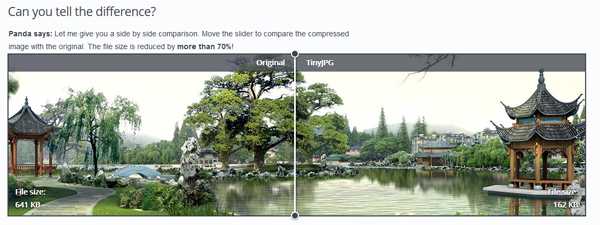
Оптимизация изображений для сайта и блога c помощью TinyPNG. Оптимизация изображений для сайта tiny
Оптимизация изображений для сайта и блога c помощью TinyPNG

Знаете ли вы, что перед тем, как добавлять изображения на свои сайты, их необходимо оптимизировать, то есть уменьшить их вес, чтобы наш сайт загружался быстрее. Многие знают, но не все делают, так как это требует определенного времени. Оптимизация изображений может осуществляться несколькими способами.
Я специальноэксперементировала с различными редакторами и сервисами, чтобы выбрать самый удобный и практичный для оптимизации изображений. Кто-то советовал для этих целей пользоваться фотошопом, кто-то программой Gimp. Да, после пересохранения изображений в этих программах, вес фотографий уменьшался, порой, в разы. Но работать в этих редакторах слишком хлопотно, когда приходится оптимизировать не одно-два изображения, а десяток, два или даже больше.
И сегодня хочу поделиться с вами своей находкой.
Речь пойдет о сервисе TinyPNG - он довольно популярен, и, возможно, вы его уже используете. Я им пользуюсь, в основном, для оптимизации изображений для леднингов. Это раньше подписные странички включали в себя одну картинку с изображением подарка и форму подписки. Современные страницы захвата, как правило, включают в себя и большие фоновые изображения, и качественную графику. И когда уже сайт практически готов, понимаешь. что желательно бы все это как-то уменьшить, но чтобы это было не сильно затратно по времени.
Сайт TinyPNG - это просто иделаьное решение. Ведь с его помощью можно оптимизировать сразу до 20 изображений. Например, я выделяю в папке картинки, которые мне предстоит загрузить на хостинг, и перетаскиваю наверх, где изображение стрелки.

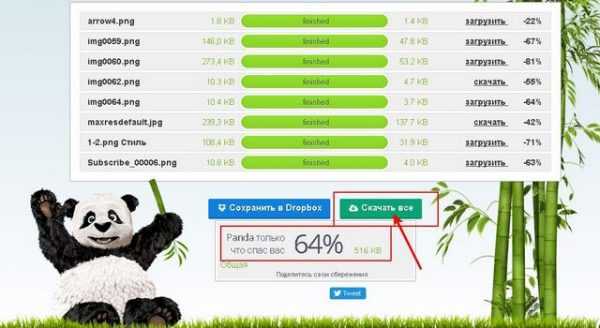
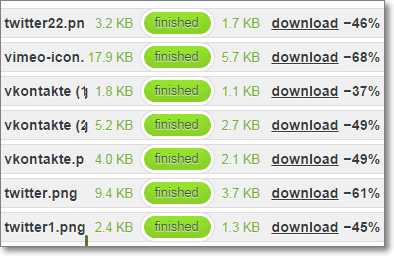
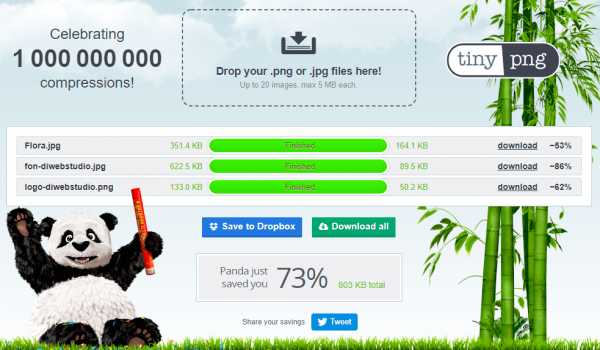
Обработка изображений происходит очень быстро, и я сразу вижу результат:

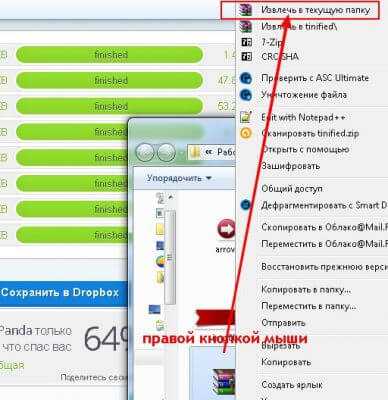
После обработки изображений в этом сервисе вес фотографий уменьшился больше, чем в два раза! Остается теперь скачать оптимизированные изображения, разархивировать и заменить оригиналы:

Чтобы нагляднее продемонстрировать возможности этого способа оптимизации изображений сделала скриншоты папки до и после (я разазхивировала скачанную папку):
internet-ledi.ru
Сервис TinyPNG для сжатия фотографий PNG формата
В этом обзоре я хочу познакомить вас с полезным сервисом, который сам давно использую для лучшего сжатия фотографий. Сервис называется TinyPNG. Он мне очень понравился, поэтому я хочу поделиться с теми, кто о нем еще не знает. Некоторые умники скажут: «На кой черт мне сдался этот твой сервис, если я могу спокойно сжать картинку, допустим, в том же Фотошопе?»
Так вот! Во-первых, скажу, что фотошопом сжимать картинки порой не всегда удобно и не всегда быстро. Во-вторых, большинство людей даже бояться устанавливать эту программу. В принципе, их понять можно! А вот сервисом пользоваться намного быстрее и сподручнее.
Начну с того, что в блоггинге, веб-мастеринге или в создании сайтов, немалое значение имеют сами фотографии. Скажите, вы выдели в сети хоть один сайт, который не содержал бы ни одной фотографии. Наверное, нет! Да что там говорить, сами темы и шаблоны для сайтов состоят порой из немалого количества графических элементов (всякие кнопочки, рюшечки, иконки и подобная дребедень). Вся эта графика, как вы видите, составляет не малый процент от всего сайта.
Это я к чему такое вступление завел? А потому, что одной из главных головных болей любого веб-мастера и блогера — это увеличение скорости загрузки страниц своего детища. Я бы сказал, это своего рода погоня за драгоценные миллисекунды. Разве не смахивает на автогонки? Там в принципе то же самое. Инженеры и механики «колдуют» над своей машиной ради драгоценных секунд времени. Так и у нас. Все время изворачиваемся и ищем альтернативные пути решения. Одной из популярных таких тем является «Замена плагинов на код«. Признавайтесь, у кого такая мысль не крутилась в голове?

Вот в этой статье мы и разберем один способ увеличения скорости загрузки своего сайта и блога. Только на этот раз мы не будем избавляться от плагинов, а займемся оптимизацией изображений. А тем людям, у которых нет своих сайтов и блогов, я рекомендую не крутить носом, а взять этот ресурс к себе на вооружение. Иногда тоже в некоторых случаях требуется сжать фотографию без потери качества. Например, пригодиться для создания электронной книги с иллюстрациями. Сжав картинки, вы намного уменьшите вес самой книги. Так что сервис пригодиться не только вебмастерам, но и людям, не владеющим своим сайтом и блогом.
Особенности сервиса TinyPNG
Итак, прежде чем начать работать с данным сервисом, давайте рассмотрим его преимущества. Чем он так хорош? Для вас я хочу выделить три главные особенности этого замечательного ресурса:
Метод сжатия
Сервис работает только с png форматом. Но по мне, так это не минус. PNG формат очень часто используется. Особенно, если нужно использовать прозрачный фон. Однако, как правило, файлы такого формата весят не мало. Поэтому этот сервис и заточен именно под такой формат файлов. Само сжатие фотографий происходит путем изменения количества бит. То есть идет преобразование 24 битного изображения в 8 битное (уменьшается количество цветов). Вследствие этого существенно изменяется и сам размер файла. Сжать можно более 70% размера файла. Также для оптимизации можно сразу загружать до 20 изображений в один заход и размером не выше 5 Mb. Классно, не правда ли?
Интеграция с Photoshop
Да, вы не ослышались. Теперь данный метод сжатия можно интегрировать в программу Photoshop. Для этого сервис предлагает нам специальный плагин. Однако за такой плагин нужно заплатить. А вы думали, все бесплатно! На данный момент он стоит 40$. Плагин называется TinyPNG Photoshop. Он позволит вам использовать данный метод сжатия прямо в фотошопе.
Интеграция с сайтом
Можно интегрировать сервис к любому сайту. Можно даже и не пользоваться сервисом. Когда вы будете загружать изображения на свой сайт, то они автоматически будут сжиматься. Неплохо, правда! И к тому же нет ограничений в размере загружаемого файла. Однако тут есть другие ограничения. Бесплатно можно конвертировать не более 500 изображений в месяц. Если больше, то нужно уже платить.
В общем, вот такие главные особенности этого сервиса. Однако, несмотря на всю эту прелесть, хочу вам сказать об одном минусе. Изменение качества изображения почти не видимы для нас. Однако это не для всех фотографий. Если само изображение небольшое или содержит небольшое количество цветовых элементов, то при сжатии, ухудшения качества картинки мы не заметим.
А вот если взять изображение с большим разрешением, да еще и с многообразным цветовым оформлением (например, какой-то красивый пейзаж) то качество здесь все же немного ухудшиться и различия станут видимыми. Поэтому, если вы хотите сжимать изображения без потери качества, то данный сервис стоит использовать для картинок небольшого разрешения или для скриншотов с малым количеством цветовых элементов (например, какие-то графики, логотипы, иконки и тому подобное).
В принципе для многих сайтов такой сервис подойдет. Как правило, загружаются изображения невысокого разрешения. А если сайт на какую-то обучающую тематику, то там вообще, практически одни обучающие скриншоты. Если и будет какое-то ухудшение в качестве, то это не так страшно. Главное, чтобы картинка была небольшого размера и более понятной для пользователя. Я когда загружаю картинки на свой блог, то сильно не зацикливаюсь на качестве.
Работа с сервисом
Итак, давайте все же, начнем работать с этим сервисом. Заходим на tinypng.com, и оказываемся на главной странице данного сервиса. Сразу в глаза бросается красивая панда. Ну а чуть правее мы видим загрузчик для наших файлов. Также есть небольшая пометка, что одновременно загружать можно не более 20 изображений и не более 5 Mb каждое.
Вот написали вы статью и понаделали скриншотов. Далее, чтобы по одному каждую фотку не дергать, выделяем нужные картинки (не более 20) и просто перетаскиваем в этот загрузчик сервиса.

После этого чуть ниже появится таблица выполнения процесса. Там все наглядно видно. Левее отображаются названия файлов. Далее идет первоначальный размер —> статус процесса (если finished, то нормально) —> размер после сжатия —> кнопка загрузки (download) —> процент сжатия. Как видите, все просто. Вам теперь только остается обратно скачать эти файлы. Вот и вся работа!

Но на самом деле, можно еще больше сжать фотографии. Для этого просто уже сжатые фотки по новой (по второму кругу) загружаем на данный сервис. Конечно, процент сжатия не будет таким высоким, как в первоначальном заходе, но размер все же уменьшиться. Я лично, когда делаю какие-то обучающие скриншоты, то всегда сжимаю одни и те же картинки по нескольку раз (иногда по 10 -20 раз). Так сказать, сжимаю до упора, пока процент сжатия не будет равным нулю.
Конечно, при таком раскладе качество последних обработанных скриншотов будет хуже первоначальных. Но для меня главнее размер. А если качество картинки станет немного хуже, то ничего страшного. Главное, чтобы на фото было все понятно. Ну, чтобы сильно не расплывался текст и графические элементы. В общем, суть работы с таким сервисом вы поняли.
Интеграция с Photoshop
Как я уже говорил, сервис TinyPNG можно интегрировать в программу Adobe Photoshop с помощью специализированного плагина. Таким образом, установив плагин TinyPNG Photoshop, вы прямо в программе можете сжимать и сохранять свои изображения. После установки плагина в программе появится новое меню. С помощью его вы можете просматривать, выбирать и сжимать нужные вам изображения не выходя из программы. Также у вас не будет ограничений на загрузку файлов. Так обычно не более 20 фоток можно загружать, а с плагином без разницы. Хоть сотню за раз можно взять.
Итак, давайте перейдем на страницу плагина. В верхнем меню сайта щелкаем на «Photoshop«.

Далее просматриваем информацию о плагине. Как я уже говорил ранее, получить все на халяву у нас не получиться. Придется заплатить. На данный момент плагин стоит 40 $ — 1 штука. Честно скажу вам, лично мне этот плагин нафиг сдался. Думаю, большинство из вас тоже так думают. Не знаю, кому этот плагин может понадобиться, ведь проще воспользоваться бесплатным сервисом. Ну и что, если стоят какие-то ограничения. Они в принципе не такие уж и страшные. Пережить можно. А отдавать 40 $, так сказать за то, чтобы не делать лишние телодвижения для меня полный абсурд.
Если кому-то уж сильно приспичит этот плагин, то можете его купить. Доступен он для ОС Windows и Mac. Также вам нужно знать, что плагин не будет работать с фотошопом ниже версии CS5. То есть на данный момент он работает с версией CS5, CS6 и CC. Внизу страницы выбираете ОС, с которой вы работаете. После чего ниже нужно заполнить данные. Скажу, что оплата идет только с кредитной карточки (рисунок ниже). Пока других способов у них нету. Также будьте внимательны, что не все версии ОС поддерживаются. Например, для Windows подойдет только версия не ниже семерки.

Итак, после того, как вы приобрели данный плагин, вам его нужно установить в программу Photoshop. Я не буду тут расписывать подробную инструкцию по установке плагина в графический редактор. На самом сервисе есть подробное описание установки (1) для разных операционных систем. Так что почитайте там.

Интеграция с сайтом
Ну и последняя интересная возможность — это интеграция сервиса TinyPNG с вашим сайтом. Как я говорил, воспользовавшись такой возможностью, вы сможете сжимать фотографии налету. То есть когда вы загружаете фотографии на свой сайт или блог, то они будут автоматически сжиматься. Таким образом, вам даже не нужно заходить на сам сервис. Такая полезная функция будет также полезна и тем владельцам сайтам, пользователи которых загружают свои изображения прямо на сам сайт.
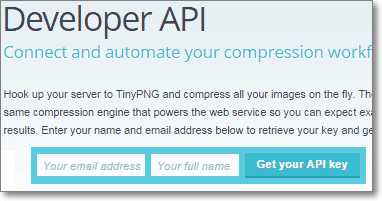
Давайте в самом верхнем меню сайта перейдем во вкладку «Developer API«.
Там идет краткое описание. Ниже вам предлагают получить API ключ. В специальной форме вам нужно ввести свой email и имя. После этого нажать «Get your API key«.

Далее к вам на почту придет письмо со ссылкой на ключ. Перейдя по ссылке, вы на специальной странице можете скачать ключ. Также рядом будет выводиться лимит по сжатию. Теперь после этого вам с помощью своего ключа и специального кода нужно создать запрос для интеграции с сервисом. Я не буду тут многим напрягать мозг подробной интеграцией сервиса с сайтом, так как думаю, что большинству это вообще, может и вовсе не интересно. А кому опять сильно захочется, то можете почитать инструкцию на самом сервисе. Там все расписано в примерах.
Также не забывайте, что здесь есть свои ограничения, то есть нам предлагают три тарифных плана:
Бесплатный тариф.
До 500 изображений в месяц. Это более чем предостаточно. Для сравнения за два с лишним года ведения этого блога, я загрузил в него всего лишь 650 фотографий. Так что такое ограничение для большинства блогеров и веб-мастеров вполне нормальное. Также обратите внимание, что нам предлагают неограниченный размер файлов и всего за 0 $ (хорошо, что бесплатно!).
Малый тариф.
Преобразование до 3 500 фотографий в месяц. Размер не ограничен, но уже за 15 $ в месяц.
Большой тариф.
Сжатие до 50 000 картинок. Не знаю, кому такое может понадобиться. Скорее всего, такой большой объем подойдет для крупных порталов или социальных сетей, где пользователи каждый день загружают десятки новых фотографий.
Бывает так, что кто-то из пользователей заранее не позаботиться сжать фотографию. Владельцу сайта это, конечно же, не выгодно, так как расходуется дополнительное место. А автоматическое сжатие такого количества изображений, будет весьма кстати. Размер, конечно же, без ограничений. А вот цена — 100 $ в месяц (вот же стервятники!).
Интеграция TinyPNG с WordPress
Еще один сюрприз. Тем, кто владеет сайтом или блогом на движке WordPress, то вам не нужно мучиться и разбираться с интеграцией. Для вас есть специальные плагины, которые с легкостью помогут вам решить подобную задачу. Что от вас только потребуется, так это установить нужный плагин и вставить свой API ключ для отслеживания количества преобразований картинок. Тарифы здесь такие же, какие я привел выше. Вот какие плагины имеются в наличии:
Compress PNG for WP
Compress PNG for WP — очень хороший плагин. Он прекрасно интегрируется в медиа галерею WordPress. Там вы можете оптимизировать все свои старые изображения в PNG формате. Также плагин может автоматом сжимать новые изображения при их загрузке на сайт. Еще очень хорошим преимуществом является то, что при оптимизации не создаются дублированные изображения. То есть у вас будут те же старые изображения, но уже с другим размером. Дублей никаких не будет.
Инструкция по работе с плагином
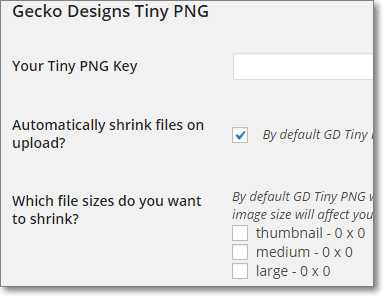
Когда установите плагин, вам нужно перейти в «Настройки» —> «Медиафайлы«. В самом низу вы увидите настройки этого плагина:
- Your Tiny PNG Key — сюда вам нужно ввести свой API ключ. Без него плагин не будет работать.
- Automatically shrink files on upload? — автоматическое сжатие загружаемых фотографий. Галочка должна стоять.
- Which file sizes do you want to shrink? — если у вас используются дубли изображений (например, миниатюрки), то их тоже можно сжимать. Просто отмечаем галочки в нужных пунктах. Если дубли не используются, то все поля оставляем пустыми.

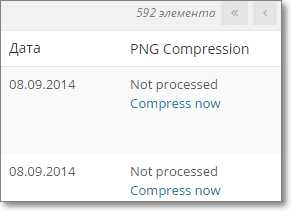
Далее сохраняем настройки. Все, интеграция сайта WordPress с TinyPNG завершена. Теперь при загрузке новых фоток, они у вас будут автоматически сжиматься. Однако, что делать со старыми изображениями? Для этого заходим в «Медиафайлы» —> «Библиотека«. С правой стороны у вас появится новая колонка «Compress PNG for WP«. В ней отображается статус фотографий. Если картинка будет не PNG формата, то будет надпись «Not a png file, Tiny PNG cannot compress«. Здесь ничего не поделаешь. Ну а так, чтобы оптимизировать нужное изображение, нажимаем «Compress now«.

После этого вам будет показан статус. Будет показан коэффициент сжатия, а также оригинальный и текущий размер файла.
Также чтобы по отдельности не оптимизировать каждую фотку, можно просто отметить нужные и в списке действий выбрать «Bulk Compress PNG«. Далее нажимаем «Применить«. После этого сожмутся те фотографии, которые вы выбрали.
К сожалению, по нескольку раз сжимать одно и то же изображение не получиться. Размер не изменяется. Поэтому я предпочитаю пользоваться самим сервисом. Там можно добиться максимального сжатия. Единственно, этот плагин я бы использовал только для сжатия уже старых фотографий, которые я не оптимизировал. Также такой вариант может подойти, если вы сжимаете только один раз или ваши пользователи загружают к вам свои фотографии.
[свернуть]
WP TinyPNG
WP TinyPNG — такой же плагин, как и Compress PNG for WP, но с дополнительной возможностью сохранить исходное изображение. По мне, так эта лишняя функция. Зачем забивать свой хостинг лишними дублями изображений? Еще в отличие от предыдущего плагина, этот все же позволяет сжимать одни и те же изображения по нескольку раз. Иногда это очень полезно делать!
Инструкция по работе
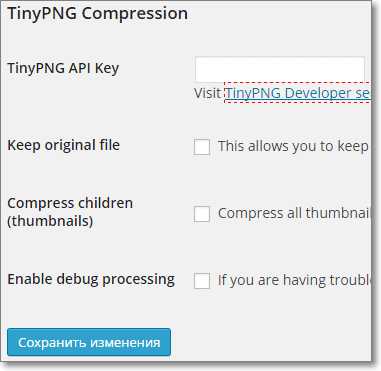
Итак, после активации, переходим в «Настройки» —> «Медиафайлы«. Там в самом низу вы найдете настройки:
- TinyPNG API Key — вводим сюда свой API ключ. Там ниже есть ссылка на запрос получения ключа.
- Keep original File — сохранять ли исходный файл с оригинальным размером. Рекомендую не включать эту опцию, дабы не плодить лишние дубли изображений и не забивать этим мусором свой сервер.
- Compress children (thumbnails) — сжатие дублированных изображений. Если они у вас используются, то отмечаем данный пункт.
- Enable debug processing — включение процесса отладки. Если при установке у вас возникли некоторые проблемы с этим плагином, то можете отметить этот пункт. Так плагин может выявить причины различных ошибок.

Теперь сохраняем все изменения. Скажу, что этот плагин, как и предыдущий интегрируется в медиа галерею WordPress. Когда вы зайдете в библиотеку медиа файлов, то вам тоже будет доступен новый столбик только уже с названием «PNG Compression«. В нем можно сжать каждое изображение по отдельности. Однако заметьте, в этой библиотеке нельзя выбрать сразу несколько изображений для сжатия. Чтобы такое реализовать, плагин создает дополнительную вкладку. Заходим в «Медиафайлы» —> «PNG Compression«. Там как мы видим, плагин сам формирует удобную для нас библиотеку. Вверху мы видим главные кнопки:
- Select All — отметить все изображения;
- Select None — убрать выделение;
- Select Compressed — выбрать сжатые картинки;
- Select Uncompressed — выбрать несжатые фотографии.
Чуть ниже вы увидите, что плагин собрал все изображения только png формата. Дабы не запутаться, лишние фотки других форматов выводиться не будут. В общем, зашли вы в эту библиотеку. Дальше вы просто одним щелчком выбираете все несжатые фотографии и нажимаете на кнопку «Compress Images«. Дальше плагин начнет сжимать фотографии и после этого покажет вам итог работы. Вернувшись назад, вы увидите, что оптимизированные изображения выделены уже зеленым цветом.
Что еще здесь можно сделать? Можно сделать повторную процедуру для уже сжатых картинок. Для этого вы просто одним щелчком выбираете уже оптимизированные фото. После спускаетесь ниже, ставите галочку для повторного сжатия (4) и нажимаете на кнопку «Compress Images«.
Также заметьте, если вы в опциях плагина поставили галочку на Keep original File (сохранять оригинальное изображение), то с помощью кнопки «Revert to Backup» вы можете восстановить оригинал. Это своего рода бэкап фотографий. Но, даже не смотря на это, я бы не стал сохранять оригинальные размеры, дабы не загромождать дисковое пространство на хостинге.
[свернуть]
TinyPNG for WordPress
TinyPNG for WordPress — еще один плагин для сжатия изображений на сайте WordPress. Однако он хуже предыдущих, так как здесь нет интеграции с галереей. То есть оптимизировать старые изображения уже не получиться. Также он позволяет загружать только до 5 изображений одновременно. Сам плагин все оптимизированные изображения хранит в отдельной папке «TinyPNG«. Это не совсем удобно.
Инструкция по работе
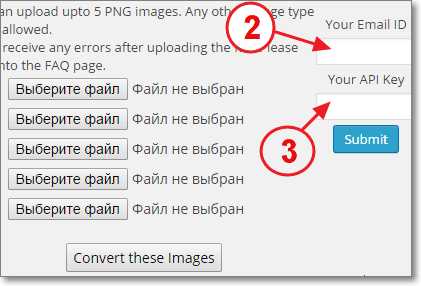
Итак, после активации в административной панели сайта вам будет доступно меню «TinyPNG» с красивой иконкой в виде мордочки панды. Нажимаем на нее. В поле Your Email ID (2) вводим свой email. Далее чуть ниже в поле Your API Key (3) вставляем свой API ключ и нажимаем «Submit«. После этого можно уже загружать картинки.

Однако заметьте, что все фотографии стоит загружать только через опцию этого плагина иначе оптимизации не будет. Согласитесь, не очень-то и удобно.
[свернуть]
Вот такие вот плагины, которые можно использовать для интеграции сервиса TinyPNG с сайтом на CMS WordPress. В принципе неплохо! Даже можно сжать старые фотографии. Так очень удобно. Не нужно по десять раз загружать фотографии. Достаточно просто в медиа галереи выбрать нужные картинки и их оптимизировать. Может даже кому-то понадобиться сжимать изображения налету. Но лично я так не делаю, так как сжимаю изображения в самом сервисе. Привык я к нему!
Заключение
Некоторые говорят, что для увеличения скорости загрузки сайта нужно сжимать фотографии в статьях. Однако почему-то многие забывают про фотографии, которые установлены в самой теме сайта. Как правило, там тоже картинки в PNG формате и весят они не слабо. Это тоже влияет на скорость загрузки. Поэтому такую графику тоже нужно сжимать. Для WordPress эти фото находятся по такому пути: wp-content/themes/название темы/images. Сжав там изображения, вы облегчите свою тему и уменьшите время загрузки сайта. К примеру, моя тема весила 550 Kb. После оптимизации фотографий вес составлял 220 Kb. Одним таким способом мне удалось увеличить скорость загрузки блога на 1 — 1,5 секунды.
Ну а теперь можно закончить обзор сервиса TinyPNG. Добавляйте этот сайт к себе в закладки и используйте для сжатия своих фотографий png формата. Скажу, что этот сервис сжимает фотографии получше, чем программа Adobe Photoshop. То есть качество выходной картинки существенно отличается. В фотошопе она будет немножко хуже. Поэтому, примите к сведению этот момент. Лично я использую этот сервис, но без всяких плагинов. Для моих нужд этого вполне достаточно! А для ваших? В общем, изучайте и внедряйте!
Сказать спасибо кнопками ниже:
[stextbox id=»download»]
Еще сервисы для работы с графикой:
- если вы часто работаете с графикой для сайтов, то вам может пригодиться обычный генератор палитр изображений. Сервис называется bighugelabs. Помимо палитр, ресурс специально для верстальщиков автоматом генерирует еще и CSS стили.
- также хочу посоветовать вам сервис для конвертации файлов. Ресурс Zamzar предоставляет большой выбор форматов для конвертации.
[/stextbox]
alpha-byte.ru
TinyPNG и TinyJPG - сжатие PNG-24 и JPEG файлов для веб
Информацию про сервис TinyPNG встречал в сети достаточно давно, но написать обзор решил после его упоминания в обучающем курсе Нетологии — видимо, действительно полезный инструмент для верстальщиков. Если рассказывать вкратце, то он позволяет сжимать файлы PNG-24 без потери качества. Чем меньше будут весить картинки вашего сайта, тем быстрее браузер их обработает и быстрее загрузится веб-страница. Если графики на странице много, то этот вопрос становится достаточно актуальным.
Сохранение картинки Save for Web и форматы изображений
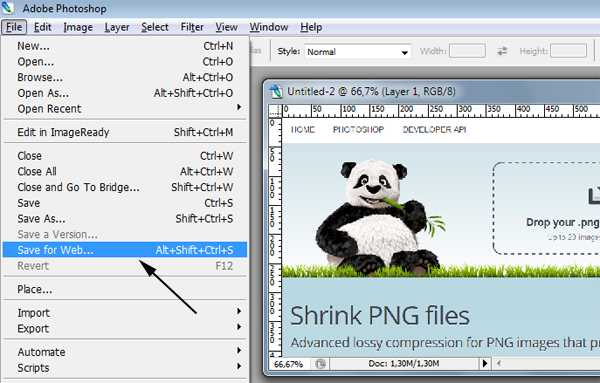
Как многие из вас знают, сохранять картинки для сайта нужно через инструмент фотошопа Save for Web.

Находится он в меню File. Дальше открывается диалоговое окно с возможностью выбора формата файла, в котором вы хотите сохранить картинку.

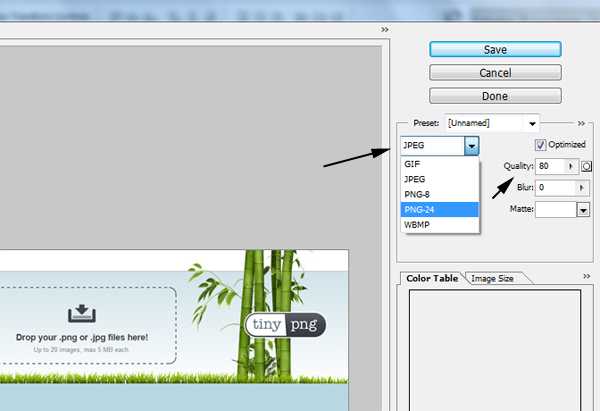
Здесь есть несколько вариантов:
- JPEG имеет смысл выбрать для больших картинок со множеством цветов, например, фотографий (можете поэкспериментировать с качеством, 70-80 вполне достаточно).
- PNG-24 — это формат без потери качества, поэтому занимает больше места. Используется там, где нужны тонкие линии и высокая детализация картинки. Также он поддерживает полупрозрачность.
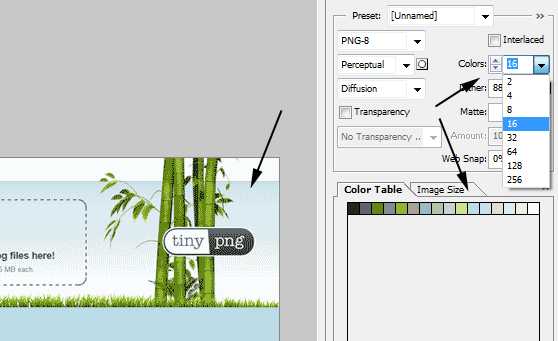
- PNG-8 — подходит для небольших изображений с малым числом цветов, например иконок. Есть прозрачность, но не плавная.
- GIF — по сути, то же, что и PNG-8, только с возможностью анимации.
Отличительной особенностью PNG-8 и GIF есть то, что в процессе сохранения файла черерз Save for Web вы можете уменьшать число используемых цветов в палитре.

Для некоторых изображений вы можете изменить палитру, например, с 256 до 64 цветов и т.д. без потери качества. При этом размер итогового файла будет меньше! В примере выше хорошо видно как уменьшение цветов влияет на изображение, но если бы там была простая иконка с 16-32 цветами, разницу вы бы не заметили.
Сервисы TinyPNG и TinyJPG для сжатия изображений
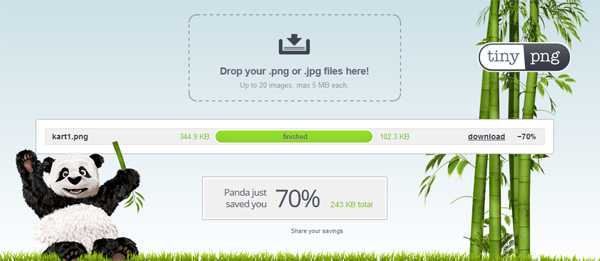
В отличии от PNG-8 вы не можете работать с палитрой цветов для PNG-24. Точнее не можете сделать этого с помощью базовых функция фотошопа. И тут на арену выходит сервис TinyPNG. Для сжатия изображения просто перетаскиваете картинку в специальный блок в шапке сайта.

После обработки скачиваете новое изображение. Как видите из примера выше, исходную картинку в почти 350Кб сервис TinyPNG превратил в файл чуть больше 100Кб. В среднем получается уменьшить вес файла на 70%. Причем с сохранением качества и прозрачности.

Через форму загрузки в TinyPNG вы можете добавить до 20-ти картинок не более 5Мб каждая. Кроме того вам будет интересно узнать, что есть плагин для WordPress и Magento, который позволяет автоматически сжать все ваши изображения на сайтах!
По аналогии с PNG-24 существует также проект TinyJPG, позволяющий сжимать JPEG изображения для сайта. Опять же в фотошопе вы не можете подправить палитру картинки, а сервис легко ужмет ее размер на -70%.

Принцип его работы аналогичный — перетаскиваете файл в блок в шапке сервиса и получаете новую оптимизированную картинку. Разницу заметить сложно, разве что в весе. Кстати, если вам некогда возиться с онлайн сервисами TinyPNG и TinyJPG, можете купить за 50 долларов плагин для фотошопа, который позволяет сделать все то же самое, но внутри графического редактора. Работает он как для Mac так и для Windows.
design-mania.ru
Сервисы онлайн сжатия изображений для сайта без потери качества
Доброго времени суток дорогие читатели smartlanding.biz, сегодня проведем тест и посмотрим на несколько сервисов, предлагающих онлайн сжатие картинок без потери качества.
Посмотрим насколько сильно сжатие, заметна ли потеря качества, оценим удобство самих сервисов и выберем лучший инструмент для этих целей.
Начнем с небольшой предыстории. Первый вариант статьи вышел еще в 2014 году и уже тогда было ясно, что создать привлекательный дизайн лендинг пейдж достаточно сложно без использования изображений в высоком разрешении, что неизбежно увеличивает вес страницы и соответственно скорость ее загрузки.
Да, современная скорость интернета позволяют грузить страницы в несколько мегабайт за считанные секунды, но, если на ваш сайт, хотя бы треть трафика поступает с мобильных устройств из провинциальных городов, глупо было бы потерять его из-за того, что ваша страница слишком долго грузилась и люди просто ушли к вашим конкурентам, так и не дождавшись полной загрузки страницы.
В связи с этим, одним из мероприятий по увеличению скорости загрузки вашего лендинга может стать сжатие размеров картинок хотя бы на какой-то процент, что в комплексе с другими средствами, о которых мы поговорим позже — может дать ощутимый прирост в скорости загрузки сайта.
Почему я начал использовать сервис для онлайн сжатия картинок
Так, при разработке лендинг пейдж по доставке цветов стало понятно, что часть трафика будет идти с мобильных устройств и возникла необходимость уменьшить вес картинок для быстрой загрузки сайта на смартфонах. Начал собирать тогда информацию в «Гугле» и наткнулся на несколько бесплатных сервисов, которые предлагали онлайн сжатие картинок с минимальной потерей качества.
Результаты меня действительно впечатлили, поэтому тут же решил поделиться своей находкой в блоге.
В 2014 году, это были не те инструменты, которыми я пользуюсь сейчас, поэтому решил переписать статью, провести тест, и актуализировать ее к 2018/2019 году.
Выбираем претендентов:
Почему я остановился на этих сервисах. В первую очередь, потому, что они поддерживают основные форматы “jpeg” и “png”, Tiny PNG я пользуюсь сам, и все они заявляют, что будет наилучшая компрессия при том, что ухудшения качества минимальны. Проверим это!
Все же мы понимаем, что сжать картинку на 40% и не потерять в качестве невозможно? Но возможно добиться того, что эта потеря в качестве будет минимальной и практически незаметной в сравнении с оригиналом.
Мне кажется это честной позицией, они смело говорят, что будет оптимальный результат, а не предлагают нам выставить качество самостоятельно согласившись на какие-то визуальные потери.
В конце концов мы ищем инструмент, который сделает нужную работу с минимальными потерями, а не гонимся за сжатием в 90%.
В конце статьи я выложу еще несколько инструментов, в которых можно играться с процентом сжатия, а вы сами решите стоят они внимания или нет.
Ну что же, давайте перейдем к делу. Для теста я выбрал 3 картинки:
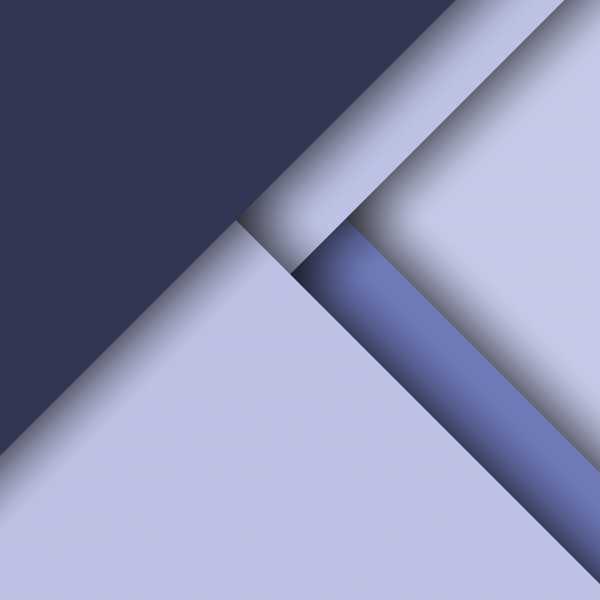
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Вес — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Вес — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Вес — 351 358 байт;
Оригиналы и сжатые файлы можете найти в архиве и оценить детальнее. Архив в конце статьи. Размер файла брал из свойств документа в пункте «Раздел»
Делайте скидку и на то, что область контента на блоге 640 пикселей и помещенное сюда изображение в 2732 пикселя сожмется до этих размеров. Поэтому оценивать качество все-таки лучше либо из архива, либо открывать их в новой вкладке.
Оригиналы:
 Фоновая картинка
Фоновая картинка Текстовый логотип
Текстовый логотип Природа
ПриродаДавайте воспользуемся сервисом Tiny PNG и посмотрим, как изменится качество и размер:
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 89 486 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес — 50 179 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 164 088 байт / оригинальный — 351 358 байт;
Наши файлы весили 1106,788 КБ, а теперь всего 258,653 КБ. Результат сжатия достаточно хороший, но давайте взглянем на качество.

Примеры картинок после оптимизации:
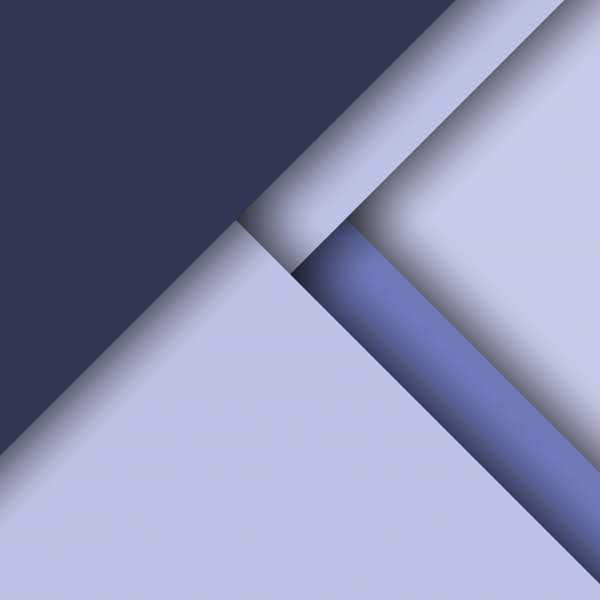
 Фоновая картинка Tiny PNG
Фоновая картинка Tiny PNG

Ка по мне, то на первых 2 картинках хорошо заметно появление артефактов. Это связано с тем, что на них четкие линии и достаточно различимые градиенты, которые сейчас приобрели некую рябь. На изображении с природой результат вполне достойный. Особенно если учесть, что картинка стала меньше на более чем в 2 раза.
Давайте перейдем к сервису Сompressor и посмотрим на что способен он.
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 116 957 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес- 123 573 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 242 122 байт / оригинальный — 351 358 байт;
Как видим, показатели сжатия не такие хорошие как у Tiny PNG.
Но давайте посчитаем сколько сейчас весят наши файлы. Было 1106,788 КБ, а стало 482,652 КБ. В целом результат тоже не плохой, более чем в 2 раза. Посмотрим на качество.
 Фоновая картинка Compressor
Фоновая картинка Compressor Логотип Compressor
Логотип Compressor Природа Compressor
Природа CompressorТут, конечно, качество градиента получше и артефактов меньше чем у TinyPng. Качество изображений с логотипом и градиентом — явно лучше, чем у предыдущего сервиса, но природа качественнее у Tiny PNG. Есть небольшое неудобство в самом сервисе. Оно заключается в том, что загружать можно только по 1 файлу, а так, все на приличном уровне.
Посмотрим, что нам выдаст Iloveimg.
- фоновое изображение размером 2732х2732 пикселей в формате JPEG. Сжатый вес — 90 283 байт / оригинальный — 622 453 байт;
- текстовый логотип размером 640х400 пикселей в формате PNG. Сжатый вес- 35 599 байт / оригинальный — 132 977 байт;
- изображение природы размером 1280х720 в формате JPEG. Сжатый вес — 181 564 байт / оригинальный — 351 358 байт;
Это сервис тоже хорошо справился со сжатием. Раньше картинки весили 1106,788 КБ, а сейчас 307,446 КБ. По степени сжатия сервис на втором месте, побеждает по-прежнему Tiny PNG, но если у Iloveimg окажется лучше качество, то он станет абсолютным лидером.
 Фоновая картинка Iloveimg
Фоновая картинка Iloveimg Логотип Iloveimg
Логотип Iloveimg Природа Iloveimg
Природа IloveimgНет, к сожалению, Iloveimg не плохо справился со сложным градиентом на картинке с фоном, но добавил больше всех артефактов на логотип. Природа получилась лучше, чем у Compressor, но хуже чем у Tiny PNG.
Давайте еще посмотрим на сравнение картинок сразу 3 сервисов при 100% масштабе.
Вот такой тест получился. Сложно даже выбрать 1. С разными задачами каждый сервис справляется по-разному. Я долгое время пользовался Tiny PNG и был уверен, что он лучший, но для четких границ и понятных градиентов о оказался не самым удачным выбором. Думал, что статья окажется хвалебной одой в его честь, но получилось не так. Какого-то явного лидера — тоже нет, так что решать вам. Как и обещал, вот еще несколько сервисов для сжатия:
Результаты тестов
А какими сервисами для сжатия изображений пользуетесь вы? Или все пользуются каким-нибудь gulp-imagemin и подобными инструментами при верстке?
smartlanding.biz
Ищу программу для массовой оптимизации изображений
Есть для тебя решение по сжатию на основе API TinypngИ так, что умеем:
1. Умеем работать только из консоли (CLI)
2. Умеем работать со списком API ключей, берем из файла и перебираем. Если один ключ закончился, берем следующий. Если все закончились - прекращаем работу!
3. Умеем формировать лог в CSV для дальнейшего удобного анализа в Excel
Как пользоваться?
1. Качаем архив https://yadi.sk/d/LtJAIJ-ij8Jbk
2. Распаковываем содержимое в корень
3. В файле keys.txt суем свои API ключи (каждый ключ новой строкой)
4. Даем права на выполнение: chmod +x tinify.php
5. При необходимости правим в файле tinify.php первой строкой путь к PHP:
#!/usr/bin/php6. Запускаем: ./tinify.php <path>
Где <path> это путь к каталогу, относительно расположения скрипта, в котором необходимо обработать изображения.
Например, если вы поместили папку со скриптом в корень симплы и необходимо обработать каталог products с изображениями товаров, то запускаем так: ./tinify.php ../files/products
7. Запуск: ./tinify.php -h выведет хелп
Принцип работы с ключами
Скрипт читает keys.txt и берет от туда ключи. При запуске берет первый ключ, пробуем им работать, если все ок, переходит к следующему найденному изображению в каталоге. Если обработка изображения не прошла, меняет ключ на следующий и пробует опять этот же файл с изображением. Если не один из приведенных ключей более не может работать, работа скрипта завершается с уведомлением в консоле.
Принцип работы оптимизатора
Скрипт ищет в каталоге, который был указан ему при запуске, все файлы изображений jpg, jpeg, png. Скрипт проверяет наличие в этом каталоге подкаталога .tinypng и если такого нет - создает. Для каждого найденного файла с изображением скрипт ищет файл с аналогичным именем + окончанием .tiny в подкаталоге .tinypng. Если такой файл найден, скрипт читает его содержимое. В нем хранится размер изображение (число в байтах). Если такого файла в подкаталоге .tinypng нет, или размер изображения в нем меньше фактического файла с изображением, то происходит сжатие файла. Новый сжатый файл заменяется старым, так же в подкаталоге .tinypng создается (или перезаписывается) файл с аналогичным названием + окончание .tiny где указывается новый размер сжатого файла.
Тем самым, с каждым запуском скрипта обработке поддаются только те файлы, которые ранее не сжимались.
По окончании работы скрипта создается подробный лог файл в CSV для удобного анализа в Excel
Скорость работы скрипта на моем тестовом хосте ~50 изображений в минуту.
Могу дать также скрипт на баше
www.nulled.cc
Сжатие картинок для сайта без потери качества
Зачем нужно сжимать картинки для сайта?
Сжатие картинок для сайта без потери качества — важная и нужная тема в реалиях современного веб пространства. Несмотря на то, что скорость соединения интернета все время растет и уже зашкаливает за сотни Мбит в секунду. Тем не менее наши дорогие поисковые машины Google & Yandex все время диктуют нам (вебмастерам) свои правила, которым нужно следовать, чтобы сайт находился на почетных местах выдачи. Как оказалось одним из важных требований для высокого ранжирования сайта в поисковой выдаче является скорость загрузки страниц. В большинстве своем контент страницы наполнен текстом и картинками. И если текст не весит практически ничего, то вот картинки как раз могут иметь большой размер и от этого много весить, тем самым вызывая более длительную загрузку страницы.
Вопрос: что же делать? Отказаться от картинок. Некоторые авторы, кстати так и поступают, я видел сайты вообще без картинок. Но мне кажется это не правильным, потому что информация гораздо легче воспринимается когда он подкреплена какими-то картинками, инфографикой, видео или другими медиафайлами.
Так вот, для того, чтобы картинки на вашем сайте быстрее подгружались их надо оптимизировать, то есть сжать, чтобы они стали легче (в килобайтах). Но сжать картинки для сайта надо таким образом, чтобы при этом не пострадало качество изображения.
Под словом «качество» я подразумеваю то, что картинка, на наш человеческий, ничем не вооруженный взгляд, никак не изменилась.
Далее рассмотрим как это сделать.

Методы как сделать сжатие картинок для сайта без потери качества
Существует несколько способов сделать сжатие картинок для сайта без потери качества. Каждый из представленных способов имеет право на жизнь, вам лишь, уважаемый читатель следует выбрать, каким из перечисленных способов, будет удобнее оптимизировать картинку для сайта. Рассмотрим некоторые из них.
- Первый и возможно самый правильный — это использовать программу Adobe Photoshop. Эта программа для редактирования растровых изображений способна очень хорошо подготовить картинку к размещению на сайте, причем не только ее сжать (задав определенные параметры сжатия при сохранении файла), но и откорректировать картинку по цвету, яркости, контрасту, отретушировать ее, удалить ненужные детали или наоборот что-либо добавить. Photoshop справиться с этой задачей на отлично!
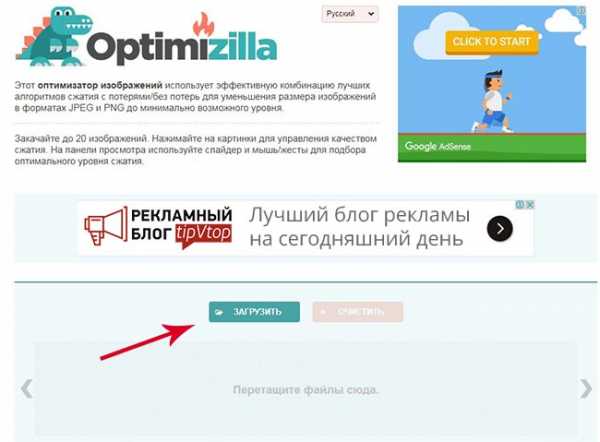
- Далее перейдем к онлайн сервисам, которых на самом деле тоже хватает и что касается сжатия картинок — они справляются с этим не плохо: compressjpeg.com и второй optimizilla.com. Два по сути одинаковых сервиса, даже одинаковый интерфейс. Оба кстати поддерживают русский язык. Может это один и тот же владелец сервисов, не знаю не стал уточнять. Как они работают.
 Открываем ссылку нажимаем кнопку загрузить и загружаем картинку или несколько (можно загрузить до 20 шт. одновременно) и программа автоматически начинает сжимать изображения. Можно посмотреть результат, если не нравится подкорректировать настройки компрессии и затем жмем скачать. Если картинка была одна — она так и закачается, но с префиксом «min», если картинок вы загружали несколько — то они закачаются сразу все архивом.
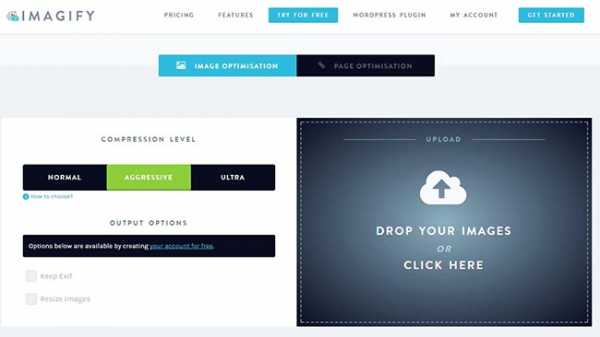
Открываем ссылку нажимаем кнопку загрузить и загружаем картинку или несколько (можно загрузить до 20 шт. одновременно) и программа автоматически начинает сжимать изображения. Можно посмотреть результат, если не нравится подкорректировать настройки компрессии и затем жмем скачать. Если картинка была одна — она так и закачается, но с префиксом «min», если картинок вы загружали несколько — то они закачаются сразу все архивом. - Далее предлагаю рассмотреть такой сервис сжатия картинок как Imagify — он отлично подойдет для тех, кто хочет оптимизировать все картинки на сайте сразу. Данный оптимизатор картинок полностью интегрируется с сайтами на WordPress, что не может не радовать.
 Оптимизатор картинок Imagify имеет три уровня сжатия normal, agressive, ultra. NORMAL — изображение остается практически таким же как было, немного уменьшается вес картинки. AGRESSIVE — можно сказать средний вариант, уменьшается и размер картинки и немного страдает качество изображения. И режим ULTRA — используйте этот режим, если вам надо максимально сжать изображение, не заботясь о его качестве.
Оптимизатор картинок Imagify имеет три уровня сжатия normal, agressive, ultra. NORMAL — изображение остается практически таким же как было, немного уменьшается вес картинки. AGRESSIVE — можно сказать средний вариант, уменьшается и размер картинки и немного страдает качество изображения. И режим ULTRA — используйте этот режим, если вам надо максимально сжать изображение, не заботясь о его качестве. - Tiny JPG и Tiny PNG. Эти два оптимизатора картинок максимально простые и понятные в работе. Из названия понятно с каким типом фалов работает каждый из них. Эти два сервиса делают сжатие картинок для сайта без потери качества и без каких-либо дополнительных настроек. Также позволяют работать сразу с несколькими картинками одновременно (до 20 шт.) Качество оптимизированных картинок получается отличным.
- И наконец, в заключении еще один способ сжатия картинок для сайта — это использование плагинов (если вы работаете с CMS WordPress). Один из лучших плагинов, как я считаю, это Smush Image Compression and Optimization. Он отлично справляется со своей задачей и оптимизирует изображения уже непосредственно на сайте (из галереи медиафайлов). В бесплатной версии плагин сжимает за один раз до 50 картинок, в платной гораздо больше. Когда я установил этот плагин и испробовал его, то не мог поверить своим глазам.
Дорогие читатели блока tipvtop.com какой вывод мы можем сделать из этой статьи? Я думаю ответ очевиден — сжатие картинок для сайта обязательно нужно делать, особенно, если это получается сделать без потери качества.Кстати рекомендую для использования изображений на своем сайте следующий сервис: Более 10.000 идей в одном сборнике изображений
Более 10.000 идей в одном сборнике изображений
Пишите, пожалуйста, в комментариях ваши мысли по этому поводу. Сжимаете ли вы картинки для сайта. Если да, то какими средствами пользуетесь? Жду от вас обратной связи.
ЧИТАЙТЕ ТАКЖЕ:
Уникальные картинки для блога или сайтаБлог рекламы — самая актуальная правдаКрасивый mockup постерной рамки на стену
www.tipvtop.com