Удобный CSS оптимизатор для работы на каждый день. Оптимизация css
Оптимизация CSS своими силами
Оптимизируя на своем сайте файлы стилей (CSS), можно увеличить скорость загрузки сайта, иногда очень существенно, что позитивно скажется не только на повышении оценки в Page Speed, но и внесет свою лепту в раскрутку сайта.
Оптимизация (сжатие) CSS - отличный способ уменьшить вес сайта - в браузер конечного пользователя будет отдаваться меньше данных, за счет минимизации кода и стилей в CSS-файлах. Не важно, сколько объема занимают на вашем сайте CSS стили, в любом случае, 50 и более % их содержимого можно просто удалить (!) без какого-либо ущерба для вашего сайта, что, безусловно, является важной составляющей в оптимизации скорости сайта.
Оптимизацию CSS можно и нужно проводить на любой платформе. В зависимости от ПО сайта, это можно реализовать с помощью плагинов и модулей для вашей CMS. Также это можно реализовать с помощью онлайн-инструментов.
Оптимизация CSS в WordPress
В WordPress оптимизацию CSS можно реализовать автоматически с помощью плагинов. Как работают эти дополнения? Плагины по оптимизации CSS минимизируют и сжимают CSS-файлы:
- удаляют комментарии из CSS
- удаляют новые и пустые строки, двойные пробелы, табуляции и т.д.
- объединяют однотипные стили
- переводят значения цветов в короткие (#ffffff и #fff - работают одинаково хорошо)
- используют GZIP компрессию для оптимизированного CSS
Среди популярных плагинов можно назвать:
Кстати, оптимизацию CSS целесообразно проводить вместе с JavaScript. И два последних плагина работают как раз в обоих направлениях (умеют оптимизировать JS наравне с CSS).
Оптимизация CSS онлайн-инструментами
Существует масса онлайн оптимизаторов CSS кода, которые целесообразно использовать на статических сайтах. Их можно использовать и для оптимизации CSS WordPress, если тема не предполагает обновлений, постоянных доработок и т.д.
Онлайн CSS оптимизатор представляет собой онлайн-инструмент для сокращения размера файла каскадных таблиц стилей. Просто укажите ссылку к файлу стилей или загрузите стили в специальное окно. Примерами онлайн оптимизаторов CSS могут служить:
http://www.cssdrive.com/index.php/main/csscompressor/http://www.cy-pr.com/tools/css/http://www.css-school.ru/optimiser/http://www.pagecolumn.com/tool/css_compressor.htmhttp://www.online-code.net/minify-css.htmlhttp://csscompressor.comhttp://www.askapache.com/online-tools/compress-css/http://refresh-sf.comи т.д.
Проверка валидности CSS
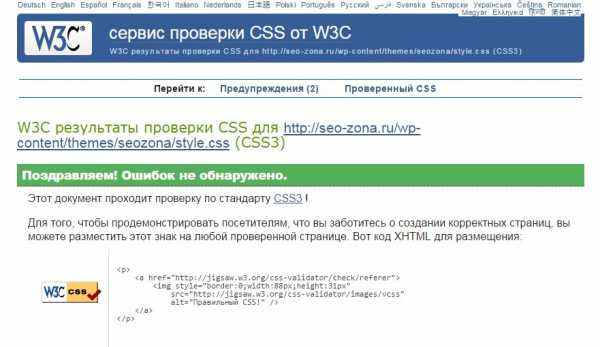
Популярный и признанный онлайн сервис проверки валидации CSS от W3C может найти все ошибки в стилях и автоматически сгенерировать валидный файл стилей для Вашего сайта. Валидный - значит "удовлетворяющий спецификации CSS". В сервисе можно указать url сайта (в таком случае будут подгружены и проверены все подключаемые CSS файлы), полный путь к требуемому CSS файлу или CSS стили текстом.
 Сервис оптимизации CSS от W3C: очистит невалидный код из стилей Вашего сайта
Сервис оптимизации CSS от W3C: очистит невалидный код из стилей Вашего сайтаНе забудьте сделать резервную копию CSS файла перед тем, как Вы его перезапишете "валидной версией" от сервиса W3C. Сервис осуществляет проверку Ваших стилей на соответствие спецификации CSS2.1 или CSS3 и некоторые старые темы и шаблоны могут пострадать от результата валидации! Поэтому, старательно все проверьте, заботясь о своихпосетителях!
Вконтакте
Google+
seo-zona.ru
Оптимизация CSS кода в программе snap{css}
Здравствуйте уважаемые коллеги! Как вы уже догадались, в статье пойдет речь об оптимизации css кода файлов каскадных таблиц стилей. Это одно из мероприятий по внутренней оптимизации сайта и желательно его выполнить.

Не буду вдаваться в подробности, напомню лишь, что именно CSS (в расшифровке и переводе - каскадные таблицы стилей) отвечает за форматирование страниц сайта (цвета, размеры, шрифты и многое другое). Файл имеет расширение css, входит в состав как темы сайта (style.css), так и многих плагинов.
В чем заключается оптимизация CSS кода? В уменьшении его размера за счет удаления закомментированных, пустых строк и отступов, объединения элементов с одинаковыми свойствами и так далее.
Как вы сами понимаете, вручную выполнить эту работу довольно трудоемко. Можно прибегнуть к услугам всевозможных онлайн-сервисов, которые расплодились сейчас как грибы после дождя. Можно также при помощи специализированных программ, для этого написанных. Онлайн-сервисы неудобны в работе, при необходимости использования их трудно раскопать среди множества закладок браузера, а установленная программа всегда под рукой и не требует обязательного интернет-соединения.
После тестирования нескольких самых популярных я остановился на snap{css} (программу можно скачать с официального сайта по адресу http://www.improvingcode.com/). Почему именно на ней и как она работает? Об этом я подробно расскажу ниже, но не будем забегать вперед, обо всем по порядку.
Итак, для начала необходимо найти эти самые файлы каскадных таблиц стилей, нуждающиеся в оптимизации. В этом, как нельзя лучше, нам поможет инструмент Google - PageSpeed Insights. Инструмент, кстати, даст еще несколько полезных советов по ускорению сайта. Обязательно их рассмотрим, но в следующих статьях.
В пункте "Сократите CSS" кликните по ссылке "Как исправить" после чего откроется список всех файлов CSS, рекомендованных к оптимизации.

При наведении курсора мышки на любую строку из списка, откроется подсказка полного адреса искомого файла. Скачайте каждый (по ftp или через файловый менеджер в аккаунте хостинга) по очереди на жесткий диск компьютера. Обязательно сделайте их резервные копии, мало ли что.
Теперь осталось самое интересное. Кликните по файлу правой клавишей мыши, в открывшемся контекстном меню выберите "Открыть как" или "Открыть с помощью" (у кого какая операционная система) и выберите заранее установленную программу "snap{css}".

Одним из плюсов программы является наличие окна редактирования кода. Другим неоспоримым преимуществом следует признать корректность работы. После оптимизации в других конкурентных программах случались небольшие глюки с форматированием, такие как смещение картинок, изменение цвета и тому подобные.
Также, стоит заметить, что программа не удаляет закомментированные строки. Эту особенность нельзя однозначно отнести к плюсу или минусу. Лишние закомментированные строки придется удалять вручную, зато нужные можно оставить. Напомню, комментарии выделяются символами /* и */.
В большинстве случаев закомментированные строки служат подсказками при редактировании кода. Их можно безбоязненно удалить без ущерба для функциональности сайта.
Приступим к самой оптимизации. В меню «Tools» выберите инструмент «Collapse Code». Все, файл таблиц стилей оптимизирован. Сохраните изменения в меню "File" и закачайте файл обратно туда, откуда взяли.
В оптимизации CSS есть и обратная сторона медали. После сжатия код CSS приобретает вид, очень неудобный для редактирования. Когда возникнет необходимость в правке кода, понять там что-либо будет трудновато. В snap{css}, в связи с этим, есть еще одно большое преимущество. Выберите инструмент "Beautify Code" в меню "Tools" и код вернется к нормальному первоначальному виду, даже если вы его сжали не в этой программе.
После таких нехитрых манипуляций ваш сайт станет чуть быстрее, что безусловно оценят поисковики. Если есть замечания, предложения или просто захочется пообщаться, оставляйте комментарии :-).
wordpress-book.ru
Оптимизация CSS | GB: Блог о Wordpress и веб-разработке
Проводя техническое тестирование одного из клиентских сайтов с помощью PageSpeed — увидел одно из рекомендуемых изменений, которое многие, даже именитые разработчики, частенько упускают из вида. Оптимизация CSS файла — не такое уж и критическое изменение, но может здорово помочь при прохождении валидации и даст прирост скорости, пусть даже небольшой. Для нагруженных проектов даже незначительный прирост это уже здорово. Вся оптимизация заключается в том, чтобы написать CSS файл таким образом, чтобы браузер максимально быстро его прочитал. Дело в том, что они (в смысле, браузеры) читают файл стилей несколько по другому, чем мы с вами привыкли читать.
Как браузеры читают таблицы стилей?
Они читают их справа налево. Мы наоборот(я не беру арабов, им удобнее ). Рассмотрим подробнее:
div.nav > ul li a[title]Увидев этот селектор, браузер первым делом разбирает a[title], потом переходит левее к li, затем ul и, наконец, div.nav. Самый правый селектор, в данном случае это a[title] — называют ключевым селектором и по нему определяют эффективность всей конструкции в целом. Как видим, браузеру нужно потратить некоторое время, чтобы докопаться до истины. Пусть оно незначительное, но если таких строк много — все заканчивается печально.
Меньшее количество правил для проверки — ключ к увеличению производительности.
Dave Hyatt. Разработчик браузера Safari
Основная мысль — избегать подобных конструкций, ведь их не только сложно разбирать браузеру, но и человеку читать сложно. Использовать максимально простые и эффективные типы селекторов, для облегчения жизни и себе и людям.
Оптимизация CSS. Какие селекторы наиболее эффективны?
Ниже список селекторов, по убыванию эффективности.
- id (#nav)
- class (.nav)
- теги (h2, p, li, ul)
- смежные одноранговые (h2+p)
- дочерние (ul>li)
- потомки (li a)
- универсальный селектор (*)
- атрибут (a [rel=»external»])
- псевдо-классы и псевдо-элементы
Казалось бы, используем везде id и не знаем проблем, но не все так просто (хотя многие начинающие именно так и делают) Основная проблема — необходима уникальность каждого id, отсюда неоправданно большой файл стилей, ведь нужно каждый элемент описывать отдельно. С другой стороны — псевдо-классы очень удобная штука, но и самая неэффективная.
div #block //эффективно #block div //НЕ эффективно //хорошо #block .block //плохо p#block p.block 
Несколько советов от разработчиков Firefox по оптимизации CSS
- избегайте универсальных селекторов
- не используйте идентификаторы вместе с тегами и классами
- не используйте классы вместе с тегами
- избегайте селекторов-потомков
- теги не должны содержать дочерних селекторов
- наследование селекторов — это хорошо
- используйте области действия селекторов
В блоге разработчиков Mozilla статья недоступна на момент написания статьи, ей уже около 10 лет. Но, с тех пор принципы написания не поменялись и статья имеет ценность и сейчас. Что получается в итоге, надо ли бежать сломя голову и оптимизировать свои таблицы стилей? Вот тут по желанию, речь идет о миллисекундах ускорения. Возможно, вы даже не увидите прироста на своих проектах. Более того, есть некий баланс между написанием кода для машин (браузеров в данном случае) и читаемостью. Его тоже нужно учитывать, иначе можно выполнить такую оптимизацию CSS, что потом чёрт ногу сломит. Если тема заинтересовала, рекомендую почитать — Правила написания хорошего кода CSS и техническая оптимизация.
Удачного дня
gering111.com
Онлайн CSS оптимизатор
27 декабря 2013 / CSSНе спорю, в сети достаточно инструментов по оптимизации и сжатию CSS, тем не менее я хочу вам представить свой собственный.
Чем он отличается от других подобных инструментов?
- минимальное количество настроек,
- удобство использования, вы можете использовать его каждый день в своей работе,
- адаптивный дизайн под разные разрешения мониторов.
Например раньше я часто вручную оптимизировал свои CSS файлы, убирая переносы строк, лишние пробелы и точки с запятой на конце, естественно, когда мне требовалось оптимизировать очень большие куски кода, я начинал искать в гугле подходящие инструменты. Некоторые я добавлял в закладки и потом забывал про них.
И вот, где-то в октябре мне пришла в голову идея написать уже наконец свой собственный инструмент. Что я и сделал, тем самым сильно облегчив себе жизнь и оптимизировав огромное количество CSS файлов, которым без этого инструмента суждено было оставаться неоптимизированными навечно.

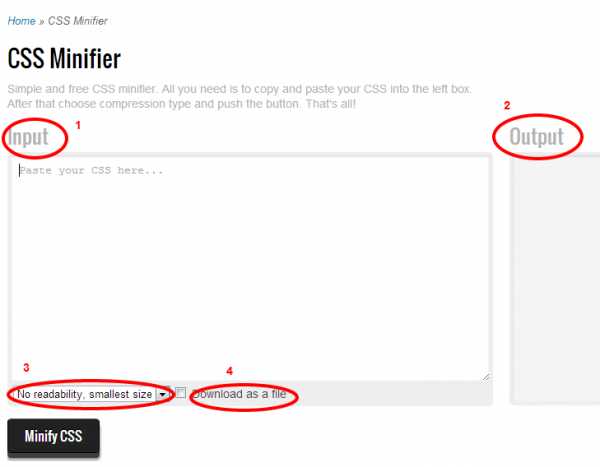
- 1 — исходный CSS,
- 2 — то, что получится в итоге,
- 3 — «No readability, smallest size» — будут удалены абсолютно все переносы строк и результрующий CSS будет в одну строчку, «Editable» — каждый селектор будет начинаться с новой строки и мы сможем спокойно редактировать файл в дальнейшем,
- 4 — если отмечен этот чекбокс, то результат будет загружен в виде файла.
Миша Рудрастых
Впервые познакомился с WordPress в 2009 году. С 2014 года меня можно встретить на WordCamp — официальной конфе по WordPress, иногда там выступаю. Также в настоящее время веду курсы по WordPress в Epic Skills.
Если вам нужна помощь с вашим сайтом или разработка с нуля, то могу порекомендовать хороших ребят. Просто напишите мне.
misha.blog
Оптимизация и сжатие CSS файлов
 Привет друзья. Продолжаем рассматривать оптимизацию нашего сайта. Вот пришло время рассмотреть оптимизацию CSS файлов, которые находятся на Вашем ресурсе. Сегодняшняя статья будет посвящена именно оптимизации и сжатию CSS.
Привет друзья. Продолжаем рассматривать оптимизацию нашего сайта. Вот пришло время рассмотреть оптимизацию CSS файлов, которые находятся на Вашем ресурсе. Сегодняшняя статья будет посвящена именно оптимизации и сжатию CSS.
Вы можете спросить у меня: а зачем это необходимо? Я скажу так, что оптимизируя CSS-файлы, мы с легкостью сможем уменьшать их размер, а соответственно будет увеличиваться скорость загрузки сайта, а я уже рассказывал, как влияет скорость сайта на SEO. При этом Вы можете сэкономить трафик для своего сайта.
Тем более, если мы начнем оптимизировать CSS, то с легкостью получим валидный файл, что тоже очень важно в настоящее время. Если у Вас сайт на WordPress, то там не так уже и много CSS-файлов, главное оптимизировать самый главный файл – style.css.
Как можно оптимизировать CSS файлы и уменьшить их размер?
- К оптимизации файлов стилей можно подойти различными способами. Во-первых, это можно сделать ручным способом, а во-вторых, это можно организовать при помощи различных и специализированных онлайн-сервисов. Мы постараемся в данной статье рассмотреть два метода.
- Давайте же подумаем, как можно вручную оптимизировать обычный CSS-файл:
- Можно удалить неиспользуемые комментарии в файле, либо же сократить их до минимального размера
- Можно удалить различные ненужные переносы и проблемы, но не стоит этим увлекаться, ведь код в любом случае должен быть читабельным
- Можно сделать объединение объектов, которые имеют одинаковые свойства
- Сделать оптимизацию шрифтов
- Сделать оптимизацию цветов, приведу пример. Вместо цвета #ffffff можно использовать #fff, то есть цвет будет тот же самый, зато меньше символов и так для каждого
- Сделать оптимизации отступов. Опять же приведу пример, можно заменить: padding: 10px 30px 10px 30px на padding 10px 30px
Вот, примерно, какую можно сделать оптимизации ручным способом. Хотя, возможно, это не все, но самое основное я рассказал.
Оптимизация и сжатие CSS файлов при помощи онлайн методов
К любым онлайн сервисам стоит подходить с особой осторожностью. Ведь они могут отредактировать файл так, что потом он просто не будет работать. Поэтому необходимо сделать резервную копию и это касается абсолютно всех файлов.
Существует множество различных сервисов, которые способны производить оптимизацию CSS, например:
- CleanCSS
- Online CSS Optimizer
Данные сервисы не сильно отличаются друг от друга. Все они, почти, используют одинаковые функции и библиотеки для сжатия, например CSSTidy.
На CY-PR имеется отличный сервис для оптимизации CSS, он доступен по следующей ссылке.
В текстовое поле необходимо вставить фрагмент CSS-кода и сделать (справа) настройки оптимизации и сжатия. После этого необходимо нажать на кнопку Оптимизировать CSS.
Я бы Вам советовал использовать стандартное сжатие для безопасности. Можно, конечно, попробовать все настройки и посмотреть результат. Результаты сжатия и оптимизации у Вас появятся внизу страницы, где будет показан оптимизированный код, а также его размер до оптимизации и после, ну и соответственно процент сжатия.

Ну и в конце хотелось бы сказать, что также было бы хорошо, если Вы объединяли стили в один файл. Ведь некоторые плагины и различные модули используют свои стили и создают отдельные файлы стилей, объединив это все, Вы также получите хорошую оптимизацию своего сайта, а также сэкономите место. И не забывайте также оптимизировать JavaScript.
Также советуем почитать на PressDev.RU
pressdev.ru
Оптимизация CSS для ускорения обработки браузерами | HTML и CSS
Оптимизация CSS для ускорения обработки браузерами
Всем привет.
Сегодня хочу поговорить о том, как браузеры обрабатывают правила CSS и как писать эти самые правила так, чтобы страница рендерилась быстрее.
Наверное, самый яркий пример тормозов, которые может вызвать CSS, это когда страница «дергается» при прокрутке в Ослике — это обычно связано с использованием :hover не у элементов <a>.
Итак, в связи с всеобщей тягой к ускорению веба, многие монстры интернета начали писать статьи и притворять в жизнь описываемые приемы. У Гугла есть статья про оптимизацию рендеринга в браузерах, у Мозиллы — про написание эффективного CSS. Я же хочу сделать «выжимку» из них ;-)
Как браузер обрабатывает стили
Ключевой момент — браузер читает правила справа налево. Мы же с вами пишем их слева на право. Чтобы почувствовать разницу, рассмотрим простой пример:
#global-wrapper ul.companies li a span { ... }Браузер делаем следующее: сначала он находит все элементы <span>, затем берет те из них, что содержатся внутри <a>, потом внутри <li> и так далее. Соответственно, процесс обработки такого правила довольно долгий.
Основные типы селекторов и их эффективность
Существует четыре основных типа селекторов, на которых основаны все остальные. Ниже они представлены в порядке уменьшения их эффективности с точки зрения скорости обработки:
#global-wrapper { ... } /* по id элемента — самый эффективный */.partners { ... } /* по классу */ul { ... } /* по тегу */*, [rel=external] { ... } /* универсальный — самый медленный */Как видите, любые другие правила можно составить на основе этих четырех. Принимая во внимание способ обработки стилей браузером и эффективность основных типов легко понять принцип ускорения.
Советы по написанию селекторов
Избегайте универсальных селекторовДелайте так, чтобы элементы наследовали стили от родителей или используйте классы для применения стилей к разным элементам.
Избегайте лишних селекторовНе используйте без нужды теги при селекторе по id или классу:
div#global-wrapper { ... } /* Плохо */#global-wrapper { ... } /* Хорошо */... li.categories { ... } /* Плохо */.categories { ... } /* Хорошо */Излишняя вложенность селекторов так же нежелательна:
#company-profile ul li { ... } /* Плохо (ul лишний, так как li может содержаться только внутри ul) */#company-profile li { ... } /* Хорошо */Используйте class и id — самые быстрые селекторыПо возможности старайтесь использовать в ваших правилах селекторы по id или классам — они самые эффективные.
Используйте :hover только для ссылок в IE7 и IE8Если вам нужно указать поведение элемента при наведении, используйте JavaScript.
Не используйте expressionЭкспрешены работают только в IE 5-7, но при этом замедляют рендеринг страниц. Вместо них можно использовать JavaScript.
Дополнительные материалы
Рекомендую ознакомиться с оригинальными статьями от Гугла и Мозиллы:
Еще есть небольшая заметка от Яндекса по поводу верстки новой страницы результатов поиска. Метод основан на указанных выше статьях.
vremenno.net
Оптимизация сайта и оптимизация стилей CSS
Оптимизация файлов стилей CSS. Ускорение сайта за счет оптимизации стилей CSS.
Продолжая тему «оптимизации и ускорения работы сайта», начатую в статье «Оптимизация WORDPRESS 3.3», давайте рассмотрим еще один из способов уменьшения скорости загрузки сайта на WORDPRESS. Данный способ оптимизации подходит не только для WORDPRESS, так как практически любой сайт использует CSS.
Данный способ оптимизации не просто уменьшает размер файла со стилями, он делает ваши CSS стили более организованными. На самом деле способ основан на сокращённой записи CSS свойств, таких как border, margin, padding, background, font, list-style.
Давайте рассмотрим пример полной записи этих CSS свойств:
div { /* свойство Margin */ margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; /* свойство Padding */ padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; /* Свойство Font */ font-style: normal; font-variant: small-caps; font-weight: 900; font-size: 100%; line-height: 1.3em; font-family: Tahoma, Geneva, sans-serif; /* Свойство Background */ background-color: #FFFFFF; background-image: none; background-position: 0px 0px; background-repeat: repeat; }В итоге мы получили 24 строчки кода, задав элементу свойства отступа снаружи «margin» равное 0 px, свойства отступа внутри «padding» равное 0 px, и задали размер жирному шрифту семейства «Tahoma, Geneva, sans-serif». Фон «background» данного блока будет залит белым цветом.
Теперь посмотрим, какой код мы получим в конце этой статьи оптимизировав данный CSS:
div{ margin:0; padding:0; font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif; background:#FFF }В итоге у нас получится всего 6 строчек кода CSS против первоначальных 24. В конце статьи будет рассмотрен способ, как еще больше сократить код CSS.
Давайте рассмотрим что именно, и как, мы оптимизировали и сократили:
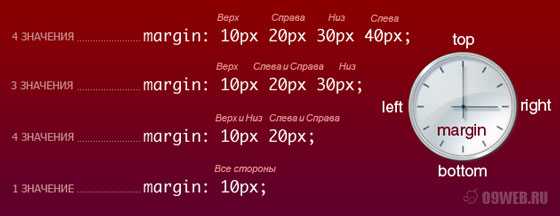
Сокращенная запись CSS свойства «margin»
Как сокращенно записать свойство «margin» подробно продемонстрированно на рисунке ниже:

Сокращенная запись CSS свойст border, padding делается аналогично свойству «margin».
Сокращенная запись CSS свойства «font»
Сокращаем CSS стили по максимуму. Пишем код CSS для каждого элемента в одну строку.
Как было обещано выше в статье, рассмотрим способ максимально короткого CSS кода. Давайте вернёмся к коду, который у нас получился после сокращенной записи свойств:
div{ margin:0; padding:0; font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif; background:#FFF }Давайте перепишем этот код в одну строку и избавимся от лишних пробелов, переводов строк и табуляций. В результате мы получим компактный и легко читаемый CSS код:
div{ margin:0;padding:0;font:normal small-caps 900 100%/1.3 Tahoma, Geneva, sans-serif;background:#FFF } /* Не ставьте символ «;» (точка с запятой) в конце Последнего свойства. Это также сократит ваш CSS код */Подводим итоги оптимизации CSS стилей.
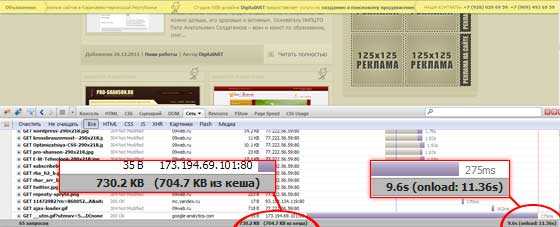
Давайте проведем замер скорости загрузки нашего сайта до оптимизации CSS стилей и после нее:
До оптимизации CSS

После оптимизации CSS

Подводя итоги проведенной оптимизации CSS кода, можно сделать вывод, что благодаря оптимизации уменьшилось время полной загрузки страницы (onload) и уменьшился полный объем страницы.
Прокомментировать статьюwww.09web.ru