Как уменьшить размер файла JPG без потери качества. Оптимизация jpeg без потери качества
Прикладные техники оптимизации JPEG | SEO кейсы: социалки, реклама, инструкция
Сразу оговорюсь, что формат JPEG (в силу DCT-кодирования и таблиц Хаффмана) изначально подразумевает потерю качества. И даже сохранение в режиме "100%" не устранит потерь. Но эти потери можно сделать незаметными для глаза или допустимыми в конкретном случае использования. Или использовать некоторые особенности формата, чтобы кодировать JPEG совсем без потерь.
1. Оптимизация для Web

Базовый совет: при сохранении в любом редакторе (Photoshop, Gimp и др.) используйте отдельную опцию «Сохранить для Web». Это сделает изображение совместимым по цветовой палитре со всеми браузерами. А также удалит из него некоторую дополнительную информацию (например, превью-изображения), которая необходима обычным редакторам для быстрого просмотра множества изображений, но совершенно не подходит браузерам (которые не используют превью в JPEG-изображениях ни в каком виде).
Естественно, что фактические размеры изображения должны соответствовать максимальным размерам, используемым на сайте. Наиболее частая ошибка в работе с картинками на сайте: взять их в исходном виде, без приведения к нужным размерам. Это многократно увеличивает размер сайта и существенно замедляет его загрузку.
2. Удаление мета-информации

Лучшей в данном классе утилит будет ExifTool, которая доступна для всех платформ. ExifTool распознает дополнительные теги (EXIF чанки) почти всех устройств и прикладных программ и позволяет безболезненно для качества изображения их убрать (или извлечь или заменить).
Удаление мета-информации и EXIF-чанков производится вне основных данных изображения (DCT-преобразования и таблиц Хаффмана) и гарантирует сохранение качества.
3. «Последовательная» оптимизация
Формат JPEG содержит еще одну интересную особенность — возможность делать несколько кадров изображения, отрисовывая их последовательно (от этого и происходит термин «последовательные» (progressive) JPEG). Возможно, первоначально эту возможность хотели использовать для JPEG-анимации, но в конкретной реализации она нашла лучшее применение.«Последовательные» JPEG улучшают пользовательское восприятие при загрузке больших файлов (сначала показывается смазанная копия, затем она улучшается в поступлением данных) и обладают меньшим размером (в среднем, если JPEG изображение больше 10 Кб).
Сейчас «последовательные» JPEG файлы поддерживаются всеми браузерами, и нет никаких причин их не использовать. Не всегда такие файлы будут меньше обычных, но проверку на размер обычной и «последовательной» версии необходимо выполнять при сохранении или оптимизации файлов.
Выигрыш в размере «последовательных» JPEG обычно не больше 20% от исходного размера файла.
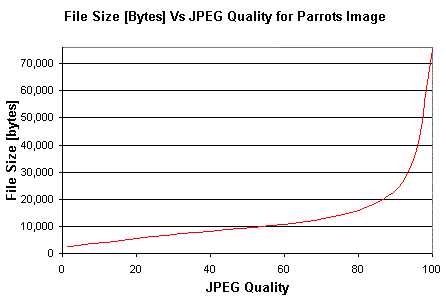
4. Сохранение не в 100% качестве

Для этого необходимо в используемом графическом редакторе (или консольной утилите) задать степень сжатия на 5-10% меньше максимального. Например, при шкале от 0 до 100 оптимальным будет уровень 90-95. При шкале от 1 до 12, оптимальным будет 11.
Как видно из графика выше, даже использование качества 95 вместо 100 обычно позволяет сократить размер в 1,5-2 раза.
5. Использование другого формата

Правильное определение формата изображение может сократить размер в 2-3 раза.
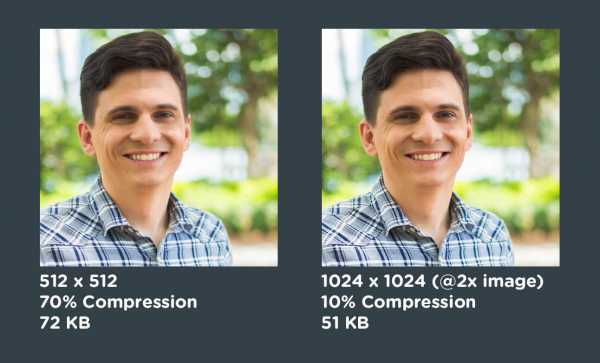
6. Оптимизация для Retina-устройств

На примере выше более высокая степень сжатия для изображения с двойной плотностью пикселей дало 30% выигрыша в размере без видимой потери качества.
Описанные методики позволяют существенно (иногда в несколько раз) сократить размер JPEG-изображения и применить к ним другие, продвинутые техники оптимизации.
www.seonews.ru
Сжатие изображений без потери качества
Когда я занялся ускорением своего блога, то быстро обнаружил, что основное препятствие повышению его скорости — недостаточное сжатие изображений. Как оказалось, именно большой вес картинок — основная причина медленной загрузки моего блога в браузерах пользователей.
Я уже упоминал о том, что быстрая скорость сайта очень важна, если вебмастер хочет добиться высокой посещаемости и попадания в ТОП поисковых систем. А значит — самое время заняться оптимизацией своих картинок.
Раньше я использовал для уменьшения веса картинок программы Photoshop и ImageReady. В программе фотошоп мы оптимизируем картинку с помощью команды Файл — Сохранить для Web. Программа ImageReady идет в комплекте с программой Adobe Photoshop CS3. Как оптимизировать картинку с помощью нее, Вы можете узнать из статьи Уроки Adobe Photoshop, просмотрев видео Обработка изображений.
Но оказывается, достаточно хорошее сжатие в этих программах — еще не предел. Вебмастеру приходится бороться за каждый килобайт веса, и если можно еще больше сжать изображение, при этом не ухудшив качество, то нужно обязательно это использовать.
И потому Вашему вниманию я предлагаю сервис, который позволяет осуществить мощнейшее сжатие изображений, практически без потери качества.
Возможно ли это? Да, ведь создатели сервиса применили собственный алгоритм сжатия. Я пересмотрел множество других вариантов, и пока не нашел ничего лучшего. Поэтому я даже не пытаюсь предлагать альтернативы.
К примеру, картинка на главной странице моего сайта, та, на которой нарисована схематически дорога к бизнесу за компьютером, после всех оптимизаций весила 34 килобайта. С помощью этого сервиса я уменьшил ее вес до 29 килобайт.
А верхнюю картинку этой статьи, которая поначалу весила 34 килобайта, я без оптимизации загнал на этот сервис. На выходе я получил 6,5 килобайт. Сжатие с помощью ImageReady позволило получить картинку с весом 7,9 килобайт.
Словом, сервис действительно заслуживает внимания, особенно если нет альтернатив — тех самых программ, о которых я упоминал выше.
Допустим, у Вас их нет. И в этом случае можно проводить обработку своих изображений полностью онлайн, не перегружая компьютер никакими программами. Вполне возможно обработку картинок делать на сервисе Фотошоп онлайн, а сжатие изображений производить тоже онлайн, без всяких программ.
Напоследок упомяну, для чего вообще может понадобиться сжатие картинок. Причины могут быть самыми разными:
- экономия места на компьютере и в онлайн-хранилищах;
- ускорение загрузки фотографий на компьютере при просмотре;
- ускорение передачи фотографий другим пользователям через скайп, почту, онлайн-хранилища;
- оптимизация изображений перед размещением на сайт;
- и еще множество других причин.
Сервис CompressJPG/CompressPNG
У сервиса два варианта работы, в результате которых на выходе выдается или изображение в формате JPG, или изображение в формате PNG. Чтобы переключиться на нужный режим, выбираете его нажатием на кнопку в правом верхнем углу JPG/PNG.
Работать с сервисом очень легко и удобно. Заходите на сервис:
Выбираете формат, в котором будет итоговая картинка. Затем нажимаете на кнопку Select files. Выбираете картинку, или несколько, до двадцати штук за раз, на своем компьютере, и нажимаете Открыть. Картинки могут быть любого формата.
Перед вами появятся пустые квадратики, и чтобы их заполнить Вашими изображениями, Вам нужно нажать на кнопку Upload queue. После этого кликаете по каждому изображению левой клавишей мыши, и смотрите ниже исходную картинку, итоговую картинку и их вес. Изменить вес и качество Вы можете, передвигая вверх или вниз бегунок справа.
После выбора нужного веса и качества нажимаете кнопку Compress под бегунком, и картинка закачивается на Ваш компьютер.
Вот, в принципе, и все, полученное оптимизированное изображение Вы можете использовать для Ваших целей. Желаю успеха.
Более подробные сведения Вы можете получить в разделах "Все курсы" и "Полезности", в которые можно перейти через верхнее меню сайта. В этих разделах статьи сгруппированы по тематикам в блоки, содержащие максимально развернутую (насколько это было возможно) информацию по различным темам.
Также Вы можете подписаться на блог, и узнавать о всех новых статьях. Это не займет много времени. Просто нажмите на ссылку ниже: Подписаться на блог: Дорога к Бизнесу за Компьютером
Проголосуйте и поделитесь с друзьями анонсом статьи на Facebook:
pro444.ru
Чудовищное сжатие изображений без потери качества
Как Вы, вероятно, знаете, в последние дни я плотно занимался оптимизацией сайта. За это время я узнал очень много нового и полезного.
Сегодня хочу поделиться с Вами частичкой этих знаний, той, которая может Вам пригодится в повседневной жизни рядового пользователя компьютера.
Речь пойдёт о сервисе, который в считанные секунды сожмёт Ваши картинки или фото без потери качества и сильнее, чем знаменитый эталон в этом деле — Фотошоп.
Как ни странно, но такое действительно возможно. Дело в том, что создатели и владельцы этого сервиса разработали и применяют свой собственный алгоритм сумасшедшего сжатия изображений… повторюсь — без потери качества!
Рассказывать о том, зачем может понадобиться сжимать картинки или фото я не буду. У каждого свои причины — одни в электронную почту захотят миллион фоток запихнуть, другие в социальной сети разместить… просто опишу последовательность действий для получения ожидаемого результата.
Сжимать изображения на этом сервисе одно удовольствие. Всё так просто, что даже не знаю как описать этот процесс Вам. А главное — надо ли вообще описывать, ведь и так всё интуитивно ясно.
Итак, переходим по ссылке…
И видим следующую картину…
Мой мир
Вконтакте
Одноклассники
Google+
...

Как Вы знаете, я пользуюсь современным и удобным браузером, поэтому он мне переводит все иностранные сайты автоматически. У Вас эта страница может быть полностью на английском языке. Это совершенно не страшно и не важно.
Справа, вверху выбираем формат с которым будем работать…
Теперь спускаемся к трём кнопкам…
…и жмём левую кнопочку…
Выбираем, вернее, указываем изображения для сжатия на своём компьютере (но не более 20 штук за один раз)…

Такие пустые квадратики должны появиться — не обращаем на них внимания и тыкаем на средней кнопке…
Произойдёт загрузка изображений с Вашего компьютера в сервис и пустые квадратики превратятся… в тыкву . Шутка конечно — они превратятся в полные квадратики…

Кликните теперь левой кнопкой мыши по квадратику с Вашим изображением…

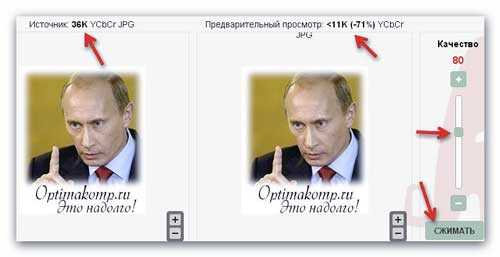
Тут останется двигая ползунок, который живёт справа, выбрать степень сжатия (наблюдая изменения в реальном времени) и сохранить результат методом тыка по кнопке «СЖИМАТЬ» . Сжатое изображение скачается автоматически в Вашу папку для загрузок, указанную в браузере.
Перемещать картинки можно вертикальными кнопками, что по бокам находятся…
Вот и всё. Степень сжатия изображений действительно поражает, выше ещё не встречал — взял этот сервис на вооружение, чтоб сайт и дальше продолжал летать в Ваших браузерах.
Чао-какао! До новых полезных и интересных программ!
С уважением, Сергей Трофимов (не певец).
Поделитесь с друзьями в социальных сетях...
Мой мир
Вконтакте
Одноклассники
Google+
Рекомендую ещё посмотреть...
Я только обозреваю программы! Любые претензии - к их производителям!
Сообщения с ссылками проходят модерацию и публикуются с задержкой.
optimakomp.ru
Сжатие картинок без потери качества
Пользователей нередко раздражает медленная загрузка веб-страниц. Чтобы ускорить процесс, владельцы сайтов изменяют размер изображений. Сжатие картинок позволяет сэкономить место на сервере и уменьшить потребление трафика. Чем меньше изображения, тем лучше для сервиса.
Можно ли выполнить сжатие картинок без потери качества? Результат зависит от графического источника. Некоторые фотографии можно уменьшить лишь на 100 байт. Обычные картинки из интернета рекомендуется сжимать на 40%.
Снимки при этом не должны потерять в качестве. Сжатие картинок нужно выполнять в специальных приложениях. В данном обзоре будут рассмотрены лучшие программы для уменьшения изображений. 
AdvanceCOMP
Это устаревшее приложение с поддержкой командной строки. Утилита вряд ли придется по вкусу пользователям, привыкшим работать с графическим интерфейсом. Справочной информации нет. Сжатие картинок осуществляется путем введения простой строки for %a in (путь к файлу изображения) do advpng -z -4 "%a. Если пользователь уже работал с командной строкой, то ему будет легче освоить программу.
После окончания процесса сжатия изображений готовые файлы заменят исходные картинки. Качество снимков останется прежним. Результат сжатия может разочаровать пользователя. Размер картинки в формате PNG уменьшится лишь на 14,2%. Программу можно использовать в сочетании с другими утилитами для оптимизации изображений.
Caesium
Простое приложение с открытым кодом, использующееся при сжатии картинок в форматах PNG, JPG и BMP. Интерфейс программы простой и понятный. Для добавления нужных изображений следует кликнуть по кнопке Add. В открывшемся окне необходимо выбрать картинки и указать папку для сохранения результатов.
Затем требуется кликнуть по кнопке Compress. Сжатие картинок для сайта будет выполнено программой за несколько секунд. Разработчики не предоставили возможности оптимизации изображений без потери качества. Утилита просто перекодирует файлы с использованием указанных пользователем параметров.
При работе с программой пользователь столкнется с некоторыми ограничениями. Приложение позволяет получать лишь 24-битные файлы. При использовании других форматов вес изображения увеличивается. Размер картинки уменьшается всего на 1,2%. Если пользователя не устраивает результат, он может отказаться от сохранения файла. 
FILEminimizer Pictures
В программе используется радикальный подход к оптимизации изображений. Пользователю доступны опции изменения форматов, масштабирования фотографии, удаления метаданных, перекодирования JPEG-файлов с учетом необходимости изменить вес картинки. Приложение построено в привычном формате. После выбора исходного файла и папки назначения остается сделать один клик. Сжатие картинок программа выполняет очень быстро.
Результат зависит от формата фотографий. Пользователь может сжать вес JPG-изображения до 40%. Оптимизация PNG-файла дает не больше 28,8%. При сжатии GIF удается уменьшить вес картинки всего лишь на 16,5%.
FileOptimizer
Приложение выполняет оптимизацию изображений, исполняемых файлов, архивов, документов MS Office, PDF и многих других. Программа обладает одним из самых простых и понятных интерфейсов. Пользователю нужно просто перетащить картинки в окно утилиты, кликнуть правой кнопкой компьютерной мыши и выбрать пункт «оптимизировать». Исходные файлы будут заменены новыми. Первоначальные версии изображений перемещаются в корзину.
При необходимости пользователь может восстановить файлы. Приложение FileOptimizer – это лучшая программа для сжатия картинок в формате PNG. Изображения удается уменьшить на 42,2%. Оптимизация картинок в формате JPEG и GIF дает не больше 17,7% и 15,9% соответственно. Пользователь также может сжимать другие файлы на своем сайте. 
ImageOptim
Программа создана для компьютеров под управлением ОС Mac. Приложение сжимает картинки, а также выступает в качестве оболочки для других утилит. Программа позволяет удалить описания и цветовой профиль. Качество изображений после сжатия остается прежним. Перекодирование файлов не выполняется.
Для того чтобы оптимизировать изображение, следует перетащить его в окно утилиты. Программа для сжатия картинок работает не так быстро, как хотелось бы. Это не будет проблемой для пользователей, загружающих в приложение всего лишь 5-10 снимков.
Файлы в формате GIF и PNG можно сжать на 17,8%. JPG-картинки удастся уменьшить на 18,3%. Приложение подойдет пользователям, испытывающим необходимость в стабильном и простом инструменте.
jStrip
Программа позволяет убрать всю лишнюю информацию: миниатюры, описания, цветовой профиль, ненужные байты в начале файлов и т. п. Нельзя рассчитывать на значительное сжатие картинок. Поскольку перекодирование не выполняется, качество изображений остается прежним.
Фотографии с высоким разрешением удается сжать лишь на 1%. Маленькие картинки можно уменьшить на 16,1%. Нельзя назвать приложение идеальным. Программа заменяет оригинальные снимки новыми изображениями. 
OptiPNG
Сжатие картинок Wordpress выполняется с помощью командной строки. В подробной инструкции описаны все функции утилиты. PNG-изображения удается уменьшить на 32,2%. Инструмент рекомендуется комбинировать с другими программами.
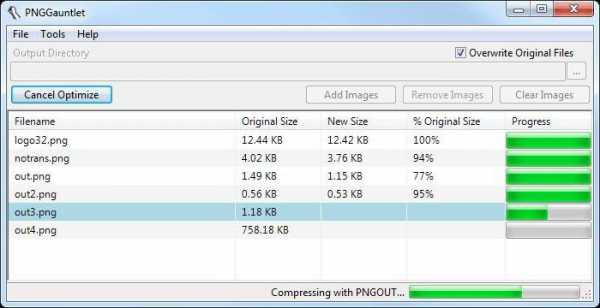
PNGGauntlet
Приложение обладает простым графическим интерфейсом. Программа может выполнять функцию оболочки для других утилит. При сжатии одновременно используются три инструмента. Поэтому процесс оптимизации изображения может затянуться. 25 изображений в высоком разрешении обрабатываются 1 час.
Приложение дает отличные результаты по компрессии. Утилита уменьшила 50 PNG-файлов на 41,3%. Однако стоит ли результат столь длительного ожидания? Каждый решает для себя сам. Пользователи, нуждающиеся в инструменте для качественной оптимизации PNG-файлов, точно включат программу в список используемых утилит. 
RIOT
Это единственное бесплатное приложение, предлагающее установить ненужные модули. Если рекламируемое разработчиками программное обеспечение не интересно пользователю, то он может снять флажок с соответствующих пунктов. Приложение обладает понятным интерфейсом. Многопоточный процесс позволяет обрабатывать сразу несколько картинок. При необходимости можно сравнить результаты с оригиналами.
Программа уменьшает количество цветов в фотографиях и выполняет перекодирование JPEG в картинку с низким качеством. После обработки некоторые файлы могут стать больше в размере. Поэтому нужно проверять результаты. Стоит отметить, что приложение хорошо работает с файлами в формате GIF. Анимированные картинки удается сжать на 42,8%.
PNGOptimizer
Размер приложения – 146 КБ. Программа обладает примитивным интерфейсом. Утилита выполняет сжатие картинок в формате PNG. Приложение устраняет чересстрочность, заменяет фоновый цвет и удаляет текст. Программа импортирует GIF, BMP и TGA-файлы и сохраняет их как PNG-картинки.
По эффективности приложение уступает другим утилитам. PNG-изображения удается сжать всего на 3,6%. Обычные картинки из сети можно уменьшить на 40%. Пользователям, находящимся в поиске небольшого и простого решения для работы с PNG-файлами, рекомендуется обратить внимание на это приложение. 
JPEGmini Lite
Сжатие картинок программа выполняет в два этапа. Сначала приложение определяет, какую часть изображения можно уменьшить без потери качества. При этом используется сложный алгоритм обработки. Затем JPEG-шифровщик выполняет сжатие изображения. Качество картинки остается практически прежним.
Для запуска процесса следует перетащить фотографии в окно утилиты. Исходные снимки будут заменены новыми изображениями. В бесплатной версии разрешается ежедневно сжимать не более 20 картинок.
Результаты зависят от исходных фотографий. Снимки с высоким разрешением удается сжать на 71,3% без значительной потери качества. Простые JPG-картинки можно уменьшить лишь на 8,2%. Чем больше размер изображения, тем лучше качество сжатия.
ScriptPNG
Это инструмент с поддержкой командной строки. Программа оптимизирует файлы в формате PNG. Чтобы сжать картинку, необходимо перетащить ее на сам файл утилиты. Появится командная строка. Пользователю будет предложено выбрать один из девяти способов компрессии.
Здесь нужно указать подходящий вариант. Приложение закроется. Начнется обработка файлов. Оригинальные фотографии будут заменены новыми снимками. При работе программы могут возникнуть проблемы с установщиком, поэтому сообщения об ошибках придется закрывать вручную.
Изображения в формате PNG удается уменьшить на 40.1%. Если пользователь хочет добавить другие опции, то он может самостоятельно редактировать файл скрипта. 
Выводы
Наилучшие результаты дает программа FileOptimizer. С ее помощью можно добиться 42,2% сжатия PNG-изображений. Приложение также отлично работает с файлами в форматах JPG и GIF. Если пользователя не устраивает этот вариант, то он может присмотреться к утилите ScriptPNG. Программа ImageOptim показывает хорошие результаты при работе с изображениями в формате JPEG и GIF.
fb.ru
Как уменьшить размер файла JPG без потери качества
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.

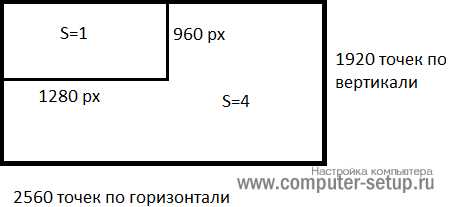
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.

Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
back to menu ↑Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.

Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать».
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.

Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
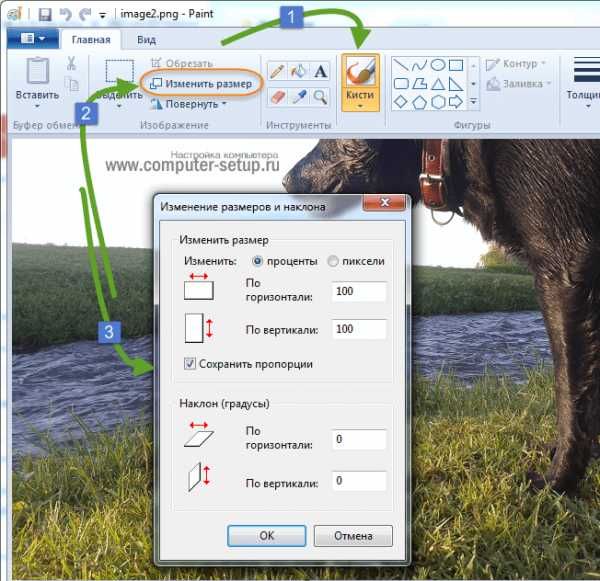
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize). При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.

Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.

616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
back to menu ↑Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
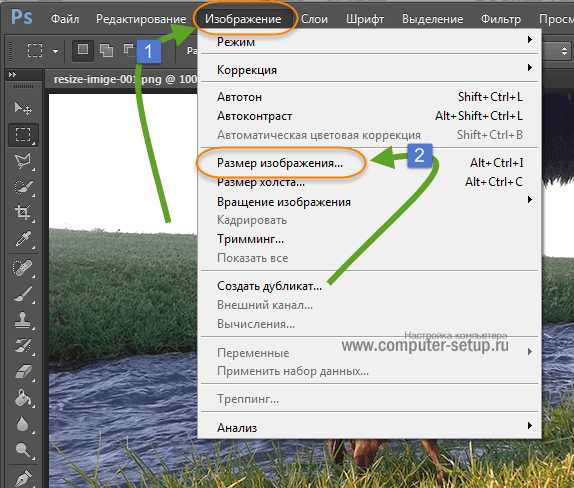
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение», в нём кликнуть на пункт «Размер изображения». Как показано на картинке ниже.

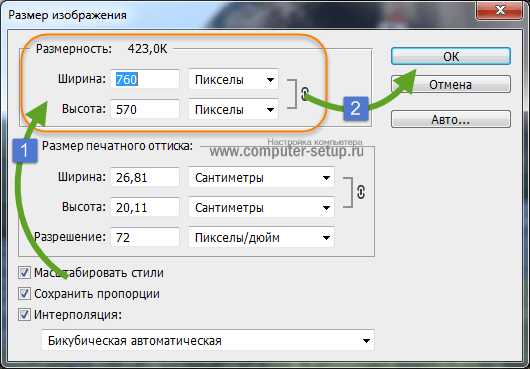
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I», быстрое сохранение результата, сочетание клавиш– «Ctrl+S».

Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
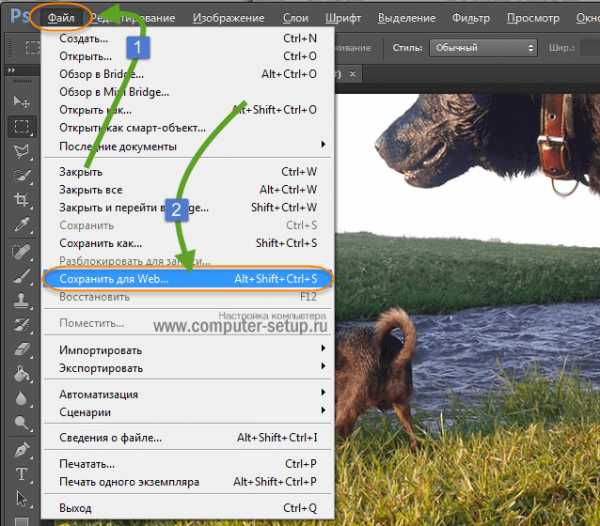
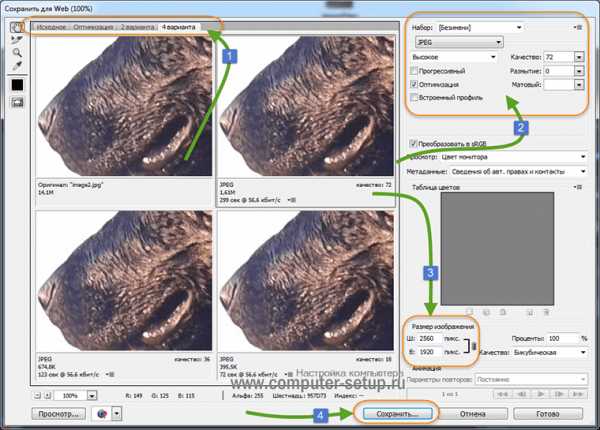
Открываете photoshop, далее кликаете на меню «Файл» выбираете «Сохранить для Web…» или используете сочетание клавиш «Alt+Shift+Ctrl+S», как Вам будет удобно.

У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.

back to menu ↑
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
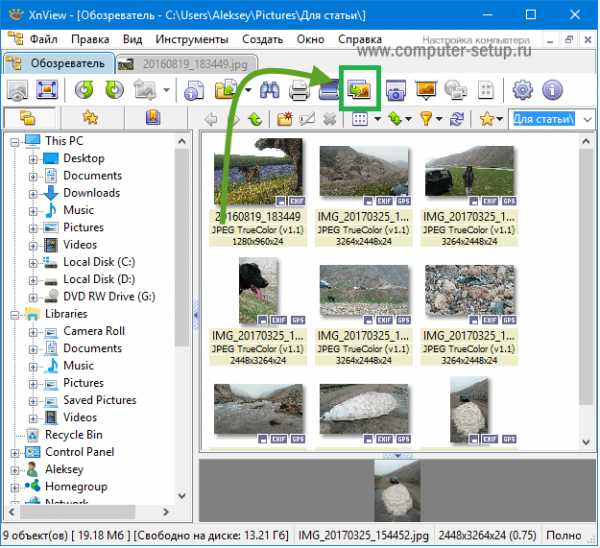
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.

Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
- Выделив все файлы разом (Ctrl+A, либо мышкой), выбираем «Пакетная обработка» – кнопка выделена зелёной рамкой.
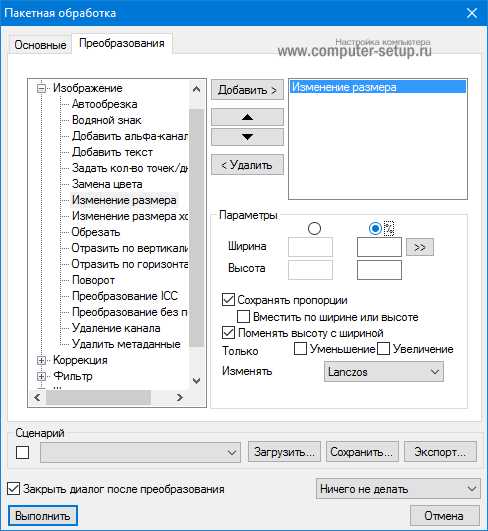
- Во вкладке «Преобразования» есть параметр «Изменение размера» – нам туда.

Вкладка пакетных преобразований в XnView: обратите внимание на десятки способов одновременной быстрой редакции картинок.
- Удобно задать новый размер в процентах от оригинала, нажав на галочку «Сохранять пропорции». Для примера воспользуемся значением 70% (это уменьшение площади, а не степень компрессии).
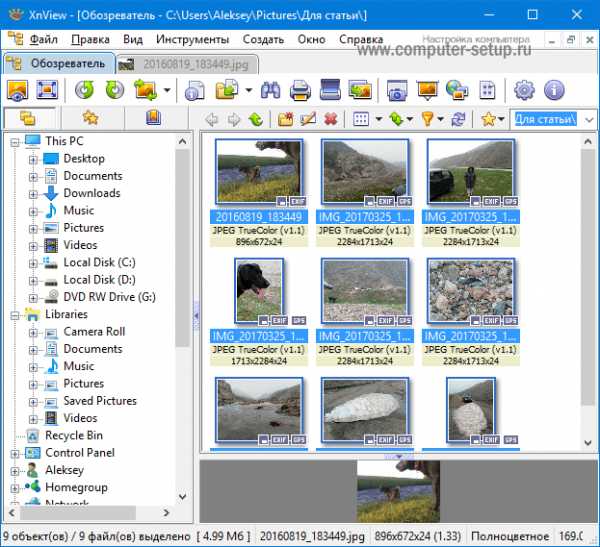
- Кнопка «Выполнить» заставит файлы сжиматься. Несколько секунд, и…

…Те же 9 фото, чей общий размер составляет менее 5 Мб. Программа смогла сократить файл-образец до 800 килобайт.
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
back to menu ↑Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
back to menu ↑Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Ссылка на сервис: http://tinyjpg.com

Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
back to menu ↑Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Изменить размер изображения | Сжать jpg онлайн

Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
back to menu ↑Обработка рисунков в Mac OS
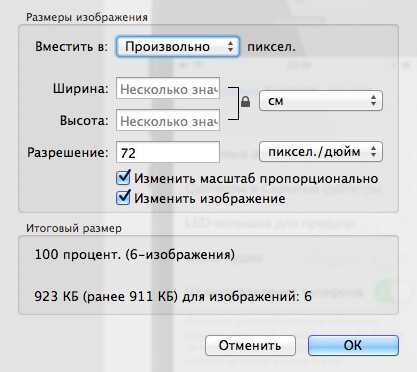
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер, и заполняете нужные значения. И сохраняете.

Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
Наши рекомендации о том, как уменьшить размер файла JPG:
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. : )
www.computer-setup.ru
Сжатие изображений без потери качества — Технический блог
Поводом для написания статьи послужили рекомендации Google по оптимизации сайта с целью повышения дохода в рекламной сети Google Adsense. Суть рекомендаций сводилась к ускорению загрузки сайта путем уменьшения размера используемых на сайте изображений. Особо заинтриговала меня фраза «если сжать без потерь».
 Для «просветления» Google рекомендует почитать статью: https://developers.google.com/speed/docs/insights/OptimizeImages (на английском).
Для «просветления» Google рекомендует почитать статью: https://developers.google.com/speed/docs/insights/OptimizeImages (на английском).
И тут я для себя открыл Америку, узнав, что изображения можно сжимать без потери качества. Но забегая вперед, скажу, что сжатие без потерь не всегда значительное. Однако не грех уменьшить, то что реально замедляет загрузку сайта.
Зачем оптимизировать изображения для сайта
Уменьшения размера страниц сайта было очень актуально в эпоху диал-апа. Но зачем же это делать сейчас, когда все сидят на выделенке? Казалось бы, наоборот. Засовывай всю красотищу на страницу. Скорости у посетителя наверняка хватит.Но тенденции последних лет говорят о том, что народ массово пересаживается на мобильные девайсы, то бишь планшеты и смартфоны. Основным доступом у которых в интернет являются сотовые сети второго и третьего поколения (2g, 3g). А так как ни один российский город не может похвастаться 100% зоной покрытия высокоскоростного мобильного интернета, то приходится пользователям довольствоваться скоростями лишь немного превышающими Dial-Up. И вопрос оптимизации размера страниц вновь становится актуальным.И как известно основной вклад в размер страниц вносят изображения.
Выбор соответствующего формата изображений
Для начала необходимо определиться с форматами изображений. Иногда только замена PNG на JPEG значительно уменьшает размер файла. Приведу общие рекомендации по выбору формата файлов изображений для сайта.
- PNG почти всегда превосходит GIF (то есть у PNG меньше размер при лучшем качестве), хотя у некоторых пользователей еще могут встретиться старые версии браузеров где не полная поддержка PNG.
- Используйте GIF для очень маленьких изображений с простой графикой (например, менее чем 10×10 пикселей, или для цветовой палитры менее 3-х цветов) и для изображений, которые содержат анимацию.
- Используйте JPG для всех изображений в виде фотографий.
- Не используйте BMP и TIFF.
Чем сжимать картинки для сайта
Решения два. Софт по работе с изображениями установленный на компьютере и он-лайн сервисы.Выбор софта основан на предпочтениях и операционной системе. Пользователям Windows стоит обратить внимание на Adobe Photoshop, а любителям Linux на GIMP.
Программы по сжатию изображений
Брожение по сети вывело меня на статью на Хабре. В которой описаны все тонкости сжатия изображений. После прочтения которой мой выбор пал на Image Catalyst.Image Catalyst — это сборник программ для комплексной оптимизации/сжатии изображений формата PNG и JPEG без потери качества в рамках того же формата. Его имеет смысл применять для ускорения загрузки элементов графики (в частности, спрайтов) веб-страничек.Загрузить Image Catalyst 2.0 можно отсюда (только для windows).Писать как пользоваться этим набором приложений по оптимизации графики не буду, ибо на Хабре все подробно расписано, а воровать контекст и выдавать за свой — грех.
Он-лайн сервис сжатия изображений
У меня такое чувство, что скоро будут выпускаться только серверы и планшеты, а персональные компьютеры вымрут как класс. При этом на серверах будут располагаться всевозможные web-приложения, а с помощью планшетов мы будем управлять ими. Такая вот новая генерация сетевой модели «клиент-сервер».
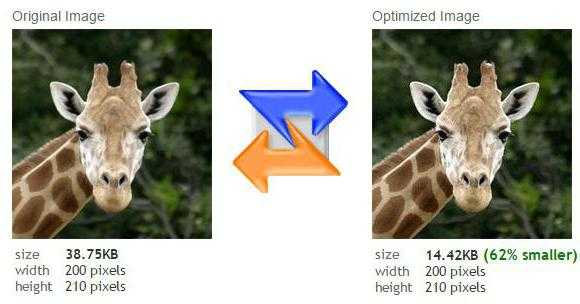
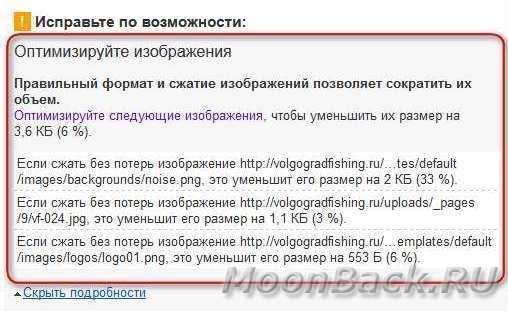
Для оптимизации изображений без персонального компьютера можно воспользоваться бесплатным сервисом punypng.com Привожу реальный пример работы сервиса по оптимизации картинок этой страницы. Как видите на JPG лишь несколько процентов, зато выигрыш PNG составил почти четверть исходного размера. Так что пользоваться этим сервисом стоит, тем более, что это бесплатно.Правда, бесплатный аккаунт имеет несколько ограничений:
Привожу реальный пример работы сервиса по оптимизации картинок этой страницы. Как видите на JPG лишь несколько процентов, зато выигрыш PNG составил почти четверть исходного размера. Так что пользоваться этим сервисом стоит, тем более, что это бесплатно.Правда, бесплатный аккаунт имеет несколько ограничений:
- Максимум 15 файлов в групповой загрузке
- Максимальный размер обрабатываемого файла 150 килобайт
- Только обычное сжатие
- Отсутствет оптимизация PNG с потерями
Но и таких возможностей вполне хватает для оптимизации изображений для сайта.
Поделись этой страницей с друзьями!
moonback.ru
Как сжать фото чтобы качество картинки не пострадало? Обзор сервиса JpegMini
Вопрос о том, как сжать фото без потери качества либо с минимальными артефактами, актуален для многих. Во-первых, для тех, у кого много фотографий на компьютере, но мало места на жестком диске. Во-вторых, для тех, кому приходится пересылать через Интернет много фотографий. В-третьих, для владельцев сайтов и блогов.
Думаю Вы сами знаете о том, что ничто так не раздражает, как долгая загрузка сайта. Посетители чаще всего просто уходят с таких ресурсов, так и не дождавшись загрузки странички.
Виной тому неоптимизированная графика (фото и картинки), которые можно легко ужать (уменьшить вес) и добиться тем самым высокой скорости загрузки страницы. Однако некоторые просто ленятся это делать, а некоторые не умеют…
При помощи сервиса JPEGMini Вы сможете без труда в режиме онлайн сжать фото без какой-либо ощутимой потери в качестве. Осуществляется это за счет применения особого уникального алгоритма обработки изображений.
Всё бесплатно, просто как пять копеек, так что разберется даже ребенок ). Сервис уменьшит вес фото либо картинки до предельно допустимой нормы, при которой качество изображения абсолютно не пострадает:
На главной страничке онлайн сервиса Вы можете сами оценить корректность работы по сжатию на тестовых фотографиях. Перемещая ползунок на фото вправо-влево, можно визуально оценить отличия оригинала от его сжатой версии весом в 3, 5 а порой и в 8 раз меньше! Никакой визуальной потери качества Вы не обнаружите.
Как сжать фото в JPEGMini
Чтобы уменьшить вес фотографии, нажимайте на кнопку «Upload Photo» и подгружайте изображение со своего компьютера:
Работать на сервисе JPEGMini можно без регистрации, однако регистрация позволит загружать сколько угодно много изображений, создавать для них альбомы, делиться фото на популярных сервисах Picasa, Flickr, Facebook!
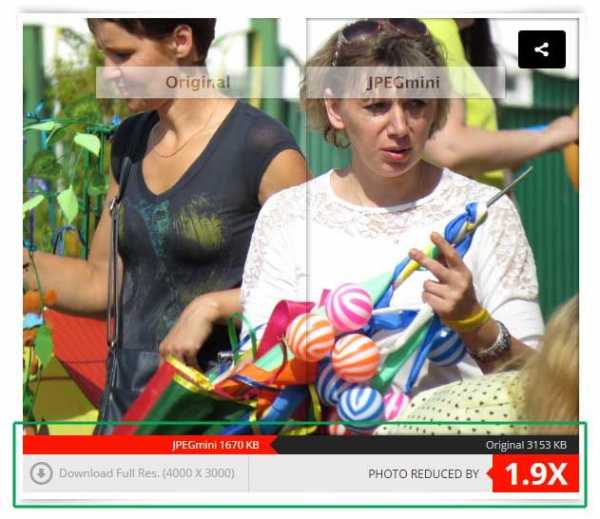
После того, как фото будет загружено и обработано, Вы можете визуально сравнить оригинал и результат. Цифра в нижнем правом углу на красном фоне, означает во сколько раз был уменьшен вес фото, а шкала с показателями прямо под изображением дает более точные значения этого. В данном случае вес фото уменьшился практически в два раза, а качество картинки абсолютно не пострадало (оригинальное разрешение снимка 4000х3000 px):

Чудеса да и только ) Чтобы скачать оптимизированное фото, нажмите на кнопку «Download Full Res.». Там не будет каких-либо водяных знаков и пр. — всё абсолютно бесплатно, как и было указано ранее.
При использовании онлайн сервиса JPEGMini следует иметь ввиду следующее правило: чем больше размер исходного изображения, тем с большей степенью компрессии оно может быть сжато. Если для фото с исходным размером 2 мегапикселя конечный вариант уменьшается на 40 – 60%, то при использовании 8-мегапиксельного фото степень сжатия составит 70% – 80%, и всё это без потери качества! По крайней мере на глаз, Вы абсолютно ничего не заметите.

JPEGMini – идеально решение для того, чтобы освободить место на жестком диске, так как общий вес хранящихся на нем фото можно уменьшить в 2-3 раза. Для веб-дизайнеров и владельцев блогов этот сервис незаменим тем, что позволяет в несколько кликов оптимизировать JPEG графику, добиваясь тем самым быстрой загрузки страничек своего сайта в браузере.
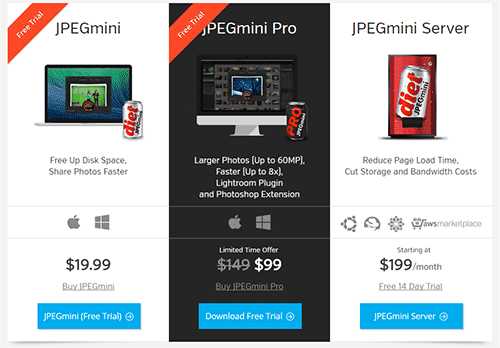
Редакции JPEGMini
JPEGMini имеет несколько редакций:Только браузерная версия является бесплатной, за все остальные версии придется заплатить:

Итог
Друзья, JpegMini однозначно один из лучших сервисов для обработки изображений, который сумеет сжать любое фото и получить отличный результат! Крайне рекомендую добавить его в закладки, и конечно порекомендовать эту статью своим друзьям (кнопки социальных сетей чуть ниже).
Удалось ли Вам при помощи этого сервиса добиться желаемого результата? Оставляйте свои комментарии и задавайте вопросы.
webtous.ru