Оптимизация: оптимизация ALT и TITLE в IMG. Оптимизация изображений для сайта alt
Назначение ALT и TITLE картинкиНесмотря на то, что использование при оптимизации изображения TITLE и ALT - это простой способ поднять позиции сайта в поисковых системах, многие веб-мастера не в полной мере применяют эти атрибуты, а то вовсе игнорируют. Некоторые их путают и не понимают, какая разница между TITLE и ALT. Следует отметить, что частенько TITLE и ALT по ошибке именуют тегами, хотя это атрибуты тега IMG (от слова "image"), а не отдельные тэги. Назначение атрибутов ALT, TITLE и LONGDESC в теге IMGHTML тег IMG нужен для отображения на странице картинок в графическом формате GIF, JPEG или PNG. Этот тег имеет строго обязательный параметр SRC, которым задается адрес файла с изображением. Если требуется, то картинку можно сделать гипер-ссылкой, поместив тег IMG в контейнер A. При этом вокруг рисунка появится рамка, которая убирается добавивлением параметра BORDER="0" в тег IMG. Согласно рекомендациям W3C, атрибут ALT является обязательным элементом для картинки, он задает альтернативный текст, описание изображения для браузеров при отключенной графике. При этом без него пользователи увидят пустую икону, а если ALT прописан, то выведется его текстовое содержимое. Бесспорно, что ALT сильнее всего влияет на ранжирование картинок поисковыми системами. Графический атрибут TITLE предоставляет дополнительную информацию о картинке и не требуется для графического изображения в обязательном порядке, однако большинство SEO экспертов рекомендуют его применять для лучшего продвижения по картинкам. Текст из TITLE всплывает в большинстве браузеров при наведении мышкой на графическую картинку, а согласно генеральной концепции поисковых систем, все, что видит пользователь - учитывается при ранжировании. Есть еще один атрибут графики, который предположительно может пригодиться для раскрутки картинок с веб-сайта - это атрибут LONGDESC, предназначенный для ссылки на "длинное" описания изображения. Он соединяет короткий альтернативный текст с длинным описанием на отдельной странице. При его использовании здесь указывается URL страницы, содержащей релевантный по отношению к атрибуту ALT контент. Другие полезные для продвижения рисунка параметрыРисунок, помещаемый на страницу сайта, можно окаймить рамкой различной ширины. Для этого применяется параметр BORDER тега IMG. По умолчанию рамка вокруг рисунка не появляется, за исключением тех случаев, когда картинка является гиперссылкой. При этом цвет рамки совпадает с цветом ссылки, заданного с помощью CSS или параметра LINK тега BODY. Для указания размеров рисунка предусмотрены параметры WIDTH и HEIGHT. Хотя и допускается задавать эти значения в пикселах или процентах, так делать не рекомендуется (см. ниже). Если установлены процентные значения, то размеры картинки определяются по отношению родительского контейнера, в который заключен тег IMG. Если таковой отсутствует, то за него принимается окно браузера. То есть, запись показывает, что изображение будет растянуто по всей ширине страницы. Указание лишь одного параметра HEIGHT или WIDTH сохраняет пропорции картинки. При этом браузер дожидается окончательной загрузки изображения, чтобы узнать его исходную ширину и высоту. Ширину и высоту рисунка можно изменять как в большую, так и в меньшую сторону. На время загрузки картинки это не влияет, поскольку размер графического файла остается неизменным. А вот на время загрузки страницы - влияет, причем ощутимо и в худшую сторону, поэтому делать так настоятельно не рекомендуется. Кроме того, изменение пропорций графического изображения может вызвать недоумение у пользователей, почему такой маленький рисунок так долго грузится, а потом еще и отображается искаженно. Надо ОБЯЗАТЕЛЬНО задавать размеры всех картинок в явном виде! Это ускоряет загрузку веб-страницы, поскольку браузеру не нужно вычислять размер каждого изображения, что можно сделать лишь после его получения. Браузер просто резервирует место под рисунок и продолжает свою работу; картинка же после ее получения встает на отведенное место. Это особенно значимо, если рисунок расположен внутри ячейки таблицы. Тем самым ускоряется загрузка страницы в целом, а это положительно влияет на результаты ее ранжирования в поисковиках. Использование тега IMG для продвижения по картинкамДавайте посмотрим, как правильно оформлять графические изображения как с точки зрения валидности HTML-кода, так и поисковой оптимизации рисунков. Для примера возьмем вот такое изображение достаточно большого размера:  Оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG Оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG Роботы поисковых систем не умеет распознавать текст на графических изображениях, поэтому ключевая фраза, написанная на картинке большими буквами, никак не повлияют на поисковое продвижение по картинкам. Будет гораздо полезнее прописать на изображение доменное имя (адрес сайта): это не только способствует его популяризации, но и защитит картинку от копирования. Так и сделано на этом рисунке; а поскольку смысл изображения не очевиден, добавлен еще поясняющий текст, к чему все это. Несмотря на внушительный размер на экране, эта картинка достаточно легкая. Для этого пришлось ее подвергнуть перекомпрессии, чтобы при приемлемом качестве она весила как можно меньше. Это один из первых пунктов, что должен сделать оптимизатор при работе с графикой. Сохранить рисунок целесообразно с таким именем файла, которое содержит ключевые слова (для русского языка - на транслите). Про что эта статья? При использование тега IMG и его атрибутов для поисковой раскрутки картинок. Вот примерно так и надо назвать графический файл: "seo-raskrutka-image-img-alt-title-width-border.jpg". И положить его в директорию, имя которой также говорило бы поисковику, что в ней собраны картинки не про белок или отдых в Турции, а про SEO-продвижение и раскрутку сайтов. Так и назовем ее, по важнейшему ключевику этого проекта: "raskrutka". Путь к графическому файлу предпочтительнее указывать абсолютным, то есть, от корня домена. Минимально-достаточный формат IMG для корректного показа рисунков.Для корректного отображения рисунка минимально-достаточный формат тега IMG такой (обратите внимание, как правильно пишется закрывающая часть тега для Image!):<img src="http://com-seo.ru/http://com-seo.ru/raskrutka/seo-raskrutka-image-img-alt-title-width-border.jpg" alt="" /> Однако для раскрутки картинок в поисковиках он бесполезен. Несмотря на понятный пользователям смысл рисунка и подпись в графике, поисковый робот не сможет узнать, что на нем изображено и написано. Давайте ему поможем! Для этого достаточно прописать поле ALT. Но как? Это зависит от геометрического размера изображения: чем больше картинка - тем длиннее допустима к ней описание как в ALT, так и в TITLE. Экспериментально установлено: поисковики нормально относятся к тексту такой длины, если он полностью умещается под рисунком примерно этим шрифтом, как в примере. Поскольку аттрибут TITLE тоже имеет значение для поискового продвижения изображений, уместно заполнить и его, но не прямой копией ALT, а измененным текстом, также содержащим важные ключевые слова. Оптимальный с точки зрения SEO-продвижения HTML код для картинки.Памятуя также, что мы говорили раньше про поля WIDTH и HEIGHT, составим ОПТИМАЛЬНЫЙ с точки зрения SEO формат картинки в HTML:<img src="http://com-seo.ru/http://com-seo.ru/raskrutka/seo-raskrutka-image-img-alt-title-width-border.jpg" title="Оптимизация и раскрутка рисунков IMG: TITLE, ALT, WIDTH, HEIGHT, BORDER" alt="SEO-оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG" border="0" /> Одна маленькая, но крайне эффективная хитрость при оптимизации рисунков: поисковики большое внимание придают текстовому окружению изображения, и в первую очередь тому, что написано непосредственно под ним, воспринимая это как подпись к картинке. Для этого подпись должна стоять в том же абзаце "P", ячейке таблицы "TD" или теге "DIV", что и графическое изображение. Подпись лучше делать ТОЧНОЙ КОПИЕЙ атрибута ALT (проверено на практике). В данном примере текст подписи отделен от рисунка тегом BR, и все это заключено в DIV для красивого расположения на странице (смотрите код страницы). Избыточный вариант HTML-кода для изображения (аттрибут LONGDESC).Любители поэксприментировать могут указать атрибут LONGDESC, о смысле которого говорили раньше. Однако я не заметил, чтобы он приносил какую-либо пользу для продвижения по рисункам. Поэтому, с учетом главной концепции поисковой СЕО-оптимизации "Что не полезно - то вредно", этот вариант нельзя считать оптимальным. Вот HTML-код примера применения атрибута LONGDESC:<img src="http://com-seo.ru/http://com-seo.ru/raskrutka/seo-raskrutka-image-img-alt-title-width-border.jpg" title="Оптимизация и раскрутка рисунков IMG: TITLE, ALT, WIDTH, HEIGHT, BORDER" alt="SEO-оптимизация изображений для раскрутки сайтов: использование TITLE и ALT тега IMG" longdesc="http://com-seo.ru/seo-prodvidenie-kartinka-image-foto-grafika-photo.html" border="0" /> В качестве адреса длинного описания изображения взят URL высоко-релевантной страницы про поисковое продвижение по фотографиям и картинкам. Применение изображений в качестве графической ссылки на страницы.Помимо текстовых гипер-ссылок, бывают еще и графические, у которых вместо анкора стрит изображение. В этом случае аттрибут ALT имеет первостепенное значение: по нему поисковики определяют, по каким словам передавать вес с донора на акцептор. Графические ссылки имеют чрезвычайно широкое применение - например, в качестве кнопок 88 на 31. Считается, что для поискового продвижения графическая ссылка уступает текстовой. Логика поисковых систем понятна: в текстовой ссылке пользователь может прочитать анкор и решить, надо ему туда переходить, или нет, а графическую он может не заметить вообще, сччитая, что это просто картинка. Например, если бы я сейчас не написал, что картинка в следующей главе - это ссылка, очень немногие бы догадались кликнуть по ней, чтобы посмотреть, что там лежит за страница. Оптимальный с точки зрения поисковой оптимизации и раскрутки формат графических ссылок выглядит таким образом (это точный HTML-код картинки-ссылки из следующей главы):<a href="http://com-seo.ru/slova-markery-prodvizhenie-kartinok-image-slovo-marker.html" title="Слово-маркер при продвижении картинки"><img src="http://com-seo.ru/http://com-seo.ru/raskrutka/image-title-alt-slovo-marker-kartinka.jpg" title="Применение слов-маркеров для продвижения по картинкам" alt="Слова-маркеры и SEO-продвижение картинок" border="0" align="left" /><a> Слова-маркеры и особые случаи ранжирования по фотоМногие наверняка замечали, что не так давно среди текстовой выдачи в поисковиках стали появляться изображения. Из-за их выгодного расположения кликабельность по ним высокая, но число ограничено. Попасть туда совсем не просто и не всегда возможно даже теоритически. Как работает этот механизм в поисковых системах? Для некоторых сочетаний "поисковый запрос - класс изображения" существует возможность продемонстрировать свой рисунок прямо в основной выдаче. Для каждой темы это надо проверять экспериментальное, и если показ картинки в главном SERP'е практикуется поисковиком - то включать в адрес, ALT, TITLE и окружение картинки СЛОВО-МАРКЕР. Что такое слова-маркеры и как пользоваться маркером для раскрутки рисунков? Посмотрите статью "Слова-маркеры и продвижение картинок" (именно на эту страницу ведет графическая ссылка слева), и не забывайте о маркерах, если по тематике сайта это целесообразно. К сожалению, такой показ бывает возможен лишь примерно для 10% картинок, но пробовать стоит: вдруг сайт как раз той тематики, которая входит в эти проценты? Например, о животных. В этом случае по запросу вида "фото _вид_животного_" такой показ почти наверняка будет и в Яндексе, и в Гугле. А статистика поисковых запросов показывает, что пользователи ищут изображения не только с помощью специального поиска в картинках. Часто люди начинают поиск фото и графики в стандартной выдаче поисковой машины. Все эти особенности поведения картинок в поиске можно использовать для продвижения следующим образом:
Все это увеличит шансы рисунка на лучшее ранжирование в результатах поиска. В заключении скажу очевидную вещь, о которой почему-то мало кто задумывается. Обычно говорят о продвижении по картинкам и раскрутке сайта по контенту, как будто они никак не связаны. Ну как же, ведь выдача совершенно разная... А вот связаны! Мы перед этим говорили, как текстовый контент страницы влияет на ранжирование картинок с нее; а теперь представьте, что обратное утверждение тоже верно. Ведь даже ребенок знает, что сказка с картинками интереснее не-иллюстрированной; неужели современные поисковые системы не догадываются, что пользователям интереснее на страницах, где есть иллюстрации к тексту?! Еще как догадываются, и потому ранжируют такие страницы в обычном web-поиске выше. Например, на этой странице есть приличных размеров фотография плюс графическая ссылка на релевантную страницу - поэтому при прочих равных условиях шанс попасть в ТОП по текстовому поиску у нее выше, чем у такой же страницы, но без рисунков или фото.
|
com-seo.ru
Оптимизация изображений (картинок) на сайте: атрибуты Alt Title, сжатие изображений
Здравствуйте, уважаемые читатели! Продолжая тему создания html картинок с помощью тега img, предлагаю рассмотреть осуществление оптимизации изображений с использованием атрибутов Alt Title, которое включает в себя также сжатие изображений (например, посредством сервиса PunyPNG).

Оптимизация изображений, наряду с оптимизацией статей, внутренней перелинковкой страниц, применением nofollow noindex для запрета индексации Google и Яндекс, грамотным использованием анкоров ссылок является составляющей частью собственно продвижения и раскрутки вашего сайта или блога WordPress. Часть эта, я вам скажу, немалая. Необходимость оптимизации изображений подтверждает тот факт, что страницы ресурсов участвуют в поиске по картинкам крупнейших поисковых сиcтем Yandex и Google.
Этот поиск выделен в отдельную категорию обоих поисковых гигантов и грамотная оптимизация изображений, например, корректное составление атрибутов Alt и Title, способно дать неплохой трафик (посетителей) на ваш сайт. Кроме того, к примеру, сжатие изображений приводит к существенному уменьшению их ”веса”, что, в свою очередь, вносит свою лепту в снижение нагрузки на сервер, а также ускоряет проект. К слову, важную роль играет проверка скорости загрузки сайта в соответствующих онлайн сервисах.
Последний фактор, кстати, напрямую влияет на ранжирование вебстраниц проекта в поисковой выдаче Google, о чем было заявлено недавно. Думаю, в скором времени Яндекс примет похожее решение. Таким образом, сжатие изображений способно определенным образом повлиять на увеличение трафика, вот так. Кроме того, это даст определенное преимущество перед конкурентами (проведение анализа конкурентов сайта).
Даже такая мелочь как создание фавикона (favicon) способна обеспечить определенные дивиденды в продвижении сайта, не говоря уже об оптимизации изображений. Теперь приступим непосредственно к практике и по пунктам рассмотрим необходимые шаги по оптимизации изображений, которые используются в качестве одной из составляющих контента вашего проекта.
Правила оптимизации и механизм сжатия изображений
1. Что касается общих правил, то для полноценного участия изображений в поиске по картинкам оно должно быть в определенной степени уникальным и содержаться в файле с расширением PNG, BMP, GIF, JPEG. Также картинка не должна быть слишком маленькой по размеру. Кстати, кто не обладает достаточными знаниями, чтобы использовать Adobe Photoshop, отличным вариантом для создания изображений может стать его онлайн аналог, коим является Pixlr Editor.
2. Обязательно перед загрузкой изображения и вставкой в статью определите его размеры, потому что это крайне важно. Подумайте, какую площадь будет занимать картинка, соотнесите ее величину с местом в статье, где она будет находиться. Откорректировать высоту и ширину изображения можно в любом графическом редакторе, например, в программе Paint, которая входит в состав операционной системы Windows. Как я уже отметил, картинка не должна быть слишком маленькой.
3. Необходимо дать корректное название файлу изображения. Оно должно содержать ключевые слова, по которым продвигается данная статья. Использую для примера одно из изображений данного поста. Я дал файлу картинки перед вставкой в пост следующее название: optimizatciia-izobrazhenii.jpg.
4. После сохранения на компьютере файла картинки ее необходимо подвергнуть сжатию в силу вышеназванных причин. Для этого можно воспользоваться многочисленными приложениями (например, программой для просмотра изображений FastStone Image Viewer) или on-line сервисами, среди которых я выделю PunyPNG, поскольку сам им с успехом пользуюсь. Несмотря на англоязычный интерфейс, он очень прост в обращении и никаких вопросов по его использованию возникнуть не должно.
После перехода на сервис PunyPNG нажимаете кнопку «Upload Images», выбираете изображение, которое желаете сжать и загружаете его на сервис. Можете загружать до 15 файлов одновременно, но в таком случае каждый из них не должен превышать 150 KB. Изображение автоматически сразу подвергается трансформации и вы получаете информацию, на сколько процентов выполнено сжатие и каков новый ”вес” картинки:
Надо отметить, что сжатие изображения в сервисе PunyPNG происходит практически без потери качества, что немаловажно.
5. Продуманное использование атрибутов Alt и Title тега Img. Если вы используете админ панель WordPress для вставки изображений в статью, то можете это делать как с компьютера, так и с галереи медиафайлов вашего сайта или блога:
После выбора файла изображения, получите окно, где прописываете значение атрибутов Alt и Title:
Важно отметить, что здесь должны в обязательном порядке присутствовать ключевые слова, по которым продвигаете статью. Также желательно, чтобы Alt и Title отличались друг от друга по содержанию. Кроме того, тексты Alt Title не должны быть слишком длинными. Думаю, 6-7 слов вполне достаточно; конечно, возможны исключения, если вы полагаете, что это необходимо. Вообще, для успешного участия изображения в поиске существует максимальный лимит в 15 слов.
Текст Title предназначен для пользователей; его можно увидеть, если подвести курсор к изображению с помощью мышки. Текст Alt сканируется поисковыми машинами и используется ими при ранжировании в поиске по картинкам.
6. Как я уже отмечал, атрибуты Height и Width тега img необходимо прописывать. Я уже отмечал выше, что изначально вы должны определить размер изображения и значения этих атрибутов уже будут указаны при вставке изображения:
Важно уже не изменять размеры картинки для наиболее эффективной оптимизации и оставить значение, равное 100%. В форме уже вставленной в текст картинки можно увидеть значения Height и Width:
А вот так выглядят атрибуты Alt, Title, Height, Width тега Img в HTML-редакторе админ панели WordPress:
Итак, если будут выполнены вышеназванные условия оптимизации изображений, то высока вероятность того, что они будут участвовать в поиске по картинкам и со временем вы получите весьма неплохой трафик оттуда. Правда, во избежание копипаста (незаконного копирования) советую воспользоваться возможностями защитить свое авторство, например, путем создания водяных знаков на изображении (как сделать водяной знак с помощью PicMarkr).
В заключение хочу предоставить on-line сервис Image SEO Tool для проверки правильности использования атрибутов изображения, включая все выше рассмотренные атрибуты тега Img, для оптимизации. Для того, чтобы проверить, необходимо ввести адрес страницы ресурса, которую вы хотите подвергнуть проверке, в поле «Enter URL», затем нажать кнопку «GO»:
В результате вы получите анализ картинок web страницы с содержимым атрибута Alt и с объяснением степени удачности поисковой seo оптимизации для каждого изображения. Кроме того, этот сервис выдает размеры по каждому изображению.
Так, например, для полученного результата к данной картинке следует объяснение следующего содержания: “Текст Alt соответствует принципам Google, но вы можете просмотреть этот текст и удостовериться, что он описывает содержание, а не просто повторяет ключевые слова.” Надеюсь, смысл вам понятен. Основываясь на этих данных, можно внести соответствующие коррективы.
Таким образом, резюмируя данный пост, еще раз отмечу важность эффективной оптимизации изображений, включая правильное заполнение атрибутов Alt и Title, которое помогает участвовать в поиске по картинкам, а также сжатие изображений, позволяющее существенно повысить скорость загрузки страниц сайта, что учитывается Яндекс и Google в поисковой выдаче; все вместе это ведет к увеличению трафика на ваш ресурс. В конце публикации напоминаю, что вы можете оформить подписку на свежие статьи посредством электронной почты.
Источник: http://goldbusinessnet.com
diary88.sumy.in.ua
Оптимизация картинок под поисковые системы.
Часто посетители ищут информацию по картинкам и таких людей очень много. Так почему бы не попробовать привлечь их на свой сайт/блог правильно все сделав, вставляя картинки. Оптимизация картинок для web — это очень просто, необходимо лишь желание и немного времени.
Самые главные атрибуты картинок это ALT и Title. Загружая картинку к посту нужно лишь прописать эти атрибуты и Ваши картинки приведут Вам посетителей.
Конечно очень хорошо бы было, если бы картинки были уникальными, а не просто изображениями, которые тебе первыми попались под р
уку или же найденными в интернете.Мы не будем уподоб
яться тем, кто игнорирует эти атрибуты в описании изображений и начнем оптимизировать картинки на своем сайте:Атрибут ALT
1. Посетители, которые экономят, часто отключают просмотр графики, атрибут alt даст им возможность понять, что находится на месте картинки. Помимо этого, этот тег читают и поисковые системы, а значит оптимизированная картинка даст тебе приток посетителей на сайт.
2. Считается, что это обязательный элемент для изображения, если для тебя важна seo оптимизация.
Как это все выглядит на практике:
<img src=»http://www.ladymaksima.com/wp-content/uploads/изображение.jpg» alt=»описание Вашего изображения»>
Не забудьте свои знания в использовании ключевых слов, а также используйте синонимы — это очень важно для оптимизации изображения. Еще хорошо, когда изображение действительно иллюстрирует содержание публикации.
Атрибут Title
Вот где можно развернуться, если атрибут alt не должен быть слишком длинным, то title — это дополнительные сведения о картинке, где Вы можете описать, что это за картинка. Надпись будет видна посетителю при наведении курсора на картинку. Поэтому стоит хорошо подумать, прежде чем написать бессмысленный набор ключевых слов или фраз.
Title — не обязательно использовать, но ведь мы оптимизируем картинку для поисковиков, поэтому лучше потратить пару минут и написать о картинке больше, используя ключевые слова в предложении.
Как это выглядит на практике в итоге:
<img src=»http://www.ladymaksima.com/wp-content/uploads/изображение.jpg» alt=»описание Вашего изображения» title=»отображения картинки с атрибутом ALT»>
Немаловажная деталь: используйте разные тексты для атрибутов ALT и TITLE.
На практике, оптимизация изображений на сайте занимает считанные минуты, поэтому не стоит пренебрегать ею, ведь это дополнительный источник трафика с поисковых систем на твой сайт. А главное, для чего создается сайт — привлечение посетителей. Поэтому потратив пару минут на создание названия и описания картинки для сайта или блога, ты можешь быть уверенным в том, что сделал минимальный набор шагов, которые должны привести трафик на сайт.
ladymaksima.com
Правильная оптимизация изображений
Как утверждает компания Яндекс, картинки для них являются очень важной частью ранжирования сайта, и поиска в целом. В прошлой статье упоминалось о том, что компания Google объявила о начале борьбы с некачественными изображениями, размещенными на страницах сайта. Сегодня же речь пойдет об эффективной оптимизации картинок под поисковую систему Яндекс.
Как говорилось выше, изображения являются важной частью поиска для Яндекс, благодаря изображениям сайт может получить дополнительный трафик с поисковой выдачи. Это касается также и коммерческих запросов, когда пользователи ищут интересующий их товар и им необходимо увидеть, как этот товар выгладит.В этой статье будут рассмотрены стандартные методы оптимизации картинок, используемые для любых видов сайтов и для всех поисковых систем, как Яндекс, так и Google.
 просмотр изображений через Яндекс.Картинки
просмотр изображений через Яндекс.Картинки
Для чего нужно оптимизировать изображения сайта?
Как известно, информация, предоставленная в графическом виде, лучше и легче воспринимается пользователем, чем текстовая. Если на сайте присутствуют изображения, то это прямой путь к успеху любого проекта. Если все время развивать графическую составляющую сайта, то можно повысить конверсию сайта и улучшить поведенческие факторы, стремится визуализировать каждый аспект, каждый вопрос, рассмотренный на станице сайта. Пользователям будет проще ориентироваться по вашему сайту, просматривая большее количество страниц и совершать конверсионные действия.
Многие оптимизаторы недооценивают пользу от оптимизации изображений. Но, благодаря оптимизации, можно получить из поиска по изображениям дополнительных пользователей и добиться неплохих результатов.
Что такое alt и title?
Одними из важнейших атрибутов, использующих для изображений, являются атрибуты alt и title. Каково их значение при использовании в изображениях? Атрибуты alt и title – это самый главный источник описания информации об изображении, который может использовать поисковый робот.
Атрибут Alt – это альтернативное описание изображения, для пользователей, у которых отключено отображение картинок в настройках браузера. В этом случае, вместо изображения будет отображен текст, который заключен в атрибут alt.
Синтаксис этого атрибута: «<img src="адрес изображения" alt="пример использования атрибута ALT" align="left" />»
пример использования в изображении атрибута Alt
Без этого атрибута, изображение будет представлено как пустое.
Пример изображения без атрибута Alt
Важным использование данного атрибута можно считать для тех сайтов, которые состоят, в большей части, из изображений.
Атрибут Title – используется для описания изображения. Описание изображения будет появляться только при наведении курсора на само изображение.
Пример использования атрибута Title
Синтаксис атрибута «Title»: «<img src="адрес изображения" title="использование атрубута Title" />».
Поисковые системы рекомендуют
Давайте рассмотрим рекомендации от поисковых систем для размещения изображений на сайтах.
Список рекомендаций от Google:
- Не используйте важный текст в атрибутах «alt» и «title». Другими словами, важная информация должна находиться в тексте страницы, а не в изображениях.
- Название изображения должно содержать несколько слов и должно быть информативным.
- В тег «alt» необходимо вносить подробный текст.
- Ссылочный текст. В текстах внешних ссылок, поисковики рекомендуют уточнять, что могут видеть пользователи на страницах, адреса которых указаны во внешних ссылках. Например: «Наши фотографии поездки на Северный полюс в декабре 2013 года».
- Пишите достаточное количество контекста для изображения. Тематика контекста, окружающего изображение, должна соответствовать тому, что изображено на картинке.
- Качество изображения должно быть высоким. То есть, изображения, размещенные на страницах, должны быть хорошего качество.
- Нужно стараться размещать изображения вначале страницы. Таким образом, ваше изображение пользователь сразу сможет увидеть и есть вероятность заинтересовать его в просмотре страницы до конца.
- Нужно создавать для каждого изображения отдельную страницу, на которой будет собрана вся информация, связанная с этим изображением. Этот пункт больше касается интернет-магазинов.
- Необходимо указывать высоту и длину изображений. Это нужно для того, чтобы загрузка страницы происходила быстрее.
Краткие рекомендации от Яндекс:
Не нужно забывать про описывающий картинку текст. В частности:
- Не забываем про теги «alt» и «title».
- Не оставляем без внимания контекст, окружающий изображение.
- Не забываем про заголовки и тексты небольших документов, окружающих одиночную картинку.
- Не забываем про ссылки на картинку с других сайтов и изображений.
Именно по таким текстам, относящимся к изображениям, Яндекс находит картинку по определенным запросам посетителей.
Поисковая система Яндекс, индексирует только изображения форматов jpg, png, gif. По этому, нужно всегда помнить каких форматов картинок вы загружаете на свой сервер.Как и по требованиям Google, Яндекс также требует хорошего качество от изображений, размещенных на страницах сайта. Именно качество картинку играет не последнюю роль в ранжирование страницы.
Текст, в котором находится изображение, играет не малую роль в ранжирование и поиске по картинкам. То есть, он должен соответствовать изображению на картинке, а картинка должна гармонично вливаться в контекст страницы.
Несколько действий по оптимизации картинок
- Изображения нужно хранить на том же сервере или хостинге, где хранится сам сайт, и открываться с того же сервера. Если хранить изображения на том же хостинге что и сам сайт, то они будут открываться гораздо быстрее, и это еще и хороший показатель для поисковых роботов. Потому что, хранение изображений на тех же серверах требуют больших материальных затрат, а это могут позволить только серьезные организации.
- Нужно размещать на страницах сайта только высококачественные картинки, с высоким разрешением. Такие изображения должны открываться системой сайта в меньшем масштабе, для быстрой загрузки страницы. Но при нажатии на такое изображение, оно должно открываться в оригинальном масштабе, в максимально доступном размере.
- Заполнять атрибуты «alt» и «title» нужно так, чтобы они точно, максимально подробно описывали само изображение.
- Стоит, также, размещать под изображением подпись, которая также будет показывать при нажатии на изображение.
- Контекст страницы должен соответствовать изображенному на картинке рисунку, а рисунок должен дополнять текст страницы.
- Нужно в атрибутах изображения указывать обязательно высоту и ширину.
- Нужно заполнить все поля в свойствах JPG – файлов.
Выводы
Из всего выше сказанного можно прийти к выводу, что рекомендаций по оптимизации изображений от поисковых систем вполне достаточно, для общего представления, о том, что и зачем делать с изображениями, для лучшего ранжирования сайта в поисковой выдаче по картинкам. Нужно как можно больше графического материала размещать на сайте, это привлечет больше пользователь на сайт и заинтересует большой количество посетителей.
Раздел: Все о SEO
1st-finstep.ru
Атрибут "ALT" оптимизация картинки под поисковики.
Часто атрибут «Alt» картинки не воспринимается во внимание при публикации материала. Многие считают, что картинка на блоге существует только для украшения сайта. Это не так! Картинка это тоже часть контента, поэтому она должна быть уникальна и оптимизирована. Поисковая оптимизация картинки достаточно серьезно участвует в корреляции ранжирования сайта.
Зачем вообще нужна поисковая оптимизация картинки?
Ответ прост. Для привлечения дополнительного потока посетителя. Каким образом? Правильно оптимизированная картинка оценивается поисковиком и выкладывается на таких ресурсах как Yandex картинки и Google картинки. И если посетителю этих ресурсов понравится Ваша картинка, то он перейдет на ваш сайт.
Каждой картинке соответствует имя файла – Title и атрибут ALT
На что же обращает внимание поисковик? В первую очередь на атрибут Alt.
Атрибут ALT дает возможность отображения текста, если картинку по каким-либо причинам невозможно показать. То есть посетитель, например, отключил показ картинок в браузере. Тогда информация атрибута будет показана вместо этой картинки. И посетитель будет понятно, о чем эта картинка.
Или при условии использования Программы чтения с экрана, которая позволяет произносить информацию или выводить ее шрифтом Брайля.
Если Вы захотите использовать вашу картинку как ссылку, то этот атрибут станет Анкором этой ссылки. А мы знаем как важен правильный анкор для ссылки.
Как видите, насколько важно грамотно оформить атрибут ALT.
Атрибут имени файла – «Title»
Данный атрибут заполняется для читателя ресурса. При наведении курсора на картинку, появляется информация которая содержится Title, следовательно она должна быть осмысленная и информативная. Данный атрибут умеют читать и поисковые боты и делать анализ на основании их.
В идеале атрибуты»ALT» и «Title» должны совпадать и иметь
На что надо обратить внимание:
- Формат восприятия поисковика картинок и поддержка их браузерами – JPEG, PNG, BMP, GIF ;
- Используйте информативные и короткие тексты для имени файлов и атрибута Alt. Не надо писать в названии что-то подобное – 123.gif или pag123.jpeg;
- Не заполняйте информацию множеством ключевых слов или предложениями;
- Если вы делаете картинку ссылкой – не заполняйте длинный ALT – текст;
Помните, что информативное имя файла и грамотное заполнение тега ALT, способствует системам поиска картинок проиндексировать изображение вашего блога.
Вконтакте
Одноклассники
Мой мир
www.itworkroom.com
Оптимизация изображений
В статье Техническая оптимизация сайта, 2 часть я забыл указать про продвижение и оптимизацию изображений. Ведь если посмотреть на статистику рунэта по переходам с поисковых систем:
Переходы с Яндекс и Google Картинок составляет примерно 3.5 % всех переходов с ПС на сайты, а это не маленькая цифра и поэтому я считаю оптимизацией изображений, надо уделить внимание.
Основные факторы, которые положительно влияют на релевантность картинки:
1) Имя файла В имени использовать ключевое слово, если несколько слов, то разделять лучше дефисом (-), а не нижним подчёркиванием (_). Например, продвигаем картинку по запросу фото девушек, выглядеть будет вот так:
foto-devushek.jpg
Я всегда использую транслит запроса (чтоб самому долго не переводить на транслит, я в квипе в окошке сообщений вписываю по-русски и нажимаю CTRL+T и получаю правильный транслит), но можно использовать файлы с русским названием, например:
фото-девушек.jpg
Такие изображения тоже попадают в ТОП, но я почему-то всегда использую транслит, мне так больше нравится.
2) Атрибуты alt Так называемый альтернативный текст, его надо обязательно заполнять. Он показывается на странице, когда картинка по каким-то причинам не загружается.

ПС его учитывают и в нём обязательно должно употребляться ключевое слово.
3) Размер и уникальность картинки Картинка должна быть уникальной и желательно большого, стандартного размера (640х480, 800х600). Конечно, большие картинки не всегда вписываются в страницу, поэтому тут особых правил нет, главное запомнить одно, что изображения типа 100х100 продвигать очень сложно по СК и ВК запросам.
4) Атрибут title Это всплывающая подсказка над изображением, так же необходимо указать ключевое слово в нём, можно разбавленное, чтобы всё не было идентично.

5) Указать атрибуты размеров. Указать Ширину и Длину картинки.
width=""
6) Релевантная страница Сама страница, на которой расположен текст, должна быть релевантной запросу, по которому продвигаем изображение. Почитать про оптимизацию страницы можно в моей статье - Повышаем Релевантность страницы.
7) Мои наблюдения Продвигаются лучше картинки, которые:
- Находятся в середине текста на странице и окружены, тематическим текстом с обеих сторон.
- Имеют формат jpg.
- По соседству на одной странице имеют несколько тематических картинок.
8) Если не идёт в Топ То полезно будет поставить на неё несколько ссылок с тематических сайтов или перелинковать у себя на сайте. В анкор вписать ключевое слово, по которому продвигаем изображение, получится, что-то вроде этого:
<a href="http://localhost/www/foto-devushek.jpg">Фото девушек</a>
В итоге должен получится вот такой html код, для продвигаемой картинки:
<img title="Фото красивой девушки" alt="Фото девушек" src="./foto-devushek.jpg">
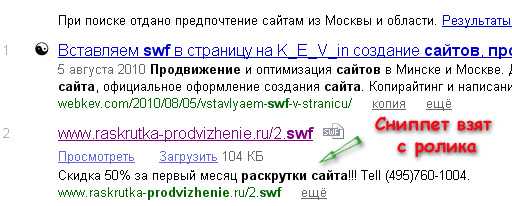
9) Ключевое слово на картинке (полу миф) Один хороший человек подкинул пример, показывающий как Яндекс хорошо распознаёт картинки и текст на них.
В выдаче по запросу продвижение сайтов swf, на втором месте находится flash ролик, посмотрите на сниппет. Этот текст присутствует только в самом ролике, бэков на ролик нет, дескрипшина на странице где находится ролик тоже нет, и в тексте такой текст не встречается.

Напоследок, хочу процитировать официальный мануал от Гугла для оптимизаторов, по поводу изображений. Не желательно:
- Использовать стандартные названия файлов с изображением (image.jpg, Untitled-1.jpg и.т.п.)
- Вписывать много текста или ключевиков в атрибут alt.
- Использовать слишком длинные имена файлов.
На этом всё, если вы знаете ещё какие-нибудь факторы, которые положительно влияют на продвижение картинок, то напишите в комментариях. Так же воспользуюсь случаем и поздравлю вас со Старым Новым Годом, удачи вам и терпения.
P.S Буду весьма благодарен за ретвит этой записи :).
cospi.ru
Оптимизация изображений для сайта |
Поисковым системам нравится, когда на сайте представлен разнообразный, уникальный контент. Наиболее популярным после текстов считается такой вид контента, как изображения. Здесь мы более подробно обсудим оптимизацию изображений.
В чем преимущества оптимизации изображений на сайте?
Оптимизация картинок обеспечит:
- Увеличит релевантность страницы;
- Быструю загрузку на сайт изображений;
- Дополнительный трафик по изображениям из поисковиков.
Технические характеристики изображений
Следует обратить внимание на такие технические характеристики картинок, как их размер и вес. Если файл весит немного, то в браузер он будет загружаться очень быстро. На сегодняшний день большинство пользователей интернета имеют скоростной интернет. Поэтому о таком параметре вебмастера стали все реже вспоминать. Совершенно зря. Ведь есть множество маленьких городов, деревень, где о скоростном интернете остается только мечтать. Поэтому стоит помнить: чем меньше весит файл, тем лучше.
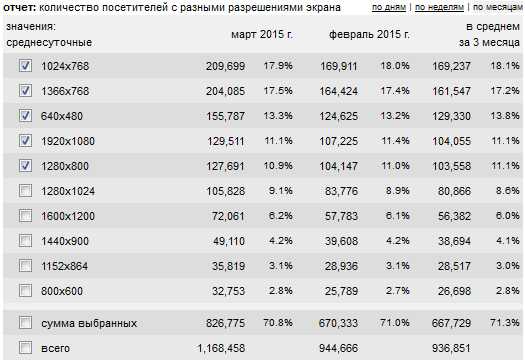
Теперь поговорим о размере изображения. Например, вы сделали фотографию на своем цифровом фотоаппарате, а теперь хотите поместить эту фотографию на сайт. Фотоаппарат обладает высоким разрешением, обычно это 5184×3456. А у людей на мониторах разрешение 1024×768 либо 1366×768. Разница между разрешениями в несколько раз. Кроме того, вес при этом также будет разным. Самое оптимальное решение – создать изображение, которое будет иметь такое же либо меньшее разрешение, чем у мониторов пользователей. Статистика использования различных разрешений мониторов в российском интернете:

Возможно делать даже картинки с меньшими размерами, все зависит от ситуации. В большинстве случаев делают так, чтобы по габаритам изображение помещалось на страницу без превью. К примеру, на блоге большинство картинок имеют размеры 550×400 пикселов. В статистике, которая относится к вашему сайту, можно посмотреть, каким разрешением мониторов владеет аудитория вашего сайта.
SEO оптимизация изображений
Для начала вам следует дать правильное название файлу, в котором находится изображение. Можете в нем написать ключ. Не стоит в названии файла использовать цифры либо писать непонятный набор букв.
Грамотные названия изображений:lexus_x5.jpgfoto_antikvariat.jpg
Также покажем, как не следует подписывать картинки:gkovner.jpg37297.jpg
Думаю, все поняли этот принцип оптимизации изображений. Теперь нужно в атрибутах (title, alt) прописать ключевые слова.
Атрибут ALT
Атрибут ALT – это текст, который будет написан на том месте, где должно было быть изображения. Вместо картинки появляется атрибут ALT, когда в браузере пользователя отсутствует возможность загрузки картинок. Для этого атрибута стоит придумывать лаконичное и короткое описание. И помните, что злоупотреблять набором ключей не стоит.
ALT всегда принимает участие в ранжировании страницы и картинок.
Атрибут Title
Атрибут Title – это подсказка, которая всплывает. Это текст, который появляется при наводке курсора на изображение.
Атрибуты ALT и Title одинаково важны.
Прописать эти атрибуты не составит труда:
<img alt=»ключевой запрос» title=»ключевой запрос в измененной форме» src=»…/изображение.jpg» ⁄>
Как защитить изображения от воровства
Желательно на сайт загружать уникальные изображения. Тогда будет больше шансов, что ваши картинки появятся в поисковиках и принесут вам дополнительный трафик на сайт. Но не достаточно только разместить уникальные изображения, их еще необходимо от воровства защитить. В противном случае они очень быстро станут не уникальными, и может быть даже, что в поисковиках не сохранится авторство картинок за вами.
К сожалению, невозможно на все 100% защитить картинки от воровства, также не получится полностью защитить и другой контент сайта. Вы можете только снизить риск воровства – для этого следует на картинку поставить знак копирайта. Тогда вы будете иметь доказательство, что это действительно ваши картинки.
Далее подробно рассмотрим вопрос Внутренняя перелинковка сайта
Оглавление
seobz.ru