Сделать ширину сайта в зависимости от разрешения монитора. @ Media. Оптимизация сайта под разные разрешения экрана
Сделать ширину сайта в зависимости от разрешения монитора. @ Media — Примеры
В 2006 году большинство пользователей имело экран монитора 800*600. Но время неумолимо и в какой-то момент "нормальным" стал 1024*768. У веб-ресурсов, ориентированных на меньшее разрешение, появилось пустое пространство по бокам. Всё большую популярность стали приобретать "резиновые" сайты, которые создаются путём использования
- @Media,
- относительных величин.
@Media CSS
Для того, чтобы адаптировать дизайн web-проекта под разные устройства (мобильные телефоны, планшетники, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. Рассмотрим последний. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера .
Попробуйте это сделать прямо сейчас. И вы увидите как боковая панель данного блога распадается (поиск перемещается вниз, содержание переходит в тело статьи), в меню сокращаются списки, убирается надпись "Дата обновления" и т.д.
Макет с изначальными значениями блоков указан здесь. Добавим правила перед тегом </style>
@media (max-width: 930px) { .content-wrapper {padding: 0;} } @media (max-width: 930px) and (min-width: 470px) { aside {position: static; width: 100%; background: #ccc;} } @media (max-width: 469px) { body {font: .9em/1em "Helvetica Neue",Arial,Helvetica,sans-serif;} aside {display: none;} } Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)'.CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /> <link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /> <link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /> <link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как "пейзаж" (ширина больше высоты) и "портрет" (ширина меньше высоты)
@media all and (orientation:landscape) { /* стили для пейзажа */ } @media all and (orientation:portrait) { /* стили для портрета */ } или <link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"> <link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css"> shpargalkablog.ru
Адаптация сайтов под мобильные устройства, под разные разрешения экрана
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!

На сегодняшний день иметь адаптивный дизайн – это практически обязанность каждого веб-ресурса, тем более, если он коммерческий, а его главная цель состоит в продаже товаров и услуг. Связано это, прежде всего, с тем, что аудитория мобильных телефонов стремительно растет, а пользователей, совершающих целевые действия с персональных компьютеров, становится все меньше. Согласно статистике от компании Яндекс, покупка товаров и услуг чаще всего происходит с компьютеров, однако просмотр и выбор происходит, как правило, с других устройств. По данным компании Google, более 50% пользователей осуществляют поиск именно со смартфонов.
Что такое мобильная адаптация сайта
Адаптивный дизайн – это разработка веб-страниц, при которой все элементы автоматически подстраиваются под оптимальное разрешение экрана, чтобы в дальнейшем показ содержимого показывался в ограниченных условиях (то есть отображались самые важные разделы, кнопки, ссылки и т. д.). Таким образом, чем меньше размер экрана устройства, тем ограниченней будет интерфейс – останется только самое важное, что может понадобиться человеку для получения желаемого результата.

Пользуясь большими экранами, люди привыкли к наличию большого количества кнопок на боковой панели, вспомогательной или дополнительной информации, виджетов и прочих графически отделанных от основного контента элементов, которые редко применяются на практике. Именно поэтому при адаптации сайтов под мобильные устройства остаются только самые важные функциональные части. К примеру, для совершения целевых действий в интернет-магазине, пользователям достаточно видеть на экране верхнюю обложку с контактными данными, всплывающее меню и разделы с товарами. Этого достаточно для того, чтобы выбрать и оформить покупку, а остальное будет только мешать.
Принято считать, что данная функция должна проектироваться непосредственно перед созданием веб-ресурса. Однако дело обстоит далеко не так: веб-мастеру не обязательно видоизменять весь шаблон или систему управления содержимым, только чтобы добиться адаптивности. Этого можно добиться и на уже работающем веб-ресурсе, не внедряя каких-либо серьезных изменений и модернизаций в текущее состояние.
Зачем нужна мобильная адаптация сайта
Согласно статистике американской компании comScore, доля мобильного трафика в Соединенных Штатах Америки и странах Европы значительно превышает показатель персональных компьютеров. В России и странах СНГ ситуация сильно отличается: более половины пользователей совершают покупки непосредственно ПК. При этом количество целевого трафика увеличивается. Это значит, что поиск товаров и просмотр основного контента осуществляется со смартфонов.
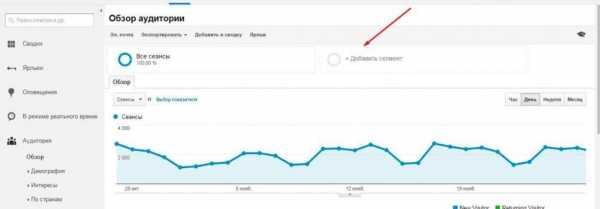
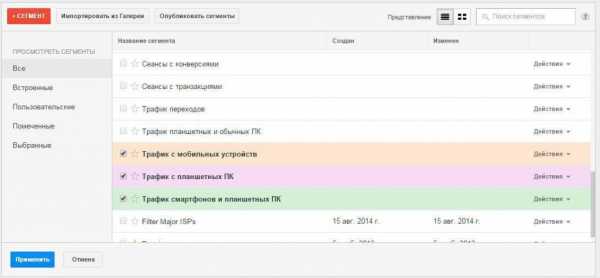
Если человеку, который зашел на веб-ресурс, удобно работать с ним, вероятность того, что он станет постоянным гостем или клиентом, значительно увеличивается. И наоборот, чем больше пользователей покидают веб-ресурс в течение первых секунд пребывания на нем, тем ниже показатель удовлетворенности им и его соответствия текущим требованиям. В таком случае, если провести проверку адаптации сайта под мобильные устройства, выяснится, что количество отказов со смартфонов превышает этот же показатель с ПК в несколько раз. Помимо того, что это негативно отображается на внутренних поведенческих факторах, теряются потенциальные клиенты, которые в состоянии оплатить товар или услугу. Каждый веб-мастер может самостоятельно проверить долю пользователей смартфонов через Google Analytics. Для этого необходимо:
- Открыть раздел «Обзор аудитории» и нажать на кнопку «Добавить сегмент».

- Отметить галочкой пункт «Трафик с мобильных устройств».

В итоге будет показана таблица, где будет отображено общее количество посетителей, отказов, глубины просмотра и времени, в течение которого пользователь просматривал содержимое.
Если проигнорировать необходимость адаптации сайта, можно попасть в немилость поисковых систем, которые заботятся о том, чтобы посетителям было удобно, и ранжироваться на низких позициях. В итоге можно остаться без целевого трафика, в то время как конкуренты будут привлекать к себе все большую аудиторию.
Что лучше, адаптация под мобильные устройства или полноценная версия для смартфонов
Прежде чем решить, какой из возможных вариантов наиболее эффективен, необходимо подробно разобраться в том, что означают эти понятия. Так, адаптивный дизайн применяется только для того, чтобы придать веб-ресурсу внешний вид, при котором его содержимое будет корректно отображаться на различных устройствах пользователей, будь то ПК, ноутбук, планшет или телефон. Мобильная версия, напротив, создается как принципиально новое решение. При ее разработке главное – учесть все потребности посетителей и сделать удобный и интуитивно понятный интерфейс.
Адаптивный дизайн
Данный вариант позволяет при минимальных финансовых и временных затратах создать дружественный веб-ресурс, который можно использовать через смартфон без потери качества. Если максимально упростить объяснение, можно сказать, что в этом случае не нужно заниматься специальной разработкой. Достаточно совместить размеры страниц и их содержимое с расширением экрана конкретного смартфона или планшета. В итоге получается удобный в применении ресурс, не лишенный, однако, минусов: во-первых, изменится только разрешение, в то время как размер страницы и контента сохранится; во-вторых, скорость загрузки будет медленной, поскольку интернет здесь заметно уступает проводному. В этом случае может возникнуть риск увеличения показателя отказов, то есть пользователи не будут дожидаться полной загрузки, и будут закрывать вкладки.
Версия для смартфонов
Это, как правило, отдельная версия сайта, находящаяся на поддомене и дублирующая основную версию и представляющаяся посетителям в урезанном (или сокращенном) виде, относительно ПК. Если разбирать вопрос с точки зрения поисковой оптимизации, то в сравнении с предыдущим вариантом мобильная версия представляет некоторую сложность веб-мастеру: ему приходится использовать огромное количество дополнительных инструментов для автоматической переадресации пользователей с одного URL-адреса на другой. Ведь с точки зрения поисковых машин адрес vebresurs.ru/str и m.vebresurs.ru/str – это разные страницы. Данная версия имеет меньший размер и быстрее загружается, однако ее создание требует большого бюджета.
Чтобы было проще сделать выбор между данными вариантами и не ошибиться, следует знать, в каком случае разумнее прибегать к адаптации или созданию полноценной мобильной версии.
- Веб-мастеру нет смысла создавать отдельную версию веб-ресурса для гаджетов, если он небольшой, создан для предоставления информации или услуг салона красоты – в этом случае достаточно сделать так, чтобы он динамически подстраивался под заданные размеры окна браузера.
- Если сайт большой и содержит большое количество подгружаемых страниц, разумнее заняться созданием версии для смартфонов. Данный вариант предпочтительнее для больших интернет-магазинов, новостных порталов и прочих платформ, с ежедневной аудиторией в несколько тысяч человек.
Как адаптировать сайт под мобильные устройства самому
Если веб-ресурс не оптимизирован под просмотр со смартфонов, это не большая проблема, поскольку большинство современных браузеров наделены такими функциями, как пинч-зум и регулировка размера шрифта. Эти инструменты заметно упростили просмотр контента со смартфонов и планшетов. И до сих пор являются востребованными среди широкого круга пользователей. При отсутствии финансовых средств и времени на оптимизацию веб-ресурса под мобильную среду, можно воспользоваться простыми инструментами для адаптации.
- Установка корректных атрибутов полей форм. Прежде всего, в полях ввода данных, будь то имя, никнейм или поисковой запрос, необходимо выключить функцию автоматической корректировки и включить атрибут autocapitalize, который контролирует, как вводится или редактируется пользовательский ввод текста. Если этого не сделать, система автоматизированного ввода будет автоматически заменять вводимые слова. Также необходимо подумать о написании заглавных букв в автоматическом режиме, что избавит человека от необходимости при регистрации или авторизации каждый раз обращаться к клавиатуре.
- Установка оптимальной ширины. Чтобы посетители могли видеть публикуемый материал, и он корректно отображался у них в устройстве, следует самостоятельно выявить оптимальное значение ширины и установить его в видимой пользовательской области (viewport) посредством использования дополнительных тегов в заголовках web-страниц. В дальнейшем, когда она будет открываться на планшете или смартфоне, указанные границы отображения контента будут устанавливаться автоматически.

- Подбор ширины картинок. После того как на веб-ресурсе была задана конкретная ширина, все картинки будут сильно растягиваться. Для того чтобы исключить подобную проблему, необходимо указать максимальную ширину изображений в сто процентов.

- Применение свойства переноса длинных предложений и слов. Часто при адаптации сайта под разные разрешения экрана длинные строки не отображаются полностью (часть вводимого текста размещается за пределами экрана и не видна пользователю). Инструмент указывает системе, нужно ли переносить длинные предложения, не помещающиеся по ширине в заданную областью.
- Абсолютное позиционирование в CSS. Если заголовок или закрепленная боковая панель ресурса фиксирована, язык описания внешнего вида документа устанавливает значение относительного позиционирования в фиксированное. В этом случае при увеличении страницы, заголовок или боковая панель будет увеличиваться параллельно, что негативно отразится на восприятии. Для решения проблемы не рекомендуется применять фиксированные позиции.
- Публикация качественного и удобочитаемого материала. В частности, необходимо создавать емкие, привлекательные заголовки, разбивать текст на абзацы, использовать нумерованные и маркированные списки, вставлять изображения.
Используя данные инструменты, веб-мастер может провести адаптацию CSS под устройства уже существующего web-ресурса. Благодаря этому посетители будут избавлены от большого количества неудобных моментов при помещении страниц со смартфона или планшета. Если нет времени или возможности заниматься всем самостоятельно, можно воспользоваться услугами специальных сервисов: mobiSiteGalore, MoFuse, bMobilized, Convert Website и т. д.
Что даст адаптация сайта для мобильных устройств
Если делать адаптированные страницы максимально легкими, то есть избегать публикации тяжелых изображений, различных флэш-объектов, самостоятельных мини-приложений и прочих второстепенных элементов дизайна, то загрузка сайта будет происходить гораздо быстрее. Помимо этого, можно добиться:
- Простой и интуитивно понятной навигации по разделам. Как известно, веб-ресурсы на смартфонах характеризуются вертикальной прокруткой, удобной системой внутреннего поиска, кнопками «Домой», «Вверх» и «Назад». Также здесь применяется инструмент обратной связи или указание контактных данных на верхней обложке.
- Удобочитаемый материал. Человек не должен прибегать к дополнительному увеличению текста для просмотра, либо мучиться с его границами.
- Возможность совершать целевые действия. Важно создать для посетителя удобные условия просмотра страниц, выбора товара, добавления его в корзину, оформления покупки, подписки на email-рассылку и т. д.Помимо этого необходимо предоставить возможность при необходимости перейти к полной версии.
Как проверить адаптацию сайта под мобильные устройства
Как уже отмечалось выше, поисковые системы стараются улучшать результаты выдачи для пользователей смартфонов. Именно поэтому сайты с адаптированным дизайном ранжируются на более высоком уровне. Среди основных признаков такого ресурса можно отметить:
- Хорошо читаемый текст, который не нужно увеличивать для просмотра.
- Отсутствие прикладных программ и плагинов, увеличивающих размер страницы и мешающие ее просмотру с телефона.
- Отсутствие необходимости прокручивать страницу горизонтально.
- Быстрая загрузка контента и удобная навигация по разделам.
Это лишь часть признаков. Чтобы тщательно проверить адаптацию сайта под мобильные устройства, можно воспользоваться специальными онлайн-сервисами: Google Mobile Friendly, Яндекс.Вебмастер, средство проверки адаптации Bing, I love adaptive и т. д. Все что для этого нужно сделать – зайти на онлайн-сервис и ввести в специальное поле.

semantica.in
Адаптация веб-сайта под различные размеры окна – IEBlog Русский
Internet Explorer 10 в Windows 8 Release Preview поддерживает свойства ширины и высоты при адаптации для устройств CSS по рабочему черновику консорциума W3C. Это обеспечивает веб-разработчикам простое средство для управления автоматическим масштабированием контента в окнах различных размеров. В частности, это позволяет веб-сайтам легко адаптироваться под браузер Windows 8 в стиле Metro в прикрепленном представлении с книжной ориентацией.
Автоматическое масштабирование и случаи его применения
Большинство веб-сайтов имеют приоритетную оптимизацию под ширину окна 1024 пикселей. Это обеспечивает удобство просмотра на самых разных дисплеях, если окно браузера развернуто на весь экран. Однако веб-сайты могут отображаться некорректно на дисплеях новых форм-факторов, например на планшетных ПК, или при книжной ориентации, если не выполнена оптимизация под другие размеры окна. В частности, разметка страниц часто бывает урезана или искажена при просмотре в узком окне.
Снимок экрана с очень узкими окнами браузера, в которых открыты Википедия и веб-сайт TechCrunch.
Узкая разметка особенно важна в Windows 8, где прикрепленное представление браузера в стиле Metro имеет именно такой вид. Такая ситуация часто возникает при книжной ориентации на планшетах из-за малого размера форм-фактора.
В браузере в стиле Metro прикрепленное представление и книжная ориентация автоматически масштабируются по умолчанию, чтобы обеспечить ширину разметки как минимум 1024 пикселя. В мобильных устройствах с узким форм-фактором при отображении не оптимизированных для них страниц применяется похожий подход. Поскольку большинство страниц оптимизированы под ширину 1024 пикселя, они отображаются корректно, не урезая контент по умолчанию.
Википедия и веб-сайт TechCrunch в браузере Windows 8 в стиле Metro в прикрепленном представлении.
Хотя такой подход обеспечивает нормальное отображение по умолчанию, пользователям придется увеличить масштаб, чтобы просматривать контент и взаимодействовать с веб-сайтом.
Эффективная работа в узком окне
Лучшими узкими разметками являются те, которые были специально созданы веб-разработчиками. Помимо подгонки страницы под более узкое окно, может также потребоваться изменить размеры изображений, перераспределить контент, использовать альтернативные средства для навигации по веб-сайту или применить иные фундаментальные изменения к контенту.
Если ваш веб-сайт уже произвел эти изменения для узких окон, то для отмены масштаба по умолчанию можно применить адаптацию устройства.
Замечательные примеры адаптированных разметок можно найти на веб-сайте Media Queries. А на веб-сайте Metal Toad Media можно ознакомиться с интересной статьей, в которой обсуждается поддержка ширины разметки с учетом типов устройств и размеров экрана, преобладающих на рынке.
Использование @-ms-viewport
Простая поддержка для прикрепленного представления. Если ваш веб-сайт совместим с разметкой под ширину 320 пикселей, вы можете выбрать эту настройку для прикрепленного представления. Комбинирование адаптации устройств с медиа-запросами CSS позволяет избирательно отменять функции автоматического масштабирования. Таблица CSS отменяет автоматическое масштабирование по умолчанию, а вместо него задает последовательную ширину разметки 320 пикселей для всех окон шириной 320 пикселей или более узких:
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
При ширине окна менее 320 пикселей масштаб контента будет уменьшен, чтобы в окне поместилась вся страница. Например, окно шириной 300 пикселей будет отображать контент в масштабе 93,75%. Для окон большей ширины будет применяться обычное масштабирование Internet Explorer 10 (например, когда для браузера в стиле Metro задана книжная ориентация).
Однако функция адаптации устройств бесполезна в браузерах, которые еще не поддерживают ее. Но в таких браузерах можно воспользоваться поддержкой узкой разметки: в них просто не выполняется автоматическое масштабирование для подгонки контента под размер окна.
Поддержка книжной ориентации. Если ваш веб-сайт поддерживает также разметку шириной 768 пикселей, то можно легко добавить поддержку книжной ориентации с помощью второго правила для окна просмотра:
@media screen and (max-width: 320px) {
@-ms-viewport { width: 320px; }
}
@media screen and (min-width: 768px) and (max-width: 959px) {
@-ms-viewport { width: 768px; }
}
Рекомендуем вам протестировать свой веб-сайт с шириной разметки 768 пикселей (книжная ориентация на большинстве планшетов) и 320 пикселей (браузер в стиле Metro, прикрепленное представление) в дополнение к ширине 1024 пикселя или больше (альбомная ориентация). Пример правила для окна просмотра в действии можно увидеть в демонстрационном ролике Make it Snappy! на веб-сайте тестирования Internet Explorer.
— Мэтт Ракоу (Matt Rakow), руководитель программы, Internet Explorer
blogs.msdn.microsoft.com
Адаптация Сайта под ВСЕ разрешения экранов
Что такое адаптация сайта под мобильные устройства?
Это не официальное понятие адаптации, а описание того, что Вы сможете получить в рамках данной услуги.
Адаптация сайта под все разрешения экранов, подразумевает полную адаптацию всего сайта под различные «правильные» разрешения экранов, как на пк, так и на мобильных устройствах.
Рассмотрим на примере, что же такое «правильные» разрешения?
Например, существуют следующие «правильные» разрешения для пк — 1920, 1366, 1280, 1024 и т.д. Если, например, при проверке Вы используете разрешения 1919, 1365, 1279, 1023 и т.д., то в этом случае будут использованы «неправильные» разрешения. А значит, в отображении сайта на экране могут присутствовать проблемы, которые на самом деле проблемами не являются, так как таких разрешений на данный момент не существует.
Для мобильных устройств существуют следующие «правильные» разрешения: 768, 640, 480, 320 и т.д. Если же при проверке используются разрешения 767, 639, 459, 319 и т.д., то в этом случае снова будут использованы «неправильные» разрешения. И могут возникнуть проблемы с отображением сайта.
Как проверить адаптацию сайта?
Отмечу еще один важный момент, что проверка должна производиться при 100% масштабировании экрана, чтобы не возникало проблем при отображении сайта.
Для проверки отображения сайта на различных разрешениях экранов на пк, достаточно использовать один из популярных браузеров.
Проверку отображения сайта на мобильных устройствах в идеале лучше производить непосредственно на мобильных устройствах, без использования каких-либо эмуляторов. Однако, зачастую может быть так, что всех необходимых мобильных устройств с различными разрешениями под рукой может не оказаться. В этом случае я бы рекомендовал использовать эмуляторы, например, от google или mozilla firefox, они встроены непосредственно в соответствующие браузеры. Использование других сторонних эмуляторов, как показывает практика, может отображать не верно структуру сайта и ввести Вас в заблуждение.
Адаптация Сайта под ВСЕ разрешения экранов, что Вы получите в итоге?
- Адаптация сайта практически на любой платформе (движке), в том числе и самописной. Кроме конструкторов, типа ucoz, wix и т.д.;
- Адаптация всех страниц сайта под все правильные разрешения на пк;
- Адаптация всех страниц сайта под все правильные разрешения на мобильных устройствах;
- Индивидуальный подход к каждому отдельному проекту;
- Нет необходимости наличия у Вас макетов;
- Корректное отображение всех элементов страницы на всех устройствах;
- Ваш сайт пройдет проверку Google: https://search.google.com/test/mobile-friendly;
- Преимущество в результатах выдачи в поисковых системах над конкурентами, у которых отсутствует адаптация сайта;
Что потребуется от Вас?
От Вас потребуется минимум данных и участия, а именно: доступ к файлам, через ftp.
Формат данных доступа к файлам через ftp:
- Имя хоста или ip
- Имя пользователя
- Пароль
В редких случаях может потребоваться доступ к админке сайта, например, если это ModX. Данный доступ необходимо предоставить непосредственно во время работ, при моем отдельном запросе.
В случае, когда Вас интересует адаптивная верстка, это уже комплекс услуг, состоящий из двух услуг:
В этом случае сначала необходимо заказать верстку, а затем адаптацию.
Стоимость услуги:
Для определения точной цены услуги по Вашему проекту, достаточно предоставить ссылку на сайт, который нуждается в адаптации. При наличии у Вас конкретных пожеланий по поводу, того что хотите получить, данные пожелания так же необходимо предоставить в письменном виде или файлом.
Если у Вас имеются уже готовые макеты в формате psd для планшета и мобильного телефона, их так же необходимо предоставить, для определения точной стоимости работ.
В услугу ВХОДИТ:
1 этап
Подготовка сайта к адаптации под мобильные устройства.
Не обязательный этап! На данном этапе мной определяется перечень подготовительных работ, которые необходимо произвести на сайте, с учетом Ваших пожеланий, если они были предоставлены. Подготовительные работы могут включать в себя корректировку кода, для получения определенного итогового результата.
2 этап
Адаптация сайта под ПК.
Осуществляется адаптация сайта под все "правильные" разрешения на персональном компьютере.
3 этап
Адаптация сайта под мобильные устройства.
Производится адаптация сайта под все "правильные" разрешения для мобильных устройств.
4 этап
Проверка адаптации сайта.
Проверяется отображение сайта на различных (основных) разрешениях экранов, как для пк, так и для мобильных устройств.
5 этап
Исправление отображения сайта на различных экранах.
Не обязательный этап! Но если в работе, при проверке, Вами обнаружены недочеты по адаптации, в этом случае необходимо предоставить список недочетов, и они будут исправлены без каких-либо доплат.
6 этап
Сдача работы.
Когда все ранее этапы выполнены и адаптация соответствует Вашим требованиям, заказ можно считать полностью завершенным.
Некоторые ПРИМЕРЫ РАБОТ

Адаптация под все разрешения сайта по дизайну интерьера, комнат и квартир

Адаптация под все разрешения сайта по прокату автомобилей с водителем

Адаптация под все разрешения интернет-магазина "Товары для здоровья"
Некоторые отзывы покупателей:
Отзыв #1

Juliya2009
Михаил отлично выполнил работу всего за 5 часов! ! ! (из заявленных 3 дней) Спасибо за оперативность и конструктивный диалог.
28 мая 2016 годаhttp://stock-list.ru/Отзыв #2

Alex69z
Отличный исполнитель - всю работу сделал качественно и в срок. Хоть по цене рассчитывал что будет подешевле - но нужно было сделать очень быстро и исполнитель не подвел. К тому же почти всегда в онлайне, что позволяет максимально быстро решать возникающие вопросы - всем рекомендую!
31 мая 2016 годаhttps://centercars.ru/Отзыв #3

amel
Спасибо за отличную работу! Михаил в самые короткие сроки выполнил адаптацию сайта и учел все наши пожелания и просьбы. Приятно с Вами работать.
20 июня 2016 годаhttp://fs34.ru/Отзыв #4

mosmangal
Работа выполнена идеально. Google PageSpeed Tools показывает до 99 из 100 по удобству для мобильных страниц и Яндекс. Вебмастер пишет, что все в порядке. Теперь сайт http://mos-mangal.ruстал mobile friendly. Были сделаны два меню, адаптированы фотогаллереи и куча других скриптов.
31 ноября 2016 годаhttps://mos-mangal.ru/Отзыв #5

proraskrutka
Михаил, спасибо за качественную работу и оперативное внесение правок от клиента (хотя это скорей пожелания, которых не было изначально, но Михаил не отказал). P. S. Отдельно хочется отметить приятное общение исполнителя и готовность всегда выйти на связь
17 января 2017 годаhttps://www.swaeboy.ru/Отзыв #6

rusa4ok
Потрясающий исполнитель! Заказываем уже не первый раз, все работает на ура, при найденных недочетах они исправляются в короткие сроки в рамках кворка. Спасибо большое, за качественные работы, а также за приятное общение с клиентами!
3 февраля 2017 годаhttp://malishsport.ru/
УСЛОВИЯ СОТРУДНИЧЕСТВА!
Данные условия составлены намеренно, для избежания возникновения спорных ситуаций. Единственный смысл данных условий сберечь нервы и время. При выполнении данных условий Вы наверняка получите то, что хотели бы и не возникнет недопонимания во время сдачи проекта.
Сотрудничество возможно только при условиях:
- Что у Вас есть полный доступ к файлам, через ftp;
- Если есть определенные пожелания, они должны быть озвучены ДО начала работ;
- Изменения условий или пожеланий после начала работ невозможно. Только за отдельную плату.
Рассчитать стоимость: Адаптация Сайта под ВСЕ разрешения экранов
sdelaemblog.ru
@Media. Сделать ширину сайта в зависимости от разрешения монитора | IT портал
 На сегодняшний день очень популярно стало создавать адаптивный сайт. То есть сайт который гармонично смотрится на любых устройствах с любой шириной экрана.
На сегодняшний день очень популярно стало создавать адаптивный сайт. То есть сайт который гармонично смотрится на любых устройствах с любой шириной экрана.
Что такое адаптивный веб-дизайн?
Очень часто когда заходишь на сайт со своего мобильного устройства, приходится увеличивать веб страницу, чтобы можно было прочитать этот мелкий текст, который ещё и в добавок полностью не помещается на экране мобильного устройства. Таким образом приходится прокручивать вправо и влево веб страницу, что в свою очередь причиняет некоторое неудобство. А вот если Вы зашли на сайт с адаптивным веб—дизайном, то тут картина совершенно меняется. Вам вообще не нужно делать никаких «тело движений» всё очень удобно и понятно читается.Другими словами адаптивный дизайн отвечает за правильное отображение сайта на любых мобильных устройствах. Он так сказать, подстраивает сайт под разрешение мобильного девайса.
В этой небольшой статьи мы начнем серию статей про адаптивность.Всё большую популярность стали приобретать «резиновые» сайты, которые создаются путём использования:1. Способ: @Media2. Способ: Относительных величин.Благодаря им теперь не нужно искать оптимальную ширину сайта.
@Media CSS
Для того, чтобы адаптировать дизайн Вашего web-проекта под разные устройства (планшеты, мобильные телефоны, принтеры и т.п.) применяется @Media. Из всего многообразия types и Queries, как правило, внедряют print и width. В данной статье рассмотрим width. Он влияет на отображение сайта в окне браузера разной ширины. Поэтому для того, чтобы увидеть его в действии, достаточно уменьшить размеры окна браузера. Наш шаблон — адаптивный.Немного кода:
@media (max-width: 930px) { /* это будет показано при разрешении монитора до 930 пикселей */.content-wrapper {padding: 0;} /* основное содержимое занимает всё пространство окна, стиль вы используете свой */}
@media (max-width: 930px) and (min-width: 470px) { /* для разрешения экрана от 470 до 930 пикселей */left {position: static; width: 100%; background: #ccc;} /* боковая колонка смещается согласно расположению в HTML и меняет фон */}
@media (max-width: 469px) { /* если максимальное разрешение экрана составит 469 пикселей */body {font: .9em/1em "Arial,Helvetica,sans-serif;} /* меняется шрифт */left {display: none;} /* боковая колонка исчезает */}
Вместо px лучше использовать em. Для чего значение px нужно разделить на значение font-size в px. Например, 1600/16=100, а именно media='(min-width: 100em)'.CSS стили можно как непосредственно добавить в код страницы, так и воспользоваться внешним файлом, например:
<link rel='stylesheet' href='URL_по_умолчанию.css' /><link rel='stylesheet' media='(min-width: 1600px)' href='URL_большой.css' /><link rel='stylesheet' media='(max-width: 1599px) and (min-width: 800px)' href='URL_средний.css' /><link rel='stylesheet' media='(max-width: 799px)' href='URL_маленький_экран.css' />
Размещение экрана как «пейзаж» (ширина больше высоты) и «портрет» (ширина меньше высоты)
@media all and (orientation:landscape) {/* стили для пейзажа */}@media all and (orientation:portrait) {/* стили для портрета */}
или
<link rel="stylesheet" media="all and (orientation:portrait)" href="portrait.css"><link rel="stylesheet" media="all and (orientation:landscape)" href="landscape.css">
Наша студия дизайна «Движок» занимается созданием адаптивных сайтов, так что обращайтесь.Статей по поводу адаптивности будет много — подписывайтесь.
Похожие материалы:
it-media.kiev.ua
Разрешение экрана и страницы интернета
Интересная статья от известного человека по имени Якоб Нильсен (Jakob Nielsen). Оригинал на английском языке — Screen Resolution and Page Layout.
Резюме: оптимизируйте сайты под 1024х768, но используйте плавающий дизайн, который правильно растягивается под любое разрешение — от 800х600 до 1280х1024.
Один из самых задаваемых вопросов на моём курсе по «Вебу» — «Под какое разрешение нам подстраивать свои дизайны?» Основные советы очевидны:
- Оптимизируйте под 1024х768 — это самое распространённое разрешение экрана на сегодняшний день. Несомненно, ориентироваться нужно на разрешение экранов целевой аудитории. В будущем размер будет меняться. Разрешение экрана уже может меняться, если сайт создаётся для интранета, заказчик которого выдаёт своим сотрудникам большие мониторы.
- Не надо создавать сайты только под определённое разрешение, так как размеры экранов пользователей различаются. Также посетители не всегда «максимизируют» свои браузеры (особенно если у них большие экраны).
- Используйте «плавающие» дизайны, которые растягиваются под конкретный размер окна (избегайте одноразмерных статичных дизайнов).
На сегодняшний день около 60% всех мониторов настроены под разрешение 1024х768 пикселей. Для сравнения — около 17% мониторов настроены под разрешение 800х600, поэтому вполне очевидно, что нет необходимости оптимизировать именно под это разрешение. Также очевидно, что нельзя игнорировать эти 17%, и создавать страницы, которые требует больше пространства, чем есть на самом деле.
Оптимизация страниц под 1024х768
Когда я говорю «оптимизация», я имею в виду то, что ваша страница должна отображаться и работать оптимально на самом распространённом разрешении экрана. При этом никак нельзя забывать о других разрешениях. Именно поэтому я рекомендую «плавающий» дизайн.
Три самых главных критерия для оптимизации интернет-страниц под определённое разрешение:
- Изначальный обзор: видна ли пользователям вся ключевая информация без прокрутки страницы? Это компромисс между количеством показанных предметов и насколько детально показан каждый предмет.
- Удобочитаемость: насколько легко читается текст в колонках определённой ширины? (Оптимиальная длина строки.)
- Эстетичность: насколько хорошо отображается страница, если у всех элементов правильный размер и правильное расположение? Все ли элементы правильно выстраиваются — например, находится ли подпись рядом с фотографией, и т.д.
Необходимо постоянно думать об этих трёх критериях во время просмотра страницы во всех возможных разрешениях от 800х600 до 1280х1204. Страницы должны отображаться должным образом при всех разрешениях.
Также сайт должен работать при более маленьких и при более больших размерах окна, но такие ситуации не критичны. Меньше чем полпроцента пользователей работают с разрешением 640х480. Для таких пользователей сайт должен отображаться вполне приемлемо с допустимыми отклонениями.
Как гласит первый критерий — необходимо всегда помнить о прокрутке страницы. Обычно пользователям не нравиться прокрутка (в моей новой книге это детально описано, вместе со статистикой, которая показывает, сколько пользователей прокручивают различные типы страниц). Помни — когда создаёшь дизайн, всегда учитывай сколько информации увидят пользователи, если прокрутят один или два полных экрана.
Прокрутка и изначальный обзор зависят от размера экрана: чем больше экран, тем больше информации он показывает, и тем меньше нужно делать прокруток. Как раз здесь необходимо оптимизировать под 1024х768: не прибегая к прокрутке показать самый важный контент (также необходимо убедиться, что критическая информация останется видимой при разрешении 800х600).
Как на счёт крошечных экранов, например таких как мобильные устройства. «Плавающий» дизайн должен изменить свой масштаб под мобильный телефон, но не думайте, что так надо делать сайт вашей компании. У мобильных телефонов своя специфика — чтобы оптимизировать сайт под мобильное устройство, необходимо создать отдельный дизайн, в котором будет меньше функциональности и информации, и который будет целиком ориентирован на содержание сайта.
Большие экраны
У многих пользователей большие экраны. В настоящий момент около 18% используют как минимум разрешение равное 1280х1024 пикселям. Процент пользователей с большими экранами растёт, но не так быстро, как я бы этого хотел.
Большие мониторы — самый простой способ повысить производительность. Тот, кто зарабатывает минимум $50,000 в год, должен иметь разрешение экрана не менее 1600х1200. Плоский дисплей с таким разрешением стоит меньше $500. Поэтому пока большие дисплеи повышают производительность как минимум на 0.5%, это вложение окупится меньше чем за год (типичные корпоративные накладные удваивают издержки компании из расчёта на одного сотрудника; всегда помните, что в любом расчёте производительности необходимо использовать стоимость работ, а не зарплату).
Apple и Microsoft опубликовали отчёты, цель которых была подсчитать рост производительности от больших мониторов. К сожалению, результаты не дали хороших цифр, так как присутствовали методологические ошибки. Мой опыт показывает, что когда люди выполняют свою работу на больших мониторах, то примерный рост производительности равняется 5-10%. Эти проценты равняются росту производительности примерно в 0.5-1% на одного человека, который использует монитор в течение 10% от рабочего времени. Нет сомнений, что большой монитор стоит своих денег.
Лично я использую дисплей с разрешением в 2048х1536 пикселей, при этом я не называю такой монитор большим. В течении следующих 10 лет я буду ожидать, что мониторы с разрешением 5000х3000 станут стандартным решением, как минимум среди профессионалов.
Начиная с 1600х1200, пользователи редко растягивают свои браузеры во весь экран, так как мало интернет-сайтов грамотно отображаются на таких разрешениях. Большие окна волшебным образом упрощают работу с табличными данными, с графическим дизайном, и с многими другими задачами. Только это пока но не относится к настоящей парадигме интернет-сайтов. Сегодня, пользователи интернета с большими экранами утилизируют дополнительное свободное пространство несколькими окнами других приложений параллельно серфингу в интернете.
Чтобы в будущем угодить интернет-пользователям, скорей всего нам будут нужны не индивидуальные страницы, а некая другая парадигма. А может даже метафора, похожая на новостную газету или на другую информационную доску, проявит себя в лучшем свете.
В любом случае, необходимость новой парадигмы не изменит настоящих рекомендаций: оптимизируйте под 1024х768, но не создавайте дизайн только для этого разрешения. Страницы должны работать на любом разрешении, от 800х600 до 1280х1024 и более.
— перевод статьи: umade.ru
www.umade.ru
Кроссбраузерность и оптимизация под все разрешения экранов. Так ли они нужны?
Эта запись написана мною в 2011 году. В те времена деревья были высокими, а доллар стоил меньше 40 рублей. С тех пор прошло много времени и многое изменилось. Учитывайте это, читая.
Давно я не писал, были экзамены. Не было времени. Но сегодня напишу о кроссбраузерности и оптимизации под все возможные разрешения экранов. Действительно ли это так необходимо?
Кроссбраузерность — это отображения сайта одинаково, вне зависимости от браузера, которым использует пользователь.
В идеале, конечно, абсолютно всегда создавать кроссбраузерные сайты. Но с этим, зачастую, бывают проблемы. (В основном, конечно, проблемы с отображением в Internet Exploer, особенно версий 6, 7) Конечно, практически всегда возможно добиться кроссбраузерности и для этого существует достаточно много интересных решений, но зачастую это отнимет очень много времени и сил, поэтому следует задать себе вопрос, а действительно это так необходимо?
К примеру если вы создаёте форум для вебмастеров, то, понятное дело, ваши целевые посетители (т.е. именно те, для кого вы и создаёте сайт) не будут заходить к вам с браузера Internet Expoer 6-й версии. Это означает, что нет ничего страшного, если в таком браузере возникают ошибки при отображении вашего сайта. Понятное дело, что целевые посетители будут заходить к вам, используя современные браузеры, такие как Opera, Mozilla Firefox и Google Chrome. Так зачем терять время и силы на устранение ошибок в IE 6?
Аналогичная ситуация и с оптимизацией сайта под все разрешения экранов.
Если вы делаете игровой портал, посвящённый современным играм, то естественно к вам будут заходить люди, с большим разрешением экрана. Ну уж точно не с 800*600. А, значит, дизайн сайта можно смело делать с расчётом, что у ваших пользователей разрешение будет не меньше 1000px в ширину.
blweb.ru