Оптимизация (сжатие) изображений для сайта фотографа. Оптимизация фото без потери качества для сайта
Оптимизация (сжатие) изображений для сайта фотографа
Дорогие друзья, коллеги!
Мне пришлось уделить довольно много времени изучению вопроса, каким лучше образом оптимизировать (сжимать) изображения для сайта. В данном случае речь идет о сайте фотографа, где качество изображений, как вы понимаете, имеет ключевое значение. Решил немного рассказать о своем опыте, кому-то это может пригодится.
Каждый фотограф у кого есть свой сайт знает насколько важно должным образом подготовить фотографии, которые мы заливаем на сайт. Я, например, не уделял данному вопросу серьезного внимания. Хотя на самом деле, это важно. Сразу хочу отметить, что речь пойдёт только о методах сжатия и подготовке в целом фотографий для Интернета, а не о SEO-оптимизации фотографий.
Алгоритмы поисковиков постоянно совершенствуются, они охватывают и учитывают все новые и новые аспекты технических характеристик сайтов, от контента до нюансов кода. В настоящее время дело обстоит так, что если фотографии/картинки на вашем сайте не оптимизированы (не сжаты) должным образом и на странице их большое количество, как обычно бывает на сайтах фотографов, поисковики это учитывают и могут выдавать предупреждения в средствах аналитики ЯндексВебмастер, GoogleAnalitics и др. Ругаются они на то, что страница медленно загружается. А медленная загрузка в свою очередь негативно сказывается на ранжировании сайта поисковиками. Если вы создали новую страницу, которая содержит много неоптимизированных (не сжатых) картинок, Google, например, вообще может долгое время ее не индексировать. Приходится делать это принудительно.
В Интернете есть много статей о том, как сжимать фото для сайта. Для этого существует целый ряд программ и сервисов он-лайн. Есть аналитические статьи, которые рассматривают, оценивают и присваивают рейтинги различным программам и сервисам по оптимизации, пытаясь облегчить пользователям проблему выбора.
Когда я озадачился проблемой сжатия фотографий для сайта, я мало что об этом знал и просто начал собирать информацию в Интернете. Потом я уже понял, что нужно искать только программы и сервисы, которые жмут фотографии без потери качества, в режиме loseless, но сначала я об этом не знал. На моем сайте подавляющее большинство картинок в формате JPG, поэтому я не смотрел проги работающие с другими форматами изображений, а сосредоточился только обработчиках JPG. Кроме информации в интернете я спрашивал среди знакомых seo-оптимизаторов и программистов осуществляющих техподдержку клиентских сайтов.
Мой обзор программ и он-лайн сервисов для оптимизации (сжатия) изображений для интернета
Он-лайн сервис Tinypng
Первый и неудачный опыт у меня был с он-лайн сервисом оптимизации изображений для интернета Tinypng. Сразу скажу, что он жмет JPG с потерей качества, но, как я уже говорил, тогда я еще не знал об этом и со спокойной душой начал тестить Tinypng .
 У сервиса есть бесплатная базовая версия, которая позволяет обрабатывать только единичные файлы. Для пакетной обработки требуется платная подписка. Я выложил за нее ок. 1600 р.
У сервиса есть бесплатная базовая версия, которая позволяет обрабатывать только единичные файлы. Для пакетной обработки требуется платная подписка. Я выложил за нее ок. 1600 р.
В первый же день я оптимизировал изображения нескольких основных страниц сайта. Но качество картинок, к сожалению, заметно поплыло. Некоторые выглядели менее хуже, некоторые совсем хуже, общее впечатление сложилось неудовлетворительное. У данного сервиса нет никаких настроек, только одна кнопка «Оптимизировать», поэтому пользователь не имеет возможности влиять на результат.
После того, как я окончательно убедился, что такое качество меня не устроит, я вручную заменил обратно картинки на оригиналы и перестал пользоваться данным сервисом.
Кроме того, у меня в принципе сложилось не очень приятное впечатление от использования он-лайн сервиса. В том числе из-за того, что в течение дня Tinypng был несколько раз недоступен минут по 10-15. Не знаю с чем это связано, то ли из-за пропадания Итнернета, то ли по причине сбоя на самом сервисе.
Программа File Optimizer
Снова я погрузился в интернет в поисках более приемлемого варианта. Теперь уже сильней углубился в различные статьи и понял, что искать нужно сервис или программу, который бы жала JPG без потерь, в так называемом режиме loseless. На Хабре попался хороший аналитический обзор различных программ и сервисов из которой выбрал для себя программу, которая по своим показателям была на первом месте среди программ для Windows, это File Optimizer. Правда в той статье на первом месте среди всех (проги и он-лайн сервисы) по сжатию JPG без потерь стоял все-таки он-лайн сервис PUNYpng, но после неудачного опыта с Tinypng я решил не связывается с он-лайн в принципе. Итак, File Optimizer – это 
Все бы хорошо, меня устроило качество результата, но теперь передо мной возникла другая проблема – мне нужно было оптимизировать с помощью программы более 8 тыс. изображений, -- именно такое количество находится на моем сайте. Все эти картинки раскиданы по разным страницам и папкам. По моим представлениям, это объем работ приблизительно на неделю. Примерно в то же время мне попалась в Интернете реклама (возможно меня поймали на ретаргетинг) сервиса OptiPic. Меня привлекла фраза, что сервис оптимизирует изображения уже загруженные на ваш сайт, т.е. их не требуется сначала подготавливать на компьютере, а потом заново заливать на сайт. Это было ключевым моментом, который повлиял на мой выбор данного сервиса. Решил – нужно обязательно тестить!
Автоматизированный модуль OptiPic
OptiPic – это автоматизированный модуль, который устанавливается на сайт. У сервиса налажена интеграция со всеми основными CMS. У нас, например, сайт на Битриксе, для этой CMS на Marketplace Битрикса скачивается модуль и разворачивается на сайте. Вы заходите в своей админке на сайте в модуль и там уже устанавливаете параметры обработки картинок. Там же и запускаете поцесс сжатия. Сервис оптимизирует все изображения на сайте и предоставляет вам отчет в процентах об эффективности сжатия.
 Сервис платный. Оплата производится по объему обработанных картинок в МБ. Я, например, купил у них за 750 р 2 ГБ. В рамках этого объема удалось оптимизировать полностью все изображения на сайте, более 8 тыс. шт.
Сервис платный. Оплата производится по объему обработанных картинок в МБ. Я, например, купил у них за 750 р 2 ГБ. В рамках этого объема удалось оптимизировать полностью все изображения на сайте, более 8 тыс. шт.
У сервиса OptiPic есть ряд настроек, которые задаются пользователем. Например, качество сжатия (шакала в процентах от 0 до 100). Также в сервисе имеется опция «сжимать без потери качества». Для этого необходимо установить качество сжатия на значение 100 %.
Можно поставить галку «Сохранять оригиналы», они в таком случае будут хранится так же на вашем сайте, в папке вместе со сжатыми картинками, сервис просто переименовывает имена файлов оригиналов, добавляя им свое расширение .optimg-orig. Если вы поставили галку «Сохранять оригиналы», вы всегда сможете откатить процесс сжатия обратно, нажав «Вернуть оригиналы».
Еще один из ключевых моментов, если уже после первоначального сжатия ваших картинок, вы добавили на сайт какие-то новые страницы с картинками или просто новые изображения, сервис это отслеживает, вычленяет только вновь добавленные еще не сжатые картинки и предлагает их тоже оптимизировать. Это мне очень понравилось!
Основное и главное преимущество этого сервиса то, что вы вообще не тратите свое время на обработку и замену картинок на сайте, все делается за вас.
Однако, друзья, добавлю ложку дегтя. Сервис OptiPic полноценно работает только в автоматическом режиме, т.е. вам нужно установить на свой сайт модуль и сервис все будет делать за вас. Но если вы захотите сами полностью управлять процессом и жать отдельные изображения или подборки из папок, в OptiPic это делать не получится. У него есть типа демонстрационного режима, с помощью которого можно жать отдельные картинки, но это реализовано настолько извращенно, что пользоваться этим нет смысла при наличии стольких более интересных в этой области предложений на рынке.
Далее я приведу конкретные результаты в цифрах, которые я получил сжимая один и тот же тестовый файл (фотографию в формате JPG).
Сначала OptiPic. В режиме loseless OptiPic выдал сжатие моего пробного файла на уровне 13,6%. Это было изображение JPG, предварительно сохраненный со степенью сжатия JPG на значении 10 из 12 п. Это же самое изображение я прогнал через программу File Optimizer, сжатие loseless получилось на уровне 15%, т.е. практически идентичное.
 Он-лайн сервис PunyPNG
Он-лайн сервис PunyPNG
И тогда для чистоты эксперимента я решился все-таки испытать еще один он-лайн сервис PunyPNG, помня про статью на Хабре, где говорилось о лидирующем месте этого сервиса по сжатию loseless. Загрузил этот же самый пробник. Я получил сжатие 14%, что было примерно на уровне показателей программы File Optimizer и сервиса OptiPic.
Кстати, сервис PunyPNG тоже платный, базовая подписка стоит 1$/месяц, подписка Pro стоит 3$/месяц. Отличие между этим подписками в количестве файлов, которые можно обработать и в максимальном размере сжимаемого оригинала. По базовой подписке вы можете ежемесячно жать до 3 тыс. картинок с максимальным размером файла до 500 KB, по подписке PRO – до 5 тыс. картинок с размером файла до 1 MB.
Лучше сжимать изображения без потери качества loseless или все-таки с потерей?
Как я выяснил, уровень сжатия картинок в режиме loseless (без потерь) находится на уровне 13-15%, что довольно мало для оптимизации под Google Pagespeed Insights. Если Pagespeed Insights ругалась на ваши изображения или целые страницы, то сжатие на 13-15% может не улучшить ситуацию, Google Pagespeed Insights так и будет выдавать вам предупреждение, что изображения на сайте не оптимизированы. У меня было именно так. Google вообще отказался индексировать страницы моего сайта после переезда сайта на https. Pagespeed Insights ругалось что страницы слишком тяжелые и все изображения не оптимизированные.
Пока я остановил свой выбор на модуле OptiPic и решил попробовать сжимать не в режиме loseless, а с небольшой потерей качества, установив качество сжатия на значение 80%. Общая эффективность сжатия при этом получилась на уровне 32 %. Да, качество картинок немного изменилось, а именно, появилось зерно. Но при этом никаких других ухудшений замечено не было. Я не переживаю особо по поводу зерна, т.к. с помощью OptiPic у меня есть возможность в один клик вернуть оригиналы всех 8 тыс изображений на моем сайте и прогнать через сервис все повторно, с другим значением, например с 90%. Да, я при повторной перегонке снова должен буду заплатить за трафик порядка 750 р., но это не такая большая сумма, когда речь идет о сайте. Пока я в раздумье стоит ли избавляться от зерна или оставить как есть.
В общем и целом, я доволен OptiPic, в особенности его огромными возможностями автоматизации, пользователю ничего не нужно делать самому. Это очень круто, на мой взгляд.
Подготовка изображений для оптимизации (для сжатия)
Наверное, любому хоть немного разбирающемуся во всей этой кухне человеку понятно, что прежде чем жать изображения с помощью специальной программы или сервиса, нужно изображение подготовить. Ну не будете же вы запихивать JPG весом 25 MB сразу в программу для оптимизации.
Наверно, главное, в деле подготовки изображения, чтобы физический размер (в пикселях) загружаемых на сайт изображений соответствовал размеру отображения этих картинок на страницах. Нельзя подгонять размер с помощью кода! Это когда, допустим, вы заливаете на сайт картинку 1200x800 px, а на странице данная картинка отображается в размере 900x600 px.Этот метод неправильный и поисковики это видят. У Google есть сервис PageSpeed Tools, с помощью которого можно проверить страницы сайта на предмет их оптимизации и быстродействия с точки зрения Google. Если данным сервисом проверить подобную страницу, на которой есть подобное изображение (уменьшенное с помощью кода), сервис покажет вам что есть ошибка и такое изображение необходимо физически уменьшить в размере.
Разрешение изображения на экране измеряется в количестве пикселей на дюйм (ppi). Хотя само понятие «разрешение изображения для экрана» – относительное. От него реально ничего не зависит, в том числе и вес файла. Значение разрешения по-прежнему очень важно для печати картинки, но не для экрана. Разрешение большинства дисплеев варьируется от 72 до 120 ppi. Хотя разрешение экрана MacBook Pro, например, равняется 220 ppi. В нашем случае, для подготовки изображений ключевое значение имеет только размеры изображения в пикселях (ширина/длина). Если допустим ваша картинка имеет размер 800x600 px, какое бы разрешение для нее вы не задали, хоть 72, хоть 300 dpi, все экраны (с разным разрешением) будут показывать ее как 800 x600. Они не будут ее растягивать или сжимать в зависимости от выставленного вами разрешения. И вес картинки будет одинаковым, что для 72, что для 300 ppi. В Фотошопе по умолчанию параметр разрешения изображений для экрана выставлен на значении 72 ppi. Его я и придерживаюсь, оставляя значение по умолчанию.
Параметры сжатия JPG являются важными, как для качества картинки, так и для ее веса. Как известно, в разных программах степень сжатия задается по разным шкалам. В Photoshop, например, от 0 до 12, в Lightroom – от 0 до 100%. Также и в различных программах и сервисах для сжатия картинок в основном используются 2 этих шкалы. Лучше знать приблизительные соответствия значений этих шакал. В основном все рекомендуют использовать степень сжатия изображений для сайта на уровне 8-10 по шкале Photoshop, что соответствует примерно 67 до 85%. Я обычно для всех изображений JPG на сайт так и делаю, выставляю степень сжатия 8-10. Да, восьмерка незначительно изменяет качество картинки, но при этом существенно уменьшает ее вес, окончательный выбор за вами.
Основные выводы:
1. Пожалуй не ошибусь, если скажу, что одной из наиболее удобных и эффективных программ (под Windows) для сжатия изображений в формате JPG (без потери качества, loseless) является File Optimizer. Программа бесплатная. Имеет возможности пользовательских настроек.
2. По уровню удобств и автоматизации для пользователей, на сегодняшний день, одним из лидеров является сервис OptiPic, который позволяет жать как без потерь, так и с потерей качества. Главное преимущество сервиса – он работает в полном автоматическом режиме. Сервис позволяет сжимать уже загруженные на сайт изображения. Но в других режимах данный сервис не работает. То есть вы не сможете его использовать полноценным образом, если не подключите его к своему сайту.
3. Одним из самых эффективных он-лайн сервисов по сжатию изображений JPG без потерь можно назвать PunyPNG. Сервис платный, но не дорогой. Позволяет в ручном режиме загружать как отдельные изображения, так и папки.
4. Необходимо не забывать правильным образом подготавливать изображения перед прогоном их через программу или сервис для сжатия.
photo-ideal.ru
Как уменьшить вес фото без потери качества
В одной из прошлых статей я рассказывала о том, как ускорить загрузку сайта на wordpress. И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Содержание статьи
Как уменьшить вес фото без потери качества
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Так что я настоятельно рекомендую предварительно сократить все фотографии, чтобы они весили меньше и странички грузились быстрее. Ведь это влияет и на поисковую выдачу – сайты, которые быстро грузятся, получают лучшие места.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать. Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в Пуск – Все программы — Стандартные – Ножницы.
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.

Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает. Можно использовать другие методы.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
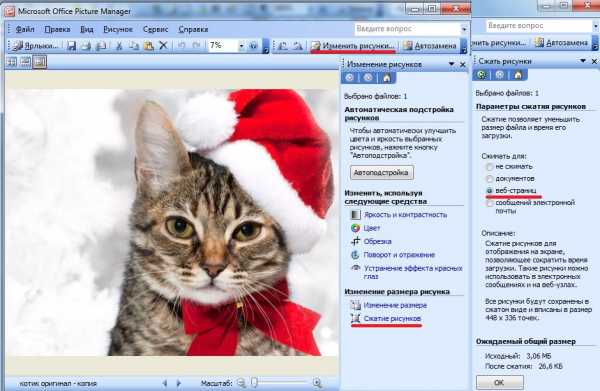
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.

Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
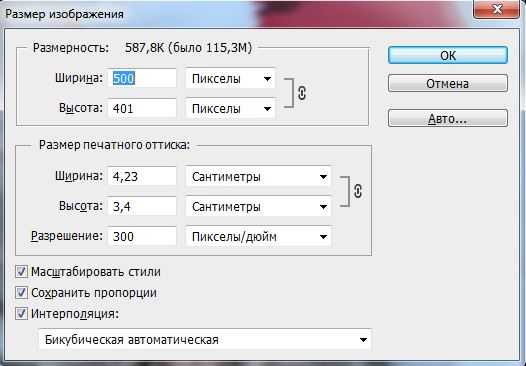
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.

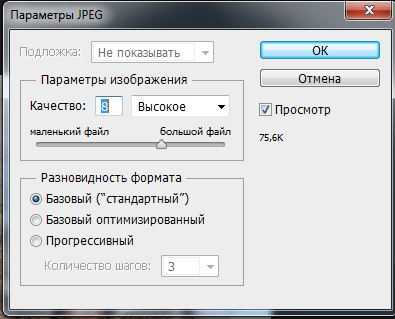
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:

Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения.

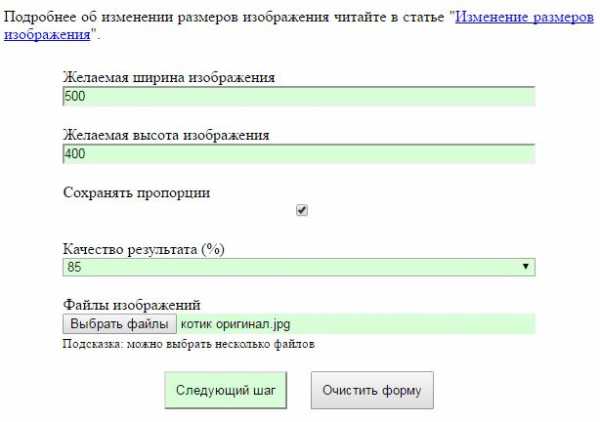
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции. Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.

Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье.
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
Читайте также:
xn--80aaacq2clcmx7kf.xn--p1ai
Как сжать картинку без потери качества и вставить её на сайт?
Сколько ни пытался, хотел сделать, чтобы на левой фотографии была картинка супер плохого качества, но получились они почти одинаковые.
Привет, ребята. Сегодня очередная статья для начинающих вебмастеров и блоггеров, в которой я расскажу, как сжать картинку для сайта без потери качества. Даже не просто расскажу, а по шагам покажу, как это делается.
Инструкция будет на примере моего блога, делаю её специально для своих авторов, которые пишут статьи на блог. Поехали...
Весь процесс будет делиться на 3 этапа:
- Подбор изображения и создание скриншотов.
- Обрезка под ширину сайта.
- Сжатие веса файла.
Ну и отдельная часть по загрузке изображения в статью на блог на платформе WordPress. Вес изображения играет значительную роль на скорость загрузки сайта, поэтому стоит детально изучить этот вопрос.
Подбор изображения для статей
Начнём с обычных картинок, потом перейдём к скриншотам. Многие начинающие вебмастера допускают ошибку, загружая изображения не под размер сайта. Какой смысл загружать картинку, скажем, размером 1280 на 720, если в статье она показывается размером 640 х 360? Поэтому, первым делом, нужно определить, какой размер изображения у вас будет отображаться в статье.
Как определить? Показываю на примере браузера Google Chrome. В этом браузере, если нажать кнопку F12, откроется панель инструментов веб-мастера, через которую можно определить ширину отображаемого контента.
Если у вас контент на сайте отображается во всю ширину, то картинку нужно уменьшать по размеру экрана, чтоб она полностью влезала в экран монитора. У меня контентная часть узкая, поэтому подбираю размер.
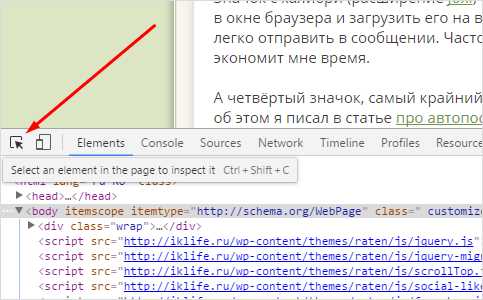
Шаг 1. Заходим в любую статью на сайте и нажимаем F12 (для браузера Гугл Хром) и в панели нажимаем сюда (выделение элемента сайта):

Шаг 2. Наводим курсором на любой абзац текста и видим какая ширина контента в статье.

У этого скрина уменьшен размер, поэтому он менее чёткий.
У меня получается ширина области 615 пикселей. Но картинки в статье я вставляю на 2 пикселя меньше, то есть 613 px. У вас будет другой размер.
Если фото или изображение вертикальное, то в соотношении сторон я уменьшаю его до размера, которое влазит в экран моего 15-дюймового монитора. Высота такого изображения получается где-то 600-700 пикселей.
Зная ширину, я уже лезу в поиск, чтобы скачать бесплатно, либо покупаю на фотостоках. Подбираю картинки для статьи хорошего качества, шириной больше 613 пикселей, чтобы их уменьшить под размер и не потерять качество.
Обрезка и уменьшение размера картинки
Допустим, я нашёл подходящую картинку для статьи, возьму вот этих матрёшек, но она размером 2588 х 1232. Чтобы её уменьшить до нужного размера, я использую стандартную программу Microsoft Office Picture Manager.
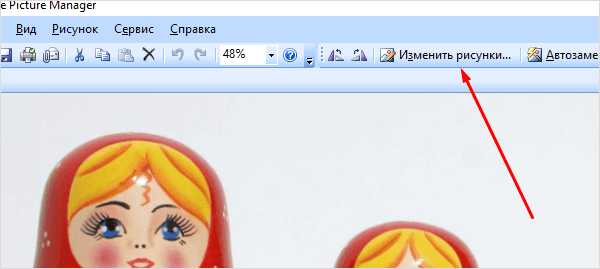
Открываю её и нажимаю «Изменить рисунки...»

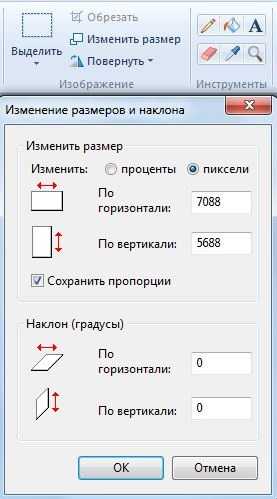
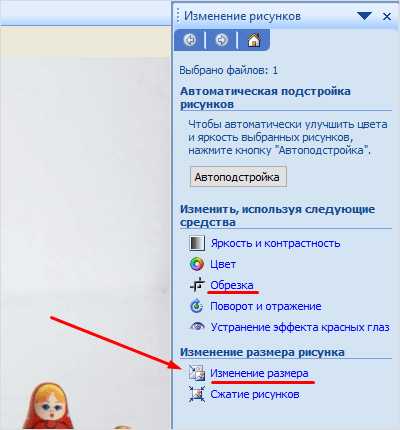
Сначала можно её обрезать, если есть что-то лишнее, а потом нажимаем «Изменение размера».

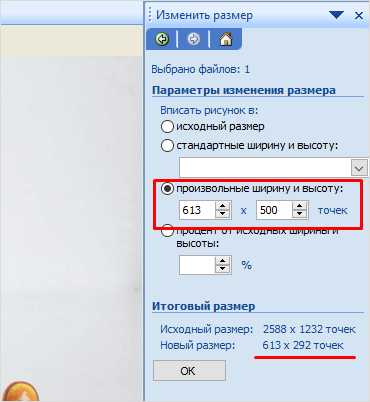
Ставим ширину, которую вам нужно и приблизительную высоту. Смотрим, чтобы новый размер был тот, который нужен.

Жмём «ОК» и сохраняем.
Сжимаем вес картинки
Есть 2 сервиса, которыми я пользуюсь:
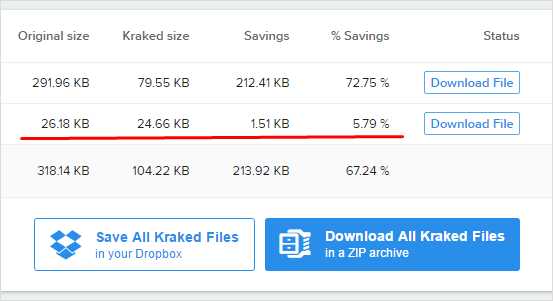
Я пользуюсь кракеном, привык к нему. Перетаскиваете просто в нужное поле свою картинку, он её сжимает, и вы сохраняете её себе на компьютер.

Картинка для примера уже оказалась сжата, видите, всего на 5.7 % он её додавил. Но ранее сжимал скрин полного размера, получилось на 72.7 %.
Всё, картинка для статьи на этом сжата, останется её назвать правильно и загрузить на блог.
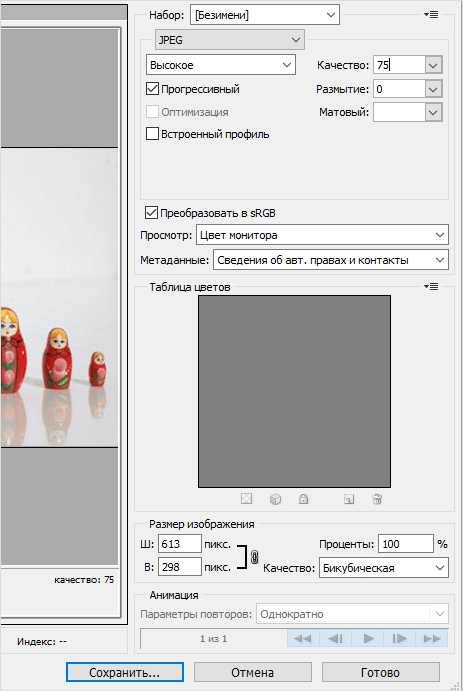
Если вы делаете картинку в фотошопе
Когда вы что-то редактируете, оформляете картинку в своём стиле в фотошопе, то сохраняйте её для веб, вот с такими примерно настройками.
 Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
Конечно, если перестараться и сильно сжать, то качество будет испорчено, поэтому тут уже надо самим смотреть. Я ориентируюсь по весу, если много цветов, то сжатое фото или картинка весит в среднем 70-90 кб. Если простая, то 30-60 кб.
В чем разница JPG и PNG?
Прежде, чем перейти к скриншотам, объясню одну маленькую фишку. Многие думают, что файлы формата JPG весят меньше, но это не так. Иногда PNG сжимается круче, и качество остаётся в разы лучше.
Объясню просто, когда на картинке присутствует много текста, для скриншотов особенно применимо, то лучше сохранять картинку в формате PNG. Программы, которые делают скрины, сохраняют их сразу в PNG, не пересохраняйте их в JPG, а то скрин размажет.
Делаем скрин и сжимаем
Скрины стоит стараться делать в сразу готовый размер (не вес), чтобы его не уменьшать. Если приходится делать скрин во весь экран и при уменьшении размера ничего не видно, то уменьшайте его до размера экрана монитора и делайте на сайте функцию, которая будет увеличивать картинку до полного размера, где всё будет видно.
В программе Light Shot, когда делаешь скрин, видно его размер, очень удобно выделять сразу под нужную ширину. Сделали скрин, сжали его в кракене, переименовали и загрузили на сайт.
Как загружать картинку на сайт Вордпресс?
После того, как картинка или скриншот сжат, его нужно правильно назвать. Не должно быть названий типа FOTO00034 или screen_dfsj39, давайте оригинальные и релевантные названия картинкам и обязательно на транслите.
Заходите в сервис translit.net и пишете по-русски название, нажимаете «В транслит». Копируете и переименовываете изображение.
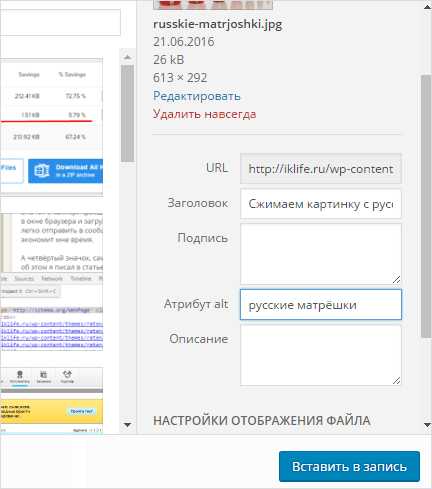
Далее загружаете его на сайт, обязательно прописывая подходящие заголовок и атрибут ALT.

Всё, изображение оптимизировано и загружено.
На всякий случай проверьте статью ещё через Google PageSpeed, он вам покажет нужно сжимать ещё ваши картинки или нет.
Если остались вопросы, то обязательно пишите их в комментариях. Увидимся в следующих статьях.
iklife.ru