Оптимизация сайта: как увеличить скорость загрузки сайта? Оптимизация скорости загрузки сайта
Как увеличить скорость загрузки сайта
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

Пользовательский опыт – это фактор, важный для SEO. Cкорость загрузки сайта – это фактор, важный для пользовательского опыта. Вывод? То, насколько быстро открываются страницы на вашем ресурсе, определяет успех SEO-кампании. Не больше, не меньше.
Однако взгляд на скорость загрузки сайта изменился. Первой причиной тому стал переход с десктопов на мобильные устройства, которые больше ориентированы на потребности пользователей. Вторая причина – почти повсеместное внедрение широкополосной связи. Теперь люди не хотят ждать – они рассчитывают на мгновенную загрузку страницы.
Примите как факт: те дни, когда считалось нормальным ждать открытия страницы 10 секунд прошли.
Если загрузка сайта занимает больше пары секунд, пользователи мгновенно нажимают кнопку «Назад» и переходят к следующему результату в выдаче.
Поэтому нет ничего удивительного в том, что Google официально стал рассматривать скорость сайта как важный фактор ранжирования.
Чтобы не отставать от тенденций развития пользовательского опыта, тем, кто ведет блог на WordPress нужно точно знать, что они могут сделать, дабы повысить скорость своего сайта.
Помните AMP (ускоренные мобильные страницы) от Google?
С помощью этого сервиса поисковик получил возможность обслуживать контент в упрощенном режиме – страницы хранятся в специальном кеше Google, что делает их загрузку сверхбыстрой. Как пользователю мне нравится AMP – с мобильных контент загружается очень быстро. Но как блогеру ускоренные страницы нравятся мне меньше. Скорее, я бы предпочел ускорить свой блог и привлекать трафик непосредственно на сайт, чем оставлять пользователей в Google.

Ирина Винниченко
Контент-маркетолог SEMANTICA
Ускоренные мобильные страницы – это то, на что вам нужно обратить внимание. Во-первых, это изобретение Google, а значит, они автоматически ему нравятся. То, что нравится поисковику, должно нравиться и вам, ибо обычно способствует лучшему ранжированию сайта. Во-вторых, ускоренные мобильные страницы действительно удобны, с их помощью контент загружается намного быстрее.
Но автор статьи прав – AMP подходит не всем. Ограниченные возможности дизайна, вполне реальная перспектива дублирования контента, проблематичность использования для электронной коммерции, понижение дохода от рекламы – все это лишь часть негативных моментов, возникающих при реализации ускоренных страниц.
Кроме того, AMP плохо сказываются на бренде. Фактически пользователь не переходит на ваш сайт, а остается в системе Google. Это значит, что после просмотра контента он, скорее всего, закроет страницу. Просто потому что на странице нет таких важных штук, как навигационное меню, сайдбар, комментарии, то есть всего того, что удерживает пользователя на сайте. Помимо прочего, визуально такие страницы проигрывают стандартным.
Конечно, большую часть недостатков можно устранить с помощью дополнительных действий. Но стоят ли AMP затраченных усилий? Ведь увеличения скорости загрузки страниц можно добиться правильной оптимизацией сайта. Решать только вам.
Если вы используете StudioPress Site или Rainmaker Platform, ваш сайт будет загружаться быстро. Однако добавление рекламных скриптов, изображений, кодов отслеживания, 301 редиректа и т. д. замедляет загрузку сайта и увеличивает нагрузку на сервер/ хостинговую компанию.
На Search Engine Journal (SEJ) мы тоже столкнулись с проблемой медленной загрузки. Следующие шесть советов советов помогли нам увеличить скорость открытия страниц до 1,8 сек. Хотите подробностей? Продолжайте читать.
1. Используйте сеть доставки содержимого
Сеть доставки содержимого (CDN) – это группа серверов, которые предоставляют пользователю страницы сайтов и другой контент в соответствии с его местонахождением, источником страницы и ее сервером.
Сеть доставки содержимого может справляться с интенсивным трафиком и ускорять доставку контента.
Отличный инструмент для блогов на WordPress – Cloudflare. С его помощью можно ускорить работу сайта и оптимизировать его под разные устройства. Кроме того, инструмент бесплатен.

Также Cloudflare предлагает сервисы безопасности. Они помогают защитить сайт от сканеров, ботов и других злоумышленников.
2. Сжимайте изображения
Еще одним эффективным способом сократить время загрузки страницы и увеличить скорость сайта является сжатие изображений. Если вы используете сеть доставки содержимого, то часть работы уже сделана. Но не на 100 процентов.
Существует множество плагинов, которые сжимают все изображения на вашем сайте и аналогичным образом обрабатывают новые картинки при загрузке в админку. Один из них – ShortPixel.
ShortPixel – это плагин WordPress, который позволяет сжимать как новые, так и старые изображения.
Мы используем его на SEJ и на других сайтах. И довольны результатом.
Чем хорош этот плагин? Помимо того, что он сжимает все картинки, ShortPixel сокращает время, необходимое на резервное копирование, гарантирует, что все обработанные файлы безопасны и защищены. Кстати, сжатие никак не отражается на качестве изображения – оно остается неизменным, вне зависимости от изначального размера.

3. Удалите рекламные скрипты и всплывающие окна
Сегодня многие страницы сайтов содержат сторонний скрипт, который либо запускает рекламу, либо использует всплывающие окна для конверсии. Да, конечно, вы хотите увеличить свою аудиторию и получить больше клиентов. Но все-таки ключевое понятие здесь – баланс.
На самом деле, совсем избавиться от рекламных скриптов и всплывающих форм практически невозможно. Но для увеличения скорости это и не нужно. Достаточно просто уменьшить их влияние на производительность.
Первое, что нужно сделать – это определить сторонние скрипты, которые запускаются на вашем сайте, узнать, откуда они появляются и как влияют на метрику вашего блога.
Для этого есть специальные инструменты. Один из моих любимых – Pingdom. Мне он нравится, поскольку очень детален в анализе – Pingdom оценивает каждый файл и сценарий, так что вы получаете подробную информацию о скорости загрузки элементов.

То же правило применяется к плагинам всплывающих окон.
Знание того, какие из них лучше всего подходят для повышения показателей конверсии и увеличения количества подписок на рассылку, позволяет определить, какие плагины нужно сохранить, а какие – удалить.
Один из самых быстрых плагинов – OptinMonster (партнер StudioPress).
4. Установите плагин кэширования
Еще один эффективный способ сократить время загрузки сайта – установить плагины для кэширования. Они создают статическую версию вашего блога и именно ее предоставляют посетителям сайта. Это сокращает время загрузки страницы пополам.
Есть несколько плагинов кэширования, которые отлично подходят для WordPress – WP Super Cache и W3 Total Cache.
Эти плагины просты в установке. Они позволяют выбирать страницы для кэширования – конкретные или все – и предлагают множество других параметров сжатия содержимого. При необходимости их можно легко отключить.
Конечно, плагинов с таким набором функций гораздо больше, чем те два, которые мы упомянули. И по большей части они одинаково удобны. Решить, какой будет эффективнее для вашего сайта можно только методом тестирования.
5. Отключите плагины, которые вы не используете
Ну правда, зачем вам столько? Тонны плагинов WordPress замедляют ваш сайт. Но вы же не пользуетесь ими всеми, не так ли?
Просто посмотрите на все то, что установили за время существования блога и отключите элементы, которые не использовали или могли бы не использовать без ущерба для функциональности сайта. Да, некоторые плагины могут показаться супер важными из-за того, что улучшают внешний вид блога, но так ли это важно, если из-за низкой скорости посетители все равно уходят на другие сайты?
Кроме того, я настоятельно рекомендовал бы обновить плагины. Это может помочь повысить скорость загрузки страниц, но что более важно, сделает ваш сайт более безопасным.
6. Еще раз оптимизируйте медиа
Когда мы работали над оптимизацией SEJ, столкнулись с проблемой. Она заключалась в том, что даже после сжатия изображений, удаления рекламных скриптов и установки плагинов кэширования, все еще оставалось несколько форм медиа, которые замедляли загрузку страниц.
С проблемой мы справились с помощью BJ Lazy Load. Это плагин с отложенной загрузкой изображений. Сначала он отображает весь текстовый контент, а затем, когда пользователь прокручивает страницу вниз, загружает изображения и другие формы медиа. Таким образом, пользователю не нужно ждать загрузки множества файлов перед тем, как он получит доступ к основному содержимому.
Что мне действительно нравится в BJ Lazy Load, так это то, что помимо изображений, он точно также загружает и прочие вложенные файлы, iFrame и видео на YouTube.
6.Бонусный совет: попросите хостинг о помощи
Если вы работаете с платформой WordPress, вам следует сотрудничать с хостинговой компанией, которая специализируется на этой системе управления контентом. Например, с WP Engine, Presslabs или Synthesis от Rainmaker.
Я работал со всеми тремя. Поэтому могу с полной уверенностью сказать, что если вы обратитесь к ним и спросите, как можно ускорить ваш сайт, они помогут. Ведь это в их интересах: чем быстрее ваш сайт, тем меньше нагрузка на их серверы.
В заключение
Все больше и больше людей обращаются к мобильным устройствам для доступа в интернет. Поэтому важно оптимизировать блоги для мобильного использования и находить способы, которые сокращают время загрузки страницы.
Оригинал статьи.
semantica.in
Как ускорить загрузку своего сайта (практические рекомендации)
В данной статье мы поговорим конкретно об увеличении скорости загрузки сайта либо блога в два или три раза. Но для начала нужно разобраться, зачем это нужно? Разумеется, в первую очередь это нужно для высокой выдачи в поисковых системах, например, в Google и Яндексе. Второе преимущество заключается в том, что пользователи будут дольше задерживаться на сайте, так как главная страница и новости будут загружаться быстро и без малейших задержек.
Перед ускорением нужно уточнить скорость загрузки вашего сайта. Можно зайти в специальный сервис, где через переход по ссылке выдается скорость работы сайта. На сайте по проверке скорости наведите на строку website, потом введите адрес сайта. Заполните остальные параметры и нажмите на проверочную кнопку (time it). Проверка обычно имеет оценку по пятибалльной шкале, если сайт отображает, что скорость загрузки тянет лишь на четверку – нужно работать над увеличением скорости. Как правило, результат 2-3 говорит о высокой скорости.
Простые советы о том, как ускорить загрузку сайта
- Установите плагин кэширования на сайт под названием Hyper Cache, с его помощью будет проводиться копирование страниц сайта в отдельную папку, поэтому при запросе посетителя определенной странице будет выдаваться уже готовая страница со всеми изображениями, причем очень быстро. Форматирование страницы отключается, потому что плагин обращается к DB, а это снижает нагрузку на сервер.
- Optimize DB – идеальный плагин для оптимизации базы данных. Вы за несколько секунд можете оптимизировать базу данных сайта, когда вы установите плагин на сайт – пройдите в раздел инструменты – Optimize DB, а потом нажмите кнопку «оптимизировать». Проводить оптимизацию нужно не реже, чем два раза в месяц.
- CSS Compress – тоже подходит для ускорения работы сайта. Через плагин вы можете сжать файл CSS, чтобы он не создавал нагрузку на сервер. Но использовать плагин можно не для всех сайтов и блогов, многое зависит от темы, установленной на сайте. Вполне возможно, что после установки плагина сайт будет отображаться некорректно: изменится размер картинок, виджеты будут отображаться в других местах, скорость загрузки снизится. Просто удалите плагин и все встанет на свои места.
- Обязательно проведите работу над файлом style.css на сайте. Найти его вы можете в разделе WP-content – темы – style.css. Потом скачайте его на свой ПК и зайдите на сайт www.styleneat.com, зайдите в раздел File Upload, туда нужно загрузить файл. Далее нажмите на Organize CSS, когда файл будет обработан – вы сможете вновь скачать его. Добавьте файл в тот же раздел с заменой на оптимизированный. Но не рискуйте, обязательно сделайте копию файла перед оптимизацией, шансы на ухудшение работы сайта низкие, но они все же есть.
- Проведите замену header.php на footer.php, просто перенесите коды из скриптов данных файлов. Многие не поймут, для чего это нужно, но на самом деле все очень просто – человек заходит на сайт, и сразу же осуществляются запросы в базу данных, далее начинают работать скрипты, а человек сидит и ждет, когда они загрузятся. При смене скриптов нет продолжительной загрузки дополнительных скриптов. Из-за того, что очень много кодов содержат теги <script> и </script>, причем находятся они внутри тега <head> и </head>, поэтому в header.php очень длинный код, сильно замедляющий работу сайта. Желательно эти коды вставить в другой раздел – footer.php, так как изначально будет происходить загрузка стилей и верстки, а потом другие скрипты. Вы сразу же увидите результат после проделанной работы, так как люди будут дольше задерживаться на вашем сайте и просматривать больше страниц.
- Установите Cache Reloaded DB, данный плагин снижает нагрузку на базу данных, потому что снижается количество запросов к базе.
- Старайтесь чаще очищать сайт от спама, конечно, желательно установить фильтры против спама, чтобы подобных проблем не возникало вообще. Чем больше спама на сайте – тем хуже его загрузка и соответственно – скорость работы.
- Поработайте над изображениями на сайте, они должны иметь небольшой вес и размер. Перед загрузкой изображений на сайт посмотрите на их размер, чем меньше размер – тем лучше, можно провести сжатие или смену формата картинки. Также нужно менять размер изображений на приближенный к распространенным, благодаря этому поисковый робот быстрее найдет картинки. И помните, что нужно добавлять только красивые и интересные картинки, не стоит перегружать сайт бесполезными изображениями.

Исходя из информации, полученной из статьи, вы можете проверить свой сайт на наличие ошибок и понять, почему скорость загрузки снижена. Отдельно стоить сказать, что плагины регулярно нужно обновлять, потому что новые версии выходят очень часто.
Желаем быстрой работы Ваших сайтов!
blogwork.ru
Как проверить скорость загрузки сайта google и увеличить ее
Всем привет. Безусловно, что в этом году в google особое значение будет иметь скорость загрузки сайта. По последним данным, поисковые системы будут понижать в ранжировании сайты, страницы которого загружаются больше 2 секунд. Конечно же, при ранжировании будут учитываться и другие факторы, как например: поведенческие факторы, показатели отказов, а также внешние ссылки, но скорость загрузки сайта google будет основным критерием.
Поэтому важно, чтобы ваш сайт нормально продвигался в поисковых системах, вам нужно будет ускорить его работу. Но для начала неплохо было бы проверить скорость загрузки сайта и понять нужно ли вам его ускорять.
Как проверить скорость сайта
Проверить скорость загрузки своего сайта, не составляет большой трудности. На данный момент, есть очень много различных интернет ресурсов проверки скорости, с описание проблем загрузки, тех или иных элементов сайта. Вот, некоторые из них:
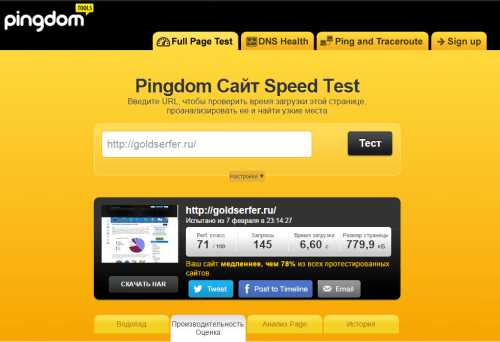
- PingDoom — очень простой в использовании инструмент проверки и оптимизации скорости загрузки сайта.

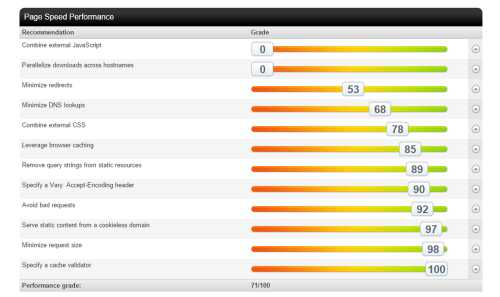
Помимо оценки скорости сайта, ресурс предоставляет рекомендации по улучшению:

- PageSpeed Insights — онлайн-версия популярного расширения для браузеров Page Speed от разработчиков поисковой системы Гугл.

Этот сервис проверки скорости загрузки сайта google также как и предыдущий предоставляет подробные рекомендации как увеличить скорость загрузки сайта. Отличительная особенность сервиса в том, что он делает анализ скорости загрузки для мобильных пользователей.

Как увеличить скорость загрузки сайта
Если проект развивается, то всегда нужно двигаться вперед. В первую очередь, всю работу по ускорению сайта, надо разделить на несколько этапов, и не бросаться на все одним разом. Итак, как правило наибольшее время загрузки страниц сайта тратится на изображения и видео контент с них мы и начнем.
1. Оптимизация изображений на сайте. Это довольно важно, ведь на сайте может быть много различных изображений. Проверьте, если они много весят, то их лучше уменьшить, а затем заново залить на свой хостинг. Это сделать не сложно, достаточно владеть программой «Adobe Photoshop» и сохранять файлы нужного размера в формате .jpg Также, можно использовать плагины для оптимизации изображений. Для wordpress это плагин CW Image Optimizer. Плагин уменьшает размер уже загруженных изображений без изменения качества. Вам нужно только перейти по вкладке Медиафайлы/Bulk Optimize и нажать кнопку Run all my images through image optimizers right now.
Видео файлы также не сложно оптимизировать как и изображения.
2. Работу сайта могут замедлять лишние коды на сайте, а также Java Script. Касательно первого, то тут ничего страшного, проанализируйте необходимость использования кода и если код не нужен удалите его. Java Script намного хуже, ведь поисковые системы их не очень любят и иногда приравнивают к вирусам. Но без них тоже не обойтись. Поэтому, если на вашем сайте имеются скрипты, минимизируйте их количество и проблема в скорости загрузки сайта google отпадет сама собой. Также вынесите скрипты из верхней части сайта (Header) в (Futer), этим вы не увеличите скорость, вы просто измените очередность загрузки страницы (сначала контент, потом скрипты) и пользователю не нужно будет ждать выполнения скриптов. Возможно после выноса скриптов из (Header) часть из них работать не будет, проанализируйте и верните те, которые не работают обратно в (Header). Далее произведите Gzip сжатие скриптов при помощи сервиса Google Closure Compiler. Для этого откройте файл со скриптом блокнотом и скопируйте все содержимое, произведите вставку в левое поле сервиса:

Нажимаем кнопку Compile. В правом окне будет сформирован скомпилированный скрипт. Первоначальный скрипт замените скомпилированным. Такие действия произведите со всеми вашими скриптами.
3. Не нужные плагины, расширения, шаблоны – это все может сильно замедлять ваш сайт. Поэтому, заходим в админку сайта и удаляем все те плагины, которые не используются. Это проблема многих блогеров, которые используют стандартные движки «Wordpress». Если плагины не используются, их нужно удалять!
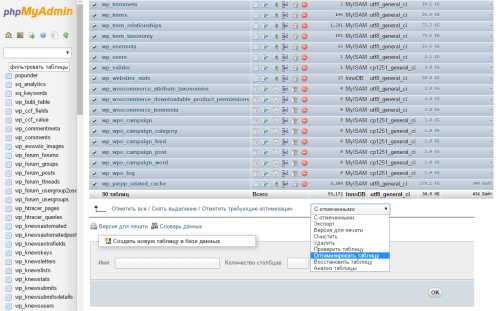
4. Иногда, скорость загрузки сайта google может падать, так как ваша база MySQL сильно загружена. В таком случае, ее нужно оптимизировать, тогда скорость сайта вырастет в разы. Сделать это можно при помощи плагинов, но я советую вам произвести оптимизацию в ручную. Для этого переходим в phpMyAdmin выбираем нужную базу данных и оптимизируем:

5. Включаем плагин кеширования. Для wordpress лучшим на сегодняшний день является плагин Hyper Cache. Его установка просто обязательна для увеличения скорости сайта.
6. Ну, и конечно же, могут возникать проблемы с хостинг провайдером. Помните, что если поисковый робот зайдет на сайт, а он будет долго грузится, то он может уйти, после чего его индексация может упасть в разы. Если вы видите, что скорость сайта упала, то напишите об этом вашему хостинг провайдеру, возможно, это у них проблема и скоро они все поправят.
В заключении, нужно отметить, что скорость загрузки сайта – это ключевой параметр, за которым нужно постоянно следить. Чтобы проблем со скоростью не возникало, старайтесь удалять весь мусор со своего сайта, например лишние картинки, плагины, шаблоны, коды, «мертвые статьи», комментарии и так далее.
goldserfer.ru
Скорость загрузки сайта - как проверить и улучшить?
Последние несколько месяцев я плотно работаю с частными вебмастерами, которые обращаются по разным проблемам. Наиболее частая причина, по которой требуется помощь професионального системного администратора — это оптимизация и улучшение скорости загрузки сайтов. Постараюсь изложить способы тестирования времени отклика сайтов, рассказать подробно о факторах и параметрах, которые имеют значение.
Затем логично перейдем к причинам медленной работы сайтов и завершим обзором способов, прибегнув к коим можно существенно, порой в десятки раз, улучшить время отклика и ускорить работу сайтов.

Причем, это кроме всего прочего имеет «побочный эффект» — улучшение производительности софта и оптимальное использование ресурсов оборудования, на котором работают сайты — тот же VPS будет лучше выдерживать нагрузку. Вот такая комплексная задача, но обычно люди не понимают зачем им нужна оптимизация настроек сервера. А здесь мы попробуем зайти с другой стороны.
Проверить скорость загрузки сайта
Чтобы измерить скорость открытия страниц любого сайта достаточно браузера. Во всех популярных браузерах есть инструмент, который называется отладчик. Он то и поможет быстро определить за какое время грузятся страницы сайта.
Я об этом уже писал в другой статье, поэтому здесь просто повторюсь по этому пункту:
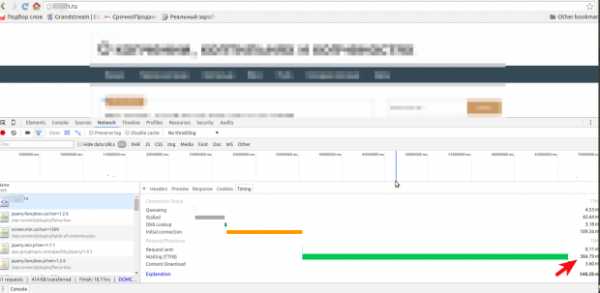
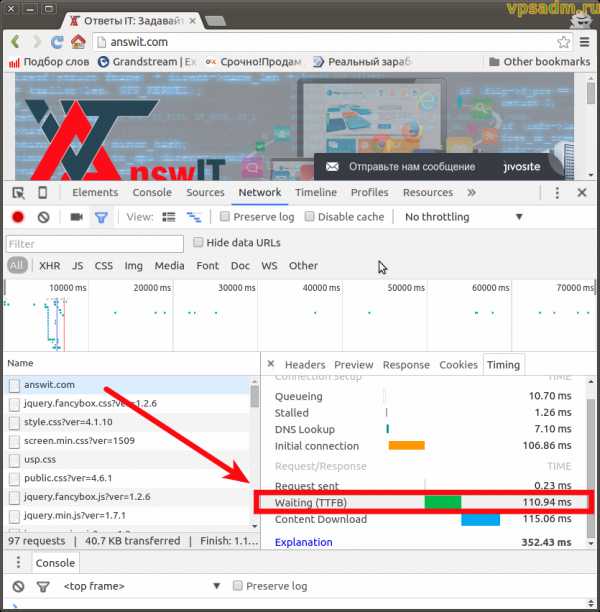
Самый простой способ проверить время отклика — включить отладчик хрома (F12) и посмотреть во вкладку Network для самого первого (основного) запроса в списке. Там наглядно все показано. Нас интересует показатель TTFB — именно он достаточно точно совпадает со временем обработки php при генерации динамических страниц CMS.Что такое TTFB?
Time To First Byte — время до передачи первого байта. Дословно это будет именно так. Как вы можете заметить по графику, весь процесс отдачи страницы состоит из нескольких этапов — установка соединения, TTFB и непосредственно отдача. Очевидно, что до того как появятся данные для отдачи, происходит генерация оных. А именно это и есть работа интерпретатора PHP, в нашем случае. Как только начинается отдача данных — это означает что этап исполнения php-кода завершен.

Замеряем скорость отклика на php5
answit
Google Pagespeed Insights
Гугл тоже помогает сделать проверку скорости загрузки. Однако, он не настолько точен, если ваш сайт уже хорош и открывается быстро. Этот сервис кроме времени загрузки показывает и причины. Фактически он делает поверхностный технический аудит сайта, по которому становится понятно, над чем нужно работать в первую очередь. Особенно когда есть проблемы. Давайте подробно разберем, что они означают.
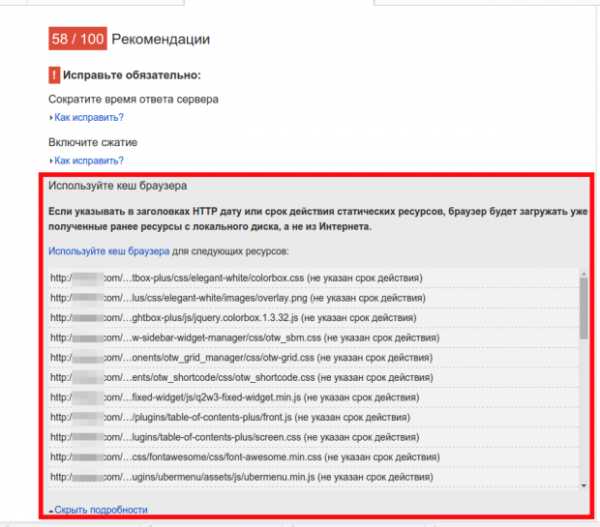
Используйте кеш браузера
Вебсерверы позволяют настроить сохранение статических элементов сайта, таких как js, css, а также изображения (gif, png, jpg). При первом обращении пользователя к сайту, браузер сохраняет в кэше эти элементы, чтобы при последущих запросах они не скачивались с сайта, а брались из кэша, то есть с локального жесткого диска пользователя. Google при проверке показывает это следующим образом:

Как видите, в списке js и css. Если в списке ресурсов вы видите свой домен — значит действительно есть возможность включить это кэширование. Но на страницах сайта могут быть такие элементы, которые нуждаются в кэшировании, но не принадлежат вашему сайту, а подгружаются с других ресурсов. С ним что-то сделать очень сложно, поэтому если вы видите только сторонние домены в списке элементов при открытии этого пункта — значит на вашем сайте кеширование включено (как включить?).
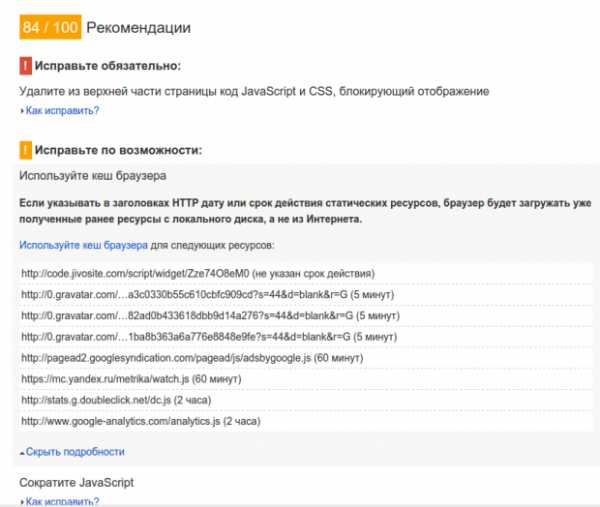
 Как видите, здесь не фигурирует домен самого сайта, а только счетчики, рекламные коды и вставки с gravatar. С этими элементами сложно что-либо сделать, поэтому можно просто об этом не беспокоиться. К тому же, это слабо влияет на загрузку страниц. Большинство подобных скриптов подключаются к сайту асинхронно. Если вы посмотрите код этих скриптов, то увидите в них async. Это значит что скрипты подгружаются независимо от основной страницы. Поэтому имеет смысл настроить коды счетчиков и рекламы именно таким образом, если это у вас еще не включено.
Как видите, здесь не фигурирует домен самого сайта, а только счетчики, рекламные коды и вставки с gravatar. С этими элементами сложно что-либо сделать, поэтому можно просто об этом не беспокоиться. К тому же, это слабо влияет на загрузку страниц. Большинство подобных скриптов подключаются к сайту асинхронно. Если вы посмотрите код этих скриптов, то увидите в них async. Это значит что скрипты подгружаются независимо от основной страницы. Поэтому имеет смысл настроить коды счетчиков и рекламы именно таким образом, если это у вас еще не включено.
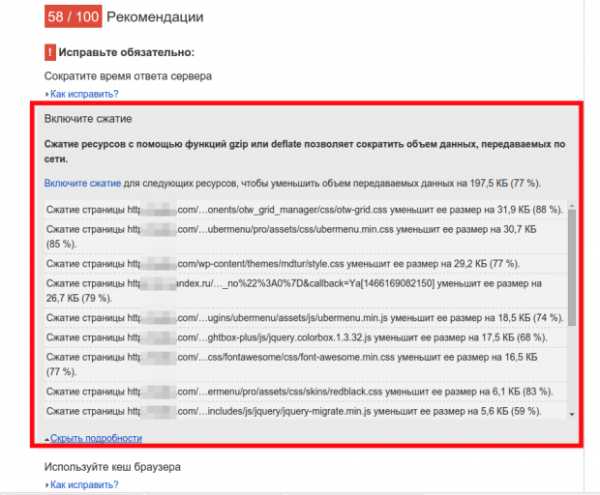
Включите сжатие
Это самый простой пункт, который заметно повышает оценку Google Pagespeed Insights, но так же как и кэш браузера практически не влияет на скорость загрузки. Наверняка вы знаете что такое архиваторы. Так вот, вебсерверы используют те же самые алгоритмы что и архиваторы, в частности gzip. Они сжимают такие же статические элементы — js, css, изображения и при необходимости даже html. А на стороне браузера происходит разархивация этих сжатых данных. Вот так выглядит диагностика от гугла:

Это было придумано в эпоху медленных интернет каналов, для того чтобы уменьшить объем передаваемых по сети данных. Таким образом ускорялась загрузка страниц. Видите, Pagespeed Insights даже показывает расчет, насколько уменьшится объем передаваемых данных при включении сжатия. В нашем примере, почти на целых 200 Kb. Это действительно сумасшедший объем для модемного диалап-соединения 56 kbps или 8 килобайт в секунду. Можете подсчитать, при таком соединении передача данных будет ускорена на 24 секунды, шутка ли. Другой вопрос, что такого объема страницы в ту эпоху никому и в голову не приходило создавать.

Примерно вот так выглядит принцип работы сжатия. По сети, как видите, передается в 5 раз меньше данных, чем реально весит страница. И если б это было медленное соединение с 8 kb секунду, можете подсчитать, насколько это ускорит передачу. Но сейчас мы можем столкнуться с ощутимо медленным соединением только разве что через мобильные сети. В остальных же случаях мы имеем каналы в десятки, а то и сотни мегабит. И в этом случае, передача 200 килобайт и передача 40 килобайт практически не отличается — она происходит в доли секунды. Поэтому мы и не заметим особого выигрыша от использования этого алгоритма.
Нагрузка на CPU
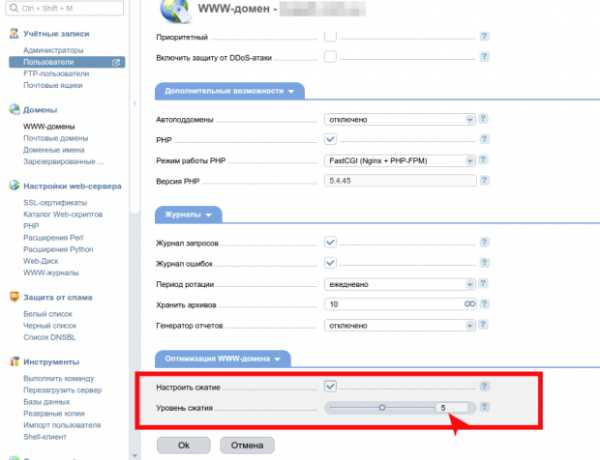
Зато есть еще один фактор — это нагрузка на центральный процессор (CPU) сервера. Дело в том, что сжатие и распаковка требует значительных вычислений. Поэтому если переборщить со сжатием, можно получить возросшую нагрузку на CPU. В случае с nginx и apache не рекомендуется использовать фактор компрессии более 5-6 (а всего их 9). Ибо нагрузка на процессор повышается очень сильно, в то время как сжатие между 5 и 9 практически не улучшается.
К примеру, вот так выглядит настройка этого параметра в панели управления сервером ISPmanager 5 Lite.

Почему долго грузится сайт
На самом деле от тех факторов, которые показывает Google Pagespeed Insights сайты практически не тормозят. Потери от них — мизерные доли секунд, при условии быстрого интернет-канала. Обычно максимальное время уходит на долгую загрузку больших и тяжелых изображений. Оптимизация изображений это отдельный разговор, который я вынес в другую статью.
Основные же проблемы существуют когда сервер долго генерирует страницы.
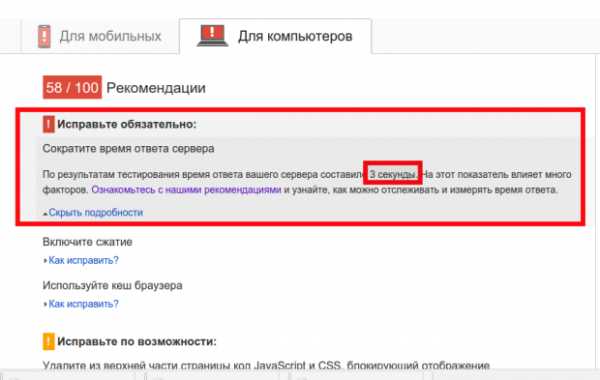
И гугл это показывает следующим многозначительным пунктом.
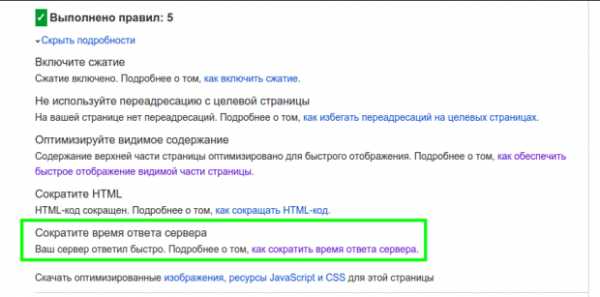
Сократите время ответа сервера

Этот пункт Гугл замеряет по TTFB — Time To First Byte. Время до получения первого байта (еще, раз что это?). Кратко — это как раз время генерации страницы сервером. И как улучшить это время будем рассказывать ниже. В двух словах оптимизация этого пункта сводится к ускорению бэкенда и/или настройке серверного кэширования (не путайте с браузерным, о котором речь была выше).
Как ускорить сайт
Итак, мы выяснили — чтобы улучшить загрузку страниц сайта нужно поработать над уменьшением того самого TTFB. Для этого используется выбор и настройка той части веб-сервера, которая занимается исполнением php-кода.
Как устроена работа программных компонентов обеспечивающих работу сайта?
Чтобы разобраться в том, что это за часть и где она находится, лучше всего посмотреть схемы с разными вариантами работы серверного программного обеспечения.

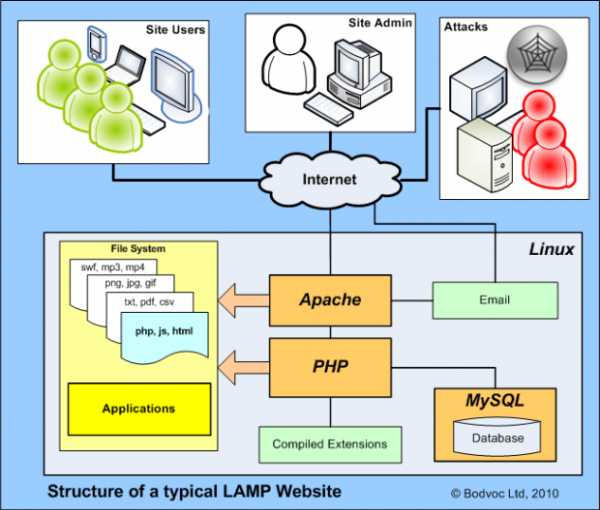
Классическая связка LAMP — Linux Apache Mysql PHP
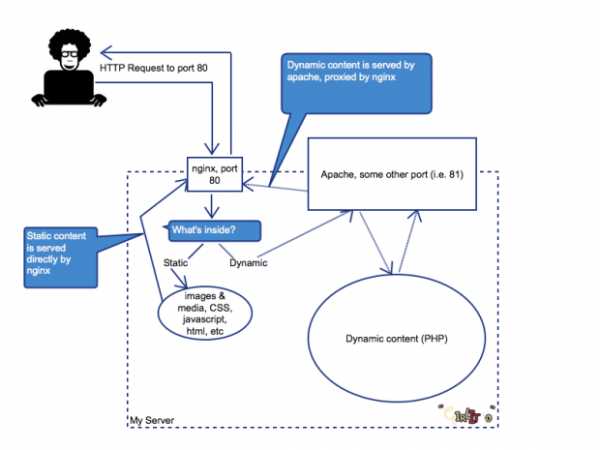
Вот так выглядит универсальная связка LAMP, на которой работают практически любые сайты, написанные на PHP, HTML, JS, CSS и использующие базу данных Mysql. Большинство современных CMS и сайтов используют именно эти технологии. Итак, Apache — это универсальный вебсерверб который умеет делать всё — отдавать статические файлы и исполнять PHP. Но и то и другое он делает на самым лучшим способом, поэтому имеет проблемы с производительностью, особенно там, где есть большая нагрузка. Именно такую связку использует большинство хостеров, но с дополнительным компонентом, который называется Nginx.

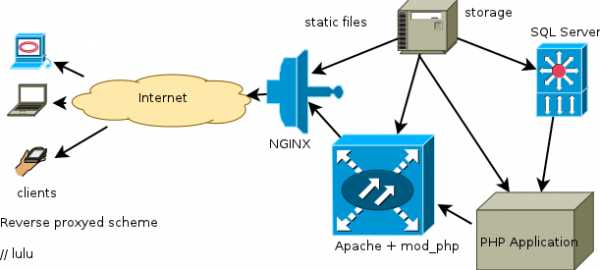
Более производительная связка Nginx+Apache
Это более производительный вебсервер, который ставят перед apache, для того чтобы немного снизить на него нагрузку. Дело в том, что nginx это прекрасный вебсервер и его алгоритмы позволяют обрабатывать десятки тысяч запросов в секунду. Апач же едва справляется с сотнями, при этом потребляя в десятки раз больше ресурсов сервера. Но Nginx умеет отдавать только статические файлы — изображения, html-код, js, css и др. Поэтому сам по себе он не сможет исполнять сайты. Для работы традиционных сайтов требуется интерпретатор PHP и именно поэтому Nginx используют в связке c Apache. Nginx настраивается таким образом, чтобы весь php-код отдавался на исполнение Апачу, и тот возвращает в Nginx только результат обработки — HTML-код. На приведенной выше схеме как раз именно это и отражено. Впрочем, та схема показывает не всё, как видите, там отсутствует СУБД, которая необходима для большинства современнных сайтов. Давайте для полноты картины посмотрим это на вот такой схеме:

Здесь вы видите Апач подписан как +mod_php. Действительно, он выполняет PHP не сам, а с помощью мода, который по-умолчанию не встроен в Apache, а настраивается и устанавливается дополнительно. Кстати, точно такие модули существуют и для других языков программирования, серверная часть сайта (backend) может быть написана не только на PHP, но и на Perl, Python, Ruby или других языках. Но здесь мы не будем рассматривать такие варианты.
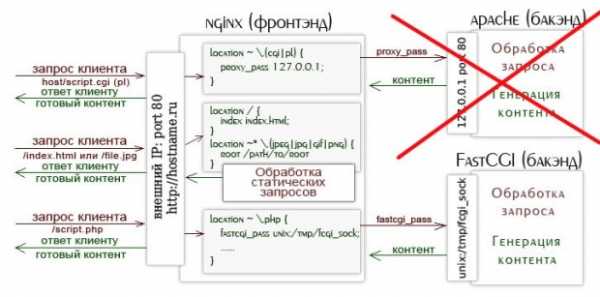
Итак, Apache+mod_php как раз таки и является узким местом во всей схеме. Каким бы производительным ни был nginx, это не дает существенного эффекта в случае нагрузки на apache. И раз он является слабым звеном, абсолютно логично от него избавиться. Но для этого нужно его заменить на другой компонент, который сможет выполнять php-скрипты.

Для этого есть решение, которое называется php_fastcgi. Этот компонент доступен в виде отдельной службы, которая называется PHP-FPM — Fastcgi Process Manager. Она работает значительно быстрее, чем универсальный старичок Apache, поскольку создана исключительно для выполнения PHP. Если в цифрах, то php-fpm обычно показывает в 2-5 раз лучшую производительность и скорость и выдерживает в разы, а то и на порядки бОльшую нагрузку на сайты, потребляя при этом меньше ресурсов сервера. Какого ускорения на практике можно добиться я показывал в кейсе по настройке дешевого VPS под нагрузку.
Именно замена этого компонента позволяет добиться уменьшения того самого времени TTFB, и уменьшить время ответа сервера в результатах тестирования Google Pagespeed Insights.
Только для сайтов на VPS/VDS
Очевидно, что все эти манипуляции доступны только на собственном сервере или VPS, поскольку на виртуальном хостинге (shared) вы не сможете управлять даже конфигурацией имеющихся компонентов, не говоря уж об их замене.
Что же делать тем, кто живет на таком хостинге? Увы, ускорить сайты на шареде можно только с помощью оптимизации php-кода и/или различных компонентов самих CMS для кэширования, реализованных на том же PHP. Давайте посмотрим что это.
Как легко ускорить WordPress
Есть очень простой способ, который позволяет добиться иногда в 5-10 раз лучшей производительности от WordPress сайта. Это кэширующие плагины, которые при первом обращении к сайту сохраняют выполненный код в виде статических html страниц на диске и затем отдача такого контента происходит гораздо быстрее, поскольку обработчику не нужно снова исполнять его. Я рекомендую WP Super Cache, который легко устанавливается и настраивается и дает прекрасный эффект.

Тем не менее, есть такие страницы на сайтах, которые кэшировать нельзя. Потому как их кэширование может нарушить нормальную работу сайта. К примеру, админка. Или различные сервисы, корзина в интернет-магазине, формы комментариев. Если вам нужно ускорить сайт именно в таких местах, то решение видится только в установке и настройке производительного бэкенда, о которых и шла речь в предыдущем разделе статьи. Для этого может понадобиться перенос сайта на VPS, но это позволит ускорить и админку WordPress.
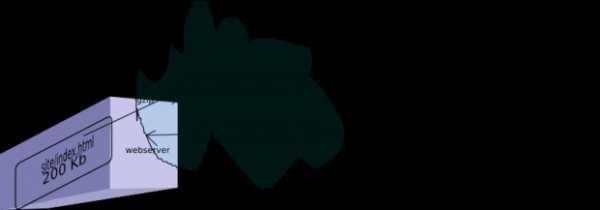
Ускорение сайта с помощью кэширования Nginx
Этот вебсервер имеет очень мощный механизм кэширования ответа от любого бэкенда — будь то apache или php-fpm. Мне доводилось настраивать кэширование и нестандартного бэкенда на Ruby и другие варианты. Работает это следующим образом.

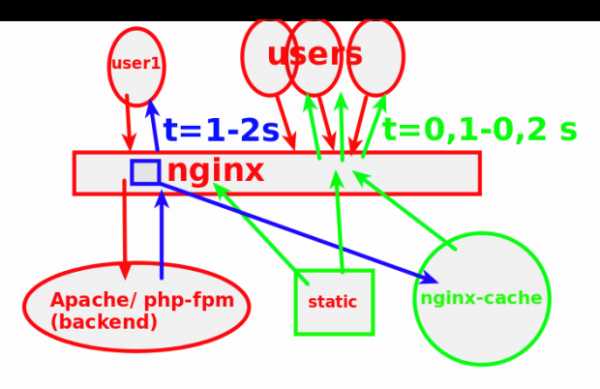
Пока кэш пуст, nginx запрашивает обработку у Apache или Php-fpm, как обычно. И такие страницы грузятся для первого обращения с обычной для сервера скоростью. Но одновременно с этим, nginx кладет эту готовую страницу в виде HTML-кода на диск, то есть сохраняет в виде статического файла. Затем, когда к этой же странице обращаются другие пользователи (или этот же повторно) — nginx уже не обращается к бэкенду, а отдает готовую страницу из кэша, и это занимает гораздо меньше времени, ведь nginx отдает статику мгновенно. На этой схеме я показал 1-2 секунды для обычной загрузки и 0,1-0,2 секунды для ответа из кэша. Эти цифры вполне реальны.

Таким образом, сервер отдает страницу даже не обращаясь к медленному бэкенду, что кроме самого ускорения, в разы, а то и на порядки снижает нагрузку на сервер и потребление его ресурсов. Очевидно — чем большая нагрузка на страницу сайта, тем большую выгоду от кэширования мы получаем. Поэтому такой вариант может быть ощутимо производительней кэширующих плагинов, поскольку при кэшировании с помощью них обращение к Apache (php-fpm) все же происходит.
А при ответе менее 0,3 секунды Google Pagespeed Insights будет показывать статус «Ваш сервер ответил» быстро в секции «Сократите время ответа сервера».

Как я уже говорил, кэширование довольно сложно настроить для админок, сервисов и интернет магазинов. Но если у вас высоконагруженный контентный проект на какой-то из известных CMS, вы сможете ускорить сайт с помощью этого способа.
Как ускорить сайт недорого?
Итак друзья, если у вас это не праздный интерес, а насущная проблема, которую нужно решить, то я готов сделать вам предложение, от которого было бы глупо отказываться :) Дело в том, что я администрирую серверы и сайты, и принимаю заказы по контактам на сайте vpsadm.ru.
Но наверняка вы все слышали о биржах фриланса, а в некоторых возможно пытались найти исполнителей, или даже заказывали. Я тоже на фриланс биржах пытался работать, но так и не понял как это сделать. У меня во всех крупных фрилансерских сайтах есть аккаунты, но нигде не было ни одного заказа, хотя я кидал заявки. А не так давно, появилась биржа фриланса Kwork. У нее очень интересная модель взаимодействия заказчиков и фрилансеров. На обычных биржах фрилансеры находятся в пассивном режиме в ожидании заказчика, а те размещают заказы и ждут откликов. Но есть проблема, что редкий заказчик четко знает что ему нужно и может это объяснить.
Компания Mirafox (которую вы возможно знаете по другим отличным сервисам для вебмастеров — Miralinks, Telderi, Gogetlinks и др.), создав эту биржу фриланса, пошла другим способом. Здесь фрилансеры делают предложения, и заказчик приходит и делает выбор среди них. Здесь услуги имеют конечный готовый вид, с подробным описанием самой услуги, способов и четким описанием результата, который будет получен. Примерно вот так это выглядит:

К примеру, на этом сайте вы видите шапку, которая была сделана на Кворке всего за 500 рублей, причем, в трех вариантах. То же самое и с логотипом.
Кворки, в которых я заказываю дизайн:

Рекомендую этого дизайнера если нужна шапка для сайта

Это другой дизайнер, который делает отличные логотипы
Так вот, писал я эту статью конечно же не просто так, а с четкой целью, чтобы немного нажиться на вашей проблеме :)
Мое предложение, от которого нет смысла отказываться, если вам нужно ускорить сайт:
Да, я хочу заработать на вашей проблеме :)
Ускорю сайт с помощью кэширования Nginx всего за 500 рублей!
Поэтому, я предлагаю заказать услугу через Kwork.

Мой кворк по ускорению сайтов
Всем удачи и моментального открытия ваших сайтов!
answit.com
Как ускорить загрузку страниц сайта
Согласно ряду исследований сеошников, время загрузки страницы имеет определенное значение для поисковиков. По крайней мере, у большинства сайтов в топе страницы загружаются очень быстро. Думаю, не стоит серьезно заморачиваться, ускоряя загрузку сайта путем вырезания каждого лишнего байта, но выполнить базовые приемы, способствующие ускорению загрузки сайта, имеет смысл сделать.
Содержание статьи
Как проверить скорость загрузки сайта:
Сервисов проверяющих скорость загрузки сайта много, можно использовать например вот этот: tools.pingdom.com
Он покажет вам не только скорость загрузки страницы, но весь каждого файла, который она подгружает. Исходя данных, полученных из этого или любого другого сервиса, можно будет продумать, как оптимизировать скорость загрузки вашего сайта.
Ускоряем загрузку сайта, оптимизируя графику.
Наверняка вы знаете, что картинки в форматах *.bmp *.jpg *.gif и *.png значительно отличаются друг от друга по размеру, но при этом могут фактически не отличаться на вид.
Меньше всего занимает jpg и gif, хотя, в некоторых редких случаях, выигрывает png.
Как будем оптимизировать графику для ускорения загрузки:
Первый вариант – оптимизируем автоматически, через сервис cleancss.com/, прогнав через него файл css мы отчистим его от ненужных для браузера, но нужных, для человека (если планируете его потом редактировать) пробелов. После этого, код стилей станет одной сплошной строчкой. Редактировать его можно, но глаз замыливается, поэтому лучше отдельно сохранять запасной, структурированный файл. В итоге, выиграете в скорости загрузки сайта – 2-5 килобайт(15-25% объема css файла).
Ускоряем загрузку страницы, через замену хостинга:
Думаю, понятно, о чем речь. Конкретные хостинги советовать не буду, так как думаю что это не настолько критичный параметр, чтобы сидеть и вычислять, где сервер чуть быстрее. Но, если объем ваших страниц мал, а грузятся они неприлично долго – скорее всего, проблема в хостинге (или в скриптах движка)
Ускоряем загрузку страниц сайта, вычищая код вручную.
Тоже метод для опытных вебмастеров или извращенцев. Что нужно делать: удалить все ненужные php вставки из шаблона (в некоторых шаблонах они есть, «на всякий случай», если вдруг нужный плагин администратор поставит, чтобы ему самостоятельно в шаблон код плагина не пришлось вставлять). Так же стираем все ненужные комментарии из плагинов, счетчиков и т.п. И, наконец, чтобы уж совсем все сделать для ускорения загрузки страницы – сжимаем html код шаблона, вырезая все лишние пробелы и переходы строки. Эффект, в процентном соотношении, будет не выше чем от сжатия css файла.
При использовании приемов оптимизации сайта, для ускорения загрузки страниц, помните, что это разовое мероприятие, и гнаться за идеальным результатом – не имеет смысла. Лучше один раз сделать нормальную оптимизацию, а все свое дальнейшее внимание переключить на создание качественного наполнения сайта. (ну, а новые загружаемые картинки своевременно оптимизировать).
А теперь вы можете перейти на Главнуюили посмотреть другие интересные записи из рубрики Вебмастеру.smartnotes.ru
6 способов оптимизации и увеличения скорости загрузки сайта – SKYGARANT
11 февраля 2014 в рубрике: Энциклопедия SEOСкорость загрузки сайта - один из важных факторов ранжирования в поисковых системах. Если страницы вашего web-ресурса загружаются по несколько секунд, то это создает неудобство для пользователей, и они будут покидать сайт, не дождавшись его загрузки. Оптимизация скорости загрузки сайта необходима для того, чтобы не потерять потенциальных клиентов и обеспечить поисковому роботу возможность беспрепятственного индексирования страниц.
Перед началом оптимизации вам необходимо проверить скорость загрузки сайта, чтобы определить, медленно или достаточно быстро работает ваш web-ресурс. Сделать это можно, например, с помощью установленной на вашем сайте системы Яндекс Метрика. В интерфейсе системы есть вкладка "Мониторинг - Время загрузки страниц". Вас интересуют показатели "Время ответа сервера" и "Время до полной отрисовки страницы".
Какие показатели скорости загрузки сайта будут оптимальными?
Оптимальное время ответа сервера для любого сайта по рекомендациям Google составляет 200 мс, а оптимальная скорость полной загрузки страницы сайта – 1-2 секунды. Если эти показатели у вас в порядке, то это очень хорошо, но мы все же рекомендуем применить наши рекомендации, так как web-ресурс будет работать еще быстрее, а это даст вам дополнительное преимущество при продвижении.
Рекомендации по увеличению скорости загрузки сайта.
- Включите функцию кэширования отображения страниц. На сайтах с высокой посещаемостью включение кэширования позволяет ускорить загрузку сайта на 20-30%, что является очень приличным ускорением. По умолчанию брозуеры настроены на использование кэша, а вот настройки сервера это обычно запрещают. При включенном кэше результаты обработки HTTP-запросов на некоторое заданное время сохраняются на локальном диске, и при повторном обращении к странице пользователь получает уже сформированный результат. Включить функцию кэширования можно либо в панели управления сайтом, либо в настройках сервера – в зависимости от используемой CMS.
- Упростите код Javascript-приложений. Вам необходимо максимально упростить работу приложений, так как слишком сложный код приводит к долгой обработке сценариев броузером и торможению работы сайта. Оптимизация Javascript позволит увеличить скорость сайта за счет увеличения скорости обработки приложения на стороне пользователя. Есть очень полезный в этом плане сервис Online JavaScript/CSS Compression - сжимает файлы Javascript и CSS на 50%-80%. Если у вас несколько скрипт-приложений на одной странице, то их будет полезно поместить в один файл и подключить его в хедере сайта.
- Откажитесь от использования Flash. Если вы вообще используете такие технологии. Flash-приложения - это уже вчерашний день, они нужны разве что для развлечения. Любые специальные возможности на сайте можно реализовать средствами Ajax или jQuery. После отказа от использования на сайте Flash скорость загрузки web-ресурса увеличится минимум на 25%. Судите сами, насколько сильно они тормозят работу сайта. Ложку дегтя может добавить еще и тот факт, что не у всех пользователей установлен Adobe Flash Player, а на планшетах это вообще распространенная ситуация. В итоге пользователи вместо красивой заставки или меню увидят окно с сообщением, что плеер отсутствует, что вообще не айс.
- Уменьшите размер самой страницы Тяжелые страницы возникают, как правило, по трем причинам: много лишнего html-кода, не оптимизированный CSS-код и отсутствие сжатия данных в протоколе HTTP. Все это увеличивает время до полной загрузки страницы. Чтобы снизить время загрузки страницы, поручите верстальщику привести html-код к стандартам W3C и оптимизировать файлы стилей. Рекомендуется вычистить из кода весь неиспользуемый "мусор", который мог остаться от предыдущих версий сайта. Также попросите администратора сервера или вашего хостинг-провайдера включить опцию сжатия данных в протоколе HTTP – это также позволит уменьшить размер страницы и ускорить загрузку сайта.
- Выполните сжатие изображений. Сжатие изображений является самым простым способом оптимизации и увеличения скорости загрузки страниц. Сжать изображения можно с помощью специальных программ, уменьшающих вес изображений на величину от 21% до 47% в зависимости от его формата. Мы используем для сжатия программу FileOptimizer - она показывает хорошие результаты сжатия и бесплатна. Также есть неплохая онлайн-платформа PUNYpng, которая позволяет уменьшить вес изображений в среднем на 16%-32%, что также является неплохим показателем сжатия.
- Поменяйте shared-хостинг на VPS или VDS. Если вы уже выполнили все предыдущие действия, и они не помогли, то проблема скорее всего на стороне хостинг-провайдера. Вам нужно поменять сам хостинг, чтобы увеличить скорость загрузки сайта - мы рекомендуем в этом случае арендовать виртуальный сервер, так как его производительность будет выше любого обычного хостинга. А если у вас уже есть свой VPS, то попробуйте поменять тариф или перейти на VDS.
Заключение.
Оптимизация скорости загрузки сайта - важный этап seo-оптимизации сайта, поэтому им не нужно пренебрегать. Мы надеемся, что наши рекомендации помогут вам существенно ускорить загрузку сайта и тем самым повысить его ценность для пользователей и поисковых систем. Если вам понравилась статья, не забудьте поделиться ею с друзьями и коллегами. До новых встреч и следите за обновлениями в нашем блоге!
Оцените статью:skygarant.ru
| Скорость загрузки страниц сайта в браузере является одним из важных факторов поискового ранжирования, а также имеет влияние на формирование впечатления посетителей от работы с сайтом. Если эта скорость низкая, то это может привести к ухудшению индексации сайта поисковыми системами и к снижению лояльности посетителей. Чтобы избежать подобных проблем, следует знать, как увеличить скорость загрузки сайта. Если у сайта низкая скорость загрузки, то, скорей всего, лишь самые терпеливые пользователи смогут дождаться окончания загрузки страницы, большинство же покинет сайт в течение нескольких секунд. В свою очередь, поисковые роботы за такой недочет в работе сайта поставят ему «минус» и в дальнейшем это может отразиться на позициях сайта в выдаче. Чтобы быть всегда уверенными в том, что страницы сайта в браузере загружаются достаточно быстро, необходимо регулярно проверять скорость загрузки сайта. Но если вдруг такая проверка покажет снижение данного показателя, то необходимо приступать к срочным мерам по исправлению ситуации для сведения ущерба от низкой скорости загрузки сайта к минимуму. Снижение скорости загрузки сайта может быть обусловлено разными факторами, как внешними, так и внутренними. Внешние факторы снижения скорости загрузки сайта в браузере — это низкая скорость интернет-соединения и некачественный хостинг, а вот к внутренним факторам относятся ошибки и недочеты в программном коде и структуре сайта, из-за которых страницы сайта имеют слишком большой объем или слишком большое количество загружаемых элементов. В рамках оптимизации сайта можно повлиять на внутренние факторы снижения скорости его загрузки и тем самым исправить положение. Вот несколько основных способов увеличить скорость загрузки сайта, воздействуя именно на внутренние факторы. Скорость загрузки сайта практически напрямую зависит от количества http-запросов, посылаемых от сайта, что загружается в браузере, на сервер. Чем больше таких запросов, тем дольше они обрабатываются сервером и тем больше времени в итоге занимает загрузка каждой страницы сайта. Очевидно, что в этом случае решением проблемы низкой скорости загрузки сайта может стать снижение количества http-запросов к серверу. Сделать это можно следующим образом. Оптимизировать таблицы каскадных стилей (CSS). Если к странице сайта подключается сразу несколько файлов CSS, то время, требуемое на загрузку этой страницы в браузере, существенно увеличивается. Поэтому очевидным шагом по увеличению скорости загрузки страницы является сведение нескольких файлов CSS в один. Кроме того можно оптимизировать также и содержимое CSS-файлов, используя, к примеру, CSS-спрайты, позволяющие вместо нескольких разных изображений загружать на страницу всего 1, что ведет к повышению скорости загрузки. Оптимизировать файлы Javascript. Как и в случае с CSS-файлами, загрузка сразу нескольких файлов Javascript на одной странице может существенно снизить скорость работы сайта. Так что для увеличения скорости загрузки страниц сайта требуется по возможности объединить несколько Javascript-файлов в один. К тому же рекомендуется подключение файла Javascript выполнять в конце страницы, чтобы дать возможность браузеру сначала загрузить ее содержимое, а затем уже приниматься за файлы Javascript. В этом случае у посетителей сайта будет возможность начать работу сайтом, не дожидаясь окончания загрузки Javascript. Оптимизировать содержимое страниц сайта. Если страница сайта содержит в себе много изображений и медиафайлов, а также других данных, то неудивительно, что на ее загрузку в браузере требуется очень много времени, ведь объем такой страницы получается очень большим. Оптимизация содержимого страницы сайта и, как результат, уменьшение ее объема может помочь значительно увеличить скорость загрузки сайта. Для этой цели обычно используют сжатие изображений, а также уменьшение их геометрических размеров. Оптимизировать модули и компоненты сайта. Когда на странице сайта находится сразу несколько программных модулей и компонентов, то это также негативно сказывается на скорости загрузки этой страницы в браузере. В таком случае требуется пересмотреть имеющиеся программные модули и компоненты сайта, чтобы определить, какие из них можно удалить без ущерба для функционала сайта, а какие можно заменить более быстродействующими. Использовать кэширование. Кэширование содержимого сайта в браузере позволяет при повторном посещении сайта не загружать снова все элементы сайта, а использовать уже ранее загруженные. Это уменьшает количество http-запросов к серверу и в итоге приводит к увеличению скорости загрузки сайта. В связи с этим можно на сайте настроить кэширование таким образом, чтобы все редко обновляемые элементы страниц вызывались при загрузке из кэша браузера, а не с сервера. Оптимизация сайта для увеличения скорости его загрузки, таким образом, включает много разных способов, применять которые рекомендуется в комплексе. За такой услугой лучше всего обращаться в профессиональную студию веб-дизайна, где опытные специалисты после анализа сайта подберут оптимальный перечень необходимых работ. Как раз такой веб-студией является WebStudio2U. Мы предлагаем услугу комплексной оптимизации сайтов, в рамках которой проводим тщательный анализ работы сайта, выявляя возможные ошибки в его работе и факторы, снижающие скорость загрузки сайта. По результатам этого анализа затем составляется индивидуальный план требуемых работ и составляется техническое задание на оптимизацию сайта. Теги:скорость загрузки сайта, увеличить скорость загрузки сайта, оптимизация сайта, веб-студия, студия веб-дизайна |
webstudio2u.net