке:
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title>
<title>Vintage and Blues WordPress Themes | Freebies | Smashing Magazine</title> |
А вот эта страница в результатах выдачи Гугла:
Контент, который сложно просканировать
Для хорошего юзабельного сайта важно иметь не просто классный дизайн, но еще и хорошее содержание. Дизайн только акцентирует внимание пользователя на сайте, помогает его глазу ориентироваться, но все равно важной частью было есть и остается КОНТЕНТ!
Люди настолько завалены всякой разной информации, что они уже научились ее фильтровать и не надейтесь, что именно все ваши посетители будут читать сайт сверху до низу. Это далеко не так. Глаз пользователя постоянно прыгает от одной зоны просмотра к другой, от одного сайта к другому.
Сначала только то, что сразу находится в зоне видимости, а потом поведение быстро меняется. Вот как это выглядит на рисунке:

Красные кружки обозначают области, где посетители сосредотачивают свой взор, а цифры указывают на порядок в котором они смотрят. Для этого вам немного надо структурировать содержание сайта и статьи. Вот несколько советов:
- Создайте несколько точек внимания. Это части вашей страницы, которые привлекают внимание посетителей. Этого можно достигнуть изменением шрифта (выделение подзаголовками), контрастными (не раздражающими шрифтами). Вы также рядом можете использовать различные картинки, иконки, чтобы акцентировать нужные участки текста для пользователя.
- Каждая точка внимания должна сопровождаться описательным заголовком. Без каких-либо раздумий читатель должен понять, о чем этот блок, а не ходить вокруг да около и делать расплывчатые заголовки. Делайте их информативными и краткими. Люди хотят получать информацию быстро.
- Любой текст должен быть коротким и легко усваиваться. Предоставьте только самое основное, без длинных предложений, отбросьте все лишнее, всю воду. Оставьте самый «жир», а то, что мертвым грузом вырежьте. Вот такой пример:

Это пример не совсем удачного юзабилити страницы сайта Опен офис. Нет предусмотренных четких точек фокуса. Контент группируется в огромные куски. Его сложнее читать и воспринимать информацию с него.

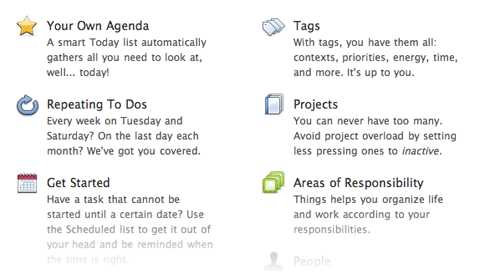
А вот уже удачный пример краткого и понятного содержания, оформленного визуально иконками и кратким понятным и не размазанным содержанием. Воспринимать уже такой блок гораздо легче, а значит и уровень доверия к такому сайту будет выше.
Старайтесь использовать списки – выгод, преимуществ и так далее. Это сразу работает. Вот почему на многих сайтах вы можете встретить блок «5 причин работать с нами» и что-то подобное.
Нет контакта с аудиторией
Привлечение к участию пользователей очень важно, если вы хотите построить успешное сообщество или комьюнити. Также оно полезно, если вы хотите увидеть в своих рядах лояльных клиентов. Быстрые ответы на вопросы вашей аудитории означает не только хорошее обслуживание службы поддержки, а это также обозначает вашу заботу о клиенте и они это ценят.
Но многие сайты по-прежнему не обеспечивают обратную связь со своими пользователями, а у некоторых нет даже email адреса или контактной формы. Вот вам и очевидная ошибка юзабилити владельцев таких сайтов.

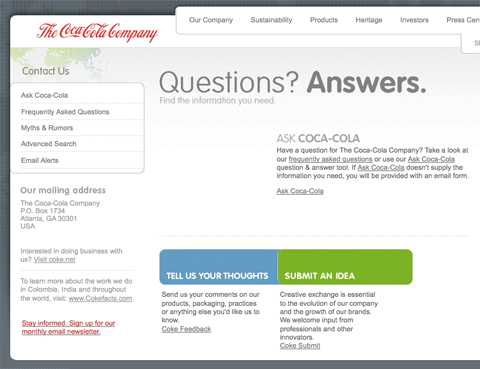
При нажатии на ссылку с контактной формой на сайте Кока Колы, где нет ни адреса почты, ни телефона. Большинство ссылок ведут на часто задаваемые вопросы. Форма обратной связи требует ваш адрес, возраст и ограничение на объем сообщения в 500 символов; Предложи идею с двумя длинными страницами, с правилами и условиями. Это выглядит так, что компания не особо хочет, чтобы с нею связывались.
Конечно, поставив адрес электронной почты можно навлечь очень много СПАМА. Кстати, если вы не знаете, как защититься от спама, на блоге у меня есть подробная статья на эту тему.
Есть решение, которое кодирует адрес электронной почты через скрипт и называется оно Enkoder. Он является приложением и поставляется в двух вариантах, для Мак устройств и как обычное веб приложение.
Он шифрует любой адрес электронной почты, который вы даете на сайте и отдает вам кучу javascript кода, который нужно разместить на странице. Когда страница с кодом загружается, ваш адрес почты магически превращается в кликабельную ссылку.
Поисковые боты, собирающие адреса, не в состоянии разобрать такой код и обходят ваш сайт. Вы также можете использовать контактные формы на сайте, однако вы все еще будете получать спам, если не установите капчу. А она немного ухудшает пользовательский опыт, зато защищает от СПАМА.
У меня на блоге стоит замечательный плагин AKISMET, он достаточно хорошо вычищает весь мусор в автоматическом режиме, не давая проникнуть всяким мусорным комментариям. Также для защиты от спама не только email адресов, а еще и комментариев существует хорошее решение и называется оно Disqus. Переходите по ссылке и применяйте, там на практике можно поставить на блог такую же встроенную систему комментирования.
Форумы в помощь. Онлайн форумы великая вещь как канал связи, который может стать альтернативным способ для пользователей, чтобы войти в контакт. Открытый форум даже лучше, чем просто контактная форма на сайте или адрес электронной почты, потому как сами форумчане помогут вам с ответом на ваш вопрос. Там каждый, кто сталкивался с проблемой, в состоянии будет откликнуться на призыв помочь.
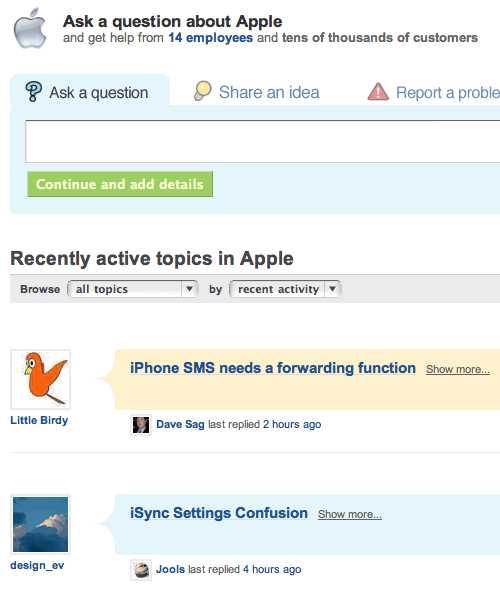
Есть такое приложение как GetSatisfaction, которое работает наподобие форума. На нем вы можете оставлять что-то похожее на тикет проблемы, а администрация или пользователи могут реагировать на них. Пользователи также могут добавлять комментарии. Этим способом вы можете отлично поддерживать двухстороннюю связь с вашей аудиторией.

Getsatisfaction форум для Apple
Нет формы поиска на сайте
Большинство пользователей, как только попадают на сайт, сразу начинают искать форму поиска. Возможно, они точно знают, зачем пришли и не хотят тратить время на изучение структуры навигации сайта. Якоб Нельсен называет таких пользователей ищуще-доминирующими. Такие пользователи хотят найти информацию как можно быстрее и у них нет времени на особое разглядывание.
Если вы запускаете блог или интернет магазин на WordPress и других движках, то вам нужен поиск, это бесспорно. Люди могут прийти к вам на сайт за статьей или конкретным продуктом, который они давно видели у вас на сайте, и, скорее всего, будут искать его через форму быстрого поиска.
Если вы еще ее не установили на сайте, то спешите, ведь у вас есть время ее сделать. Можно использовать форму поиска от Яндекса или Гугла. Тем самым внедрив их системы, вы получите еще и хорошую индексацию ваших страниц. Например, вы только что добавили страницу, а пользователи к вам приходят, вбивают запрос ищут. Срабатывает пинг от этой формы и робот быстрее и охотнее загоняет страницы в свою базу. Вот код от Гугла:
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="smashingmagazine.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form>
<form action="http://www.google.com/search" method="get"> <fieldset> <input type="hidden" name="sitesearch" value="smashingmagazine.com" /> <input type="text" name="q" size="31" maxlength="255" value="" /> <input type="submit" value="Google Search" /> </fieldset> </form> |
Вместо smashmagazine.com ваш адрес сайта.
А вот пример от Yahoo:
<form action="http://search.yahoo.com/search" method="get"> <fieldset> <input type="hidden" name="vs" value="smashingmagazine.com" /> <input type="text" name="p" /> <input type="submit" value="Yahoo Search" /> </fieldset> </form>
<form action="http://search.yahoo.com/search" method="get"> <fieldset> <input type="hidden" name="vs" value="smashingmagazine.com" /> <input type="text" name="p" /> <input type="submit" value="Yahoo Search" /> </fieldset> </form> |
Он нам не нужен, поскольку в России им не особо пользуются. Можно воспользоваться также Яндекс поиском по сайту. В скором времени у меня будет статья по нему.
Слишком много функционала при регистрации
В интернете встречаются сайты, которые предлагают регистрацию и прочие другие барьеры, чтобы насладиться процессом изучения какого либо материала. Я конечно не беру в счет membership зону (зону платного контента), где, чтобы скачать урок или прочитать статью, нужно зарегистрироваться.
Но если эта информация и так доступна в свободном доступе, то тут вы столкнетесь с негодованием людей. Почему я должен зарегистрироваться чтобы читать новости? Резонный вопрос. Вы будете правы сказав, что это защита от спама и прочего воровства контента.
Например на сайтах Digg и Reddit можно спокойно все изучать и регистрация там не требуется.
Старайтесь не усложнять путь до контента вашим пользователям – это все только ухудшит пользовательский опыт. Вы лишитесь хорошей конверсии. Не делайте такую ошибку юзабилити.

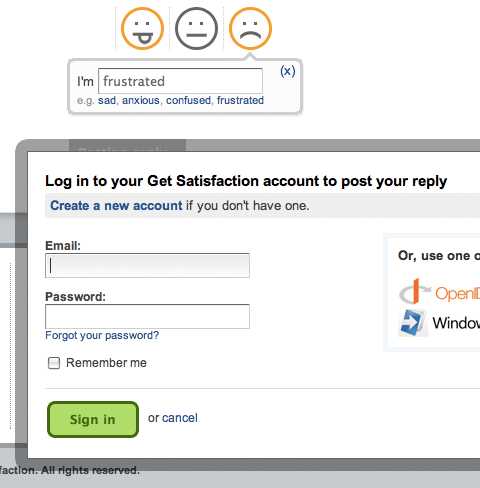
В интерфейсе Getsatisfaction, например, чтобы оставить отзыв или добавить комментарий о продукте вы нажимаете кнопку «Начать». Вместо этого вы встречаетесь с диалоговым окном с сообщением «Войти или Зарегистрироваться». Не очень хорошо, учитывая тот факт, что клиент просто расстроиться и покинет этот сайт.

Целевая страница сайта Pixlr. Есть кнопка Jump in n’get started. Нажав на нее, вам не будет предложено войти или зарегистрироваться, вы тестируете приложение прямо сейчас. И это только располагает к компании и к продукту. Учитесь на ошибках юзабилити крупных порталов.

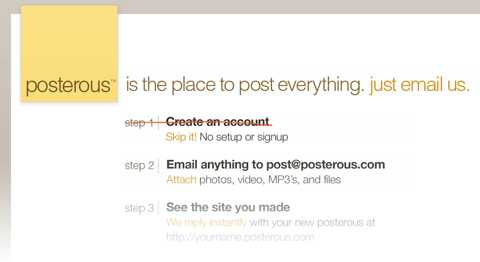
Posterous, блог-хостинговая сеть. Даже не требует регистрации, чтобы начать им пользоваться. Просто отправьте им элекронную почту и ваш блог будет создан для вас.
Старые ссылки нигде не указаны
В этом блоке я буду говорить про ссылки на несуществующие страницы на сайте. Бывает так, что нажимаешь на ссылку, а тебе выдается сообщение, что она не найдена.
Это печалит пользователя, ведь он так надеялся ознакомиться с материалом нужной для него статьи. В таких случаях лучше настроить 301 редирект.
Посмотреть какие страницы отдают 404 ошибку и перенаправить их на нужные страницы и статьи. Но есть еще и такое мнение, что большое количество редиректов может послужить причиной спада позиций сайта в выдаче. Тогда вы старайтесь меньше их использовать, а со страницы с 404 ошибкой предлагать пользователю перейти в карту сайта или ознакомиться со статьями ниже, что –то в этом плане. Вот как может быть реализована 404 ошибка на сайте:
Есть разные способы как сделать 301 перенаправление. Все их мы должны делать в файле .htaccess. По нему у меня есть целая статья – вот тут. Бывает так, что вы его в корневой папке с вашим сайтом просто не можете увидеть, тогда вам нужно включить опцию «Показывать скрытые файлы». Вот простой пример перенаправления посетителя:
RewriteEngine on Redirect 301 /oldpage.html /newpage.html
RewriteEngine on Redirect 301 /oldpage.html /newpage.html |
Этот код довольно понятен и прост. Когда кто-то пытается получить доступ к сайту yoursite.com/oldpage.html их сразу перебрасывает на новую страницу yoursite.com/newpage.html
А RewriteEngine on гарантирует, что перенаправление в данном случае включено и возможно.
Эта команда обрабатывает перенаправление. Это вам для широты кругозора.
Длинные регистрационные формы
Еще раз повторюсь регистрационные формы на сайте это барьеры. Потому как они требуют усилий, чтобы их заполнить и само это действие не всегда весело для пользователя. Люди должны инвестировать свое время и усилия, чтобы зарегистрироваться, а в будущем они должны предпринять еще большее усилие, чтобы вспомнить логин и пароль в случае если они эти данные забыли.
Вот статейка – 3 классных программы управления паролями.
Мы можем устранить этот барьер, сделая процедуру регистрации гораздо проще и короче. В конце концов, цель регистрации пользователя в возможности дальнейшего его опознания на сайте:-)
А что для этого нужно? Имя пользователя или адрес электронной почты и пароль. Все! Если вам не нужно более информации, не просите об этом!

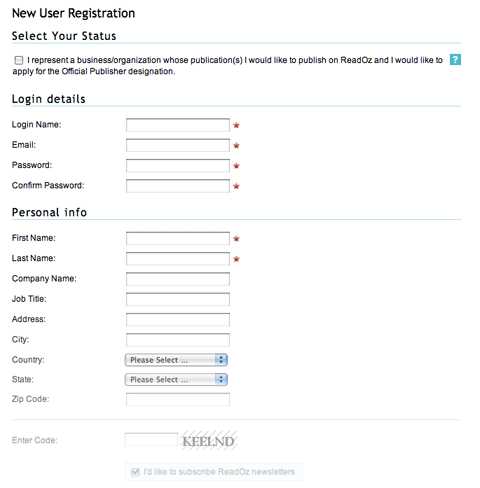
Это форма регистрации сайта ReadOz. С первого взгляда бросается в глаза ее громадность. Куча полей, как обязательных, так и необязательных реально отпугивает. Мой вердикт- я бы закрыл и ушел с такого сайта.

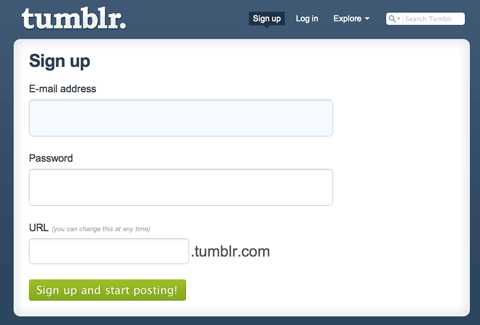
Пример формы сервиса Tumblr. Самая короткая, самая понятная. Всего 3 поля: адрес почты, пароль и имя вашего сайта в их сервисе. Проще не придумаешь. Я остаюсь на таком сайте, думаю, что вы сделает тоже самое.

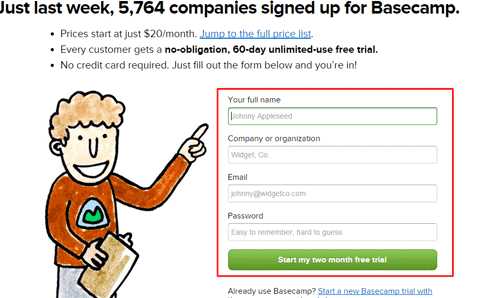
Это сайт компания Basecamp. Все предельно ясно и просто. Легкая регистрация, предлагающая 2 месяца бесплатного пользования с аннотацией. Т.е вы не просто регистрируетесь, а еще видите выгоды. Т. е вам ничего не остается как клюнуть на их удочку и оставить контактные данные.
Меньше думайте
Т.е думайте, когда делайте какое либо действие, но что касается юзабилити, то здесь пользователь не должен додумывать: «А что этим действием хочет сказать владелец сайта?». Структуру сайта должна понять даже пенсионерка или ребенок 9 лет (это я образно).
Все должно быть интуитивно понятным и простым. В наш век перегруженности информации простота реально рулит и дает конверсию в виде увеличения количества подписчиков, пользователей и клиентов, увеличивает прибыль и много других вывод.
Итак, давайте еще раз резюмируем все ошибки юзабилити, чтобы не повторять их на создаваемых проектах:
- Маленькие не заметные ссылки на сайте
- Отсутствие нумерации на странице или наоборот ее присутствие в объемном контенте (не разбивайте большую статью ради отображения рекламы и «нашпиговки» ключами).
- Чересчур длинный тайтл не по теме статьи (делайте только целевые информативные title)
- Отсутствие буллитов, картинок, выделений, пояснений к блокам большого текста (так называемая простая неоформленная «портянка» текста).
- Нет формы связи с автором, с администрацией или она очень запутана.
- Отсутствует поиск на сайте
- Длинная форма регистрации на сайте
- Большое количество несуществующих ссылок на сайте без редиректа
- Мозг пользователя должен быть свободен от излишних раздумываний.
На этом все! Заканчиваю, ибо статья получилась как энциклопедия. Берегите себя и дай вам Бог здоровья. Не расстраивайте Леонида Аркадьевича.

smarticle.ru
8 ошибок юзабилити, которые губят сайт
Sostav.ru при помощи ведущих экспертов рынка продолжает разбирать российские интернет-ресурсы с точки зрения качества их исполнения и удобства использования. Если в прошлый раз мы анализировали сайты госкомпаний и ведомств, то на этот раз рассмотрели типичные ошибки сервисных интернет-ресурсов: онлайн-магазинов, сервисов услуг и т.д.
1. Навязчивые баннеры
Большое количество навязчивых баннеров встречаются на каждом третьем портале и интернет-магазине, уверены эксперты. Под навязчивыми баннерами понимаются не только баннеры как таковые, но и плашки с фразами «подпишись на нас в соцсетях», «скидки!», «рассылка новостей», лезущие из угла назойливые окошки онлайн-консультантов, в которых никто не отвечает по часу. Этим грешат интернет-магазины (особенно одежды), торрент-трекеры и сайты с пиратским контентом, а также популярные развлекательные сайты.

Ольга Круглова, арт-директор компании «ТриЛан»
При заходах на сайты Adme.ru, Babywit.com, баннеры напрочь перекрывают содержимое страницы. То есть, ты еще не осмотрелся на месте, не решил, а по адресу ли попал, а тебе уже тычут в лицо просьбами и предложениями.Существуют же и менее навязчивые способы сообщить об акции или напомнить про подписку.
А в случае cайта агентства элитной недвижимости "Славянский двор", например, плашка с вопросом, который для меня на данный момент неактуален (думаю, любой человек в состоянии сам найти и открыть окно онлайн-консультанта на сайте, когда он действительно потребуется), вообще перекрывает часть важного функционала - фильтра по недвижимости.
2. Отсутствие оптимизации
Разработчики довольно часто забывают о том, что у многих пользователей далеко на самые передовые устройства. Речь, причем, идет именно об устройствах, а не старых браузерах, уточняет Глеб Железин из агентства Nectarin Agency.

Глеб Железин, Head of Production Nectarin
Учитывая необходимость поддержки всех браузеров, разработчикам часто приходится использовать не самые эффективные решения для создания верной, кроссплатформенной анимации. Но небольшой нетбук с трудом переваривает обилие современной анимации: страница подвисает и может вести себя некорректно. Не так страшно, если пользователю очень нужен ваш продукт, он, несмотря на неудобства, останется. Но если он сравнивает с конкурентами? Скорее всего, он просто закроет полуработающий сайт.Что касается нового сайта «Альфа-Банка» – он красив, но работает очень сомнительно. На нашем, не самом слабом, лэптопе (переносимом персональным компьютере) сайт подергивается, и его работу нельзя назвать плавной. Будем надеяться, что Студия Артемия Лебедева поправит это в будущем.
А вот сайт «Рокетбанка» показывает, как надо сочетать понятный и простой контент с небольшой анимацией. Такой сайт отлично работает на любых устройствах.
3. Элементы сайта, вводящие в заблуждение
Обычно вводить в заблуждение на сайтах могут ссылки, подчеркнутые пунктиром, или радиокнопки, работающие как чекбоксы (элементы, которые создают поле для проставления галочки). Но иногда вводить в заблуждение посетителя сайта могут и другие элементы.
4. Избыточная анимация
Сама по себе анимация на сайте выглядит очень красиво и создает приятное впечатление, но если переборщить с ее количеством и оптимизацией - не выйдет ничего хорошего, уверены эксперты. Пример избыточной анимации Алексей Шевцов из WebProfy увидел на сайте "Зарулем.рф", а Глеб Железин из Nectarin - на сайте израильской больницы «Ассута». В таких случаях владельцам сайта следует половину анимированных элементов вообще убрать.
"Часто можно встретить ситуацию, когда буквально каждый элемент на странице анимирован. Но за сомнительной красотой скрывается проблема отвлечения пользователя от основного – контента. Так или иначе, пользователь будет отвлекаться на анимацию, и его концентрация на вашем продукте будет ниже", - уверен Железин.
5. Многобукв
Не нужно показывать людям больше информации, чем они в состоянии воспринять, советует Алексей Шевцов. Когда клиент хочет рассказать обо всех своих услугах одновременно, это приводит к тому, что пользователь не в состоянии быстро сориентироваться и принять решение. То есть для того, чтобы сделать ресурс эффективным, следует не перенасыщать. Как это сделали, например, туроператор «Балкан» и сайт об отелях на русском языке TopHotels, а наоборот, ограничивать пользовательский выбор.
Когда информации на сайте слишком много, клиент достигает обратного эффекта: человек видит сразу все, но на деле ничего не различает. Страницу эксперты советуют делать длиной в несколько экранов и не использовать контент-боксы внутри страницы, чтобы к проблеме избыточной информации не добавлять еще и «эффект сюрприза» (до клика не известно, нужен ли пользователю этот контент), как это сделал, к примеру, на своем сайте туроператор Tez Tour.


Алексей Шевцов, арт-директор WebProfy (Kokoc Group)
Важно определить приоритеты. Люди приходят на сайт, чтобы совершить некую последовательность действий. Она должна быть продумана на этапе разработки ресурса. Каждый раз, рисуя user path, конструктор делает предположение о том, какие именно детали могут понадобиться пользователю и именно их расставляет на виду. Не каждое предположение оправдывается, но не делать их совсем — ошибка. Так, сайт туроператора Pac Group предлагает пользователям самостоятельно решать свои проблемы.Если большой объем информации все же неизбежен, нельзя смешивать разные ее типы. Не стоит применять один и тот же стиль оформления к новостям, акциям и рубрикатору или делить новости на несколько одинаковых на вид категорий. Отделить нужные данные в этом случае становится довольно трудно, как на сайте другого туроператора ICS Group.
Лучше не дублировать инструменты, если можно решить две задачи при помощи одного. Тот же оператор ICS Group предлагает пользователям три (чартеры не в счет) зубодробительных формы там, где мог бы справиться один настраиваемый мастер. Идеальный интерфейс будущего – это черный ящик, воспринимающий запрос в свободной форме.
Наконец, универсальный совет разработчикам: не создавайте интерфейс, которым вам не захочется пользоваться. Старайтесь избегать этого.
6. Тупиковый сценарий
Отсутствие подсказок и альтернативных предложений – частая ошибка многих сайтов. Пользователь на подобных ресурсах совершенно теряется и, по возможности, тут же уходит к конкурентам. А если такой возможности нет - часами пытается разобраться в навигации и инструментах, посылая проклятья владельцам сайта. Лояльность к бренду при этом падает ниже плинтуса.

Дарья Сушкова, старший проектировщик веб-разработчика DEFA
Неприятная вещь на сайте «Utair»: если выбрать даты, на которые нет рейсов, сервис выдает сообщение об ошибке. При этом мы оказываемся на пустой тупиковой странице без каких-либо подсказок, какие даты стоит выбрать, чтобы рейсы всё-таки нашлись.Пользователю приходится путем перебора искать дату, когда рейсы всё-таки найдутся. Многие в этот момент просто уйдут с сайта. Важно предлагать альтернативные сценарии: просмотр расписания, выбор из перечня доступных дат и так далее.

Александр Ковальский, руководитель и креативный директор агентства Creative People
Весь современный подход uix/ui строится на том, что мы одинаково хорошо должны отвечать как на глобальные вопросы (куда я попал? как мне это может помочь? и т.д.), так и на частные (когда речь идет о конкретном сценарии формы или кнопки). Чаще всего аудитория разная, потребности разные, но если это не бесхребетный лендинг, а нормальный сайт - ему нужна навигация. Понятная навигация. Звучит слишком просто и банально, но большое количество огромных сайтов спотыкаются именно об этот момент.Главный грех компании-разработчика до сих пор в моде: спроектировать структуру сайта громоздкой, запутанной, без четких сценариев.
7. Большой выбор продуктов
Слишком большой набор продуктов часто встречается на страницах крупных компаний, с широкими продуктовыми линейками. Эксперты советуют не вывалить на пользователя всю информацию сразу - люди не хотят тратить много времени на изучение продуктов: ритм жизни слишком высок, поэтому цеплять внимание посетителя нужно сразу. Не стоит рассчитывать, что посетитель сам будет читать описание каждого продукта и сравнивать.
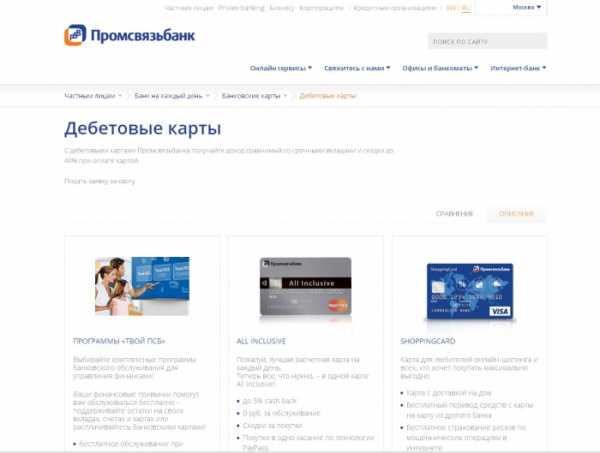
Сайт «Промсвязьбанка» - классический пример сайта с избыточным количеством продуктов. Глеб Железин советует владельцам сайта этот же контент реструктурировать и расположить так, что пользователи смогут удобно сравнить варианты, быстро найдя нужный именно им.

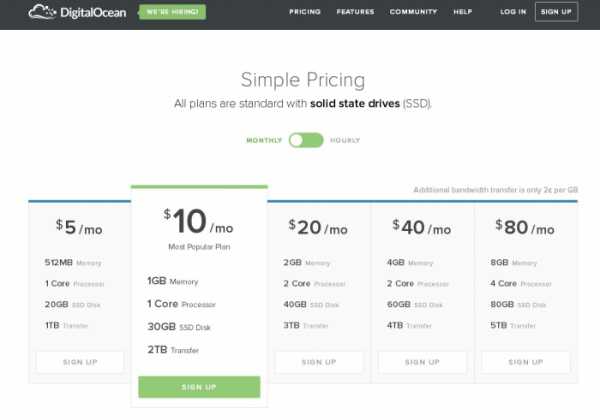
Пример, на который стоит равняться – сайт заграничного VDS-хостинга DicitalОcean, наглядно отражающий один из трендов последних лет – довольно однообразное, но тем не менее эффективное оформление продуктовых страниц или страниц с выбором подписки в виде карточек (их удобно сравнивать).

5 типичных ошибок интернет-магазинов
1. Отсутствие реакции интерфейса на добавление товара в корзину: кнопка уже добавленного товара никак не меняется. Сайт магазинов бытовой техники «Сеть техники» лучший тому пример (должна измениться, как минимум, надпись — «в корзине»). Иногда блок корзины не показывает наличия и количества добавленного в нее товара, как на сайте интернет-магазина техники «Позитроника».
2. Отсутствие функции покупки в один клик, покупки без регистрации, а также форма регистрации и оформления заказа с лишними для его выполнения полями. Издательский дом «Питер» при покупке электронной книги зачем-то требует в обязательном порядке контактный телефон и ФИО.
3. Неадаптивный к опечаткам и вводу в неправильной раскладке поиск, как на сайте интернет-гипермаркета Dostavka.ru.
4. Информация о доставке и способах оплаты, запрятанная черте куда, или, что еще хуже, когда пользователь может получить ее только на стадии оформления заказа. К счастью, такое встречается редко.
5. Отдельного упоминания по степени «неюзабельности» заслуживают сайты большинства образовательных учреждений, особенно высших, часто имеющих объемную и запутанную структуру (cайт Российского университета дружбы народов, сайт Северного (Арктического) федерального университета имени М.В. Ломоносова и другие) и дошкольных, ввиду перегруженности декором, анимацией, флэшем и прочими «приправами» в котлах ада для дизайнеров (сайт детского сада в г.Белово, сайт московский центр развития личности «Лана»)
Ольга Круглова, арт-директор «ТриЛан».
8. Трудности при поиске и анализе "ошибок"
Важный аспект в работе сервисов, связанных с онлайн-платежами — это корректная обработка ошибок и уведомление пользователей. Например, на сайте авиакомпании «Победа» при оплате билета сервис не сообщает, прошел платеж или нет. На сайте той же авиакомпании, отмечает Дарья Сушкова, старший проектировщик веб-разработчика DEFA, невозможно быстро узнать максимальный размер и вес багажа (меж тем, компания имеет жесткие ограничения на его провоз).
«Для этого, во-первых, нужно переходить на страницу «Правила перевозки», во-вторых, найти на ней нужную информацию не так-то просто. Поиска на странице нет, а все блоки информации спрятаны под «плашками», которые нужно по очереди разворачивать, чтобы либо прочитать содержимое каждого из блоков, либо воспользоваться ctrl+f в браузере. Глобального поиска на сайте также нет», - уточняет Сушкова.
Довольно часто получается так, что плохой с точки зрения юзабилити сайт имеет хороший дизайн и даже получает за него награды. За примерами можно обратиться на специализированный портал о наградах в области дизайна сайта и веб-разработки http://www.awwwards.com, советует Григорий Коченов, креативный директор интерактивного агентства AGIMA.
«Иногда надо долго ходить по сайту, который получил статус «Site of the day», просто чтобы понять, зачем он и про что. Зато графика хорошая и визуально они сделаны идеально. Но смысла мало, или смысл дизайна в самом дизайне, тогда все хорошо, но все равно непонятно», - уточняет Коченов.

Григорий Коченов, креативный директор интерактивного агентства AGIMA
Мне больше нравятся примеры того, как плохой, немодный и несовременный дизайн являются настоящим Дизайном с большой буквы.Мой любимый пример, который понимают профессионалы, но которого боятся клиенты - это сайт потрясающей писательницы и режиссера Миранды Джулай. Он сделан просто на плите, маркером, как презентация, а потом еще и на холодильнике. Сделан самой Мирандой, поэтому отражает ее мир идеально, и ни один дизайнер никогда не смог бы сделать это лучше, ни за какие деньги. Суперпросто, невероятно эффектно и интересно.
Или еще один старый пример. Такая же простота, как будто обложка журнала стала вдруг онлайн-магазином. Классический веб-дизайнер и заказчик так не мыслят. И что тут с конверсией, я не знаю, но дизайн зарубежного интернет-магазина разных бытовых мелочей гениальный.
Сайт разнообразного рода электронных объявлений, пользующийся большой популярностью у американских пользователей интернета Graiglist.org - идеальный пример того, как дизайн 90-х живет сейчас и приносит хорошие деньги. И ему не нужен редизайн. Он убьет атмосферу и этот уникальный дух ресурса. И что еще важнее, убьет все пользовательские привычки и сценарии, к которым миллионы человек привыкли почти за 20 лет.
Плохой дизайн - дизайн, где не решается задача. Если вам удобно и вы можете его использовать, можно простить любой внешний вид. Это вторично.
Эксперты сходятся во мнении, что есть и удачные примеры юзабилити сайтов, отвечающие всем выше перечисленным критериям. Среди таких, например, отличились сайты Skyscanner.ru и TuTu.ru, сервисов поиска и сравнения цен авиабилетов, отелей и проката автомобилей. Сайты Skyscanner и TuTu одновременно решают бизнес-задачи и удобны с точки зрения пользователя.

Константин Нефедов, управляющий партнер digital-агентства Далее
Бизнес-задачами этих проектов является продажа билетов, а также возможная реализация дополнительных услуг в виде брони машин или гостиниц. С другой стороны, для пользователя важен быстрый поиск наиболее выгодных и удобных предложений по рейсам/отправлениям. Когда баланс между этими двумя направлениями соблюден, то мы можем говорить об успешности проекта.Если взять, к примеру, процесс выбора и покупки на том же SS, то все основные элементы сразу же вынесены на главную не перегруженную лишним страницу, а покупку уже можно совершить на следующей экране, перейдя по ссылке на партнерский сервис. То же самое в случае и с ТуТу — все нужное сразу под рукой на первом экране, а на втором - уже возможна покупка.
www.sostav.ru
Внутренняя оптимизация сайта - технические моменты и юзабилити
50 факторов внутренней оптимизации, влияющих в той или иной степени на индексацию сайта поисковыми системами и ранжирование результатов поисковой выдачи.Стоит обратить внимание владельцам сайтов, желающим повысить посещаемость сайта (блога) за счет поисковых систем бесплатными методами продвижения для привлечения самого стабильного и многочисленного трафика с Яндекса и Гугла.
В этом случае оптимизация внутренних факторов является вообще главной задачей, которой нужно заняться в первую очередь.
Внутреннее SEO это тот конек, на котором можно довольно далеко уехать в плане раскрутки, при этом не вкладывая в свой проект практически ни копейки, за исключение оплаты хостинга и домена.
Получая с миру по нитке, в виде небольшого количества посетителей, пришедших с поисковиков по каждому из низкочастотных и среднечастотных запросов, вы вполне сможете достичь достаточно высокой посещаемости своего проекта за счет большого количества таких запросов, по которому будет идти трафик на ваш ресурс. Источник: http://ktonanovenkogo.ru/
К оглавлению ↑Технические моменты влияющие на ранжирование
- Стабильный и качественный хостинг
- Коды состояния http и заголовки (3xx, 4xx and 5xx)
- Скрипты и таблицы стилей во внешних файлах - (ускоряет загрузку страницы)
- Канонические адреса (rel=canonical)
- Настройка региона
- Клоакинг (в меру)
- Правильные 301 редиректы
- Размер документа: 150 Кбайт или от 200 до 1000 слов - (ускоряет индексацию)
- Правильная структура блога, иерархия разделов - (ускоряет индексацию, улучшает поведенческие факторы)
Индексация страниц сайта
- sitemap.xml
- robots.txt
- meta-тег robots
- Правильные ссылки в sitemap
- Использование текста в навигации
- Применение iframe, JS, Flash
- Главный домен (www или не-www)
URL - фактор влияющий на многое
- Короткие URL адреса
- Статические и динамические URL
- Ключевые слова в URL
- Дефис вместо знака "_" в URL
- Дублирование параметров в URL
Веб-аналитика - а отслеживать все кто будет?
- Есть Яндекс-метрика или Google-analytics
- Низкий показатель отказов
- Настроены цели
Перелинковка - часть внутренней оптимизации сайта
К оглавлению ↑Полезность и уникальность качественного контента
Факторы со знаком +
- Хороший и интересный (качественный) контент
- Обновляемость контента
- Заголовки и meta-описание
- Теги заголовков h2-H6
- Текст в заголовках вместо картинок
- Подробное описание на карточках товара
- Частота обновлений динамических разделов
- Атрибуты ALT и TITLE для картинок
- Подтвержденное авторство статей
- Отсутствие пиратского контента
Факторы со знаком -
- Повторяющийся контент
- Контент полученный из агрегаторов
- Неинтересный и неинформативный контент
- Перебор ключевых слов
- Скрытый текст
- Наличие одинаковых ключевых слов на нескольких страницах
- Ссылки на ресурсы с плохой репутацией, продажа ссылок (подробнее...)
Антиюзабилити - что НЕ нужно делать
Несмотря на полноту списка, возможно, какие-то из факторов внутренней оптимизации были упущены. Дополняйте этот список в комментариях.
До встречи! Успевайте всё и всегда на страницах блога Uspei.com
Твитнуть
Поделиться
Плюсануть
Поделиться
Класснуть
Линкануть
Запинить
Буду благодарен, если поделитесь новостью в соцсетях
uspei.com