Как сделать оптимизацию HTML кода. Оптимизация html кода
Ваш путеводитель в мире IT
Оптимизация заголовка страницы
Правильная оптимизация заголовка может очень серьезно повысить рейтинг страницы, потому что слова в заголовках имеют большой вес у пауков поисковых машин, а также в системах индексации в каталогах. Таким образом, можно сделать вывод: правильно сделанный заголовок страницы - половина успеха. При составлении заголовка постарайтесь, чтобы он заключал в себе самое главное ключевое слово. Заголовок должен быть коротким, запоминающимся. Помните, что по заголовку у пользователя складывается первое впечатление и он решает, оставаться на этом сайте или нет. Не включайте в заголовок все ключевые слова! Заголовок должен начинаться с заглавной буквы и остальные буквы - в нижнем регистре!
Оптимизация мета-тегов
Под оптимизацией мета-тегов понимается правильное их написание и вкладывание в тело тега нужных и правильных слов. Основные мета-теги:- <META NAME="title" CONTENT="Сюда можно скопировать содержание тэга TITLE">
- <META NAME="keywords" CONTENT="здесь вписываются ключевые слова, сответствующие вашей странице">
- <META NAME="description" CONTENT="здесь вписывается описание вашей страницы">
- <META NAME="robots" CONTENT= "index,all">Указание поисковому роботу можно или нельзя индексировать страницу.
Оптимизация ключевых слов
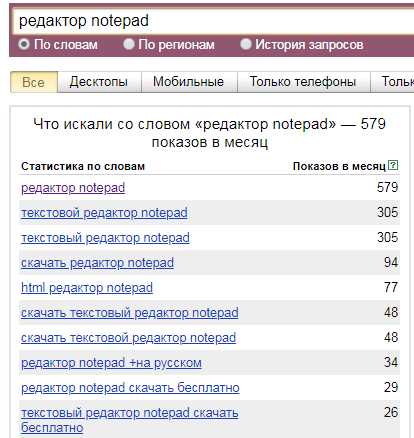
При оптимизации всегда возникает вопрос, с какой частотой ключевые слова должны встречаться. На этот вопрос однозначного ответа нет. Во-первых потому, что у каждого поисковика свои требования. Во-вторых - точно неизвестно, т.к. персонал поисковиков держит в секрете формулу, по которой рассчитывается релевантность страниц. Задача, которая ставится перед нами - наилучшим образом подобрать поисковые фразы (ключевые слова), чтобы получить как можно большую заинтересованную в теме нашего сайта аудиторию с поисковых систем. Для успешной раскрутки необходимо воспользоваться тегами "TITLE, h2, h3, h4, h5, b", прописав в них ключевые слова. Всегда используйте тег подписи к рисункам ALT, ключевые слова там так же не помешают и усилят эффект оптимизации. Обязательно тегами ... обрамляйте все счетчики статистики и другие куски html-кода, которые не требуется индексировать. Таким образом, вы сможете так же улучшить релевантность ваших страниц для поисковиков. Для анализа ключевых слов можно воспользоваться специальными сервисами поисковых систем, например, таким как wordstat.yandex.ru. В нашем случае мы просто вводим ключевые фразы в данный сервис и получаем месячную частоту запросов каждой ключевой фразы, возможные вариации написания данной фразы и что еще искали те же посетители, что набирали данную фразу.В подборе ключевых слов можно использовать индекс эффективности ключевых слов, который вычисляется отношением количества месячных запросов ключевого слова к числу релевантных сайтов по ключевому сайту. Чем выше индекс, тем лучше ключевое слово для вашего сайта.Данные о количестве месячных запросов и число релевантных сайтов выводятся поисковой системой в результате поиска.
Оптимизация описания
В этом тэге дается краткое описание содержания страницы. Эти данные могут быть использованы поисковыми системами для составления краткого описания страницы в списке результатов. Это описание никаким образом не отражается на внешнем виде страницы. Это служебная информация и она не видима на странице. Тэг meta description может существенно повысить расположение вашей страницы в списке результатах. Но это только в тех поисковых системах, в которых учитываются мета тэги. Другая причина, по которой нужно использовать этот тэг: некоторые поисковики составляют резюме о содержании страницы именно по этому тэгу. И следовательно читая это описание, пользователь решает, идти ему на эту страницу или нет. В этот тэг должно быть заключено много ключевых слов, все это должно выглядеть, как связные предложения. Наиболее важные ключевые слова размещате в начале описания и поближе друг к другу. Разные поисковые системы устанавливают различные нормы для длины этого тэга. Старайтесь писать небольшое описание порядка 150 символов.
Оптимизация содержания страницы
Переходим к содержимому страницы. Начните свою страницу с изображения рисунка, имеющего прямое отношение к теме вашего сайта. Поместите его вверху страницы. В ALT тэге рисунка впишите основные ключевые слова осмысленным текстом. Можете дополнить тэг другими словами, но начните обязательно с основных. Далее необходимо создать заголовок. Используйте размер h2 для заголовка. Снова впишите основные ключевые слова в заголовок. Также как и в ALT-тэг, вы можете добавить другие слова, но после основных. Переходим к тексту страницы. От текста, расположенного в начале страницы зависит практически все. Содержанием текста вы должны направить посетителя к вашей основной странице сайта. Вставьте ссылку на основную страницу сайта на видном месте, чтобы посетитель мог не напрягаясь уйти по ней. Не вставляйте лишних ссылок и лишних баннеров - не давайте посетителю уйти. - Каждую страницу необходимо оптимизировать под одно, два, три поисковых слов или словосочетаний.
- Эти слова вы сами найдете в тексте каждой страницы. Подумайте, по каким словам вы бы искали каждую страницу и берите эти слова за оптимизационные.
- Большое значение поисковые системы уделяют заголовку (тэг title). Заголовок должен быть не очень длинным и обязательно включать те слова и словосочетания, по которым вы оптимизируете страницу. У каждой страницы должен быть свой заголовок.
- Ключевые слова (тэг meta, keywords).Впишите сюда ключевые слова каждой страницы. Желательно, чтобы эти слова были в самом тексте. Не вписывайте ключевые слова, не относящиеся к тексту и не присутствующие в нем. Вы только навредите этим.
- Описание (тэг meta, description). Кратко опишите о чем эта страница с использованием ключевых слов. Так, например, Яndex при нахождении страницы выдает ее описание, и чем заманчивее оно будет, тем больше шансов, что придут именно на ваш сайт. Вообще, подробнее о тэгах meta читайте на странице Тэг мета.
- Теперь о самом тексте. Чем ближе к началу документа ключевые слова, тем выше положение страницы при поиске данных слов при прочих равных условиях. Таким образом, постарайтесь уже в первом абзаце страницы описать ее ключевые слова.
- Скрипты отодвигают от начала документа расположение ключевых слов.
- При любых равных условиях, выше будут те страницы, в которых поисковые слова используются вместе с тегами <h2>-<H6>, <Strong>,<B>
- При поиске учитывается расположение слов искомого словосочетания на странице. Пример: Ищем страницу со словами "регистрация в поисковых системах". Если в первом сайте это словосочетание встречается в таком виде, в котором задан запрос, а во втором сайте в виде "в поисковых системах регистрация", то при прочих равных условиях первый сайт будет расположен выше при данном поиске. Совет: Думайте, как бы вы сами задавали слова при поиске.
- Чем больше поисковых слов на странице, тем она выше при поиске, но не стоит этим злоупотреблять. Если поисковых слов на странице слишком много, то поисковые системы могут принять это за поисковый спам и наказать нарушителя. Есть мнение, что поисковых слов на странице должно быть не более 5% от всего текста, но это всего лишь мнение.
- Делайте подписи к картинкам.
dgene.ucoz.ru
Оптимизируем html- код
Первые шаги по оптимизации блога
Мета-теги-это теги языка html, которые содержат различную служебную информацию.
3 группы мета-тегов
Мета-теги принято делить на три группы:
- Содержащие управляющие команды для браузера
- Содержащие управляющие команды для поисковых систем
- Содержащие информацию о странице и ее авторе.
Мы сегодня поговорим о мета-тегах, содержащих управляющие команды для поисковых систем и, в частности, о назначении и особенностях мета-описания.
Мета-описания предназначены для определения содержания страницы, и поисковые роботы зачастую используют информацию, содержащуюся в мета-описаниях, в листингах, как краткое описание сайта.
А поскольку большинство ПМ опираются на содержание этого тега, чтобы предоставить информацию о сайте, то становится очень важным включать в мета-описания ключевые слова и фразы, по которым, вполне вероятно, пользователи будут искать на вашем сайте нужную им инфу.
Мне приходилось читать разные мнения на тему: «включать или не включать мета-теги в html документ и, влияют или не влияют они на позицию сайта в рейтинге результатов», но все сходятся во мнении, что мета-теги должны быть включены в html документ, так как они помогают пользователю решить, действительно ли ваша страница релевантна их поиску.
Если вы все же не рискнете использовать метатег-описание, то поисковая машина сама опишет ваш сайт, основываясь на произвольно взятом тексте, и не факт, что этот текст будет соответствовать запросу.
Как бы то ни было, вряд ли потенциальный посетитель сайта захочет кликнуть по вашей ссылке, если вы даже не в состоянии описать собственный ресурс.
Поэтому так важно составить релевантный, привлекающий внимание текст, содержащий краткую поясняющую информацию.
Как вы уже поняли, описание должно быть коротким и точным, тогда больше шансов, что прочитав такое описание, посетитель заглянет к вам.
Следующий, интересующий нас мета-тег – это <meta-name=»keywords»content=»ключевые слова»>
— представляет наиболее полную и корректную информацию о сайте.
Надо отметить, что мета-теги ключевых слов должны применяться с осторожностью.
Необходимо
- Избегать повторения ключевых слов
- Использовать ключевые слова, релевантные теме вашего сайта.
Существует ограничение на описание в мета-тегах ключевых слов – 250 знаков вместе с пробелами и запятыми, и как только поисковые машины достигнут этого предела, всю остальную часть содержания мета-тегов они просто проигнорируют.
Обычно бывает достаточно 5-10 наиболее важных слов.
Так что, «господа присяжные заседатели», делайте вывод: помещайте самую важную часть описания или тег ключевого слова как можно раньше, на случай, если вдруг машина его усечет.
А теперь посмотрим, как можно на практике применить эти рекомендации.
Чтобы установить эти мета-теги, заходим в панель управления блогом, меню «Дизайн» —
— «Изменить html » и добавляем код между тегами <head> и </head>
Чтобы не заблудиться, просто добавьте его после мета-тега заголовка: <title><data:blog.pageTitle/></title>
Код установки для ключевых слов выглядит таким образом:
<meta content=’ключевые слова’ name=’keywords’/>
вы можете просто скопировать приведенный код и подставить свои ключевые слова
Код установки для мета-описания:
<meta content=’краткое описание вашего блога’ name=’description’/>
Установив мета-теги, сохраняете шаблон.
Совет:
если вы опасаетесь лезть с монтировкой в HTML –код, сохраните предварительно его копию, но, должна заметить, что если вы что-то не так установите, при сохранении шаблона после внесения изменений, вам сообщат, что шаблон не может быть сохранен, потому что он неправильно сформирован.
В этом случае просто нажмите кнопочку «Убрать изменения» и можете продолжать экспериментировать.
Удачи!
shkolabloggera.ru
Оптимизация кода HTML :: Валидность сайта
Основные методы чистки кода HTML
Всем привет! В этой статье поговорим об такой статье оптимизации сайтов, как валидация, ну или на простом языке, чистка HTML кода страниц сайта.
Валидность – это приведение кода страниц сайта к определенным стандартам качества, своего рода, набору требований к коду страницы.
Так как при создании сайтов, в большинстве случаев, мы прибегаем к использованию различных редакторов, возникает много разных, в большинстве своем ненужных параметров в коде страницы. Конечно же, на внутреннюю оптимизацию сайта чистка кода почти никакого влияния не имеет, но она незаменима для придания страницам сайта «удобочитаемого» вида для поисковых ботов, ну и естественно, она наилучшим образом влияет на скорость работы сайта и загрузки страниц. А скорость, в свою очередь, является одним из «поведенческих факторов», на которые, последнее время, стали обращать пристальное внимание поисковые системы. Чем медленней грузится ваш сайт, тем меньше вероятность того, что на нем задержится пользователь, соответственно «поведенческий фактор» хуже.
Ни для кого не секрет, что поисковые боты видят сайт по-другому, нежели обычный пользователь. Роботам поисковых систем не видны различные визуальные изыски на страницах сайтов. Они видят только набор символов – HTML код. Порядок прохождения по коду, сверху – вниз. Исходя из этого, все, что находится выше на сайте, считается наиболее важным. Как раз на этом самом верху сайта и располагается куча разного «кодового хлама», задерживающего роботов и тем самым, препятствующего продвижению сайта в ТОП. Чтобы избежать этого, существует масса рекомендуемых действий.
Вот основные рекомендации по чистке и оптимизации HTML кода сайта:
1. Мета-теги Keywords, Description и Title страницыЭто основные мета-теги страницы. Они должны находиться непосредственно под тегом <head>, но, к сожалению, использование бесплатных CMS приводит к появлению там всего, чего угодно, только не то, что нам нужно. По возможности, максимально вычищаем.
2. Текст и картинки на странице размещайте как можно вышеС позиции поисковых ботов, при индексировании страниц сайта, особой разницы между блочной и табличной версткой не существует. Исходя из этого, блок содержащий текст вашей страницы, может находиться внизу кода, а визуально будет виден в начале страницы. Мы можем (не на всех CMS), без изменения «дизайна» страницы перенести кусок кода с текстом, из позиции, например, возле футера прямо под <head>. Этим нехитрым действием можно добиться повышения лояльности поисковых роботов к вашему сайту.
3. Подключение Java и CSS с помощью внешних файловЭто является основным правилом в рекомендациях по чистке кода страниц. Если это правило не соблюдать, то основную часть HTML кода вашей страницы будут занимать java-скрипты и css-стили, что в значительной мере замедлит прохождение робота. Соответственно, что бы ускорить время загрузки страниц сайта, мы и создаем отдельные файлы (.js и .css). в которые прячем скрипты и стили.
4. Убираем из индексации ненужное содержимоеВ коде страниц сайта существует ряд элементов, которые, по каким-либо причинам, удалить нельзя, но они абсолютно ни на что не влияют при ранжировании сайта, например строка поиска, панель авторизации на сайте, различные голосования и опросы. Закрываются такие вещи тегом <!—noindex—>. Поисковые боты такой код видят и читают, но не индексируют, что благотворно влияет на ранжирование сайта.
Чистка и оптимизация HTML кода страниц сайта приводит к белее быстрой работе, а отсюда повышение релевантности сайта, улучшение ранжирования и, в конце концов, хоть и не большого, но повышения трафика посещений, а это, очень не плохо с точки зрения отсутствия денежных вложений.
promotiger.ru
Оптимизация кода страниц сайта
Чтобы сделать сайт интересным для аудитории и вызывать желание заходить на него неоднократно стоит провести некоторые соответствующие мероприятия. Не только реклама в Интернете может сделать конкурентоспособным нужный ресурс. Тем более, что до того, как начать активное продвижение сайта, необходимо провести некую важную процедуру.
Речь идет о работе под названием оптимизация HTML-кода страницы.
Под ней понимают ряд проводимых мер, таких как уменьшение кода страниц, устранение ошибок html-кода, увеличение количества полезного текста и т.д. Вообще, по сути – это оптимизация страниц под конкретные запросы пользователей, которая позволит повысить местонахождение ресурса в поисковой выдаче.
После ее проведения произойдут следующие изменения:
- во-первых, страница станет «легче» из-за уменьшения объема кода, а значит, загружаться она станет быстрее, что порадует пользователей с не самым быстрым Интернетом.
- в результате подчистки кода будут ликвидированы или изменены конструкции html-кода, которые по-разному воспринимают браузеры, из-за чего они иногда некорректно отображают содержимое.
- некоторые элементов кода выделяются специальными тегами. Те, в свою очередь, служат для того, чтобы помогать поисковикам легче обнаруживать страницы при соответствующих запросах
- для той же цели, проводится добавление заголовков и подзаголовков на страницы.
- оптимизация навигации. Перемещение по сайту должно быть удобным для пользователя и для поисковика, поэтому страницы оптимизируются так, чтобы не было среди них таких, которые не ссылаются на другие. То есть должны присутствовать некоторая внутренняя связь страниц, перекрестные ссылки, которые в идеале должны быть распределены максимально по всем страницам сайта.
- Валидация кода или исключение ошибок. Существуют специальные ресурсы, которые позволяют ввести код и увидеть, сколько в нем ошибок. Благодаря им можно исправить все неправильные конструкции. Операция валидации также поможет продвинуть сайт в рейтинге выдачи поисковых результатов.
- Вынесение css и скриптов в отдельные файлы. Существует операция веб-кэширования, которая представляет собой вынесение в отдельные файлы элементов, которые чаще запрашиваются. Ими могут стать css (каскадные таблицы стилей) или скрипты (программы, предназначенные для работы с браузером, которые он должен понимать и выполнять для верного отображения страниц). Иногда удаляются ненужные скрипты или заменяются менее объемными.
- Проставление метатегов title и description, Зачастую веб-мастера, по разным причинам могут не проставить указанные метатеги. Первый активно используется поисковыми машинами, т.к. он содержит заголовок страницы и ключевые слова. Второй служит для краткого описания вашей страницы сайта, которое будет отображаться в результатах поисковика, и соответственно, повлияет на то, захочет ли пользователь зайти на ваш ресурс.
- Элементы alt и title для картинкок. Alt и title - это атрибуты тега img для отображения картинок на сайте. Первый служит для того, чтобы в случае каких-либо перебоев сети или отключения функции показа изображений, на месте не появившейся картинки пользователь смог увидеть текст, который подскажет ему, что должно быть изображено на картинке. Второй элемент служит для всплывающих подсказок пользователю, когда он наводит на изображение курсор. Эти элементы обязательно должны присутствовать, они играют большое значение в оптимизации изображений. Важно также, чтобы они не были одинаковыми, иначе поисковый робот может посчитать, что имеет дело со спамом.
- Оптимизация текста, увеличение его полезности. Текст страницы должен быть как можно более полезным, уникальным, в то время как код - по возможности – максимально коротким.
Если у Вас возникли вопросы, то для скорейшего получения ответа рекомендуем воспользоваться нашим форумом
www.webmasters.by
Оптимизируем HTML код страницы для SEO
 Посещая любой сайт, мы видим только внешнюю его оболочку: статьи, красивый дизайн, много внутренних и внешних ссылок и разные графические объекты. На самом же деле, весь этот внешний вид организован и описан в виде кода и очень важно уделить время такой теме как оптимизация HTML. Не всегда то, что красиво и привлекательно для посетителей сайта, будет полезно для него при анализе поисковыми системами (к примеру сложные и тяжелые Java скрипты или Flash — элементы). Хотелось бы сегодня поговорить о той золотой середине, которая позволит красиво оформить сайт и грамотно оптимизировать HTML код для поисковых роботов.
Посещая любой сайт, мы видим только внешнюю его оболочку: статьи, красивый дизайн, много внутренних и внешних ссылок и разные графические объекты. На самом же деле, весь этот внешний вид организован и описан в виде кода и очень важно уделить время такой теме как оптимизация HTML. Не всегда то, что красиво и привлекательно для посетителей сайта, будет полезно для него при анализе поисковыми системами (к примеру сложные и тяжелые Java скрипты или Flash — элементы). Хотелось бы сегодня поговорить о той золотой середине, которая позволит красиво оформить сайт и грамотно оптимизировать HTML код для поисковых роботов.
Мы постараемся описать распространенные ошибки в написании кода и их решение:
1.Усложнение кода. Очень часто при написании или корректировке кода мы усложняем его, дописываем дополнительные блоки и фрагменты, которые в конечном итоге накладываются один на другой. Красивое оформление и функциональность это хорошо, все будет работать, но робот не сможет проанализировать его и понять структуру страницы. Упростите код, уберите лишнее, если надо, не пишите много маленьких блоков, а сделайте один большой.
2. Плохая текстовая релевантность. Грамотно используйте теги «h2» и «H6», подбирайте отдельные шрифты для абзаца с важной информацией, распределяйте равномерно ключевые слова в тексте, для картинок обязательно заполняйте тег «ALT». Посетителям будет интересней читать такие статьи, а правильная разметка и выделение ключевой информации поможет поисковым роботам быстрее проиндексировать страничку.
3. Низкая скорость загрузки страницы. Скорость в большей мере зависит от вашего хостинга и CMS, но сложный код с элементами flash или java может убить интерес к вашему сайту не только поисковиков, но и посетителей, ведь согласитесь, после 30 секунд ожидания интерес к вашей информации может угаснуть. Упрощайте код, выносите все лишнее во внешние файлы, графические элементы дизайна сайта переносите в листы стиля и еще раз хочу подчеркнуть, используйте flash или java только при необходимости!
4. Плохая навигация. Еще можно найти сайты, на которых есть просто тупиковые странички и ты, не зная как перейти к следующей статье или на главную страницу, просто закрываешь вкладку сайта и не возвращаешься на него больше никогда. Так ведут себя и поисковые роботы: при грамотной перелинковке у вас не только быстро будет проходить индексация, а и лучше будет ранжироваться сайт в выдаче, а если внутренние ссылки не распределить равномерно по сайту, то придется долго ждать индексации.
5. Исключение ошибок. На данный момент есть несколько автоматических сервисов, которые проверяют код и формируют отчеты об ошибках. Чаще всего ошибки находят во фреймах и во внешней навигации, так что делайте ее открытой для поисковика и делайте нестандартные шрифты с помощью стилей, а не в виде картинок. Проверку кода можете осуществить с помощью сервиса validator.w3c.org. Не пугайтесь, если вам выдаст более 200 ошибок, как правило, исправляя одну-две, исправляются почти все другие идентичные ошибки. Для анализа HTMLкода можно еще использовать такие сервисы: seo – чеклист и WebDeveloperBar.
Возможно, после прочтения статьи, вы заметите несколько описанных нами ошибок у больших и авторитетных ресурсов, даже самих поисковиков, типа Googleили Яндекс. Не обращайте внимания, большие ресурсы оптимизируют свой код для других потребностей, ведь у них уже есть своя аудитория и постоянные посетители, им уже не нужно бороться за трафик, а вот молодым сайтам обязательно нужно совершенствоваться и быть лучшими в своей нише.
Рейтинг статьи: Tweet
seooki.ua
Оптимизация сайтов: особенности оптимизации HTML кода
Как известно, оптимизация сайтов подразделяется на внешнюю и внутреннюю. И тогда как внешняя оптимизация направлена на работу с внешними факторами поискового продвижения сайтов, внутренняя оптимизация сайтов включает в себя оптимизацию ссылочной структуры сайтов, оптимизацию HTML кода и оптимизацию текста страниц сайтов так, чтобы позиции сайтов в рейтингах поисковых систем стали как можно выше.
Оптимизация HTML кода сайтов является частью необходимых работ по внутренней оптимизации сайтов. Оптимизация сайтов в работе над оптимизацией HTML кода выделяет несколько ключевых моментов. Так, обязательным является употребление в HTML коде сайта специальных тегов, позволяющих поисковым роботам определить наиболее важные на страницах слова — ключевые слова.
К примеру, с помощью тегов h2-h6 выполняется разметка заголовков в HTML коде. Оптимизированный HTML код должен обязательно содержать заголовки, причем их количество не должно превышать определенные рамки. В тексте одной страницы достаточно всего одного заголовка h2 (заголовка самого высокого уровня): присутствие на странице сразу нескольких заголовков h2 негативно влияет на позиции сайта.
С понижением уровня заголовков можно повышать их количество на странице. К примеру, заголовков второго уровня (h3) на странице сайта может быть 1-2, заголовков h4 — 3 или даже 4, заголовков h5 — от 4 до 5. Заголовки пятого и шестого уровней используются на страницах сайтов не так часто, как заголовки h2-h5, но в случае необходимости их присутствия количество таких заголовков не должно превышать 5-6 штук на одной странице.
Содержимое заголовков разного уровня с точки зрения оптимизации сайтов также имеет важное значение. В заголовках h2 должна содержаться ключевая фраза, которая является основной для страницы. Желательно также, чтобы и в заголовках h3 также содержалась ключевая фраза. Не рекомендуется в заголовках использовать несколько ключевых фраз одновременно.
Оптимизация сайтов включает работу над выделением ключевых слов в HTML коде страниц. Например, теги для форматирования текста strong с точки зрения поисковой оптимизации целесообразно употреблять только для выделения жирным шрифтом ключевых слов на страницах сайтов. При этом количество тегов strong на одной странице ограничивается.
Если необходимо зрительно выделить определенные фразы или предложения в тексте, то вместо тега strong рекомендуется использовать тег b — данный тег действует аналогично тегу strong, однако не влияет на «вес» слов для поисковых систем. Тег b применяется исключительно для удобства чтения текста.
Уменьшение «веса» HTML кода каждой страницы сайта — еще один обязательный этап по оптимизации HTML кода сайта. Это возможно за счет удаления лишних символов пробелов, табуляций, а также избыточных тегов для форматирования текста, которые наиболее часто появляются, если текст страницы создается при помощи WYSIWYG-редакторов (визуальных редакторов HTML кода). Во избежание появления ненужного HTML кода на странице рекомендуется пользоваться простыми HTML-редакторами, а не визуальными.
С точки зрения поисковых систем, то, что находится в начале HTML кода страницы, имеет приоритет выше, чем то, что находится в конце. Поэтому строить HTML код нужно так, чтобы важные для продвижения элементы находились как можно выше. Кроме того, если в коде страниц сайта стили CSS и скрипты Javascript подключать через внешние файлы, то это также позволит оптимизировать HTML код сайта.
Самостоятельная оптимизация HTML кода вполне возможна, но оптимизация сайтов гораздо более эффективна, если выполняют ее специалисты. Профессиональные оптимизаторы сайтов владеют современными методиками работы с внутренними и внешними факторами поискового ранжирования сайтов, на основе богатого практического опыта разрабатывают наиболее результативные стратегии оптимизации.
Профессиональные услуги по оптимизации сайтов предлагает студия веб-дизайна WebStudio2U. В нашей студии команда специалистов-оптимизаторов индивидуально подбирает «ключик» к каждому проекту, что позволяет выполнять поставленные заказчиком задачи быстро и качественно. После выполненной в WebStudio2U оптимизации, сайты получают мощный толчок для дальнейшего продвижения в поисковых системах.
Заказать оптимизацию сайтов в студии WebStudio2U можно прямо сейчас!
Теги:оптимизация сайтов, оптимизация html кода, услуги по оптимизации сайтов, заказать оптимизацию сайтов, студия веб-дизайна
webstudio2u.net
Оптимизация css кода онлайн — А есть ли онлайн ресурс по оптимизации html кода.. . Что бы получить красиво структурированный код :) — 22 ответа
Css оптимизатор онлайн
В разделе Другие языки и технологии на вопрос А есть ли онлайн ресурс по оптимизации html кода.. . Что бы получить красиво структурированный код 🙂 заданный автором Двутавровый лучший ответ это Ну, это есть во многих редакторах - например, в Дримвивере (Команды → Применить исходное форматирование) - само форматирование предварительно настраивается по Ctrl+U → Формат кода, в UltraEdit, в Notepad++ нет удобного варианта, но можно макрос записать, и есть базовое форматирование: TextFX → TextFX HTML Tidy → Tidy: Reindent XMLКонечно, такая возможность есть в монстрах типа Eclipse- В общем, какой редактор не возьми, в нем уже это имеется) )Еще нужен онлайн-сервис?) )ссылка .com/ (пробел перед .com убрать) - опций дофига, но разобраться разок можно.Известный ссылка .net/tidy/ (пробел перед .net убрать) - на мой взгляд, полный отстой. Сует свои теги, форматирует плохо.. .З. Ы. на хабре как раз они же... (((Но вот этого на хабре нет - просто и быстро.. .)):ссылка .com/html-formatter.html (пробел перед .com убрать)
Ответ от 22 ответа[гуру]Привет! Вот подборка тем с ответами на Ваш вопрос: А есть ли онлайн ресурс по оптимизации html кода.. . Что бы получить красиво структурированный код 🙂
Ответ от Простолюдин[гуру]Это называется автоформатированием.Полезные ссылочки на в комментариях
Ответ от Арсен Кошубляк[новичек]конечно же. "Юкоз" ! там есть графический редактор и редактор кода, сначала лепите в графическом редакторе, а потом переходите в редактор кода и копируете что надо, практичность - самое главное качество вэб дизайнера.
Ответ от 2 ответа[гуру]Привет! Вот еще темы с нужными ответами:
Ответить на вопрос:
22oa.ru