Оптимизация загрузки сайта за счет сжатия данных. Оптимизация сайта загрузки
Оптимизация загрузки сайта - 𝐒𝐈𝐓𝐄𝐏𝐀𝐑𝐊
Скорость загрузки сайтов – один из основных параметров ранжирования в поисковых системах. Согласно последним исследованиям Google, у самых популярных ресурсов время отклика не превышает 2 секунды. Загрузка в пределах 3-5 секунд считается нормальной только для специфических, высоконагруженных ресурсов. Для интернет-магазинов скорость больше 5 сек. не позволит успешно продвинуться в поиске.
Оптимизация загрузки сайта является важным процессом, благодаря которому удаётся повысить конкурентоспособность ресурса. Идеальным показателем можно считать загрузку в пределах 1 сек. Но такого результата сложно достичь, и он не всегда экономически оправдан.
Из каких компонентов состоит скорость загрузки: определяем слабое место сайта
Чтобы понимать, какие элементы на сайте можно оптимизировать для увеличения общей скорости, давайте разобьём загрузку страницы на этапы и определим, где мы теряем больше всего времени?
Оптимизация сайта включает анализ, как серверной стороны загрузки, так и клиентской. Именно из этих двух элементов формируется общая скорость запуска страницы, поэтому их нужно анализировать в комплексе.

Компоненты загрузки выглядят так:
1. DNS-запрос к сайту на сервере;
2. установка соединения с использованием сертификата шифрования HTTPS;
3. ожидание ответа сервера на запрос конкретной страницы;
4. обработка получаемых html файлов на клиентской стороне в браузере;
5. загрузка CSS и JavaScript;
6. рендеринг страницы;
7. загрузка шрифтов и изображений.
Чтобы выполнить максимально эффективное ускорение загрузки сайта нужно проверить каждый из этих этапов и найти в них отклонения от допустимых значений.
Серверная сторона генерирует меньше всего проблем. Сегодня конкуренция среди хостинг-компаний значительно выросла, поэтому качество их услуг находится на достойном уровне.
Основные проблемы всплывают во время передачи файлов и картинок. Именно на них нужно обратить повышенное внимание в первую очередь. Но оптимизация скорости загрузки сайта не проводится «на глаз». Существуют инструменты, с помощью которых можно быстро и эффективно вычислить проблемы и оперативно с ними справиться с помощью их встроенного функционала.
Инструменты для оценки скорости загрузки и определения путей её оптимизации
Специалисты веб-студии Сайтпарк используют в своей ежедневной работе несколько высокоэффективных инструментов отслеживания скорости загрузки:
1. сервис оценки производительности сайтов PR-CY;
2. инструмент оптимизации веб-ресурсов GTmetrix;
3. web-проект от Google PageSpeed Insights.
Независимо от того, для какой CMS вам нужна оптимизация загрузки сайта: WordPress, Джумла, MODX, все эти инструменты будут работать с одинаковой эффективностью. Чтобы собрать максимум ошибок, лучше всего воспользоваться сразу всеми и оценить рекомендации, которые они предоставят.

Топ-7 советов от экспертов Сайтпарк по увеличению скорости загрузки сайтов
Если вы хотите провести самостоятельную оптимизацию загрузки сайта OpenCart, мы рекомендуем проанализировать этот чек-лист и двигаться строго по нему:
1. измените порядок отображения CSS на начало страницы;
2. уменьшите число HTTP-запросов;
3. уберите или сведите к минимуму количество JS файлов на сайте;
4. обязательно используйте кеш браузера;
5. подключите к своему ресурсу CDN;
6. по возможности уменьшите объём графики;
7. сделайте все изображения минимально необходимыми для просмотра.
Выполнив данные рекомендации, вы значительно ускорите загрузку своего ресурса. Особенно заметной разница становится после оптимизации изображений. Очень часто на сайте используются картинки в высоком разрешении, но пользователю они выводятся уменьшенными. При этом передача происходит большой картинки и это сказывает на скорости загрузки.
Самостоятельная оптимизация или аутсорс: какой вариант выбрать для достижения максимального результата
Если вы не программист, то для того, чтобы максимально ускорить ресурс нужно заказать оптимизацию загрузки сайта. Обратившись к нам в sitepark.ua за этой услугой, вы получить высокое качество настройки и гарантию оптимальной работы.
В качестве подтверждения эффективности предпринятых нами мер, мы проводим контрольную проверку на ресурсе PageSpeed Insights от Google. Если сайт в зеленой зоне – значит, все работы выполнены на высшем уровне.
Отправляйте свои заявки на оптимизацию к нам на почту [email protected] или обращайтесь в контакт-центр.
sitepark.ua
Оптимизация загрузки
Мы уже рассмотрели как отключать CSS-файлы стилей, причем отдельно файлы, подключаемые темой оформления (подробнее тут) и отдельно отключение файлов стилей, подключаемых в плагинах (прочтите тут). А цель у нас одна — уменьшить число запросов к серверу и повысить скорость загрузки сайта.
Однако многие плагины подключают свои файлы js-скриптов. Зачастую нам не нужно, чтобы эти файлы загружались. По крайней мере это точно не нужно на каждой странице сайта — лишние запросы, меньше скорость работы сайта. Поговорим о том, как отключить файлы скриптов, загружаемые различными плагинами WordPress. Read More
Некоторые темы оформления WordPress загружают более чем один файл стилей CSS. Когда CSS-файлов много, увеличивается число запросов к серверу, скорость работы сайта падает. Необходимо объединить CSS-файлы стилей темы оформления в один.
Также помните, что многие плагины подключают свои CSS-файлы, которые тоже необходимо объединять либо отключать — у нас на эту тему есть статья. Read More
Уменьшение числа запросов к серверу — отличный способ оптимизации сайта. В темах оформления WordPress зачастую подключаются несколько CSS-файлов стилей. Кроме того, многие плагины подключают свои CSS файлы. Поговорим о том, как объединить CSS-файлы в один и отключить загрузку лишних файлов плагинов в WordPress. О том, как отключать CSS-файлы, загружаемые непосредственно в теме оформления, - у нас есть отдельная статья. Read More
Библиотека скриптов jQuery используется на многих сайтах, в том числе построенных на системах WordPress и Joomla. Многие плагины и компоненты сайта подключают jQuery для своей работы. Как можно оптимизировать загрузку этой библиотеки скриптов? Read More
maxtop.org
Оптимизация скорости загрузки страницы сайта
Всем привет. И дамам и господам, мастерами сайтостроения язык не поворачивается Вас назвать. 🙂
Наш путь как всегда прост и незатейлив. Можно прочитать тысячи мануалов по оптимизации скорости загрузки страницы сайта убираем тормоза, и не один не применить. А некоторые способы, банально сложны для среднего юзера, каждый должен заниматься своим делом. Не стоит учить "Ка, Эс, СЭС", и "Хэ, Тэ, Мэ, Лэ" для того, что бы один раз в жизни геройски, подправить код сайта.
И перестаньте читать дурь, о подвигах в этой сфере.
Статья вводная, но причины тормозов твоего сайта как правило не связаны с оптимизацией скорости загрузки.
Я путем оптимизации, сократил целых три запроса к базе данных (ВАУ). И сократил Css на 3 байта (ОПЯТЬ ДРУЖНОЕ вау). Для примера покажу, что значит уменьшить, сжать (не совсем правильный термин) Css, на примере обычного текста.
Один пенек, проделал это, а тысячи переписали. И теперь это, позиционируется, сделаешь так же, и тормоза твоего сайта в прошлом.
После оптимизации это будет выглядеть так.
Одинпенек,проделалэто,атысячипереписали.Итеперьэто,позиционируется,сделаешьтакже,итормозатвоегосайтавпрошлом.
Теперь, что будет после оптимизации, не дай бог надо будет, что подправить, заипаетесь.
Ну и чего достигнешь? Скорость загрузки страницы уменьшилась на нол нол ноль целых хер десятых (Вау, как тот и не катит). Ну ведь просто смешно.
На самом деле все проще чем кажется. Давайте посмотрим от чего зависит время загрузки страниц, неважно оптимизирован он или нет.
- Скорость загрузки сайта на 99% зависит от хостера
- Оптимальный вес страницы 800 килобайт
- На странице не должно быть битых ссылок
- Оптимизация скорости загрузки страницы сайта, должна быть выполнена создателем шаблона
- Кеширование, тут все просто, плагин WP File Cache
Первое и самое главное, от хостинга. Пройдено и не мной одним. Одно сообщение отправленное в техподдержку хостинга (затратив 2 мин времени), ускорит загрузку твоего сайта в разы (!). Что гораздо лучше чем ускорение загрузки на 0,00001 сек, после недельного ковыряния в коде.
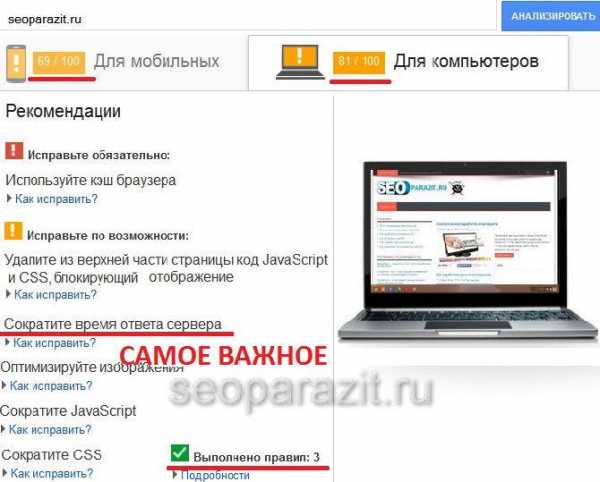
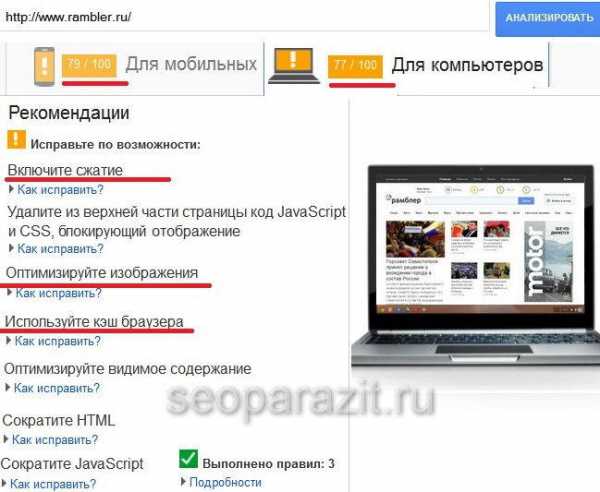
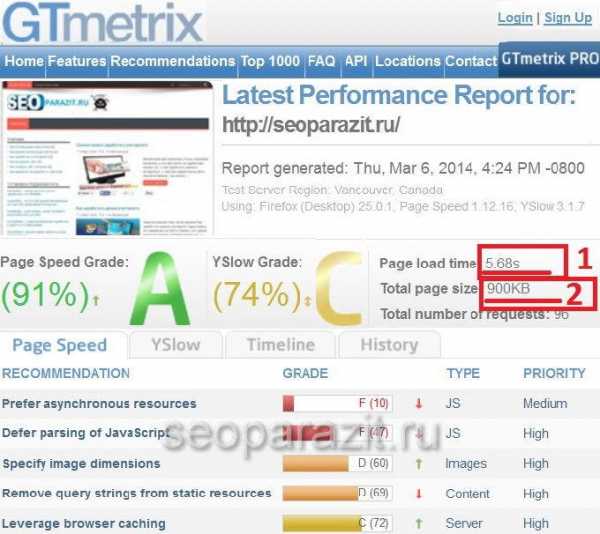
Посмотри на скрины загрузки, мой seoparazit и рамблер. Оптимизированы примерно одинаково (где я, скромный труженик, и где монстр с баблом рама). Вот только ответа времени сервера, у меня хромает. У них свой, у мну дядин. Не верите? Проверьте, так же и у Вас на сайтах будет. И тем не менее, мой грузится даже быстрее, чем rambler. Парадокс. А нам про три секунды твердят, не открылся, народ свалил. Неправда....
Два сервиса для проверки скорости загрузки, со временем мы их разберем поподробней. На них мы и протестируем, наши сайты на время загрузки и оптимизацию.
developers.google.com/speed/pagespeed/insights/о
gtmetrix.com/

Три правила оптимизации сайта выполнено, остальные дадут мизер, Неплохие показатели, и для мобил тоже, время ответа сервера 🙁 против этого я бессилен
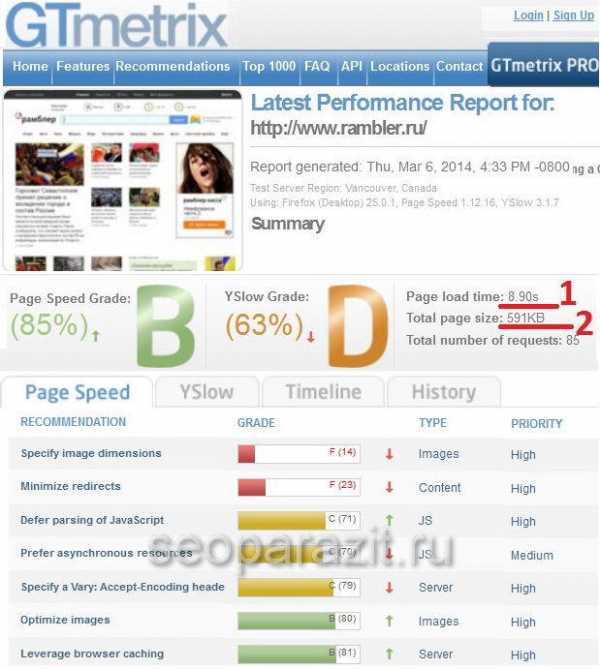
А теперь сравним крутой портал рамблера. Мало чем отличается от моего детища, кое в чем судя по картинке даже сливает мне.

Оптимизация скорости загрузки страницы сайта рамблер, не все гладко, есть резервы для оптимизации, но она будет не эффективна, для примера оптимизация изображений даст 3 килобайта, и к чему это?
Если ты не знаешь сколько оперативной памяти, и ресурсов СPU, для выполнения твоих задач выделила тебе хостинговая компания, какая к чертям оптимизация. Про пропускные каналы вообще молчим. Если твой хостинг, извини дерьмовый, то эффекта от оптимизации скорости загрузки страниц твоего проекта, не будет никакого. Разброс измерений, до оптимизации и после оптимизации, уложится в лучшем случае в погрешность измерений. Еще немного для информации. Ты зашел в админку, так вот админка вордпресса не хило грузит все ресурсы хостинга.

Не все меня устраивает, и почти 6 сек как то блекло смотрятся
Но и конкурент, с совсем другими возможностями не на высоте

А мне казалось, что они быстры как пуля, а 8 сек загрузки говорят о другом
Вывод для начинающего проекта, ищем более менее приличного хостера, слева в сайдбаре мой, пару тройку тысяч посещений твоего сайта переработает в легкую. Для раскрученных проектов с высокой посещаемостью, подбираем либо VIR обслуживание (как правило те же яйца, только сбоку), либо выделенный сервер (одно большое но-о..., стоит приличных денег). Тут уже никуда не деться. Как не оптимизируй, а со временем все приходят к вменяемым провайдерам.
Второе правило, правило хорошего тона, общий вес страницы должен быть в районе 800 KB (килобайт). Если ты, напихал полтора десятка изображений (оптимизированы они или нет не важно) на страницу, и поднял её вес до 2 mg (мегов). И даже если после оптимизации изображений, снизил её вес до полутора мегов. То все твои оптимизации, как мертвому, припарка. Один хрен, полтора мега надо грузить.
Третье, с страницы не должно идти битых ссылок. Одна битая ссылка, дает такой тормоз к загрузки страниц, какой не выбрать всеми доступными среднему создателю интернет сайта. Особенно, ссылки ведущие на RSS и твитер.
Четвертое, практически вся оптимизация скорости загрузки страницы сайта, должна быть проведена (в идеале) создателем шаблона. И поверьте, все косяки создателей, вы не исправите никогда. Так что, взвешенней подходите к выбору шаблона. И хотя я, патриот своей Родины, забугорные шаблоны на порядок лучше. Не дело когда в шаблоне, вместо фона, используется картинка под пол мегабайта весом, ссылку давать не буду, но это реальный пример, и такие шаблоны покупаются.
Пятое. Используйте кэш браузера, плагин W3 Total Cache, активировали, два клика и все. Сеньерский набор на сайте, обязателен.
Не сложные, легко выполнимые правила, без напряга помогут реально увеличить скорость загрузки страниц и убрать тормоза у твоего детища.
Умышленно умолчим, о тонких настройках таких как gzip, конфигурации nginx, оптимизации и кеширвании sql запросов. По рабоче-крестьянски не напишешь, эффект не всегда сравним с ожиданиями, а времени разобраться может понадобится ОГО-ГО.
Лучше и легче оптимизировать, каждую вторую картинку на сайте, эффект будет не ниже.
Для Вас стучал на клавиатуре, твой нелюбимый сеопаразит.
seoparazit.ru
Техническая оптимизация загрузки сайта
Когда вы запускаете новый сайт, вам необходимо прочитать, как лучше запустить и сразу оптимизировать сайт, чтобы он сразу прошел правильную индексацию в поисковых системах и в запросах, занимал те позиции которые вам нужны.
Для начала проверьте время загрузки сайта. Вот этот сервис проверки, мне показался самым удобным, он сразу показывает скорость загрузки, какой файл грузится и внизу дает рекомендации что нужно улучшить. Эта проверка важный пункт в начальной оптимизации сайта.
Что влияет на скорость загрузки, это разные факторы, которые можно настроить и уменьшить время загрузки сайта.
Первое, на что вам надо обратить внимание это количество запросов HTTP. Если на странице сайта много картинок, flash, таблиц стилей css, скриптов, то время загрузки будет больше, этот список необходимо сделать как можно меньше. Для этого, чтобы сохранить вид сайта, надо обьединять файлы по возможности в один.
Ещё один хороший сервис для проверки и оптимизации загрузки сайта находится здесь. Достаточно информативный и полезный.
Также необходимо иметь в виду, что если вы создаете сайт для аудитории расположенной в России, то хостинг должен быть удален не очень далеко, ведь цены на хостинг в США например намного ниже, это не совсем основной фактор развития сайта, но время загрузки будет увеличено.
Для пользователей Instant cms, обычно таблицы стилей css расположены в нескольких файлах, по возможности их желательно обьединить. Это делается легко, переносом содержимого стилей в стиль styles.css расположенный в папке css вашего шаблона.
Поче так важно оптимизировать загрузку сайта, в первую очередь, для удобства ваших посетителей, если сайт долго грузится, он вызовет сразу не очень хорошую реакцию у пользователя, хотя вполне понятно, что хочется на сайте сделать максимально красивую графику и добавить элементы мультимедиа, как видео флеш итд, но это все будет влиять на скорость загрузки.
Кроме этого надо помнить, что поисковые системы выводят сайта с медленной загрузкой ниже, особенно этот параметр применяет Гугль, так что выходит, что вы делаете сайт красивее и из за этого он в запросах выходит ниже.
Основное что надо учесть при оптимизации загрузки сайта
1. Скорость соединения пользователя может быть очень разной, если ваш сайт быстро грузится у вас, это не значит что у друго го пользователя скорость такая же.
2. Хостинг, время ответа сервера зависит от хоста на котором расположен сайт. Качество обычно больше заявляется чем есть, значит это тоже надо иметь в виду.
3. То что мы писали выше, это вес и содержимое страницы. Оптимальное количество веса страницы составляет 50-80 килобайт. Естественно количество http запросов, как количество файлов css, количество изображений, js файлов, это все влияет на скорость загрузки.
Оптимизацию сайта необходимо сразу начинать с этого, лучше изначально при начале запуска сайта, чтобы потом не ходу не придумывать, что убрать.
вот пример проверки сайта www.cmsinstant.ru
Анализ загрузки сайта www.cmsinstant.ru:
Оценка: 49 из 100 Число файлов: 187 Суммарный размер файлов: 583339 байт (584 кб)
Время загрузки (33,6kbps) - 217.11 сек
Для примера приведу, как я оптимизировал сайт. Website information - Первый результат до проверки
Total loading time:12.8 seconds
Total objects:261 (1386.7 KB)
External objects:10 (84.8 KB)
(X)HTML:1 (159.7KB)
RSS/XML:0
CSS:4 (142.8KB)
Scripts:15 (191.9KB) Images:240 (892KB)
Plugins:0 Other:1 (0.3KB) Redirected:0
Website information - результат после проверки.
Total loading time:9.3 seconds
Total objects:250 (1044.4 KB)
External objects:8 (24.2 KB)
(X)HTML:1 (159.3KB)
RSS/XML:0
CSS:3 (139KB)
Scripts:12 (99.8KB)
Images:234 (646.3KB)
Plugins:0 Other:0 Redirected:0
Похожие статьи:
Seo статьи → Instant CMS и посещаемость сайта.
Работа с сайтом → Ускоряем загрузку сайта в 5-10 раз
Статьи про InstantCMS → Какая CMS для сайта будет лучшей.
Как создавать сайт → Техническая оптимизация сайта - способы.
Как создавать сайт → Создание сайта быстро - 2
cmsinstant.ru
Оптимизация скорости загрузки сайта : Сайтобаза
Мало просто создать сайт. Нужно чтобы его посетитель ещё и нормально получил информацию с него.
Зачастую владельцы сайтов мало заботятся о конечном посетителе, а он вынужден грузить десктопную версию на мобильном устройстве, десятки скриптов в шапке и каша из стилей. Ну а использовать метровые изображения там, где можно использовать оптимизацию изображений – так это каждый любитель.
Процесс оптимизации скорости сайта состоит из следующих пунктов
- Оптимизация контентных изображений без потери качества, подключение медленной (lazy) подгрузки второстепенных картинок
- Склеивание в спрайты изображений элементов оформление
- Замена некоторых изображений на шрифты
- Перевод некоторых изображений в инлайновые с помощью base64 кодирования
- Оптимизация селекторов стилей, склеивание селекторов, минификация css
- Перенос скриптов в подвал, интеграция с асинхронной или отложенной загрузкой, склеивание и минификация используемых скриптов
- Оптимизация загрузки, кеширования и подгрузки шрифтов
- Для изображений использование современных форматов хранения. Например webp
- Оптимизация html структуры, удаление лишних элементов
- Оптимизация работы сервера, настройки .htacess
Отдельно стоит оптимизация загрузки WordPress. Этот движок очень крутой, но интеграция с ошибками, пере груженый функционал, лишние плагины сильно замедляют работу сайта на этом движке.
- Удаление лишних загружаемых шрифтов из шапки и перенос их в подвал
- Объединение стилей и скриптов разных плагинов, их минификация и оптимизация загрузки
- Чистка функционала темы от ненужных, неиспользуемых элементов
- Настройка плагинов оптимизации изображений, кеширований
- Дополнительная настройка серверов
Стоимость оптимизации сайта зависит от сложности, объема работ. В среднем цена за полный анализ и исправление ошибок – $30-40 за сайты небольшой сложности.
saitobaza.ru
Оптимизация скорости загрузки сайта, как ускорить скорость загрузки веб страниц?
Так ужасно, когда сайт или блог, его популярность, все страницы с информацией, картинками, которые так старательно оживляли java-скриптами, оказывается ненужным всего лишь из-за медленной работы какого-то браузера. И что делать в случае, если вам все же нужны все эти элементы, все картинки и скрипты? Именно об этом и пойдет разговор. Рассмотрим некоторые способы ускорения работы веб ресурсов. Время загрузки любой страницы в браузере зависит от количества запросов, которые формирует браузер, а также времени их исполнения. Эта статья поможет владельцам сайтов и блогов, сделанных на популярных движках, так как проблемы загрузки встречаются чаще всего у них. А если вы еще не знаете, как создать свой сайт бесплатно на HTML или CMS, то прочитайте статью по ссылке.
1. Оптимизация таблиц стилей. Поскольку они очень удобны, то используются на всех ресурсах. Бывает, что при использовании движков с множеством таких таблиц, браузер должен дать запрос каждой из них, и времени на это уходит больше. Чтобы этого не было, нужно объединить все присутствующие таблицы стилей, создав один файл. Кроме этого его нужно и можно оптимизировать: убрать ненужные строки, пробелы, сократить информацию о цветах. Это все отразится на размере файла и, соответственно, он будет загружаться быстрее. Подключать таблицы в коде лучше всего в тегах head, обычно это делается вверху страницы.
2. Оптимизация java-скриптов. Когда используются скрипты, для правильной работы ресурса нужно подключать много библиотек. Они обычно загружаются прямо из файлов вашего портала, тогда как их можно загрузить со специальных сайтов в сжатом виде. Коды ваших скриптов и строчки подключения к библиотекам нужно разместить в конце страницы, в отличие от таблицы стилей. Это потому, что когда браузеру на пути встречается java-код, то он прекращает загружать страницу, пока не сможет расшифровать его. Файлы со скриптами также можно объединить. Здесь на помощь придут сервисы, делающие быстрое и качественное слияние. Если заказать создание сайтов в Казани в веб студии, которая специализируется еще и на поисковой оптимизации, то эти нюансы будут учтены.
3. Использование css-спрайтов. Есть картинки, которые загружаются на сайт динамически, когда исполняется код. Но есть и другие картинки, находящиеся в css-файлах сайта. Запрос должен формироваться и для них, причем для каждой по отдельности. Но если вы будет использоваться технология css-спрайтов, то все такие запросы заменятся одним. Смысл в том, что образуется одна картинка, а на нее помещаются другие (около 20), которые раньше загружались по отдельности. Таким образом, вместо строк для подключения каждой отдельной картинки будет написана всего одна строка для вызова общей картинки, а потом при помощи координат будет указана нужная картинка. Таким образом можно сократить 20 запросов до 1.
4. Используем кэширование страниц. В случае если контент сайта обновляется не часто, можно использовать кэширование страниц. Тогда браузеру не нужно будет посылать запросы на сервер при каждом обращении к страницам вашего сайта, он просто обратится в кэш, а это сокращает время загрузки.
Это, пожалуй, основные правила оптимизации, чтобы ускорить загрузку. Пусть ваши страницы всегда загружаются без проблем.
alexandrshikhov.ru
Оптимизация загрузки сайта за счет сжатия данных
Оптимизация загрузки сайта необходима по двум причинам. Во-первых, чем быстрее загружается сайт, тем больше вероятность, что посетитель получит положительное впечатление от его просмотра и не покинет его сразу, устав ждать, когда страница сайта появится. Во-вторых, Google и другие поисковые машины при оценке сайтов принимают во внимание скорость загрузки его страниц в качестве одного из критериев. Описывается оптимизация загрузки сайта, пошаговая инструкция настройки http сервера Apache и директивы конфигурации mod_deflate. The same in English.
Оптимизация загрузки сайта за счет сжатия данных
При загрузке страницы, http сервер может передавать браузеру пользователя следующие виды данных:
- текстовый файл HTML с содержимым страницы.
- текстовые файлы каскадных таблиц стилей (CSS) с указаниями браузеру посетителя как и где отображать элементы страницы.
- текстовые файлы сценариев javascript для интерактивного взаимодействия с пользователем.
- файлы, содержащие изображения или видео в специальных форматах.
Первые три вида данных за счет сжатия могут быть значительно уменьшены и соответственно, время их передачи значительно уменьшено. Файлы изображений уже сжаты при помощи специализированных алгоритмов и попытка их дальнейшего сжатия дополнительных дивидендов не принесет.
Мой опыт показывает, что объем передаваемых данных при загрузки страницы за счет сжатия может быть уменьшен на 1/3 или более, в зависимости от количества изображений на странице.
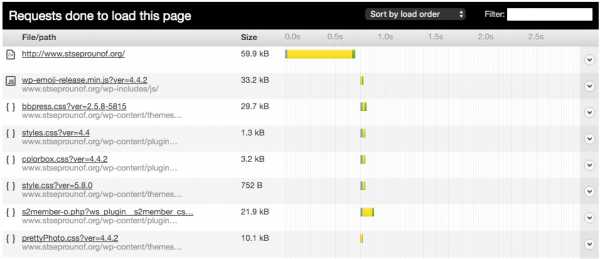
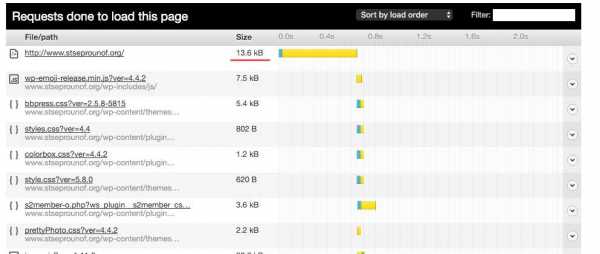
В интернете много различных сервисов, при помощи которых можно оценить скорость загрузки страниц сайта. Я предпочитаю использовать два. Google PageSpeed Insights и Pingdom Website Speed Test. Второй (Рис. 1.) выдает в результате тестирования прекрасную наглядную диаграмму, на которой хорошо видно сколько и каких файлов загружается при отображении страницы. Сколько времени занимает передача каждого файла какой его объем (Рис. 2.). Обычно, файл гораздо больше. Здесь приведен только кусочек.

Рис. 1. Результат теста загрузки страницы
В настройках можно выбирать точку, из которой будет проводиться измерение скорости. Для получения наиболее достоверного результата лучше провести несколько тестов подряд. В свою очередь, Google дает добрые советы, как улучшить ситуацию.

Рис. 2. Диаграмма загрузки страницы
Настройка Apache для передачи сжатых данных
Оптимизация загрузки сайта осуществляется за счет настройки модуля mod_deflate. Далее я опишу как настроить Apache для оптимизации загрузки сайта за счет сжатия передаваемых текстовых файлов.
В результате проведенных манипуляций с настройками Apache, сервер http будет передавать ВСЕ текстовые файлы указанных типов в сжатом виде. В случае, если указанные настройки вызовут какие-либо проблемы, то область их действия можно отрегулировать директивами <Directory> … </Directory>.
-
Создаем безопасное соединение с сервером. Как это сделать см. “Что такое ssh/sftp и для чего он нужен?” для OS Linux (OSX) или “SSH клиент для Windows PuTTY” и “Клиент SSH для Windows Bitvise Tunnelier” для Windows.
-
Стать суперпользователем (См. «Команды Linux. Краткое описание.«)
#su
- Сжатие выполняется при помощи модуля mod_deflate Необходимо убедиться, что модуль mod_deflate присутствует в папке загружаемых модулей Apache. В Redhat(CentOs) Linux модули Apache должны находиться в папке /etc/httpd/modules или /chroot/httpd/etc/httpd/modules. Модуль называется mod_deflate.so.
- Переходим в папку/chroot/httpd/etc/httpd/conf/ или /etc/httpd/conf/
#cd /chroot/httpd/etc/httpd/conf/
- При помощи редактора vi (см. “Редактор vi. Краткая инструкция“) вносим изменения в основной конфигурационный файл Apache:
#vi httpd.conf
Находим инструкции по загрузке модулей Apache и раскомментируем mod_deflate, после чего Apache будет загружать модуль после чтения конфигурационного файла. Должно быть как на рис. 3.
Рис. 3. mod_deflate будет загружен
- Спускаемся ниже и перед ### Section 3: Virtual Hosts вставляем следующий текст: # mod_deflate configuration
<IfModule mod_deflate.c>
# Restrict compression to these MIME types
AddOutputFilterByType DEFLATE text/plain
AddOutputFilterByType DEFLATE text/html
AddOutputFilterByType DEFLATE application/xhtml+xml
AddOutputFilterByType DEFLATE text/xml
AddOutputFilterByType DEFLATE application/xml
AddOutputFilterByType DEFLATE application/x-javascript
AddOutputFilterByType DEFLATE text/javascript
AddOutputFilterByType DEFLATE text/css
<Files ~ "\.(htm|html|css|js|php)$">
SetOutputFilter DEFLATE
</Files>
DeflateCompressionLevel 9
# This is for some old browsers
BrowserMatch ^Mozilla/4 gzip-only-text/html
BrowserMatch ^Mozilla/4\.0[678] no-gzip
BrowserMatch \bMSI[E] !no-gzip !gzip-only-text/html
<IfModule mod_headers.c>
# Make sure proxies don't deliver the wrong content
Header append Vary User-Agent env=!dont-vary
</IfModule>
</IfModule>
Это стандартная настройка mod_deflate для сжатия основных текстовых файлов, передаваемых Apache браузеру посетителя. Выделенные строчки необходимы, поскольку некоторые системы управления контентом (CMS), например, WordPress, добавляют после расширения типа файла служебную информацию (хорошо видно на рис. 2.) и директивы определения типа файла их не понимают.
- Все. Еще раз проверяем и закрываем редактор vi.
- Даем Apache команду перечитать конфигурационные файлы:
#/etc/init.d/httpd reload
- Повторяем тесты скорости загрузки еще раз:
Рис. 4. Повторный тест
Видим, что и размер страницы и скорость загрузки существенно уменьшились.

Рис. 5. Диаграмма повторного теста
На диаграмме можем сравнить размер файлов с предыдущим тестом (рис. 2.). Результат очевиден.
Итак мы за 10 минут упорной работы существенно сократили время загрузки страниц сайта за счет сжатия всех текстовых файлов.
Для уменьшения размера изображений, и, соответственно времени их загрузки, нужно уменьшать из размер и качество до минимально необходимого.
Описана оптимизация загрузки сайта за счет сжатия данных. Дана пошаговая инструкция настройки http сервера Apache и необходимые директивы конфигурации модуля mod_deflate.
www.stseprounof.org