10 возможностей Google Chrome для SEO-аудита сайта (перевод). Оптимизация сайта google инструменты
Google Webmaster Tools — инструмент для вебмастер для оптимизация сайта от Google
Поделись статьей в социальных сетях — тебе не сложно, нам приятно!
При продвижении сайта важно знать, что о нем думает поисковая система Google. А именно как он видит сайт, какие ошибки выдает, как часто индексирует сайт, какие сайты ссылаются на сайт, по каким ключевым словам заходят и какой CTR переходов с выдачи, и так далее.

В данной статье мы рассмотрим самые важные моменты по работе с Google webmaster tools, разберем это детально, и разберем нюанс.
Есть много разных мнений по поводу того стоит ли добавлять сайт в Google webmaster или нет. Я однозначно отвечу — что стоит, так как вы получаете возможность получать информацию о сканировании вашего сайта Гуглом.
Для того что бы начать работу переходим по ссылке www.google.com/webmasters/tools/?hl=ru
Что бы войти в систему вам необходимо иметь почту Gmail, зарегистрировав ее, вы сможете заходить на все сервисы Google.
Для того что бы добавить сайт нажимаем справа кнопку «добавить сайт», и приступаем к подтверждению.
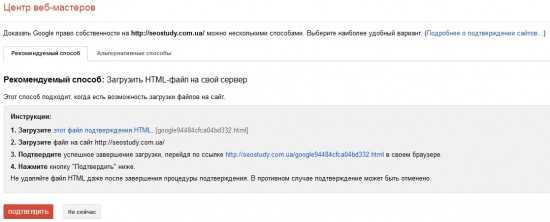
Что бы добавить сайт необходимо его подтвердить одним из предложенных способов.

Я всегда выбираю первый, загружаю на сервер в корень сайта код от Google и подтверждаю.
На что в первую очередь обратить внимание?

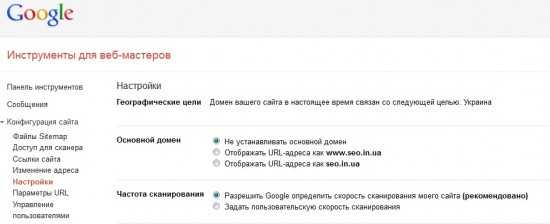
Если у вас крупный сайт то можно задать частоту индексации, что бы бот поисковой системы приходил чаще на сайт.
Дальше указать «географические цели», например, для данного сайта интересен регион Украина. Если вы продвигаете под другой регион, то укажите его. Часто бывает, продвигается сайт домен, которого находится в .com, и он начинает выходить в топ по ключевым словам в России, а нам необходима Украина.
Так же важно указать основной домен, для нашего сайта это //seo.in.ua без использования www. Если сайт одновременно доступен с www и без, это плохо, и прописать это можно, либо в системе управления сайта, либо в файле robots.txt.
После того как вы все настроили, переходим к анализу.

Когда ведется продвижение сайта, одним из самых важных разделов являются – ваш сайт в интернете.
А именно поисковые запросы, ссылки на сайт, ключевые слова в содержании, внутренние ссылки.

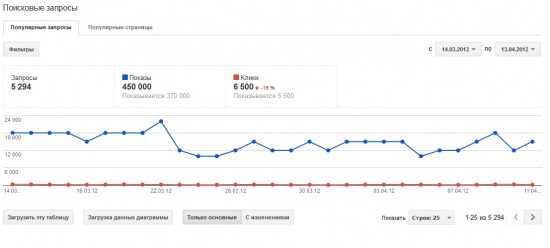
С помощью раздела «поисковые запросы» можно посмотреть CTR с выдачи поисковой системы, а так же если постоянно менять сниппеты (description), что бы увеличить % переходов. Так вот с в данном разделе можно увидеть отличия, и сделать выводы.

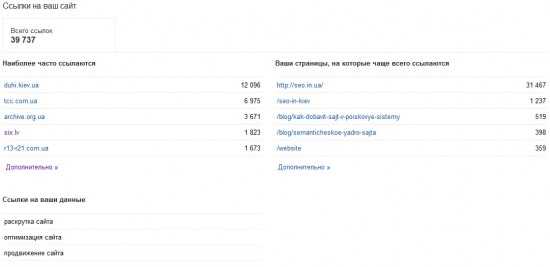
В разделе ссылки на сайт можно проанализировать ссылки, что видит поисковая система, и сделать кое какие выводы.
В Google webmaster есть много полезного функционала, с помощью которого можно улучшить сайт только в лучшую сторону.
Для более детального изучения Google web master tools предлагаю почитать информацию, которая написана в справочном центре: support.google.com/webmasters/?hl=ru&usrctx=IP_HP_TOPIC_LOADED_30186
Google Webmaster Tools — инструмент для вебмастер для оптимизация сайта от Google
5 (100%) 9 Голосов[а]Поделись статьей в социальных сетях — тебе не сложно, нам приятно!
seo.in.ua
Инструменты вебмастера Google - регистрация, настройка и возможности
Здравствуйте, уважаемые читатели блога MonetaVInternete.ru... В одной из прошлых статей мы рассмотрели один очень полезный сервис, который принадлежит поисковой системе Яндекс. А называется он Яндекс Вебмастер. У каждой более или менее крупной компании в интернете есть свои фишки, а в случае с поисковыми системами — фишек очень много.

Не исключением является и самая популярная поисковая система в мире Google, у которого разных сервисов и отдельных программ насчитывается более 50 точно. И, естественно, один из этих сервисов называется инструменты вебмастера Google. Обойти стороной этот сервис было бы непростительной ошибкой с моей стороны.
Для начала вам потребуется аккаунт в Гугле (как и в любом другом его сервисе). Отдельно регистрироваться в инструментах вебмастера не нужно. Вот главная страница инструментов. Как и в случае с панелью вебмастера Яндекса, нам нужно добавить сайт. Сделать это можно нажав на соответствующую кнопку в правой части экрана.
Затем вам потребуется пройти стандартную процедуру подтверждения авторских прав на ресурс. Это можно сделать посредством загрузки на сайт специального файла в формате .html, размещением одной строчки кода в теге <head>, с помощью сервиса анализа посещаемости Google Analytics или с помощью вашего провайдера доменного имени. На главной странице панели вебмастера будет самая необходимая и важная информация — статус и ошибки сканирования, график переходов из Гугла и количество проиндексированных страниц. Это основная информация, благодаря который вы сразу же узнаете об ошибках сайта.
В строчке «Новое и важное» отображаются, в основном, экстренные объявления (информация о вирусах, например). Все содержимое этой строчки отображается в пункте «Сообщения». Также, если вы установили Google Analytics, вы увидите подобные слова: Теперь рассмотрим следующие пункты меню:
- Конфигурация — основные настройки вашего сайта в панели вебмастера google.
- Состояние — развернутая информация о сканировании вашего ресурса (анализ robots.txt и др.).
- Трафик — информация о поисковых фразах, по которым люди находят ваш сайт и количестве ссылочной массы.
- Оптимизация — информация о внутренней оптимизации сайта. Анализ ключевых слов, sitemap.xml и т.д.
- Лаборатория — настройка пользовательского поиска, авторства и предпросмотра страниц.
Инструменты вебмастера — раздел «Конфигурация»
Конфигурация — раздел панели вебмастера, в котором находятся настройки из разряда «сделал и забыл». «Настройки» — установка главного доменного имени сайта. Существует два типа доменных имен — с www и без www. Дело в том, что Гугл может посчитать два адреса — www.site.ru и site.ru — за различные, вследствие чего на главной странице панели вы будете видеть информацию об отсутствии страниц в индексе. Поэтому лучше всего выбрать пункт «Не устанавливать основной домен» во избежание проблем с индексацией.
Второй элемент настроек — «Частота сканирования Googlebot'ом». В большинстве случаев лучше оставить все как есть — на усмотрение Гуглом.С другой стороны, если вы хотите ограничить нагрузку на хостинг, то вручную установите частоту запросов и интервал между ними. Хотя какая там будет нагрузка на хостинг от одного лишь гуглобота.
«Ссылки сайта» - раздел настроек поисковой выдачи. В некоторых результатах вы можете видеть вот такую картину:  В красной рамке отображаются те самые ссылки сайта. В данном разделе конфигурации вы можете понизить одну из выводимых ссылок. Если вам, например, не нужно, чтобы пользователи видели в результатах раздел «карта сайта», то просто введите ее адрес в соответствующую строку в разделе «Конфигурация» и нажмите «Понизить рейтинг».
В красной рамке отображаются те самые ссылки сайта. В данном разделе конфигурации вы можете понизить одну из выводимых ссылок. Если вам, например, не нужно, чтобы пользователи видели в результатах раздел «карта сайта», то просто введите ее адрес в соответствующую строку в разделе «Конфигурация» и нажмите «Понизить рейтинг».
В «Параметрах URL» лучше ничего не менять, если у вас не возникает ошибок в процессе индексации. Вообще, этот раздел отвечает за показ в выдаче страниц с более привлекательным адресом. Например, страница доступна по нескольким адресам: ЧПУ (человеко-понятный УРЛ), не ЧПУ и динамический адрес. В данном пункте меню вы можете указать, какую страницу следует отображать в поисковой выдачи.
«Изменение адреса» — раздел склейки доменных имен. То есть, если вы хотите (или уже) перенести содержимое сайта на новый домен, то сообщите об этом Гуглу, иначе вы можете попасть под фильтр за копирование контента. После переноса содержимого,настройте переадресацию со старого домена на новый, а затем добавить новый сайт в панель инструментов вебмастера. Теперь в разделе «Изменение адреса» будет отображаться возможный вариант для изменения адреса.
В разделе «Пользователи» отображается количество аккаунтов, имеющих доступ к вашей панели вебмастера. Если вы делаете и продвигаете сайт самостоятельно (в одиночку), то в этом разделе должен находиться только ваш аккаунт. Если же вы делаете сайт с кем-либо (или же целой командой), то можете открыть доступ к панели другим пользователям Гугла.
Если же вы хотите предоставить ограниченный доступ к панели некоторым пользователям, то используйте пункт «Связанные пользователи». Любой человек в данной категории сможет просматривать содержимое сайта и настройки, однако изменить их подвластно только владельцу и пользователям из предыдущей категории. Это помогает в случае с временным сотрудничестве с каким-либо человеком, помогающем в продвижении.
Инструменты вебмастера Googlе — раздел «Состояние»
Пункт «Ошибки сканирования» являет собой полную версию левой части главной страницы. Здесь вашим глазам предстанет график зависимости ошибок сканирования от времени. В таблице ниже будет приведен список тех страниц, которые содержат ошибки. Например, ошибка 404 возникает в случае изменения адреса страницы...Если любая страница вашего ресурса уже была проиндексирована Гуглом, а вы изменили ее адрес, то в данном разделе она будет отображаться, как ошибочная. Также из таблицы можно узнать сам код ошибки и дату, когда она была обнаружена.
В пункте «Статистика сканирования» отображается активность робота Гугла за последние 90 дней. Статистика будет содержать количество загруженных страниц в день, время их загрузки и объем загружаемой памяти. Кстати, время должно быть как можно меньшее, потому что чем оно меньше, тем лучше отношение поисковика к сайту. Не так давно у меня были проблемы с хостингом и на графике я наблюдал вот такую проблему:
Из-за сего конфуза была потеряна третья часть трафика, которого итак немного.
«Заблокированные URL» — пункт, посвященный файлу robots.txt. Здесь вам покажут и само содержание, и ошибки в файле, и строки, на которые просто нужно обратить внимание (даже похвалят за правильность написания). Также вы увидите количество заблокированных адресов и место расположения файла robots.txt. Также имеется возможность анализировать этот файл с точки зрения других роботов гугла.
В пункте «Посмотреть как Googlebot» вы можете узнать состояние страниц вашего сайта. Опять же случай из жизни — около месяца назад нечто случилось с хостингом ( вот статья про панель управления хостингом), вследствие чего пользователи видели сайт в нормальном виде, а поисковым системам представлялась либо какая-то кракозябра, либо они вообще не находили текста на странице. Решена проблема была после обращения в тех. поддержку хост-провайдера.
«Статус индексирования» — график зависимости количества проиндексированных страниц от времени. Естественно чем больше страниц добавлено в поиск, тем лучше. Добавить сайт в индекс можно как активно, так и пассивно. В первом случае вы самостоятельно добавляете страницы в индекс, вводите капчи (используете аддурилки), ставите ссылки для ускорения индексации. Во втором же вы просто ждете, пока поисковая система найдет свежеиспеченную страницу и добавит в свой индекс. рекомендую использовать первый вариант.
Если вдруг вам на е-мейл придет сообщение о том, что на вашем сайте обнаружен вредоносный код, то как можно скорей последуйте в панель вебмастера для выявления того самого кода. Сразу скажу, что если, например, Google видит на вашем ресурсе вирусный код, то тот же Яндекс может попросту не заметить его. У меня была обратная ситуация, вследствие чего посещаемость опять же упала... Поэтому совет — время от времени проверяйте сайт, используя различные сервисы (как-нибудь посвящу этой теме отдельную статью).
Инструменты вебмастера Google — раздел «Трафик»
Вот он — раздел, благодаря которому вы можете узнать о своих посетителях. Благодаря этому разделу вы сможете осуществить грамотное самостоятельное продвижение сайта. В этом пункте панели находятся данные, проверять которые рекомендуется каждый день, хотя данное действие можно пропустить, установив Google Analytics.
В разделе «Поисковые запросы» вы сможете увидеть график показов вашего сайта в выдаче и кликов по нему. Ниже будет список, собственно, тех запросов, по которым ваш ресурс был найден пользователями. Также вы сможете увидеть самые популярные страницы, т.е. точки входа на сайт. Грамотно проанализировав данный раздел, рекомендую провести соответствующую внутреннюю оптимизацию сайта.
В нижней части страницы будет доступен переход к более детальной статистике — Google Analytics, если таковой установлен. Кстати, данный счетчик помогает не только пользователю. Из-за того, что Аналитикс устанавливается на все страницы сайта, происходит сбор информации о поведении пользователей (поведенческие факторы), а впоследствии — изменение ранжирования страниц св выдаче. То есть можно заявить, что Google Analytics помогает и вам, и самому Гуглу.
«Ссылки на ваш сайт» — раздел, посвященный анализу ссылочной массы. Вы увидите ссылающиеся домены, а также анкоры ссылок. Также будет показано сколько ссылок передают вес страницам вашего сайта с конкретного домена. Абсолютно все данные вы сможете загрузить себе на компьютер в формате электронных таблиц. Вот этот пункт в Analytics проследить уже не получится. А как получить жирные ссылки бесплатно, вопрос уже другой, ответ на который вы можете найти в приведенной статье.
Раздел «Внутренние ссылки» отображает количество внутренних ссылок и их адреса. Каждый сайт (по крайней мере большинство точно) содержат меню. Оно отображается на всех страницах сайта, а значит любая ссылка из него будет иметь наибольшее количество ссылающихся внутренних страниц. На многих сайтах вы можете встретить раздел в меню, который отображает самые популярные статьи или нечто подобное. Это делается для повышения статического веса страницы (Google PageRank и Тиц Яндекса) и для улучшения поведенческих факторов.
Инструменты вебмастера Google — раздел «Оптимизация»
Раздел, посвященный оптимизации сайта с помощью панели вебмастера. Как мы понимаем оптимизацию? Внешние и внутренние действия над сайтом для улучшения ранжирования. Подробнее вы можете прочесть в статье SEO — поисковая оптимизация. Но если под внешним воздействием мы привыкли понимать закупку ссылок, то здесь вам открываются некоторые новые возможности внешней оптимизации.
«Файлы Sitemap» — раздел, посвященный загрузке и проверке карт сайта в формате .xml. В этом разделе можно предоставить анализу сразу несколько файлов sitemap. Если же в каком-либо из них будет содержаться ошибка, вас об этом проинформируют. На графике присутствуют два столбца - проиндексированные страницы и отправленные на индексацию. У крупнейшего в мире поисковика более мощные технологии, нежели у отечественного Яндекса. Поэтому, чтобы страничка попала в индекс второго, нужно ждать апдейта выдачи, в то время как в индекс первого она попадет, возможно, в день появления (учитывая то, что вы загрузите обновленный файл карты сайта в тот же день).
Раздел «Удалить URL-адреса» позволяет исключить из выдачи какие-либо адреса без их запрета в файле robots.txt. Помните, в пункте «Состояние» был описан раздел «Заблокированные URL»? В нем можно анализировать корректность файла для поисковых роботов. А если же вы не хотите «загрязнять» этот файл из-за одной странички, используйте удаление адреса.
«Оптимизация HTML» — анализ HTML-кода страницы, а точнее — его ошибок. Повторяющееся описание, длинное метаописание — основные ошибки. Например, не так давно я опубликовал статью о частотности и конкурентности запросов, совершив одну ошибку — случайно запихнул статью в две категории. Результат — дубль заголовков (мета-тег title) и метаописаний. Ошибки исправил, но нужно дождаться переиндексации, чтобы изменения вступили в силу.
Раздел «Ключевые слова в содержании» предоставляет информацию о наиболее часто встречающихся словах на сайте. Подумайте о создании правильного семантического ядра, чтобы повысить позиции сайта в выдаче. Не употребляйте часто слова, которые не входят в ядро. В общем, прочтите вышеприведенную статью. Для более удобного и полного анализа рекомендуется загрузить все данные на компьютер с помощью соответствующей кнопки внизу.
На странице «Структурированные данные» вы можете увидеть типы данных, обнаруженных на сайте, на основе которых Гугл создает расширенное описание вашего ресурса в выдаче. Например, для коммерческих тематик это могут быть отзывы о товаре, а для информационных — комментарии. Основная информация показана на графике. В таблице ниже вы можете увидеть типы данных и страницы, на которых они расположены.
Раздел «Маркер» предоставляет возможность выделения мероприятий. Существуют так называемые микроформаты, которые вы можете увидеть в предыдущем разделе (если таковые имеются). Они позволяют улучшить/расширить описание (сниппет) поисковой выдачи. Все осуществляется с помощью добавления специальных HTML-тегов в код страницы. Но для чего все это нужно?
Допустим, у вас есть коммерческий ресурс, где вы продаете какой-либо товар. Первое желание - продать как можно больше. Но при большой посещаемости, вы не наблюдаете рост заказов и т.п. Вся проблема заключается в нетематическом трафике — люди, которые приходят на ваш сайт, либо искали ресурс вообще другой тематики либо зашли «просто почитать». А используя специальные теги форматов, вы сможете указать поисковой системе, что ваш ресурс коммерческий и пользователи, ищущие информацию, не имеют значения.
Учитывая особенности алгоритмов поисковиков, можно предположить, что они, анализируя поведение пользователей, знают, кто что ищет. С помощью этих алгоритмов и разметки, ранжироваться ваш сайт будет иначе: позиции для коммерческих запросов выше, остальные — ниже. Так вот, маркер позволяет выделять какие-либо события без использования тегов. Но касается это лишь мероприятий.
И последний раздел — «Другие ресурсы». Он представляет собой небольшой список сторонних ресурсов Google. Например, в одном из них вы сможете проверить ту самую разметку, в другом — указать адрес вашей компании. Этот раздел создан преимущественно для владельцев предприятий, фирм, предоставляющих услуги, и интернет-магазинов.
Инструменты вебмастера Google — раздел «Лаборатория»
Данный раздел панели вебмастера — Лаборатория — возможность использования функций, которые находятся на стадии разработки.Можно сказать, что этот раздел — открытое бета-тестирование различных возможностей инструментов вебмастеров. Некоторые из них уже активно используются веб-мастерами и довольно успешно.
Есть довольно интересная фишка у Гугла — возможность задать авторство странице/сайту. Наверняка вы знаете о социально сети Google+. Если у вас есть аккаунт гугла, то вы автоматически становитесь ее пользователем. А имея аккаунт в ней, вы можете предоставить сведения об авторстве какой-либо страницы/сайта. Вот пример сайта Мэтта Каттса — сотрудника Google в сфере качества поиска и веб-спама:
Вот такая фотография и ссылка на страницу в google+ будет слева от вашего сайта в выдаче, если вы подтвердите авторство.
В шапке (сверху) сайта вы можете наблюдать строку поиска от Яндекса. Это называется пользовательский поиск. У Google тоже есть подобный инструмент, в одноименном разделе Поиск осуществляется по индексированному содержанию сайта. Плюс данной системы в том, что помимо возможности вставки рекламных объявления, будут использоваться различные подсказки и исправления поисковых фраз (чего нет, например, в тех же социальных сетях).
На самой странице поисковой выдачи имеется возможность предпросмотра страниц сайта в результатах. Вот в соответствующем пункте Лаборатории вы сможете увидеть, как будет выглядеть та или иная страница в режиме предпросмотра. Вы вводите адрес в строку и ждете, пока закончится обработка (про несколько минут, все же, преувеличили). Есть возможность предпросмотра страниц в десктопном и мобильном браузере. Если есть какие-либо ошибки, вас, опять же, проинформируют.
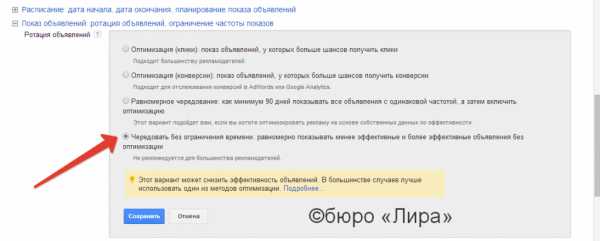
Естественно, с появлением новых возможностей, разделы будут меняться. Например, ранее доступная «Эффективность сайта» более не поддерживается. А на этом, собственно и заканчивается данная статья. Вот такие возможности имеют инструменты вебмастера от Google. Пользуйтесь на здоровье и до скорых встреч на блоге MonetavInternete.ru.
monetavinternete.ru
Как дополнительные инструменты Google Chrome помогут вам при анализе страниц сайта
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике

Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
 Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome. Колумнист Алейда Солис делится 10 способами применения этих инструментов для выявления и устранения проблем в области SEO.
Если вы проводите SEO-аудит, скорее всего вам знакомы инструменты разработчика от Google Chrome. Колумнист Алейда Солис делится 10 способами применения этих инструментов для выявления и устранения проблем в области SEO.
Многие из нас платят сотни и даже тысячи за программное обеспечение для SEO, которое помогает автоматизировать повседневную работу и значительно ее упростить. Однако у нас уже есть один из самых удобных бесплатных наборов инструментов SEO, который идет в комплекте с браузером – инструменты разработчика. Встроенный в Google Chrome, этот набор средств, полезных для создания контента и его отладки, позволяет проверять некоторые из наиболее фундаментальных и важных для SEO аспектов любой страницы.
В большинстве случаев использование инструментов разработчика не вызывает особых вопросов. Но есть несколько очень удобных и не столь очевидных приложений для проведения SEO-анализа. Посмотрим, какие именно будут вам полезны.
Для начала откроем страницу, которую вы хотите проверить, в Google Chrome, а затем – панель инструментов. Вы можете сделать это, выбрав в правом верхнем углу окна браузера Дополнительные инструменты> Инструменты разработчика из меню Google Chrome.

В качестве альтернативы можете использовать сочетания клавиш:
- Ctrl + Shift + I для Windows.
- Cmd + Opt + I для Mac.
Еще один вариант – щелкнуть правой кнопкой мыши на странице, которую вы хотите проверить, и в появившемся меню выбрать опцию Просмотреть код.
1. Проверяйте основные элементы контента вашей страницы, включая рендеринг JavaScript
Google теперь может сканировать и индексировать контент, написанный на языке JavaScript, но ему не всегда удается делать это безупречно. Поэтому необходимо проверять основные элементы контента ваших страниц – не только путем анализа их исходного кода, но и с помощью проверки DOM. Так вы сможете увидеть, как информация будет рендерирована и идентифицирована Google.
Быстро посмотреть DOM любой страницы с помощью браузера можно в панели инструментов разработчика, раздел «Elements».
Используйте этот инструмент для проверки любого из элементов страницы (тайтл, дескрипшн, текст страницы), чтобы убедиться, что в каждом конкретном случае отображается именно необходимая вам информация, релевантная и доступная Google.
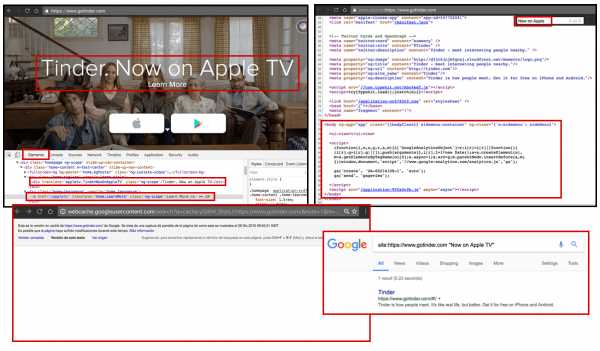
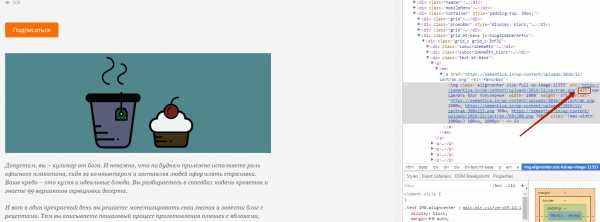
Например, в верхнем левом углу на изображении ниже мы можем увидеть, как отображается основной текст (обведен красным цветом), выделенный элементом <div>. Но на самом деле он написан с помощью JavaScript. Cоответствующий код можно увидеть на скриншоте, представленном в верхней правой части изображения, там, где открыт код страницы.

Сравнивая содержание левого и правого скриншотов, вы можете проверить, правильно ли выполняется индексация:
- Просмотрев кэшированную страницу в Google.
- Проверив, отображается ли текст в выдаче Google при поиске.
- Используя «Просмотреть как Googlebot» в Google Search Console.
2. Ищите содержимое, скрытое при помощи CSS
Известно, что Google обесценивает текстовый контент, который по умолчанию скрыт от пользователя, хотя он и включен в страницы исходного кода HTML.
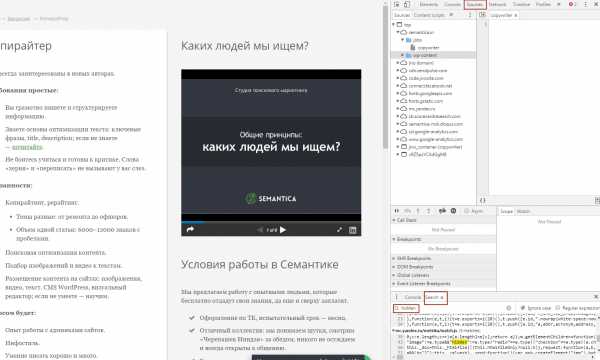
Один из наиболее распространенных способов скрыть текст – использовать свойства CSS display:none или visibility:hidden. Поэтому нужно проверить, нет ли на страницах вашего сайта важной информации, которая скрыта с помощью этих средств.
Сделать это вы можете с помощью инструмента Search, доступ к которому можно получить, нажав комбинацию клавиш Ctrl + Shift + F (Windows) или Cmd + Opt + F (Mac), когда открыта панель инструментов Google. Функция поиска позволит вам просмотреть не только открытый файл страницы, но также CSS или JavaScript.

С помощью Search вы можете выполнить поиск требуемых свойств, например visibility:hidden или display:none. Если они есть в коде страницы, вы их найдете.
Откройте код строки с вашим сайтом в выдаче поиска. Найдите скрытые фрагменты текста. Если это важный контент, проверьте, был ли он обесценен поисковиком, и если да, примите меры.
3. Проверяйте заполнение атрибута alt изображений
Помимо проверки основных элементов текстового содержания ваших страниц, вы также можете проверить описания изображений, текст, который содержится в атрибуте alt. Сделать это также можно через раздел Elements в панели. Щелкните правой кнопкой мыши на любое изображение и выберите пункт Просмотреть код. Так, как показано на скриншоте ниже:

4. Выявляйте неиндексируемые конфигурации и атрибут rel=canonical
Вы можете использовать инструменты разработчика для проверки технической конфигурации ваших страниц. Например, для проверки тегов robots и canonical. Сделать это можно с помощью инструмента Search.
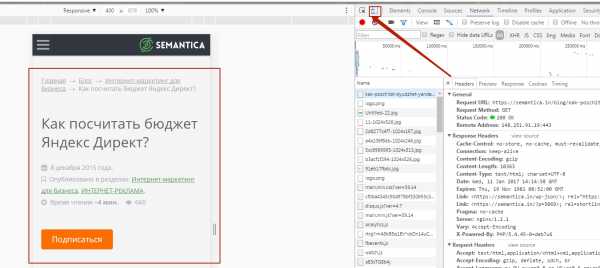
Проверку можно выполнить не только для тегов HTML, но и заголовков HTTP. Для этого перейдите к панели Network и выберите страницу или ресурс, содержимое заголовков которого хотите проверить. Там же вы сможете посмотреть, есть ли ссылка rel=canonical в файле изображения.

5. Проверяйте статус HTTP в конфигурации заголовка
При проверке конфигурации заголовка страниц и ресурсов с помощью раздела Network панели инструментов, вы также можете проверить статус HTTP, посмотреть, есть ли там какие-либо редиректы, какого они типа, найти статусы ошибок, а также вкрапления других конфигурации, таких как х-robots-tag, hreflang или vary: user agent.
6. Следите за мобильной веб-оптимизацией
Удобство чтения информации на мобильных устройствах сейчас важно для SEO, и вы можете проверить конфигурацию страницы и контента в мобильном телефоне с помощью инструмента Mode Device. Эта опция активируется нажатием на значок устройства в левой верхней части панели или нажатием сочетания клавиш Ctrl + Shift + M (Mac) или Ctrl + Shift + M (Windows, Linux) при открытой панели инструментов.

После этого в режиме устройства, в верхней части окна откроется панель управления. Здесь Вы можете выбрать адаптивный видовой экран или конкретное устройство для проверки страницы. Вы также можете добавить собственное устройство с помощью опции Edit.
7. Контролируйте время загрузки страницы
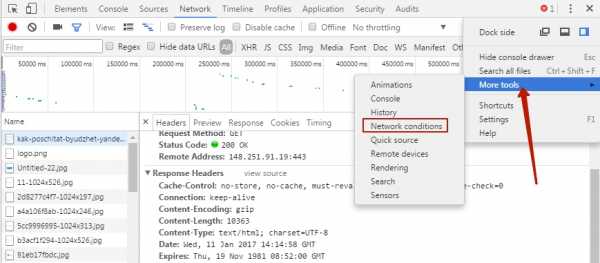
Анализировать время загрузки любой страницы можно путем эмуляции условий сети и используемого устройства. Для этого, перейдите к инструменту Network Conditions, доступ к которому можно получить из диалогового окна настроек в верхнем правом углу панели, раздел More tools.
Здесь вы найдете такие конфигурации, как Caching, Network throttling и User agent.
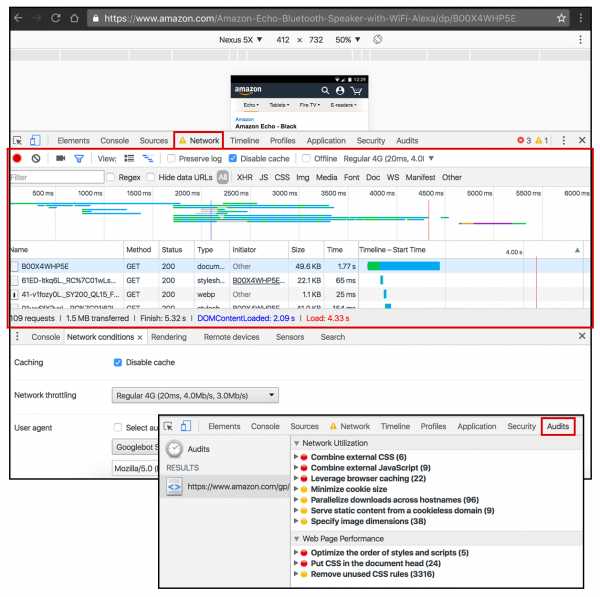
После того, как вы выбрали необходимые настройки, перезагрузите нужную страницу и перейдите к панели Network, чтобы увидеть не только полный цикл загрузки данной страницы (Load), но также и то, когда произошло событие DOMContentLoaded. Эта информация содержится в нижней части окна. Вы можете также просмотреть время загрузки и размер каждого из используемых ресурсов, записав его нажатием на красную кнопку на левой стороне панели.
Чтобы получить рекомендацию о том, как увеличить скорость страницы, перейдите к панели Audits и нажмите кнопку Run. Каждая рекомендация будет указывать на имеющиеся проблемы. Пример представлен ниже:
Кроме того, вы можете посмотреть рендеринг страницы при помощи опции Filmstrip. При нажатии на значок камеры и перезагрузке страницы, вы увидите снимки экрана вашей страницы на различных этапах загрузки, что дает возможность проверить, что конкретно видят пользователи на каждом этапе.

8. Определяйте ресурсы, блокирующие рендеринг
Также вы можете использовать данные о времени загрузки ресурса в панели Network, чтобы определить, какие JS и CSS ресурсы загружаются быстрее DOM и, возможно, блокируют его. Это одна из наиболее распространенных проблем, влияющих на скорость загрузки страницы.

9. Находите небезопасные ресурсы во время перехода на HTTPS
Дополнительные инструменты Chrome могут быть очень полезны во время переноса сайта на HTTPS, так как позволяют идентифицировать проблемы безопасности при помощи инструмента Secure. Вы можете проверить безопасность, сертификат HTTPS, а также, определить наличие проблем с контентом, вызванных небезопасным происхождением какого-либо из используемых ресурсов.

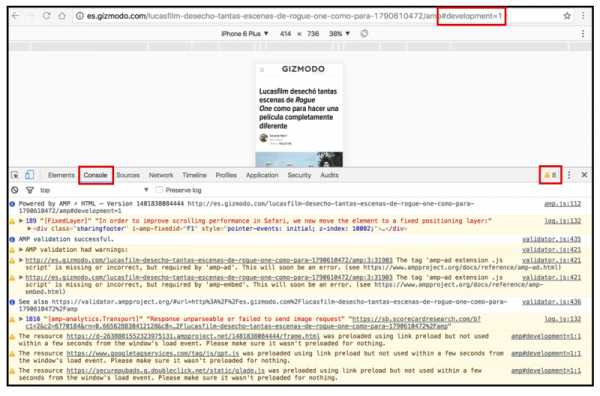
10. Проверяйте ускоренные мобильные страницы
Если вы реализуете AMP, можете посмотреть, есть ли какие-либо проблемы на ваших страницах, добавив строку #development= 1 к вашему URL AMP , а затем проверив в панели Console. Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Этот способ поможет вам понять, есть ли какие-либо вопросы, предупреждения или ошибки, и если есть, то в каком элементе и строке кода они были найдены. Таким образом, вы всегда сможете принять меры, необходимые для их исправления.
Бонус: персонализируйте настройки инструментов Chrome
Возможности использования инструментов Chrome для SEO разнообразны, а значит, вам придется часто их использовать. Вполне логично, если вы захотите персонализировать панель, исходя из собственных предпочтений. Вы можете настроить ее внешний вид, включить ярлыки и т.д.
Сделать все это можно в настройках. Нажмите значок меню в верхнем правом углу браузера и выберите опцию Settings.
И еще один бонус. Иногда код слишком длинный, и его сложно разобрать. Нажмите кнопку {}, которая находится в центральной части нижней области панели. Так вы сможете увидеть полную версию кода, а не сокращенную.
Я надеюсь, эти советы по использованию инструментов разработчика в браузере Google Chrome помогут сделать вашу жизнь проще!
Оригинал статьи.

Олег Васильев
Тимлид SEO-отдела SEMANTICA
Google Chrome отличный браузер, который используют свыше 50% пользователей в рунете. Для полноценного комплекса работ, к сожалению, его недостаточно, но стандартные инструменты гугл хром, безусловно, полезны в работе. Они бесплатны и всегда находятся всегда под рукой специалиста. Однако их использование ограниченно: они подходят только для работы с небольшими сайтами или для проведения поверхностного аудита на наличие технических ошибок. Но на браузер можно навешать много дополнительных плагинов. Например, в своей работе мы испольльзуем: Web Developer, RDS Bar, а также Yandex Assistant для работы с вордстатом.semantica.in