Онлайн оптимизация css кода. Продолжаем ускорять загрузку лендинг пейдж. Html оптимизация
проверка валидности html, оптимизация css и настройка кодировки сайта
Устранение проблем с хостингом
Как описывалось в главе 3, технические параметры хостинга очень сильно влияют на продвижение сайта в поисковых системах. Среди параметров, негативно влияющих на продвижение, были выделены:
1. Низкий аптайм (время бесперебойной работы) хостинга. Если робот посетит сайт в момент, когда тот недоступен, он может быть понижен в ранжировании или вовсе исключен из индекса.
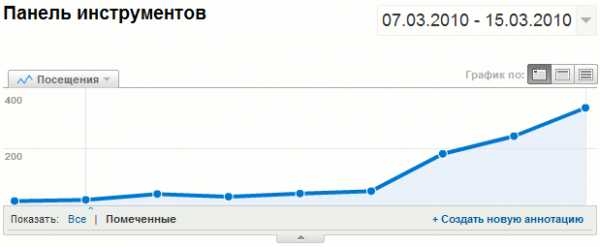
2. Длительное время отклика сервера. Чем оно ниже, тем лучше: посетители и робот смогут быстро получить доступ к сайту. Проверить время отклика сервера можно с помощью Яндекс.Вебмастер.
Аптайм измеряется в процентах: 100% – это значит, что хостинг был доступен 24 ч в сутки в течение года. Идеальный вариант. 99,9% – такой аптайм означает, что сервис был недоступен 45 мин. в месяц. 99,63%-95,72% – обычные показатели российских хостингов.3. Наличие IP сервера хостинга в спам-листах. Это не дает возможности корректно использовать формы, взаимодействующие с почтой на сайте.
При обнаружении на продвигаемом сайте хотя бы одной из этих проблем необходимо:1. Связаться со службой поддержки хостинга с просьбой о решении выявленных проблем. Возможно, потребуется перейти на более дорогой тариф.
Нельзя игнорировать проблемы с хостингом! Их необходимо решить ДО того, как вы начнете вкладывать деньги в продвижение сайта.2. Попытаться оптимизировать скрипты своего сайта. Возможно, они замедляют работу сервера. Для этого необходимо дать соответствующее задание веб-разработчикам.
3. Сменить хостинг, если проблема не решается другими способами. Этот процесс весьма сложный, трудоемкий, требующий специальных и актуальных знаний.
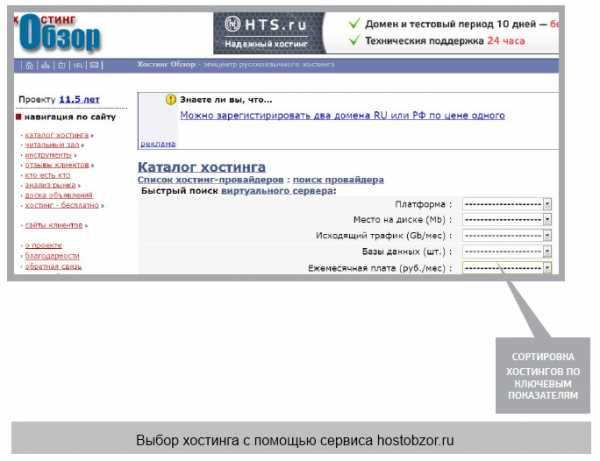
Для выбора надежного хостинга можно сравнить предложения компаний, фигурирующих в ТОПе поисковых систем по запросу «хостинг», прислушаться к рекомендациям на специализированных форумах или прочитать обзоры, например на сайте hostobzor.ru.

Проверка валидности HTML кода
Не только место размещения сайта имеет значение для успешной индексации сайта. Валидность html кода сайта может стать значительным препятствием в работе сайта. Например, если закрыты не все открывающиеся теги, то возможны серьезные проблемы в отображении сайта.
Требования W3C предельно жесткие, некоторые разработчики и оптимизаторы считают, что на крупных порталах их достижение практически невозможно и особого значения не имеет. Тем не менее, валидность html призвана обеспечить отсутствие ошибок восприятия кода различными браузерами и системами, что обеспечивает кроссбраузерность.Валидность html кода – это соответствие кода сайта общепринятым мировым стандартам W3C. Действительно, даже сайты основных поисковых систем не валидны на 100%.

Причины такого несоответствия просты:
1. Высокая трудоемкость стандартизации сайта и требование исключительного профессионализма веб-разработчика при валидации крупного динамического сайта.
2. Валидность html кода не дает полной гарантии кроссбраузерности, как и не страхует от существенных ошибок в случае использования старых браузеров.
Тем не менее, валидность html кода является неплохим бонусом для ранжирования сайта по самым конкурентным запросам, показывает серьезность ресурса.
Проверка сайта на соответствие стандартам W3C позволяет выявить критичные ошибки, из-за которых ваш сайт может некорректно отображаться в различных браузерах. Как правило, это ошибки, возникшие из-за небрежности или недостаточной квалификации веб-разработчиков.Валидность кода можно проверить с помощью сервиса http://validator.w3.org/. Он же покажет количество ошибок, их расположение и рекомендации по исправлению. Достичь валидности html кода можно путем анализа и последовательного исправления ошибок валидации.
CSS и оптимизация кода
Для индексирования важен размер документа — веб-страницы больше 10 Мб не индексируются, согласно информации Яндекса. Чем «легче» веб-страница, тем удобнее для пользователя: она быстрее грузится, «съедает» меньше трафика. Поэтому контролировать следует не только валидность, но и размер кода.
Зачастую в оптимизации нуждаются даже те страницы, размер которых составляет 1 Мб.Оптимизировать код помогает создание файла CSS. Это файл, в котором описываются стили документа.
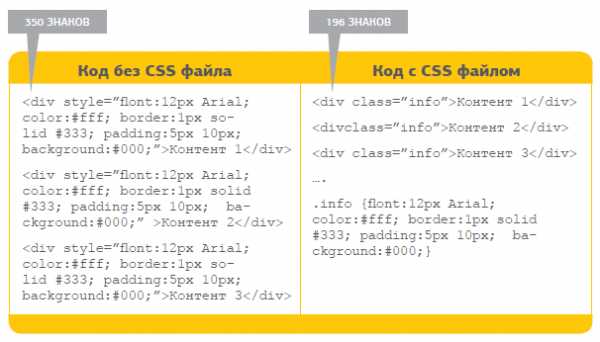
Есть два основных способа задания стилей: в самом HTML коде или в специальном CSS файле. В первом случае описание стилей задается на самой странице практически в каждой строчке; это делает код громоздким. Во втором случае описание стилей дается в отдельном файле, что сокращает объем HTML кода.

Как несложно заметить, в случае использования CSS файла объем HTML кода значительно сократился, нет необходимости повторять одни и те же стили несколько раз.
Если вы продвигаете крупный портал с высокой посещаемостью, не пренебрегайте оптимизацией HTML кода с помощью переноса стилей в специальный файл CSS. Не забудьте также провести оптимизацию самого CSS файла.Оптимизация CSS
Используя CSS файл, следует обеспечить его быструю загрузку с помощью компрессии или сжатия. Также следует провести его оптимизацию. Рассмотрим пример:
Правильная настройка кодировки сайта
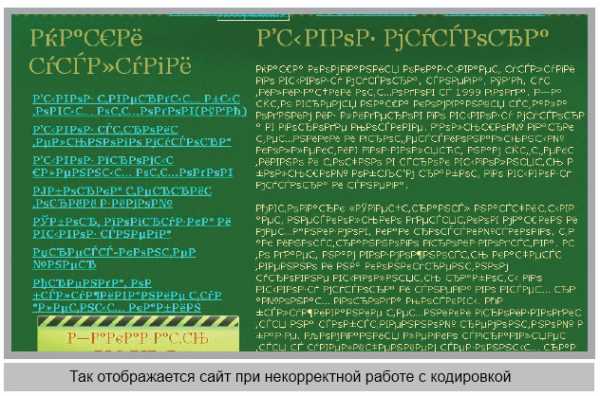
Еще один элемент кода сайта – кодировка, которая отдается и пользователю, и поисковым системам. Русскоязычный контент может корректно отображаться только при правильной настройке кодировки сайта, например, Windows-1251 или utf-8. При выдаче текста в кодировке, отличной от указанных, некоторые знаки и символы могут быть искажены, что приводит к потере потенциальных посетителей и некорректной индексации.
Проблема с кодировкой характерна в основном для старых сайтов, где страницы редактировались в инструментах типа Блокнот, при этом код сохранялся в одном из множества различных форматов. Браузеры не в состоянии самостоятельно распознать такие кодировки.
Есть несколько способов определить, какую кодировку отдает сайт:
1. С помощью веб-сервиса: в интернете много разных инструментов. Например, mysitemapgenerator или onlinewebtool. Также вы получите необходимую информацию в результате комплексного анализа сайта сервисом rooletka.
2. Открыв исходный код страницы в браузере, найдите тег <meta http-equiv="">. Например: <meta http-equiv="»Content-" type»="" content="»text/html;" charset="windows-1251»">. В конце тега и указывается правильная кодировка: windows-1251 или utf-8.

Если данных о кодировке нет, нужно исправить эту ситуацию. Необходимо настроить правильную выдачу кодировки сервером. Это может быть кириллица windows-1251 или utf-8. С данной задачей также справится веб-разработчик.
Вернуться назад: Техническая оптимизация сайта Читать далее: Настройка редиректов и статус-кодов
www.sembook.ru
Оптимизация html кода страниц сайта

На сайте все должно быть прекрасно – и юзабилити, и дизайн, и поведенческие факторы, и HTML-код. Хорошая работа с HTML-кодом демонстрирует поисковым системам, что владельцы ресурса очень серьезно заботятся о качестве. Наличие на сайте ошибок в коде или мусорных тегов приводят к нарушению функционирования ресурса, замедлению скорости загрузки страниц и другим неприятностям. Все это приводит к низкому уровню ранжирования сайта в поисковой выдаче. А это значит, что будет мало посетителей и низкие доходы.
Оптимизация кода страницы сайта – это довольно кропотливая и скрупулезная работа. К счастью, эту задачу можно автоматизировать и упростить при помощи специальных плагинов в системах управления контентом. Хорошие профессиональные конструкторы сайтов имеют внутренние функции для всестороннего тестирования сайта по многим параметрам. В том числе и проверка оптимизации кода и его чистоты. На что следует обратить внимание в первую очередь? Оптимизаторы уже разработали контрольный чек-лист, описывавший задачу по оптимизации кода.
Оптимизация метатегов
1. Title – заголовок страницы должен обязательно содержать главное ключевое слово. Именно этот фактор учитывается при определении релевантности сайта поисковому запросу. И если заголовок не является ответом на вопрос пользователя, маловероятно, что именно этот ресурс будет выбран для посещения. Важно соблюдать размер заголовка. Если название страницы будет длиннее примерно 65 символов, поисковик просто обрезает предложение и тогда пользователи увидят бессмысленный текст. Заголовки и подзаголовки могут включать дополнительные ключевые слова для расширения возможностей поиска.
2. Метатег description (описание) используется Google в качестве сниппета (кстати в недавнем прошлом google запустил структурированные сниппеты) – анонса сайта на SERP. Яндекс выбирает сниппет из любого места текста по своим принципам. Если сниппет окажется неудовлетворительным, можно просто отредактировать абзац на месте, где он находится.
3. Метатег keywords (ключевые слова) не играют особой роли. Но не мешает их все же тщательно прописать. В тексте количество ключевых слов сегодня не требует определенной численности. Гораздо важнее богатство словаря и использование специальной терминологии при развитии темы.
4. Текст форматируется при помощи каскадных таблиц стилей и сами CSS убираются со страницы в отдельный каталог. Это тоже приводит к снижению нагрузки на браузер и улучшению работы сайта. Основной текст нужно помещать как можно выше на странице, а все служебные теги убирать вниз.
5. Кроме всего вышеперечисленного, нужно использовать веб-совместимые шрифты. Иначе могут возникать сложности с отображением текста в браузерах.
Очистка кода от мусора (Оптимизация html кода)
Наличие излишних, ошибочных тегов, даже двойных пробелов могут сильно повысить вес страницы и замедлить работу сайта.
Валидация и стандартизация
Чтобы браузеры адекватно могли работать с сайтом, код должен соответствовать современному стандарту, что указывается в верхней строке HTML. Далее идет валидность кода. Этот параметр можно бесплатно проверить на сайте консорциума разработчиков WWW.
Оптимизация графики
Графика в хорошем качестве очень много весит и сильно перегружает ресурс. Все картинки хранятся не на страницах, а в отдельной директории и в сжатом состоянии. В теги Alt и Description (всплывающее описание картинки), в название файла полезно добавить ключевые слова. Это повышает видимость сайта в поиске по картинкам и облегчает поисковым роботам задачу индексации.
Оптимизация скриптов
По современным стандартам кодирования скрипты не должны располагаться на самой веб-странице, а, так же как и графические элементы, сжимаются и убираются в отдельный каталог. Поскольку эти полезные маленькие программы имеют большой вес.
Удаление битых ссылок
Поисковики отрицательно относятся к мертвым ссылкам, которые никуда не ведут и по которым нет живого трафика. Все нерабочие ссылки нужно отыскать и безжалостно удалить со страниц. Полезно заодно проверить и качество доноров. Ссылки с линкопомоек и незаконных проектов сильно вредят трасту сайта.
Семантическая разметка
Поисковые машины очень любят семантическую разметку, которая делает веб-страницы намного более информационно насыщенными. Однако веб-мастера и оптимизаторы насколько увлеклись этой семантикой, что уже и данный фактор почти находится под подозрением как серая оптимизация. Во всем следует соблюдать умеренность и почаще посещать сайты Google и Яндекс. Там можно много полезного узнать об актуальных требованиях к качеству сайтов и, в частности, HTML-кода.
Алгоритмы поисковиков постоянно меняются и важно своевременно узнавать последние новости, чтобы успеть переработать сайт до того, как он попадет под очередной фильтр. А то попасть под этот каток легко, а выбраться очень непросто.
В статье "Оптимизация интернет сайта" описаны общие принцыпы оптимизации сайта. Не забудьте ознакомиться.
Поделись с друзьями
Поделиться
Твитнуть
Поделиться
Плюсануть
Поделиться
Что еще почитать
mks-seo.ru
Онлайн оптимизация css
Доброе утро, дорогие друзья! Получилось так, что неделя посвящена, в большей степени, оптимизации и ускорению загрузки лендинг пейдж. Сегодня продолжим “маньячить” в этой области. На очереди оптимизация css кода. Я расскажу вам про онлайн сервис для оптимизации таблиц стилей.
Эти сервисы довольно просты и работают по принципу:
“Вставил неоптимизированный код. Подождал несколько секунд. Скопировал оптимизированный код”
Как видите – это довольно просто и не затратно, но не все находят время, чтобы заняться этим. А зря!
Онлайн оптимизация css
Первым делом следует уяснить, что не нужно бросаться в крайности. Дело в том, что, например, пробелы и переносы строк увеличивают общий вес страницы. Узнав об этом, вы можете начать удалять их все. В итоге, у вас будет совершенно не читаемый, но оптимизированный css код.
Это хорошо только в том случае, когда вы работаете один, и таблица стилей больше никогда не будет редактироваться, ну, или почти никогда. Так как, если вы работаете в команде, человеку, читающему ваш код, будет очень тяжело в нем разобраться.
Но даже, если вы сами взгляните на свою таблицу стилей через полгода, то вряд ли сможете легко понять, что в ней за что отвечает.
Поэтому оптимизируем, но не сходим с ума — это первое.
Второе — это то, что при использовании сервисов, которые предлагают оптимизацию css кода, важно понимать, что там происходит и что оптимизируется. Сейчас я покажу вам несколько примеров.
Например, цвета. Обычно, мы задаем их в стандарте RGB. Белый фон для элемента задается следующим образом
background: #ffffff;Но не все знают, что если первые 3 значения повторяются, то можно оставить только их. Например, так:
background: #fff; background: #000; color: #123;Следующее, что приходит на ум – это отступы (padding и margin)
padding: 10px 20px 10px 20px; /*вместо*/ padding: 10px 20px; margin: 15px 20px 15px 20px; /*вместо*/ margin: 15px 20px;Также, оптимизировать css код можно за счет сокращенного задания шрифтов:
font: bold 18px Verdana, Arial, sans-serif;Вместо:
font-size: 18px; font-family: Verdana, Arial, sans-serif; font-weight: bold;Как видите – одна строчка против трех. И таким образом, иногда, удается уменьшить вес таблицы стилей на 20 – 30%.
Третье, о чем стоит помнить, — это то, что всегда перед любой оптимизацией, будь то картинки или css, нужно делать резервную копию (на случай непредвиденной ошибки или еще чего). Просто возьмите себе за правило всегда делать копию перед редактированием.
Теперь – все. Переходим к сервису.
Обзор сервиса для онлайн оптимизации css кода.
Большинство людей пользуются такими популярными сайтами для оптимизации css кода:
alexvaleev.ru/cssoptimizer
css-school.ru/optimise
Функционал фактически одинаковый, простой и понятный. Но, проанализировав их, я нашел как плюсы, так и недостатки. Давайте посмотрим на один из них — css-school.ru/optimiser
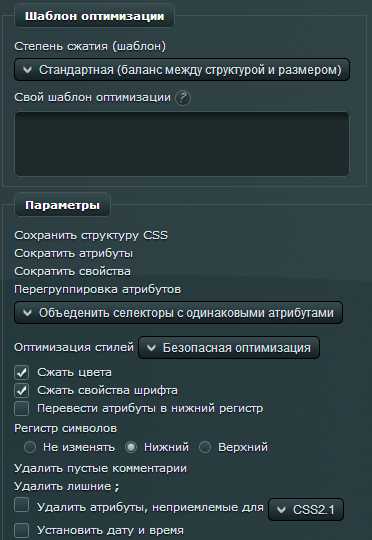
Слева окно для вставки css кода, а справа настройки параметров оптимизации. Разберем подробнее окно.

Степень сжатия.
Для того, чтобы текст оставался удобочитаемым, необходимо поставить стандартную степень сжатия, в таком случае каждое новое свойство будет писаться с новой строки. Если выставить «высокую» или «максимальную», то размер файла будет меньше, но все будет записано в одну строчку. Это не очень удобно для дальнейших правок, но если их не будет, то смело можете ставить «максимальную».
Следующим идет окно для задание своих шаблонов оптимизации, его пропустим.
Далее идет вкладка, позволяющая выбрать, объединять селекторы с одинаковыми свойствами. Здесь все зависит от проекта и задач. Если вы писали css код строго в определенной последовательности и у вас все строго друг за дружкой, то не следует выбирать объединение селекторов. Так вам легче будет ориентироваться в коде.
Оптимизация стилей. Оставляем – “безопасная”
Сжатие цветов и свойств шрифтов – это то, о чем я вам говорил. Хотя и со сжатием свойств шрифтов — проблема. Он не оптимизирует код, как я вам рассказывал выше.
Остальные настройки не вызывают вопросов. В общем я заметил, что все русскоязычные сервисы для онлайн оптимизации css кода, страдают “болезнью”. Они не оптимизируют css3 код. Что заставило меня полностью отказаться от подобных оптимизаторов.
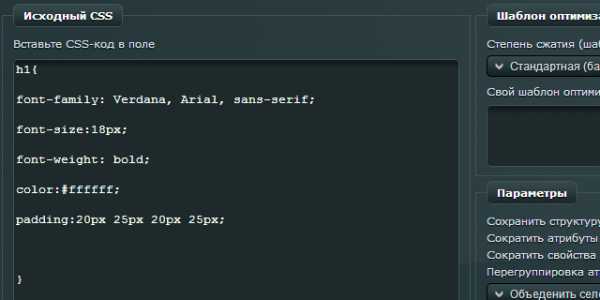
Для примера, я ввел следующий код :

Специально написал с пропусками строк, все подробно и т.д. И ожидал увидеть нечто подобное:
h2 { color: #fff; padding: 20px 25px; font: 700 18px Verdana, Arial, sans-serif }Но к сожалению получилось всего лишь так:

Семь строчек, вместо пяти. Это меня не устраивало. Я же хотел найти и рассказать вам о более качественном материале. Так как понимаю, что некоторые не знакомы с сокращенными видами записей стилей.
А некоторый функционал сервисов мне показался лишним, ну или псевдофункционалом. Для того, чтобы создать видимость “навороченности” ресурса. Ну зачем мне галочка напротив «сокращать цвета». Конечно, если я пришел оптимизировать свой код, то мне нужно более короткое описание всего, что возможно! (Мое мнение)
Итак, я продолжил поиск и нашел тот самый ресурс, который удовлетворил мои потребности в оптимизации css кода. Это — devilo.us
Действительно потрясающий сервис, который я смело могу рекомендовать вам. Функционал такой же, как и у прошлых сайтов. Но этот справился с задачей на 100%. Смотрите:
Как вы могли заметить, процент сжатия 43.3%, а на прошлом сайте было 25%. В байтах – это вышло 58 > 37. Вот такой я зануда. Но когда css файл имеет 3000 строк, то такая оптимизация может сократить вес документа вдвое.
Конечно, со временем вы научитесь писать сразу оптимизированный css код, и подобные сервисы вам будут нужны все реже и реже, но проверить себя не мешает. Хотя бы на наличие лишних пробелов и пропусков строк.
А на сегодня – все. До скорых встреч.
smartlanding.biz
CSS оптимизация — делаем загрузку сайтов более быстрой / Dimox.name
Занимаясь оптимизацией своих сайтов, большинство веб-мастеров (автор сего блога не исключение), совершенно забывают про оптимизацию каскадных таблиц стилей (CSS), как одной из составных частей любого интернет-ресурса.
Вынесение стилей отображения различных элементов страниц в отдельный файл безусловно ускоряет загрузку страниц сайта, поскольку CSS-файл кэшируется браузером (если такая функция ему дозволена) и в последующем подгружает его не из Интернета, а прямо с Вашего компьютера.
Но даже в таком случае можно получить еще больший эффект от использования каскадных таблиц стилей (которые порой занимают десятки килобайт кода), оптимизировав этот самый CSS.
И вот тут на помощь приходят простые и удобные в использовании он-лайн сервисы – CSS-оптимизаторы.
Путем поиска в Гугле нашлось несколько подобных инструментов, готовых помочь разрешить поставленную задачу (все сервисы буржуйские):
Что выполняют данные сервисы для получения результата. Они объединяют однородные классы, удаляют ненужные свойства, пробелы, отступы и так далее. В результате получается нечитабельный для веб-мастера код, однако при оптимизации наибольшего в размере файла CSS разница в загрузке страниц становится значительной.
Многие пользователи широкополосного Интернета не увидят в этом смысла, поскольку большинство сайтов у них открывается быстро. Но представьте себе: если каждый сайт станет загружаться хотя бы на 10% быстрее, то сколько времени Вы сохраните за неделю, месяц? А за год? При этом стоит учитывать и факт экономии трафика. Она тоже может стать впечатляющей. Ведь (перефразирую известную пословицу) килобайт мегабайт бережет ;).
Что тестировалось
Для тестирования результатов оптимизации я использовал файлы CSS следующий сайтов:
- Хабрахабр – новости интернет-индустрии;
- news2 – Новости 2.0;
- iXBT.com – IT-новости;
- Данный блог.
Дабы ничего не усложнять, настройки оптимизаторов я оставлял по умолчанию. Будем считать, что они оптимальны и предназначены для среднего юзера.
Результаты тестирования
Сервис / После оптимизации / Уменьшение, % / Комментарии
Первым тестился Хабрахабр с его 40.69 килобайтовым CSS.
- CSS Optimizer / 23.25 KB / 42.86% / Уменьшилась высота строк, потеряли жирность некоторые заголовки, уменьшился шрифт некоторых ссылок. В принципе, даже эти недочеты не мешают удобству просмотра страницы, поскольку изменения касаются второстепенных элементов.
- Clean CSS / 29.13 KB / 30.1% / Никаких изменений не произошло.
- CSS Compressor / 21.69 KB / 46.7% / Также никаких изменений.
Следующими идут «Новости 2.0». Размер CSS – 18.15 KB.
- CSS Optimizer / 10.46 KB / 42.34% / Практически никаких изменений не произошло, кроме незначительного увеличения шрифта в двух строках. В целом на юзабилити это никак не отразилось.
- Clean CSS / 11.40 KB / 38.7% / Все осталось на месте.
- CSS Compressor / 8.94 KB / 50.74% / Увеличились отступы, потеряли центровку некоторые элементы, испортились стили для некоторых типов ссылок.
Теперь тестим iXBT.com. Размер CSS – 15.47 KB.
- CSS Optimizer / 11.60 KB / 25.06% / Правая колонка уплывает вниз, что однозначно сказывается на юзабилити.
- Clean CSS / 11.74 KB / 24.4% / Совсем незначительное изменение отступов в некоторых местах.
- CSS Compressor / 7.32 KB / 51.75% / Полнейшее искажение внешнего вида страницы. Ее просто не узнать.
Последним в тест попадает CSS моего блога. Его размер – 12.02 KB.
- CSS Optimizer / 7.60 KB / 36.75% / Исчезает белый фон, изменяются отступы некоторых элементов и высота строк.
- Clean CSS / 9.65 KB / 24.5% / Все на своих местах.
- CSS Compressor / 4.74 kB / 60.54% / Полностью теряется форматирование страницы. «Ни в какие ворота не лезет».
Делаем выводы
Оптимальные результаты в соотношении качество/размер показал сервис Clean CSS. CSS, оптимизированный через него, на всех тестируемых сайтах все оставил на своих местах. Причем размер файла в среднем ужимается на целую треть. Помимо этого сам код, при настройках по умолчанию, не сгребается в кучу, а остается таким же читаемым, как в исходном варианте.
Более того, сервис показывает полный лог изменений, т.е. что и в какой строке было подкорректировано, а код отображается с подсветкой синтаксиса. Посему данный сервис заслуживает похвалы и его смело можно использовать для целей оптимизации CSS файлов.
Пользоваться остальными двумя вариантами – CSS Optimizer и CSS Compressor – стоит только в конкретном случае, «примерив» на сайте корректность работы оптимизированного стилевого файла.
Таким образом, оптимизация CSS может значительно ускорить загрузку сайтов без необходимости внесения кардинальных изменений в структуру страниц. Да и стоит учитывать, что все еще большАя часть интернет-пользователь подключается по диалапу.
И напоследок.
Перед оптимизацией CSS-файлов с помощью одного из указанных инструментов я бы посоветовал сохранять оригинальный, удобочитаемый файл стилей, дабы в будущем можно было, как и прежде, с удобством вносить в него необходимые поправки.
* * *
Онлайн-покер является в последнее время весьма популярным занятием, которое позволяет людям становится финансово обеспеченными. Ты можешь скачать покер и стать одним из них.
dimox.name
10 инструментов для оптимизации CSS / Полезное в сети / Постовой

Оптимизация CSS — это процесс удаления ненужного или лишнего кода в файлах CSS, чтобы уменьшить размер файла с целью увеличения скорости загрузки страницы. Вашему вниманию предлагаются 10 инструментов для оптимизации CSS, способных помочь вам организовать и оптимизировать свой CSS код быстро и легко.
Смотрите также:CSS3 генераторы. Самые актуальные14 онлайн редакторов JavaScript кода
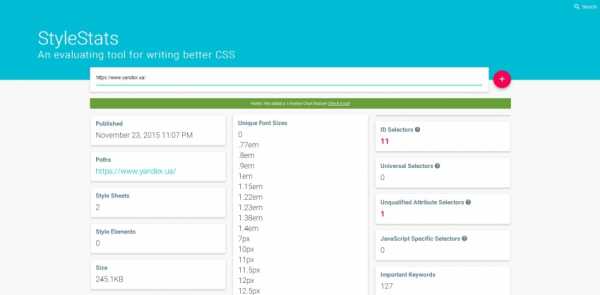
StyleStats
Сервис StyleStats собирает и анализирует статистику CSS для любого сайта. Показывает ошибки и дает советы по их устранению.
Critical Path CSS Generator
Онлайн-инструмент для ускорения и оптимизации скорости загрузки сайта. Все мы сталкивались с проблемой ожидания отрисовки страницы, пока не загрузятся все подключаемые скрипты и стили. Иногда на тяжелых сайтах для подгрузки всех файлов требуется много времени. С помощью сервиса Critical Path CSS Generator можно обойти эту проблему. Он позволяет сгенерировать CSS код таким образом, чтобы при открытии страницы мгновенно загружалась часть до так называемого газетного изгиба (первый экран). Такой метод положительно сказывается на поисковой оптимизации.
Helium
Helium — инструмент в виде скрипта для обнаружения неиспользованного CSS на страницах веб-сайта. Он работает на основе javascript и запускается в браузере.
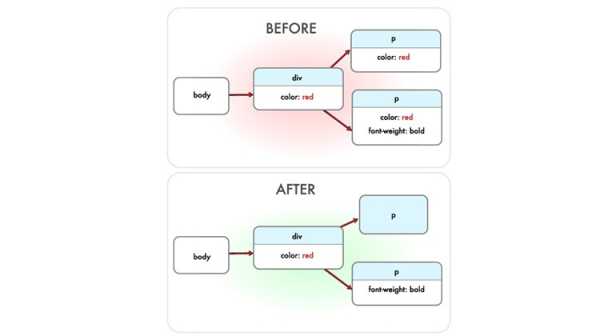
CSS Ratiocinator
CSS Ratiocinator автоматически переформирует ваш CSS и cгенерирует новую таблицу стилей с более элегантным и лаконичным кодом очистив при этом лишние свойства, которые наследуются дочерними элементами. Скрипт формирует новые таблицы стилей на основе дерева элементов (DOM). В итоге должен получиться чистый и оптимизированный код CSS.
Recess
Это простой и привлекательный инструмент для оптимизации CSS, построенный на основе LESS.
CSS Lint
Сервис для оптимизации CSS — CSS Lint указывает на проблемы с вашим CSS кодом. В его задачи входят поиски неисправности и признаки неэффективности.
Parker
Parker представляет собой инструмент для анализа таблицы стилей CSS. Он считывает показатели ваших таблиц стилей и сообщает об их сложности.
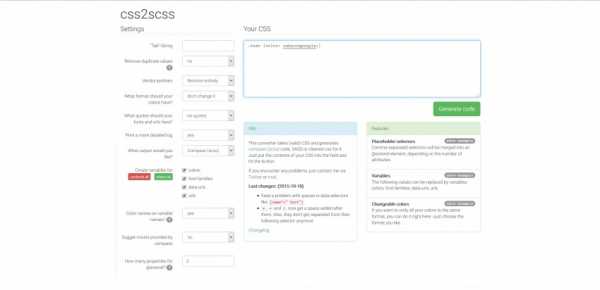
css2scss
С помощью этого инструмента можно конвертировать код CSS в SCSS или SASS.
mincss
Скрипт, который убирает все лишнее из вашего CSS кода.
CSS Minification Benchmark
Еще один скрипт для платформы Node.js, который позволяет очистить CSS от всякого мусора.
postovoy.net
Несколько способов оптимизировать CSS и JavaScript для ускорения загрузки сайта
От автора: для чего нужно оптимизировать CSS и JavaScript? Когда дело касается онлайн-бизнеса, пользовательское восприятие является ключевым фактором. Неважно, ведете ли вы нишевый блог, SaaS сайт или интернет-магазин. Если вы не заботитесь о том, как пользователи воспринимают ваш продукт, не надейтесь, что они когда-либо что-нибудь купят.
Впрочем, любой бренд может улучшить опыт взаимодействия пользователя с сайтом, обращая внимание на некоторые факторы.Примером таковых является скорость загрузки. Большинство владельцев веб-сайтов это упускают из виду.
Увеличение скорости загрузки интернет-страницы с восьми до двух секунд может увеличить коэффициент конверсии до 74 процентов. Это значит, что медленный сайт может стоить вам практически половины потенциальных клиентов.
Полная картина с помощью PageSpeed Insights
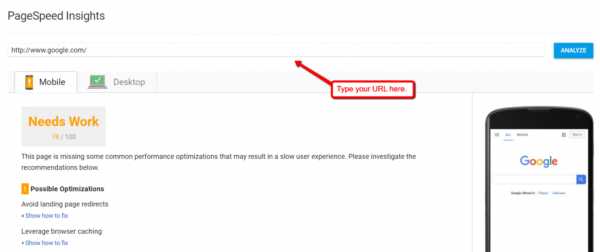
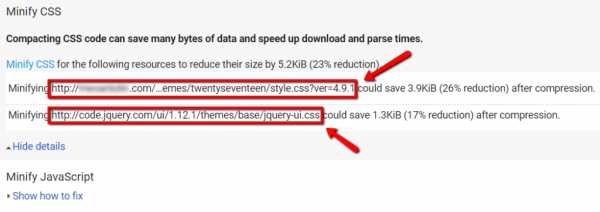
Чтобы выявить проблемы вашего веб-сайта, которые влияют на скорость загрузки страницы, можно использовать Google PageSpeed Insights. Это бесплатный инструмент, который автоматически сканирует и стационарную, и мобильную версии сайта.

Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнееКроме обнаружения проблемных моментов, PageSpeed Insights также предоставляет много полезных рекомендаций. Владельцы сайтов, которые никогда не задумывались о скорости загрузки страницы, могут обратить внимание на следующие моменты:

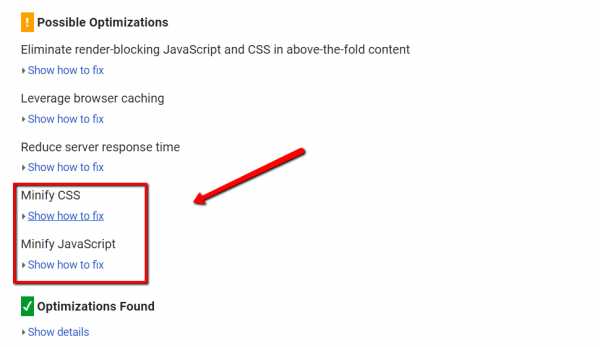
На данном изображении показано, что CSS и JavaScript замедляют ваш сайт. Хотя это и похоже на задачу для продвинутых веб-разработчиков, их очень легко оптимизировать с помощью соответствующих инструментов. Давайте сразу рассмотрим, что нужно сделать, чтобы минимизировать CSS и JavaScript ресурсы.
Определить код, который нужно минимизировать
Минимизация кода – это процесс удаления символов, которые не выполняют никакие функции, кроме улучшения читаемости кода.Например, однострочные комментарии помогают разработчикам понять, что делает конкретный раздел кода. Это действительно облегчает анализ кода и исправление багов, но, в то же время, значительно увеличивает размер.
При минимизации мы убираем эти лишние символы и тем самым уменьшает траффик и увеличивает скорость загрузки страницы. С помощью PageSpeed Insights вы легко можете определить, какой код нужно минимизировать. Просто нажмите ссылку «Показать, как исправить» и найдите данный ресурс через систему управления контентом (CMS) или через FTP.

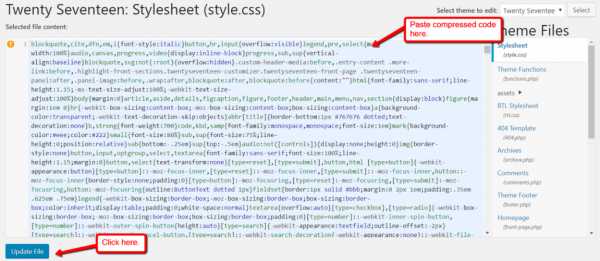
Например, если веб-сайт работает на WordPress, тогда весь код должен быть доступен для редактирования в панели «Редактор». Ее можно найти в разделе «Внешний вид» панели администрирования.

Оптимизация кода
Теперь, когда вы определили, какой код нужно минимизировать, пора узнать, как это сделать. Наверное, самый легкий способ минимизировать код – это применить автоматизированные инструменты. Если речь идет о CSS и JavaScript, то наилучшими инструментами для минимизации кода являются CSS Minifier и JSCompress.
Использование CSS Minifier
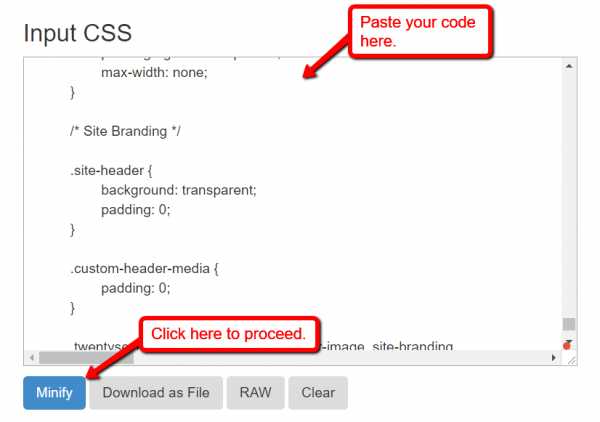
CSS Minifier – это бесплатный и простой инструмент для сжатия CSS-ресурсов. Все, что вам нужно сделать, это вставить код в поле ввода, задать уровень сжатия и нажать кнопку «Minify».

Процесс минимизации кода может занять от нескольких секунд до минуты, в зависимости от его размера. Новый код можно вставить через интерфейс CMS или FTP.
Важно: В качестве меры предосторожности, не забудьте сделать копии кода перед тем, как вносить в него изменения. Проще всего сделать офлайн копии или копии в облаке.

Чтобы проверить, сработала ли минимизация, выполните еще один тест через PageSpeed Insights. CSS файл, который недавно был сжат, не должен больше выдавать сообщение «минимизируйте CSS».
Использование асинхронной загрузки для JavaScript
В отличии от CSS, оптимизация JavaScript выполняется немного сложнее. Перед тем, как пропустить код через JSCompress, нужно сначала рассмотреть вариант асинхронной загрузки кода.
Асинхронную загрузку часто называют «отложенной загрузкой», но, в контексте JavaScript, такой вид загрузки работает посредством функций динамической загрузки.
Чтобы осуществить асинхронную загрузку, просто добавьте тэг async в код вызова .js-файла. Это можно сделать в исходном HTML-коде вашего веб-сайта. Ниже приведен пример того, как это сделать:
<script src="yourscript.js" async></script>
<script src="yourscript.js" async></script> |
Чтобы получить дополнительную информацию о том, как это работает и где используется, перейдите по этой ссылке.
Объединение JavaScript-файлов
Следующий момент, которому нужно уделить внимание, если речь идет об оптимизации JavaScript, это объединение нескольких файлов на одной странице. Это уменьшит количество HTTP-запросов браузера и, соответственно, увеличит скорость загрузки страницы.
Например, вместо того, чтобы вызывать несколько .js файлов в исходном коде:
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее<script src="http://www.yoursite.com/menu.js"></script> <script src="http://www.yoursite.com/tools.js"></script> <script src="http://www.yoursite.com/footer.js"></script>
<script src="http://www.yoursite.com/menu.js"></script> <script src="http://www.yoursite.com/tools.js"></script> <script src="http://www.yoursite.com/footer.js"></script> |
Вы всегда можете объединить их в один JavaScript-файл, используя редактор кода, и вызвать все за один раз:
<script src="http://www.yoursite.com/all.js"></script>
<script src="http://www.yoursite.com/all.js"></script> |
Чтобы еще больше ускорить время обработки скриптов, попробуйте опустить тэги http и type. Например, вместо:
<script src="http://www.yoursite.com/all.js" type="text/javascript"></script>
<script src="http://www.yoursite.com/all.js" type="text/javascript"></script> |
Просто введите:
<script src="//www.yoursite.com/all.js"></script>
<script src="//www.yoursite.com/all.js"></script> |
Использование JSCompress
Наконец, JSCompress так же прост в использовании, как и CSS Minifier. Просто вставьте код в область ввода и нажмите на кнопку «Compress JavaScript».

Дальше перейдите к вкладке «Output», чтобы просмотреть сжатый JavaScript:

Удаление ненужного кода
Следующей проблемой функционирования является наличие ненужного или повторяющегося кода. Обычно такое случается, когда элементы страницы удаляются и код остается неиспользованным.
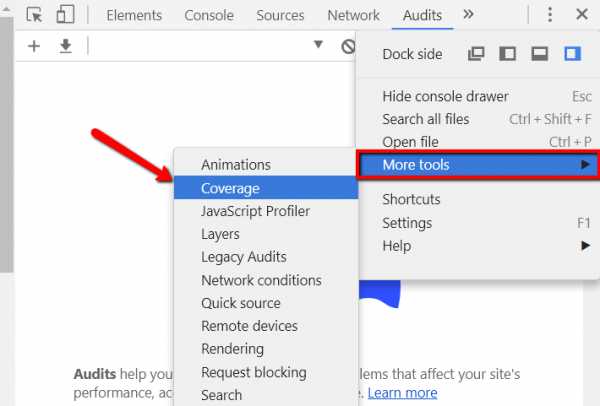
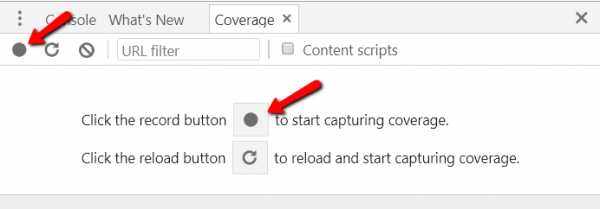
Найти ненужный код очень легко, если использовать встроенные инструменты для разработчиков в Google Chrome. Для этого нужно открыть главное меню, выбрать «Дополнительные инструменты» и затем «Инструменты для разработчиков».

Не забудьте, что вам нужно находиться на той странице, которую вы хотите оптимизировать. В открывшейся панели инструментов для разработчиков, нажмите на «Coverage» в подсекции «More Tools» меню настроек.

Так вы откроете вкладку «Coverage» в Developer Console. Дальше нажмите на «Instrument Coverage», чтобы начать проверку.

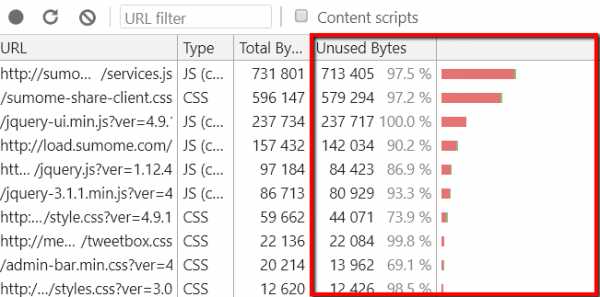
После окончания проверки вы увидите список ресурсов с объемом неиспользуемого в них кода в битах. Этот список отображается справа в многостолбцовом отчете с цветовым выделением.

Если вы проверяете код в первый раз, то найдете в этом списке сочетание ресурсов CSS и JavaScript. Ознакомьтесь с этим списком внимательно, чтобы узнать, используются они или нет.

Удаление всех лишних элементов кода один за другим является трудоемким процессом. Но если вы хотите обеспечить лучший опыт взаимодействия пользователей, то это необходимо сделать. Имейте в виду, что неиспользуемый код может со временем накапливаться, так что запланируйте себе, когда в следующий раз вам нужно будет снова почистить ресурсы.
Заключение
Процесс оптимизации CSS и JavaScript кода может показаться на первый взгляд очень сложным. Но, если использовать правильные инструменты и web host, то вам не нужно быть продвинутым веб-разработчиком, чтобы сделать это.
Автор: Gary Stevens
Источник: https://www.sitepoint.com/
Редакция: Команда webformyself.
Современные тенденции и подходы в веб-разработке
Узнайте алгоритм быстрого профессионального роста с нуля в сайтостроении
Узнать подробнее
Практика оптимизации сайта: ускорение загрузки Вашего сайта в разы
Узнайте как ускорить загрузку сайта .
Научитьсяwebformyself.com
Ускорение загрузки страниц сайта. Оптимизация изображений, css, html и php кода. Настройка .htaccess
В этой статье я хочу поделиться своим опытом оптимизации и ускорения загрузки сайтов. В качестве примера будет использоваться блог на Wodrpress, так как он идеально подходит для приведения примеров. В дополнение ко всему это очень популярная CMS и многим будет интересно узнать, как можно ускорить загрузку сайта и повысить Page Speed страниц. В этой статье я очень подробно и пошагово буду объяснять, как оптимизировать и ускорить свой сайт, поэтому любой желающий даже без знаний html, css и php сможет без проблем ускорить свой сайт. На этом вступительная часть заканчивается, и мы сразу переходим к делу.
Подготовка к оптимизации и ускорению загрузки страниц сайта
Первым делом нам нужно подготовить все необходимые инструменты, которые могут нам потребоваться при оптимизации сайта. Для начала нам понадобится браузер Mozilla Firefox. Я выбрал именно его, так как он наиболее подходящий для наших целей и к нему много разных дополнений. Затем нам потребуется скачать и установить дополнение для Mozilla Firefox. Оно называется Firebug. Скачать Firebug можно перейдя по этой ссылке. После установки этого дополнения нам потребуется скачать и установить еще одно под названием Page Speed, которое можно найти по этому адресу.
Ну и в завершение для оптимизации нашего сайта нам потребуется текстовый редактор Notpad++ для редактирования файлов и FTP клиент для их закачки на сервер. Итак, скачав и установив все необходимые инструменты для оптимизации, переходим к самой оптимизации сайта.
Ускорение загрузки страниц сайта — оптимизация изображений (графики)
Как ни странно, но множество людей забывают оптимизировать изображения на своих сайтах. Сюда входят картинки для статей, логотипы, изображения кнопок и т.д. Одним словом вся графика используемая на сайте. Оптимизировав все изображения, вы можете значительно ускорить загрузку своего сайта за счет уменьшения его веса. Ко всему этому на данный момент поисковики начали учитывать уровень оптимизации, и при равных условиях выше позиции в выдаче займет тот сайт, который сильнее оптимизирован, поэтому стоит отнестись к этому очень серьезно (Поисковая оптимизация страниц сайта).
Первым делом давайте рассмотрим очень хороший сервис для оптимизации изображений от Yahoo. Его вы можете найти по этому адресу. Для начала работы вам нужно перейти во вкладку «UPLOADER», нажать кнопку «Select files and smush» и в открывшемся окне указать изображения, которые вы хотите оптимизировать. После загрузки файлов вам остается лишь скачать их и заменить на сервере.
Хочу заметить, что иногда оптимизированные изображения могут менять свой тип, например с gif на png. В этом случае вам нужно будет изменить путь к картинке, указав в конце вместо старого расширения новое. В случае статей, то проще будет заново добавить изображение. Если же картинка являлась элементом темы (шаблона), то вам придется изменить путь к ней в таблице стилей используемой темы, но зачастую эти изображения не приходится оптимизировать, так как над этим уже позаботились разработчики, но бывают и исключения.
Для того чтобы это проверить зайдите на страницу, которую вы хотите оптимизировать и ускорить, запустите Firebug, который зачастую находится в правом нижнем углу браузера и перейдите во вкладку «Page Speed» после чего нажмите «Analyze Performance». Во вкладке «Optimize images» вы можете увидеть все изображения, которые рекомендуется оптимизировать. Просмотрев их, вы можете принять решение, стоит ли это делать или нет. Если выгода небольшая, то можно оставить как есть. Зачастую в этом случае данная вкладка отмечена зеленой галочкой и это означает, что с оптимизацией изображений у вас все в порядке.
Ускорение загрузки страниц сайта — оптимизация CSS, HTML, PHP
Также немного можно ускорить загрузку сайта сжимая и уменьшая размеры файлов таблиц стилей (Каскадные таблицы стилей CSS — Часть 1 — Необходимый минимум знаний для работы с CSS), а также HTML и PHP файлов. На этом можно выиграть лишние миллисекунды в зависимости от скорости интернета и размера этих самых файлов.
Суть сжатия CSS, HTML и PHP файлов состоит зачастую в удалении лишних пробелов. Честно сказать я не полностью использую данную технику, так как мне часто приходится что-то менять в коде, а программное сжатие затруднит этот процесс. Я нашел свой выход и решил потратить какое-то время и вручную удалить все лишнее. Как ни странно, но покопавшись в файлах шаблона можно найти много ненужных вещей. К примеру, код отвечающий за вывод некоторых функций, если они существуют. Это сделано для удобства пользователей, чтобы они не изменяли код шаблона вручную после установки разных плагинов. В нашем случае мы можем избавиться от лишнего кода удалив его. При необходимости его можно будет вернуть в любой момент.
Что касается таблицы стилей (CSS), то здесь тоже можно удалить лишние пробелы по своему вкусу. Я пробовал оптимизировать CSS программно, но тогда она приобретает трудно читаемый вид и в нее сложно вносить изменения. В итоге я принял решение провести оптимизацию вручную. Большого эффекта это не дало, но я уменьшил размер таблицы стилей на несколько килобайт, что ускорило загрузку сайта на несколько десятков миллисекунд. Опять же выигранное время зависит от скорости интернета и многих других факторов.
Итак, давайте подведем итог по оптимизации CSS, HTML и PHP файлов. Одним словом не стоит пренебрегать оптимизацией этих файлов. В большинстве случаев это не даст большого выигрыша по времени, но поможет немного ускорить загрузку вашего сайта.
Также рекомендую по возможности объединять файлы в один, к примеру таблицы стилей. Это поможет ускорить сайт за счет уменьшения количества соединений. Для примера возьмем плагин постраничной навигации в WordPress, о котором я писал в статье «Постраничная навигация в WordPress. Плагин WP-PageNavi и его настройка». Для этого открываем файл CSS плагина WP-PageNavi и копируем все правила в файл CSS вашей темы. Затем заходим в административную панель и отключаем «Использование собственной таблицы стилей».
Помимо всего этого существуют еще и другие методы ускорения загрузки страниц сайта, такие как архивация таблиц стилей и т.п. В этом случае данные передаются пользователям в сжатом виде, но статистика показывает, что это эффективно лишь, если мы сжимаем большие файлы. Об этом я намерен рассказать в последующих статьях, а теперь переходим к следующему этапу оптимизации и ускорения сайта – настройка .htaccess.
Ускорение загрузки страниц сайта – Включение кэширования браузера. Настройка файла .htaccess
Этот метод является очень действенным, если на вашем сайте преобладают постоянные посетители. При помощи настройки .htaccess можно сделать так, что при загрузке страницы браузеру будут передаваться определенные HTTP заголовки, которые скажут ему кэшировать нужные нам данные, например изображения на сайте. В этом случае при переходе посетителей на другие страницы часть данных будет браться с КЭШа и загрузка страниц очень сильно ускориться. Помимо этого это способствует экономии интернет трафика пользователями.
Прежде чем приступить к настройке .htaccess хочу заметить, что данный способ не всегда есть выгодным. К примеру, если у вас на сервере статика обрабатывается nginx-ом (нужно будет исключить нужные нам расширения файлов перед активацией кэширования браузером), то включение данной функции может увеличить нагрузку на apache, что приведет к увеличению нагрузки на сервер.
Для того, чтобы активировать кэширование браузера нам нужно добавить следующие настройки в файл .htaccess.
<IfModule mod_expires.c> # включить установку http-заголовков expires ExpiresActive on # установление даты по умолчанию (2592000 секунд – 30 дней) #ExpiresDefault A604800 # можно отсчитывать время от момента последнего изменения запрашиваемого объекта #ExpiresDefault M604800 # также можно задавать время отдельно для различных типов объектов # для html-страниц #ExpiresByType text/html A2592000 # для текстовых файлов #ExpiresByType text/plain A2592000 # для изображений ExpiresByType image/gif A2592000 ExpiresByType image/jpeg A2592000 ExpiresByType image/png A2592000 ExpiresByType image/ico A2592000 #Для файлов CSS и Javascript ExpiresByType text/css A2592000 ExpiresByType text/javascript A2592000 ExpiresByType application/javascript A2592000 </IfModule>Знак «#» перед текстом означает, что строка закомментированная. Чтобы активировать нужные нам настройки просто удалите знак «#» перед «Expires». Если же вы хотите отключить кэширование какого-то объекта, но не хотите удалять код, то просто закомментируйте нужную вам строку, поставив впереди знак «#».
Приведенный выше код ускоряет загрузку страниц сайта за счет кэширования изображений, таблиц стилей и Javascript. Включать кэширование HTML можете по желанию, но у меня это вызвало отказ защиты от спама, что сделало невозможным оставление комментариев.
Итак, для того чтобы ускорить свой сайт за счет включения кэширования браузера вам нужно подключиться по FTP, скачать файл .htaccess и внести в него код приведенный выше, после чего закачать файл обратно на сервер. Если такого файла нет, то необходимо создать его просто создав текстовый файл без имени, а вместо разрешения прописать htaccess.
На этом данная статья про оптимизацию и ускорение загрузки страниц сайта подошла к концу. Если у вас остались какие-то вопросы вы всегда можете задать их в комментариях.
На этом все. Удачи вам и до скорых встреч на страницах блога.
Обнаружили ошибку? Выделите ее и нажмите Ctrl+Enter
dmitriydenisov.com